UIElement.ContextRequested Evento
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Si verifica quando l'utente ha completato un movimento di input del contesto, ad esempio un clic con il pulsante destro del mouse.
// Register
event_token ContextRequested(TypedEventHandler<UIElement, ContextRequestedEventArgs const&> const& handler) const;
// Revoke with event_token
void ContextRequested(event_token const* cookie) const;
// Revoke with event_revoker
UIElement::ContextRequested_revoker ContextRequested(auto_revoke_t, TypedEventHandler<UIElement, ContextRequestedEventArgs const&> const& handler) const;public event TypedEventHandler<UIElement,ContextRequestedEventArgs> ContextRequested;function onContextRequested(eventArgs) { /* Your code */ }
uIElement.addEventListener("contextrequested", onContextRequested);
uIElement.removeEventListener("contextrequested", onContextRequested);
- or -
uIElement.oncontextrequested = onContextRequested;Public Custom Event ContextRequested As TypedEventHandler(Of UIElement, ContextRequestedEventArgs) <uiElement ContextRequested="eventhandler"/>
Tipo evento
Esempio
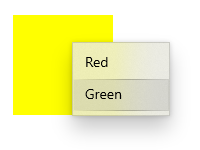
In questo esempio viene illustrato come visualizzare e nascondere un menu di scelta rapida quando l'utente fa clic con il pulsante destro del mouse o esegue un'azione equivalente. Il menu di scelta rapida offre le opzioni Rosso e Verde e viene posizionato su un rettangolo.

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextRequested="Color_ContextRequested"
ContextCanceled="Color_ContextCanceled">
</Rectangle>
</Grid>
</Page>
public sealed partial class MainPage : Page
{
MenuFlyout colorMenuFlyout;
public MainPage()
{
this.InitializeComponent();
colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
}
private void Color_ContextRequested(UIElement sender, ContextRequestedEventArgs args)
{
var point = new Point(0,0);
if (args.TryGetPosition(sender, out point))
{
colorMenuFlyout.ShowAt(sender, point);
}
else
{
colorMenuFlyout.ShowAt((FrameworkElement)sender);
}
}
private void Color_ContextCanceled(UIElement sender, RoutedEventArgs args)
{
colorMenuFlyout.Hide();
}
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
}
Commenti
È consigliabile impostare la proprietà ContextFlyout per aggiungere un menu di scelta rapida a un elemento. Quando ContextFlyout viene impostato, il menu di scelta rapida viene visualizzato e nascosto automaticamente e questo evento viene contrassegnato come gestito. È consigliabile gestire ContextRequested e ContextCanceled se non si imposta ContextFlyout.
Se si gestisce questo evento per visualizzare il riquadro a comparsa del contesto, è necessario gestire anche l'evento ContextCanceled per nascondere il riquadro a comparsa se la richiesta viene annullata.
ContextRequested è un evento instradato. Per altre informazioni sul concetto di evento indirizzato, vedere Panoramica degli eventi e degli eventi indirizzati.
Si applica a
Vedi anche
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per