アダプティブ カードを使用したボットの [呼び出し] ダイアログ
アダプティブ カードまたは Bot Framework カードを使用して、Teams ボットからダイアログ (TeamsJS v1.x のタスク モジュールと呼ばれます) を呼び出すことができます。
ダイアログの主な機能:
- 複数の手順を回避することで、ユーザー エクスペリエンスを強化します。
- ユーザーがボットの状態を追跡するのに役立ちます。
- ユーザーから入力を取得し、カスタム Web ページ コンテンツを表示します。
このステップ バイ ステップ ガイドは、Teams ダイアログを呼び出すサンプル Azure ボットを作成するのに役立ちます。 次の出力が表示されます。

前提条件
次のツールをインストールし、開発環境をセットアップしてください。
| インストール | 使用するには... | |
|---|---|---|
| Microsoft Teams | Microsoft Teams、チャット、会議、通話を 1 か所で行うためにアプリを通じて作業するすべてのユーザーと共同作業を行うことができます。 | |
|
Visual Studio 2022 |
Visual Studio 2022 でエンタープライズ バージョンをインストールし、ASP.NET および Web 開発ワークロードをインストールできます。 最新バージョンを使用します。 | |
| .NET Core SDK | ローカル デバッグとAzure Functionsアプリのデプロイ用にカスタマイズされたバインド。 最新バージョンを使用するか、移植可能なバージョンをインストールします。 | |
| 開発トンネル | Teams アプリの機能 (会話型ボット、メッセージ拡張機能、受信 Webhook) には、受信接続が必要です。 トンネルは、開発システムを Teams に接続します。 開発トンネルは、localhost をインターネットに安全に開き、アクセス権を持つユーザーを制御するための強力なツールです。 開発トンネルは、Visual Studio 2022 バージョン 17.7.0 以降で使用できます。 または ngrok をトンネルとして使用して、開発システムを Teams に接続することもできます。 タブのみを含むアプリには必要ありません。 このパッケージはプロジェクト ディレクトリ内にインストールされます (npm devDependencies を使用)。 |
注:
ngrok をダウンロードしたら、サインアップして authtoken をインストールします。
ローカル環境を設定する
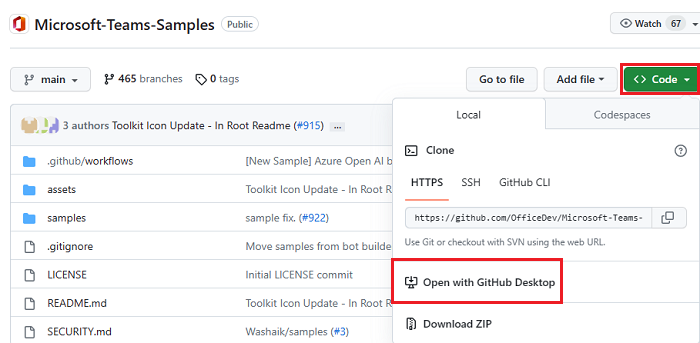
[ コード] を選択します。
ドロップダウン メニューから、[ GitHub Desktop で開く] を選択します。

[ 複製] を選択します。
アプリMicrosoft Entra登録する
次の手順は、Azure portalでボットを作成して登録するのに役立ちます。
- Azure アプリを作成して登録します。
- クライアント シークレットを作成して、ボットの SSO 認証を有効にします。
- Teams チャネルを追加してボットをデプロイします。
- 開発トンネル (推奨) または ngrok を使用して、Web サーバーのエンドポイントへのトンネルを作成します。
- 作成した開発トンネルにメッセージング エンドポイントを追加します。
アプリの登録を追加する
Azure ポータルに移動します。
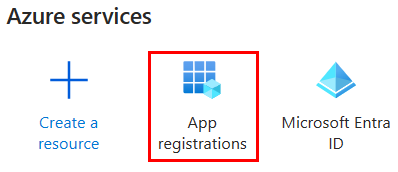
[アプリの登録] を選択します。

[ + 新規登録] を選択します。
![Microsoft Entra 管理センターの [新しい登録] ページを示すスクリーンショット。](assets/images/include-files/new-registration.png)
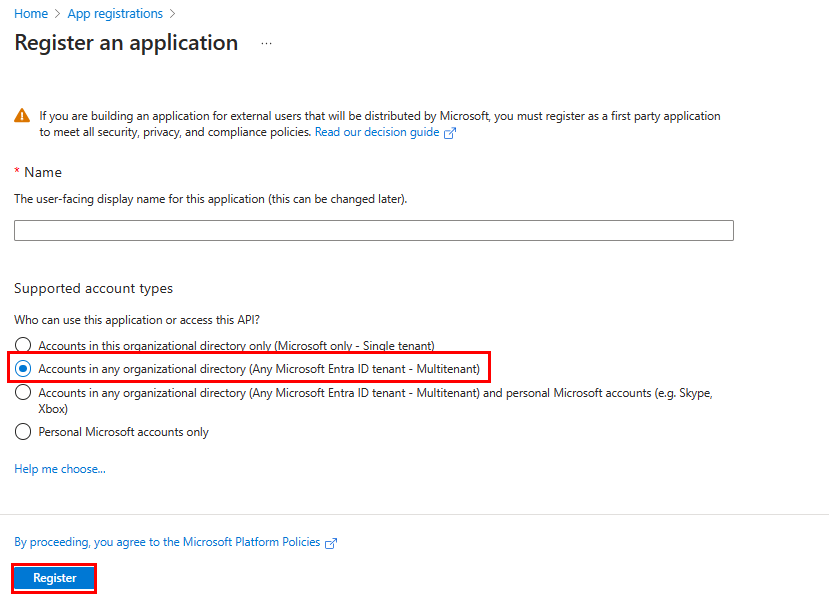
アプリの名前を入力します。
任意の組織ディレクトリ (Any Microsoft Entra ID tenant - Multitenant) の [アカウント] を選択します。
[登録] を選択します。

