Microsoft Teams アプリ設計システム
Teams アプリ設計の基礎について簡単に説明します。 包括的なガイダンスと例については、「Microsoft Teams UI キット (Figma)」 を参照してください。
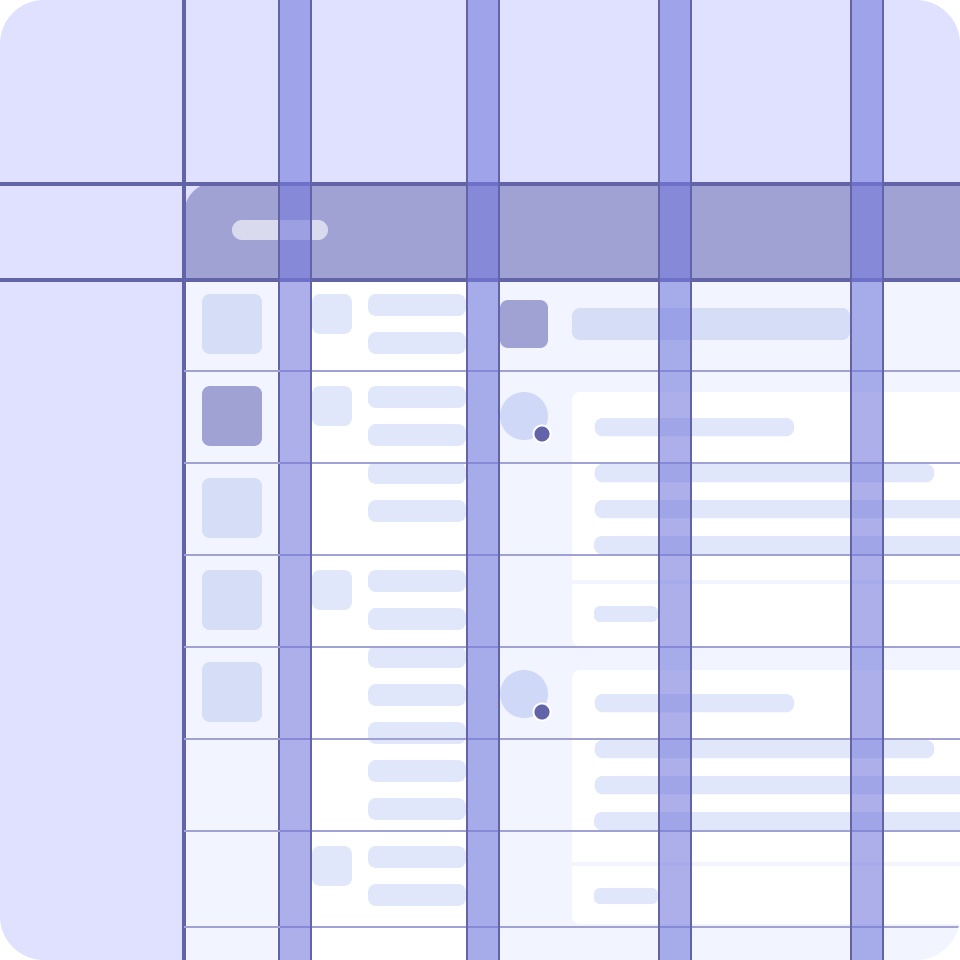
レイアウト
Teams は、デザイン コンポーネント間の一貫性と洗練された関係を確保するためにグリッド レイアウトに依存しています。 グリッドの 4 ピクセル ベース ユニットを使用すると、コンポーネントは Teams のすべてのディスプレイ サイズにわたって一貫してスケーリングできます。

アバター
アバターは、Teams 内の人物、チーム、ボット、またはエンティティをグラフィカルに表したものです。 アバター グループは、多くの場合、ライブ アクティビティを伝達したり、縦のスペースを保持する方法で名簿を表すために使用されます。
![]()
アイコン
アプリのプライマリ アイコンは、ブランドを Teams ユーザーに伝達するのに長い道のりを行くことができます。 アイコンのデザインを適切にすることは、アプリを Microsoft Teams ストアに 公開 する場合にも重要です。
アプリ全体で Fluent UI アイコンを使用することもできます。
![]()
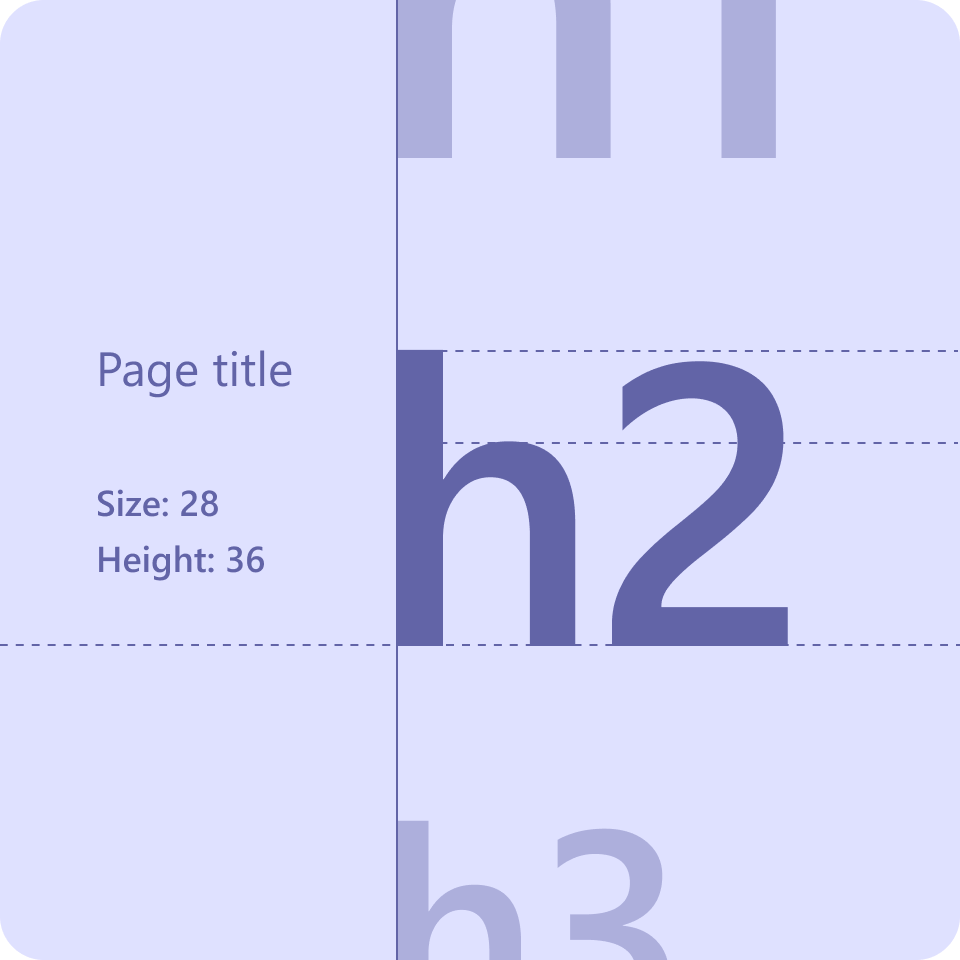
種類
Teams は、タイプ ランプとさまざまなフォント サイズやウェイトに Segoe UI を使用することで、階層を作成し、読みやすさを確保しています。

