マルチウィンドウでコンテンツを開く
Microsoft Teamsには、イマーシブ キャンバス エクスペリエンスでアプリ コンテンツを開く複数の方法が用意されています。 Stageview を使用すると、ユーザーは Teams 内でマルチタスクを採用できます。たとえば、サイド パネルに特定のチャットがある新しい Teams ウィンドウでアプリ コンテンツを開くことができます。 Stageview は、次の目的で設計されています。
- Teams 内でのマルチタスクを容易にする。
- Teams マルチウィンドウでのコラボレーションをサポートします。
- 大規模なモーダル エクスペリエンスで特定のタスクに焦点を当てます。
注:
この記事は、Teams JavaScript クライアント ライブラリ (TeamsJS) バージョン 2.0.x に基づいています。 以前のバージョンを使用している場合は、最新バージョンと以前のバージョンの間のガイダンスについては、「 TeamsJS 」を参照してください。
Stageview の種類
Stageview には、UI と機能に基づいて、アプリ コンテンツを開く 3 つの方法が用意されています。
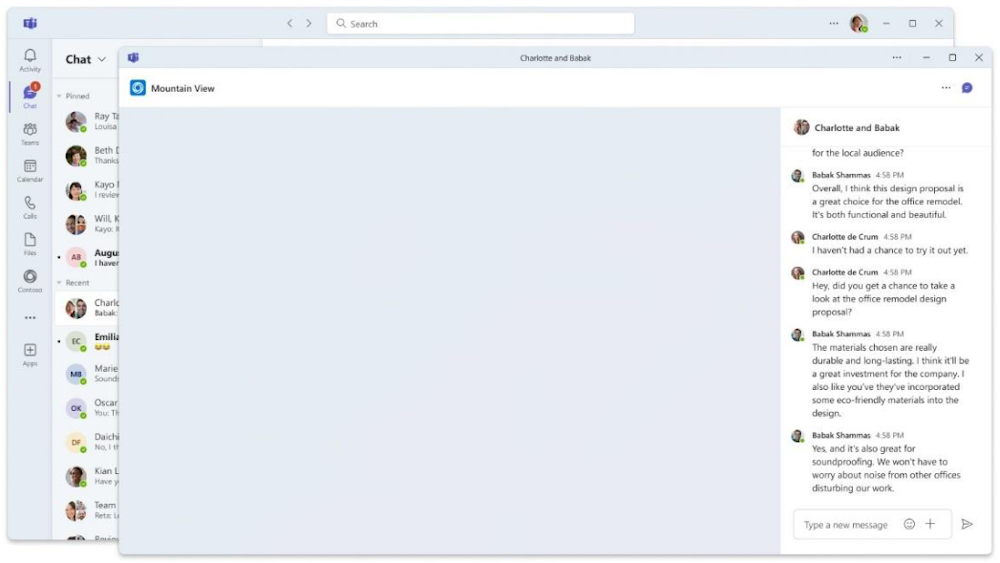
Collaborative Stageview
Collaborative Stageview を使用すると、Teams のアプリ コンテンツのマルチタスク シナリオが可能になります。 ユーザーは、サイド パネルの会話を伴いながら、新しい Teams ウィンドウ内でアプリ コンテンツを開いて表示できます。 このビューを使用すると、同じウィンドウ内から有意義なコンテンツエンゲージメントとコラボレーションが可能になります。
最適な使用方法: チャット、チャネル、チャネル タブなどの会話からコンテンツを開くとき。

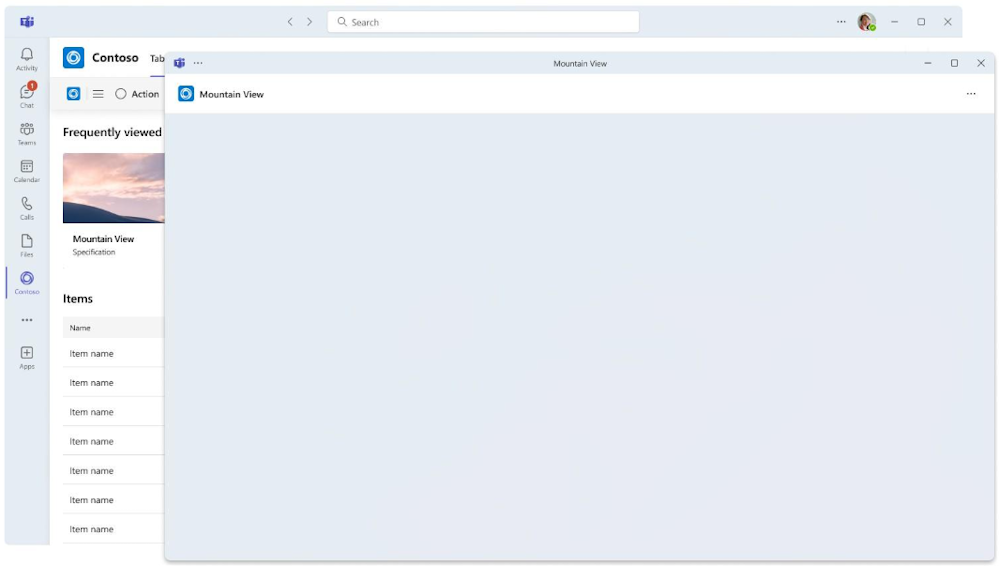
Stageview Multi-window
Stageview Multi-window は、ユーザーがコラボレーションを必要とせずに Teams でマルチタスクを行う必要があるシナリオに役立ちます。 このビューでは、ユーザーがタスクに集中できるサイド パネルの会話なしで、新しい Teams ウィンドウでアプリ コンテンツが開きます。
最適な使用方法: 個人用アプリなどの非会議サーフェスからコンテンツを開くとき。

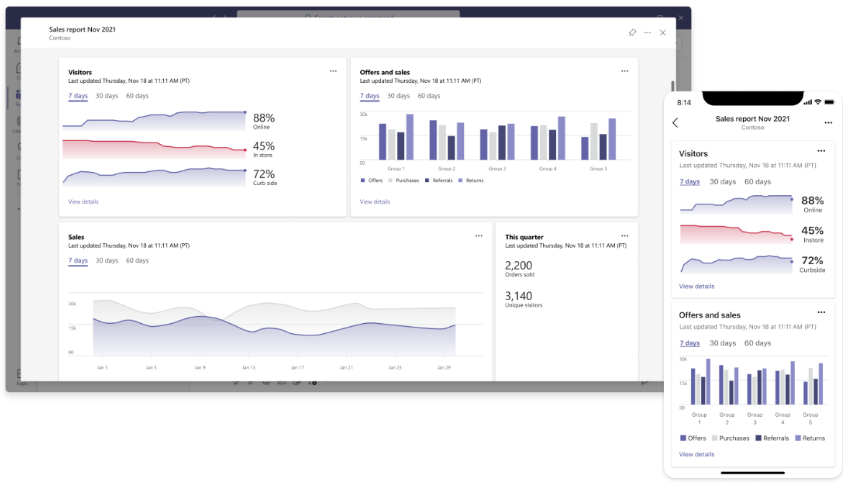
Stageview モーダル
Stageview Modal は、Teams メイン ウィンドウ内でアプリコンテンツをレンダリングするために使用される全画面表示 UI コンポーネントです。 このビューを使用すると、ユーザーはアプリ コンテンツと連携するための集中したエクスペリエンスが提供されます。 Stageview モーダルは、ユーザーがマルチタスクを行う必要のないリッチ コンテンツを表示する場合に便利です。 これは、Collaborative Stageview と Stageview Multi-window がサポートされていない場合の既定のビューです。
注:
Teams Web クライアントでは、Stageview モーダルのみがサポートされます。

Stageview の呼び出し
次のいずれかの方法で Teams で Stageview を呼び出し、期待される Stageview 応答を構成できます。 次の表に、各 Stageview 呼び出しメソッドの既定の応答と定義された応答を示します。
| Invoke メソッド | 既定の応答 | 定義された応答 |
|---|---|---|
| アダプティブ カード | Collaborative Stageview で開きます。 | Collaborative Stageview または Stageview Multi-window がサポートされていない場合は、Stageview モーダルで開きます。 |
| stageView API | Collaborative Stageview で開きます。 |
openMode
defined に基づいて、それぞれの Stageview で開きます。 |
| ディープ リンク | Collaborative Stageview で開きます。 |