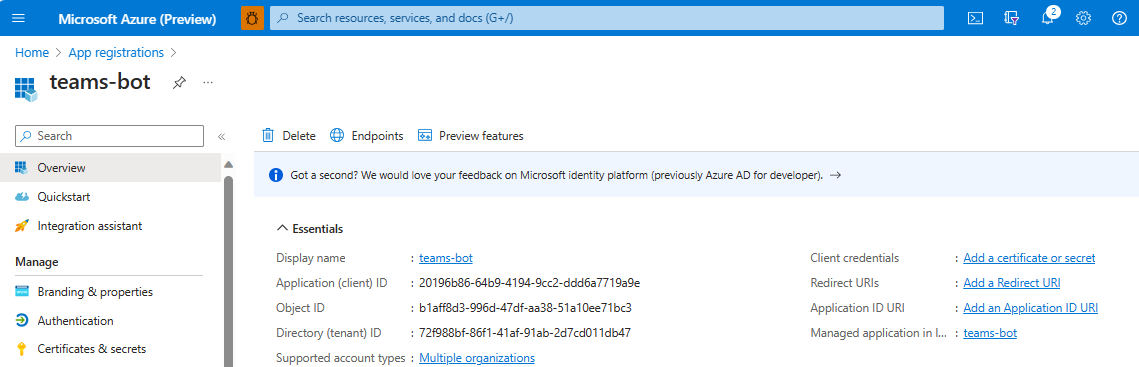
アプリはMicrosoft Entra IDに登録されています。 アプリの概要ページが表示されます。

注:
さらに使用するために 、アプリケーション (クライアント) ID と ディレクトリ (テナント) ID からアプリ ID を 保存します。
トンネルを作成する
Visual Studio を開きます。
[ 新しいプロジェクトの作成] を選択します。

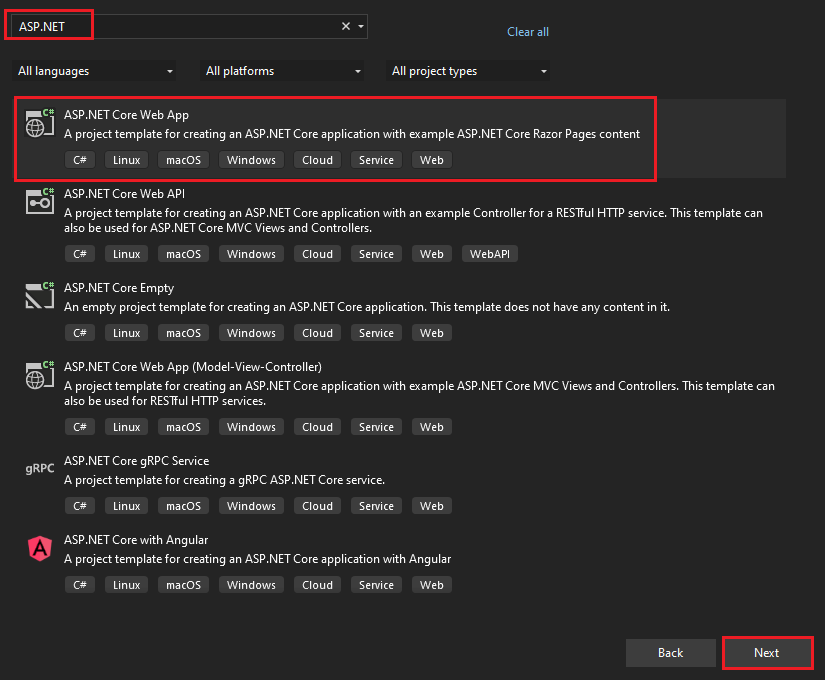
検索ボックスに「ASP.NET」 と入力します。 検索結果から [ASP.NET Core Web アプリ] を選択します。
[次へ] を選択します。

