構成可能なタブを作成する
構成可能なタブを構築するための 前提条件 がすべて満たされていることを確認します。
注:
このトピックでは、Microsoft Teams JavaScript クライアント ライブラリ (TeamsJS) のバージョン 2.0.x を反映しています。 以前のバージョンを使用している場合は、 最新の TeamsJS と以前のバージョンの違いに関するガイダンスについては、TeamsJS ライブラリの概要を参照してください。
Node.js を使用して構成可能なタブを作成する
コマンド プロンプトで、Node.js をインストールした後に次のコマンドを入力して、Yeoman と gulp-cli のパッケージをインストールします。
npm install yo gulp-cli --globalコマンド プロンプトで、次のコマンドMicrosoft Teams入力してアプリ ジェネレーターをインストールします。
npm install generator-teams --global
構成可能なタブを使用してアプリケーションを生成する
コマンド プロンプトで、構成可能なタブの新しいディレクトリを作成します。
新しいディレクトリに次のコマンドを入力して、Microsoft Teams アプリ ジェネレーターを起動します。
yo teamsmanifest.jsonファイルを更新するようにMicrosoft Teamsアプリ ジェネレーターから求められた一連の質問に値を指定します。
manifest.jsonファイルを更新するための一連の質問
ソリューション名は何ですか?
ソリューション名はプロジェクト名です。 候補の名前をそのまま使用するには、Enter キーを押します。
ファイルをどこに保存しますか?
プロジェクト ディレクトリにいます。 Enter キーを押します。
Microsoft Teams アプリ プロジェクトのタイトル
タイトルはアプリ パッケージ名であり、アプリ マニフェストと説明で使用されます。 タイトルを入力するか、Enter キーを押して既定の名前をそのまま使用します。
(会社名) の名前は? (最大 32 文字)
会社名はアプリ マニフェストで使用できます。 会社名を入力するか、Enter キーを押して既定の名前をそのまま使用します。
使用するマニフェスト バージョン
既定のスキーマを選択します。
クイック スキャフォールディング? (Y/n)
既定値は [はい] です。Microsoft パートナー ID を入力するには、[n] を入力します。
Microsoft パートナー ID をお持ちの場合は、入力してください。 (スキップするには空白のままにします)
このフィールドは必須ではなく、以前は Microsoft Partner Network と呼ばれる Microsoft Cloud Partner Program に既に参加している場合にのみ使用する必要があります。
プロジェクトに何を追加しますか?
[ * ) A タブを選択します。
このソリューションをホストする URL?
既定では、ジェネレーターは Azure Web サイト URL を提案します。 アプリをローカルでのみテストしているため、有効な URL は必要ありません。
アプリ/タブが読み込まれたときに、読み込みインジケーターを表示しますか?
アプリまたはタブの読み込み時に読み込みインジケーターを含めないことを選択します。 既定値は [いいえ] です。[n] を入力します。
個人用アプリをタブ ヘッダーバーなしでレンダリングしますか?
タブのヘッダーバーなしで表示される個人用アプリを含めないことを選択します。 既定値は [いいえ] です。[n] を入力します。
テスト フレームワークと初期テストを含めますか? (y/N)
このプロジェクトのテスト フレームワークを含めないことを選択します。 既定値は [いいえ] です。[n] を入力します。
ESLint サポートを含めますか? (y/N)
ESLint サポートを含めないことを選択します。 既定値は [いいえ] です。[n] を入力します。
テレメトリに Azure Applications Insights を使用しますか? (y/N)
Azure Application Insights を含めないことを選択します。 既定値は [いいえ] です。[n] を入力します。
既定のタブ名 (最大 16 文字)
タブに名前を付けます。このタブ名は、ファイルまたは URL パス コンポーネントとしてプロジェクト全体で使用されます。
どのような種類のタブを作成しますか?
方向キーを使用して [構成可能] タブを選択します。
タブにどのようなスコープを使用しますか?
チームまたはグループ チャットを選択できます。
タブMicrosoft Entraシングル サインオン のサポートが必要ですか?
[シングル サインオンのサポート] タブMicrosoft Entra含めないことを選択します。既定値は [はい] で、「n」と入力します。
このタブを SharePoint Online で使用できますか? (Y/n)
[n] を入力します。
重要
パス コンポーネント [yourDefaultTabNameTab] は、[既定のタブ名] のジェネレーターに入力した値に、[Tab] という単語を加えたものです。たとえば、DefaultTabName が [myTab]なら、[/MyTabTab/] となります。
アプリ パッケージを作成する
Teams でアプリケーションをビルドして実行するには、アプリ パッケージが必要です。 アプリ パッケージは、manifest.json ファイルを検証し、./package ディレクトリに zip フォルダーを生成する gulp タスクを使用して作成されます。 コマンド プロンプトで、次のコマンドを入力します。
gulp manifest
アプリケーションをビルドして実行する
アプリケーションをビルドする
コマンド プロンプトで次のコマンドを入力して、ソリューションを ./dist フォルダーに移します:
gulp build
アプリケーションを実行する
コマンド プロンプトで、次のコマンドを入力してローカル Web サーバーを起動します。
gulp serveブラウザーで
http://localhost:3007/<yourDefaultAppNameTab>/を入力して、アプリケーションのホーム ページを表示します。
タブ構成ページを表示するには、
http://localhost:3007/<yourDefaultAppNameTab>/config.htmlに移動します。
タブへのセキュリティで保護されたトンネルを確立する
タブへのセキュリティで保護されたトンネルを確立するには、localhost を終了し、次のコマンドを入力します。
gulp ngrok-serve
重要
タブが ngrok 経由で Microsoft Teams にアップロードされ、正常に保存されたら、トンネル セッションが終了するまで Teams で表示できます。 ngrok セッションを再起動する場合は、新しい URL でアプリを更新する必要があります。
Microsoft Teams にアプリ パッケージをアップロードする
Teams に移動し、[ アプリ
 ] を選択します。
] を選択します。[アプリの管理] を選択します>アプリをアップロードする>カスタム アプリをアップロードします。
プロジェクト ディレクトリに移動し、./package フォルダーに移動し、アプリ パッケージの zip フォルダーを選択し、[開く] を選択します。
[ 追加] を 選択して、タブ アプリを Teams にアップロードします。

ダイアログ ボックスに [追加] が表示されない場合は、アップロードしたアプリ パッケージ zip フォルダーのマニフェストから次のコードを削除します。 フォルダーをもう一度圧縮し、Teams にアップロードします。
"staticTabs": [], "bots": [], "connectors": [], "composeExtensions": [],必要なスコープを検索して選択するか、一覧からチャネルまたはチャットを選択し、ダイアログ内を移動して [移動] を選択します。

