Trame alfa opache e a 1 bit (Direct3D 9)
Il formato trama DXT1 è per trame opache o con un singolo colore trasparente.
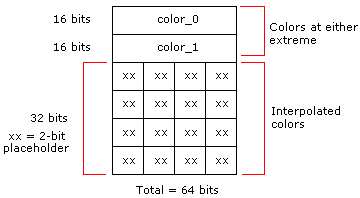
Per ogni blocco alfa opaco o a 1 bit, vengono archiviati due valori a 16 bit (formato RGB 5:6:5) e una bitmap a 4x4 con 2 bit per pixel. Questo totale di 64 bit per 16 texel o quattro bit per texel. Nella bitmap del blocco sono presenti 2 bit per texel per selezionare tra i quattro colori, due dei quali vengono archiviati nei dati codificati. Gli altri due colori sono derivati da questi colori archiviati tramite interpolazione lineare. Questo layout è illustrato nel diagramma seguente.

Il formato alfa a 1 bit è distinto dal formato opaco confrontando i due valori di colore a 16 bit archiviati nel blocco. Vengono trattati come interi senza segno. Se il primo colore è maggiore del secondo, implica che vengono definiti solo texel opachi. Questo significa che quattro colori vengono usati per rappresentare i texel. Nella codifica a quattro colori, ci sono due colori derivati e tutti e quattro i colori sono equamente distribuiti nello spazio dei colori RGB. Questo formato è analogo al formato RGB 5:6:5. In caso contrario, per la trasparenza alfa a 1 bit, vengono usati tre colori e il quarto è riservato per rappresentare texel trasparenti.
Nella codifica a tre colori esiste un colore derivato e il quarto codice a 2 bit è riservato per indicare un texel trasparente (informazioni alfa). Questo formato è analogo a RGBA 5:5:5:1, dove viene usato il bit finale per codificare la maschera alfa.
Nell'esempio di codice seguente viene illustrato l'algoritmo per decidere se è selezionata la codifica a tre o quattro colori:
if (color_0 > color_1)
{
// Four-color block: derive the other two colors.
// 00 = color_0, 01 = color_1, 10 = color_2, 11 = color_3
// These 2-bit codes correspond to the 2-bit fields
// stored in the 64-bit block.
color_2 = (2 * color_0 + color_1 + 1) / 3;
color_3 = (color_0 + 2 * color_1 + 1) / 3;
}
else
{
// Three-color block: derive the other color.
// 00 = color_0, 01 = color_1, 10 = color_2,
// 11 = transparent.
// These 2-bit codes correspond to the 2-bit fields
// stored in the 64-bit block.
color_2 = (color_0 + color_1) / 2;
color_3 = transparent;
}
È consigliabile impostare i componenti RGBA del pixel di trasparenza su zero prima della fusione.
Le tabelle seguenti mostrano il layout della memoria per il blocco a 8 byte. Si presuppone che il primo indice corrisponda alla coordinata y e alla seconda corrisponde alla coordinata x. Ad esempio, Texel[1][2] fa riferimento al pixel della mappa della trama in (x,y) = (2,1).
Questa tabella contiene il layout della memoria per il blocco a 8 byte (a 64 bit).
| indirizzo Word | Parola a 16 bit |
|---|---|
| 0 | Color_0 |
| 1 | Color_1 |
| 2 | Bitmap Word_0 |
| 3 | Bitmap Word_1 |
Color_0 e Color_1, i colori ai due estremi sono disposti come segue:
| BITS | Color |
|---|---|
| 4:0 (LSB*) | Componente colore blu |
| 10:5 | Componente colore verde |
| 15:11 | Componente colore rosso |
*bit meno significativo
La Word_0 bitmap è disposta come segue:
| BITS | Texel |
|---|---|
| 1:0 (LSB) | Texel[0][0] |
| 3:2 | Texel[0][1] |
| 5:4 | Texel[0][2] |
| 7:6 | Texel[0][3] |
| 9:8 | Texel[1][0] |
| 11:10 | Texel[1][1] |
| 13:12 | Texel[1][2] |
| 15:14 (MSB*) | Texel[1][3] |
*bit più significativo (MSB)
Bitmap Word_1 è disposto come segue:
| BITS | Texel |
|---|---|
| 1:0 (LSB) | Texel[2][0] |
| 3:2 | Texel[2][1] |
| 5:4 | Texel[2][2] |
| 7:6 | Texel[2][3] |
| 9:8 | Texel[3][0] |
| 11:10 | Texel[3][1] |
| 13:12 | Texel[3][2] |
| 15:14 (MSB) | Texel[3][3] |
Esempio di codifica del colore opaco
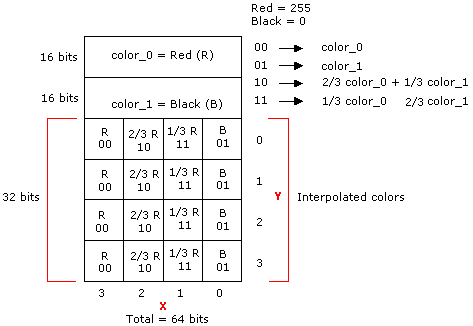
Come esempio di codifica opaca, si supponga che i colori rossi e neri siano agli estremi. Il rosso è color_0 e nero è color_1. Sono disponibili quattro colori interpolati che formano la sfumatura uniformemente distribuita tra di esse. Per determinare i valori per la bitmap 4x4, vengono usati i calcoli seguenti:
00 ? color_0
01 ? color_1
10 ? 2/3 color_0 + 1/3 color_1
11 ? 1/3 color_0 + 2/3 color_1
La bitmap ha quindi un aspetto simile al diagramma seguente.

Si tratta di una serie di colori illustrata di seguito.
Nota
In un'immagine, pixel (0,0) viene visualizzato in alto a sinistra.

Esempio di codifica alfa a 1 bit
Questo formato viene selezionato quando l'intero a 16 bit senza segno, color_0, è minore dell'intero a 16 bit senza segno, color_1. Un esempio di dove questo formato può essere usato è foglie su un albero, mostrato su un cielo blu. Alcuni texel possono essere contrassegnati come trasparenti mentre tre sfumature di verde sono ancora disponibili per le foglie. Due colori fissano gli estremi e il terzo è un colore interpolato.
La figura seguente è un esempio di tale immagine.

Si noti che dove viene visualizzata l'immagine come bianco, il texel verrebbe codificato come trasparente. Si noti anche che i componenti RGBA dei texel trasparenti devono essere impostati su zero prima della fusione.
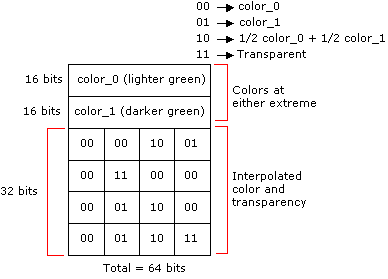
La codifica bitmap per i colori e la trasparenza viene determinata usando i calcoli seguenti.
00 ? color_0
01 ? color_1
10 ? 1/2 color_0 + 1/2 color_1
11 ? Transparent
La bitmap ha quindi un aspetto simile al diagramma seguente.

Argomenti correlati
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per