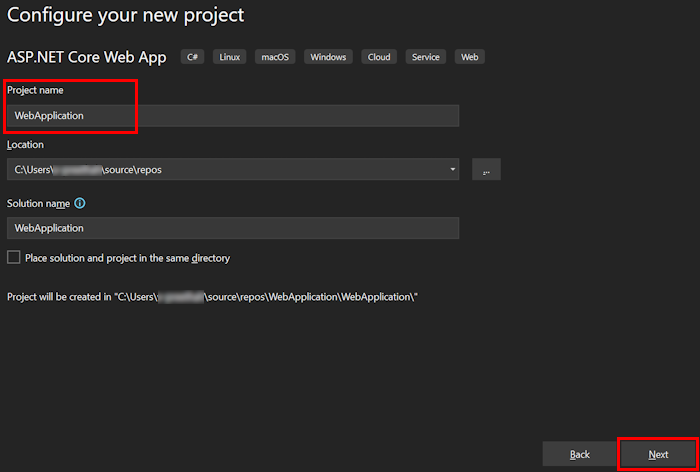
「プロジェクト名」と入力し、[次へ] を選択します。

[作成] を選択します。

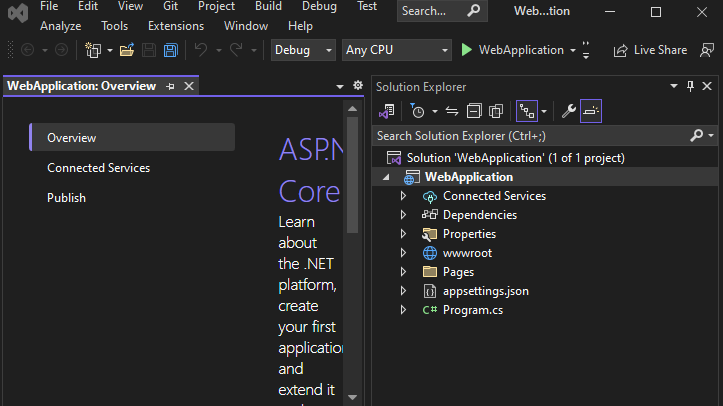
概要ウィンドウが表示されます。

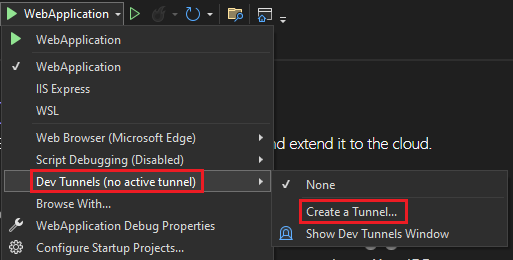
デバッグ ドロップダウン リストで、[Dev Tunnel (アクティブ トンネルなし)]>[トンネルの作成]を選択します。...

ポップアップ ウィンドウが表示されます。
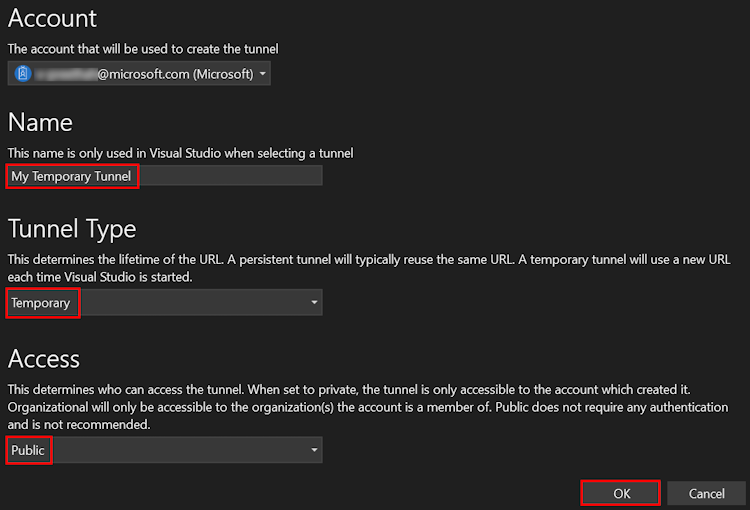
ポップアップ ウィンドウで次の詳細を更新します。
- アカウント: Microsoft または GitHub アカウントを入力します。
- [名前]: トンネルの名前を入力します。
- トンネルの種類: ドロップダウン リストから [ 一時] を選択します。
- アクセス: ドロップダウン リストから [パブリック] を選択 します。
[OK] を選択します。

