Uso dell'API Google Mappe nell'applicazione
L'uso dell'applicazione Mappe è ideale, ma a volte si vuole includere mappe direttamente nell'applicazione. Oltre all'applicazione mappe predefinita, Google offre anche un'API di mapping nativa per Android. L'API Mappe è adatta per i casi in cui si vuole mantenere un maggiore controllo sull'esperienza di mapping. Le cose possibili con l'API Mappe includono:
- Modifica a livello di codice del punto di vista della mappa.
- Aggiunta e personalizzazione di marcatori.
- Annotazione di una mappa con sovrapposizioni.
A differenza dell'API Mappe Android v1 ora deprecata, Google Mappe API Android v2 fa parte di Google Play Services. Un'app Xamarin.Android deve soddisfare alcuni prerequisiti obbligatori prima di poter usare l'API Android di Google Mappe.
Prerequisiti dell'API google Mappe
Prima di poter usare l'API Mappe, è necessario eseguire diversi passaggi, tra cui:
- Ottenere una chiave API Mappe
- Installare Google Play Services SDK
- Installare Xamarin.GooglePlayServices. pacchetto Mappe da NuGet
- Specificare le autorizzazioni necessarie
- Facoltativamente, creare un emulatore con le API Google
Ottenere una chiave API di Google Mappe
Il primo passaggio consiste nel ottenere una chiave API di Google Mappe (si noti che non è possibile riutilizzare una chiave API dall'API Google Mappe v1 legacy). Per informazioni su come ottenere e usare la chiave API con Xamarin.Android, vedere Recupero di una chiave API di Google Mappe.
Installare Google Play Services SDK
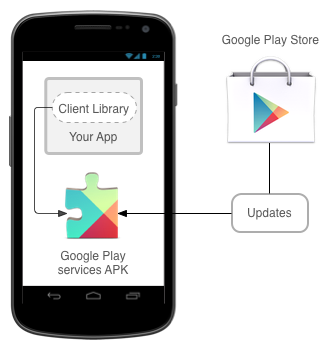
Google Play Services è una tecnologia di Google che consente alle applicazioni Android di sfruttare varie funzionalità di Google, ad esempio Google+, Fatturazione in-app e Mappe. Queste funzionalità sono accessibili nei dispositivi Android come servizi in background, contenuti nell'APK di Google Play Services.
Le applicazioni Android interagiscono con Google Play Services tramite la libreria client di Google Play Services. Questa libreria contiene le interfacce e le classi per i singoli servizi, ad esempio Mappe. Il diagramma seguente illustra la relazione tra un'applicazione Android e Google Play Services:

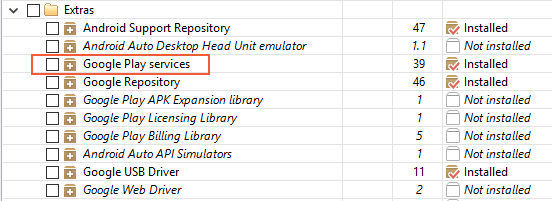
L'API android Mappe viene fornita come parte di Google Play Services. Prima che un'applicazione Xamarin.Android possa usare l'API Mappe, è necessario installare Google Play Services SDK usando Android SDK Manager. Lo screenshot seguente mostra dove è possibile trovare il client di Google Play Services in Android SDK Manager:

Nota
L'APK di Google Play Services è un prodotto concesso in licenza che potrebbe non essere presente in tutti i dispositivi. Se non è installato, Google Mappe non funzionerà sul dispositivo.
Installare Xamarin.GooglePlayServices. pacchetto Mappe da NuGet
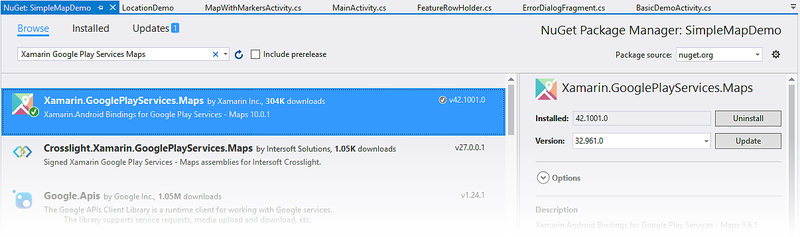
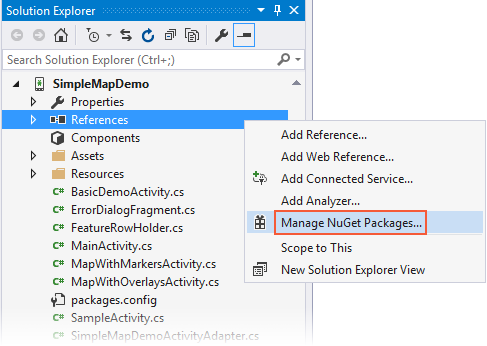
Il pacchetto Xamarin.GooglePlayServices.Mappe contiene le associazioni Xamarin.Android per l'API di google Play Services Mappe. Per aggiungere il pacchetto mappa di Google Play Services, fare clic con il pulsante destro del mouse sulla cartella Riferimenti del progetto nel Esplora soluzioni e scegliere Gestisci pacchetti NuGet...:

Verrà aperto il Gestione pacchetti NuGet. Fare clic su Sfoglia e immettere Xamarin Google Play Services Mappe nel campo di ricerca. Selezionare Xamarin.GooglePlayServices.Mappe e fare clic su Installa. Se il pacchetto è stato installato in precedenza, fare clic su Update.):
Si noti che vengono installati anche i pacchetti di dipendenza seguenti:
- Xamarin.GooglePlayServices.Base
- Xamarin.GooglePlayServices.Basement
- Xamarin.GooglePlayServices.Tasks
Specificare le autorizzazioni necessarie
Le app devono identificare i requisiti hardware e di autorizzazione per usare l'API google Mappe. Alcune autorizzazioni vengono concesse automaticamente da Google Play Services SDK e non è necessario che uno sviluppatore li aggiunga in modo esplicito a AndroidManfest.XML:
Accesso allo stato della rete: l'API Mappe deve essere in grado di verificare se è in grado di scaricare i riquadri della mappa.