openMode
defined に基づいて、それぞれの Stageview で開きます。 |
openMode プロパティ
openMode は StageViewParams インターフェイスのプロパティです。
openMode プロパティは省略可能であり、stageView API またはディープ リンクで定義して、Stageview 応答の種類を決定できます。
openMode プロパティには、次の 3 つの値があります。
popoutWithChatpopoutmodal
次の表に、 openMode 値の Stageview 応答を示します。
| Input | 応答 |
|---|---|
openMode として定義されます popoutWithChat |
関連するサイド パネルの会話を含む Collaborative Stageview で開きます。 |
openMode として定義されます popout |
サイド パネルの会話を行わずに Stageview マルチウィンドウで開きます。 |
openMode として定義されます modal |
Stageview モーダルで開きます。 |
openModeが定義されていない場合、コンテンツは既定で Collaborative Stageview で開き、サイド パネルの会話が関連付けられます。 Stageview 応答のフォールバック階層が popoutWithChat>popout>modal。
注:
-
openMode値では、大文字と小文字が区別されます。 正しい大文字と小文字を使用しない場合、コンテンツは Stageview Modal で開きます。 - Teams Web クライアントなど、ポップアウト エクスペリエンスがサポートされていない場合、
openModeプロパティが定義されている場合でも、コンテンツは Stageview Modal で開きます。
アダプティブ カードから Collaborative Stageview を呼び出す
アダプティブ カードからのコラボレーション ステージ ビューを使用すると、ユーザーは会話フローを続行しながらコンテンツに参加できます。 Teams Web クライアントのアダプティブ カード JSON から Collaborative Stageview が呼び出されると、Stageview モーダルで開きます。
次の手順は、アダプティブ カードから Collaborative Stageview がどのように呼び出されるかを理解するのに役立ちます。
ユーザーが Teams チャットでアプリ コンテンツの URL を共有すると、ボットは
composeExtensions/queryLink呼び出し要求を受け取ります。 ボットは、型がtab/tabInfoActionのアダプティブ カードを返します。ユーザーがアダプティブ カードのアクション ボタンを選択すると、アダプティブ カードのコンテンツに基づいて Collaborative Stageview が開きます。

次の JSON コードは、アダプティブ カードにアクション ボタンを作成する例です。
{
"type": "Action.Submit",
"title": "Open",
"data": {
"msteams": {
"type": "invoke",
"value": {
"type": "tab/tabInfoAction",
"tabInfo": {
"contentUrl": "contentUrl",
"websiteUrl": "websiteUrl",
"name": "Sales Report",
"entityId": "entityId"
}
}
}
}
}
アダプティブ カードを作成するためのベスト プラクティス
- コンテンツ URL は、アプリ マニフェストの
validDomainsの一覧内にある必要があります。 - 呼び出し要求の種類は
composeExtensions/queryLinkする必要があります。 -
invokeワークフローは、appLinkingワークフローに似ている必要があります。 - 一貫性を維持するには、
Action.SubmitをOpenとして構成する必要があります。
アプリが Teams モバイル クライアントで動作するように最適化されていない場合は、 Microsoft Teams ストア を介して発行されたアプリの Stageview が既定の Web ブラウザーで開きます。