開発トンネルが正常に作成されたことを示すポップアップ ウィンドウが表示されます。
[OK] を選択します。

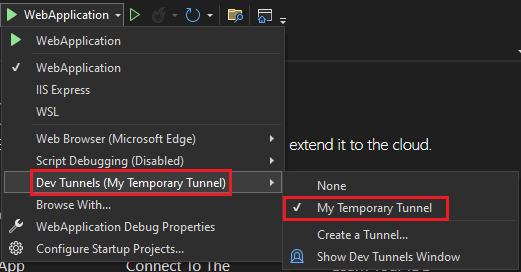
作成したトンネルは、次のようにデバッグ ドロップダウン リストにあります。

F5 キーを押して、デバッグ モードでアプリケーションを実行します。
[セキュリティ警告] ダイアログが表示されたら、[はい] を選択します。

ポップアップ ウィンドウが表示されます。
[続行] を選択します。

開発トンネルのホーム ページが新しいブラウザー ウィンドウで開き、開発トンネルがアクティブになりました。

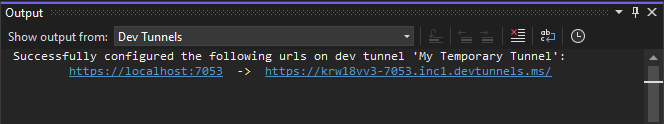
Visual Studio に移動し、[ 表示] > [出力] を選択します。
[出力コンソール] ドロップダウン メニューで、[Dev Tunnels]\(開発トンネル\) を選択します。
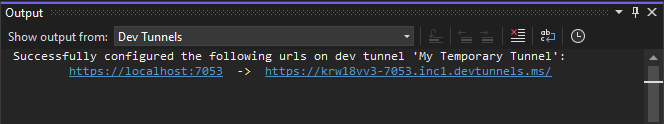
出力コンソールには、開発トンネル URL が表示されます。

Web 認証を追加する
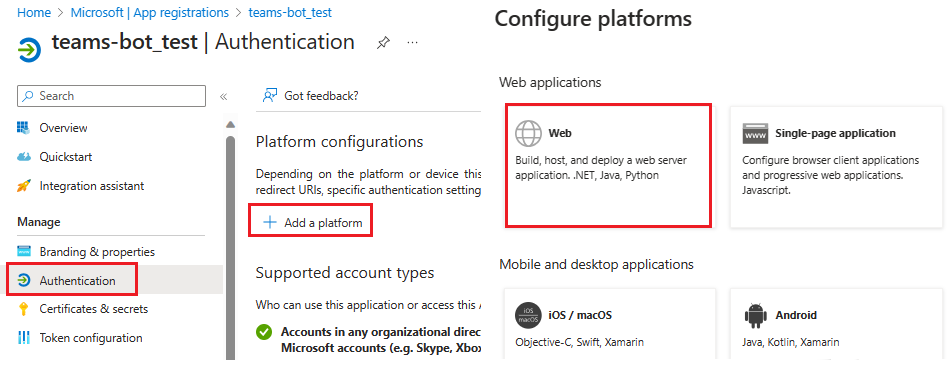
左側のウィンドウの [ 管理] で、[ 認証] を選択します。
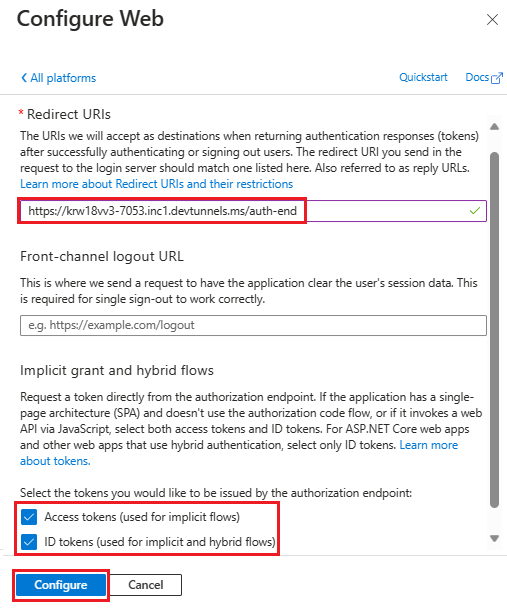
[プラットフォームの追加>Web] を選択します。

完全修飾ドメイン名に
auth-endを追加して、アプリのリダイレクト URI を入力します。 たとえば、https://your-devtunnel-domain/auth-endおよびhttps://your-ngrok-domain/auth-endが禁止となります。[ 暗黙的な許可とハイブリッド フロー] で、[ アクセス トークン と ID トークン ] チェック ボックスをオンにします。
[構成] を選択します。

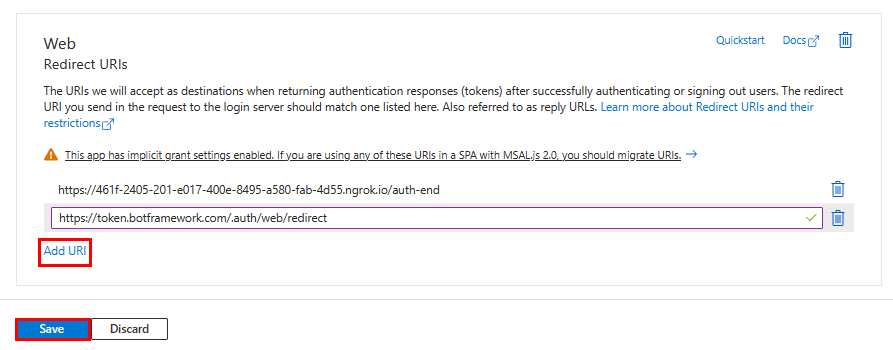
[ Web] で、[ URI の追加] を選択します。
https://token.botframework.com/.auth/web/redirectを入力します。[保存] を選択します。