Accesso a Internet: l'accesso a Internet è necessario per scaricare i riquadri della mappa e comunicare con Google Play Servers per l'accesso alle API.
Le autorizzazioni e le funzionalità seguenti devono essere specificate nel AndroidManifest.XML per l'API Android di Google Mappe:
OpenGL ES v2 : l'applicazione deve dichiarare il requisito per OpenGL ES v2.
Google Mappe CHIAVE API: la chiave API viene usata per verificare che l'applicazione sia registrata e autorizzata a usare Google Play Services. Per informazioni dettagliate su questa chiave, vedere Ottenere una chiave API di Google Mappe.
Richiedere il client HTTP Apache legacy: le app destinate ad Android 9.0 (livello API 28) o versioni successive devono specificare che il client HTTP Apache legacy è una libreria facoltativa da usare.
Accesso ai servizi basati sul Web Di Google: l'applicazione deve disporre delle autorizzazioni per accedere ai servizi Web di Google che fanno riferimento all'API Android Mappe.
Autorizzazioni per le notifiche di Google Play Services: all'applicazione deve essere concessa l'autorizzazione per ricevere notifiche remote da Google Play Services.
Accesso ai provider di località: si tratta di autorizzazioni facoltative. Consentirà alla
GoogleMapclasse di visualizzare la posizione del dispositivo sulla mappa.
Android 9 ha anche rimosso la libreria client HTTP Apache dal bootclasspath e quindi non è disponibile per le applicazioni destinate all'API 28 o successiva. È necessario aggiungere la riga seguente al application nodo del file AndroidManifest.xml per continuare a usare il client HTTP Apache nelle applicazioni destinate all'API 28 o successiva:
<application ...>
...
<uses-library android:name="org.apache.http.legacy" android:required="false" />
</application>
Nota
Le versioni molto vecchie di Google Play SDK richiedevano un'app per richiedere l'autorizzazione WRITE_EXTERNAL_STORAGE . Questo requisito non è più necessario con le associazioni Xamarin recenti per Google Play Services.
Il frammento di codice seguente è un esempio delle impostazioni da aggiungere a AndroidManifest.XML:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionName="4.5" package="com.xamarin.docs.android.mapsandlocationdemo2" android:versionCode="6">
<uses-sdk android:minSdkVersion="23" android:targetSdkVersion="28" />
<!-- Google Maps for Android v2 requires OpenGL ES v2 -->
<uses-feature android:glEsVersion="0x00020000" android:required="true" />
<!-- Necessary for apps that target Android 9.0 or higher -->
<uses-library android:name="org.apache.http.legacy" android:required="false" />
<!-- Permission to receive remote notifications from Google Play Services -->
<!-- Notice here that we have the package name of our application as a prefix on the permissions. -->
<uses-permission android:name="<PACKAGE NAME>.permission.MAPS_RECEIVE" />
<permission android:name="<PACKAGE NAME>.permission.MAPS_RECEIVE" android:protectionLevel="signature" />
<!-- These are optional, but recommended. They will allow Maps to use the My Location provider. -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<application android:label="@string/app_name">
<!-- Put your Google Maps V2 API Key here. -->
<meta-data android:name="com.google.android.maps.v2.API_KEY" android:value="YOUR_API_KEY" />
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />
<!-- Necessary for apps that target Android 9.0 or higher -->
<uses-library android:name="org.apache.http.legacy" android:required="false" />
</application>
</manifest>
Oltre a richiedere le autorizzazioni AndroidManifest.XML, un'app deve anche eseguire controlli delle autorizzazioni di runtime per ACCESS_COARSE_LOCATION e le ACCESS_FINE_LOCATION autorizzazioni. Per altre informazioni sull'esecuzione dei controlli delle autorizzazioni in fase di esecuzione, vedere la guida alle autorizzazioni di Xamarin.Android.
Creare un emulatore con le API Google
Nel caso in cui un dispositivo Android fisico con i servizi Google Play non sia installato, è possibile creare un'immagine dell'emulatore per lo sviluppo. Per altre informazioni, vedere il Gestione dispositivi.
Classe GoogleMap
Dopo aver soddisfatto i prerequisiti, è possibile iniziare a sviluppare l'applicazione e usare l'API android Mappe. La classe GoogleMap è l'API principale che verrà usata da un'applicazione Xamarin.Android per visualizzare e interagire con un Mappe Google per Android. Questa classe ha le responsabilità seguenti:
Interazione con i servizi Google Play per autorizzare l'applicazione con il servizio Web Google.
Download, memorizzazione nella cache e visualizzazione dei riquadri della mappa.
Visualizzazione di controlli dell'interfaccia utente, ad esempio panoramica e zoom all'utente.
Disegno di marcatori e forme geometriche sulle mappe.
L'oggetto GoogleMap viene aggiunto a un'attività in uno dei due modi seguenti:
MapFragment: MapFragment è un frammento specializzato che funge da host per l'oggetto
GoogleMap. RichiedeMapFragmentil livello API Android 12 o superiore. Le versioni precedenti di Android possono usare SupportMapFragment. Questa guida si concentrerà sull'uso dellaMapFragmentclasse .MapView: MapView è una sottoclasse View specializzata, che può fungere da host per un
GoogleMapoggetto. Gli utenti di questa classe devono inoltrare tutti i metodi del ciclo di vita dell'attività allaMapViewclasse .
Ognuno di questi contenitori espone una Map proprietà che restituisce un'istanza di GoogleMap. La preferenza deve essere assegnata alla classe MapFragment perché è un'API più semplice che riduce la quantità di codice boilerplate che uno sviluppatore deve implementare manualmente.
