Teams Toolkit コマンド ライン インターフェイス
重要
- Teams Toolkit CLI v3 を使用して Teams アプリをビルドすることをお勧めします。
- TeamsFx CLI v1 はサポートされておらず、TeamsFx CLI v2 は 2025 年 3 月までに廃止されます。
Microsoft Teams Toolkit コマンド ライン インターフェイス (Teams Toolkit CLI) は、アプリケーション開発Microsoft Teams高速化するテキスト ベースのコマンド ライン インターフェイスです。 これは、Teams アプリケーションを構築する際にキーボード中心のエクスペリエンスを提供することを目的としています。 詳細については、「 ソース コード と npm パッケージ」を参照してください。
Teams Toolkit CLI には、Microsoft Id への簡単なアクセスなど、一般的な機能と統合パターンがカプセル化されています。 構成をゼロにして Teams 用のアプリを構築できます。 Teams Toolkit コマンド ライン インターフェイス (CLI) には、Teams アプリケーションの開発を容易にする次の機能が用意されています。
- コラボレーション: 他の開発者を招待して、Teams Toolkit CLI プロジェクトで共同作業を行い、デバッグと展開を行います。
- アプリケーションの作成: 使用可能なテンプレートとサンプルを使用して新しい Teams アプリケーションを生成します。
- アプリケーション プレビュー: Teams、Outlook、Microsoft 365 アプリでカスタム アプリをアップロードしてプレビューします。
- リソースのプロビジョニングとデプロイ: 必要なクラウド リソースをプロビジョニングし、アプリケーションを Azure にデプロイします。
- 検証、パッケージ化、発行: CLI コマンドを使用して Teams アプリケーションを検証、パッケージ化、発行します。
- 環境管理: 複数の環境、Microsoft Entra アプリ、および Teams アプリの登録を管理します。
作業の開始
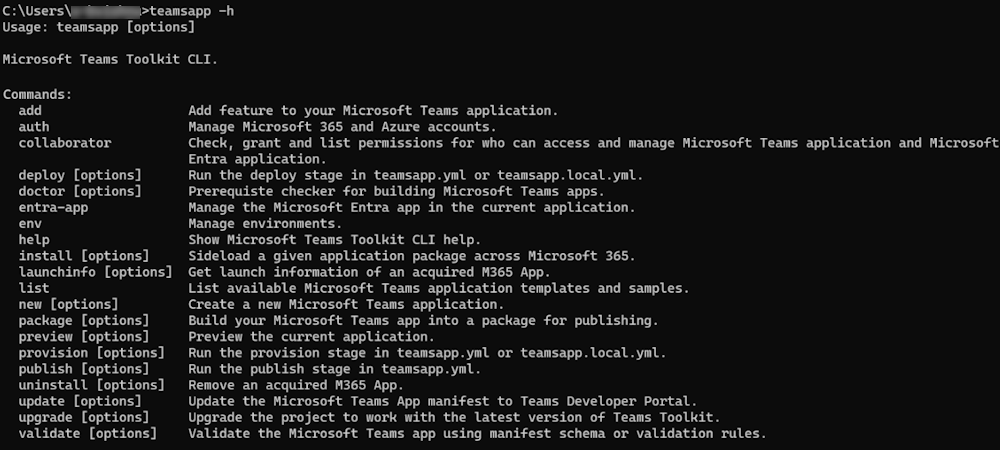
npm から teamsapp-cli をインストールし、teamsapp -h を実行して、使用可能なすべてのコマンドを確認します。
npm install -g @microsoft/teamsapp-cli
teamsapp -h
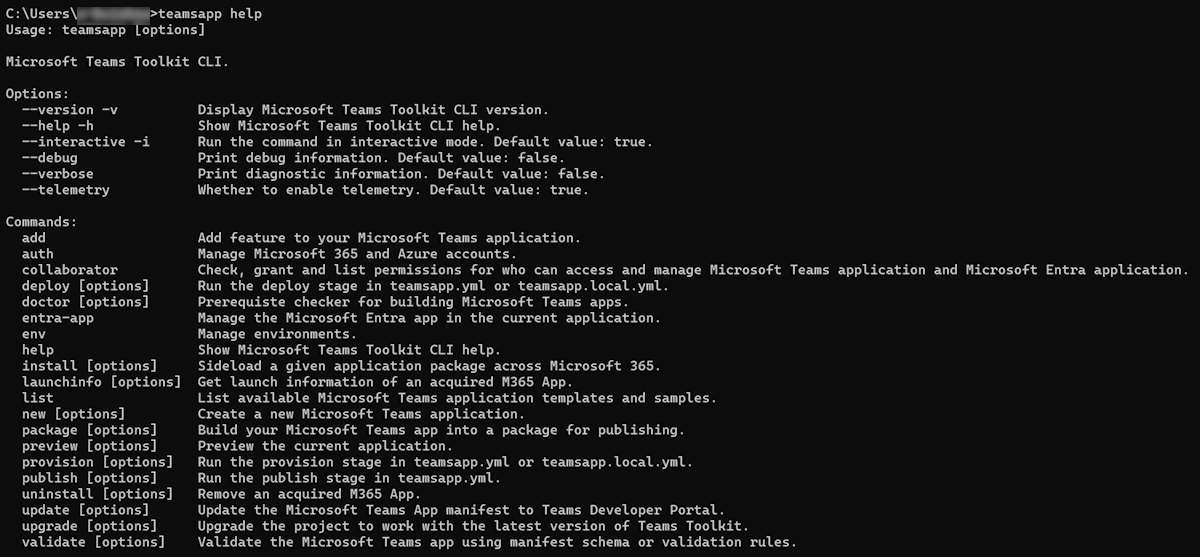
サポート対象コマンド
次の表は、開発者が Teams アプリケーションを構築および管理するのに役立つサポートされているコマンドの一覧です。
| コマンド | 説明 |
|---|---|
teamsapp doctor |
Teams アプリケーションを作成するための前提条件。 |
teamsapp new |
新しい Teams アプリケーションを作成します。 |
teamsapp add |
Teams アプリケーションに機能を追加します。 |
teamsapp auth |
クラウド サービス アカウントの認証を管理します。 サポートされているクラウド サービスは、Azure と Microsoft 365 です。 |
teamsapp entra-app |
現在のアプリケーションでMicrosoft Entra アプリを管理します。 |
teamsapp env |
環境を管理する。 |
teamsapp help |
Teams Toolkit CLI のヘルプを表示します。 |
teamsapp install |
Microsoft 365 全体で特定のアプリケーション パッケージのカスタム アプリをアップロードします。 |
teamsapp launchinfo |
インストールされている Microsoft 365 アプリの起動情報を取得します。 |
teamsapp list |
使用可能な Teams アプリケーション テンプレートとサンプルを一覧表示します。 |
teamsapp provision |
teamsapp.ymlまたはteamsapp.local.ymlでプロビジョニング ステージを実行します。 |
teamsapp deploy |
teamsapp.ymlまたはteamsapp.local.ymlでデプロイ ステージを実行します。 |
teamsapp package |
Teams アプリを発行用のパッケージにビルドします。 |
teamsapp validate |
現在のアプリケーションを検証します。 |
teamsapp publish |
アプリを Teams に公開する。 |
teamsapp preview |
現在のアプリケーションをプレビューします。 |
teamsapp update |
アプリ マニフェスト (以前は Teams アプリ マニフェスト) を Teams 開発者ポータルに更新します。 |
teamsapp upgrade |
プロジェクトをアップグレードして、最新バージョンの Microsoft Teams Toolkit を操作します。 |
teamsapp collaborator |
同じプロジェクト内の他の開発者と共同作業します。 |
teamsapp uninstall |
取得した Microsoft 365 アプリを削除します。 |

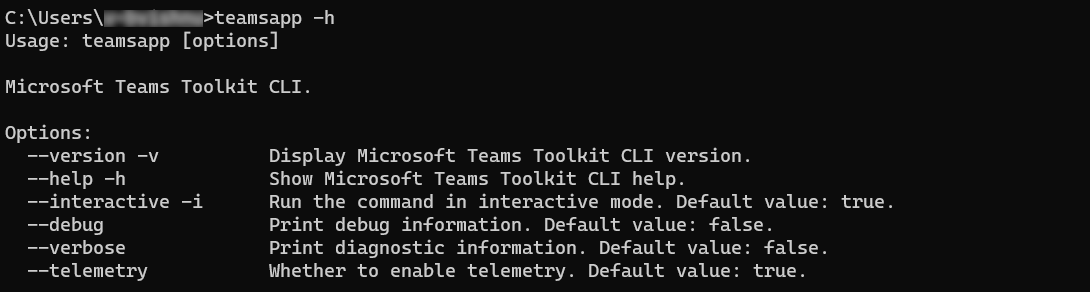
グローバル オプション
各コマンドで使用できるグローバル オプションを次に示します。
| オプション | 説明 |
|---|---|
--version -v |
Teams Toolkit CLI のバージョンを表示します。 |
--help -h |
Teams Toolkit CLI のヘルプを提供します。 |
--interactive -i |
対話型モードでコマンドを実行します。 既定値は true です。 |
--debug |
デバッグ情報を出力します。 既定値は false です。 |
--verbose |
診断情報を出力します。 既定値は false です。 |
--telemetry |
テレメトリを有効にします。 既定値は true です。 |

対話型モード
コマンドの既定の対話型モードは異なります。 一部のコマンドは既定で対話型であり、一部は非対話型です。 コマンドの既定の対話型モードを決定するには、特定のコマンドで -h オプションを使用します。
teamsapp doctor
teamsapp doctor コマンドは、Teams アプリケーションをビルドするために必要な前提条件を確認します。
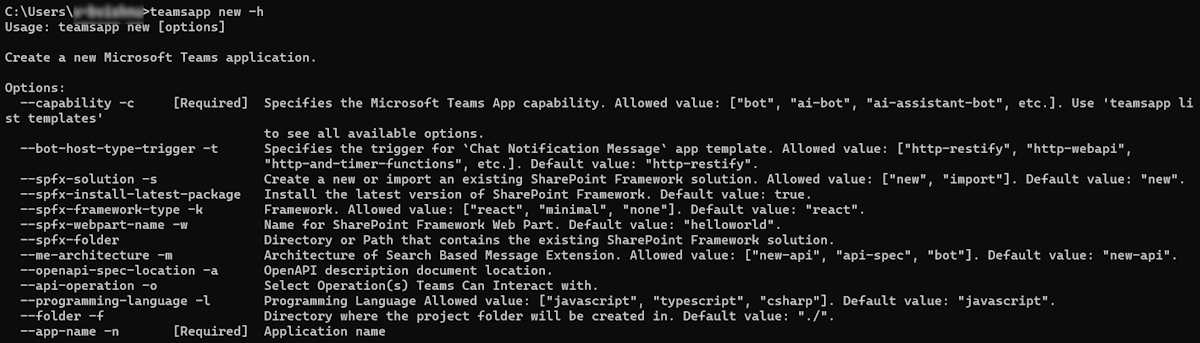
teamsapp new
teamsapp new コマンドは既定で対話型モードで動作し、新しい Teams アプリケーションを作成するためのガイダンスを提供します。 非対話型モードで teamsapp new を動作させるには、 --interactive フラグを false に設定します。
teamsapp new
teamsapp new -i false
| コマンド | 説明 |
