Visualizzazione miniature
Usa una visualizzazione capovolgimento per esplorare immagini o altri elementi in una raccolta, ad esempio foto in un album o elementi in una pagina dei dettagli di un prodotto, un elemento alla volta. Per i dispositivi di tocco, scorrere un elemento si sposta attraverso la raccolta. Per un mouse, i pulsanti di spostamento vengono visualizzati al passaggio del mouse. Per una tastiera, i tasti di direzione si spostano nella raccolta.
È il controllo giusto?
La visualizzazione capovolgimento è ideale per usare le immagini in raccolte di piccole e medie dimensioni (fino a 25 o così via). Esempi di tali raccolte includono elementi in una pagina dei dettagli di un prodotto o foto in un album fotografico. Anche se non è consigliabile capovolgere per la maggior parte delle raccolte di grandi dimensioni, il controllo è comune per la visualizzazione di singole immagini in un album fotografico.
Consigli
- Le visualizzazioni capovolgimento funzionano meglio per le raccolte di un massimo di 25 elementi.
- Evitare di usare un controllo visualizzazione capovolgimento per raccolte di grandi dimensioni, perché il movimento ripetitivo di capovolgimento su ogni elemento può essere noioso. Un'eccezione sarebbe per gli album fotografici, che spesso hanno centinaia o migliaia di immagini. Gli album fotografici passano quasi sempre a una visualizzazione capovolgimento dopo che una foto è stata selezionata nel layout della visualizzazione griglia. Per altre raccolte di grandi dimensioni, prendere in considerazione una visualizzazione Elenco o una griglia.
Lista relativa alla globalizzazione e alla localizzazione
- Considerazioni bidirezionali: usare il mirroring standard per i linguaggi RTL. I controlli indietro e avanti devono essere basati sulla direzione della lingua, quindi per le lingue RTL, il pulsante destro dovrebbe spostarsi all'indietro e il pulsante sinistro dovrebbe spostarsi avanti.
Esempi
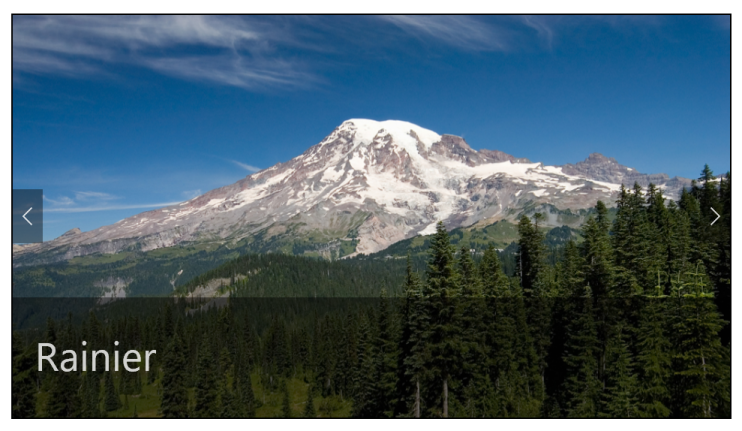
Esplorazione orizzontale, a partire dall'elemento più a sinistra e capovolgimento a destra, è il layout tipico per una visualizzazione capovolgimento. Questo layout funziona correttamente in orientamento verticale o orizzontale in tutti i dispositivi:

Una visualizzazione capovolgimento può anche essere esplorata verticalmente:

Piattaforma UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Le API per questo controllo sono presenti nello spazio dei nomi Windows.UI.Xaml.Controls.
- API UWP: classe FlipView, proprietà ItemsSource, proprietà ItemTemplate
- Aprire l'app Raccolta WinUI 2 e visualizzare FlipView in azione. L'app Raccolta WinUI 2 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o visualizzare il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili e i modelli più recenti per tutti i controlli. WinUI 2.2 o versioni successive include un nuovo modello per questo controllo che usa angoli arrotondati. Per altre informazioni, vedere Raggio dell'angolo.
Creare una visualizzazione capovolgimento
- API importanti: Classe FlipView, Proprietà ItemsSource, Proprietà ItemTemplate
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
FlipView è itemsControl, quindi può contenere una raccolta di elementi di qualsiasi tipo. Per popolare la visualizzazione, aggiungere elementi all'insieme Items oppure impostare la proprietà ItemsSource su un'origine dati.
Per impostazione predefinita, un elemento di dati viene mostrato nella visualizzazione capovolgimento come rappresentazione in forma di stringa dell'oggetto dati a cui è associato. Per specificare esattamente come vengono visualizzati gli elementi nella visualizzazione capovolgimento, creare un Oggetto DataTemplate per definire il layout dei controlli usati per visualizzare un singolo elemento. I controlli nel layout possono essere associati alle proprietà di un oggetto dati oppure può essere definito contenuto inline. Puoi assegnare DataTemplate alla proprietà ItemTemplate del FlipView.
Aggiungere elementi alla raccolta Items
Puoi aggiungere elementi alla raccolta Items usando XAML o il codice. In genere gli elementi vengono aggiunti in questo modo se si dispone di un numero limitato di elementi che non cambiano e sono facilmente definibili in XAML oppure se si generano gli elementi nel codice in fase di esecuzione. Ecco una visualizzazione capovolgimento con elementi definiti inline.
<FlipView x:Name="flipView1">
<Image Source="Assets/Logo.png" />
<Image Source="Assets/SplashScreen.png" />
<Image Source="Assets/SmallLogo.png" />
</FlipView>
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.Items.Add("Item 1");
flipView1.Items.Add("Item 2");
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
Quando aggiungi elementi a una visualizzazione capovolgimento, questi vengono inseriti automaticamente in un contenitore FlipViewItem. Per modificare la modalità di visualizzazione di un elemento, è possibile applicare uno stile al contenitore di elementi impostando la proprietà ItemContainerStyle.
Quando definisci gli elementi in XAML, questi vengono aggiunti automaticamente alla raccolta Items.
Impostare l'origine degli elementi
Un controllo FlipView viene in genere usato per visualizzare i dati provenienti da un'origine, ad esempio un database o Internet. Per popolare un controllo FlipView a partire da un'origine dati, devi impostare la proprietà ItemsSource su una raccolta di elementi dati.
Qui, FlipView è impostata nel codice direttamente su un'istanza di una raccolta.
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.ItemsSource = itemsList;
flipView1.SelectionChanged += FlipView_SelectionChanged;
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
Puoi anche associare la proprietà ItemsSource a una raccolta in XAML. Per altre informazioni, vedere Data Binding con XAML.
In questo caso, ItemsSource è associato a CollectionViewSource denominato itemsViewSource.
<Page.Resources>
<!-- Collection of items displayed by this page -->
<CollectionViewSource x:Name="itemsViewSource" Source="{Binding Items}"/>
</Page.Resources>
...
<FlipView x:Name="itemFlipView"
ItemsSource="{Binding Source={StaticResource itemsViewSource}}"/>
Attenzione
Per popolare una visualizzazione scorrimento, puoi aggiungere elementi alla raccolta Items corrispondente oppure impostare la relativa proprietà ItemsSource, ma non puoi usare entrambi i metodi contemporaneamente. Se imposti la proprietà ItemsSource e aggiungi un elemento in XAML, l'elemento aggiunto viene ignorato. Se si imposta la proprietà ItemsSource e si aggiunge un elemento all'insieme Items nel codice, viene generata un'eccezione.
Specificare l'aspetto degli elementi
Per impostazione predefinita, un elemento di dati viene mostrato nella visualizzazione capovolgimento come rappresentazione in forma di stringa dell'oggetto dati a cui è associato. In genere si vuole mostrare una presentazione più dettagliata dei dati. Per specificare con precisione come visualizzare gli elementi nella visualizzazione capovolgimento, puoi creare un oggetto DataTemplate. Il codice XAML in DataTemplate definisce il layout e l'aspetto dei controlli usati per visualizzare un singolo elemento. I controlli nel layout possono essere associati alle proprietà di un oggetto dati oppure può essere definito contenuto inline. DataTemplate viene assegnato alla proprietà ItemTemplate del controllo FlipView.
In questo esempio l'elemento ItemTemplate di un controllo FlipView è definito inline. Viene aggiunta una sovrimpressione all'immagine per visualizzare il nome dell'immagine.
<FlipView MaxWidth="400" Height="180" BorderBrush="Black" BorderThickness="1"
ItemsSource="{x:Bind Items, Mode=OneWay}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="data:ControlInfoDataItem">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image Width="36" Source="{x:Bind ImagePath}" Stretch="Uniform"
VerticalAlignment="Center" />
<Border Background="#A5FFFFFF" Height="60" Grid.Row="1">
<TextBlock x:Name="Control2Text" Text="{x:Bind Title}" Foreground="Black"
Padding="12,12" Style="{StaticResource TitleTextBlockStyle}"
HorizontalAlignment="Center" />
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
Ecco l'aspetto del layout definito dal modello di dati.