stageView API から呼び出す
TeamsJS の stageView API を使用すると、定義された openMode に基づいて、Stageview エクスペリエンスで Teams ウィンドウを開きます。
openMode プロパティが定義されていない場合、既定の応答は、関連付けられたサイド パネルの会話を含む Collaborative Stageview です。 Collaborative Stageview エクスペリエンスでは、サイド パネルの会話は、チャットやグループ チャットなど、Stageview が呼び出されたスレッドと同じです。
注:
stageView API では、オプションの threadId パラメーターがサポートされています。これにより、特定の会話を Collaborative Stageview サイド パネルに移動できます。
contentUrlをthreadIdにマッピングすると、コンテンツと共に会話を保持できます。
次のコードは、stageView API の各 openMode 値のサンプルです。
openMode プロパティは、Collaborative Stageview で開く StageViewParams でpopoutWithChatとして定義されます。
{
"appId": "2c19df50-1c3c-11ea-9327-cd28e4b6f7ba",
"contentUrl": "https://teams-test-tab.azurewebsites.net",
"title": "Test tab ordering",
"websiteUrl": "https://teams-test-tab.azurewebsites.net",
"openMode": "popoutWithChat"
}
openModeが StageViewParams で定義されていない場合、既定の応答は Collaborative Stageview です。
{
"appId": "2c19df50-1c3c-11ea-9327-cd28e4b6f7ba",
"contentUrl": "https://teams-test-tab.azurewebsites.net",
"title": "Test tab ordering",
"websiteUrl": "https://teams-test-tab.azurewebsites.net"
}
stageView API の詳細については、「 stageView モジュール」を参照してください。
stageView API パラメーター
| プロパティ名 | 種類 | 文字数制限 | 必須 | 説明 |
|---|---|---|---|---|
| entityId | String | 64 | 省略可能 | タブに表示されるエンティティの一意の ID。 |
| appId | String | 64 | はい | 開く Teams アプリの ID。 詳細については、「 さまざまな種類のアプリのアプリ ID」を参照してください。 |
| name | String | 128 | 省略可能 | チャネル インターフェイスのタブの表示名。 値が指定されていない場合は、アプリ名が表示されます。 |
| contentUrl | String | 2048 | はい | Teams に表示するエンティティ UI を指す https:// URL。 |
| websiteUrl | String | 2048 | はい | ユーザーがブラウザーで表示を選択した場合にポイントする https:// URL。 |
| threadId | String | 2048 | 省略可能 | ID は、Collaborative Stageview サイド パネルに表示される会話を定義します。 値が渡されない場合、 threadId は Collaborative Stageview が開かれたコンテキストから継承されます。 注: 省略可能な threadId パラメーターは、チャット スレッドのみをサポートします。 チャネル threadId が使用されている場合、サイド パネルは表示されません。 |