|---|---|
teamsapp new sample |
既存のサンプルからテンプレートとして新しい Teams アプリを作成します。 |
teamsapp list samples |
使用可能なすべての既存のサンプルの一覧を表示します。 |
teamsapp new パラメーター
次の表に、 teamsapp newで使用できるパラメーターの一覧を示します。
| パラメーター | 必須 | 説明 |
|---|---|---|
--app-name -n |
はい | Teams アプリケーションの名前です。 |
--capability -c |
はい | [Teams アプリケーションの機能] を選択します。 使用可能なオプションは、 bot、 ai-bot、および ai-assistant-botです。
teamsapp list templatesを使用して、使用可能なすべてのオプションを表示します。 |
--programming-language -l |
いいえ | プロジェクトのプログラミング言語です。 使用可能なオプションは、 javascript、 typescript、および csharpです。 既定値は javascript です。 |
--folder -f |
いいえ | プロジェクト ディレクトリ。 アプリ名を持つサブフォルダーがこのディレクトリの下に作成されます。 既定値は ./ です。 |
--spfx-framework-type -k |
いいえ |
framework 機能が選択されている場合に適用されます。 使用可能なオプションは、 minimal、 react、および noneです。 既定値は react です。 |
--spfx-web part-name -w |
いいえ | SharePoint Framework Web パーツの名前。 既定値は helloworld です。 |
--spfx-folder |
いいえ | 既存のSharePoint Framework ソリューションを含むディレクトリまたはパス。 |
--me-architecture -m |
いいえ | 検索ベースのメッセージ拡張機能のアーキテクチャ。 使用可能なオプションは、 new-api、 api-spec、および botです。 既定値は new-api です。 |
--openapi-spec-location -a |
いいえ | OpenAPI の説明ドキュメントの場所。 |
--api-operation -o |
いいえ | Teams が操作できる操作を選択します。 |
--bot-host-type-trigger -t |
いいえ |
Chat Notification Message 機能が選択されている場合に適用されます。 使用可能なオプションは、 http-restify、 http-webapi、および http-and-timer-functionsです。 既定値は http-restify です。 |
--spfx-solution -s |
いいえ | 既存のSharePoint Framework ソリューションを作成またはインポートします。 使用可能なオプションは、 new と importです。 既定値は new です。 |
--spfx-install-latest-package |
いいえ | 最新バージョンのSharePoint Frameworkをインストールします。 既定値は true です。 |
teamsapp new シナリオ
次に、 teamsapp newを使用してすべてのパラメーターを制御するシナリオの一覧を示します。
非対話型モードでトリガーされるタイマーを持つ HTTP によってトリガーされる通知ボット。
teamsapp new -c notification -t timer-functions -l typescript -n myapp -i false非対話型モードで既存のSharePoint Framework ソリューションをインポートします。
teamsapp new -c tab-spfx -s import --spfx-folder -n myapp -i false
teamsapp add
Teams アプリケーションでサポートされている機能。
| コマンド | 説明 |
|---|---|
Integrate SPFxWebPart with Teams App |
自動ホストされたSharePoint Framework (SPFx) Web パーツを Teams に組み込みます。 自動ホストされた SPFx Web パーツは、SharePoint で自動的にホストされるコンポーネントです。 |

teamsapp auth
次の表に、Teams アプリケーションのクラウド サービス アカウントを示します。
| コマンド | 説明 |
|---|---|
teamsapp auth list |
接続されているすべての Microsoft 365 アカウントと Azure アカウントを表示します。 |
teamsapp auth login |
選択したクラウド サービスにログインします。 使用可能なオプションは、Microsoft 365 または Azure です。 |
teamsapp auth logout |
選択したクラウド サービスからログアウトします。 使用可能なオプションは、Microsoft 365 または Azure です。 |

teamsapp entra-app
現在のアプリケーションでMicrosoft Entra アプリを管理します。
| コマンド | 説明 |
|---|---|
update |
現在のアプリケーション内で Teams Entra アプリをUpdatesします。 |

teamsapp env
Teams アプリケーション環境を管理します。
| コマンド | 説明 |
|---|---|
teamsapp env add |
現在の環境をコピーして新しい環境を追加します。 |
teamsapp env list |
使用可能なすべての環境をListsします。 |

teamsapp env シナリオ
既存の開発環境からコピーして、新しい環境を作成します。
teamsapp env add staging --env dev
teamsapp help
teamsapp help コマンドには、Teams Toolkit CLI で使用できるすべてのコマンドが表示されます。
teamsapp install
アプリケーション パッケージを Teams にサイドロードします。
teamsapp install パラメーター
次の表に、 teamsapp installで使用できるパラメーターの一覧を示します。
| コマンド | 説明 |
|---|---|
--file-path |
アプリ マニフェスト zip パッケージへのパスを指定します。 |
--xml-path |
Teams XML アプリ マニフェスト ファイルへのパスを指定します。 |
teamsapp install シナリオ
json ベースのアプリ マニフェストを使用してアプリケーション パッケージを Teams、Outlook、Microsoft 365 アプリにサイドロードします。
teamsapp install --file-path appPackage.zip
