ダイアログの呼び出しと閉じる
ダイアログ (TeamsJS v1.x のタスク モジュールと呼ばれます) は、タブ、ボット、またはディープ リンクから呼び出すことができます。 応答は、HTML、JavaScript、または Adaptive Card のいずれかになります。 ダイアログの呼び出し方法と、ユーザーの操作の応答に対処する方法には、さまざまな柔軟性があります。 次の表は、このしくみをまとめたものです。
注:
task機能は、HTML ベースのダイアログ (TeamsJS v.2.0.0 以降) とアダプティブ カード ベースのダイアログ (TeamsJS v.2.8.0 以降) の両方でdialog機能に置き換えられます。 詳細については、「 ダイアログ」を参照してください。
| 使用して呼び出される | HTML または JavaScript を使用したダイアログ | アダプティブ カードを使用したダイアログ |
|---|---|---|
| タブ内の JavaScript | 1. オプションのsubmitHandler(err, result)とmessageFromChildHandler(postMessageChannel)コールバック関数を使用して、Teams クライアント ライブラリ関数dialog.url.open()を使用します。 2. ダイアログ コードで、ユーザーがアクションを実行したら、 result オブジェクトをパラメーターとしてdialog.url.submit() TeamsJS ライブラリ関数を呼び出します (必要に応じて)。 コールバック submitHandler が dialog.open() で指定されている場合、result をパラメーターとして Teams を呼び出します。
dialog.open() の呼び出し時にエラーが発生した場合は、代わりに文字列 err を使用して submitHandler 関数が呼び出されます。 |
1. モーダル ダイアログに表示するアダプティブ カード (AdaptiveCardDialogInfo.card) の JSON を指定する AdaptiveCardDialogInfo オブジェクトを使用して、Teams クライアント ライブラリ関数dialog.adaptiveCard.open()を呼び出します。 2. submitHandler コールバックが dialog.adaptiveCard.open()で指定されている場合、ダイアログの呼び出し時にエラーが発生した場合、またはユーザーがモーダル ダイアログを閉じる場合、Teams は err 文字列でコールバックを呼び出します。 3. ユーザーが Action.Submit ボタンを押すと、そのオブジェクト data が result の値として返されます。 |
| ボット カード ボタン | 1. ボット カード ボタンは、ボタンの種類に応じて、ディープ リンク URL から、またはtask/fetch メッセージを送信することによってダイアログを呼び出すことができます。 2. アダプティブ カードのボタンのアクション type が task/fetch または Action.Submit ボタンの種類である場合、HTTP POST である task/fetch invoke イベントがボットに送信されます。 ボットは、HTTP 200 と DialogInfo オブジェクトのラッパーを含む応答本文を使用して POST に応答します。 Teams によってダイアログが表示されます。 3. ユーザーがアクションを実行したら、結果と共に Actions.Submit アダプティブ カード アクションを呼び出します。 ボットは、結果を含む task/submit invoke メッセージを受け取ります。 4. task/submit メッセージに応答するには、次の 3 つの方法があります。何も行わない (タスクが正常に完了した場合)、ダイアログでユーザーにメッセージを表示する、または別のダイアログを呼び出す。 詳細については、次の詳細な説明を参照してくださいtask/submit。 |
|
| ディープ リンク URL* *廃止;後方互換性のためにサポートされています |
1. Teams は、ディープ リンクの url パラメーターで指定された<iframe>内に表示される URL であるダイアログを呼び出します。