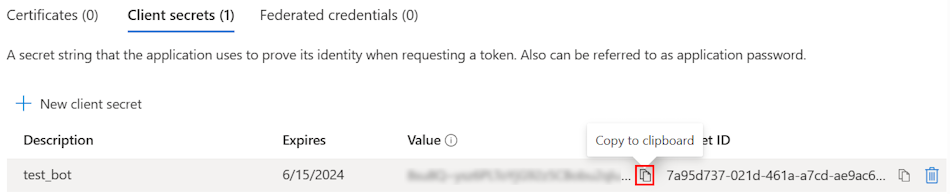
クライアント シークレットを作成する
左側のウィンドウの [ 管理] で、[ 証明書 & シークレット] を選択します。
[ クライアント シークレット] で、[ + 新しいクライアント シークレット] を選択します。

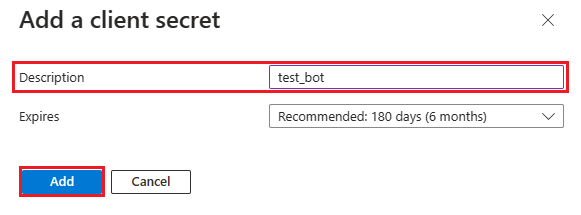
[ クライアント シークレットの追加] ウィンドウが表示されます。
「説明」と入力します。
[追加] を選択します。

[ 値] で、[ クリップボードにコピー ] を選択して、クライアント シークレットの値を保存して、さらに使用します。

API アクセス許可の追加
左側のウィンドウの [ 管理] で、[ API のアクセス許可] を選択します。
[ + アクセス許可の追加] を選択します。
![[アクセス許可の追加] を選択するオプションを示すスクリーンショット。](assets/images/include-files/add-permission.png)
[Microsoft Graph] を選択します。
[委任されたアクセス許可] を選択します。
次のアクセス許可を選択します。
- OpenId アクセス許可>電子メール、 offline_access、 openid、 プロファイル。
- ユーザー>User.Read。
[アクセス許可の追加] を選択します。

注:
- アプリに IT 管理者の同意が付与されていない場合、ユーザーは初めてアプリを使用する際に同意を提供する必要があります。
- ユーザーは、Microsoft Entra アプリが別のテナントに登録されている場合にのみ、API のアクセス許可に同意する必要があります。
アプリケーション ID URI の追加
左側のウィンドウの [ 管理] で、[ API の公開] を選択します。
[アプリケーション ID URI] の横にある [追加] を選択します。

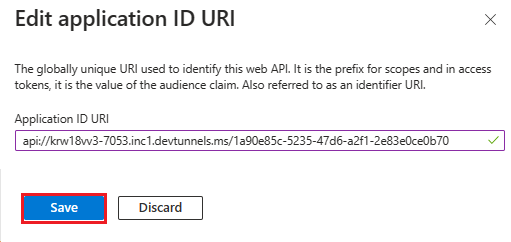
アプリケーション ID URI を
api://your-devtunnel-domain/botid-{AppID}またはapi://your-ngrok-domain/botid-{AppID}形式で更新し、[保存] を選択します。
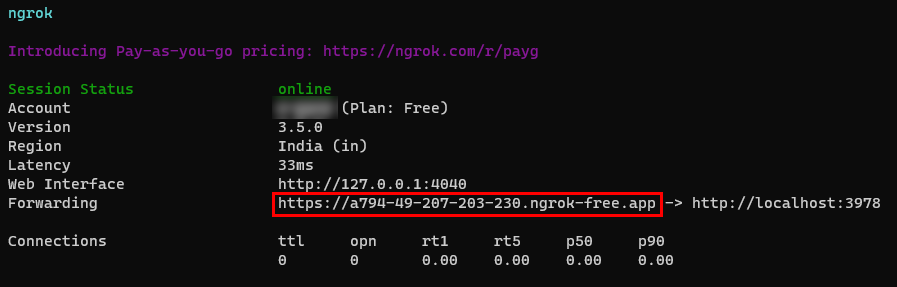
次の図は、ドメイン名を示しています。