XML ベースのマニフェストを含む Outlook アドイン アプリケーション パッケージを Outlook にサイドロードします。
teamsapp install --xml-path manifest.xml
teamsapp launchinfo
取得した Microsoft 365 アプリの起動情報を取得します。
teamsapp launchinfo -h パラメーター
次の表に、 teamsapp launchinfo -hで使用できるパラメーターの一覧を示します。
| コマンド | 説明 |
|---|---|
--title-id |
取得した Microsoft 365 アプリのタイトル ID を指定します。 |
--manifest-id |
取得した Microsoft 365 アプリのマニフェスト ID を指定します。 |
teamsapp launchinfo シナリオ
取得した Microsoft 365 アプリの起動情報をタイトル ID で取得します。
teamsapp launchinfo --title-id U_xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
取得した Microsoft 365 アプリの起動情報をマニフェスト ID で取得します。
teamsapp launchinfo --manifest-id xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
teamsapp list
使用可能な Teams アプリ テンプレートとサンプルを表示します。
teamsapp list パラメーター
次の表に、 teamsapp listで使用できるパラメーターの一覧を示します。
| コマンド | 説明 |
|---|---|
--samples |
利用可能な Teams アプリ サンプルの一覧を表示します。 |
--templates |
使用可能な Teams アプリ テンプレートの一覧を表示します。 |

teamsapp provision
teamsapp provision コマンドは、teamsapp.ymlでプロビジョニング ステージを実行します。
teamsapp.local.ymlでプロビジョニング ステージをトリガーするには、teamsapp provision --env localを実行します。
teamsapp provision パラメーター
次の表に、 teamsapp provisionで使用できるパラメーターの一覧を示します。
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
いいえ | プロジェクトの環境を選択します。 |
--folder -f |
いいえ | プロジェクトのルート フォルダーを選択します。 既定値は ./。 |
teamsapp deploy
teamsapp deploy コマンドは、teamsapp.ymlでデプロイ ステージを実行します。
teamsapp.local.ymlでデプロイ ステージをトリガーするには、teamsapp deploy --env localを実行します。
teamsapp deploy パラメーター
次の表に、 teamsapp deployで使用できるパラメーターの一覧を示します。
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
はい | プロジェクト環境を指定します。 |
--folder -f |
いいえ | プロジェクトのルート フォルダーを指定します。 既定値は ./ です。 |
teamsapp package
Teams アプリを公開用のパッケージにビルドします。
teamsapp package パラメーター
次の表に、 teamsapp packageで使用できるパラメーターの一覧を示します。
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
いいえ | プロジェクトの既存の環境を選択します。 |
--env-file |
いいえ | マニフェスト テンプレート ファイルで置き換える変数を定義する .env ファイルを選択します。 |
--teams-manifest-file |
いいえ | マニフェスト ファイルのパスを選択します。 既定値は ${folder}/appPackage/manifest.json です。 |
--output-package-file |
いいえ | zip 形式のアプリ パッケージの出力パスを選択します。 既定値は ${folder}/appPackage/build/appPackage.${env}.zip です。 |
--output-manifest-file |
いいえ | アプリ マニフェスト ファイルの出力パスを選択します。 既定値は ${folder}/appPackage/build/manifest.${env}.json です。 |
--folder -f |
いいえ | プロジェクトのルート フォルダーを選択します。 既定値は ./ です。 |
teamsapp validate
アプリ マニフェスト スキーマまたは検証規則を使用して Teams アプリを検証します。
teamsapp validate パラメーター
次の表に、 teamsapp validateで使用できるパラメーターの一覧を示します。
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
いいえ | プロジェクトの既存の環境を選択します。 |
--env-file |
いいえ | アプリ マニフェスト テンプレート ファイルで置き換える変数を定義する .env ファイルを選択します。 |
--teams-manifest-file |
いいえ | 入力アプリ マニフェスト ファイル パスを選択します。 既定値は ${folder}/appPackage/manifest.json です。 |
--package-file |
いいえ | 圧縮された Teams アプリ パッケージ ファイルのパスを選択します。 |
--output-package-file |
いいえ | 出力 zip Teams アプリ パッケージ ファイルのパスを選択します。 既定値は ${folder}/appPackage/build/appPackage.${env}.zip です。 |
--output-manifest-file |
いいえ | 出力アプリ マニフェスト ファイルのパスを選択します。 既定値は ${folder}/appPackage/build/manifest.${env}.json です。 |
--folder -f |
いいえ | プロジェクトのルート フォルダーを選択します。 既定値は ./ です。 |
teamsapp publish
teamsapp publish コマンドは、teamsapp.ymlで発行ステージを実行します。
teamsapp publish パラメーター
次の表に、 teamsapp publishで使用できるパラメーターの一覧を示します。
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