| openMode | String | 2048 | 省略可能 | プロパティは、デスクトップ クライアントのステージ コンテンツの開いている動作を定義します。 |
ディープ リンクから呼び出す
タブまたは個人用アプリからディープ リンクを使用して Stageview を呼び出すには、 app.openLink(url) API でディープ リンク URL をラップし、チャット コンテンツを開く openMode プロパティを定義します。 openMode プロパティが指定されていない場合、ディープ リンクからの Stageview 応答は既定で Collaborative Stageview になります。
サイド パネルに特定のチャットを表示するには、 threadIdを指定する必要があります。 それ以外の場合は、サイド パネルの会話によって、ディープ リンクが呼び出されるグループ チャットまたはチャネル スレッドが表示されます。
注:
- URL を貼り付ける前に、すべてのディープ リンクをエンコードする必要があります。 エンコードされていない URL はサポートされていません。
- 特定のコンテキストから Stageview を呼び出すときは、アプリがそのコンテキストで動作することを確認します。
- threadId を追加するときは、渡された threadId のコンテキストでアプリが動作することを確認します。 コンテキストが失敗した場合、エクスペリエンスは個人用コンテキストにフォールバックします。
構文
Collaborative Stageview のディープ リンク構文:
https://teams.microsoft.com/l/stage/{appId}/0?context={"contentUrl":"contentUrl","websiteUrl":"websiteUrl","name":"Contoso","openMode":"popoutWithChat","threadId":"threadId"}
Collaborative Stageview のエンコードされたディープ リンク構文:
https://teams.microsoft.com/l/stage/%7BappId%7D/0?context=%7B%22contentUrl%22:%22contentUrl%22,%22websiteUrl%22:%22websiteUrl%22,%22name%22:%22Contoso%22,%22openMode%22:%22popoutWithChat%22,%22threadId%22:%22threadId%22%7D
例
Collaborative Stageview を呼び出すためのエンコードされたディープ リンク URL:
https://teams.microsoft.com/l/stage/6d621545-9c65-493c-b069-2b978b37c117/0?context=%7B%22appId%22%3A%226d621545-9c65-493c-b069-2b978b37c117%22%2C%22contentUrl%22%3A%22https%3A%2F%2F3282-115-111-228-84.ngrok-free.app%22%2C%22websiteUrl%22%3A%22https%3A%2F%2F3282-115-111-228-84.ngrok-free.app%22%2C%22name%22%3A%22DemoStageView%22%2C%22openMode%22%3A%22popoutWithChat%22%2C%22threadId%22%3A%2219%3Abe817b823c204cde8aa174ae146251dd%40thread.v2%22%7D
ディープ リンク クエリ パラメーター
| プロパティ名 | 種類 | 文字数制限 | 必須 | 説明 |
|---|---|---|---|---|
| entityId | String | 64 | 省略可能 | タブに表示されるエンティティの一意の ID。 |
| appId | String | 64 | はい | 開く Teams アプリの ID。 詳細については、「 さまざまな種類のアプリのアプリ ID」を参照してください。 |
| name | String | 128 | 省略可能 | チャネル インターフェイスのタブの表示名。 値が指定されていない場合は、アプリ名が表示されます。 |