タブが Teams にアップロードされます。
タブを追加するための指示に従います。チャネルまたはグループ タブのカスタム構成ダイアログがあります。
[保存] を選択すると、タブがチャネルのタブ バーに追加されます。
![Teams の [アップロードされたチャネル] タブを示すスクリーンショット。](../../assets/images/tab-images/channel-tab-uploaded.png)
構成可能なタブが正常に作成され、Teams に追加されます。
ASP.NET Coreを使用してカスタム構成可能なタブを作成する
コマンド プロンプトで、タブ プロジェクトの新しいディレクトリを作成します。
次のコマンドを使用してサンプル リポジトリを新しいディレクトリに複製するか、ソース コード をダウンロードしてファイルを抽出できます:
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
構成可能なタブを使用してアプリケーションを生成する
Visual Studio を開き、[プロジェクトまたはソリューションを開く] を選択します。
Microsoft-Teams-Samples>samples>tab-channel-group>razor-csharp フォルダーに移動し、channelGroupTab.sln を開きます。
Visual Studio で F5 キーを押すか、アプリケーションの [デバッグ ] メニューから [ デバッグ の開始] を選択して、アプリケーションが正しく読み込まれているかどうかを確認します。 ブラウザーで、次の URL に移動します。
https://localhost:3978/https://localhost:3978/privacyhttps://localhost:3978/tou
ソース コードを確認する
Startup.cs
このプロジェクトは ASP.NET Core 3.1 Web アプリケーションの空のテンプレートから作成され、セットアップ時に [Advanced * Configure for HTTPS] チェック ボックスがオンになっています。 MVC サービスは、依存関係挿入フレームワーク ConfigureServices() のメソッドによって登録されます。 また、空のテンプレートでは、既定では静的コンテンツの提供が有効にされないため、次のコードを使用して静的ファイル ミドルウェアがメソッド Configure() に追加されます。
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc(options => options.EnableEndpointRouting = false);
}
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
app.UseMvc();
}
wwwroot フォルダー
ASP.NET Core では、Web ルート フォルダーは、アプリケーションが静的ファイルを検索する場所です。
Index.cshtml
ASP.NET Core は、Index という名前のファイルをサイトの既定またはホーム ページとして扱います。 ブラウザー URL がサイトのルートを指すと、Index.cshtml がアプリケーションのホーム ページとして表示されます。
Tab.cs
この C# ファイルには、構成中に Tab.cshtml から呼び出されるメソッドが含まれています。
AppManifest フォルダー
このフォルダーには、次の必須アプリ パッケージ ファイルが含まれています:
- 192 x 192 ピクセルのフル カラー アイコン。
- 32 x 32 ピクセルの透明なアウトライン アイコン。
- アプリの属性を指定する
manifest.jsonファイル。
これらのファイルは、Teams へのタブのアップロードに使用するために、アプリ パッケージで zip 形式にする必要があります。 ユーザーがタブの追加または更新を選択すると、Teams はマニフェストで指定された configurationUrl を読み込み、Iframe に埋め込み、タブにレンダリングします。
.csproj
Visual Studio ソリューション エクスプローラー ウィンドウで、プロジェクトを右クリックし、[プロジェクト ファイルの編集] を選択します。 ファイルの最後に、アプリケーションのビルド時に zip フォルダーを作成して更新する次のコードが表示されます。
<PropertyGroup>
<PostBuildEvent>powershell.exe Compress-Archive -Path \"$(ProjectDir)AppManifest\*\" -DestinationPath \"$(TargetDir)tab.zip\" -Force</PostBuildEvent>
</PropertyGroup>
<ItemGroup>
<EmbeddedResource Include="AppManifest\icon-outline.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\icon-color.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\manifest.json">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
</ItemGroup>
タブへのセキュリティで保護されたトンネルを確立する
プロジェクト ディレクトリのルートにあるコマンド プロンプトで、次のコマンドを実行して、タブへのセキュリティで保護されたトンネルを確立します。
ngrok http 3978 --host-header=localhost
ngrok を実行したままコマンド プロンプトを確実に維持し、URL をメモしておきます。
アプリケーションを更新する
Visual Studio ソリューション エクスプローラーを開き、[Pages>Shared] フォルダーに移動し、_Layout.cshtml を開き、[ タグ] セクションに次を追加します。
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> <script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js" integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh" crossorigin="anonymous" > </script>重要
最新バージョンを表していないため、このページから
<script src="...">URL をコピーして貼り付けないでください。 TeamsJS の最新バージョンを取得するには、常に JavaScript API Microsoft Teamsに移動します。scriptタグにmicrosoftTeams.app.initialize();の呼び出しを挿入します。Visual Studio ソリューション エクスプローラーで、Pages フォルダーに移動し、Tab.cshtml を開きます
Tab.cshtml 内で、アプリケーションは、赤または灰色のアイコンでタブを表示するための 2 つのオプションをユーザーに提示します。 [灰色の選択] または [赤の選択] ボタンは、それぞれ
saveGray()またはsaveRed()をトリガーし、pages.config.setValidityState(true)を設定し、構成ページで [保存] を有効にします。 このコードにより、Teams は要件の構成が完了したことを知ることができ、インストールを続行できます。pages.config.setConfigのパラメーターが設定されます。 最後に、コンテンツ URL が正常に解決されたことを示すために、saveEvent.notifySuccess()が呼び出されます。タブの HTTPS ngrok URL を使用して、各関数の
websiteUrlとcontentUrlの値を更新します。コードには、y8rCgT2b が ngrok URL に置き換えられた次のものが含まれるはずです。
let saveGray = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/gray/`, entityId: "grayIconTab", suggestedDisplayName: "MyNewTab", removeUrl: "" }); saveEvent.notifySuccess(); }); } let saveRed = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/red/`, entityId: "redIconTab", suggestedDisplayName: "MyNewTab", removeUrl: "" }); saveEvent.notifySuccess(); }); }更新された Tab.cshtml を保存します。
アプリケーションをビルドして実行する
Visual Studioで F5 を選択するか、[デバッグ] メニューから [デバッグの開始] を選択します。
ブラウザーを開き、コマンド プロンプト ウィンドウに表示された ngrok HTTPS URL を使用してコンテンツ ページに移動して、ngrok が正常に動作していることを確認します。
ヒント
この記事で説明する手順を完了するには、アプリケーションを Visual Studio と ngrok の両方で実行する必要があります。 Visual Studio でアプリケーションの実行を停止して作業する必要がある場合は、ngrok を実行し続けます。 Visual Studio で再起動すると、アプリケーションの要求をリッスンしてルーティングを再開します。 ngrok サービスを再起動する必要がある場合は、新しい URL が返され、新しい URL でアプリケーションを更新する必要があります。
開発者ポータルを使用してアプリ パッケージを更新する
Teams に移動します。 Web ベースのバージョンを使用する場合は、ブラウザーの開発者ツールを使用してフロントエンド コードを検査することができます。
開発者ポータルに移動します。
[アプリ] を開き、[アプリのインポート] を選択します。
アプリ パッケージの名前は
tab.zipです。 次のパスで使用できます:/bin/Debug/netcoreapp3.1/tab.zip開発者ポータルで
tab.zipを選択して開きます。既定の アプリ ID が作成され、[基本情報] セクションに入力されます。
[説明] にアプリの短い説明と長い説明を追加します。
[開発者情報] で、必要な詳細を追加し、Web サイト (有効な HTTPS URL である必要があります) に ngrok HTTPS URL を指定します。
アプリの URL で、プライバシー ポリシーを
https://<yourngrokurl>/privacyに、利用規約をhttps://<yourngrokurl>/touに更新して保存します。[ アプリの機能] で、[ グループとチャネル アプリ] を選択します。
https://<yourngrokurl>/tabで構成 URL を更新し、[スコープ] タブを選択します。[保存] を選択します。
[ドメイン] セクションでは、タブのドメインに HTTPS プレフィックス
<yourngrokurl>.ngrok.ioのない ngrok URL を含める必要があります。
Teams でアプリをプレビューする
[開発者ポータル] ツール バー から [Teams のプレビュー ] を選択すると、カスタム アプリが正常にアップロードされたことを開発者ポータルから通知されます。 アプリの [追加] ページが表示されます。
[追加] を選択します。
チャネルまたはチャットを選択してタブを追加し、[ 移動] を選択します。
タブを構成し、[保存] を選択します。 タブが Teams で利用できるようになりました。
![[チャネル] タブがアップロードされていることを示すスクリーンショット。](../../assets/images/tab-images/channel-tab-aspnet-uploaded.png)
構成可能なタブが正常に作成され、Teams に追加されます。
MVC を使用してカスタム構成可能なタブ ASP.NET Core作成する
コマンド プロンプトで、タブ プロジェクトの新しいディレクトリを作成します。
次のコマンドを使用してサンプル リポジトリを新しいディレクトリに複製するか、ソース コード をダウンロードしてファイルを抽出できます:
git clone https://github.com/OfficeDev/Microsoft-Teams-Samples.git
構成可能なタブを使用してアプリケーションを生成する
Visual Studio を開き、[プロジェクトまたはソリューションを開く] を選択します。
Microsoft-Teams-Samples>samples>tab-channel-group>mvc-csharp フォルダーに移動し、ChannelGroupTabMVC.sln を開きます。
Visual Studio で F5 キーを押すか、アプリケーションの [デバッグ ] メニューから [ デバッグ の開始] を選択して、アプリケーションが正しく読み込まれているかどうかを確認します。 ブラウザーで、次の URL に移動します。
https://localhost:3978/https://localhost:3978/privacyhttps://localhost:3978/tou
ソース コードを確認する
Startup.cs
このプロジェクトは ASP.NET Core 3.1 Web アプリケーションの空のテンプレートから作成され、セットアップ時に [Advanced - Configure for HTTPS] チェック ボックスがオンになっています。 MVC サービスは、依存関係挿入フレームワーク ConfigureServices() のメソッドによって登録されます。 また、空のテンプレートでは、既定では静的コンテンツの提供が有効にされないため、次のコードを使用して静的ファイル ミドルウェアがメソッド Configure() に追加されます。
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc(options => options.EnableEndpointRouting = false);
}
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
app.UseMvc();
}
wwwroot フォルダー
ASP.NET Core では、Web ルート フォルダーは、アプリケーションが静的ファイルを検索する場所です。
AppManifest フォルダー
このフォルダーには、次の必須アプリ パッケージ ファイルが含まれています:
- 192 x 192 ピクセルのフル カラー アイコン。
- 32 x 32 ピクセルの透明なアウトライン アイコン。
- アプリの属性を指定する
manifest.jsonファイル。
これらのファイルは、Teams へのタブのアップロードに使用するために、アプリ パッケージで zip 形式にする必要があります。
.csproj
Visual Studio ソリューション エクスプローラー ウィンドウで、プロジェクトを右クリックし、[プロジェクト ファイルの編集] を選択します。 ファイルの最後に、アプリケーションのビルド時に zip フォルダーを作成して更新する次のコードが表示されます。
<PropertyGroup>
<PostBuildEvent>powershell.exe Compress-Archive -Path \"$(ProjectDir)AppManifest\*\" -DestinationPath \"$(TargetDir)tab.zip\" -Force</PostBuildEvent>
</PropertyGroup>
<ItemGroup>
<EmbeddedResource Include="AppManifest\icon-outline.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\icon-color.png">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
<EmbeddedResource Include="AppManifest\manifest.json">
<CopyToOutputDirectory>Always</CopyToOutputDirectory>
</EmbeddedResource>
</ItemGroup>
モデル
ChannelGroup.cs は、構成中にコントローラーから呼び出すことができるメッセージ オブジェクトとメソッドを示します。
ビュー
ASP.NET CORE MVC のさまざまなビューは次のとおりです。
ホーム: ASP.NET Core は、Index という名前のファイルをサイトの既定またはホーム ページとして扱います。 ブラウザーの URL がサイトのルートを指している場合、 Index.cshtml をアプリケーションのホーム ページとして表示できます。
共有: 部分ビュー マークアップ _Layout.cshtml には、アプリケーションの全体的なページ構造と、Teams ライブラリも参照する共有ビジュアル要素が含まれています。
コントローラー
コントローラーは、ViewBag プロパティを使用して、ビューに値を動的に転送します。
タブへのセキュリティで保護されたトンネルを確立する
プロジェクト ディレクトリのルートにあるコマンド プロンプトで、次のコマンドを実行して、タブへのセキュリティで保護されたトンネルを確立します。
ngrok http 3978 --host-header=localhost
ngrok を実行したままコマンド プロンプトを確実に維持し、URL をメモしておきます。
アプリケーションを更新する
Visual Studio ソリューション エクスプローラーを開き、[Views>Shared] フォルダーに移動し、_Layout.cshtml を開き、[ タグ] セクションに次を追加します。
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.4.1.min.js"></script> <script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js" integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh" crossorigin="anonymous" > </script>重要
最新バージョンを表していないため、このページから
<script src="...">URL をコピーして貼り付けないでください。 SDK の最新バージョンを取得するには、常に Microsoft Teams JavaScript API に移動してください。scriptタグにmicrosoftTeams.app.initialize();の呼び出しを挿入します。Visual Studio ソリューション エクスプローラーで、Tab フォルダーに移動し、Tab.cshtml を開きます。
Tab.cshtml 内で、アプリケーションは、赤または灰色のアイコンでタブを表示するための 2 つのオプションをユーザーに提示します。 [灰色の選択] または [赤の選択] ボタンは、それぞれ
saveGray()またはsaveRed()をトリガーし、pages.config.setValidityState(true)を設定し、構成ページで [保存] を有効にします。 このコードにより、Teams は要件の構成が完了したことを知ることができ、インストールを続行できます。pages.config.setConfigのパラメーターが設定されます。 最後に、コンテンツ URL が正常に解決されたことを示すために、saveEvent.notifySuccess()が呼び出されます。タブの HTTPS ngrok URL を使用して、各関数の
websiteUrlとcontentUrlの値を更新します。コードには、y8rCgT2b が ngrok URL に置き換えられた次のものが含まれるはずです。
let saveGray = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/gray/`, entityId: "grayIconTab", suggestedDisplayName: "MyNewTab", removeUrl:"" }); saveEvent.notifySuccess(); }); } let saveRed = () => { microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => { microsoftTeams.pages.config.setConfig({ websiteUrl: `https://y8rCgT2b.ngrok.io`, contentUrl: `https://y8rCgT2b.ngrok.io/red/`, entityId: "redIconTab", suggestedDisplayName: "MyNewTab", removeUrl:"" }); saveEvent.notifySuccess(); }); }更新された Tab.cshtml を必ず保存してください。
アプリケーションをビルドして実行する
Visual Studioで F5 を選択するか、[デバッグ] メニューから [デバッグの開始] を選択します。
ブラウザーを開き、コマンド プロンプト ウィンドウに表示された ngrok HTTPS URL を使用してコンテンツ ページに移動して、ngrok が正常に動作していることを確認します。
ヒント
この記事で説明する手順を完了するには、アプリケーションを Visual Studio と ngrok の両方で実行する必要があります。 Visual Studio でアプリケーションの実行を停止して作業する必要がある場合は、ngrok を実行し続けます。 Visual Studio で再起動すると、アプリケーションの要求をリッスンしてルーティングを再開します。 ngrok サービスを再起動する必要がある場合は、新しい URL が返され、新しい URL でアプリケーションを更新する必要があります。
開発者ポータルを使用してアプリ パッケージを更新する
Teams に移動します。 Web ベースのバージョンを使用する場合は、ブラウザーの開発者ツールを使用してフロントエンド コードを検査することができます。
開発者ポータルに移動します。
アプリを開き、[アプリのインポート] を選択します。
アプリ パッケージの名前は tab.zip です。 次のパスで使用できます:
/bin/Debug/netcoreapp3.1/tab.ziptab.zip を選択し、開発者ポータルで開きます。
既定の アプリ ID が作成され、[基本情報] セクションに入力されます。
[説明] にアプリの短い説明と長い説明を追加します。
[開発者情報] で、必要な詳細を追加し、Web サイト (有効な HTTPS URL である必要があります) に ngrok HTTPS URL を指定します。
アプリの URL で、プライバシー ポリシーを
https://<yourngrokurl>/privacyに、利用規約をhttps://<yourngrokurl>/touに更新して保存します。[ アプリの機能] で、[ グループとチャネル アプリ] を選択します。
https://<yourngrokurl>/tabで構成 URL を更新し、[スコープ] タブを選択します。[保存] を選択します。
[ドメイン] セクションでは、タブのドメインに HTTPS プレフィックス
<yourngrokurl>.ngrok.ioのない ngrok URL を含める必要があります。
Teams でアプリをプレビューする
[開発者ポータル] ツール バー から [Teams のプレビュー ] を選択すると、カスタム アプリが正常にアップロードされたことを開発者ポータルから通知されます。 アプリの [追加] ページが表示されます。
[追加] を選択します。
チャネルまたはチャットを選択してタブを追加し、[ 移動] を選択します。
タブを構成し、[保存] を選択します。 タブが Teams で利用できるようになりました。