いいえ | プロジェクトの環境を選択します。 |
--env-file |
いいえ | アプリ マニフェスト テンプレート ファイルの変数を定義する .env ファイルを選択します。 |
--teams-manifest-file |
いいえ | 入力アプリ マニフェスト ファイルのパスを選択します。 既定値は ${folder}/appPackage/manifest.json です。 |
--package-file |
いいえ | Teams アプリ パッケージの zip ファイルのパスを選択します。 |
--output-package-file |
いいえ | 出力 Teams アプリ パッケージの zip ファイルのパスを選択します。 既定値は ${folder}/appPackage/build/appPackage.${env}.zip です。 |
--output-manifest-file |
いいえ | アプリ マニフェスト ファイル内の出力のパスを選択します。 既定値は ${folder}/appPackage/build/manifest.${env}.json です。 |
--folder -f |
いいえ | プロジェクトのルート フォルダーを選択します。 既定値は ./ です。 |
teamsapp preview
teamsapp preview コマンドを使用すると、開発中に Teams アプリをプレビューできます。 このコマンドは、アプリのリアルタイム ビューを提供し、デプロイ前に問題を特定して修正するのに役立ちます。
teamsapp preview パラメーター
次の表に、 teamsapp previewで使用できるパラメーターの一覧を示します。
| パラメーター | 必須 | 説明 |
|---|---|---|
--folder |
いいえ | プロジェクトのルート フォルダーを指定します。 既定値は ./ です。 |
--env |
いいえ | プロジェクトの既存の環境を指定します。 既定値は local です。 |
--teams-manifest-file -t |
いいえ | アプリ マニフェスト テンプレート のファイル パスを指定します。 既定値は ${folder}/appPackage/manifest.json です。 |
--run-command -c |
いいえ | ローカル サービスを開始するコマンドを指定し、 local 環境にのみ適用できます。 定義されていない場合、 teamsapp は、プロジェクトの種類 (npm run dev:teamsapp、 dotnet run、または func start) から自動検出されたサービスを使用します。 空の場合、 teamsapp はローカル サービスの開始をスキップします。 |
--running-pattern -p |
いいえ | サービスが起動される準備完了シグナル出力。
local環境でのみ機能します。 未定義の場合、 teamsapp は既定の共通パターン (開始、正常、終了、クラッシュ、失敗) を使用します。 空の場合、 teamsapp はプロセスの開始を準備完了シグナルとして扱います。 |
--open-only -o |
いいえ |
local環境でのみ機能します。 true の場合は、ローカル サービスを起動せずに Web クライアントを直接開きます。 既定値は false です。 |
--m365-host -m |
いいえ | Teams、Outlook、または Microsoft 365 アプリでアプリケーションをプレビューします。 使用可能なオプションは、 teams、 outlook、および officeです。 既定値は teams です。 |
--browser -b |
いいえ | ブラウザーを選択して Teams Web クライアントを開きます。 使用可能なオプションは、 chrome、 edge、および defaultです。 既定値は default です。 |
--browser-arg -ba |
いいえ | ブラウザーに渡す引数。 たとえば、「 --browser-args="--guest 」のように入力します。 |
--exec-path -ep |
いいえ | コマンドの実行時にシステム環境変数 PATH に追加されるパス。 既定値は devTools/func です。 |
teamsapp preview シナリオ
teamsapp preview コマンドは、teamsapp provisionとteamsapp deployの後で使用する必要があります。
次の一覧は、 teamsapp previewの一般的なシナリオを示しています。
ローカル プレビュー: ローカル プレビューを使用する依存関係を次に示します。
- Node.js
- .NET SDK
- Azure Functions Core Tools
teamsapp preview --env --local teamsapp preview --env --local --browser chromeリモート プレビュー
teamsapp preview --env --remote teamsapp preview --env --remote --browser edge注:
React などのバックグラウンド サービスのログは
~/.fx/cli-log/local-preview/に保存されます。
teamsapp update
アプリ マニフェストを Teams 開発者ポータルに更新します。
teamsapp update パラメーター
次の表に、 teamsapp updateで使用できるパラメーターの一覧を示します。
| パラメーター | 必須 | 説明 |
|---|---|---|
--env-file |
アプリ マニフェスト テンプレート ファイルで置き換える変数を定義する .env ファイルを選択します。 | |
--folder -f |
プロジェクトのルート フォルダーを選択します。 既定値は ./。 |
|
--teams-manifest-file |
アプリ マニフェスト ファイルのパスを指定します。 既定値は ./appPackage/manifest.json です。 |
|
--package-file |
圧縮された Teams アプリ パッケージ ファイル パスを指定します。 | |
--output-package-file |
出力 zip Teams アプリ パッケージ ファイル パスを指定します。 既定値は ./appPackage/build/appPackage.${env}.zip です。 |
|
--output-manifest-file |
アプリ マニフェスト ファイル パスの最終的な出力を指定します。 既定値は ./appPackage/build/manifest.${env}.json です。 |
teamsapp upgrade
最新バージョンの Teams Toolkit を使用するようにプロジェクトをアップグレードします。
teamsapp upgrade パラメーター
次の表に、 teamsapp upgradeで使用できるパラメーターの一覧を示します。
| パラメーター | 必須 | 説明 |
|---|---|---|
