Nota
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare ad accedere o modificare le directory.
L'accesso a questa pagina richiede l'autorizzazione. È possibile provare a modificare le directory.
Annotazioni
La visualizzazione della scrittura a mano non è supportata dai controlli testuali in WinUI in Windows App SDK. Questo articolo si applica solo alle app UWP.

Personalizzare la visualizzazione della scrittura a mano (per l'input da inchiostro a testo) incorporata nei controlli di input di testo UWP, ad esempio TextBox, RichEditBox e AutoSuggestBox.
Informazioni generali
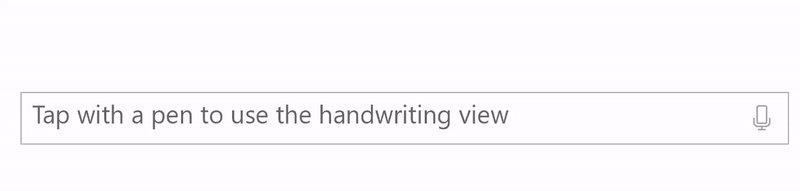
I controlli di input di testo UWP supportano l'input tramite penna utilizzando Windows Ink, trasformandosi in una superficie per la scrittura a mano quando l'utente tocca una casella di testo con la penna.
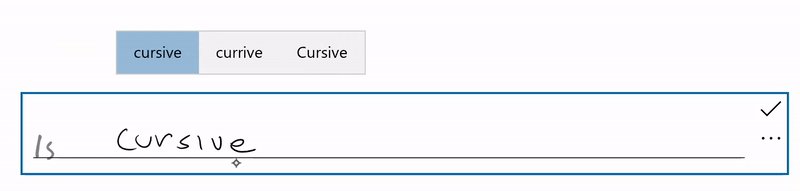
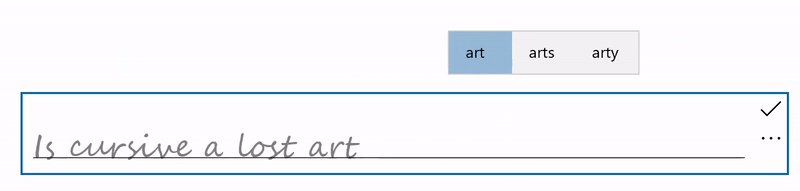
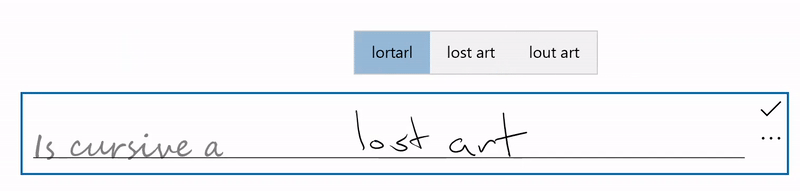
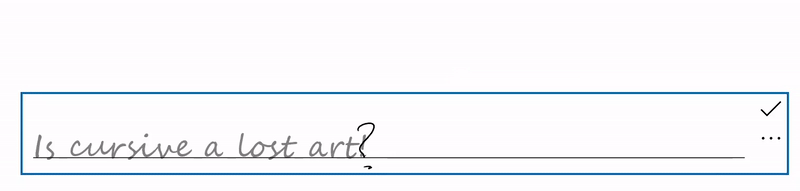
Il testo viene riconosciuto come l'utente scrive ovunque nella superficie di grafia mentre una finestra candidata mostra i risultati del riconoscimento. L'utente può toccare un risultato per sceglierlo o continuare a scrivere per accettare il candidato proposto. I risultati del riconoscimento letterale (lettera per lettera) sono inclusi nella finestra candidata, quindi il riconoscimento non è limitato alle parole in un dizionario. Durante la scrittura dell'utente, l'input di testo accettato viene convertito in un tipo di carattere script che mantiene l'aspetto della scrittura naturale.
Annotazioni
La visualizzazione grafia è abilitata per impostazione predefinita, ma è possibile disabilitarla in base al controllo e ripristinare invece il pannello di input di testo.