submitHandlerコールバックはありません。 2. ダイアログのページの JavaScript 内で、 tasks.submitTask()を呼び出して、result オブジェクトをパラメーターとして閉じます。これは、タブまたはボット カード ボタンから呼び出すときと同じです。 ただし、完了ロジックは若干異なります。 完了ロジックがクライアント上に存在する場合、ボットがない場合は、 submitHandler コールバックがないため、完了ロジックは、 tasks.submitTask()の呼び出しの前のコードに含まれている必要があります。 呼び出しエラーは、コンソール経由でのみ報告されます。 ボットがある場合は、ディープ リンクでパラメーター completionBotId を指定して、イベント task/submit を介してオブジェクト result を送信できます。 |
1. Teams は、ディープ リンクの card パラメーターの URL エンコード値として指定されたアダプティブ カードの JSON カード本文であるダイアログを呼び出します。 2. ユーザーは、ダイアログの右上にある [X] を選択するか、カードの [ Action.Submit] ボタンを押して、ダイアログを閉じます。 呼び出す submitHandler がないため、ユーザーはアダプティブ カード フィールドの値を送信するボットを持っている必要があります。 ユーザーはディープ リンクのパラメーター completionBotId を使用して、イベント task/submit invoke を使用してデータを送信するボットを指定する必要があります。 |
次のセクションでは、ダイアログの特定の属性を定義する DialogInfo オブジェクトを指定します。
DialogInfo オブジェクト
基本 DialogInfo オブジェクトには、ダイアログの基本的なメタデータが含まれています。
| 属性 | 種類 | 説明 |
|---|---|---|
title |
string | この属性は、アプリ名の下とアプリ アイコンの右側に表示されます。 |
height |
number または string | この属性には、ダイアログの高さをピクセル単位で表す数値、 small、 medium、または largeを指定できます。 |
width |
number または string | この属性には、ダイアログの幅をピクセル単位で表す数値、 small、 medium、または largeを指定できます。 |
UrlDialogInfo オブジェクト
HTML ベースのダイアログの UrlDialogInfo オブジェクトは、 DialogInfo オブジェクトを拡張し、次も含みます。
| 属性 | 種類 | 説明 |
|---|---|---|
url |
string | この属性は、ダイアログ内の <iframe> として読み込まれたページの URL です。 URL ドメインは、アプリのマニフェスト内のアプリの validDomains 配列 内にある必要があります。 |
AdaptiveCardDialogInfo オブジェクト
アダプティブ カード ベースのダイアログの AdaptiveCardDialogInfo オブジェクトは 、DialogInfo オブジェクトを拡張し、次も含みます。
| 属性 | 種類 | 説明 |
|---|---|---|
card |
Adaptive Card または Adaptive Card ボット カードの添付ファイル | この属性は、アダプティブ カードがダイアログに表示される JSON です。 ユーザーがボットから呼び出している場合は、Bot Framework オブジェクト attachment でAdaptive Card JSON を使用します。 タブから、ユーザーは Adaptive Card を使用する必要があります。 詳細については、「Adaptive Card またはAdaptive Card ボット カードの添付ファイル」を参照してください。 |
BotAdaptiveCardDialogInfo オブジェクト
ボット ベースのアダプティブ カード ダイアログの BotAdaptiveCardDialogInfo オブジェクトは AdaptiveCardDialogInfo オブジェクトを拡張し、次も含みます。
| 属性 | 種類 | 説明 |
|---|---|---|
completionBotId |
string | この属性は、ユーザーがダイアログと対話した結果を送信するボットアプリ ID を指定します。 指定した場合、ボットはイベント ペイロードに JSON オブジェクトを含むイベント task/submit invoke を受け取ります。 |
注:
ダイアログ機能では、読み込む URL のドメインがアプリのマニフェストの validDomains 配列に含まれている必要があります。
次のセクションでは、ユーザーがダイアログの高さと幅を設定できるようにするダイアログのサイズ設定を指定します。