構成可能なタブが正常に作成され、Teams に追加されます。
Blazor を使用すると、JavaScript ではなく C# を使用して対話型の Web UI を構築できます。 Blazor と最新バージョンの Visual Studio を使用して、タブ アプリとボット アプリを作成できます。

注:
Teams Toolkit では、メッセージ拡張機能機能はサポートされていません。
アプリのビルドとデプロイに必要なツールの一覧を次に示します。
| インストール | 使用するには... | |
|---|---|---|
| 必須 | ||
| Visual Studio バージョン 17.2.0 プレビュー 2.1 | [Visual Studio Enterprise 2022 Preview (バージョン 17.2.0 preview 2.1) を選択します。 | |
| Microsoft Teams | Microsoft Teams、チャット、会議、通話のアプリを通じて作業するすべてのユーザーと共同作業を 1 か所で行うことができます。 | |
| Microsoft Edge (推奨) または Google Chrome | 開発者ツールを備えたブラウザー。 |
開発環境を準備する
必要なツールをインストールしたら、開発環境を設定します。
Microsoft Teams Toolkit をインストールする
Teams ツールキットは、アプリのクラウド リソースのプロビジョニングとデプロイ、Teams ストアへの発行などを行うツールを使用して、開発プロセスを簡素化するのに役立ちます。 ツールキットは、Visual Studio またはコマンド ライン インターフェイス ( teamsfx と呼ばれます) として使用できます。
Visual Studio の最新バージョンを使用して、.NET で Blazor Server を使用して Teams アプリを開発できます。
Microsoft Teams Toolkit 拡張機能をインストールするには:
Visual Studio の最新バージョンをダウンロードします。
ダウンロード フォルダーから
vs_enterprise__3bed52501a604464b1eff2ce580fd4eb.exeを開きます。[Visual Studio Installer] ページで [続行] を選択して、インストールを構成します。