Un utente può modificare il testo usando movimenti e azioni standard:
- barrare ocancellare - tracciare una linea per cancellare una parola o parte di una parola
- join : disegnare un arco tra le parole per eliminare lo spazio tra di essi
- insert - Disegnare un simbolo di cursore per inserire uno spazio
- sovrascrivere : scrivere su testo esistente per sostituirlo

Disabilitare la vista scrittura a mano
La visualizzazione per la scrittura a mano è abilitata per impostazione predefinita.
Potresti voler disabilitare la visualizzazione della scrittura a mano se fornisci già funzionalità equivalenti da inchiostro a testo nella tua applicazione, oppure se la tua esperienza di input di testo si basa su un tipo di formattazione o carattere speciale (ad esempio un tab) non disponibile tramite la scrittura a mano.
In questo esempio si disabilita la visualizzazione grafia impostando la proprietà IsHandwritingViewEnabled del controllo TextBox su false. Tutti i controlli di testo che supportano la visualizzazione di grafia supportano una proprietà simile.
<TextBox Name="SampleTextBox"
Height="50" Width="500"
FontSize="36" FontFamily="Segoe UI"
PlaceholderText="Try taping with your pen"
IsHandwritingViewEnabled="False">
</TextBox>
Specificare l'allineamento della visione della scrittura a mano
La visualizzazione grafia si trova sopra il controllo testo sottostante e ridimensiona per adattarsi alle preferenze di grafia dell'utente (vedere Impostazioni -> Bluetooth e dispositivi -> Penna e Windows Ink - Grafia ->> Dimensioni carattere). La visualizzazione viene anche allineata automaticamente rispetto al controllo di testo e alla relativa posizione all'interno dell'app.
L'interfaccia utente dell'applicazione non esegue il reflow per adattarsi al controllo più ampio, che potrebbe oscurare un'interfaccia utente importante.
Il frammento di codice seguente illustra come utilizzare la proprietà PlacementAlignment di un controllo HandwritingViewtextBox per specificare quale ancoraggio viene utilizzato nel controllo testo sottostante per allineare la visualizzazione di grafia.
<TextBox Name="SampleTextBox"
Height="50" Width="500"
FontSize="36" FontFamily="Segoe UI"
PlaceholderText="Try taping with your pen">
<TextBox.HandwritingView>
<HandwritingView PlacementAlignment="TopLeft"/>
</TextBox.HandwritingView>
</TextBox>
Disabilitare le opzioni di completamento automatico
Il popup di suggerimento di testo è abilitato per impostazione predefinita. Fornisce un elenco dei migliori candidati di riconoscimento della scrittura a mano tra cui l'utente può scegliere nel caso in cui il candidato primario non sia corretto.
Se l'applicazione offre già funzionalità di riconoscimento personalizzate affidabili, è possibile usare la proprietà AreCandidatesEnabled per disabilitare i suggerimenti predefiniti, come illustrato nell'esempio seguente.
<TextBox Name="SampleTextBox"
Height="50" Width="500"
FontSize="36" FontFamily="Segoe UI"
PlaceholderText="Try taping with your pen">
<TextBox.HandwritingView>
<HandwritingView AreCandidatesEnabled="False"/>
</TextBox.HandwritingView>
</TextBox>
Usare le preferenze relative al tipo di carattere della grafia
Un utente può scegliere da una raccolta predefinita di font basati sulla scrittura a mano da usare per visualizzare il testo in base al riconoscimento della calligrafia (vedere Impostazioni -> Bluetooth e dispositivi -> Penna e Windows Ink -> Scrittura manuale -> Font).
L'app può accedere a questa impostazione e usare il tipo di carattere selezionato per il testo riconosciuto nel controllo testo.
In questo esempio, ascoltiamo l'evento TextChanged di un controllo TextBox e applichiamo il tipo di carattere selezionato dell'utente se la modifica del testo ha avuto origine da HandwritingView (o un tipo di carattere predefinito, in caso contrario).
private void SampleTextBox_TextChanged(object sender, TextChangedEventArgs e)
{
((TextBox)sender).FontFamily =
((TextBox)sender).HandwritingView.IsOpen ?
new FontFamily(PenAndInkSettings.GetDefault().FontFamilyName) :
new FontFamily("Segoe UI");
}
Accedere a HandwritingView nei controlli composti
I controlli compositi che usano il controllo TextBox o RichEditBox (ad esempio AutoSuggestBox), supportano anche un controllo HandwritingView.
Per accedere a HandwritingView in un controllo composito, usare l'API VisualTreeHelper .
Il frammento XAML seguente visualizza un controllo AutoSuggestBox .
<AutoSuggestBox Name="SampleAutoSuggestBox"
Height="50" Width="500"
PlaceholderText="Auto Suggest Example"
FontSize="16" FontFamily="Segoe UI"
Loaded="SampleAutoSuggestBox_Loaded">
</AutoSuggestBox>
Nel code-behind corrispondente viene illustrato come disabilitare HandwritingView in AutoSuggestBox.
Prima di tutto, gestiamo l'evento Loaded dell'elemento e chiamiamo una funzione
FindInnerTextBoxper avviare l'attraversamento della struttura ad albero visuale.private void SampleAutoSuggestBox_Loaded(object sender, RoutedEventArgs e) { if (FindInnerTextBox((AutoSuggestBox)sender)) autoSuggestInnerTextBox.IsHandwritingViewEnabled = false; }Nella funzione
FindInnerTextBox, iteriamo attraverso l'albero visivo (a partire da AutoSuggestBox) chiamando una funzioneFindVisualChildByName.private bool FindInnerTextBox(AutoSuggestBox autoSuggestBox) { if (autoSuggestInnerTextBox == null) { // Cache textbox to avoid multiple tree traversals. autoSuggestInnerTextBox = (TextBox)FindVisualChildByName<TextBox>(autoSuggestBox); } return (autoSuggestInnerTextBox != null); } ```Infine, la
FindVisualChildByNamefunzione scorre la struttura ad albero visuale fino a quando non viene recuperato TextBox.private FrameworkElement FindVisualChildByName<T>(DependencyObject obj) { FrameworkElement element = null; int childrenCount = VisualTreeHelper.GetChildrenCount(obj); for (int i = 0; (i < childrenCount) && (element == null); i++) { FrameworkElement child = (FrameworkElement)VisualTreeHelper.GetChild(obj, i); if ((child.GetType()).Equals(typeof(T)) || (child.GetType().GetTypeInfo().IsSubclassOf(typeof(T)))) { element = child; } else { element = FindVisualChildByName<T>(child); } } return (element); } ```
Riposiziona la finestra di scrittura a mano
In alcuni casi, potrebbe essere necessario assicurarsi che HandwritingView copra gli elementi dell'interfaccia utente che altrimenti potrebbero non essere presenti.
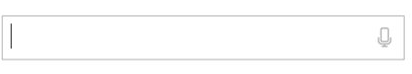
In questo caso viene creato un controllo TextBox che supporta la dettatura (implementato inserendo un controllo TextBox e un pulsante di dettatura in stackPanel).

