Riconoscimento della grafia in Windows Server 2008 R2
Windows Server 2008 R2 supporta il riconoscimento della grafia lato server. Il riconoscimento lato server consente a un server di riconoscere il contenuto dall'input penna nelle pagine Web. Ciò è particolarmente utile quando gli utenti di una rete specificano termini interpretati usando un dizionario personalizzato. Ad esempio, se si dispone di un'applicazione medica in cui è stata eseguita una query su un database server per i nomi dei pazienti, tali nomi possono essere aggiunti a un altro database a cui si fa riferimento incrociato durante l'esecuzione di ricerche da un modulo Silverlight scritto a mano.
Configurare il server per il riconoscimento Server-Side
Per configurare il riconoscimento lato server, seguire questa procedura.
- Installare i servizi input penna e grafia
- Installare il supporto per server Web (IIS) e server applicazioni
- Abilitare il ruolo Esperienza desktop
- Avviare il servizio di input tablet PC
Installare i servizi input penna e grafia
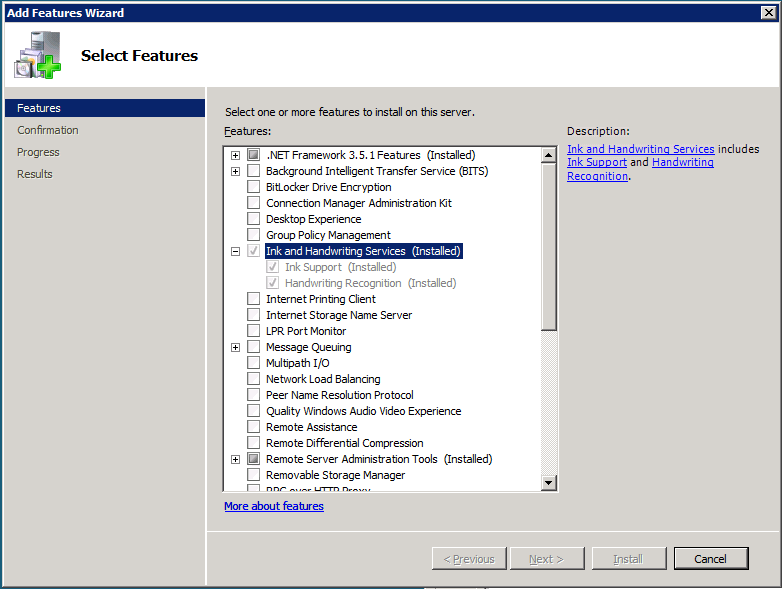
Per installare i servizi Input penna e grafia, aprire server manager facendo clic sull'icona di gestione server nell'area di avvio veloce. Scegliere Aggiungi funzionalità dal menu Funzionalità. Assicurarsi di selezionare la casella di controllo Servizi input penna e grafia . L'immagine seguente mostra la finestra di dialogo Seleziona funzionalità con l'opzione Servizi input penna e grafia selezionata.

Selezionare la finestra di dialogo Funzionalità con i servizi di input penna e grafia selezionati
Supporto dell'installazione per server Web (IIS) e server applicazioni
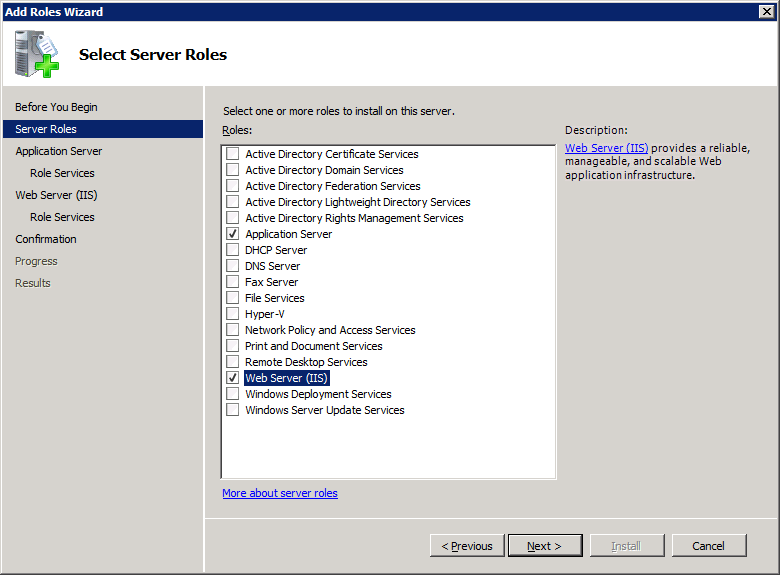
Aprire server manager come è stato fatto per il primo passaggio. Successivamente, sarà necessario aggiungere i ruoli Server Web (IIS) e Server applicazioni. Scegliere Aggiungi ruoli dal menu Ruoli. Viene visualizzata la procedura guidata Aggiungi ruoli. Fare clic su Avanti. Assicurarsi che server applicazioni e server Web (IIS) siano selezionati. L'immagine seguente mostra la finestra di dialogo Seleziona ruoli server con i ruoli Server Web (IIS) e Server applicazioni selezionati.