[ワークロード ] で [ASP.NET と Web 開発 ] を選択 します。
[インストールMicrosoft Teams詳細] で [開発ツール ] を 選択します。
[インストール] を選択します。
![[Visual Studio Enterprise プレビュー] のスクリーンショット。インストールの詳細の下にある [Asp.NET、Web 開発、Microsoft Teams開発ツール] オプションが表示され、赤で強調表示されています。](../../assets/images/teams-toolkit-v2/blazor-vs-preview2/vs.install.png)
Visual Studio は数分でインストールされます。
Teams 開発テナントを設定する
テナントは、Teams のorganizationのスペースまたはコンテナーのようなもので、チャット、ファイルの共有、会議の実行を行います。 この領域は、カスタム アプリをアップロードしてテストする場所でもあります。 テナントを使って開発する準備ができているかどうかを確認しましょう。
カスタム アプリのアップロード オプションを有効にする
アプリを作成したら、アプリを配布せずに Teams に読み込む必要があります。 このプロセスは、カスタム アプリのアップロードと呼ばれます。 このオプションを表示するには、Microsoft 365 アカウントにサインインします。
既にテナントがあり、管理者アクセス権はありますか? 実際にあるかどうかを確認しましょう。
Teams でカスタム アプリをアップロードできるかどうかを確認します。
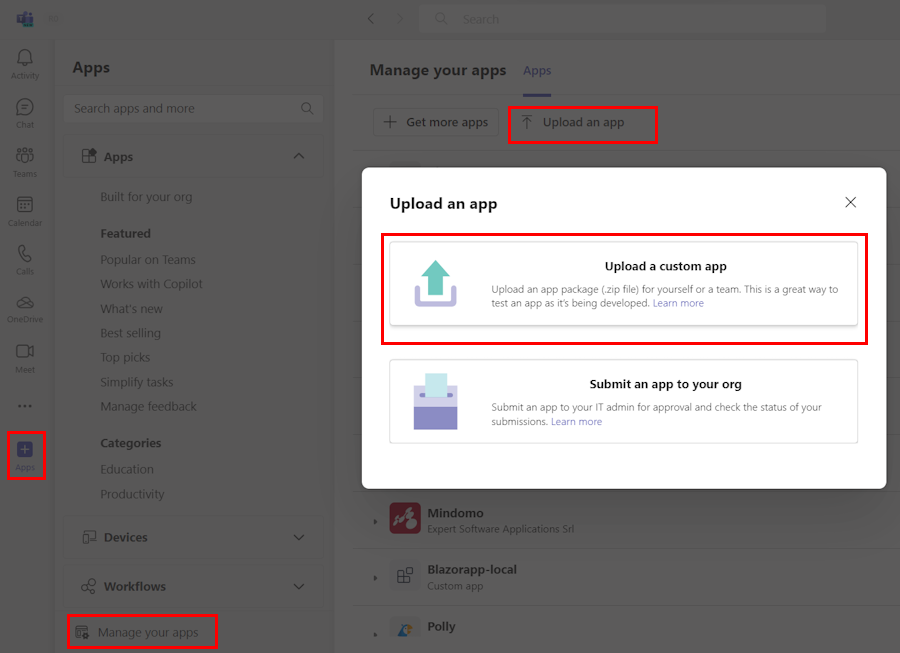
Teams クライアントで、[アプリ] を選択 します。
[アプリの管理] を選択します。
[カスタム アプリをアップロードする]を選択します。 [カスタム アプリのアップロード] オプションが表示された場合は、カスタム アプリのアップロードが有効になります。

注:
カスタム アプリをアップロードするオプションが見つからない場合は、Teams 管理者に問い合わせてください。
無料の Teams 開発者テナントを作成する (省略可能)
Teams 開発者アカウントをお持ちでない場合は、無料で入手できます。 Microsoft 365 開発者プログラムに参加します。
Microsoft 365 開発者プログラムに移動します。
[今すぐ参加] を選択し、画面の指示に従います。
ようこそ画面で、[E5 サブスクリプションの設定] を選択します。
管理者アカウントを設定します。 完了すると、次の画面が表示されます。

設定した管理者アカウントを使用して Teams にサインインします。 Teams で [カスタム アプリのアップロード] オプションがあることを確認します。
無料の Azure アカウントを取得します。
Azure でアプリやアクセス リソースをホストする場合には、Azure サブスクリプションが必要です。 開始する前に無料でアカウントを作成してください。
これで、すべてのツールを取得し、アカウントを設定しました。 次に、開発環境を設定し、ビルドを開始しましょう。
タブ アプリ用のプロジェクト ワークスペースを作成する
最初のアプリを作成して、Teams アプリ開発を開始します。 このアプリは、タブ機能を使用します。

このチュートリアルでは、.NET/Blazor を使用して最初の Teams アプリを作成、実行、デプロイする手順について説明します。
このページでは、次のことについて説明します。
タブ プロジェクトを作成する
Teams Toolkit を使用して、最初のタブ プロジェクトを作成します。 ツールキットを使用すると、Teams アプリ プロジェクトを作成して構成するための一連のページが表示されます。
- 新しいプロジェクト ページを作成 する: プロジェクトの種類を選択できます。
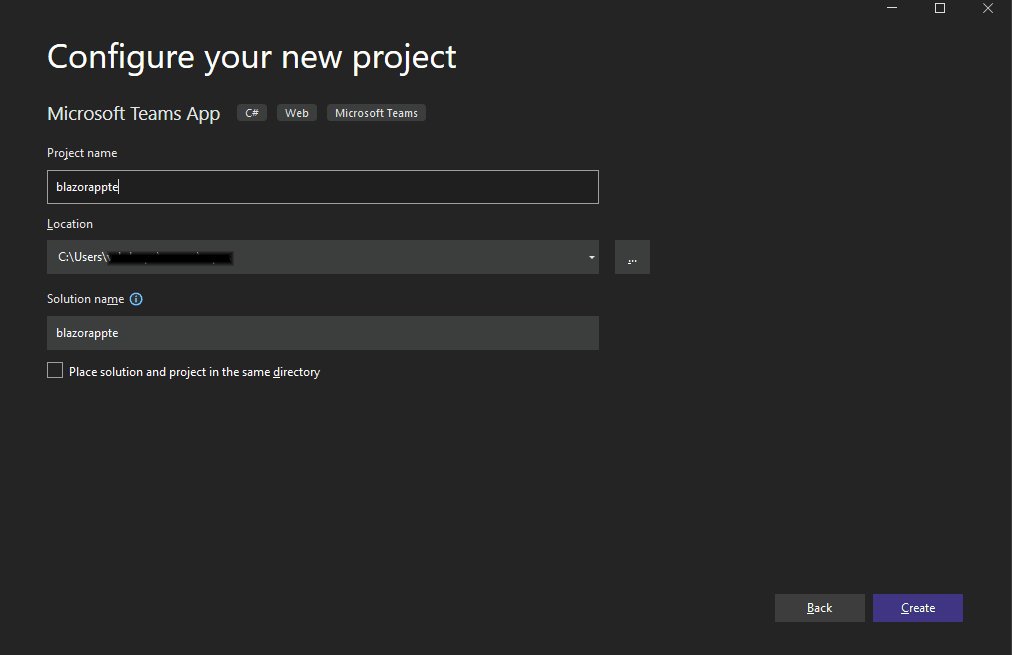
- [新しいプロジェクトの構成 ] ページ: プロジェクトの詳細を入力できます。
- 新しい Teams アプリケーション ページを作成 する: Teams アプリの機能を選択できます。
タブ プロジェクト ワークスペースを作成するには
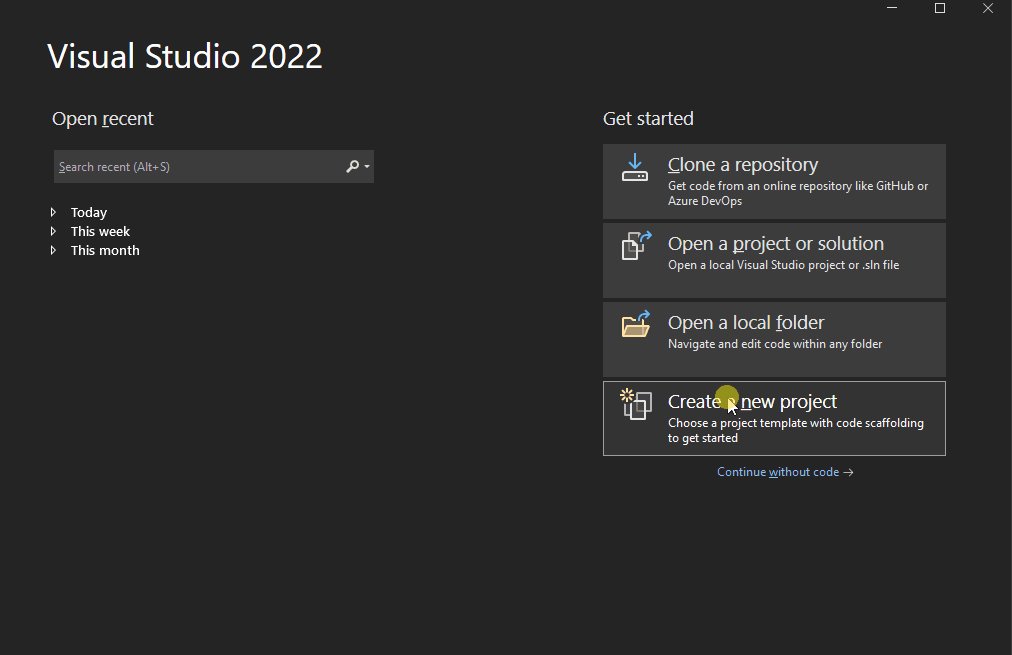
最新バージョンの Visual Studio を開きます。
[ 新しいプロジェクトの作成] を選択します。
![blazor アプリの場合、Visual Studio の [新しいプロジェクトの作成] オプションが赤で強調表示されているスクリーンショット。](../../assets/images/teams-toolkit-v2/blazor/vs-select-project.png)
[ 新しいプロジェクトの作成] ページが表示されます。
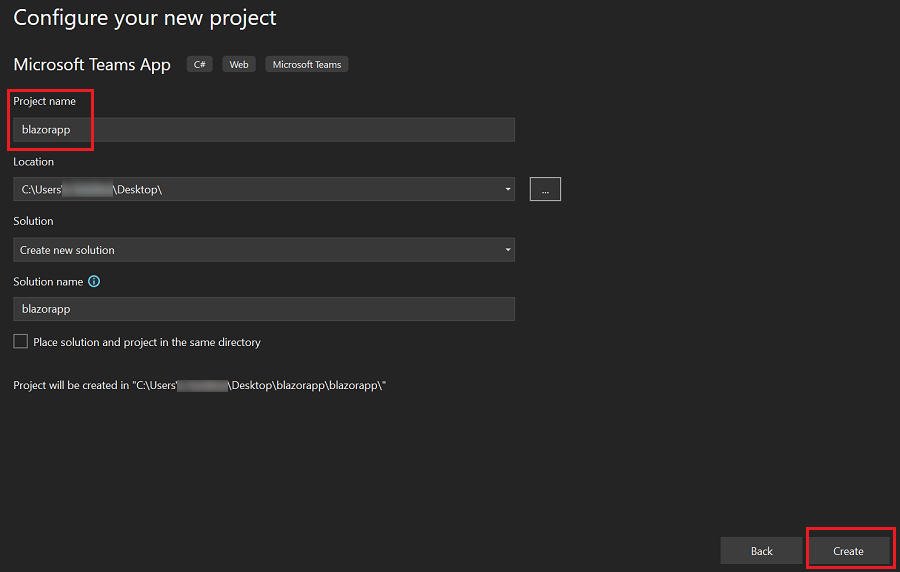
プロジェクトの詳細を選択します。
プロジェクトの種類を選択します。
新しいプロジェクトの詳細を構成します。
次のプロジェクト構成を選択します。
プロジェクトに適した名前を入力します。
注:
入力したプロジェクト名は、 ソリューション 名としても自動的に入力されることに注意してください。 必要に応じて、プロジェクト名に影響を与えなくてもソリューション名を変更できます。
プロジェクト ワークスペースを作成するフォルダー パスを選択します。
必要に応じて、別のソリューション名を入力します。
必要に応じて、プロジェクトとソリューションを同じフォルダーに保存するオプションをオンにします。 このチュートリアルでは、このオプションは必要ありません。
[作成] を選択します。
[ 新しい Teams アプリケーションの作成 ] ページが表示されます。
[Teams アプリ機能] を選択します。
アプリ機能の選択:
アプリの機能として [タブ] を 選択します。
[作成] を選択します。