Aggiunta di un oggetto MapFragment a un'attività
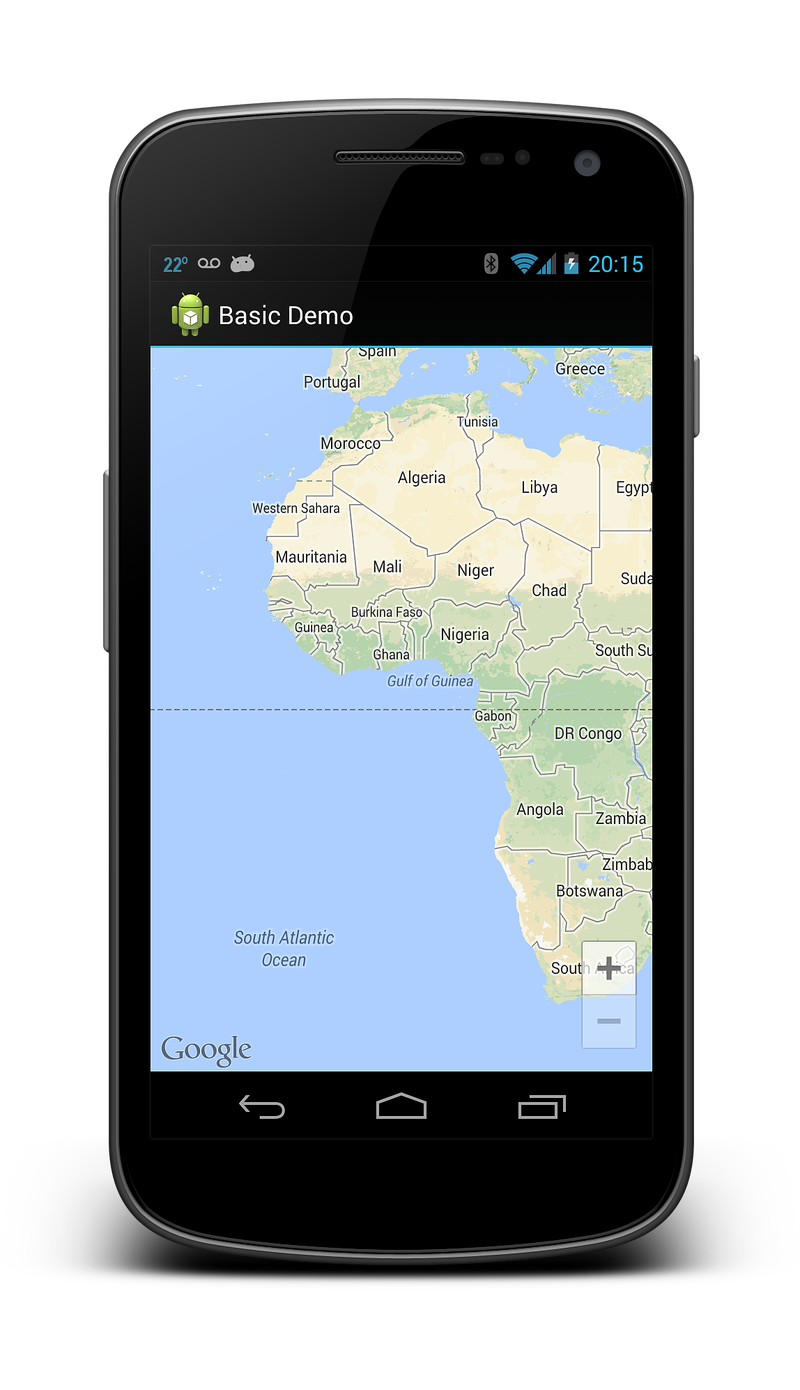
Lo screenshot seguente è un esempio di semplice MapFragment:
Analogamente ad altre classi Fragment, esistono due modi per aggiungere un oggetto MapFragment a un'attività:
In modo dichiarativo:
MapFragmentpuò essere aggiunto tramite il file di layout XML per l'attività. Il frammento XML seguente illustra un esempio di come usare l'elementofragment:<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent" class="com.google.android.gms.maps.MapFragment" />A livello di codice: può essere creata un'istanza a
MapFragmentlivello di codice usando ilMapFragment.NewInstancemetodo e quindi aggiunta a un'attività. Questo frammento mostra il modo più semplice per creare un'istanza di unMapFragmentoggetto e aggiungerlo a un'attività:var mapFrag = MapFragment.NewInstance(); activity.FragmentManager.BeginTransaction() .Add(Resource.Id.map_container, mapFrag, "map_fragment") .Commit();È possibile configurare l'oggetto
MapFragmentpassando unGoogleMapOptionsoggetto aNewInstance. Questo argomento è descritto nella sezione Proprietà googleMap visualizzate più avanti in questa guida.
Il MapFragment.GetMapAsync metodo viene utilizzato per inizializzare l'oggetto GoogleMap ospitato dal frammento e ottenere un riferimento all'oggetto map ospitato dall'oggetto MapFragment. Questo metodo accetta un oggetto che implementa l'interfaccia IOnMapReadyCallback .
Questa interfaccia ha un singolo metodo che IMapReadyCallback.OnMapReady(MapFragment map) verrà richiamato quando è possibile che l'app interagisca con l'oggetto GoogleMap . Il frammento di codice seguente illustra come un'attività Android può inizializzare e MapFragment implementare l'interfaccia IOnMapReadyCallback :
public class MapWithMarkersActivity : AppCompatActivity, IOnMapReadyCallback
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.MapLayout);
var mapFragment = (MapFragment) FragmentManager.FindFragmentById(Resource.Id.map);
mapFragment.GetMapAsync(this);
// remainder of code omitted
}
public void OnMapReady(GoogleMap map)
{
// Do something with the map, i.e. add markers, move to a specific location, etc.
}
}
Tipi di mappa
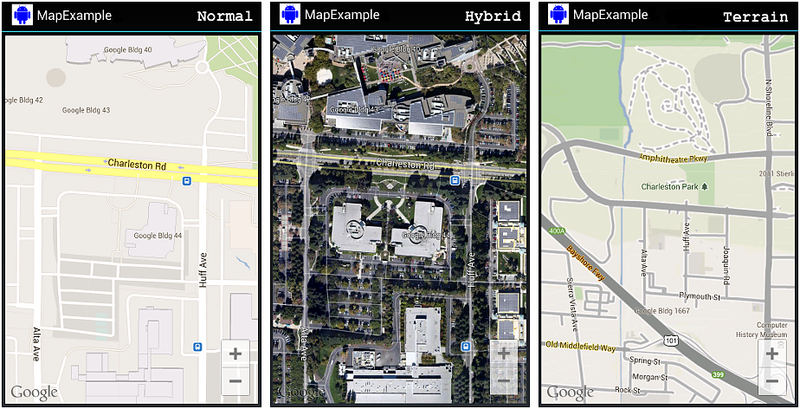
Sono disponibili cinque diversi tipi di mappe dall'API Google Mappe:
Normale : tipo di mappa predefinito. Mostra strade e importanti caratteristiche naturali insieme ad alcuni punti di interesse artificiale (come edifici e ponti).