--force -f |
いいえ | 最新バージョンの Teams Toolkit を使用するようにプロジェクトを強制的にアップグレードします。 既定値は falseです。 |
teamsapp collaborator
Teams アプリケーションとMicrosoft Entra アプリケーションにアクセスして管理するためのユーザーアクセス許可を確認、付与、一覧表示します。
| コマンド | 説明 |
|---|---|
teamsapp collaborator status |
プロジェクトの現在のアクセス許可の状態を表示します。 |
teamsapp collaborator grant |
プロジェクトにアクセスするためのアクセス許可をユーザーに付与します。 |

teamsapp collaborator status パラメーター
次の表に、 teamsapp collaborator statusで使用できるパラメーターの一覧を示します。
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
いいえ | 既存のプロジェクト環境を選択します。 |
--folder -f |
いいえ | プロジェクトのルート フォルダーを選択します。 既定値は ./ です。 |
--teams-manifest-file -t |
いいえ | アプリ マニフェスト テンプレート ファイルのパスを選択します。 既定値は ${folder}/appPackage/manifest.json です。 |
--entra-app-manifest-file -a |
いいえ | Entra マニフェスト テンプレート ファイルのパスを選択します。 既定値は ${folder}/aad.manifest.json です。 |
--all -a |
いいえ | すべてのコラボレーターを表示します。 |
teamsapp collaborator grant パラメーター
次の表に、 teamsapp collaborator grantで使用できるパラメーターの一覧を示します。
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
はい | 既存のプロジェクト環境を選択します。 |
--folder -f |
いいえ | プロジェクトのルート フォルダーを選択します。 既定値は ./ です。 |
--email |
いいえ | コラボレーターのメール アドレスを入力します。 |
--teams-manifest-file -t |
いいえ | アプリ マニフェスト テンプレート ファイルのパスを選択します。 既定値は ${folder}/appPackage/manifest.json です。 |
--entra-app-manifest-file -a |
いいえ | Entra アプリ マニフェスト ファイルのパスを選択します。 既定値は ${folder}/aad.manifest.json です。 |
teamsapp collaborator シナリオ
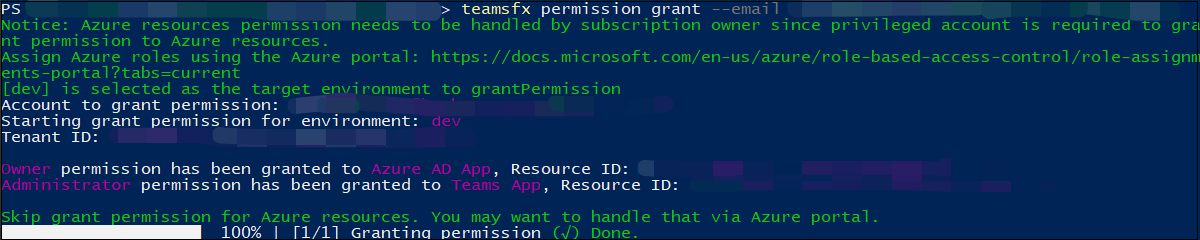
アクセス許可の付与: Teams アプリケーションで共同作業するための別の Microsoft 365 アカウントのアクセス許可を付与します。
teamsapp collaborator grant -i false --teams-manifest-file ./appPackage/manifest.json --env dev --email other@email.com必要なアクセス許可を受け取ると、プロジェクト作成者とコラボレーターは GitHub を通じて新しいコラボレーターとプロジェクトを共有でき、新しいコラボレーターは Microsoft 365 アカウントのすべてのアクセス許可を持つことができます。
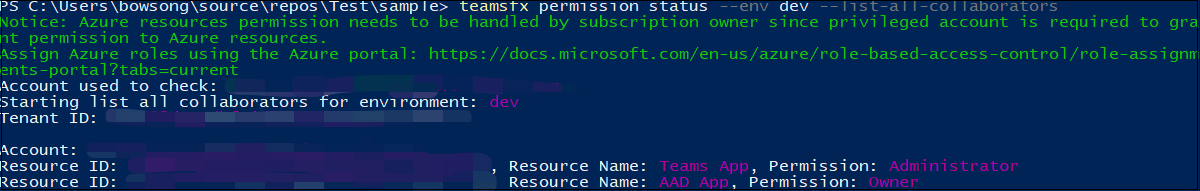
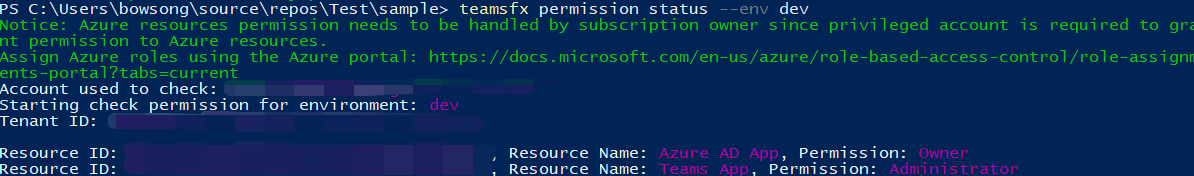
アクセス許可の状態を表示する: プロジェクトの作成者とコラボレーターは、
teamsapp collaborator statusコマンドを使用して、特定の env に対する Microsoft 365 アカウントのアクセス許可を表示できます。teamsapp permission status --env devすべてのコラボレーターを一覧表示する: プロジェクト作成者とコラボレーターは、
teamsapp collaborator statusコマンドを使用して、特定の env のすべてのコラボレーターを表示できます。teamsapp collaborator status --env dev --list-all-collaborators
teamsapp uninstall
取得した Microsoft 365 アプリを削除します。
teamsapp uninstall パラメーター
次の表に、 teamsapp uninstallで使用できるパラメーターの一覧を示します。
| コマンド | 説明 |
|---|---|
--title-id |
インストールされている Microsoft 365 アプリのタイトル ID を指定します。 |
--manifest-id |
インストールされている Microsoft 365 アプリのマニフェスト ID を指定します。 |
teamsapp uninstall シナリオ
取得した Microsoft 365 アプリをタイトル ID で削除します。
teamsapp uninstall --title-id U_xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
取得した Microsoft 365 アプリをマニフェスト ID で削除します。
teamsapp uninstall --manifest-id xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
TeamsFx ライブラリ
Microsoft Teams Framework (TeamsFx) は、Microsoft Identity への簡単なアクセスなど、一般的な機能と統合パターンをカプセル化するライブラリです。 構成をゼロにして Teams 用のアプリを構築できます。
TeamsFx の機能メイン一覧を次に示します。
TeamsFx コラボレーション: 開発者とプロジェクト所有者が他のコラボレーターを TeamsFx プロジェクトに招待できるようにします。 TeamsFx プロジェクトをデバッグおよび展開するために共同作業を行うことができます。
TeamsFx CLI: Teams アプリケーション開発を高速化します。 また、自動化用のスクリプトに CLI を統合できる CI/CD シナリオも可能になります。
TeamsFx SDK: プライマリ TeamsFx コード ライブラリなど、データベースへのアクセスを提供します。これには、Teams 開発者向けに調整されたクライアント側とサーバー側のコードの両方に対する単純な認証が含まれています。
はじめに
npm から teamsfx-cli をインストールし、teamsfx -h を実行して、使用可能なすべてのコマンドを確認します。
