Animazione (DirectComposition)
Nota
Per le app in Windows 10, è consigliabile usare le API Windows.UI.Composition anziché DirectComposition. Per altre informazioni, vedere Modernizzare l'app desktop usando il livello visuale.
Questo argomento illustra le nozioni di base dell'animazione Microsoft DirectComposition. Questa lezione contiene i seguenti argomenti:
- Che cos'è un'animazione?
- Proprietà che possono essere animate
- Funzioni di animazione
- Segmenti di animazione
- Compatibilità con Windows Animation Manager
- Argomenti correlati
Che cos'è un'animazione?
L'animazione è un'illusione ottica creata rapidamente apportando modifiche incrementali a un oggetto visivo in un periodo di tempo durante il ridisegno dell'oggetto visivo dopo ogni modifica. Poiché i ridisegni si verificano rapidamente, il cervello percepisce le modifiche incrementali come una singola scena di modifica, proprio come in un film o video di azione live.
La tabella seguente descrive alcuni dei modi tipici di usare l'animazione.
| Animazione | Descrizione |
|---|---|
| Scorrimento | Usare l'animazione per aggiungere funzionalità come la fisica emulando lo slancio a un controllo elenco di scorrimento. |
| Transizioni della scena | Usare l'animazione per creare transizioni della scena di spostamento che forniscono continuità tra le attività in un flusso di lavoro. Le transizioni della scena di spostamento forniscono contesto che mostra l'utente in cui sono stati, dove sono e dove devono andare avanti. |
| Interazioni tra finestre | Animare gli elementi dell'interfaccia utente di diverse applicazioni in modo da dare la percezione della continuità tra di essi per aiutare l'utente a completare le attività che comportano il passaggio da un'applicazione a un'altra. |
Proprietà che possono essere animate
In DirectComposition si anima un oggetto visivo applicando l'animazione alle singole proprietà degli oggetti che definiscono l'oggetto visivo. Ad esempio, se si vuole spostare un oggetto visivo orizzontalmente sullo schermo, si applica l'animazione alla proprietà OffsetX dell'oggetto visivo. Analogamente, se si vuole eseguire una semplice rotazione 2D animata di un oggetto visivo, si applica l'animazione alla proprietà Angle di un oggetto trasformazione 2D e quindi si applica l'oggetto trasformazione 2D alla proprietà Transform dell'oggetto visivo.
DirectComposition consente di applicare l'animazione a qualsiasi proprietà dell'oggetto che accetta un valore scalare. È possibile applicare animazioni simultanee a più proprietà e più oggetti.
DirectComposition esegue animazioni in un thread separato. È possibile avviare un'animazione o un set di animazioni e quindi eseguire altre operazioni sui thread dell'applicazione o anche mettere i thread in sospensione, mentre il motore di composizione esegue le animazioni a velocità di frame appropriata.
Funzioni di animazione
DirectComposition anima una proprietà dell'oggetto in base a una funzione di animazione definita. Una funzione di animazione è un costrutto che specifica il modo in cui il valore di una proprietà dell'oggetto cambia in un periodo di tempo. Ad esempio, è possibile definire una funzione di animazione che modifica il valore di una proprietà da 1 a 360 nel corso di 4 secondi. Se si applica la funzione di animazione alla proprietà Angle di un oggetto trasforma 2D e quindi si applica l'oggetto transform alla proprietà Transform di un oggetto visivo, la funzione di animazione ruota l'oggetto visivo in un cerchio completo nel corso di 4 secondi.
Una funzione di animazione è rappresentata da un oggetto di animazione creato da una chiamata al metodo IDCompositionDevice::CreateAnimation . Si crea una funzione di animazione usando i metodi dell'interfaccia IDCompositionAnimation di un oggetto di animazione per aggiungere segmenti di animazione, uno alla volta, alla matrice che definisce la funzione di animazione. Quando si aggiunge un segmento, si specifica un offset in base zero che contrassegna l'ora di inizio del segmento, rispetto all'inizio della funzione di animazione. I segmenti di animazione devono essere aggiunti in ordine crescente di orari di inizio. Il tentativo di aggiungere un segmento di animazione il cui tempo di inizio è prima o uguale a un segmento precedente avrà esito negativo. Una funzione di animazione può avere un'ora di fine specificata, che indica quando la funzione deve terminare.
A meno che non sia specificato diversamente, una funzione di animazione inizia quando Desktop Window Manager (DWM) riceve il comando per eseguire l'animazione. Ogni segmento viene eseguito fino all'ora di inizio del segmento successivo. Tutte le modifiche discontinue che si verificano nel valore della proprietà animata tra i segmenti vengono considerate modifiche discrete.
Si applica una funzione di animazione a una proprietà impostando il valore della proprietà sul puntatore IDCompositionAnimation dell'oggetto animazione che rappresenta la funzione di animazione. Lo stesso oggetto di animazione può essere applicato a più proprietà dello stesso oggetto, nonché alle proprietà di altri oggetti creati dallo stesso dispositivo.
