Elemento InRibbonGallery
Rappresenta la raccolta nella barra multifunzione, un controllo basato su raccolta che espone un subset predefinito di elementi direttamente nella barra multifunzione. Tutti gli elementi rimanenti vengono visualizzati quando viene fatto clic su un pulsante di menu a discesa.
Utilizzo
<InRibbonGallery
CommandName = "xs:positiveInteger or xs:string"
HasLargeItems = "Boolean"
ItemHeight = "xs:integer"
ItemWidth = "xs:integer"
MinColumnsLarge = "xs:integer"
MaxColumnsMedium = "xs:integer"
MinColumnsMedium = "xs:integer"
MaxColumns = "xs:integer"
MaxRows = "xs:integer"
TextPosition = "TextPositionType"
Type = "xs:string">
child elements
</InRibbonGallery>
Attributi
| Attributo | Type | Obbligatoria | Descrizione |
|---|---|---|---|
|
CommandName |
xs:positiveInteger o xs:string |
No |
Associa l'elemento a un comando. Il valore deve essere univoco all'interno del documento XML della barra multifunzione. Lunghezza massima: 100 caratteri. |
|
HasLargeItems |
Boolean |
No |
Determina se la risorsa immagine grande o piccola del comando viene visualizzata nel controllo raccolta.
Nota:
|
|
ItemHeight |
xs:integer |
No |
Insieme a ItemWidth, determina le dimensioni dell'immagine dell'elemento visualizzata nel controllo raccolta.
Nota:
|
|
ItemWidth |
xs:integer |
No |
Insieme a ItemHeight, determina le dimensioni dell'immagine dell'elemento visualizzata nel controllo raccolta.
Nota:
|
|
MaxColumns |
xs:integer |
No |
Specifica il numero massimo di colonne visualizzate dall'elenco a discesa InRibbonGallery , ad esempio nell'elenco a discesa Layout di gruppo Large . |
|
MaxColumnsMedium |
xs:integer |
No |
Specifica il numero massimo di colonne visualizzate in InRibbonGallery nel layout del gruppo Medio , prima di passare al layout Large . |
|
MaxRows |
xs:integer |
No |
Specifica il numero massimo di righe per il layout degli elementi InRibbonGallery . |
|
MinColumnsLarge |
xs:integer |
No |
Specifica il numero minimo di colonne visualizzate in InRibbonGallery nel layout del gruppo Large , prima di passare a Medium. |
|
MinColumnsMedium |
xs:integer |
No |
Specifica il numero minimo di colonne visualizzate nel layout del gruppo Medio , prima di passare a Small. |
|
TextPosition |
TextPositionType |
No |
Specifica la posizione in cui viene visualizzata l'etichetta dell'elemento rispetto all'immagine. Limitato a uno dei valori seguenti: |
|
Tipo |
xs:string |
No |
Limitato a uno dei valori seguenti: |
Elementi figlio
| Elemento | Descrizione |
|---|---|
|
Casella |
Può verificarsi una o più volte |
|
InRibbonGallery.MenuGroups |
Deve verificarsi esattamente una volta |
|
InRibbonGallery.MenuLayout |
Può verificarsi al massimo una volta |
|
Pulsante |
Può verificarsi una o più volte |
|
SplitButton |
Può verificarsi una o più volte |
|
ToggleButton |
Può verificarsi una o più volte |
Elementi padre
| Elemento | Descrizione |
|---|---|
|
ControlGroup |
|
|
Gruppo |
|
|
QuickAccessToolbar.ApplicationDefaults |
Nota: Windows 8 e versioni successive.
|
Commenti
facoltativo.
Può verificarsi al massimo una volta per ogni elemento ControlGroup o Group .
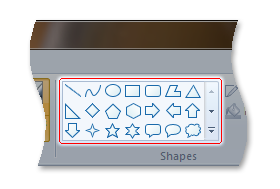
La schermata seguente illustra il controllo Raccolta barra multifunzione in Microsoft Paint per Windows 7.

Esempio
Nell'esempio seguente viene illustrato il markup di base per una raccolta della barra multifunzione.
Questa sezione di codice mostra le dichiarazioni di comando InRibbonGallery , con un gruppo associato che funge da contenitore padre per l'elemento InRibbonGallery .
<!-- InRibbonGallery -->
<Command Name="cmdInRibbonGalleryGroup"
Symbol="cmdInRibbonGalleryGroup"
Comment="InRibbonGallery Group"
LabelTitle="InRibbonGallery"/>
<Command Name="cmdInRibbonGallery"
Symbol="cmdInRibbonGallery"
Comment="InRibbonGallery"
LabelTitle="InRibbonGallery"/>
Questa sezione di codice mostra le dichiarazioni di controllo InRibbonGallery .
<!-- InRibbonGallery -->
<Group CommandName="cmdInRibbonGalleryGroup" SizeDefinition="OneInRibbonGallery">
<InRibbonGallery CommandName="cmdInRibbonGallery"
MaxColumns="10"
MaxColumnsMedium="5"
MinColumnsLarge="5"
MinColumnsMedium="3"
Type="Items">
<InRibbonGallery.MenuLayout>
<VerticalMenuLayout Rows="2"
Gripper="Vertical"/>
</InRibbonGallery.MenuLayout>
<InRibbonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</InRibbonGallery.MenuGroups>
</InRibbonGallery>
</Group>
Informazioni sull'elemento
- Sistema minimo supportato: Windows 7
- Può essere vuoto: No