Finestra di dialogo Seleziona ruoli server con server Web (iis) e ruoli server applicazioni selezionati
Quando si seleziona Server applicazioni, verrà richiesto di installare il framework di ASP.NET. Fare clic sul pulsante Aggiungi funzionalità necessarie . Dopo aver fatto clic su Avanti, verrà visualizzata una finestra di dialogo di panoramica; fare clic su Avanti. La finestra di dialogo Seleziona servizi ruolo dovrebbe essere ora disponibile. Assicurarsi che server Web (IIS) sia selezionato. L'immagine seguente mostra la finestra di dialogo Seleziona servizi ruolo con Server Web (IIS) abilitato.

Finestra di dialogo Seleziona servizi ruolo con server Web (iis) abilitato
Fare clic su Avanti. Viene visualizzata una finestra di dialogo di panoramica; fare di nuovo clic su Avanti . Verrà ora visualizzata una pagina che offre opzioni per i ruoli per Server Web (IIS). Fare clic su Avanti. Nella pagina successiva il pulsante Installa diventerà attivo. Fare clic su Installa e si installerà il supporto per Server Web (IIS) e Server applicazioni.
Abilitare il ruolo Esperienza desktop
Per abilitare l'esperienza desktop, fare clic su Start, scegliere Strumenti di amministrazione, quindi fare clic su Server Manager. Selezionare Aggiungi servizi e quindi selezionare il servizio Esperienza desktop . L'immagine seguente mostra la finestra di dialogo Seleziona funzionalità con l'elemento Esperienza desktop installato.

Finestra di dialogo Seleziona funzionalità con il servizio esperienza desktop selezionato
Fare clic su Avanti per installare Esperienza desktop.
Avviare il servizio tablet
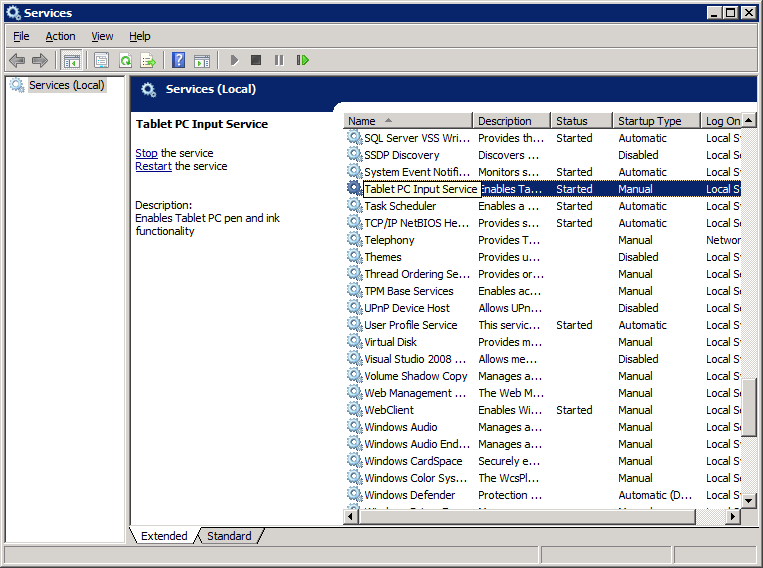
Dopo aver installato il servizio Esperienza desktop, il servizio Tablet PC Input verrà visualizzato nel menu Servizi . Per accedere al menu Servizi , fare clic su Start, scegliere Strumenti di amministrazione, quindi fare clic su Servizi. Per avviare il servizio, fare clic con il pulsante destro del mouse su Tablet PC Input Service e quindi scegliere Avvia. L'immagine seguente mostra il menu Servizi con tablet PC Input Service avviato.