スコープを追加する
左側のウィンドウの [ 管理] で、[ API の公開] を選択します。
[ + スコープの追加] を選択します。
![[スコープの追加] の選択を示すスクリーンショット。](assets/images/include-files/select-add-scope.png)
スコープ名として「access_as_user」と入力します。
[ 同意できるユーザー] で、[ 管理者とユーザー] を選択します。
残りのフィールドの値を次のように更新します。
「Teams は同意の表示名としてユーザーのプロファイル管理アクセスできます」と入力します。
「Teams が同意の説明として現在のユーザーとしてアプリの Web API を呼び出管理許可する」と入力します。
「Teams」と入力すると、ユーザー プロファイルにアクセスし、ユーザーの代わりにユーザーの同意表示名として要求を行うことができます。
ユーザーの同意の説明と同じ権限を持つこのアプリの API を呼び出すには、「Teams を有効にする」と入力します。
[状態] が [有効] に設定されていることを確認してください。
[スコープの追加] を選択します。
次の図は、フィールドと値を示しています。
![[スコープの追加] フィールドに入力された値を示すスクリーンショット。](assets/images/include-files/set-add-scope.png)
注:
スコープ名は、最後に追加
/access_as_userアプリケーション ID URI と一致する必要があります。![[スコープ] の詳細を示すスクリーンショット。](assets/images/include-files/add-scope.png)
クライアント アプリケーションを追加する
左側のウィンドウの [ 管理] で、[ API の公開] を選択します。
[ 承認されたクライアント アプリケーション] で、アプリの Web アプリケーションに対して承認するアプリケーションを特定します。
[ + クライアント アプリケーションの追加] を選択します。
![[クライアント アプリケーションの選択] オプションを示すスクリーンショット。](assets/images/include-files/add-client-application.png)
Teams モバイルまたはデスクトップと Teams Web アプリケーションを追加します。
Teams モバイルまたはデスクトップの場合:
1fec8e78-bce4-4aaf-ab1b-5451cc387264としてクライアント ID を入力します。
Teams Web の場合:
5e3ce6c0-2b1f-4285-8d4b-75ee78787346としてクライアント ID を入力します。
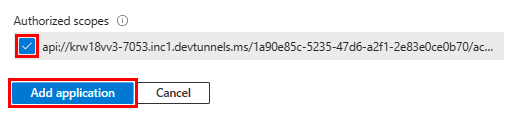
[ 承認されたスコープ ] チェック ボックスをオンにします。
[アプリケーションの追加] を選択します。

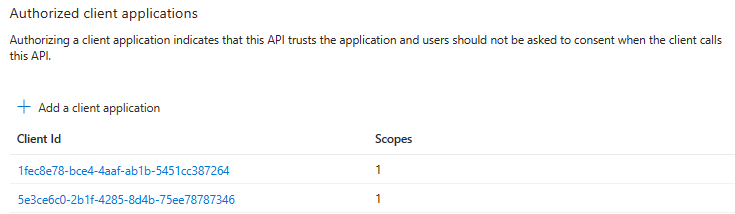
次の図は、 クライアント ID を表示します。

ボットを作成する
Azure ボット リソースを作成する
注:
Teams でボットを既にテストしている場合は、このアプリと Teams からサインアウトします。 この変更を確認するには、もう一度サインインします。
[ホーム] に移動します。
[ + リソースの作成] を選択します。
検索ボックスに「 Azure Bot」と入力します。
Enter キーを押します。
[ Azure Bot] を選択します。
[作成] を選択します。

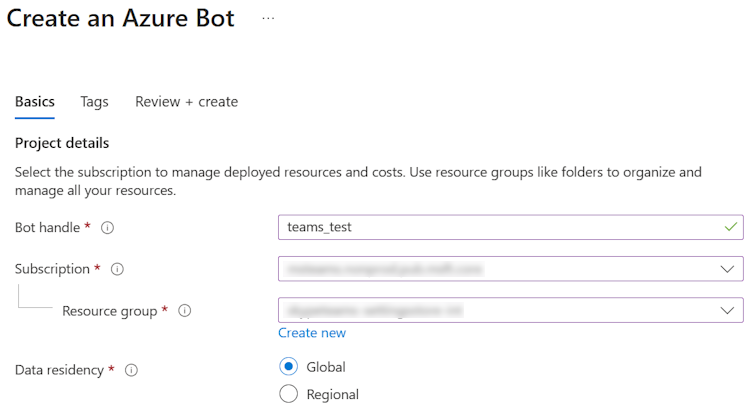
ボット ハンドルにボット名を入力します。
ドロップダウン リストから [サブスクリプション] を選択します。
ドロップダウン リストから [リソース グループ] を選択します。

既存のリソース グループがない場合は、新しいリソース グループを作成できます。 新しいリソース グループを作成するには、次の手順に従います。
- [ 新規作成] を選択します。
- リソース名を入力し、[ OK] を選択します。
- [ 新しいリソース グループの場所 ] ドロップダウン リストから場所を選択します。