Satellite - Questa mappa mostra la fotografia satellitare.
Ibrido : questa mappa mostra la fotografia satellitare e le mappe stradali.
Terreno - Questo mostra principalmente caratteristiche topografiche con alcune strade.
Nessuno: questa mappa non carica alcun riquadro, viene eseguito il rendering come griglia vuota.
L'immagine seguente mostra tre dei diversi tipi di mappe, da sinistra a destra (normale, ibrido, terreno):
La GoogleMap.MapType proprietà viene utilizzata per impostare o modificare il tipo di mappa visualizzato. Il frammento di codice seguente mostra come visualizzare una mappa satellite.
public void OnMapReady(GoogleMap map)
{
map.MapType = GoogleMap.MapTypeHybrid;
}
Proprietà di GoogleMap
GoogleMap definisce diverse proprietà che possono controllare la funzionalità e l'aspetto della mappa. Un modo per configurare lo stato iniziale di un GoogleMap oggetto consiste nel passare un oggetto GoogleMapOptions durante la creazione di un oggetto MapFragment. Il frammento di codice seguente è un esempio di utilizzo di un GoogleMapOptions oggetto durante la creazione di un MapFragmentoggetto :
GoogleMapOptions mapOptions = new GoogleMapOptions()
.InvokeMapType(GoogleMap.MapTypeSatellite)
.InvokeZoomControlsEnabled(false)
.InvokeCompassEnabled(true);
FragmentTransaction fragTx = FragmentManager.BeginTransaction();
mapFragment = MapFragment.NewInstance(mapOptions);
fragTx.Add(Resource.Id.map, mapFragment, "map");
fragTx.Commit();
L'altro modo per configurare un GoogleMap oggetto consiste nel modificare le proprietà nell'interfaccia utente Impostazioni dell'oggetto mappa. L'esempio di codice seguente illustra come configurare un oggetto GoogleMap per visualizzare i controlli zoom e una bussola:
public void OnMapReady(GoogleMap map)
{
map.UiSettings.ZoomControlsEnabled = true;
map.UiSettings.CompassEnabled = true;
}
Interazione con GoogleMap
L'API android Mappe fornisce API che consentono a un'attività di modificare il punto di vista, aggiungere marcatori, posizionare sovrapposizioni personalizzate o disegnare forme geometriche. Questa sezione illustra come eseguire alcune di queste attività in Xamarin.Android.
Modifica del punto di vista
Mappe sono modellati come piano piatto sullo schermo, in base alla proiezione Mercator. La visualizzazione mappa è quella di una fotocamera che guarda dritto verso il basso su questo piano. La posizione della fotocamera può essere controllata modificando la posizione, lo zoom, l'inclinazione e il cuscinetto. La classe Fotocamera Update viene usata per spostare la posizione della fotocamera. CameraUpdategli oggetti non vengono create direttamente un'istanza, ma l'API Mappe fornisce la classe Fotocamera UpdateFactory.
Dopo aver creato un CameraUpdate oggetto, viene passato come parametro ai metodi GoogleMap.Move Fotocamera o GoogleMap.Animate Fotocamera. Il MoveCamera metodo aggiorna immediatamente la mappa mentre il AnimateCamera metodo fornisce una transizione uniforme e animata.
Questo frammento di codice è un semplice esempio di come usare CameraUpdateFactory per creare un CameraUpdate oggetto che incrementerà il livello di zoom della mappa di un livello di zoom:
MapFragment mapFrag = (MapFragment) FragmentManager.FindFragmentById(Resource.Id.my_mapfragment_container);
mapFrag.GetMapAsync(this);
...
public void OnMapReady(GoogleMap map)
{
map.MoveCamera(CameraUpdateFactory.ZoomIn());
}
L'API Mappe fornisce un Fotocamera Position che aggrega tutti i valori possibili per la posizione della fotocamera. È possibile fornire un'istanza di questa classe al metodo Fotocamera UpdateFactory.New Fotocamera Position che restituirà un CameraUpdate oggetto . L'API Mappe include anche la classe Fotocamera Position.Builder che fornisce un'API fluente per la creazione di CameraPosition oggetti.