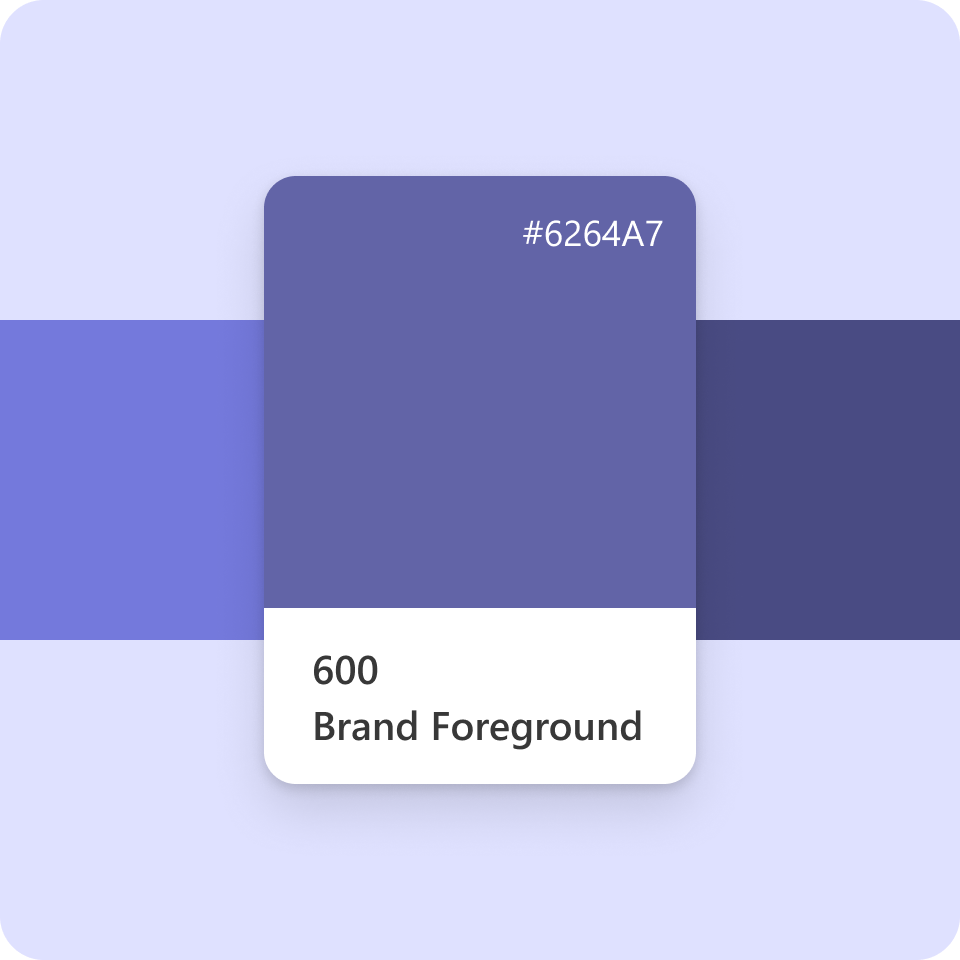
色
Teams Web とデスクトップでは既定のテーマ (明るいテーマ)、ダーク テーマ、ハイコントラスト テーマがサポートされていますが、Teams モバイルでは明るいテーマとダーク テーマがサポートされています。 各テーマには独自の配色があります。

図形と昇格
図形と昇格を使用して、アプリに追加の階層を作成できます。

コピーとコンテンツ
Teams の一部であると感じるには、一般に、アプリのコピーは次の [Microsoft 音声原則] に従う必要があります。暖かくリラックスし、鮮明でクリアで、すぐに使用できます。

Platform Docs