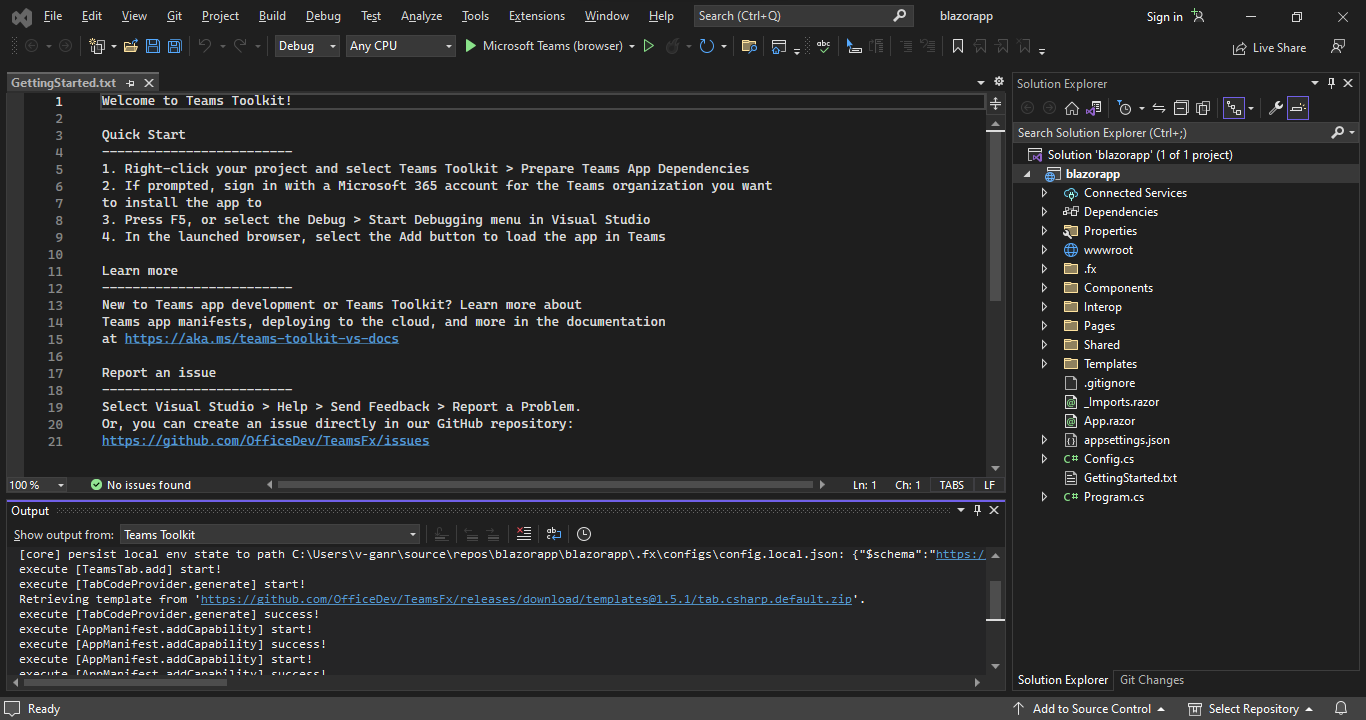
Teams タブ アプリは数秒で作成されます。
Teams タブ アプリの作成の簡単な要約。
Teams タブ アプリを作成するためのこの短い要約をご覧ください。

