Rispondere alla presenza della tastiera virtuale
Informazioni su come personalizzare l'interfaccia utente dell'app quando si visualizza o si nasconde la tastiera virtuale.
API importanti

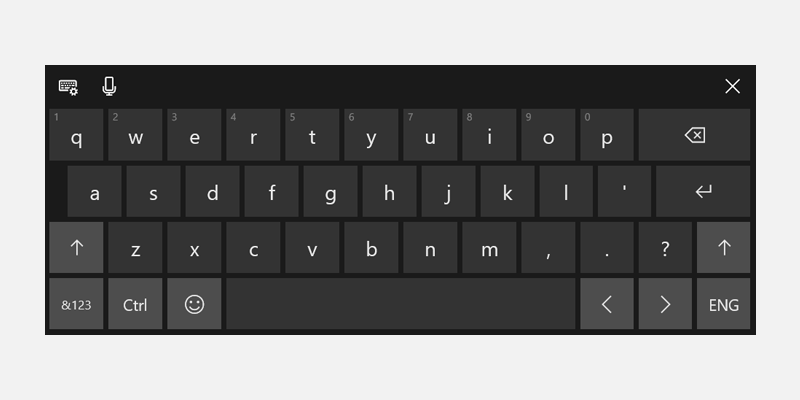
Tastiera virtuale in modalità layout predefinito
La tastiera virtuale abilita l'inserimento di testo sui dispositivi che supportano il tocco. I controlli di input di testo dell'app Windows richiamano la tastiera virtuale per impostazione predefinita quando un utente tocca un campo di input modificabile. La tastiera virtuale rimane in genere visibile mentre l'utente si sposta tra i controlli in una maschera, ma questo comportamento può variare in base agli altri tipi di controllo all'interno della maschera.
Per supportare il comportamento della tastiera virtuale corrispondente in un controllo di input di testo personalizzato che non deriva da un controllo di input di testo standard, è necessario usare la classe AutomationPeer per esporre i controlli verso Microsoft UI Automation e implementare i pattern di controllo UI Automation corretto. Vedere Accessibilità da tastiera e Peer di automazione personalizzati.
Dopo aver aggiunto questo supporto al controllo personalizzato, è possibile rispondere in modo appropriato alla presenza della tastiera virtuale.
Prerequisiti:
Questa sezione si concentra sulle interazioni tramite tastiera.
È necessario avere una conoscenza di base delle interazioni standard tramite tastiera, gestione di input ed eventi della tastiera e UI Automation.
Se non si ha familiarità con lo sviluppo di app di Windows, consultare queste sezioni per acquisire familiarità con le tecnologie qui descritte.
- Crea la tua prima app
- Informazioni sugli eventi con Panoramica degli eventi e degli eventi indirizzati
Linee guida sull'esperienza utente:
Per validi suggerimenti sulla progettazione di un'app utile e coinvolgente ottimizzata per l'input da tastiera, vedere Interazioni tramite tastiera.
Tastiera virtuale e interfaccia utente personalizzata
Ecco alcune raccomandazioni di base per i controlli di input di testo personalizzati.
Visualizzare la tastiera virtuale durante l'intera interazione con il modulo.
Assicurarsi che i controlli personalizzati dispongano della UI Automation AutomationControlType appropriata per la tastiera da rendere persistente quando lo stato attivo viene spostato da un campo di input di testo mentre si trova nel contesto dell'inserimento di testo. Ad esempio, se si dispone di un menu aperto al centro di uno scenario di inserimento di testo e si vuole che la tastiera venga mantenuta, il menu deve disporre dell'oggetto AutomationControlType di Menu.
Non modificare le proprietà di UI Automation per controllare la tastiera virtuale. Sull'accuratezza delle proprietà di UI Automation si basano altri strumenti di accessibilità.
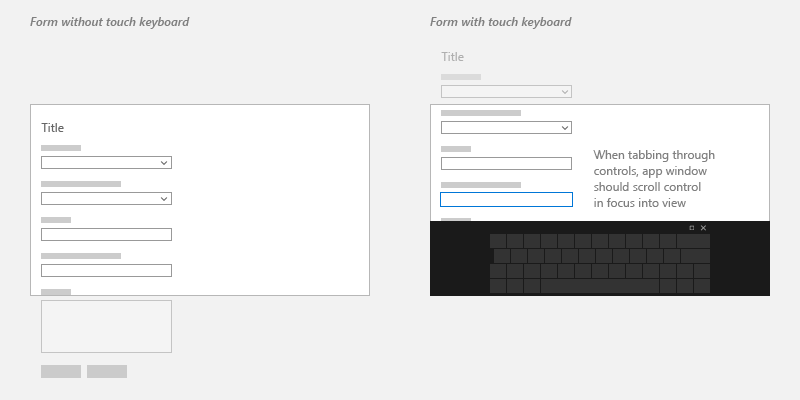
Assicurarsi che gli utenti possano sempre visualizzare il campo di input con cui interagiscono.
Poiché la tastiera virtuale nasconde una parte rilevante dello schermo, Windows garantisce che il campo di input con lo stato attivo scorra un'area visualizzata quando l'utente passa attraverso i controlli della maschera, inclusi i controlli che non sono attualmente visualizzati.
Quando si personalizza l'interfaccia utente, fornire un comportamento simile sull'aspetto della tastiera virtuale gestendo gli eventi Showing e Hiding esposti dall'oggetto InputPane.

