Uso della modalità compositing per controllare la fusione alfa
In alcuni casi potrebbe essere necessario creare una bitmap fuori schermo con le caratteristiche seguenti:
- I colori hanno valori alfa minori di 255.
- I colori non vengono mescolati tra loro man mano che si crea la bitmap.
- Quando si visualizza la bitmap terminata, i colori nella bitmap vengono mescolati con i colori di sfondo nel dispositivo di visualizzazione.
Per creare una bitmap di questo tipo, costruire un oggetto Bitmap vuoto e quindi costruire un oggetto Graphics basato su tale bitmap. Impostare la modalità di composizione dell'oggetto Graphics su CompositingModeSourceCopy.
Nell'esempio seguente viene creato un oggetto Graphics basato su un oggetto Bitmap . Il codice usa l'oggetto Graphics insieme a due pennelli semitrasparenti (alfa = 160) per disegnare sulla bitmap. Il codice riempie un'ellisse rossa e un'ellisse verde usando i pennelli semitrasparenti. L'ellisse verde si sovrappone all'ellisse rossa, ma il verde non viene mescolato con il rosso perché la modalità di composizione dell'oggetto Graphics è impostata su CompositingModeSourceCopy.
Il codice si prepara quindi a disegnare sullo schermo chiamando BeginPaint e creando un oggetto Graphics basato su un contesto di dispositivo. Il codice disegna la bitmap sullo schermo due volte: una volta su uno sfondo bianco e una volta su uno sfondo colorato. I pixel nella bitmap che fanno parte dei due puntini di sospensione hanno un componente alfa di 160, quindi i puntini di sospensione vengono mescolati con i colori di sfondo sullo schermo.
// Create a blank bitmap.
Bitmap bitmap(180, 100);
// Create a Graphics object that can be used to draw on the bitmap.
Graphics bitmapGraphics(&bitmap);
// Create a red brush and a green brush, each with an alpha value of 160.
SolidBrush redBrush(Color(210, 255, 0, 0));
SolidBrush greenBrush(Color(210, 0, 255, 0));
// Set the compositing mode so that when overlapping ellipses are drawn,
// the colors of the ellipses are not blended.
bitmapGraphics.SetCompositingMode(CompositingModeSourceCopy);
// Fill an ellipse using a red brush that has an alpha value of 160.
bitmapGraphics.FillEllipse(&redBrush, 0, 0, 150, 70);
// Fill a second ellipse using green brush that has an alpha value of 160.
// The green ellipse overlaps the red ellipse, but the green is not
// blended with the red.
bitmapGraphics.FillEllipse(&greenBrush, 30, 30, 150, 70);
// Prepare to draw on the screen.
hdc = BeginPaint(hWnd, &ps);
Graphics* pGraphics = new Graphics(hdc);
pGraphics->SetCompositingQuality(CompositingQualityGammaCorrected);
// Draw a multicolored background.
SolidBrush brush(Color((ARGB)Color::Aqua));
pGraphics->FillRectangle(&brush, 200, 0, 60, 100);
brush.SetColor(Color((ARGB)Color::Yellow));
pGraphics->FillRectangle(&brush, 260, 0, 60, 100);
brush.SetColor(Color((ARGB)Color::Fuchsia));
pGraphics->FillRectangle(&brush, 320, 0, 60, 100);
// Display the bitmap on a white background.
pGraphics->DrawImage(&bitmap, 0, 0);
// Display the bitmap on a multicolored background.
pGraphics->DrawImage(&bitmap, 200, 0);
delete pGraphics;
EndPaint(hWnd, &ps);
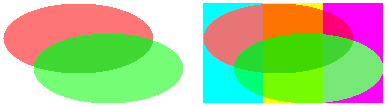
La figura seguente mostra l'output del codice precedente. Si noti che i puntini di sospensione vengono mescolati con lo sfondo, ma non vengono mescolati tra loro.

L'esempio di codice precedente ha l'istruzione seguente:
bitmapGraphics.SetCompositingMode(CompositingModeSourceCopy);
Se si desidera che i puntini di sospensione vengano mescolati tra loro e con lo sfondo, modificare l'istruzione nel modo seguente:
bitmapGraphics.SetCompositingMode(CompositingModeSourceOver);
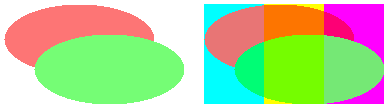
La figura seguente mostra l'output del codice modificato.