npm install -g @microsoft/teamsfx-cli
teamsfx -h
サポート対象コマンド
| コマンド | 説明 |
|---|---|
teamsfx new |
新しい Teams アプリケーションを作成します。 |
teamsfx add |
Teams アプリケーションに機能を追加します。 |
teamsfx account |
Microsoft 365 アカウントと Azure アカウントを管理します。 サポートされているクラウド サービスは、Azure と Microsoft 365 です。 |
teamsfx env |
環境を管理する。 |
teamsfx help |
Teams Toolkit CLI のヘルプを表示します。 |
teamsfx list |
使用可能な Teams アプリケーション テンプレートとサンプルを一覧表示します。 |
teamsfx provision |
teamsapp.ymlまたはteamsapp.local.ymlでプロビジョニング ステージを実行します。 |
teamsfx deploy |
teamsapp.ymlまたはteamsapp.local.ymlでデプロイ ステージを実行します。 |
teamsfx package |
Teams アプリを公開用のパッケージにビルドします。 |
teamsfx validate |
アプリ マニフェスト スキーマまたは検証規則を使用して Teams アプリを検証します。 |
teamsfx publish |
teamsapp.ymlで発行ステージを実行します。 |
teamsfx preview |
現在のアプリケーションをプレビューします。 |
teamsfx m365 |
Microsoft 365 アプリを管理します。 |
teamsfx permission |
Teams アプリケーションとMicrosoft Entra アプリケーションにアクセスして管理できるユーザーのアクセス許可を確認、付与、一覧表示します。 |
teamsfx update |
特定のアプリケーション アプリ マニフェスト ファイルを更新します。 |
teamsfx upgrade |
プロジェクトをアップグレードして、最新バージョンの Microsoft Teams Toolkit を操作します。 |
対話型モード
teamsfx コマンドは、既定で対話型モードで実行されます。
--interactive フラグを false に設定することで、非対話型モードで作業できます。
teamsfx new
既定では、 teamsfx new は対話型モードで、新しい Teams アプリケーションを作成するためのガイドです。
--interactive フラグを false に設定することで、非対話型モードで作業できます。
| コマンド | 説明 |
|---|---|
teamsfx new template |
既存のテンプレートからアプリを作成します。 |
teamsfx new template list |
使用可能なすべてのテンプレートを一覧表示します。 |
teamsfx new のパラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--app-name |
はい | Teams アプリケーションの名前です。 |
--interactive |
いいえ | オプションを対話形式で選択します。 オプションは true と false で、既定値は true です。 |
--capabilities |
いいえ | Teams アプリケーション機能を選択します。オプションは、 tab、 tab-non-sso、 tab-spfx、 bot、 message-extension、 notification、 command-bot、 sso-launch-page、 search-appです。 既定値は tab です。 |
--programming-language |
いいえ | プロジェクトのプログラミング言語です。 オプションは javascript または typescript で、デフォルト値は javascript です。 |
--folder |
いいえ | プロジェクト ディレクトリ。 アプリ名を持つサブフォルダーがこのディレクトリの下に作成されます。 既定値は ./ です。 |
--spfx-framework-type |
いいえ |
SPFx tab 機能が選択されている場合に適用されます。 フロントエンド フレームワーク。 オプションは none、 react 、 minimalで、既定値は none。 |
--spfx-web part-name |
いいえ |
SPFx tab 機能が選択されている場合に適用されます。 既定値は "helloworld" です。 |
--bot-host-type-trigger |
なし |
Notification bot 機能が選択されている場合に適用されます。 オプションは、 http-express、 http-functions、および timer-functionsです。 既定値は http-express です。 |
teamsfx new のシナリオ
対話型モードを使用して、Teams アプリを作成できます。 次の一覧では、 teamsfx newを使用してすべてのパラメーターを制御するシナリオを示します。
高速サーバーを使用して HTTP によってトリガーされる通知ボット。
teamsfx new --interactive false --capabilities "notification" --bot-host-type-trigger "http-express" --programming-language "typescript" --folder "./" --app-name MyAppNameTeams コマンドと応答ボット。
teamsfx new --interactive false --capabilities "command-bot" --programming-language "typescript" --folder "./" --app-name myAppNameReactを使用して SPFx でホストされるタブ アプリ。
teamsfx new --interactive false --app-name newspfxapp --capabilities tab-spfx --spfx-framework-type react
teamsfx add
次の表に、Teams アプリケーションのさまざまな機能とその説明を示します。
| コマンド | 説明 |
|---|---|
teamsfx add SPFxWebPart |
Teams と緊密に統合された自動ホスト SPFx Web パーツ。 |
teamsfx account
次の表に、Azure や Microsoft 365 などのクラウド サービス アカウントを示します。
| コマンド | 説明 |
|---|---|
teamsfx account login |
選択したクラウド サービスにログインします。 サービス オプションは Microsoft 365 または Azure です。 |