Il frammento di codice seguente mostra un esempio di creazione di da CameraUpdate un CameraPosition oggetto e l'uso di per modificare la posizione della fotocamera in un oggetto GoogleMap:
public void OnMapReady(GoogleMap map)
{
LatLng location = new LatLng(50.897778, 3.013333);
CameraPosition.Builder builder = CameraPosition.InvokeBuilder();
builder.Target(location);
builder.Zoom(18);
builder.Bearing(155);
builder.Tilt(65);
CameraPosition cameraPosition = builder.Build();
CameraUpdate cameraUpdate = CameraUpdateFactory.NewCameraPosition(cameraPosition);
map.MoveCamera(cameraUpdate);
}
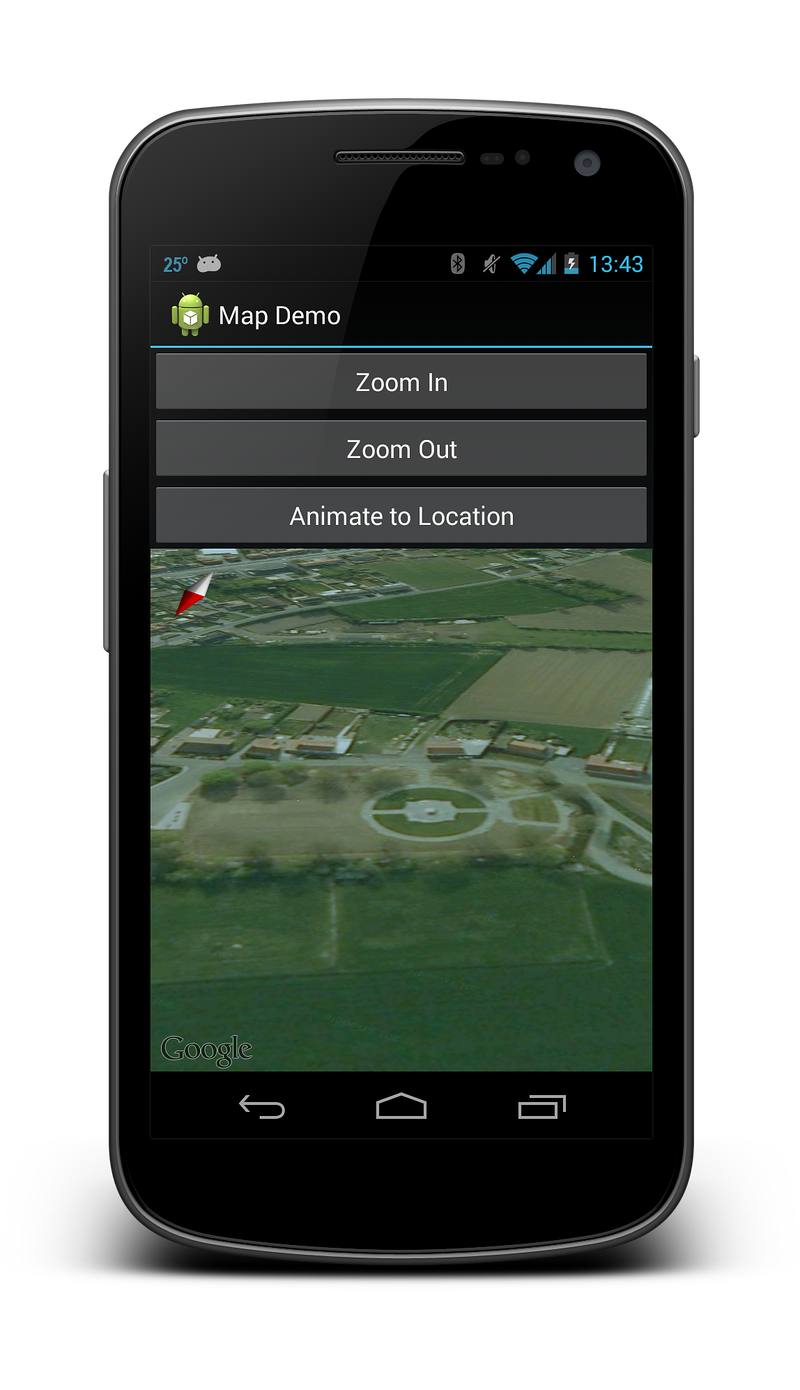
Nel frammento di codice precedente, una posizione specifica sulla mappa è rappresentata dalla classe LatLng . Il livello di zoom è impostato su 18, ovvero una misura arbitraria dello zoom usato da Google Mappe. Il cuscinetto è la misura della bussola in senso orario da nord. La proprietà Tilt controlla l'angolo di visualizzazione e specifica un angolo di 25 gradi rispetto all'angolo verticale. Lo screenshot seguente mostra l'oggetto dopo l'esecuzione GoogleMap del codice precedente:
Disegno sulla mappa
L'API android Mappe fornisce l'API per disegnare gli elementi seguenti in una mappa:
Marcatori: si tratta di icone speciali usate per identificare una singola posizione su una mappa.
Sovrimpressioni : immagine che può essere usata per identificare una raccolta di posizioni o aree sulla mappa.
Linee, poligoni e cerchi : si tratta di API che consentono alle attività di aggiungere forme a una mappa.
Marcatori
L'API Mappe fornisce una classe Marker che incapsula tutti i dati relativi a una singola posizione in una mappa. Per impostazione predefinita, la classe Marker usa un'icona standard fornita da Google Mappe. È possibile personalizzare l'aspetto di un marcatore e rispondere ai clic dell'utente.
Aggiunta di un marcatore
Per aggiungere un marcatore a una mappa, è necessario creare un nuovo oggetto MarkerOptions e quindi chiamare il metodo AddMarker in un'istanza GoogleMap di . Questo metodo restituirà un oggetto Marker .