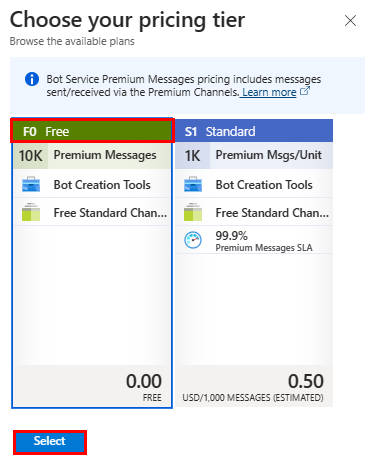
[ 価格] で、[ プランの変更] を選択します。

[ FO Free>Select] を選択します。

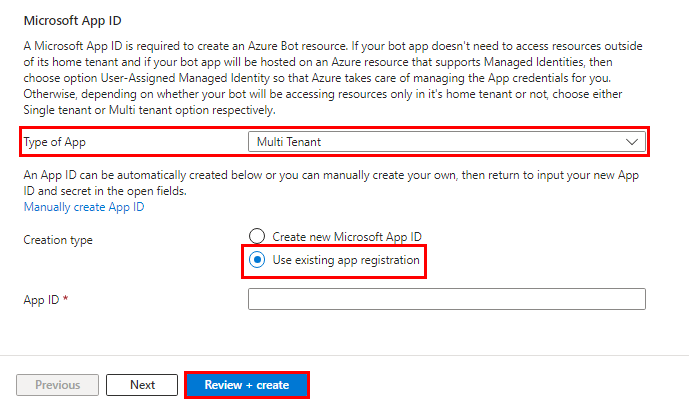
[Microsoft アプリ ID] で、[マルチテナントとしてのアプリの種類] を選択します。
[ 作成の種類] で、[ 既存のアプリの登録を使用する] を選択します。
アプリ ID を入力します。
注:
同じ Microsoft アプリ ID を持つ複数のボットを作成することはできません。
[確認 + 作成] を選びます。

検証に合格したら、[ 作成] を選択します。
ボットのプロビジョニングには数分かかります。
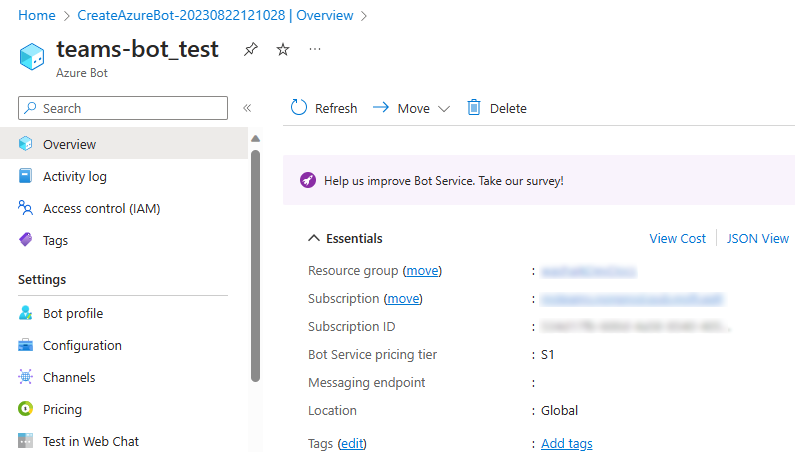
[リソースに移動] を選びます。
![Azure portalの [リソースに移動] オプションを示すスクリーンショット。](assets/images/include-files/resource-deployment.png)
Azure ボットが正常に作成されました。

Teams チャネルを追加する
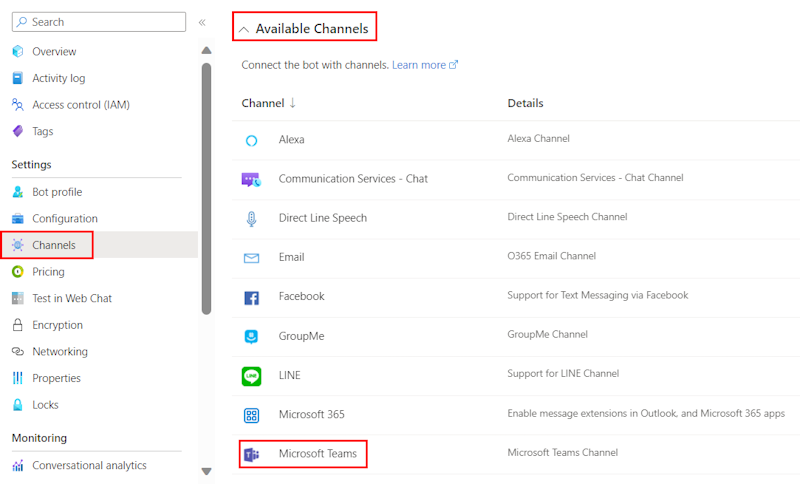
左側のウィンドウで、[チャネル] を選択 します。
[ 使用可能なチャネル] で、[ Microsoft Teams] を選択します。

チェックボックスをオンにして 、利用規約に同意します。
[ 同意する] を選択します。

[適用] を選択します。

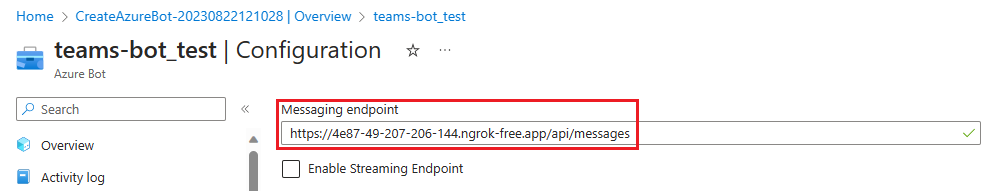
メッセージング エンドポイントを追加するには
出力コンソールの開発トンネル URL をメッセージング エンドポイントとして使用します。