teamsfx account logout |
選択したクラウド サービスからログアウトします。 サービス オプションは Microsoft 365 または Azure です。 |
teamsfx account show |
接続されているすべてのクラウド アカウント情報を表示します。 |
teamsfx env
環境を管理する。
| コマンド | 説明 |
|---|---|
teamsfx env add |
指定した環境からコピーして、新しい環境を追加します。 |
teamsfx env list |
すべての環境を一覧表示します。 |
teamsfx env のシナリオ
既存の開発環境からコピーして、新しい環境を作成します。
teamsfx env add staging --env dev
teamsfx provision
teamsapp.ymlでプロビジョニング ステージを実行します。
teamsfx provision --env localを実行すると、代わりにteamsapp.local.ymlでプロビジョニング ステージがトリガーされます。
teamsfx provision のパラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
はい | プロジェクトの環境を選択します。 |
--folder |
いいえ | プロジェクトのルート フォルダーを選択します。 既定値は ./。 |
teamsfx deploy
teamsapp.ymlでデプロイ ステージを実行します。
teamsfx deploy --env localを実行すると、代わりにteamsapp.local.ymlでデプロイ ステージがトリガーされます。
teamsfx deploy のパラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
はい | プロジェクトの環境を選択します。 |
--folder |
いいえ | プロジェクトのルート フォルダーを選択します。 既定値は ./ です。 |
teamsfx validate
アプリ マニフェスト スキーマまたは検証規則を使用して Teams アプリを検証します。
teamsfx validate のパラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
はい | プロジェクトの既存の環境を選択します。 |
--manifest-path |
いいえ | アプリ マニフェスト ファイルパスの入力を選択します。既定値は ${folder}/appPackage/manifest.json。 このアプリ マニフェストは、アプリ マニフェスト スキーマを使用して検証されます。 |
--app-package-file-path |
いいえ | zip 形式の Teams アプリ パッケージ パスを選択します。既定値は ${folder}/appPackage/build/appPackage.${env}.zipです。 このパッケージは、検証規則で検証されます。 |
--folder |
いいえ | プロジェクトのルート フォルダーを選択します。 既定値は ./ です。 |
teamsfx publish
teamsapp.ymlで発行ステージを実行します。
teamsfx publish --env localを実行すると、代わりにteamsapp.local.ymlで発行ステージがトリガーされます。
teamsfx publish のパラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
はい | プロジェクトの環境を選択します。 |
--folder |
いいえ | プロジェクトのルート フォルダーを選択します。 既定値は ./ です。 |
teamsfx package
Teams アプリを公開用のパッケージにビルドします。
teamsfx package のパラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
はい | プロジェクトの既存の環境を選択します。 |
--teams-manifest-file |
いいえ | アプリ マニフェスト テンプレート のファイル パスを指定します。絶対パスまたはプロジェクト ルート フォルダーへの相対パスを指定できます。既定値は './appPackage/manifest.json' 既定値:"./appPackage/manifest.json" です。 |
--output-zip-path |
いいえ | zip 形式のアプリ パッケージの出力パスを選択します(既定値は ${folder}/appPackage/build/appPackage.${env}.zip)。 |
--output-manifest-path |
いいえ | 生成されたアプリ マニフェスト パスの出力パスを選択します。既定値は ${folder}/appPackage/build/manifest.${env}.json。 |
--folder |
いいえ | プロジェクトのルート フォルダーを選択します。 既定値は ./ です。 |
teamsfx preview
現在のアプリケーションをプレビューします。
teamsfx preview のパラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--folder |
いいえ | プロジェクトのルート フォルダーを選択します。 既定値は ./ です。 |
--env |
いいえ | プロジェクトの既存の env を選択します。 既定値は local です。 |
--teams-manifest-file |
いいえ | Teams アプリの manifest file pathを選択します。既定値は ${folder}/appPackage/manifest.jsonです。 |
--run-command |
いいえ | ローカル サービスを開始するコマンド。
local環境でのみ動作します。 未定義の場合、 teamsfx は、自動検出されたプロジェクトの種類 (npm run dev:teamsfx または dotnet run または func start) を使用します。 空の場合、 teamsfx はローカル サービスの開始をスキップします。 |
--running-pattern |
いいえ | サービスが起動される準備完了シグナル出力。
local環境でのみ動作します。 未定義の場合、 teamsfx は既定の共通パターン ("started/successfully/finished/crashed/failed") を使用します。 空の場合、 teamsfx はプロセスの開始を準備完了シグナルとして扱います。 |
--open-only |
いいえ |
local環境でのみ動作します。 true の場合は、ローカル サービスを起動せずに Web クライアントを直接開きます。 既定値は false です。 |
--m365-host |
いいえ | Teams、Outlook、または Microsoft 365 アプリ [文字列] [選択肢: teams、 outlook、 office] でアプリケーションをプレビューします。 既定値は teams です。 |