Teams タブ アプリのソース コードを見る
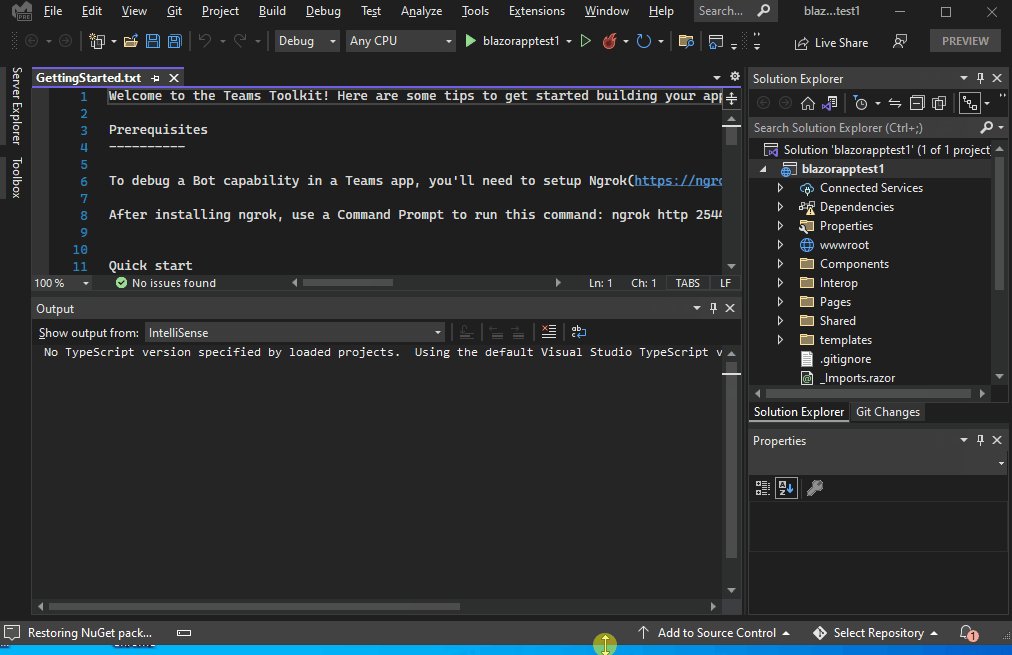
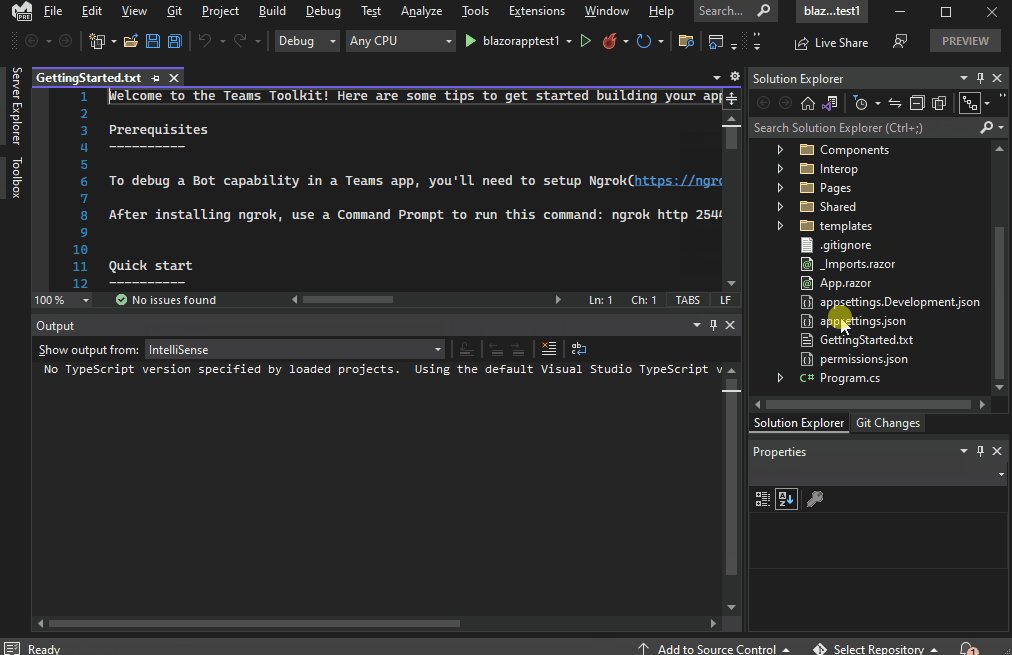
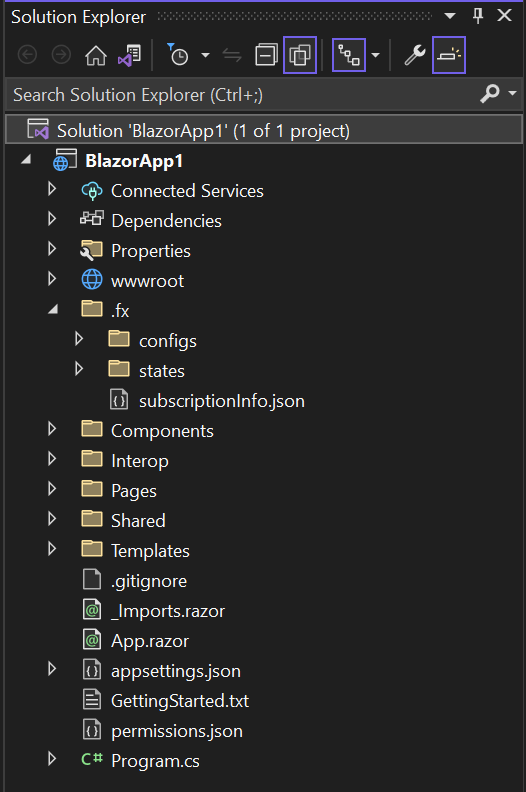
プロジェクトの作成後、基本的な個人用アプリを構築するためのコンポーネントが用意されています。 プロジェクト ディレクトリ構造は、Visual Studio の [ソリューション エクスプローラー] ペインで表示できます。

Teams Toolkit では、選択した機能に基づいてプロジェクトのスキャフォールディングが作成されます。 その他のファイルの中でも、Teams Toolkit では次の内容が維持されます。
| フォルダー名 | コンテンツ |
|---|---|
| アプリのアイコン | アプリ アイコンは PNG ファイルとして color.png と outline.png に格納されます。 |
manifest.json |
Teams 用開発者ポータルを介して発行するためのアプリ マニフェストは、 Properties/manifest.jsonに格納されます。 |
BackendController.cs |
バックエンド コントローラーは、認証を支援するために Controllers/BackendController.cs で提供されます。 |
Pages/Tab.razor |
Teams 用開発者ポータルを介して発行するためのアプリ マニフェストは、 Properties/manifest.jsonに格納されます。 |
TeamsFx.cs と JS/src/index.js |
コンテンツは、Teams ホストとの通信を初期化するために使用されます。 |
バックエンド機能を追加するには、他の ASP.NET Core コントローラーをアプリケーションに追加します。
最初の Teams タブ アプリをビルドして実行する
Teams Toolkit を使用してプロジェクト ワークスペースを設定したら、次にタブ プロジェクトをビルドします。
アプリをビルドして実行するには:
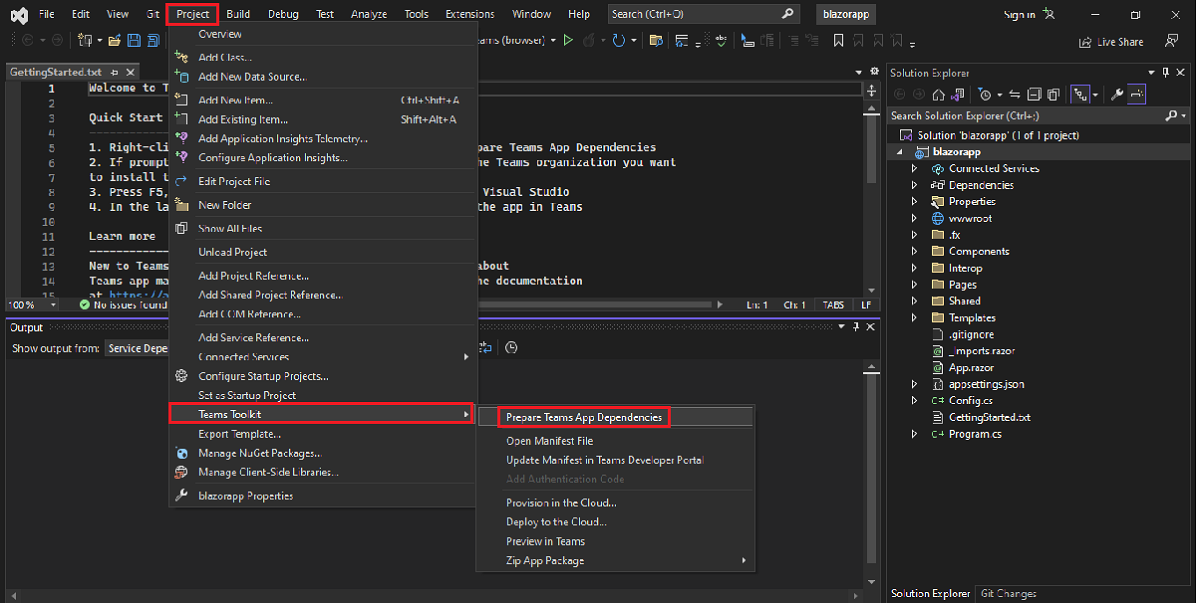
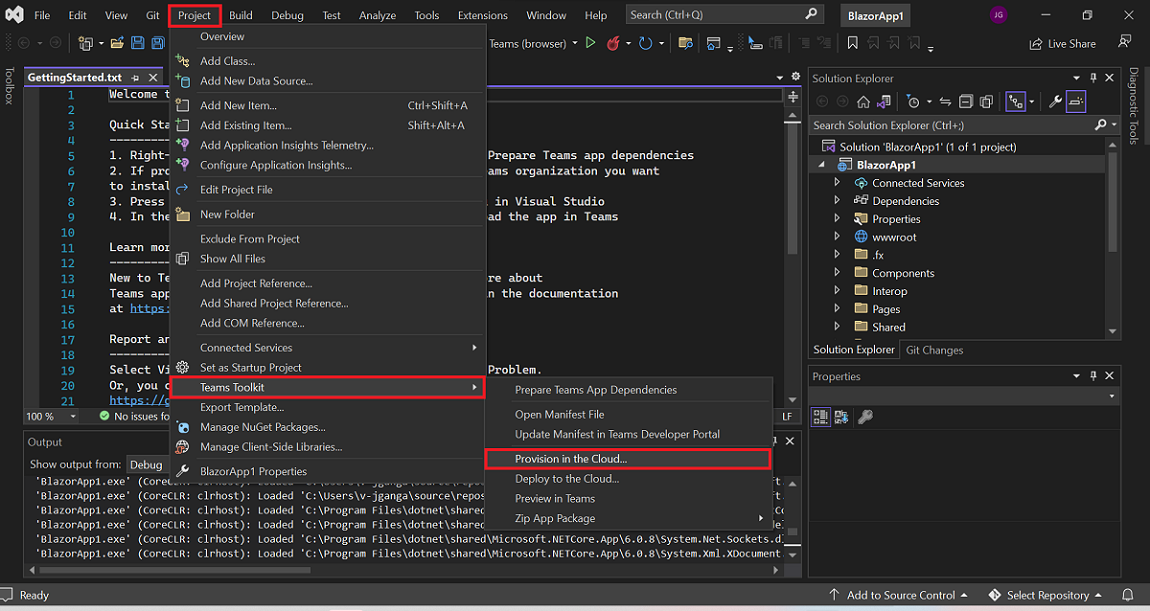
[ Project>Teams Toolkit>Prepare Teams アプリの依存関係] を選択します。
Microsoft 365 アカウントを選択するか 、サインインするアカウントを追加 します。