Segmenti di animazione
I segmenti di animazione sono le definizioni di temporizzazione fondamentali di una funzione di animazione; sono le primitive da cui vengono compilate funzioni di animazione più complesse e di livello superiore. Un segmento di animazione viene costruito da una serie di parametri che descrivono la funzione e l'ora in cui inizia il segmento, rispetto all'inizio della funzione di animazione. Per ogni segmento, il tempo (t) avanza lungo l'asse orizzontale e inizia a t = 0.
Segmento cubo
La tempistica di un segmento cubico è definita da un polinomio cubo. Per un determinato input di tempo (t), il valore di output viene specificato dall'equazione seguente:
x(t) = at³ + bt² + ct + d
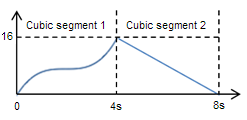
Il diagramma seguente mostra una funzione di animazione contenente due segmenti cubi. Il primo segmento passa un valore compreso tra 0 e 16 oltre 4 secondi e il secondo modifica il valore in modo lineare da 16 a 0 nei successivi 4 secondi. La prima transizione si verifica lungo questo polinomio cubo:
x(t) = t³ - 6t² + 12t
e la seconda transizione si verifica lungo questa:
x(t) = - 4t + 16

Si aggiunge un segmento cubico a una funzione di animazione usando il metodo IDCompositionAnimation::AddCubic .
Segmento sinusoidale
La tempistica di un segmento sinusoidale è definita dall'equazione seguente:
x(t) = Bias + Amplitude * sin(t*Frequency*2*PI + Phase*PI/180.0)
Si aggiunge un segmento sinusoidale a una funzione di animazione usando il metodo IDCompositionAnimation::AddSinusoidal .
Segmento di ripetizione
Un segmento di ripetizione ripete una parte precedente specificata di una funzione di animazione. Un segmento ripetuto causa il ciclo indefinito della parte specificata della funzione di animazione fino a quando non viene rilevato il segmento successivo o la fine specificata dell'animazione viene raggiunta. La parte precedente di un'animazione è costituita da altri segmenti, inclusi altri segmenti di ripetizione. Non è possibile usare un segmento di ripetizione come primo segmento in una funzione di animazione.
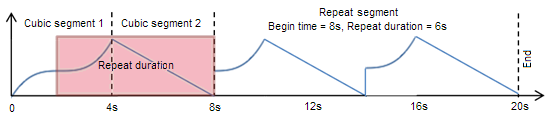
Il diagramma seguente mostra una funzione di animazione costituita da due segmenti cubi di durata 4 secondi, seguiti da un segmento ripetuto che dura 12 secondi. Il segmento di ripetizione inizia 8 secondi nell'animazione e ripete i 6 secondi precedenti dell'animazione due volte fino a quando il segmento finale non viene raggiunto a 20 secondi.

Per aggiungere un segmento di ripetizione a una funzione di animazione, usare il metodo IDCompositionAnimation::AddRepeat .
Segmento finale
Dopo aver costruito una funzione di animazione dai segmenti, è possibile aggiungere un segmento finale per causare la fine della funzione di animazione in un determinato momento. Se non si aggiunge un segmento finale, il segmento finale della funzione di animazione viene eseguito in modo indefinito.
Si aggiunge un segmento finale chiamando il metodo IDCompositionAnimation::End , specificando un offset dall'inizio della funzione di animazione che indica il punto finale della funzione. L'offset deve essere maggiore dell'offset iniziale del segmento precedente. Non è inoltre possibile usare un segmento finale come prima primitiva in una funzione di animazione.
Quando si chiama End, si specifica anche un valore finale per la proprietà animata. La proprietà è impostata sul valore finale specificato al momento in cui viene raggiunto il punto finale della funzione di animazione.
Dopo aver aggiunto un segmento finale, non è possibile aggiungere altri segmenti alla funzione di animazione. Vale a dire, tutte le chiamate al metodo sull'oggetto animazione hanno esito negativo, ad eccezione di IDCompositionAnimation::Reset. La chiamata a Reimposta restituisce l'oggetto di animazione per pulire lo stato in cui la funzione di animazione non contiene segmenti, a questo punto è possibile aggiungere nuovamente segmenti.
Compatibilità con Windows Animation Manager
Windows Animation Manager (Animazione di Windows) genera primitive di animazione in un formato compatibile con l'API DirectComposition. Ciò significa che DirectComposition può creare animazioni basate sulle primitive di animazione create da Animazione di Windows.
Per altre informazioni, vedere Gestione animazioni di Windows, il metodo IUIAnimationVariable2::GetCurve e Gestione dell'animazione DirectComposition con Windows Animation Manager v2.
Argomenti correlati