Impostare l'orientamento della visualizzazione capovolgimento
Per impostazione predefinita, la visualizzazione capovolgi orizzontalmente. Per far capovolgere verticalmente, usa un pannello stack con un orientamento verticale come ItemsPanel della visualizzazione capovolgimento.
Questo esempio mostra come usare un pannello stack con un orientamento verticale come ItemsPanel di un controllo FlipView.
<FlipView x:Name="flipViewVertical" Width="480" Height="270"
BorderBrush="Black" BorderThickness="1">
<!-- Use a vertical stack panel for vertical flipping. -->
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
<FlipView.ItemTemplate>
<DataTemplate>
<Grid>
<Image Width="480" Height="270" Stretch="UniformToFill"
Source="{Binding Image}"/>
<Border Background="#A5000000" Height="80" VerticalAlignment="Bottom">
<TextBlock Text="{Binding Name}"
FontFamily="Segoe UI" FontSize="26.667"
Foreground="#CCFFFFFF" Padding="15,20"/>
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
Ecco l'aspetto della visualizzazione capovolgimento con un orientamento verticale.

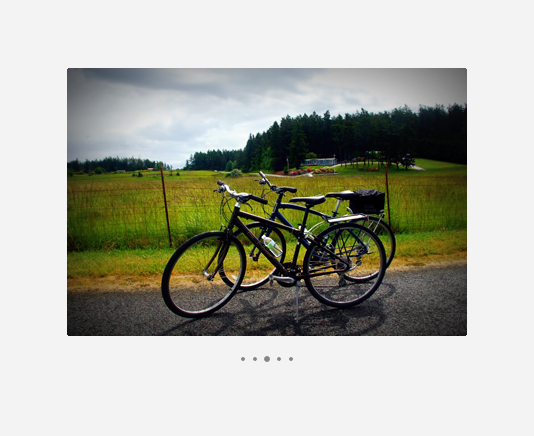
Aggiunta di un indicatore di contesto
Usa un indicatore di contesto (ad esempio pipsPager o striscia di film) con una visualizzazione capovolgimento per fornire agli utenti un punto di riferimento all'interno del contenuto.
L'immagine seguente mostra un PipsPager usato con una piccola raccolta foto (ti consigliamo di centrare PipsPager sotto la raccolta).

Questo frammento di codice mostra come associare pipsPager a un controllo FlipView.
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
Per raccolte più grandi (10 o più elementi), è consigliabile usare un indicatore contestuale, ad esempio una striscia di film di anteprime. A differenza di pipsPager che usa semplici punti o glifi, ogni anteprima nella striscia di film mostra una versione più piccola e selezionabile dell'immagine corrispondente.

Per un esempio completo che mostra come aggiungere un indicatore di contesto a un controllo FlipView, vedi Esempio FlipView XAML.
Scaricare il codice di esempio
- Esempio di Raccolta WinUI: visualizza tutti i controlli XAML in un formato interattivo.