ダイアログのサイズ設定
DialogInfo.width と DialogInfo.height の値は、ダイアログの高さと幅をピクセル単位で設定します。 Teams ウィンドウのサイズと画面の解像度によっては、縦横比を維持しながら、これらの値が比例的に減少する可能性があります。
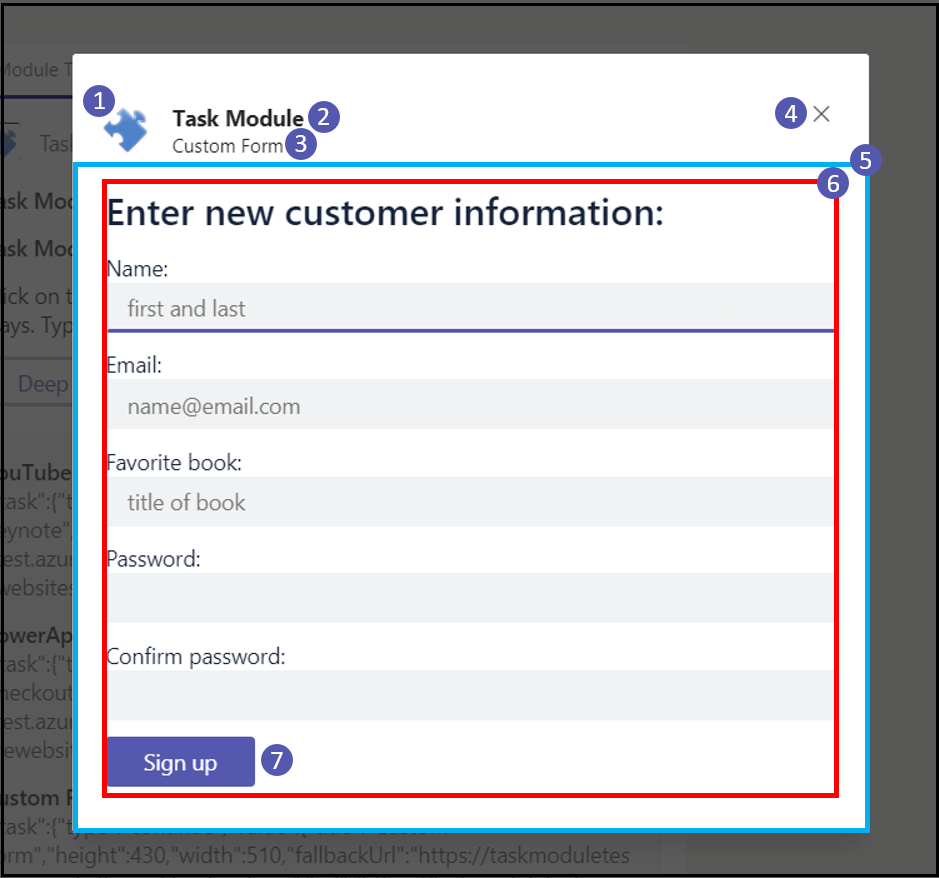
DialogInfo.width と DialogInfo.height が "small"、"medium"、または "large" の場合、次の図の赤い四角形のサイズは、使用可能な領域の割合、width の場合は 20%、50%、60% で、height の場合は 20%、50%、66% です:

タブから呼び出されたダイアログのサイズを動的に変更できます。
dialog.*.open()を呼び出した後、newSize オブジェクトの height プロパティと width プロパティが DialogSize 仕様に準拠しているdialog.update.resize(newSize)を呼び出すことができます (たとえば、{ height: 'medium', width: 'medium' })。
次のセクションでは、YouTube ビデオと PowerApp にダイアログを埋め込む例を示します。
HTML または JavaScript ダイアログの CSS
HTML または JavaScript ベースのダイアログは、ヘッダーの下にあるダイアログの領域全体にアクセスできます。 これは非常に柔軟性を提供しますが、ヘッダー要素に合わせてエッジを埋め込み、不要なスクロール バーを避ける場合は、CSS を指定する必要があります。
警告
Teams、Outlook、Microsoft 365 ドメインの Web バージョンを含む Microsoft のクラウド サービスは、 *.cloud.microsoft ドメインに移行しています。 サポートされている Microsoft 365 Web クライアント ホストでアプリが引き続きレンダリングされるように、できるだけ早く次の手順を実行します。
TeamsJS ライブラリを v.2.19.0 以降に更新します。 TeamsJS の最新リリースの詳細については、「 Microsoft Teams JavaScript クライアント ライブラリ」を参照してください。
アプリの コンテンツ セキュリティ ポリシー (CSP) ヘッダーを定義している場合は、 frame-ancestors ディレクティブを更新して、
*.cloud.microsoftドメインを含めます。 移行中に下位互換性を確保するには、CSP ヘッダーに既存のframe-ancestors値を保持します。 この方法により、既存および将来の Microsoft 365 ホスト アプリケーションの両方でアプリが引き続き動作し、以降の変更の必要性が最小限に抑えられます。
アプリの CSP ヘッダーの frame-ancestors ディレクティブで次のドメインを更新します。
https://*.cloud.microsoft
一般的なユース ケースの例をいくつか次に示します。
例 1: YouTube ビデオ
YouTube では、Web ページにビデオを埋め込むことができます。 単純なスタブ Web ページを使用して、ダイアログ内の Web ページにビデオを埋め込むのは簡単です。

次のコードは、CSS を含まない Web ページの HTML の例を示しています:
<!DOCTYPE html>
<html lang="en">
<head>
⋮
</head>
<body>
<div id="embed-container">
<iframe width="1000" height="700" src="https://www.youtube.com/embed/rd0Rd8w3FZ0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""></iframe>
</div>
</body>
</html>
次のコードは、CSS の例を示しています:
#embed-container iframe {
position: absolute;
top: 0;
left: 0;
width: 95%;
height: 95%;
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
padding-bottom: 10px;
border-style: none;
}
例 2: Power Apps
同じ方法を使用して、PowerApp を埋め込むことができます。 個々の PowerApp の高さまたは幅はカスタマイズ可能であるため、高さと幅を調整して目的のプレゼンテーションを実現できます。

