TimePicker.Time Proprietà
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Ottiene o imposta l'ora attualmente impostata nella selezione ora.
public:
property TimeSpan Time { TimeSpan get(); void set(TimeSpan value); };TimeSpan Time();
void Time(TimeSpan value);public System.TimeSpan Time { get; set; }var timeSpan = timePicker.time;
timePicker.time = timeSpan;Public Property Time As TimeSpan<TimePicker Time="timeSpanString" />
Valore della proprietà
Ora attualmente impostata nella selezione ora.
Esempio
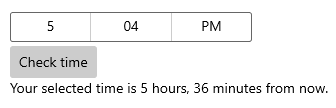
In questo caso, la Time proprietà viene usata per confrontare l'ora nel selettore con l'ora corrente.

<StackPanel>
<TimePicker x:Name="checkTimePicker"/>
<Button Content="Check time" Click="{x:Bind CheckTime}"/>
<TextBlock x:Name="resultText"/>
</StackPanel>
private void CheckTime()
{
// Using the Time property.
DateTime myTime = DateTime.Today + checkTimePicker.Time;
if (DateTime.Now >= myTime)
{
resultText.Text = "Your selected time has already past.";
}
else
{
string hrs = (myTime - DateTime.Now).Hours.ToString();
string mins = (myTime - DateTime.Now).Minutes.ToString();
resultText.Text = string.Format("Your selected time is {0} hours, {1} minutes from now.", hrs, mins);
}
}
Commenti
Il controllo selezione ora include api Time/TimeChanged e SelectedTime/SelectedTimeChanged . La differenza tra queste è che Time non è nullable, mentre SelectedTime è nullable.
Il valore di SelectedTime viene usato per popolare la selezione ora ed è null per impostazione predefinita. Se SelectedTime è null, la Time proprietà è impostata su un intervallo di tempo pari a 0; in caso contrario, il Time valore viene sincronizzato con il SelectedTime valore . Quando SelectedTime è null, il selettore è "unset" e mostra i nomi dei campi anziché un'ora.
L'ora non incrementerà in tempo reale (come un orologio) a meno che non si fornisca un'associazione di codice a un valore che tiene traccia dell'ora corrente durante l'esecuzione dell'app.
Puoi impostare il valore di ora come attributo in XAML. Questo è probabilmente più semplice se stai già dichiarando l'oggetto TimePicker in XAML e non usi associazioni per il valore di ora. Usare una stringa nel formato Hh:Mm dove Hh è ore e può essere compresa tra 0 e 23 e Mm è di minuti e può essere compreso tra 0 e 59. Un "0" può essere il carattere iniziale in Hh o Mm ed è in genere incluso per maggiore chiarezza di qualsiasi valore compreso tra 0 e 9. Ad esempio, "9:5" e "09:05" sono entrambi validi e rappresentano la stessa ora, ma "09:05" è più facile da leggere nel markup.
Per impostare l'ora nel codice, sono disponibili tecniche diverse a seconda del linguaggio di programmazione. Il valore è rappresentato come System.TimeSpan per C# e Visual Basic o Windows.Foundation.TimeSpan per le estensioni del componente Visual C++ (C++/CX). Probabilmente il modo più semplice per produrre un valore System.TimeSpan appropriato Time consiste nell'usare il metodo statico TimeSpan.Parse. Usare una stringa nel formato Hh:Mm (ore:minuti).
Indipendentemente dal fatto che sia impostato nel codice o in XAML, la classe TimePicker ha la logica di coercizione per il valore che mantiene quando si tenta di impostarla. I valori dei giorni vengono ignorati. I valori dei secondi vengono ignorati (ad esempio, i secondi su 30 non vengono arrotondati per eccesso al minuto successivo). I secondi frazionari vengono ignorati. I valori non si eseguono il wrapping (ad esempio, il valore "24:00" non è valido). Il valore minimo all'interno TimeSpan di è un'ora di 0 (00:00, mezzanotte) e il valore massimo è 23:59. I valori al di fuori dell'intervallo generano eccezioni, ma a seconda delle eccezioni specifiche potrebbero provenire nella TimeSpan costruzione anziché dalla convalida e dalla coercizione di Time.
Per impostare il Time valore nelle estensioni del componente Visual C++ (C++/CX), impostare il Duration campo della struttura TimeSpan .
Duration specifica un tempo in 100 unità di nanosecondo; scrivere una logica personalizzata per la conversione da e verso le rappresentazioni hours:minutes.
Qualsiasi valore impostato per Time nel codice o XAML specifica il valore iniziale visualizzato nel controllo . Nell'app in fase di esecuzione tale valore viene in genere impostato dall'utente nel riquadro a comparsa della selezione ora. L'ora selezionata dall'utente viene impostata e l'evento TimeChanged si verifica quando l'utente apporta una modifica e preme il pulsante segno di spunta nel riquadro a comparsa selezione ora per confermare la selezione.