Strumenti di accessibilità - AccScope
Lo strumento AccScope consente agli sviluppatori e ai tester di valutare l'accessibilità dell'app durante lo sviluppo e la progettazione dell'app, anziché nelle fasi di test tardive del ciclo di sviluppo di un'app. I test possono anche iniziare nelle prime fasi del prototipo. AccScope può visualizzare il modo in cui un'utilità per la lettura dello schermo espone le informazioni Automazione interfaccia utente fornite da un'app e può mostrare le aree in cui potresti voler aggiungere informazioni o supportare l'app per migliorarne l'accessibilità.
Nota
AccScope è uno strumento legacy. È consigliabile usare invece Accessibility Insights .
Informazioni su AccScope
AccScope viene installato con Windows Software Development Kit (SDK). Si trova nella cartella \bin\<version>\<platform>\AccScope del percorso di installazione dell'SDK. Eseguire il programma AccScope.exe.
AccScope è un'app desktop, non un'app di Windows Store. Puoi usarla per esaminare qualsiasi app visualizzata come finestra, tra cui un'app desktop o un'app di Windows Store.
Potrebbe essere necessario eseguire AccScope come amministratore la prima volta che la si usa per abilitare la modalità Assistente vocale.
AccScope è disponibile come parte dei file binari degli strumenti di accessibilità in Windows SDK. Non è distribuito come download exe separato e non esiste negli SDK precedenti.
Opzioni del menu File
- Selezionare Aggiorna per aggiornare tutte le informazioni in AccScope in modo che corrisponda allo stato corrente della finestra di destinazione. Per un'interfaccia utente che contiene un numero elevato di elementi, il completamento può richiedere alcuni secondi.
- Selezionare o deselezionare Always On Top per modificare il comportamento della finestra dell'interfaccia utente di AccScope . Sempre in alto selezionata è l'impostazione predefinita.
- Selezionare Esci per uscire da AccScope.
Visualizza le opzioni
Selezionare Schermo intero per eseguire lo strumento AccScope in una visualizzazione a schermo intero e quindi usare tabulazioni per visualizzare la finestra di destinazione. Se AccScope e l'app di destinazione eseguono schermo intero, posizionamento, rettangoli di delimitazione e visualizzazione complessiva degli elementi corrispondono tra l'app e la visualizzazione AccScope.
Nota
AccScope e la destinazione devono essere eseguiti sullo stesso display.
Selezionare Messa a fuoco automatica per abilitare AccScope per modificare la finestra di destinazione ogni volta che un utente sposta lo stato attivo sulla finestra (usando il mouse o la tastiera).
Selezionare Aggiornamento automatico per abilitare la modalità AccScope che aggiorna tutti i dati di accessibilità della finestra di destinazione ogni 5 secondi. Ciò è utile se i dati di Microsoft Automazione interfaccia utente della finestra di destinazione cambiano costantemente.
Selezionare Aree attive per evidenziare le aree attive che emettono notifiche nella finestra di destinazione. Un evento di area live che genera un popup rosso con informazioni sull'area live, incluso il nome e il relativo valore "aria-live" (o il valore ARIA equivalente analogico per le app che non usano direttamente HTML, ma che usano il concetto Di aree attive nel supporto Automazione interfaccia utente).
Modalità elemento
È possibile scegliere di visualizzare una finestra di destinazione tramite una di queste modalità:
- Controllo foglia: mostra una visualizzazione Automazione interfaccia utente degli elementi Control con relazioni padre-figlio, in altre parole una visualizzazione dei controlli interattivi "livello foglia". Usare questa opzione per verificare se tutti i controlli interattivi vengono visualizzati correttamente nell'albero Automazione interfaccia utente per una visualizzazione Controllo.
- Modello di testo: mostra gli intervalli di testo visibili dei contenitori TextPattern dalla finestra di destinazione. Utilizzare questa opzione per rappresentare visivamente gli intervalli di testo visibili di Automazione interfaccia utente elementi TextPattern.
- Assistente vocale: mostra gli elementi Automazione interfaccia utente che l'Assistente vocale può identificare usando la metafora di navigazione degli elementi dell'Assistente vocale.
- Filtro personalizzato: mostra un albero dei controlli filtrato con una scelta di sottoinsiemi di controllo: Button, Checkbox, Combobox, Grid, Hyperlink, List, Menu o Table.
La modifica dell'impostazione Modalità elemento attiva un aggiornamento della visualizzazione. Per un'interfaccia utente che contiene un numero elevato di elementi, il completamento può richiedere alcuni secondi.