public void OnMapReady(GoogleMap map)
{
MarkerOptions markerOpt1 = new MarkerOptions();
markerOpt1.SetPosition(new LatLng(50.379444, 2.773611));
markerOpt1.SetTitle("Vimy Ridge");
map.AddMarker(markerOpt1);
}
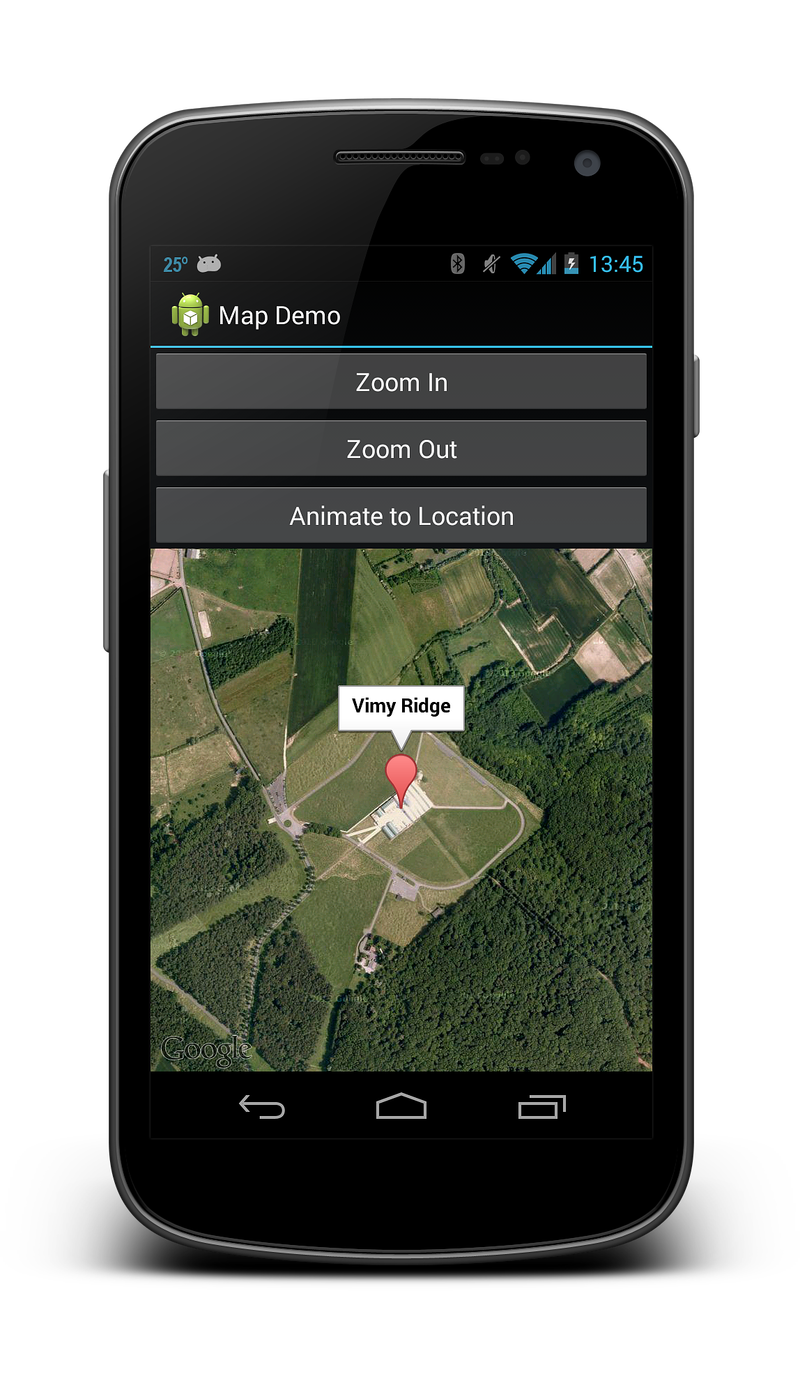
Il titolo del marcatore verrà visualizzato in una finestra informazioni quando l'utente tocca il marcatore. Lo screenshot seguente mostra l'aspetto di questo marcatore:
Personalizzazione di un marcatore
È possibile personalizzare l'icona utilizzata dal marcatore chiamando il MarkerOptions.InvokeIcon metodo quando si aggiunge il marcatore alla mappa.
Questo metodo accetta un oggetto BitmapDescriptor contenente i dati necessari per eseguire il rendering dell'icona. La classe BitmapDescriptorFactory fornisce alcuni metodi helper per semplificare la creazione di un oggetto BitmapDescriptor. L'elenco seguente presenta alcuni di questi metodi:
DefaultMarker(float colour)– Usa il marcatore di Google Mappe predefinito, ma cambia il colore.FromAsset(string assetName): usare un'icona personalizzata dal file specificato nella cartella Assets.FromBitmap(Bitmap image): usare la bitmap specificata come icona.FromFile(string fileName): creare l'icona personalizzata dal file nel percorso specificato.FromResource(int resourceId): creare un'icona personalizzata dalla risorsa specificata.
Il frammento di codice seguente mostra un esempio di creazione di un marcatore predefinito colorato di ciano:
public void OnMapReady(GoogleMap map)
{
MarkerOptions markerOpt1 = new MarkerOptions();
markerOpt1.SetPosition(new LatLng(50.379444, 2.773611));
markerOpt1.SetTitle("Vimy Ridge");
var bmDescriptor = BitmapDescriptorFactory.DefaultMarker (BitmapDescriptorFactory.HueCyan);
markerOpt1.InvokeIcon(bmDescriptor);
map.AddMarker(markerOpt1);
}
Finestre informazioni
Le finestre informazioni sono finestre speciali che consentono di visualizzare informazioni all'utente quando toccano un marcatore specifico. Per impostazione predefinita, la finestra info visualizzerà il contenuto del titolo del marcatore. Se il titolo non è stato assegnato, non verrà visualizzata alcuna finestra informazioni. È possibile visualizzare una sola finestra informazioni alla volta.
È possibile personalizzare la finestra informazioni implementando l'interfaccia GoogleMap.IInfoWindowAdapter . Esistono due metodi importanti su questa interfaccia:
public View GetInfoWindow(Marker marker): questo metodo viene chiamato per ottenere una finestra di informazioni personalizzata per un marcatore. Se restituiscenull, verrà usato il rendering predefinito della finestra. Se questo metodo restituisce una visualizzazione, tale visualizzazione verrà inserita all'interno della cornice della finestra informazioni.public View GetInfoContents(Marker marker): questo metodo verrà chiamato solo se GetInfoWindow restituiscenull. Questo metodo può restituire unnullvalore se è necessario utilizzare il rendering predefinito del contenuto della finestra informazioni. In caso contrario, questo metodo deve restituire una visualizzazione con il contenuto della finestra informazioni.
Una finestra delle informazioni non è una visualizzazione live. Android convertirà invece la visualizzazione in una bitmap statica e la visualizzerà nell'immagine. Ciò significa che una finestra delle informazioni non può rispondere a eventi o movimenti di tocco, né verrà aggiornata automaticamente. Per aggiornare una finestra informazioni, è necessario chiamare il metodo GoogleMap.ShowInfoWindow .