Menu Servizi con il servizio di input tablet pc avviato
Esecuzione del riconoscimento Server-Side tramite Silverlight
Questa sezione illustra come creare un'applicazione Web che usa Silverlight per acquisire l'input della grafia. Usare la procedura seguente per programmare lo strumento di riconoscimento in Visual Studio 2008.
- Installare e aggiornare Visual Studio 2008 per aggiungere il supporto per Silverlight.
- Creare un nuovo progetto Silverlight in Visual Studio 2008.
- Aggiungere i riferimenti al servizio necessari al progetto.
- Creare un servizio WCF Silverlight per il riconoscimento dell'input penna.
- Aggiungere il riferimento al servizio al progetto client.
- Aggiungere la classe InkCollector al progetto InkRecognition.
- Rimuovere le direttive di trasporto sicure dalla configurazione client
Installare e aggiornare Visual Studio 2008 per aggiungere il supporto per Silverlight
Prima di iniziare, è necessario eseguire i passaggi seguenti nel server Windows Server 2008 R2.
- Installare Visual Studio 2008.
- Installare Microsoft Visual Studio 2008 Service Pack 1.
- Installare Microsoft Silverlight 5 SDK.
Dopo aver installato queste applicazioni e gli aggiornamenti, è possibile creare l'applicazione Web di riconoscimento lato server.
Creare un nuovo progetto Web Silverlight in Visual Studio 2008
Scegliere Nuovo progetto dal menu File. Selezionare il modello Applicazione Silverlight dall'elenco di progetti Visual C#. Assegnare al progetto il nome InkRecognition e fare clic su OK. L'immagine seguente mostra il progetto C# Silverlight selezionato e denominato InkRecognition.

Progetto silverlight c# selezionato, con il nome inkrecognition
Dopo aver fatto clic su OK, una finestra di dialogo richiede di aggiungere un'applicazione Silverlight al progetto. Selezionare Aggiungi un nuovo progetto Web ASP.NET alla soluzione per ospitare Silverlight e fare clic su OK. L'immagine seguente illustra come configurare il progetto di esempio prima di fare clic su OK.

Finestra di dialogo con richiesta di aggiunta di un'applicazione silverlight a un progetto
Aggiungere i riferimenti al servizio necessari al progetto
Ora è disponibile il progetto client Silverlight generico (InkRecognition) con un progetto Web (InkRecognition.Web) configurato nella soluzione. Il progetto verrà aperto con Page.xaml e Default.aspx aperti. Chiudere queste finestre e aggiungere i riferimenti System.Runtime.Serialization e System.ServiceModel al progetto InkRecognition facendo clic con il pulsante destro del mouse sulla cartella riferimenti nel progetto InkRecognition e scegliendo Aggiungi riferimento. L'immagine seguente mostra la finestra di dialogo con i riferimenti necessari selezionati.

