Reveal stato attivo
Reveal stato attivo è un effetto di illuminazione per esperienze di interazione da 3 metri, ad esempio console di gioco e schermi televisivi. Anima il bordo degli elementi che possono essere attivati, ad esempio i pulsanti, quando l'utente sposta su di essi lo stato attivo della tastiera o del game pad. È disabilitato per impostazione predefinita, ma è semplice da abilitare.
API importanti: Application.FocusVisualKind property, FocusVisualKind enum, Control.UseSystemFocusVisuals property
Funzionamento
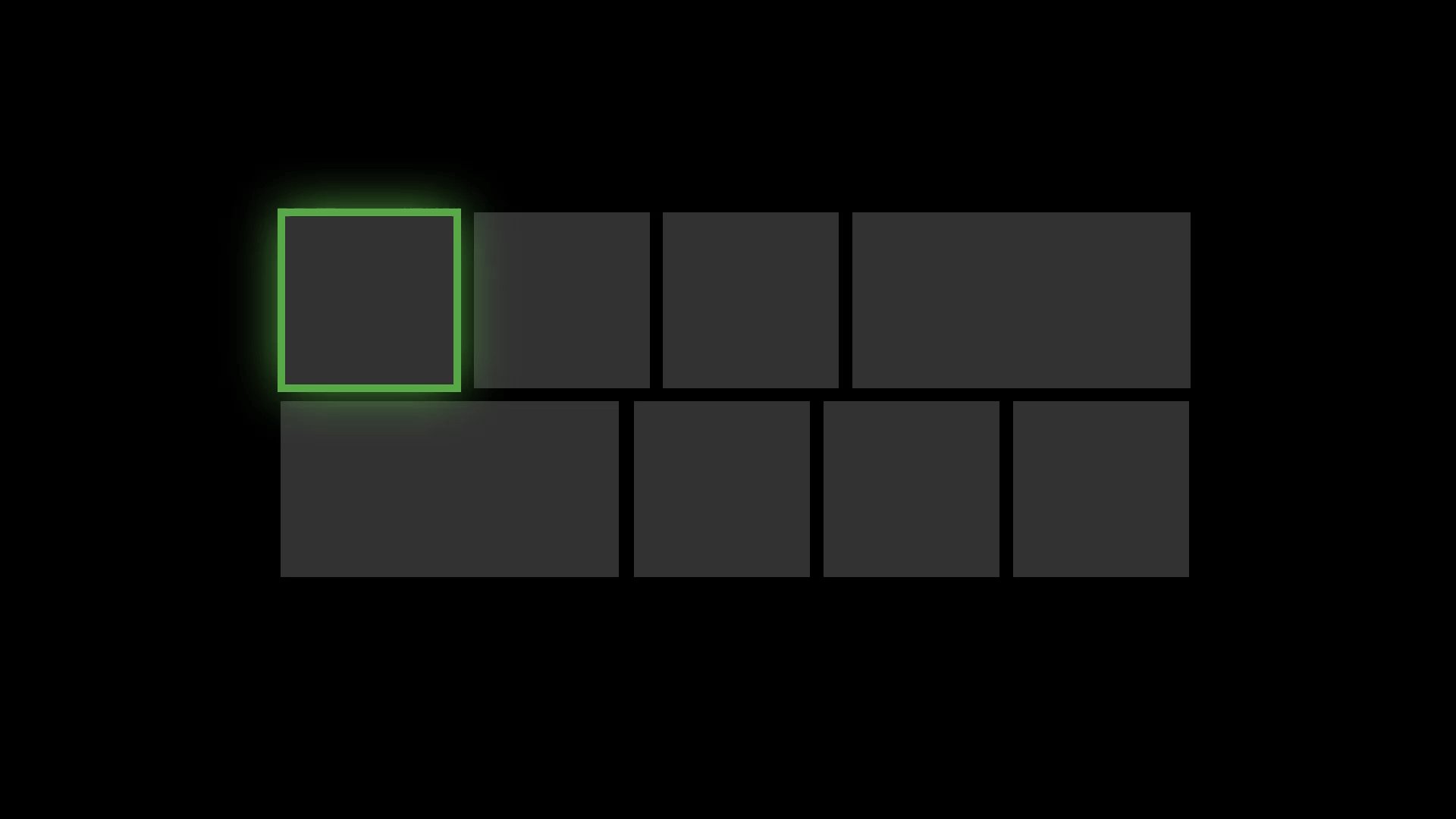
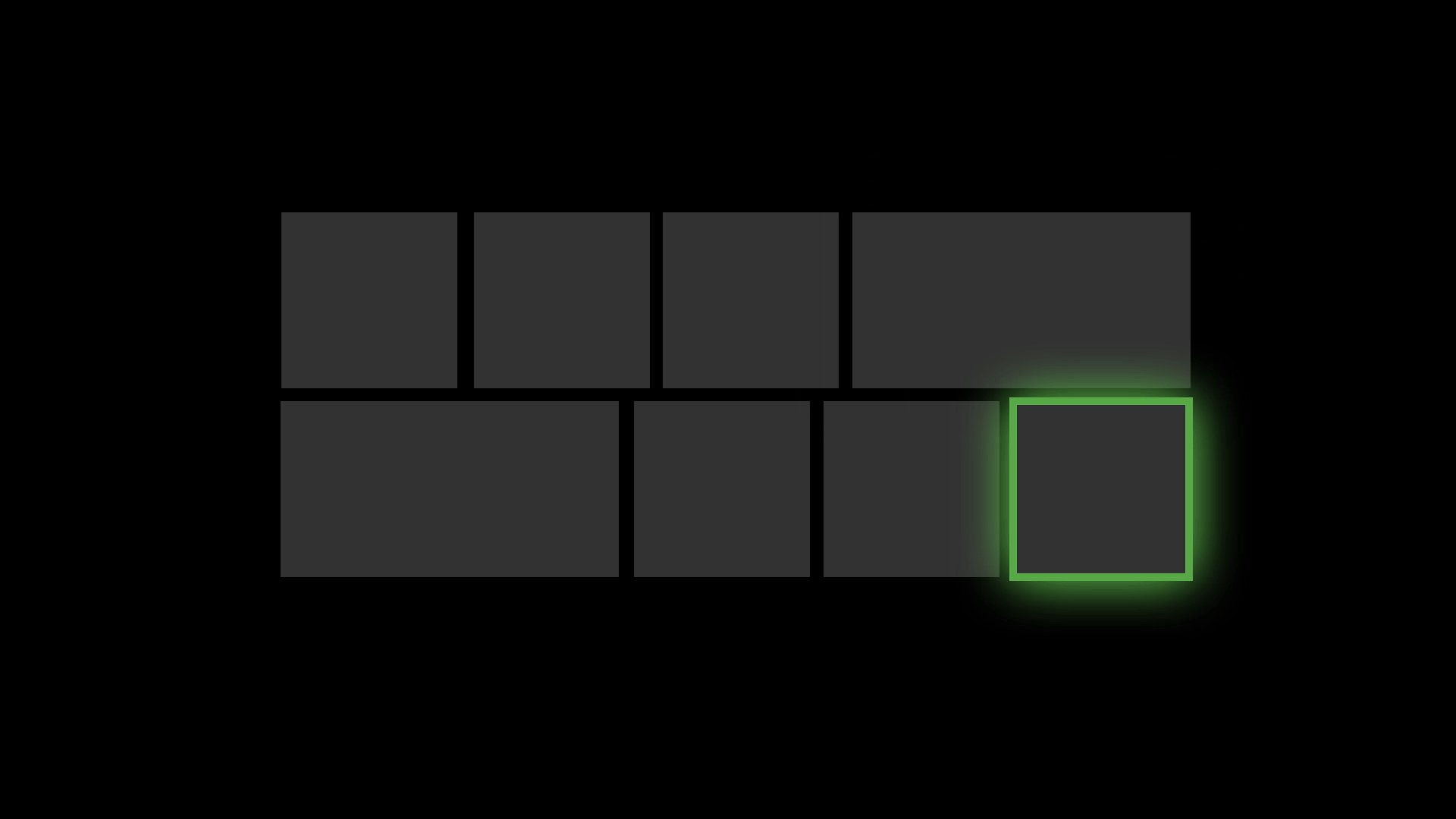
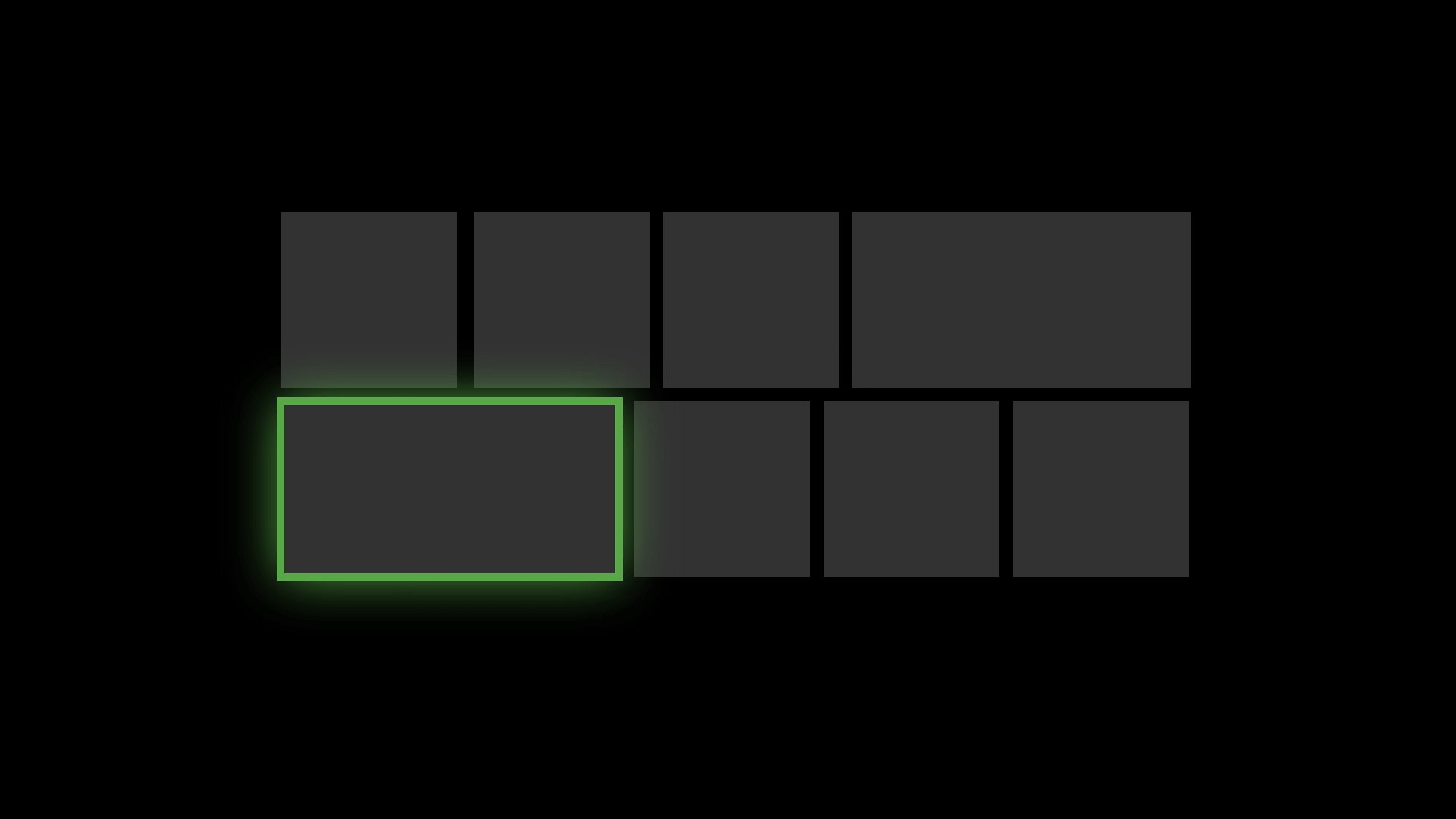
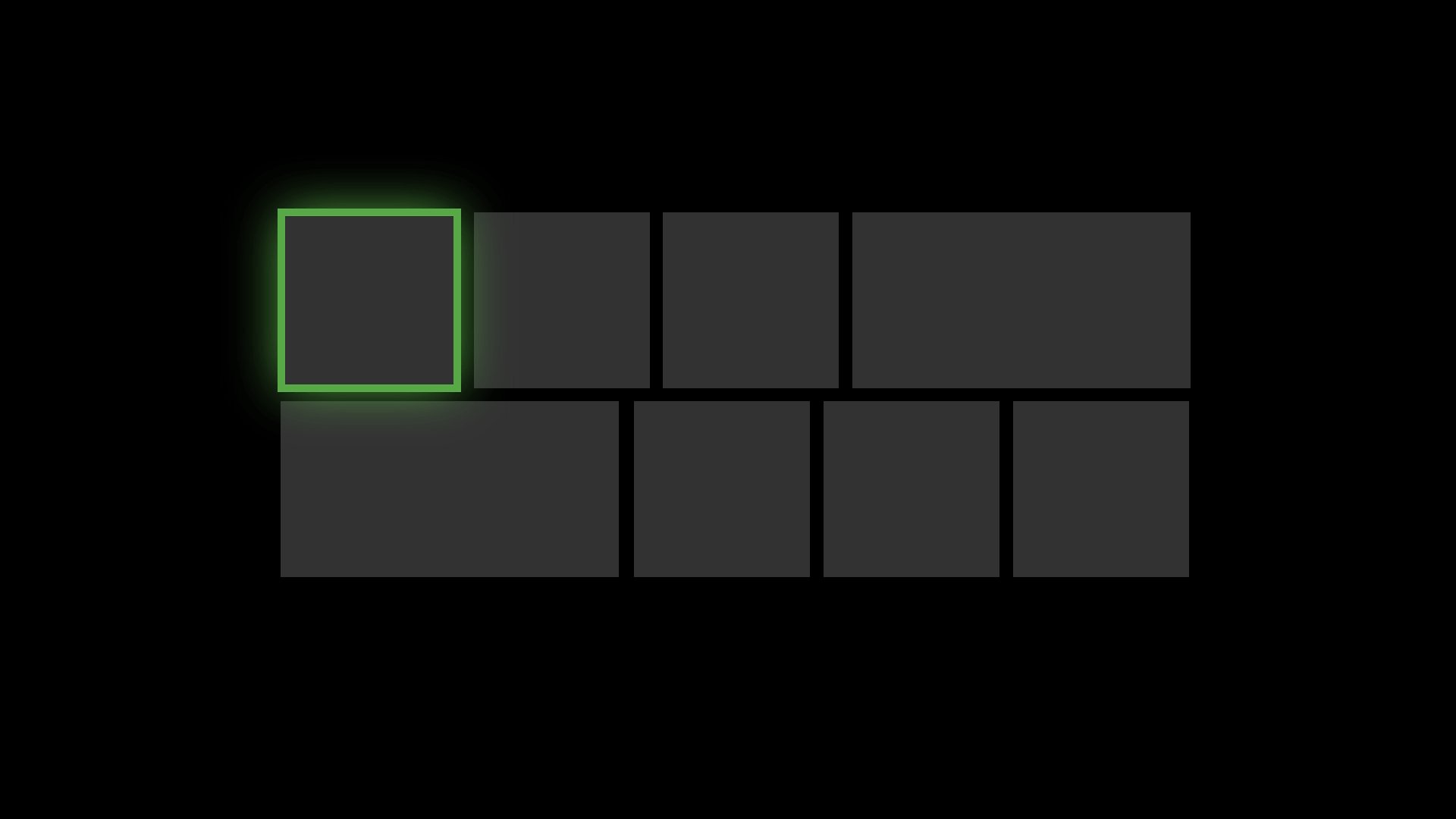
Reveal stato attivo richiama l'attenzione sugli elementi con stato attivo aggiungendo un alone animato intorno al bordo dell'elemento:

È particolarmente utile negli scenari di interazione da 3 metri in cui l'utente potrebbe non prestare attenzione all'intero schermo del televisore.