[ デバッグ>デバッグの開始 ] を選択するか、 F5 を選択してデバッグ モードでアプリを実行します。
デバッガーでアプリをローカルで実行した場合の動作について説明します。
F5、Teams Toolkit を選択すると、次のようになります。
- アプリケーションをMicrosoft Entra IDに登録します。
- Teams でアップロードするためのアプリケーションを登録します。
- ローカルで実行されているアプリケーション バックエンドを開始します。
- ローカルでホストされているアプリケーション フロントエンドを開始します。
- カスタム アプリをアップロードするように Teams に指示するコマンドを使用して、Web ブラウザーで Teams を起動します (URL はアプリケーション マニフェスト内に登録されます)。
要求された場合は、ローカル デバッグ用の自己署名 SSL 証明書をインストールします。
![プロンプトが表示されたセキュリティ警告に対して [はい] を選択するオプションを示すスクリーンショット。](../../assets/images/teams-toolkit-v2/ssl-prompt.png)
Teams は Web ブラウザーに読み込まれます。
[ 追加] を選択して、アプリを Teams にインストールします。
![[追加] オプションが強調表示されている blazor アプリのインストールのスクリーンショット。](../../assets/images/teams-toolkit-v2/blazor-vs-preview2/blazor-add-app_2.png)
必要なスコープを検索して選択するか、一覧からチャネルまたはチャットを選択し、ダイアログ内を移動して [移動] を選択します。

これで、最初のタブ アプリがローカル環境で実行されます。

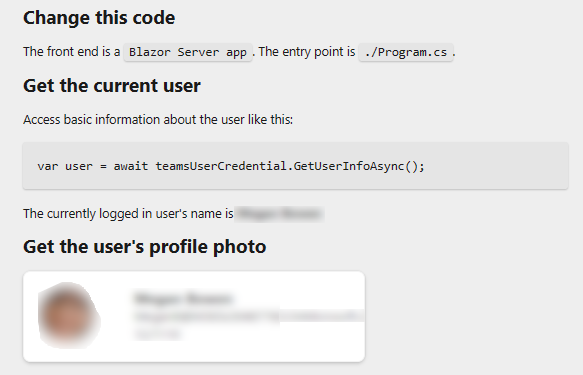
ページ内を移動して、ユーザーの詳細を表示します。
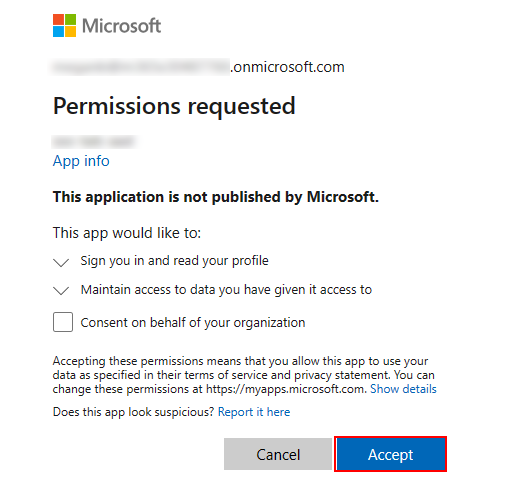
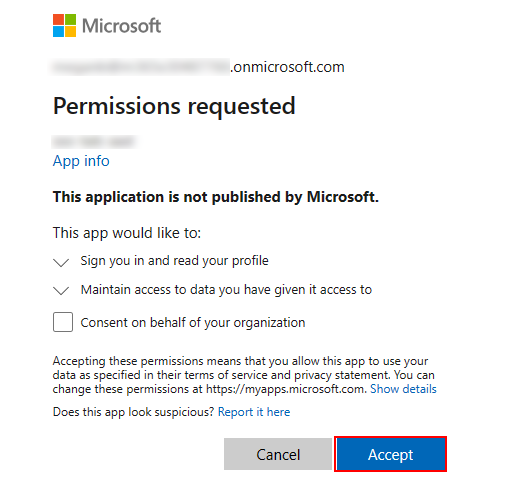
[承認] を選択して、Microsoft Graph を使用してアプリがユーザーの詳細を取得できるようにします。
アプリは、ユーザーの詳細を表示するためのアクセス権を付与するアクセス許可を要求します。

[同意する] を選択して、アプリがユーザーの詳細情報にアクセスできるようにします。

写真と詳細がチャネル タブに表示されます。

他の Web アプリケーションと同様に、プレークポイントの設定など通常のデバッグ作業を行うことができます。 このアプリはホット リロードをサポートしています。 プロジェクト内のファイルを変更すると、ページが再読み込みされます。
アプリがローカルで実行されない場合のトラブルシューティング方法について説明します。
Teams でアプリを実行するには、カスタム アプリのアップロードを許可する Microsoft 365 開発アカウントが必要です。 詳細については、「前提条件」セクションを参照してください。
Visual Studio でデバッグを停止します。
最初の Teams タブ アプリをプレビューする
タブ機能を使用して Teams アプリを作成、ビルド、実行する方法について学習しました。 次の最後の手順では、Teams で Azure とプレビューにアプリをデプロイします。
クラウドでタブ アプリをプロビジョニングする: クラウドでタブ アプリをプロビジョニングできます。
タブ アプリをクラウドにデプロイする: タブ アプリをクラウドにデプロイできます。
Teams でタブ アプリをプレビューする: Teams でタブ アプリをプレビューできます。
Teams Toolkit を使用して、タブ機能を持つ最初のアプリを Azure にデプロイしましょう。
クラウドでタブ アプリをプロビジョニングするには
クラウドで [Project>Teams Toolkit>Provision] を選択します。
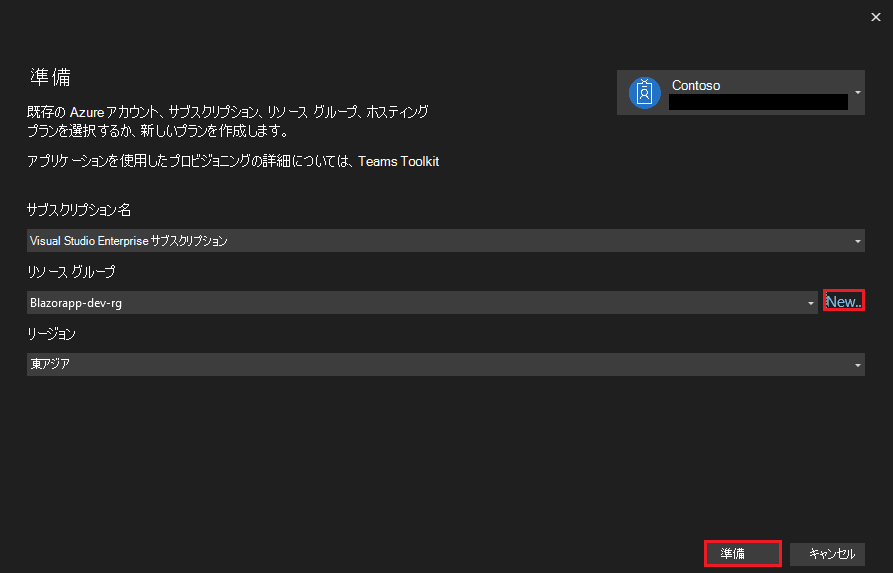
[ プロビジョニング ] ダイアログで、サブスクリプションとリソース グループの詳細を入力します。
- [サブスクリプション名] ドロップダウン リストから サブスクリプション名を 選択します。
- [ リソース グループ ] ドロップダウン リストからリソース グループを選択するか、[ 新規 ] を選択して、アプリ用に生成されたリソース グループを追加します。
- 新しいリソース グループが作成された場合は、 リージョンを選択します。
- [プロビジョニング] を選択します。
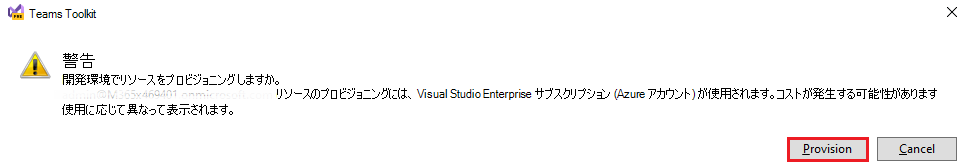
プロビジョニングの警告が表示されます。
[プロビジョニング] を選択します。

