メッセージ拡張機能アプリをビルドする
メッセージ拡張機能を使用すると、ユーザーはMicrosoft Teams クライアントのボタンとフォームを使用して Web サービスと対話できます。 ユーザーは、外部システムのメッセージ作成領域、コマンド ボックスから、またはメッセージから直接、操作を検索したり、開始したりできます。 その操作の結果は、リッチ形式のカードの形式で Teams クライアントに送信できます。

このチュートリアルでは、検索ベースのメッセージ拡張アプリを構築する方法について説明します。このアプリを使用すると、ユーザーは Node Package Manager (npm) ディレクトリから npm パッケージを検索できます。
次のいずれかの方法で、検索ベースのメッセージ拡張アプリについて理解を深めます。
- GitHub Codespaces: codespace インスタンスを使用すると、Teams アプリを瞬時に体験できます。 Visual Studio Code (VS Code) が開きます。Teams Toolkit 拡張機能、アプリのソース コード、およびすべての依存関係が事前にパッケージ化されています。
- ステップ バイ ステップ ガイド: 開発環境を設定し、最初から Teams アプリを構築できます。
codespace を作成する前に、次の前提条件があることを確認してください。
- codespace インスタンスを作成するための GitHub アカウント
- カスタム アプリのアップロードアクセス許可を持つ Microsoft 365 アカウント
- Microsoft 365 テナント
ヒント
GitHub Codespaces では、 1 か月に一定の使用量までの無料プランが提供されます。 空き領域を増やす必要がある場合は、 github.com/codespaces に移動し、不要になった codespace を削除します。
GitHub Codespaces を使用して検索ベースのメッセージ拡張機能アプリを作成するには、次の手順に従います。
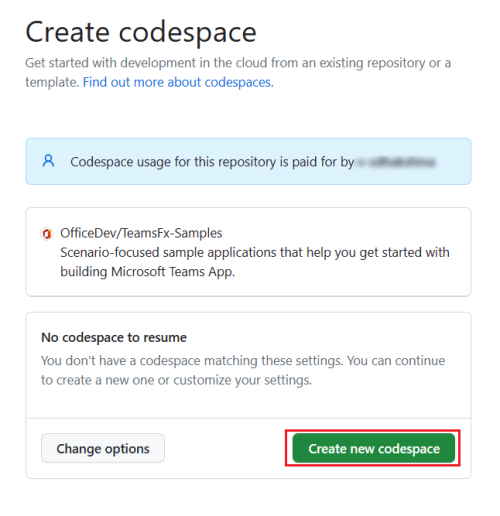
次のボタンを選択して、GitHub Codespaces を開きます。
まだサインインしていない場合は、GitHub アカウントにサインインするように求められる場合があります。
[ Create new codespace]\(新しい codespace の作成\) を選択します。

[ codespace のセットアップ] ページが表示されます。

Teams Toolkit は、メッセージ拡張機能を準備し、ブラウザーの VS Code で開きます。 VS Code のアクティビティ バーに Teams Toolkit アイコンが表示されます。
[ Microsoft 365 にサインイン] を選択し、[ Azure にサインイン] を 選択して Microsoft 365 アカウントでサインインします。
注:
アプリをビルドすると、GitHub Codespaces によって新しいタブで Teams クライアントに読み込まれます。ブラウザーでポップアップ タブまたはウィンドウがブロックされている場合は、アプリのポップアップを開くことを許可する必要があります。
[ Preview your Teams App (F5)] を選択して、メッセージ拡張機能をビルドします。
GitHub Codespaces は、メッセージ拡張機能アプリをビルドし、Teams クライアントに読み込み、別のブラウザー タブで開きます。
[ 追加] を選択して、Teams にメッセージ拡張機能をインストールします。

[ 開く ] を選択して、個人用スコープでアプリを開きます。

検索ベースのメッセージ拡張機能が正常に作成され、Teams クライアントに読み込まれました。

メッセージ拡張機能の詳細については、「 メッセージ拡張機能」を参照してください。
関心のあるボットの場合は、次の項目を選択します。
基本タブ アプリをビルドする場合は、次を選択します。
次の手順
関連項目
Platform Docs
![サインインするブラウザーの [Teams ツールキット] ウィンドウを示すスクリーンショット。](../assets/images/get-started/codespace/me-sign-in.png)
![メッセージ拡張機能を含むブラウザーの [Teams ツールキット] ウィンドウを示すスクリーンショット。](../assets/images/get-started/codespace/me-preview-teams.png)