Esempi
| Raccolta WinUI 2 | |
|---|---|
 |
Se è installata l'app WinUI 2 Gallery, fare clic qui per aprire l'app e vedere il controllo Reveal stato attivo in azione. |
Modalità d'uso
Reveal stato attivo è disabilitato per impostazione predefinita. Per abilitarla:
- Nel costruttore dell'app, chiama la proprietà AnalyticsInfo.VersionInfo.DeviceFamily e controlla se la famiglia di dispositivi corrente è
Windows.Xbox. - Se la famiglia di dispositivi è
Windows.Xbox, imposta la proprietà Application.FocusVisualKind suFocusVisualKind.Reveal.
if(AnalyticsInfo.VersionInfo.DeviceFamily == "Windows.Xbox")
{
this.FocusVisualKind = FocusVisualKind.Reveal;
}
Dopo aver impostato la proprietà FocusVisualKind, il sistema applica automaticamente l'effetto Reveal stato attivo a tutti i controlli la cui proprietà UseSystemFocusVisuals è impostata su True (il valore predefinito per la maggior parte dei controlli).
Perché Reveal stato attivo non è abilitato per impostazione predefinita?
Come puoi vedere, è piuttosto semplice attivare Reveal stato attivo quando l'app rileva l'esecuzione in un dispositivo Xbox. Quindi, perché il sistema non lo abilita direttamente? Poiché Reveal stato attivo aumenta la dimensione dell'indicatore visivo dello stato attivo e questo può causare problemi con il layout dell'interfaccia utente. In alcuni casi, è consigliabile personalizzare l'effetto Reveal stato attivo ottimizzandolo per l'app.
Personalizzazione di Reveal stato attivo
Puoi personalizzare l'effetto Reveal stato attivo modificando le proprietà visive del focus per ogni controllo: FocusVisualPrimaryThickness, FocusVisualSecondaryThickness, FocusVisualPrimaryBrush e FocusVisualSecondaryBrush. Queste proprietà consentono di personalizzare il colore e lo spessore del rettangolo dello stato attivo. Sono le stesse proprietà che usi per la creazione di indicatori visivi dello stato attivo con visibilità elevata.
Ma prima di iniziare a personalizzarla, è utile conoscere un po'di più sui componenti che costituiscono Reveal Focus.
Gli indicatori visivi predefiniti di Reveal stato attivo sono composti da tre parti: il bordo primario, il bordo secondario e l'alone Reveal. Il bordo primario ha uno spessore di 2 px ed è tracciato all'esterno del bordo secondario. Il bordo secondario ha uno spessore di 1 px ed è tracciato all'interno del bordo primario. L'alone di Reveal stato attivo ha uno spessore proporzionale allo spessore del bordo primario e viene tracciato all'esterno del bordo primario.
Oltre agli elementi statici, gli indicatori visivi di Reveal stato attivo hanno una luce animata che pulsa a riposo e si muove nella direzione dello stato attivo quando quest'ultimo viene spostato.