リソース グループがクラウドでプロビジョニングされるまでに数分かかります。
プロビジョニングが完了したら、[ OK] を選択します。

[プロビジョニングされたリソースの表示] を選択して、Azure portalを表示します。
![[Teams Toolkit 情報] ダイアログ ボックスで [プロビジョニングされたリソースの表示] を選択するオプションを示すスクリーンショット。](../../assets/images/teams-toolkit-v2/blazor-vs-preview2/view-resource.png)
サインイン プロンプトでAzure portal アカウントにサインインします。
app-dev-rg が表示されます。

リソースは、Azure portalでプロビジョニングされます。
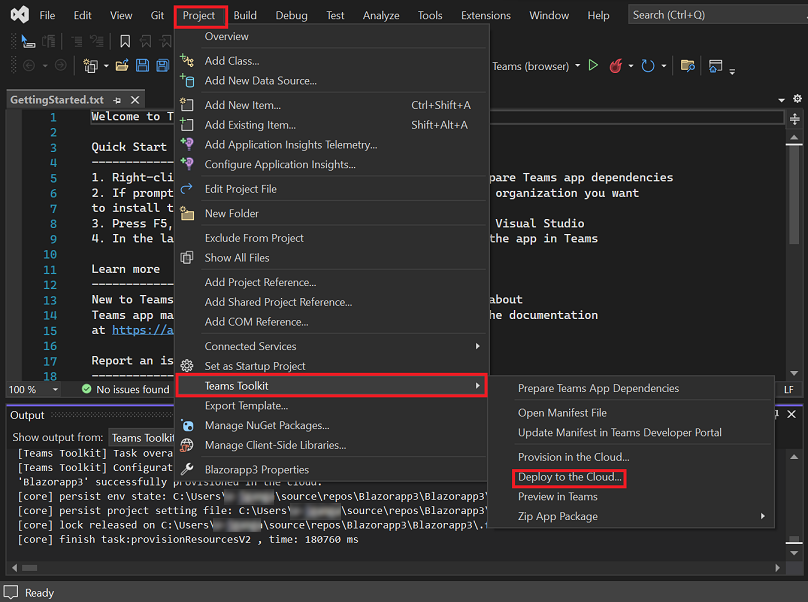
タブ アプリをクラウドにデプロイするには
Teams でタブ アプリをプレビューするには
[ Project>Teams Toolkit>Preview in Teams] を選択します。
[ 追加] を選択して、アプリを Teams にインストールします。
![[追加] オプションが強調表示されている blazor アプリのインストールのスクリーンショット。](../../assets/images/teams-toolkit-v2/blazor-vs-preview2/blazor-add-app_2.png)
必要なスコープを検索して選択するか、一覧からチャネルまたはチャットを選択し、ダイアログ内を移動して [移動] を選択します。

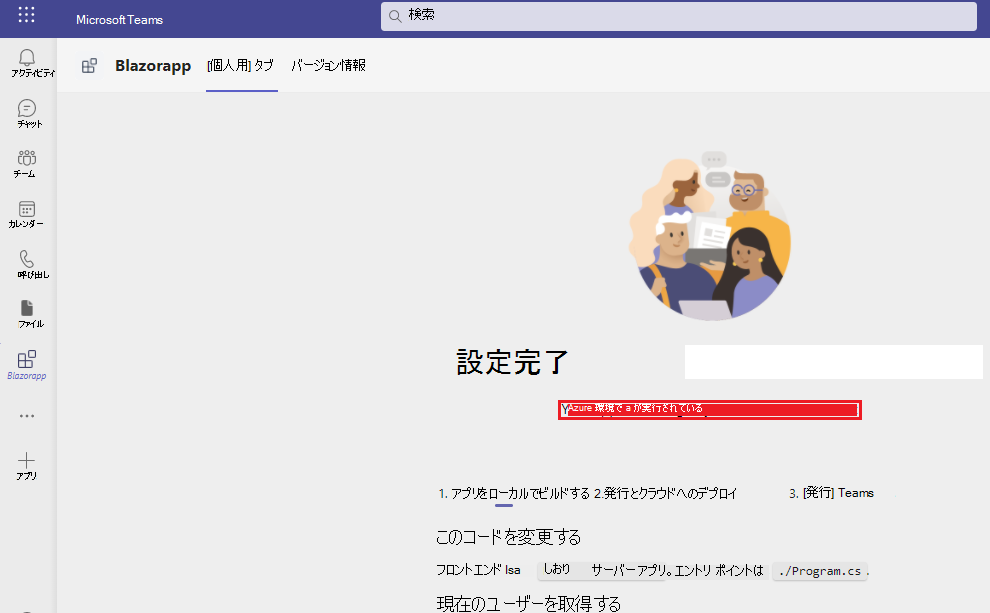
これで、最初のタブ アプリが Azure 環境で実行されています。

ページ内を移動して、ユーザーの詳細を表示します。
![[個人用] タブの下のユーザーのプロフィール写真の承認オプションを示すスクリーンショット。](../../assets/images/teams-toolkit-v2/blazor-vs-preview2/authorize-user-info.png)
[承認] を選択して、Microsoft Graph を使用してアプリがユーザーの詳細を取得できるようにします。
アプリは、ユーザーの詳細を表示するためのアクセス権を付与するアクセス許可を要求します。

[同意する] を選択して、アプリがユーザーの詳細情報にアクセスできるようにします。
[ 個人用] タブに写真と詳細が表示されます。

万丈
Blazor を使用してタブ アプリを構築するチュートリアルを完了しました。
構成可能なタブを静的タブに移行する
注:
構成可能なタブを静的タブに移行するには、アプリ マニフェスト v1.16 以降を使用します。
静的タブ機能は、グループ チャット、チャネル、会議をサポートするように拡張されています。 静的タブには構成ダイアログがないため、ユーザーはタブをすぐにピン留めできます。
setConfig API を使用するとcontentUrlを変更できるため、タブをピン留めした後で構成することもできます。これは、必要に応じてランディング ページを変更するのに役立ちます。 マニフェストで複数の静的タブを宣言し、チャネル スコープにアプリを追加すると、マニフェストに一覧表示されている最初のタブのみが表示されます。
既存の構成可能なタブを静的タブに更新し、静的タブに異なるスコープを追加できます。構成可能なタブを静的タブに変更するには:
構成ロジックを
configurationUrlコード空間からcontentUrlコード空間に移動します。scopesパラメーターとcontextパラメーターを使用して、staticTabsプロパティをアプリ マニフェストに追加します。 Teams のすべてのスコープとコンテキストで動作する静的タブが定義されているアプリ マニフェストの例を次に示します。"staticTabs": [ { "entityId": "homeTab", "scopes": [ "personal", "groupChat", "team" ], "context": [ "personalTab", "channelTab", "privateChatTab", "meetingChatTab", "meetingDetailsTab", "meetingSidePanel", "meetingStage" ], "name": "Contoso", "contentUrl": "https://contoso.com/content (displayed in Teams canvas)", "websiteUrl": "https://contoso.com/content (displayed in web browser)" } ],
アプリで 構成可能なタブ がサポートされている場合は、以前にピン留めされたタブの下位互換性を確保するために、アプリ マニフェストの configurableTab プロパティを引き続き保持する必要があります。 現在は静的タブしかピン留めできないので、以前の構成可能なタブは引き続きサポートすることが重要です。
次のステップ
関連項目
Platform Docs
![blazor アプリの作成のために [次へ] オプションが赤で強調表示された [新しいプロジェクトの作成] のスクリーンショット。](../../assets/images/teams-toolkit-v2/blazor/vs-select-teams-app.png)






![Blazor アプリがクラウドに正常にデプロイされたときに選択する [OK] オプションを示すスクリーンショット。](../../assets/images/teams-toolkit-v2/blazor-vs-preview2/deploy-success.png)
