Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Il blocco Text è il controllo principale per visualizzare testo di sola lettura nelle app. È possibile usarlo per visualizzare testo su riga singola o su più righe, collegamenti ipertestuali inline e testo con formattazione come grassetto, corsivo o sottolineato.
Questo è il controllo giusto?
Un blocco di testo è più facile da usare e fornisce prestazioni di rendering del testo migliori rispetto a un blocco di testo RTF, quindi è preferibile per la maggior parte del testo dell'interfaccia utente delle app. È possibile accedere e usare facilmente il testo da un blocco di testo nell'app ottenendo il valore della proprietà Text. Offre anche molte delle stesse opzioni di formattazione per personalizzare il rendering del testo.
Anche se puoi inserire interruzioni di riga nel testo, un blocco di testo è progettato per visualizzare un singolo paragrafo e non supporta il rientro del testo. Usare RichTextBlock quando è necessario il supporto per più paragrafi, testo a più colonne o altri layout di testo complessi o elementi dell'interfaccia utente in linea, ad esempio, immagini.
Per altre info sulla scelta del controllo di testo corretto, vedi l'articolo Text sui controlli .
Creare un blocco di testo
- API importanti:TextBlock classe, Text proprietà, Inlines proprietà
L'app Raccolta WinUI 3 include esempi interattivi della maggior parte dei controlli e delle funzionalità di WinUI 3. Scaricare l'app da Microsoft Store od ottenere il codice sorgente su GitHub
Ecco come definire un controllo TextBlock semplice e impostarne la proprietà Text su una stringa.
<TextBlock Text="Hello, world!" />
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Modello di contenuto
Esistono due proprietà che è possibile usare per aggiungere contenuto a un TextBlock: Text e Inlines.
Il modo più comune per visualizzare il testo consiste nell'impostare la proprietà Text su un valore stringa, come illustrato nell'esempio precedente.
È anche possibile aggiungere contenuto inserendo elementi di contenuto del flusso inline nella proprietà Inlines, come illustrato di seguito. (Inlines è la proprietà di contenuto predefinita di un TextBlock, quindi non è necessario aggiungerla in modo esplicito in XAML.
<TextBlock>Text can be <Bold>bold</Bold>, <Underline>underlined</Underline>,
<Italic>italic</Italic>, or a <Bold><Italic>combination</Italic></Bold>.</TextBlock>
Gli elementi derivati dalla classe Inline, ad esempio Bold, Italic, Run, Spane LineBreak, consentono una formattazione diversa per diverse parti del testo. Per altre info, vedi la sezione Formattazione del testo . L'elemento collegamento ipertestuale inline consente di aggiungere un collegamento ipertestuale al testo. Tuttavia, l'uso di Inlines disabilita anche il rendering rapido del testo del percorso, illustrato nella sezione successiva.
Considerazioni sulle prestazioni
Quando possibile, XAML usa un percorso di codice più efficiente per il layout del testo. Questo percorso rapido riduce l'uso complessivo della memoria e il tempo della CPU per misurare e disporre il testo. Questo percorso rapido si applica solo a , quindi deve essere preferito quando possibile rispetto a TextBlockRichTextBlock.
Alcune condizioni richiedono che TextBlock ritorni a un percorso di codice più ricco di funzionalità e più impegnativo per la CPU per il rendering del testo. Per mantenere il rendering del testo sul percorso rapido, assicurarsi di seguire queste linee guida nell'impostare le proprietà elencate qui.
-
Text: la condizione più importante è che il percorso rapido viene usato solo quando si imposta il testo impostando in modo esplicito la proprietà
Text, in XAML o nel codice (come illustrato negli esempi precedenti). L'impostazione del testo tramite la raccolta TextBlock diInlines(ad esempio<TextBlock>Inline text</TextBlock>) disabiliterà il percorso veloce, a causa della potenziale complessità di formati multipli. - CharacterSpacing: solo il valore predefinito 0 è percorso rapido.
-
TextTrimming: solo i valori
None,CharacterEllipsiseWordEllipsissono percorsi veloci. Il valoreClipdisabilita il percorso rapido.
Annotazioni
Solo UWP: Prima di Windows 10 versione 1607, anche le proprietà aggiuntive influiscono sul percorso rapido. Se l'app viene eseguita in una versione precedente di Windows, queste condizioni causeranno il rendering del testo nel percorso lento. Per altre informazioni sulle versioni, vedi Codice adattivo per la versione.
-
Tipografia: solo i valori predefiniti per le varie
Typographyproprietà sono percorsi rapidi. -
LineStackingStrategy: se LineHeight non è 0, i
BaselineToBaselinevalori eMaxHeightdisabilitano il percorso rapido. -
IsTextSelectionEnabled: solo
falseè percorso veloce. L'impostazione di questa proprietà sutruedisabilita il percorso rapido.
È possibile impostare la proprietà DebugSettings.IsTextPerformanceVisualizationEnabled su true durante il debug per determinare se il testo usa il rendering rapido del percorso. Quando questa proprietà è impostata su true, il testo presente nel percorso rapido viene visualizzato in un colore verde brillante.
