RadioMenuFlyoutItem.AreCheckStatesEnabledProperty Proprietà
Definizione
Importante
Alcune informazioni sono relative alla release non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Identifica la proprietà di dipendenza AreCheckStatesEnabled.
Questa documentazione si applica a WinUI 2 per UWP (per WinUI nella SDK per app di Windows, vedere gli spazi dei nomi SDK per app di Windows).
public:
static property DependencyProperty ^ AreCheckStatesEnabledProperty { DependencyProperty ^ get(); };/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnAreCheckStatesEnabledPropertyChanged")]
/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="false")]
/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnAreCheckStatesEnabledPropertyChanged")]
/// [get: Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="false")]
static DependencyProperty AreCheckStatesEnabledProperty();[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnAreCheckStatesEnabledPropertyChanged")]
[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="false")]
public static DependencyProperty AreCheckStatesEnabledProperty { [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnAreCheckStatesEnabledPropertyChanged")] [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValue(value="false")] get; }Public Shared ReadOnly Property AreCheckStatesEnabledProperty As DependencyPropertyValore della proprietà
Identificatore della proprietà di dipendenza AreCheckStatesEnabled. (Non supportato).
- Attributi
-
Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodNameAttribute Microsoft.UI.Xaml.CustomAttributes.MUXPropertyDefaultValueAttribute
Esempio
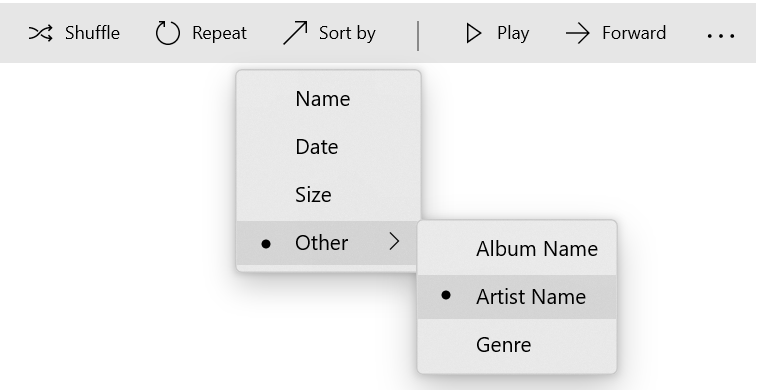
Nell'esempio seguente, un CommandBar ha un pulsante "Ordina per" che elenca le opzioni di ordinamento in un MenuFlyout. Questo MenuFlyout ha un sotto menu "Other" contenente RadioMenuFlyoutItems. Quando uno di questi elementi è selezionato, il menu secondario "Altro" mostra anche l'oggetto visivo di selezione.
<CommandBar DefaultLabelPosition="Right" Grid.Row="1" Margin="50">
<AppBarToggleButton Icon="Shuffle" Label="Shuffle" />
<AppBarToggleButton Icon="RepeatAll" Label="Repeat" />
<AppBarSeparator/>
<AppBarButton Icon="Back" />
<AppBarButton Icon="Stop" />
<AppBarButton Icon="Go" Label="Sort by">
<AppBarButton.Flyout>
<MenuFlyout>
<RadioMenuFlyoutItem Text="Name" GroupName="SortGroup"/>
<RadioMenuFlyoutItem Text="Date" GroupName="SortGroup"/>
<RadioMenuFlyoutItem Text="Size" GroupName="SortGroup"/>
<MenuFlyoutSubItem Text="Other" Style="{StaticResource RadioMenuFlyoutSubItemStyle}">
<RadioMenuFlyoutItem GroupName="SortGroup" Text="Album Name"/>
<RadioMenuFlyoutItem GroupName="SortGroup" Text="Artist Name"/>
<RadioMenuFlyoutItem GroupName="SortGroup" Text="Genre"/>
</MenuFlyoutSubItem>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarSeparator/>
<AppBarButton Icon="Play" Label="Play" />
<AppBarButton Icon="Forward" Label="Forward" />
<CommandBar.SecondaryCommands>
<AppBarButton Label="Like" />
<AppBarButton Label="Dislike" />
</CommandBar.SecondaryCommands>
</CommandBar>

Commenti
Rappresenta se menuFlyoutSubItem ha RadioMenuFlyoutItems come elementi figlio.
Questa proprietà deve essere usata solo in combinazione con menuFlyoutSubItem che l'ha RadioMenuFlyoutSubItemStyle applicata. Poiché la RadioMenuFlyoutSubItemStyle proprietà imposta automaticamente su true, questa proprietà non deve essere impostata manualmente.
Quando si usano oggetti RadioMenuFlyoutItem come elementi figlio di menuFlyoutSubItem, è necessario impostare lo stile MenuFlyoutSubItem su RadioMenuFlyoutSubItemStyle. Questa opzione verrà impostata AreCheckStatesEnabled su true e assicurarsi che quando uno dei suoi elementi RadioMenuFlyoutItem figlio sia selezionato, menuFlyoutSubItem visualizzerà anche un indicatore di controllo visivo.
Se viene selezionato un elemento figlio RadioMenuFlyoutItem e menuFlyout è aperto, sia l'elemento padre che il figlio visualizzeranno l'indicatore di selezione.