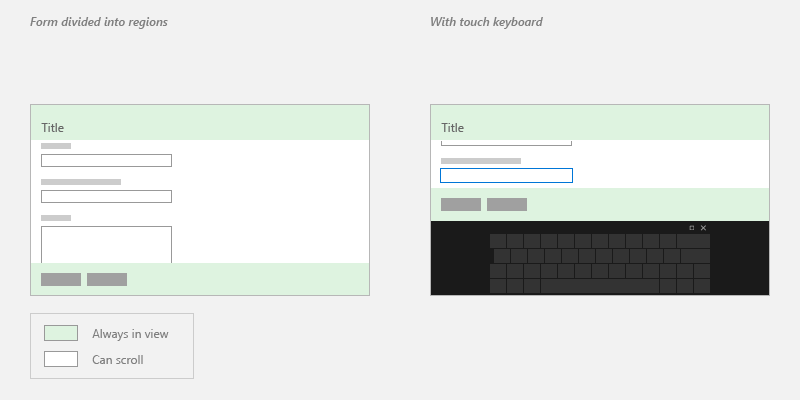
In alcuni casi, sono presenti elementi dell'interfaccia utente che devono rimanere sullo schermo per tutto il tempo. Progettare l'interfaccia utente in modo che i controlli della maschera siano contenuti in un'area di panoramica e che gli elementi importanti dell'interfaccia utente siano statici. Ad esempio:

Gestione degli eventi Showing e Hiding
Di seguito è riportato un esempio di associazione di gestori eventi per gli eventi Showing e Hiding della tastiera virtuale.
using Windows.UI.ViewManagement;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
using Windows.Foundation;
using Windows.UI.Xaml.Navigation;
namespace SDKTemplate
{
/// <summary>
/// Sample page to subscribe show/hide event of Touch Keyboard.
/// </summary>
public sealed partial class Scenario2_ShowHideEvents : Page
{
public Scenario2_ShowHideEvents()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Subscribe to Showing/Hiding events
currentInputPane.Showing += OnShowing;
currentInputPane.Hiding += OnHiding;
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Unsubscribe from Showing/Hiding events
currentInputPane.Showing -= OnShowing;
currentInputPane.Hiding -= OnHiding;
}
void OnShowing(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Showing";
}
void OnHiding(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Hiding";
}
}
}
...
#include <winrt/Windows.UI.ViewManagement.h>
...
private:
winrt::event_token m_showingEventToken;
winrt::event_token m_hidingEventToken;
...
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Subscribe to Showing/Hiding events
m_showingEventToken = inputPane.Showing({ this, &Scenario2_ShowHideEvents::OnShowing });
m_hidingEventToken = inputPane.Hiding({ this, &Scenario2_ShowHideEvents::OnHiding });
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Unsubscribe from Showing/Hiding events
inputPane.Showing(m_showingEventToken);
inputPane.Hiding(m_hidingEventToken);
}
void Scenario2_ShowHideEvents::OnShowing(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Showing");
}
void Scenario2_ShowHideEvents::OnHiding(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Hiding");
}
#include "pch.h"
#include "Scenario2_ShowHideEvents.xaml.h"
using namespace SDKTemplate;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::UI::ViewManagement;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Navigation;
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(NavigationEventArgs^ e)
{
auto inputPane = InputPane::GetForCurrentView();
// Subscribe to Showing/Hiding events
showingEventToken = inputPane->Showing +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnShowing);
hidingEventToken = inputPane->Hiding +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnHiding);
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(NavigationEventArgs^ e)
{
auto inputPane = Windows::UI::ViewManagement::InputPane::GetForCurrentView();
// Unsubscribe from Showing/Hiding events
inputPane->Showing -= showingEventToken;
inputPane->Hiding -= hidingEventToken;
}
void Scenario2_ShowHideEvents::OnShowing(InputPane^ /*sender*/, InputPaneVisibilityEventArgs^ /*args*/)
{
LastInputPaneEventRun->Text = L"Showing";
}
void Scenario2_ShowHideEvents::OnHiding(InputPane^ /*sender*/, InputPaneVisibilityEventArgs ^ /*args*/)
{
LastInputPaneEventRun->Text = L"Hiding";
}
Articoli correlati
Esempi
Esempi di archivio
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