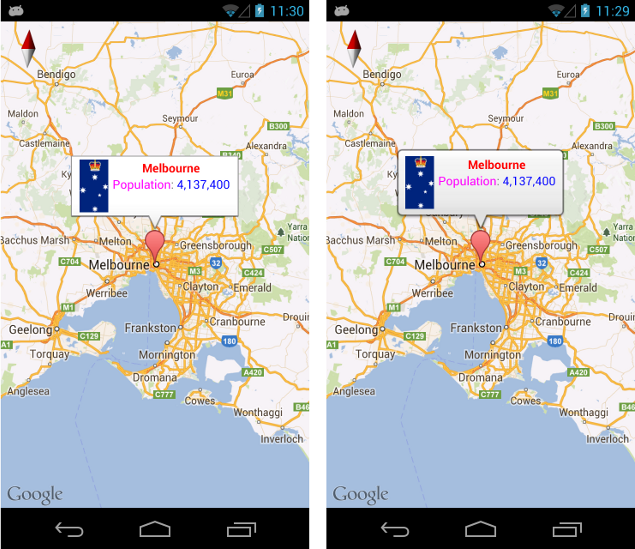
L'immagine seguente mostra alcuni esempi di alcune finestre di informazioni personalizzate. L'immagine a sinistra ha il contenuto personalizzato, mentre l'immagine a destra ha la finestra e il contenuto personalizzati con angoli arrotondati:

GroundOverlays
A differenza dei marcatori, che identificano una posizione specifica su una mappa, GroundOverlay è un'immagine usata per identificare una raccolta di posizioni o un'area sulla mappa.
Aggiunta di un oggetto GroundOverlay
L'aggiunta di una sovrapposizione di terreno a una mappa è simile all'aggiunta di un marcatore a una mappa. Innanzitutto, viene creato un oggetto GroundOverlayOptions . Questo oggetto viene quindi passato come parametro al GoogleMap.AddGroundOverlay metodo , che restituirà un GroundOverlay oggetto . Questo frammento di codice è un esempio di aggiunta di una sovrimpressione di terra a una mappa:
BitmapDescriptor image = BitmapDescriptorFactory.FromResource(Resource.Drawable.polarbear);
GroundOverlayOptions groundOverlayOptions = new GroundOverlayOptions()
.Position(position, 150, 200)
.InvokeImage(image);
GroundOverlay myOverlay = googleMap.AddGroundOverlay(groundOverlayOptions);
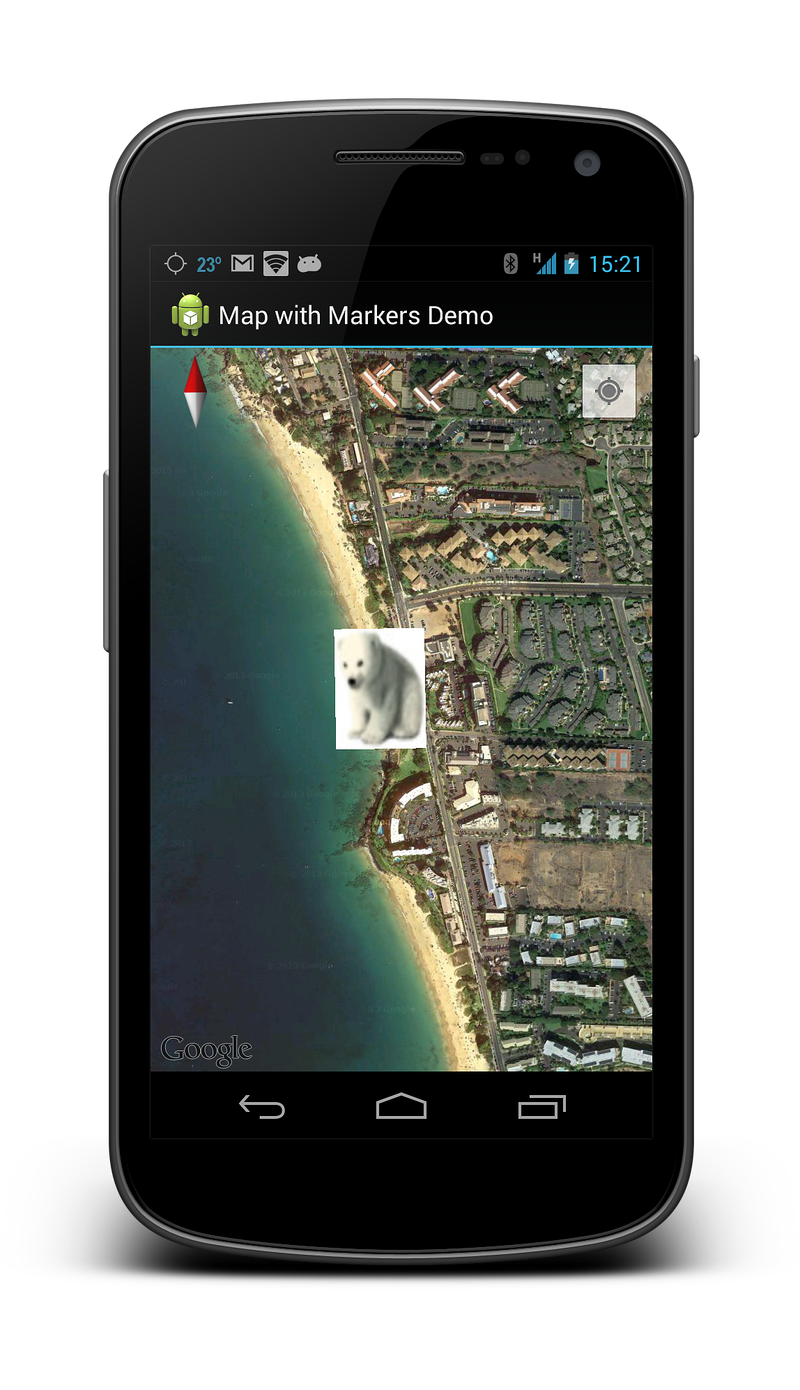
Lo screenshot seguente mostra questa sovrimpressione su una mappa:
Linee, cerchi e poligoni
Esistono tre semplici tipi di figure geometriche che possono essere aggiunte a una mappa:
Polilinea : si tratta di una serie di segmenti di linea collegati. Può contrassegnare un tracciato su una mappa o creare una forma geometrica.
Cerchio : verrà disegnato un cerchio sulla mappa.
Poligono : forma chiusa per contrassegnare le aree su una mappa.
Polilinee
Polyline è un elenco di oggetti consecutivi LatLng che specificano i vertici di ogni segmento di linea. Una polilinea viene creata creando prima un PolylineOptions oggetto e aggiungendo i punti. L'oggetto PolylineOption viene quindi passato a un GoogleMap oggetto chiamando il AddPolyline metodo .