左側のウィンドウの [ 設定] で、[ 構成] を選択します。
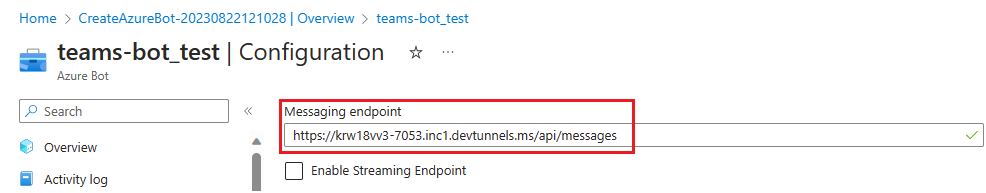
メッセージング エンドポイントを
https://your-devtunnel-domain/api/messages形式で更新します。
[適用] を選択します。
Azure Bot サービスでボットが正常に設定されました。
注:
Application Insights Instrumentation キーにエラーが表示される場合は、アプリ ID で更新します。
アプリ設定とマニフェスト ファイルを設定する
複製されたリポジトリ内の appsettings.json ファイルに移動します。

appsettings.jsonを開き、次の情報を更新します。
-
"MicrosoftAppType"を MultiTenant に設定します。 -
"MicrosoftAppId"をボットの Microsoft アプリ ID に設定します。 -
"MicrosoftAppPassword"を [クライアント シークレットの値] に設定します。 -
"MicrosoftAppTenantId"アプリが使用されているテナントのテナント ID に設定します。 -
"BaseUrl"を完全修飾ドメイン名 (https から io) に設定します。

-
複製されたリポジトリ内の manifest.json ファイルに移動します。

manifest.json ファイルを開き、次の情報を更新します。
-
<<Domain-Name>>のすべての出現を、ngrok ドメインまたは開発トンネル ドメインに置き換えます。 -
<<YOUR-MICROSOFT-APP-ID>>のすべての出現箇所をボットの Microsoft アプリ ID に置き換えます。
-
サービスをビルドして実行する
サービスをビルドして実行するには、最新バージョンの Visual Studio またはコマンド ラインを使用します。
Visual Studio を開きます。
[ファイル>Open>Project/Solution...] に移動します。

サンプル>bot-task-module>csharp フォルダーから TeamsTaskModule.csproj ファイルを選択します。

[表示] で、ソリューション エクスプローラーを開きます。

F5 キーを押してプロジェクトを実行します。
以下のダイアログが表示されたら、[はい] を選択します:

Web ページが開き、メッセージが表示されます。 ボットの準備ができました。

タスク モジュール アプリのアップロード
複製したリポジトリで、 サンプル>bot-task-module>csharp>TeamsAppManifest に移動します。
TeamsAppManifest フォルダーに存在する次のファイルを含む .zip ファイルを作成します。
- manifest.json
- icon-outline.png
- icon-color.png

Teams クライアントで、[ アプリ ] アイコンを選択します。
[アプリの管理] を選択します。
[ アプリのアップロード] を選択します。
[カスタム アプリのアップロード] オプションを探します。 オプションが表示された場合は、カスタム アプリのアップロードが有効になります。
![[カスタム アプリのアップロード] の選択が赤で強調表示されているスクリーンショット。](assets/images/teams-task-module/custom-upload.png)
TeamsAppManifest フォルダーに作成した .zip ファイルを選択し、[開く] を選択します。

[追加] を選択します。

[開く]を選択します。
![[開く] オプションが強調表示されているスコープ選択ダイアログのスクリーンショット。](assets/images/teams-task-module/open-app-card.png)
[メッセージの作成] 領域に「hi」と入力し、ボットがアダプティブ カードを送信します。

アプリには、 ヒーロー カードからのタスク モジュール呼び出し と アダプティブ カードからのタスク モジュール呼び出しが表示されます。
Teams でアプリを操作する
[ヒーロー カードからのタスク モジュール呼び出し] または [アダプティブ カードからのタスク モジュール呼び出し] から [アダプティブ カード] を選択します。

「Hello」と入力し、[送信] を選択します。

アダプティブ カードは 受信確認メッセージを送信します。

[ヒーロー カードからのタスク モジュール呼び出し] または [アダプティブ カードからのタスク モジュールの呼び出し] から [カスタム フォーム] を選択します。

必要な情報を入力します。
- 名前
- 電子メール
- お気に入りの本
- Password
- パスワードの確認
[ サインアップ] を選択します。

カスタム フォーム から受信確認メッセージが送信されます。

次の情報がチャットに表示されます。

[ヒーロー カードからのタスク モジュールの呼び出し] または [アダプティブ カードからのタスク モジュールの呼び出し] から[YouTube] を選択します。

[ 再生] を選択します。

課題の完了
このようなものを思いついたのですか?

おめでとうございます。
Teams ダイアログ アプリの使用を開始するためのチュートリアルを完了しました。
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。
Platform Docs