In genere si impostano le impostazioni di debug nell'override del metodo OnLaunched nella pagina code-behind per App.xaml, come illustrato di seguito.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.IsTextPerformanceVisualizationEnabled = true;
}
#endif
// ...
}
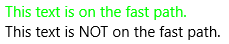
In questo esempio, il primo TextBlock viene visualizzato usando la scorciatoia, mentre il secondo no.
<StackPanel>
<TextBlock Text="This text is on the fast path."/>
<TextBlock>This text is NOT on the fast path.</TextBlock>
<StackPanel/>
Quando esegui questo codice XAML in modalità di debug con IsTextPerformanceVisualizationEnabled impostato su true, il risultato è simile al seguente.

Attenzione
Il colore del testo che non si trova sul percorso rapido non viene modificato. Se è presente del testo nell'app con il colore specificato come verde brillante, viene sempre visualizzato in verde brillante quando si trova sul percorso di rendering più lento. Fare attenzione a non confondere il testo impostato su verde nell'app con il testo verde sul percorso rapido a causa delle impostazioni di debug.
Formattazione di testo
Anche se la proprietà Text archivia testo normale, è possibile applicare varie opzioni di formattazione al controllo TextBlock per personalizzare il rendering del testo nell'app. È possibile impostare proprietà di controllo standard come FontFamily, FontSize, FontStyle, Foreground e CharacterSpacing per modificare l'aspetto del testo. È anche possibile utilizzare elementi di testo inline e proprietà associate Typography per formattare il testo. Queste opzioni influiscono solo sul modo in cui il TextBlock visualizza il testo in locale, quindi se si copia e incolla il testo in un controllo RTF, ad esempio, non viene applicata alcuna formattazione.
Annotazioni
Come indicato nella sezione precedente, il rendering degli elementi di testo inline e dei valori tipografici non predefiniti non viene eseguito sul percorso rapido.
elementi Inline
Lo spazio dei nomi Microsoft.UI.Xaml.Documents offre un'ampia gamma di elementi di testo inline che è possibile usare per formattare il testo, ad esempio Bold, ItalicRun, , Spane LineBreak.
È possibile visualizzare una serie di stringhe in un TextBlock, in cui ogni stringa ha una formattazione diversa. A tale scopo, è possibile usare un elemento Run per visualizzare ogni stringa con la relativa formattazione e separando ogni elemento Run con un elemento LineBreak.
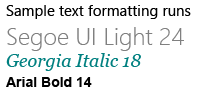
Ecco come definire diverse stringhe di testo formattate in modo diverso in un TextBlock usando Run oggetti separati da un LineBreak.
<TextBlock FontFamily="Segoe UI" Width="400" Text="Sample text formatting runs">
<LineBreak/>
<Run Foreground="Gray" FontFamily="Segoe UI Light" FontSize="24">
Segoe UI Light 24
</Run>
<LineBreak/>
<Run Foreground="Teal" FontFamily="Georgia" FontSize="18" FontStyle="Italic">
Georgia Italic 18
</Run>
<LineBreak/>
<Run Foreground="Black" FontFamily="Arial" FontSize="14" FontWeight="Bold">
Arial Bold 14
</Run>
</TextBlock>
Ecco il risultato.

Typography
Le proprietà associate della classe Typography forniscono l'accesso a un set di proprietà tipografia Microsoft OpenType. È possibile impostare queste proprietà associate sul TextBlocko sui singoli elementi di testo inline. Questi esempi mostrano entrambi.
<TextBlock Text="Hello, world!"
Typography.Capitals="SmallCaps"
Typography.StylisticSet4="True"/>
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Typography.SetCapitals(textBlock1, FontCapitals.SmallCaps);
Typography.SetStylisticSet4(textBlock1, true);
<TextBlock>12 x <Run Typography.Fraction="Slashed">1/3</Run> = 4.</TextBlock>
UWP e WinUI 2
Importante
Le informazioni e gli esempi in questo articolo sono ottimizzati per le app che usano Windows App SDK e WinUI 3, ma sono generalmente applicabili alle app UWP che usano WinUI 2. Per informazioni ed esempi specifici della piattaforma, consultare le indicazioni di riferimento sulle API UWP.
Questa sezione contiene informazioni necessarie per usare il controllo in un'app UWP o WinUI 2.
Le API per questo controllo esistono nello spazio dei nomi Windows.UI.Xaml.Controls .
- API UWP:TextBlock classe, Text proprietà, Inlines proprietà
- Aprire l'app Raccolta WinUI 2 e vedere TextBlock in azione. L'app WinUI 2 Gallery include esempi interattivi della maggior parte dei controlli, delle caratteristiche e delle funzionalità di WinUI 2. Ottenere l'app da Microsoft Store o ottenere il codice sorgente in GitHub.
È consigliabile usare la versione più recente di WinUI 2 per ottenere gli stili, i modelli e le funzionalità più recenti per tutti i controlli.
