Layout.IndexBasedLayoutOrientation Proprietà
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Ottiene l'orientamento, se presente, in cui gli elementi vengono disposti in base al relativo indice nell'insieme di origine.
public:
property IndexBasedLayoutOrientation IndexBasedLayoutOrientation { IndexBasedLayoutOrientation get(); };IndexBasedLayoutOrientation IndexBasedLayoutOrientation();public IndexBasedLayoutOrientation IndexBasedLayoutOrientation { get; }var indexBasedLayoutOrientation = layout.indexBasedLayoutOrientation;Public ReadOnly Property IndexBasedLayoutOrientation As IndexBasedLayoutOrientationValore della proprietà
Valore dell'enumerazione che indica l'orientamento, se presente, in cui gli elementi vengono disposti in base al relativo indice nell'insieme di origine. Il valore predefinito è None (vedere Osservazioni).
Commenti
Ogni Layoutclasse derivata può specificare il proprio valore predefinito per questa proprietà. Sia NonVirtualizingLayout che VirtualizingLayoutspecificano IndexBasedLayoutOrientation.Nessuno come impostazione predefinita. LinedFlowLayout specifica LeftToRight. I layout personalizzati chiamano il metodo SetIndexBasedLayoutOrientation protetto per impostare il valore di questa proprietà.
È possibile usare la IndexBasedLayoutOrientation proprietà per determinare se l'elemento in corrispondenza dell'indice N+1 è a destra o al di sotto dell'elemento in corrispondenza dell'indice N (o nessuno dei due). Ciò consente a un controllo come ItemsView di implementare correttamente lo spostamento da tastiera con i tasti di direzione.
La IndexBasedLayoutOrientation proprietà non ha alcun effetto sul Layout per se. Può invece avere un effetto sui controlli che usano , ad esempio il Layoutcontrollo ItemsView . Usa ItemsView il valore di questa proprietà nell'implementazione interna del metodo TryGetItemIndex e la gestione predefinita dello spostamento basato su tastiera.
Ad esempio, il layout LinedFlowLayout specifica LeftToRight. Di conseguenza, i tasti freccia destra e freccia sinistra passano a un elemento in base al relativo indice. Il tasto freccia destra passa all'indice successivo (passando dall'indice all'indice NN+1). Il tasto freccia sinistra passa all'indice precedente (passando dall'indice N all'indice N-1). D'altra parte, i tasti freccia su e freccia giù passano a un elemento in base alla sua posizione fisica.
Quando IndexBasedLayoutOrientation è TopToBottom, i comportamenti vengono invertito.
Quando IndexBasedLayoutOrientation è None, tutti e quattro i tasti freccia passano a un elemento in base alla sua posizione fisica, anziché al relativo indice.
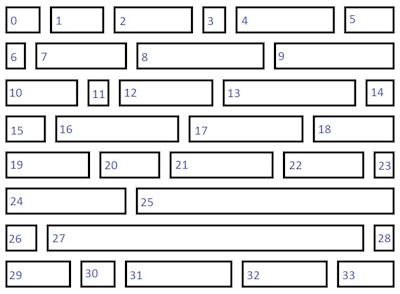
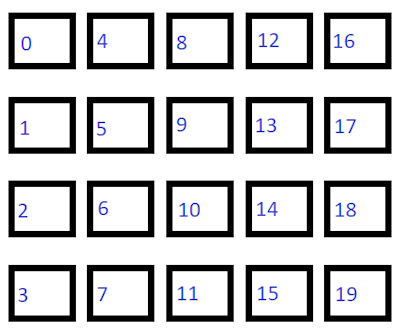
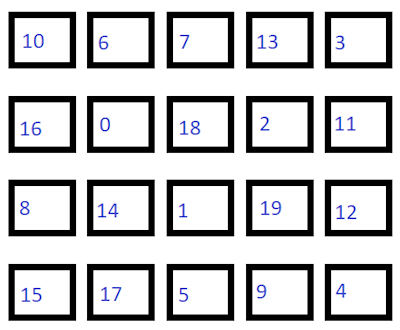
Le illustrazioni di questa tabella rappresentano visivamente i valori possibili di IndexBasedLayoutOrientation.
IndexBasedLayoutOrientation |
Illustrazione |
|---|---|
LeftToRightGli elementi vengono disposti orizzontalmente con indici crescenti. |
 |
TopToBottomGli elementi vengono disposti verticalmente con indici crescenti. |
 |
NoneNon esiste alcuna correlazione tra il layout degli elementi e il relativo numero di indice. |
 |
Si applica a
Vedi anche
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per