Finestra di dialogo Aggiungi riferimenti con system.runtime.serialization e system.servicemodel selezionato
Successivamente, è necessario aggiungere i riferimenti System.ServiceModel e Microsoft.Ink al progetto InkRecognition.Web. Il riferimento a Microsoft.Ink non verrà visualizzato nei riferimenti .NET per impostazione predefinita, quindi cercare Microsoft.Ink.dll nella cartella di Windows. Dopo aver individuato la DLL, aggiungere l'assembly ai riferimenti al progetto: selezionare la scheda Sfoglia , passare alla cartella contenente Microsoft.Ink.dll, selezionare Microsoft.Ink.dll e quindi fare clic su OK. L'immagine seguente mostra la soluzione del progetto in Esplora risorse con tutti gli assembly di riferimento aggiunti.

progetto inkrecognition in Esplora finestre con tutti gli assembly di riferimento aggiunti
Creare un servizio WCF silverlight per il riconoscimento penna
Successivamente, si aggiungerà un servizio WCF per il riconoscimento penna al progetto. Fare clic con il pulsante destro del mouse sul progetto InkRecognition.Web, scegliere Aggiungi e quindi fare clic su Nuovo elemento. Selezionare il modello di servizio WCF Silverlight, modificare il nome in InkRecogitionService e quindi fare clic su Aggiungi. L'immagine seguente mostra la finestra di dialogo Aggiungi nuovo elemento con il servizio WCF Silverlight selezionato e denominato.

Aggiungere una finestra di dialogo nuovo elemento con il servizio WCF silverlight selezionato e denominato
Dopo aver aggiunto il servizio WCF Silverlight, verrà aperto il codice del servizio, InkRecognitionService.cs. Sostituire il codice del servizio con il codice seguente.
using System;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Activation;
using System.Collections.Generic;
using System.Text;
using Microsoft.Ink;
namespace InkRecognition.Web
{
[ServiceContract(Namespace = "")]
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class InkRecognitionService
{
[OperationContract]
public string[] Recognize(int[][] packets)
{
// Deserialize ink.
Ink ink = new Ink();
Tablet tablet = new Tablets().DefaultTablet;
TabletPropertyDescriptionCollection desc = new TabletPropertyDescriptionCollection();
desc.Add(new TabletPropertyDescription(PacketProperty.X, tablet.GetPropertyMetrics(PacketProperty.X)));
desc.Add(new TabletPropertyDescription(PacketProperty.Y, tablet.GetPropertyMetrics(PacketProperty.Y)));
int numOfStrokes = packets.GetUpperBound(0) + 1;
for (int i = 0; i < numOfStrokes; i++)
{
ink.CreateStroke(packets[i], desc);
}
// Recognize ink.
RecognitionStatus recoStatus;
RecognizerContext recoContext = new RecognizerContext();
recoContext.RecognitionFlags = RecognitionModes.LineMode | RecognitionModes.TopInkBreaksOnly;
recoContext.Strokes = ink.Strokes;
RecognitionResult recoResult = recoContext.Recognize(out recoStatus);
RecognitionAlternates alternates = recoResult.GetAlternatesFromSelection();
string[] results = new string[alternates.Count];
for (int i = 0; i < alternates.Count; i++)
{
results[i] = alternates[i].ToString();
}
// Send results to client.
return results;
}
}
}
Aggiungere il riferimento al servizio al progetto client
Dopo aver creato il servizio WCF Silverlight per InkRecognition, si utilizzerà il servizio dall'applicazione client. Fare clic con il pulsante destro del mouse sul progetto InkRecognition e scegliere Aggiungi riferimento al servizio. Nella finestra di dialogo Aggiungi riferimento al servizio visualizzata selezionare Individua per individuare i servizi dalla soluzione corrente. InkRecognitionService verrà visualizzato nel riquadro Servizi. Fare doppio clic su InkRecognitionService nel riquadro Servizi, modificare lo spazio dei nomi in InkRecognitionServiceReference e quindi fare clic su OK. L'immagine seguente mostra la finestra di dialogo Aggiungi riferimento al servizio con InkRecognitionService selezionata e lo spazio dei nomi modificato.