Opzioni di layout
È possibile selezionare Visual o List come modalità di visualizzazione per il layout AccScope . L'oggetto visivo inserisce gli elementi nello spazio delle coordinate nella stessa relazione della finestra di destinazione. Elenca gli elementi in un elenco decrescente allineato a sinistra nella finestra AccScope e l'ordine di elenco equivale a tabulazioni o ordine di lettura.
- Selezionare un'opzione da Mostra immagini per controllare quando i rettangoli semplici per gli elementi immagine vengono sostituiti dall'immagine effettiva (o da un piccolo riquadro di visualizzazione dell'immagine, poiché spesso i rettangoli sono più piccoli dell'immagine effettiva). Il valore predefinito è On Hover, che visualizza l'immagine quando si passa all'interno di AccScope e si passa il puntatore del mouse sul rettangolo per un elemento immagine. Le scelte alternative sono Sempre o Mai.
- Selezionare Mostra descrizione comando per visualizzare le informazioni di base sugli elementi ogni volta che si passa il mouse su un elemento nella visualizzazione AccScope. Se la modalità elemento è Controllo foglia o Motivo di testo, le informazioni visualizzate nella descrizione comando sono le proprietà a livello di elemento con priorità più alta Automazione interfaccia utente. Se la modalità elemento è Assistente vocale , le informazioni includono il testo letto dall'Assistente vocale per l'elemento.
- Selezionare Mostra numeri per visualizzare i numeri di sequenza che indicano l'ordine di rendering del controllo nel layout. Lo schema numerico si basa sull'impostazione Modalità elemento:
- Controllo foglia: i numeri indicano l'ordine in cui i controlli foglia vengono visualizzati nell'albero Automazione interfaccia utente.
- Modello di testo: i numeri indicano l'ordine in cui gli intervalli di testo vengono visualizzati in un intervallo di documenti.
- Assistente vocale: il numero indica l'ordine in cui gli elementi vengono spostati nella navigazione degli elementi dell'Assistente vocale.
Scelta di una finestra
Sotto l'etichetta Finestra troverai un elenco a discesa che elenca tutte le finestre HWND attualmente attive nel sistema. Il testo per ogni finestra visualizzata nell'elenco a discesa è il titolo della finestra e anche un ID finestra esadecimale tra parentesi quadre. Scegliere una di queste opzioni per modificare la finestra di destinazione su cui AccScope sta segnalando. È possibile scegliere di nuovo lo stesso elemento per ottenere lo stesso comportamento di un aggiornamento esplicito.
Uso della visualizzazione AccScope
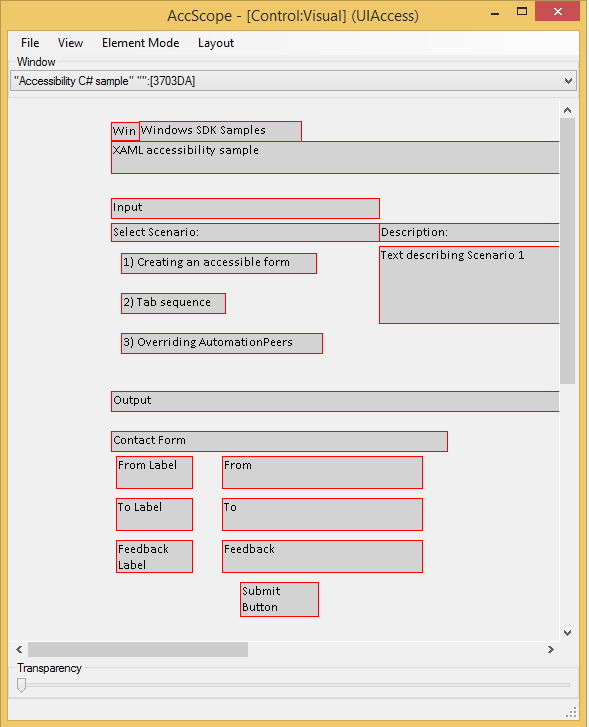
L'immagine seguente è uno screenshot della visualizzazione AccScope . Questo screenshot specifico mostra lo strumento AccScope che visualizza la finestra di primo livello per l'output dell'esempio di accessibilità XAML, in esecuzione come app nello stesso computer. Questo screenshot mostra la modalità elemento predefinita di Controllo foglia e il valore visivo per Layout.

Si noti che questa visualizzazione rappresenta i controlli nello spazio di coordinate approssimativo visualizzato nell'app. Invece di mostrare gli oggetti visivi XAML o il testo completo dei controlli di testo, mostra i valori della proprietà Name provenienti da ogni elemento di controllo, usando Automazione interfaccia utente.