Personalizzare lo spessore del bordo
Per modificare lo spessore dei tipi di bordo di un controllo, usa queste proprietà:
| Tipo di bordo | Proprietà |
|---|---|
| Primario, alone | FocusVisualPrimaryThickness La modifica del bordo primario modifica in modo proporzionale lo spessore dell'alone. |
| Secondari | FocusVisualSecondaryThickness |
Questo esempio mostra come modificare lo spessore del bordo di un indicatore visivo dello stato attivo di un pulsante:
<Button FocusVisualPrimaryThickness="2" FocusVisualSecondaryThickness="1"/>
Personalizzare il margine
Il margine è lo spazio tra i limiti visivi del controllo e l'inizio del bordo secondario dell'oggetto visivo dello stato attivo. Il margine predefinito si trova a 1px dai limiti del controllo. Puoi modificare questo margine per ogni controllo, cambiando la proprietà FocusVisualMargin:
<Button FocusVisualPrimaryThickness="2" FocusVisualSecondaryThickness="1" FocusVisualMargin="-3"/>
Un margine negativo allontana il bordo dal centro del controllo e un margine positivo sposta il bordo più vicino al centro del controllo.
Personalizzare il colore
Per modificare il colore dell'indicatore visivo di Reveal stato attivo, usa le proprietà FocusVisualPrimaryBrush e FocusVisualSecondaryBrush.
| Proprietà | Risorsa predefinita | Valore della risorsa predefinita |
|---|---|---|
| FocusVisualPrimaryBrush | SystemControlRevealFocusVisualBrush | SystemAccentColor |
| FocusVisualSecondaryBrush | SystemControlFocusVisualSecondaryBrush | SystemAltMediumColor |
(La proprietà FocusPrimaryBrush torna al valore predefinito della risorsa SystemControlRevealFocusVisualBrush solo quando FocusVisualKind è impostato su Reveal. Altrimenti, usa SystemControlFocusVisualPrimaryBrush.)
Per modificare il colore dell'indicatore visivo dello stato attivo di un singolo controllo, imposta le proprietà direttamente nel controllo. Questo esempio mostra come sostituire i colori dell'indicatore visivo dello stato attivo di un pulsante.
<!-- Specifying a color directly -->
<Button
FocusVisualPrimaryBrush="DarkRed"
FocusVisualSecondaryBrush="Pink"/>
<!-- Using theme resources -->
<Button
FocusVisualPrimaryBrush="{ThemeResource SystemBaseHighColor}"
FocusVisualSecondaryBrush="{ThemeResource SystemAccentColor}"/>
Per modificare il colore di tutti gli indicatori visivi dello stato attivo di un'app, esegui l'override delle risorse SystemControlRevealFocusVisualBrush e SystemControlFocusVisualSecondaryBrush con una definizione personalizzata:
<!-- App.xaml -->
<Application.Resources>
<!-- Override Reveal Focus default resources. -->
<SolidColorBrush x:Key="SystemControlRevealFocusVisualBrush" Color="{ThemeResource SystemBaseHighColor}"/>
<SolidColorBrush x:Key="SystemControlFocusVisualSecondaryBrush" Color="{ThemeResource SystemAccentColor}"/>
</Application.Resources>
Per altre informazioni sulla modifica del colore dell'indicatore visivo di stato attivo, vedi Personalizzazione dei colori.
Mostrare solo l'alone
Se vuoi usare solo l'alone senza l'indicatore visivo primario o secondario dello stato attivo, è sufficiente impostare la proprietà FocusVisualPrimaryBrush del controllo su Transparent e FocusVisualSecondaryThickness su 0. In questo caso, l'alone assumerà il colore di sfondo del controllo per sembrare senza bordi. Puoi modificare lo spessore dell'alone con FocusVisualPrimaryThickness.
<!-- Show just the glow -->
<Button
FocusVisualPrimaryBrush="Transparent"
FocusVisualSecondaryThickness="0" />
Usare indicatori visivi dello stato attivo personalizzati
Puoi anche personalizzare Reveal stato attivo escludendo gli indicatori visivi dello stato attivo forniti dal sistema e disegnandone di tuoi usando gli stati di visualizzazione. Per altre informazioni, vedi l'esempio di indicatori visivi dello stato attivo.
Reveal stato attivo e il sistema Fluent Design
Reveal stato attivo è un componente del sistema Fluent Design che consente di aggiungere luce all'app. Per altre informazioni sul sistema Fluent Design e gli altri componenti, vedi la panoramica di Fluent Design.
Articoli correlati
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per