Finestra di dialogo Aggiungi riferimento al servizio con inkrecognitionservice selezionato e spazio dei nomi modificato
Aggiungere la classe InkCollector al progetto InkRecognition
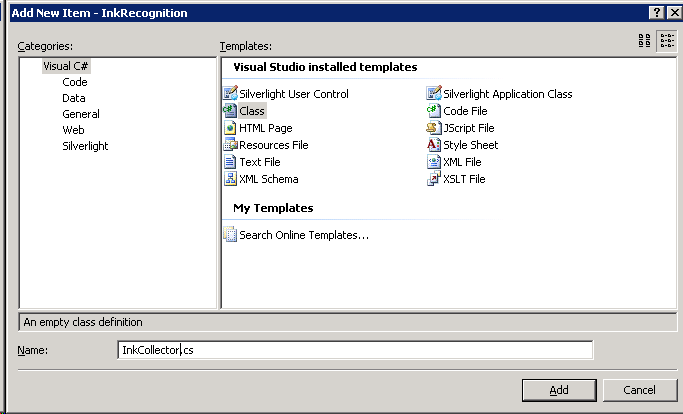
Fare clic con il pulsante destro del mouse sul progetto InkRecognition, scegliere Aggiungi e quindi fare clic su Nuovo elemento. Dal menu Visual C# selezionare classe C#. Assegnare un nome alla classe InkCollector. L'immagine seguente mostra la finestra di dialogo con la classe C# selezionata e denominata.