Oltre alle opzioni di menu descritte in precedenza, è anche possibile usare queste tecniche:
- Fare clic sul rettangolo di qualsiasi elemento nelle visualizzazioni Oggetto visivo o Elenco per visualizzare un popup Proprietà UIA. Vengono elencate alcune delle importanti proprietà Automazione interfaccia utente per tale elemento, incluse alcune delle proprietà IUIAutomationElement standard e altre informazioni, ad esempio i valori ARIA e una descrizione del provider.
- Fare clic con il pulsante destro del mouse sul rettangolo di qualsiasi elemento nelle visualizzazioni Visual o List per visualizzare un menu di scelta rapida per l'esercizio dei modelli supportati dall'elemento. Ad esempio, se un elemento supporta InvokePattern, il menu di scelta rapida include una voce per Invoke. Selezionare l'elemento e l'API del modello appropriata viene esercitata nell'app corrispondente. AccScope supporta questa funzionalità per i modelli seguenti: Invoke, ExpandCollapse, Toggle, SelectionItem, ScrollItem.
- Regolare il dispositivo di scorrimento Trasparenza per modificare l'opacità/trasparenza della finestra AccScope . Per impostazione predefinita, viene visualizzata come opacità del 100%. Rendere la finestra parzialmente trasparente può essere utile per visualizzare le parti della finestra di destinazione tramite l'interfaccia utente di AccScope durante l'uso della modalità AlwaysOn Top.
- Se vengono visualizzati, usare le barre di scorrimento orizzontali e verticali per modificare il centro di visualizzazione della visualizzazione. Ciò è utile se si usa l'opzione Layout visivo ma non si usa l'opzione Visualizzazione schermo intero, lasciando la finestra AccScope piccola rispetto alla finestra di destinazione.
Test dello scenario dell'Assistente vocale
Lo scenario dell'Assistente vocale è l'aspetto più importante da testare quando si usa AccScope, progettato specificamente per visualizzare il funzionamento dello spostamento degli elementi dell'Assistente vocale di base quando viene applicato all'app.
Per testare lo scenario dell'Assistente vocale, usare queste opzioni di configurazione di AccScope :
- Modalità elemento: Assistente vocale
- Layout: oggetto visivo
- Opzioni di layout : Mostra descrizione comando e Mostra numeri selezionati
Ecco alcune aree specifiche dell'app da testare per lo scenario dell'Assistente vocale:
- Ordine degli elementi: verificare che l'ordine in cui l'Assistente vocale legge i controlli sia accurato, in base ai numeri (cerchi verdi) visualizzati nelle visualizzazioni. Se gli elementi non sono nell'ordine previsto per la lettura, modificare la struttura dell'interfaccia utente dell'app e l'albero di Automazione interfaccia utente risultante e testare di nuovo fino a quando non si è verificato che gli elementi siano nell'ordine di lettura previsto.
- Testo parlato: spostare il mouse all'interno della visualizzazione e passare il puntatore del mouse su ognuno dei rettangoli degli elementi per visualizzare le descrizioni degli strumenti per ogni elemento. In modalità Assistente vocale i suggerimenti dello strumento visualizzano una voce di testo dell'Assistente vocale che rappresenta letteralmente il testo letto dall'Assistente vocale. In genere questo testo è composto dal nome e dal tipo di controllo. Verificare che si tratta delle informazioni corrette per ogni controllo nell'interfaccia utente. Se le informazioni non sono corrette, modificare le proprietà Automazione interfaccia utente tramite le tecniche abilitate dal framework dell'interfaccia utente specifico per farlo. (Se Il tipo di controllo è imprevisto, potrebbe essere necessario usare un controllo diverso, perché è spesso controllato esclusivamente dalle implementazioni dei controlli di un framework dell'interfaccia utente. Quindi testare di nuovo e verificare che il testo dell'Assistente vocale sia corretto.
- Layout degli elementi: controllare ognuno di questi casi:
- Verificare che gli elementi ridondanti non siano esposti dall'Assistente vocale. Un esempio di elemento ridondante è il controllo ratings in ogni elemento del riquadro di Windows Store.
- Verificare che gli elementi importanti (elementi che l'utente deve eseguire attività chiave nell'app) vengano visualizzati nella navigazione degli elementi dell'Assistente vocale.
- Se si usa il layout visivo e manca un elemento perché i controlli si sovrappongono tra loro, passare al layout elenco per visualizzare la sequenza che l'Assistente vocale segnala.
- Verificare che la struttura ad albero Automazione interfaccia utente complessiva sia accurata e prevista per l'app.
Argomenti correlati
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per