Poiché StackPanel è ora più grande di TextBox, handwritingView potrebbe non occludere tutto il controllo composito.

Per risolvere questo problema, impostare la proprietà PlacementTarget di HandwritingView sull'elemento dell'interfaccia utente su cui deve essere allineato.
<StackPanel Name="DictationBox"
Orientation="Horizontal"
VerticalAlignment="Top"
HorizontalAlignment="Left"
BorderThickness="1" BorderBrush="DarkGray"
Height="55" Width="500" Margin="50">
<TextBox Name="DictationTextBox"
Width="450" BorderThickness="0"
FontSize="24" VerticalAlignment="Center">
<TextBox.HandwritingView>
<HandwritingView PlacementTarget="{Binding ElementName=DictationBox}"/>
</TextBox.HandwritingView>
</TextBox>
<Button Name="DictationButton"
Height="48" Width="48"
FontSize="24"
FontFamily="Segoe MDL2 Assets"
Content=""
Background="White" Foreground="DarkGray" Tapped="DictationButton_Tapped" />
</StackPanel>
Ridimensionare HandwritingView
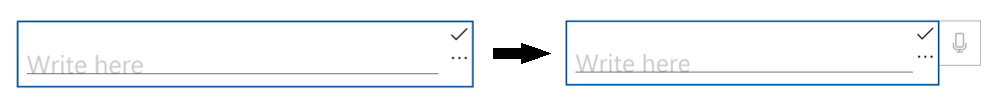
È anche possibile impostare le dimensioni di HandwritingView, che possono essere utili quando è necessario assicurarsi che la visualizzazione non occlude un'interfaccia utente importante.
Come nell'esempio precedente, creiamo un controllo TextBox che supporta la dettatura (implementato inserendo un controllo TextBox e un pulsante di dettatura in stackPanel).