次のコードは、Power Apps 用の HTML の例を示しています:
<iframe width="720" height="520" src="https://web.powerapps.com/webplayer/iframeapp?source=iframe&screenColor=rgba(104,101,171,1)&appId=/providers/Microsoft.PowerApps/apps/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"></iframe>
次のコードは、CSS の例を示しています:
#embed-container iframe {
position: absolute;
top: 0;
left: 0;
width: 94%;
height: 95%;
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
padding-bottom: 10px;
border-style: none;
}
次のセクションでは、Adaptive Card またはAdaptive Card ボット カードの添付ファイルを使用してカードを呼び出す方法について詳しく説明します。
Adaptive Card または Adaptive Card ボット カードの添付ファイル
カードの呼び出し方法に応じて、アダプティブ カードまたはアダプティブ カード ボット カード添付ファイル (attachment オブジェクトにラップされたアダプティブ カード) を使用する必要があります。
タブからを呼び出す場合は、アダプティブ カードを使用します。
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Here is a ninja cat:"
},
{
"type": "Image",
"url": "http://adaptivecards.io/content/cats/1.png",
"size": "Medium"
}
],
"version": "1.0"
}
ボットから呼び出す場合は、アダプティブ カード ボットカード添付ファイルを使用します。
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Here is a ninja cat:"
},
{
"type": "Image",
"url": "http://adaptivecards.io/content/cats/1.png",
"size": "Medium"
}
],
"version": "1.0"
}
}
次のセクションでは、ダイアログ アクセシビリティの詳細について説明します。
キーボードとアクセシビリティのガイドライン
HTML または JavaScript ベースのダイアログでは、ユーザーがキーボードを使用してダイアログを操作できるようにする必要があります。 スクリーン リーダー プログラムは、キーボードを使用して移動する機能にも依存します。 重要な考慮事項を次に示します。
HTML タグで tabindex 属性 を使用して、フォーカスできる要素を制御します。 また、tabindex 属性を使用して、通常の Tab キー と Shift-Tabキーを使用してシーケンシャル キーボード ナビゲーションに関係する位置を特定します。
ダイアログの JavaScript で Esc キーを処理します。 次のコードは、Esc キーに対応する方法の例を示しています:
// Handle the Esc key document.onkeyup = function(event) { if ((event.key === 27) || (event.key === "Escape")) { microsoftTeams.submitTask(null); // this will return an err object to the completionHandler() } }
Microsoft Teamsは、ダイアログ ヘッダーから HTML へのキーボード ナビゲーションが正しく機能し、その逆も確実に行われます。
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| ダイアログ サンプル bots-V4 | このサンプルでは、ボット フレームワーク v4 と [Teams] タブを使用してダイアログを作成する方法を示します。 | 表示 | 表示 | 表示 |
次の手順
関連項目
Platform Docs