Xamarin.Forms Pennelli: sfumature radiali
La RadialGradientBrush classe deriva dalla GradientBrush classe e disegna un'area con una sfumatura radiale, che fonde due o più colori in un cerchio. GradientStop gli oggetti vengono utilizzati per specificare i colori nella sfumatura e le relative posizioni. Per altre informazioni sugli GradientStop oggetti, vedere Xamarin.Forms Pennelli: Sfumature.
La RadialGradientBrush classe definisce le proprietà seguenti:
Center, di tipoPoint, che rappresenta il punto centrale del cerchio per la sfumatura radiale. Il valore predefinito di questa proprietà è (0,5,0,5).Radius, di tipodouble, che rappresenta il raggio del cerchio per la sfumatura radiale. Il valore predefinito di questa proprietà è 0,5.
Queste proprietà sono supportate da BindableProperty oggetti, il che significa che possono essere destinazioni di data binding e stili.
La RadialGradientBrush classe dispone inoltre di un IsEmpty metodo che restituisce un bool oggetto che indica se al pennello sono stati assegnati GradientStop oggetti.
Nota
È anche possibile creare sfumature radiali con la radial-gradient() funzione CSS.
Creare un oggetto RadialGradientBrush
Le interruzioni sfumature di un pennello sfumatura radiale vengono posizionate lungo un asse delle sfumature definito da un cerchio. L'asse delle sfumature si irradia dal centro del cerchio alla circonferenza. La posizione e le dimensioni del cerchio possono essere modificate utilizzando le proprietà e Radius del Center pennello. Il cerchio definisce il punto finale della sfumatura. Pertanto, un cursore sfumato a 1,0 definisce il colore in corrispondenza della circonferenza del cerchio. Un cursore sfumato a 0,0 definisce il colore al centro del cerchio.
Per creare una sfumatura radiale, creare un RadialGradientBrush oggetto e impostarne Center le proprietà e Radius . Aggiungere quindi due o più GradientStop oggetti all'insieme RadialGradientBrush.GradientStops , che specificano i colori nella sfumatura e le relative posizioni.
L'esempio XAML seguente mostra un RadialGradientBrush oggetto impostato come Background di un Frameoggetto :
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- Center defaults to (0.5,0.5)
Radius defaults to (0.5) -->
<RadialGradientBrush>
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
</Frame.Background>
</Frame>
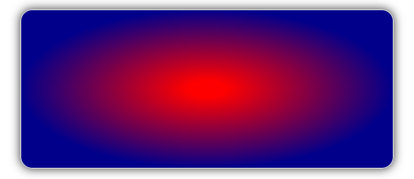
In questo esempio lo sfondo di Frame viene disegnato con un RadialGradientBrush oggetto che interpola da rosso a blu scuro. Il centro della sfumatura radiale è posizionato al centro di Frame:

L'esempio XAML seguente sposta il centro della sfumatura radiale nell'angolo superiore sinistro di Frame:
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="0.0,0.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
In questo esempio lo sfondo di Frame viene disegnato con un RadialGradientBrush oggetto che interpola da rosso a blu scuro. Il centro della sfumatura radiale è posizionato in alto a sinistra di Frame:

L'esempio XAML seguente sposta il centro della sfumatura radiale nell'angolo inferiore destro dell'oggetto Frame:
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="1.0,1.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
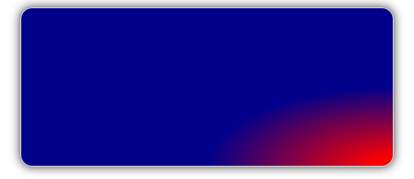
In questo esempio lo sfondo di Frame viene disegnato con un RadialGradientBrush oggetto che interpola da rosso a blu scuro. Il centro della sfumatura radiale è posizionato in basso a destra di Frame:

 Scaricare l'esempio
Scaricare l'esempio