In questo caso, il controllo HandwritingView viene ridimensionato per garantire che il pulsante di dettatura sia visibile.

A tale scopo, associamo la proprietà MaxWidth di HandwritingView alla larghezza dell'elemento dell'interfaccia utente che deve occludere.
<StackPanel Name="DictationBox"
Orientation="Horizontal"
VerticalAlignment="Top"
HorizontalAlignment="Left"
BorderThickness="1"
BorderBrush="DarkGray"
Height="55" Width="500"
Margin="50">
<TextBox Name="DictationTextBox"
Width="450"
BorderThickness="0"
FontSize="24"
VerticalAlignment="Center">
<TextBox.HandwritingView>
<HandwritingView
PlacementTarget="{Binding ElementName=DictationBox}"
MaxWidth="{Binding ElementName=DictationTextBox, Path=Width"/>
</TextBox.HandwritingView>
</TextBox>
<Button Name="DictationButton"
Height="48" Width="48"
FontSize="24"
FontFamily="Segoe MDL2 Assets"
Content=""
Background="White" Foreground="DarkGray"
Tapped="DictationButton_Tapped" />
</StackPanel>
Riposiziona interfaccia utente personalizzata
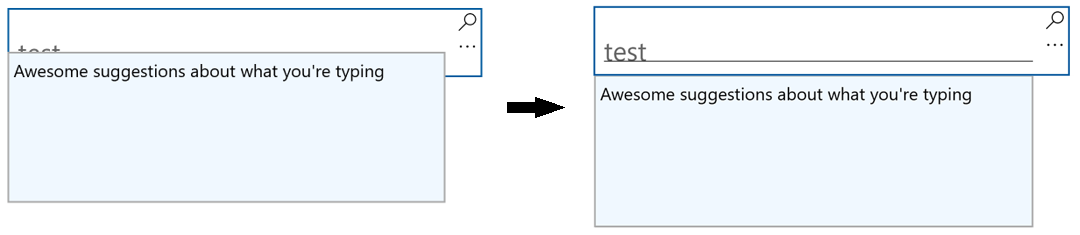
Se si dispone di un'interfaccia utente personalizzata visualizzata in risposta all'input di testo, ad esempio un popup informativo, potrebbe essere necessario riposizionare l'interfaccia utente in modo che non occuda la visualizzazione di grafia.

Nell'esempio seguente viene illustrato come restare in ascolto degli eventi Opened, Closed e SizeChanged di HandwritingView per impostare la posizione di un popup.
private void Search_HandwritingViewOpened(
HandwritingView sender, HandwritingPanelOpenedEventArgs args)
{
UpdatePopupPositionForHandwritingView();
}
private void Search_HandwritingViewClosed(
HandwritingView sender, HandwritingPanelClosedEventArgs args)
{
UpdatePopupPositionForHandwritingView();
}
private void Search_HandwritingViewSizeChanged(
object sender, SizeChangedEventArgs e)
{
UpdatePopupPositionForHandwritingView();
}
private void UpdatePopupPositionForHandwritingView()
{
if (CustomSuggestionUI.IsOpen)
CustomSuggestionUI.VerticalOffset = GetPopupVerticalOffset();
}
private double GetPopupVerticalOffset()
{
if (SearchTextBox.HandwritingView.IsOpen)
return (SearchTextBox.Margin.Top + SearchTextBox.HandwritingView.ActualHeight);
else
return (SearchTextBox.Margin.Top + SearchTextBox.ActualHeight);
}
Ridefinire il modello del controllo HandwritingView
Come per tutti i controlli del framework XAML, puoi personalizzare sia la struttura visiva che il comportamento visivo di un controllo HandwritingView per i tuoi requisiti specifici.
Per un esempio completo della creazione di un modello personalizzato, vedere la procedura Creare controlli di trasporto personalizzati o l'esempio di controllo di modifica personalizzato.
