Come ritagliare con un oggetto clip rettangolo
Nota
Per le app in Windows 10, è consigliabile usare le API Windows.UI.Composition anziché DirectComposition. Per altre info, vedi Modernizzare l'app desktop usando il livello visivo.
In questo argomento viene illustrato come utilizzare un oggetto clip rettangolo per ritagliare un oggetto visivo o una struttura ad albero visuale.
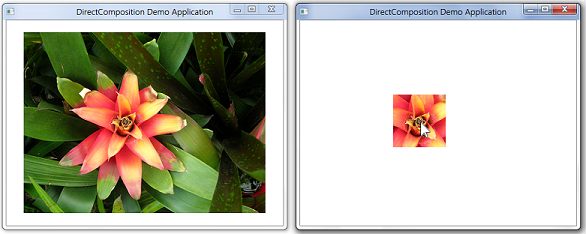
L'esempio in questo argomento definisce una clip rettangolare allineata al centro nella posizione del mouse e applica la clip a un oggetto visivo centrato nell'area client della finestra di destinazione della composizione. Questa schermata mostra il risultato dell'applicazione dell'oggetto clip rettangolo all'oggetto visivo.

Informazioni importanti
Tecnologie
Prerequisiti
- C/C++
- Microsoft Win32
- Component Object Model (COM)
Istruzioni
Passaggio 1: Inizializzare oggetti DirectComposition
- Creare l'oggetto dispositivo e l'oggetto di destinazione della composizione.
- Creare un oggetto visivo, impostarne il contenuto e aggiungerlo alla struttura ad albero visuale.
Per altre informazioni, vedere Come inizializzare DirectComposition.
Passaggio 2: Creare l'oggetto clip rettangolo
Utilizzare il metodo IDCompositionDevice::CreateRectangleClip per creare un'istanza dell'oggetto clip rettangolo.
HRESULT hr = S_OK;
// Create the rectangle clip object.
if (m_pClip == NULL)
{
hr = m_pDevice->CreateRectangleClip(&m_pClip);
}
Passaggio 3: Impostare le proprietà dell'oggetto clip rettangolo
Chiamare i metodi dell'interfaccia IDCompositionRectangleClip dell'oggetto clip rettangolo per impostare le proprietà del rettangolo di ritaglio.
Nell'esempio seguente viene definito un rettangolo di ritaglio centrato intorno alla posizione corrente del mouse. Le m_offsetX variabili membro e m_offsetY contengono i valori delle proprietà OffsetX e OffsetY dell'oggetto visivo.
if (SUCCEEDED(hr))
{
// Get the location of the mouse.
POINT ptMouse = { };
GetCursorPos(&ptMouse);
ScreenToClient(m_hwnd, &ptMouse);
// Create a 100-by-100 pixel rectangular clip that is
// centered at the mouse location, and is mapped to
// the rectangle of the visual.
m_pClip->SetLeft((ptMouse.x - m_offsetX) - 50.f);
m_pClip->SetTop((ptMouse.y - m_offsetY) - 50.f);
m_pClip->SetRight((ptMouse.x - m_offsetX) + 50.f);
m_pClip->SetBottom((ptMouse.y - m_offsetY) + 50.f);
}
Si noti che l'interfaccia IDCompositionRectangleClip include i metodi seguenti per definire un rettangolo di ritaglio con angoli arrotondati:
Passaggio 4: Impostare la proprietà Clip dell'oggetto visivo
Utilizzare il metodo IDCompositionVisual::SetClip per associare la proprietà Clip dell'oggetto visivo all'oggetto clip rettangolo.
if (SUCCEEDED(hr))
{
// Set the rectangle clip object as the Clip property
// of the visual.
hr = m_pVisual->SetClip(m_pClip);
}
Passaggio 5: Eseguire il commit della composizione
Chiamare il metodo IDCompositionDevice::Commit per eseguire il commit del batch di comandi in Microsoft DirectComposition per l'elaborazione. Il risultato dell'applicazione del rettangolo di ritaglio viene visualizzato nella finestra di destinazione.
if (SUCCEEDED(hr))
{
// Commit the visual to be composed and displayed.
hr = m_pDevice->Commit();
}
Passaggio 6: Liberare gli oggetti DirectComposition
Assicurarsi di liberare l'oggetto clip rettangolo quando non è più necessario, nonché l'oggetto dispositivo, l'oggetto di destinazione della composizione e tutti gli oggetti visivi. Nell'esempio seguente viene chiamata la macro SafeRelease definita dall'applicazione per liberare gli oggetti DirectComposition.
SafeRelease(&m_pClip);
SafeRelease(&m_pDevice);
SafeRelease(&m_pD3D11Device);
SafeRelease(&m_pCompTarget);
SafeRelease(&m_pVisual);
SafeRelease(&m_pSurface);
Argomenti correlati