Aggiungi nuova finestra di dialogo elemento con la classe c# selezionata e denominata
Dopo aver aggiunto la classe InkCollector, verrà aperta la definizione della classe. Sostituire il codice nell'agente di raccolta input penna con il codice seguente.
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace InkRecognition
{
public class InkCollector : IDisposable
{
public InkCollector(InkPresenter presenter)
{
_presenter = presenter;
_presenter.Cursor = Cursors.Stylus;
_presenter.MouseLeftButtonDown += new MouseButtonEventHandler(_presenter_MouseLeftButtonDown);
_presenter.MouseMove += new MouseEventHandler(_presenter_MouseMove);
_presenter.MouseLeftButtonUp += new MouseButtonEventHandler(_presenter_MouseLeftButtonUp);
}
void _presenter_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
_presenter.CaptureMouse();
if (!e.StylusDevice.Inverted)
{
_presenter.Cursor = Cursors.Stylus;
_stroke = new Stroke(e.StylusDevice.GetStylusPoints(_presenter));
_stroke.DrawingAttributes = _drawingAttributes;
_presenter.Strokes.Add(_stroke);
}
else
{
_presenter.Cursor = Cursors.Eraser;
_erasePoints = e.StylusDevice.GetStylusPoints(_presenter);
}
}
void _presenter_MouseMove(object sender, MouseEventArgs e)
{
if (!e.StylusDevice.Inverted)
{
_presenter.Cursor = Cursors.Stylus;
}
else
{
_presenter.Cursor = Cursors.Eraser;
}
if (_stroke != null)
{
_stroke.StylusPoints.Add(e.StylusDevice.GetStylusPoints(_presenter));
}
else if (_erasePoints != null)
{
_erasePoints.Add(e.StylusDevice.GetStylusPoints(_presenter));
StrokeCollection hitStrokes = _presenter.Strokes.HitTest(_erasePoints);
if (hitStrokes.Count > 0)
{
foreach (Stroke hitStroke in hitStrokes)
{
_presenter.Strokes.Remove(hitStroke);
}
}
}
}
void _presenter_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
_presenter.ReleaseMouseCapture();
if (_stroke != null)
{
_stroke.StylusPoints.Add(e.StylusDevice.GetStylusPoints(_presenter));
}
_stroke = null;
_erasePoints = null;
}
public DrawingAttributes DefaultDrawingAttributes
{
get { return _drawingAttributes; }
set { _drawingAttributes = value; }
}
public void Dispose()
{
_presenter.MouseLeftButtonDown -= new MouseButtonEventHandler(_presenter_MouseLeftButtonDown);
_presenter.MouseMove -= new MouseEventHandler(_presenter_MouseMove);
_presenter.MouseLeftButtonUp -= new MouseButtonEventHandler(_presenter_MouseLeftButtonUp);
_presenter = null;
}
private InkPresenter _presenter = null;
private Stroke _stroke = null;
private StylusPointCollection _erasePoints = null;
private DrawingAttributes _drawingAttributes = new DrawingAttributes();
}
}
Aggiornare XAML per la pagina predefinita e aggiungere un code behind per il riconoscimento della grafia
Ora che si dispone di una classe che raccoglie l'input penna, sarà necessario aggiornare il codice XAML in page.xaml con il codice XAML seguente. Il codice seguente aggiunge una sfumatura gialla all'area di input, un controllo InkCanvas e un pulsante che attiva il riconoscimento.
<UserControl x:Class="InkRecognition.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Border Margin="5" Grid.Row="0" BorderThickness="4" BorderBrush="Black" CornerRadius="5" Height="200">
<Grid>
<InkPresenter x:Name="inkCanvas">
<InkPresenter.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Offset="0" Color="Yellow"/>
<GradientStop Offset="1" Color="LightYellow"/>
</LinearGradientBrush>
</InkPresenter.Background>
</InkPresenter>
<Button Grid.Row="0" HorizontalAlignment="Right" VerticalAlignment="Bottom" Margin="10" Content="Recognize" Click="RecoButton_Click"/>
</Grid>
</Border>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" FontSize="28" Text="Result: "/>
<ComboBox x:Name="results" Grid.Column="1" FontSize="28"/>
</Grid>
</Grid>
</UserControl>
Sostituire la pagina code behind, Page.xaml.cs, con il codice seguente che aggiungerà un gestore eventi per il pulsante Riconoscimento .
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using InkRecognition.InkRecognitionServiceReference;
namespace InkRecognition
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
inkCol = new InkCollector(inkCanvas);
recoClient = new InkRecognitionServiceClient();
recoClient.RecognizeCompleted += new EventHandler<RecognizeCompletedEventArgs>(recoClient_RecognizeCompleted);
}
private void RecoButton_Click(object sender, RoutedEventArgs e)
{
// Serialize the ink into an array on ints.
ObservableCollection<ObservableCollection<int>> packets = new ObservableCollection<ObservableCollection<int>>();
double pixelToHimetricMultiplier = 2540d / 96d;
foreach (Stroke stroke in inkCanvas.Strokes)
{
packets.Add(new ObservableCollection<int>());
int index = inkCanvas.Strokes.IndexOf(stroke);
for (int i = 0; i < stroke.StylusPoints.Count; i += 2)
{
packets[index].Add(Convert.ToInt32(stroke.StylusPoints[i].X * pixelToHimetricMultiplier));
packets[index].Add(Convert.ToInt32(stroke.StylusPoints[i].Y * pixelToHimetricMultiplier));
}
}
// Call the Web service.
recoClient.RecognizeAsync(packets);
}
void recoClient_RecognizeCompleted(object sender, RecognizeCompletedEventArgs e)
{
// We have received results from the server, now display them.
results.ItemsSource = e.Result;
UpdateLayout();
results.SelectedIndex = 0;
inkCanvas.Strokes.Clear();
}
private InkRecognitionServiceClient recoClient = null;
private InkCollector inkCol = null;
}
}
Rimuovere direttive di trasporto sicure dalla configurazione client
Prima di poter usare il servizio WCF, è necessario rimuovere tutte le opzioni di trasporto sicure dalla configurazione del servizio perché i trasporti sicuri non sono attualmente supportati nei servizi WCF di Silverlight 2.0. Dal progetto InkRecognition aggiornare le impostazioni di sicurezza in ServiceReferences.ClientConfig. Modificare il codice XML di sicurezza da
<security mode="None">
<transport>
<extendedProtectionPolicy policyEnforcement="WhenSupported" />
</transport>
</security>
in
<security mode="None"/>
A questo punto, l'applicazione deve essere eseguita. Nell'immagine seguente viene illustrato il modo in cui l'applicazione viene visualizzata all'interno di awebpage con una grafia immessa nella casella di riconoscimento.

Applicazione all'interno di awebpage con una grafia immessa nella casella di riconoscimento
L'immagine seguente mostra il testo riconosciuto nell'elenco a discesa Risultato .

Applicazione all'interno di awebpagewith text riconosciuto nell'elenco a discesa risultati