PolylineOption rectOptions = new PolylineOption();
rectOptions.Add(new LatLng(37.35, -122.0));
rectOptions.Add(new LatLng(37.45, -122.0));
rectOptions.Add(new LatLng(37.45, -122.2));
rectOptions.Add(new LatLng(37.35, -122.2));
rectOptions.Add(new LatLng(37.35, -122.0)); // close the polyline - this makes a rectangle.
googleMap.AddPolyline(rectOptions);
Cerchi
I cerchi vengono creati creando prima un'istanza di un oggetto CircleOption che specifica il centro e il raggio del cerchio in metri. Il cerchio viene disegnato sulla mappa chiamando GoogleMap.AddCircle. Il frammento di codice seguente illustra come disegnare un cerchio:
CircleOptions circleOptions = new CircleOptions ();
circleOptions.InvokeCenter (new LatLng(37.4, -122.1));
circleOptions.InvokeRadius (1000);
googleMap.AddCircle (circleOptions);
Poligoni
Polygons sono simili a Polylines, ma non sono aperti. Polygons sono un ciclo chiuso e hanno il loro interno riempito. Polygons vengono creati nello stesso modo di un oggetto Polyline, ad eccezione del metodo GoogleMap.AddPolygon richiamato.
A differenza di , Polylineun oggetto Polygon è auto-chiusura. Il poligono verrà chiuso dal AddPolygon metodo disegnando una linea che collega il primo e l'ultimo punto. Il frammento di codice seguente creerà un rettangolo solido sulla stessa area del frammento di codice precedente nell'esempio Polyline .
PolygonOptions rectOptions = new PolygonOptions();
rectOptions.Add(new LatLng(37.35, -122.0));
rectOptions.Add(new LatLng(37.45, -122.0));
rectOptions.Add(new LatLng(37.45, -122.2));
rectOptions.Add(new LatLng(37.35, -122.2));
// notice we don't need to close off the polygon
googleMap.AddPolygon(rectOptions);
Risposta agli eventi utente
Esistono tre tipi di interazioni che un utente può avere con una mappa:
Marcatore Clic : l'utente fa clic su un marcatore.
Trascinamento marcatore - L'utente ha fatto clic con un clic lungo su un mparger
Fare clic su Finestra informazioni : l'utente ha fatto clic su una finestra di informazioni.
Ognuno di questi eventi verrà illustrato in modo più dettagliato di seguito.
Eventi di clic del marcatore
L'evento MarkerClicked viene generato quando l'utente tocca un marcatore. Questo evento accetta un GoogleMap.MarkerClickEventArgs oggetto come parametro. Questa classe contiene due proprietà:
GoogleMap.MarkerClickEventArgs.Handled: questa proprietà deve essere impostata sutrueper indicare che il gestore eventi ha utilizzato l'evento. Se questa opzione è impostata sufalse, il comportamento predefinito verrà eseguito oltre al comportamento personalizzato del gestore eventi.Marker: questa proprietà è un riferimento al marcatore che ha generato l'eventoMarkerClick.
Questo frammento di codice mostra un esempio di che MarkerClick cambierà la posizione della fotocamera in una nuova posizione sulla mappa:
void MapOnMarkerClick(object sender, GoogleMap.MarkerClickEventArgs markerClickEventArgs)
{
markerClickEventArgs.Handled = true;
var marker = markerClickEventArgs.Marker;
if (marker.Id.Equals(gotMauiMarkerId))
{
LatLng InMaui = new LatLng(20.72110, -156.44776);
// Move the camera to look at Maui.
PositionPolarBearGroundOverlay(InMaui);
googleMap.AnimateCamera(CameraUpdateFactory.NewLatLngZoom(InMaui, 13));
gotMauiMarkerId = null;
polarBearMarker.Remove();
polarBearMarker = null;
}
else
{
Toast.MakeText(this, $"You clicked on Marker ID {marker.Id}", ToastLength.Short).Show();
}
}
Eventi di trascinamento del marcatore
Questo evento viene generato quando l'utente desidera trascinare il marcatore. Per impostazione predefinita, i marcatori non sono trascinabili. Un marcatore può essere impostato come trascinabile impostando la Marker.Draggable proprietà su true o richiamando il MarkerOptions.Draggable metodo con true come parametro.
Per trascinare il marcatore, l'utente deve prima fare clic con un clic lungo sul marcatore e quindi il dito deve rimanere sulla mappa. Quando il dito dell'utente viene trascinato sullo schermo, il marcatore si muoverà. Quando il dito dell'utente si solleva dallo schermo, il marcatore rimarrà sul posto.
L'elenco seguente descrive i vari eventi che verranno generati per un marcatore trascinabile:
GoogleMap.MarkerDragStart(object sender, GoogleMap.MarkerDragStartEventArgs e): questo evento viene generato quando l'utente trascina per la prima volta il marcatore.GoogleMap.MarkerDrag(object sender, GoogleMap.MarkerDragEventArgs e): questo evento viene generato quando il marcatore viene trascinato.GoogleMap.MarkerDragEnd(object sender, GoogleMap.MarkerDragEndEventArgs e): questo evento viene generato al termine del trascinamento del marcatore.
Ognuna di EventArgs esse contiene una singola proprietà denominata che P0 è un riferimento all'oggetto Marker trascinato.
Eventi Click della finestra informazioni
È possibile visualizzare una sola finestra informazioni alla volta. Quando l'utente fa clic su una finestra informazioni in una mappa, l'oggetto mappa genererà un InfoWindowClick evento. Il frammento di codice seguente mostra come collegare un gestore all'evento:
public void OnMapReady(GoogleMap map)
{
map.InfoWindowClick += MapOnInfoWindowClick;
}
private void MapOnInfoWindowClick (object sender, GoogleMap.InfoWindowClickEventArgs e)
{
Marker myMarker = e.Marker;
// Do something with marker.
}
Tenere presente che una finestra informazioni è un elemento statico View di cui viene eseguito il rendering come immagine sulla mappa. Tutti i widget, ad esempio pulsanti, caselle di controllo o visualizzazioni di testo posizionati all'interno della finestra informazioni, saranno inert e non potranno rispondere a nessuno dei relativi eventi utente integrali.