| contentUrl | String | 2048 | はい | Teams に表示するエンティティ UI を指す https:// URL。 |
| websiteUrl | String | 2048 | はい | ユーザーがブラウザーで表示を選択した場合にポイントする https:// URL。 |
| threadId | String | 2048 | 省略可能 | ID は、Collaborative Stageview サイド パネルに表示される会話を定義します。 値が渡されない場合、 threadId は Collaborative Stageview が開かれたコンテキストから継承されます。 注: 省略可能な threadId パラメーターは、チャット スレッドのみをサポートします。 チャネル threadId が使用されている場合、サイド パネルは表示されません。 |
| openMode | String | 2048 | 省略可能 | プロパティは、デスクトップ クライアントのステージ コンテンツの開いている動作を定義します。 |
マルチタスクを容易にしたり、コラボレーションを強化したり、集中したユーザー エクスペリエンスを提供したりする場合でも、Stageview には要件に合ったモードがあります。
FAQ
どのステージビューを使用する必要がありますか?
Collaborative Stageview を使用すると、ユーザーは Teams ウィンドウでサイド パネルの会話と共にコンテンツを開きます。 このビューは、ほとんどのコラボレーション シナリオに最適です。
Stageview モーダルとダイアログの違いは何ですか?
Stageview モーダルは、ページ、ダッシュボード、ファイルなどのリッチ コンテンツをユーザーに表示するのに役立ちます。
ダイアログ (TeamsJS v1.x のタスク モジュールと呼ばれます) は、ユーザーの注意を必要とするメッセージを表示したり、次の手順に進むのに必要な情報を収集したりするのに役立ちます。
Stageview が呼び出されると、コンテンツは Collaborative Stageview で開きますが、新しいウィンドウではなくメイン Teams ウィンドウに読み込まれます。新しいウィンドウでコンテンツを開く方法
contentUrl ドメインがマニフェスト validDomains プロパティに正確に反映されていることを確認します。 詳細については、「 アプリ マニフェスト スキーマ」を参照してください。
'contentUrl' が 'validDomains' と一致する場合でも、新しい Teams ウィンドウにコンテンツが表示されないのはなぜですか?
すべての iframe ベースのコンテンツで app.notifySuccess() を呼び出して、アプリが正常に読み込まれたことを Teams に通知します。 該当する場合、Teams は読み込みインジケーターを非表示にします。
notifySuccessが 30 秒以内に呼び出されない場合、Teams はアプリがタイムアウトであると想定し、再試行オプションを含むエラー画面を表示します。 アプリの更新の場合、この手順は既に構成されているタブに適用されます。 この手順を実行しない場合は、既存のユーザーのエラー画面が表示されます。
'contentUrl' にディープ リンクを含めることができますか?
いいえ、ディープ リンクは contentUrlではサポートされていません。
操作方法コンテンツと共に特定のスレッドを表示したままにしますか?
ディープ リンクまたは stageView API からの共同ステージ ビューには、追加の threadId パラメーターが付属しています。 特定の contentUrlのサイド パネルに表示するチャット スレッドを明示的に定義できます。
threadIdの取得の詳細については、「会話スレッドを取得する」を参照してください。
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js |
|---|---|---|---|
| [Teams] タブの [ステージビュー] | このサンプル アプリでは、Stageview のタブを示します。 | 表示 | 表示 |
関連項目
Platform Docs