--browser |
いいえ | ブラウザーを選択して Teams Web クライアント [文字列] [選択肢: chrome、 edge、 default] を開きます。 既定値は default です。 |
--browser-arg |
いいえ | ブラウザーに渡す引数 (例: --browser-args="--guest)。 |
--exec-path |
いいえ | コマンドの実行時にシステム環境変数 PATH に追加されるパスは、既定で ${folder}/devTools/func。 |
teamsfx preview のシナリオ
次の一覧は、 teamsfx previewの一般的なシナリオを示しています。
teamsfx preview は、ユーザーが teamsfx provision と teamsfx deployを実行している必要があります。
ローカル プレビュー
依存関係:
- Node.js
- .NET SDK
- Azure Functions Core Tools
teamsfx preview --env --local teamsfx preview --env --local --browser chromeリモート プレビュー
teamsfx preview --env --remote teamsfx preview --env --remote --browser edge注:
Reactなどのバックグラウンド サービスのログは、~/.fx/cli-log/local-preview/に保存されます。
teamsfx m365
Microsoft 365 アプリを管理します。
teamsfx m365 のパラメーター
| コマンド | 説明 |
|---|---|
sideloading [options] |
指定されたアプリ マニフェスト パッケージで指定された対応する情報を含む Microsoft 365 アプリのサイドローディング。 |
unacquire [options] |
取得した Microsoft 365 アプリを削除します。 |
launchinfo [options] |
取得した Microsoft 365 アプリの起動情報を取得します。 |
teamsfx permission
ユーザーのアクセス許可を確認、付与、および一覧表示します。
| コマンド | 説明 |
|---|---|
teamsfx permission grant |
ユーザーのアクセス許可を確認します。 |
teamsfx permission status |
プロジェクトのアクセス許可の状態を表示します。 |
teamsfx permission grant のパラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
はい | プロジェクトの既存の環境を選択します。 |
--folder |
いいえ | プロジェクトのルート フォルダーを選択します。 既定値は ./ です。 |
--email |
いいえ | コラボレーターのメール アドレスを入力します。 |
--teams-app-manifest |
いいえ | Teams アプリのアプリ マニフェスト。 |
--aad-app-manifest |
いいえ | Microsoft Entra アプリのアプリ マニフェスト。 |
teamsfx permission status のパラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
はい | プロジェクトの既存の環境を選択します。 |
--folder |
いいえ | プロジェクトのルート フォルダーを選択します。 既定値は ./ です。 |
--teams-app-manifest |
いいえ | Teams アプリのアプリ マニフェスト。 |
--aad-app-manifest |
いいえ | Microsoft Entra アプリのアプリ マニフェスト。 |
--list-all-collaborators |
いいえ | すべてのコラボレーターを一覧表示します。 |
teamsfx permission のシナリオ
アクセス許可の付与
プロジェクト作成者とコラボレーターは、
teamsfx権限付与コマンドを使用して、新しいコラボレーターをプロジェクトに追加できます。teamsfx permission grant --env dev --email user-email@user-tenant.com必要なアクセス許可を受け取ると、プロジェクト作成者とコラボレーターは GitHub によって新しいコラボレーターとプロジェクトを共有でき、新しいコラボレーターは Microsoft 365 アカウントのすべてのアクセス許可を持つことができます。
アクセス許可の状態を表示する
プロジェクト作成者とコラボレーターは、
teamsfx permission statusコマンドを使用して、特定の env に対する Microsoft 365 アカウントのアクセス許可を表示できます。teamsfx permission status --env devすべてのコラボレーターを一覧表示する
プロジェクトの作成者と共同作業者は、
teamsfx permission statusコマンドを使用して、特定の環境のすべての共同作業者を表示できます。teamsfx permission status --env dev --list-all-collaborators
teamsfx update
特定のアプリ マニフェスト ファイルを更新します。
| コマンド | 説明 |
|---|---|
teamsfx update aad-app |
現在のアプリケーションでMicrosoft Entra アプリを更新します。 |
teamsfx update teams-app |
アプリ マニフェスト ファイルを Teams 開発者ポータルに更新します。 |
teamsfx update aad-app のパラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
はい | プロジェクトの既存の環境を選択します。 |
--folder |
いいえ | プロジェクトのルート フォルダーを選択します。 既定値は ./。 |
--teams-manifest-file |
いいえ | Microsoft Entra アプリ マニフェスト テンプレート ファイル パスを入力します。これはプロジェクト ルート フォルダーへの相対パスであり、既定値は ./aad.manifest.json です。 |
teamsfx update teams-app のパラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
はい | プロジェクトの既存の環境を選択します。 |
--folder |
いいえ | プロジェクトのルート フォルダーを選択します。 既定値は ./。 |
--teams-manifest-file |
いいえ | アプリ マニフェスト テンプレート のファイル パスを入力します。これはプロジェクト ルート フォルダーへの相対パスであり、既定値は ./appPackage/manifest.json です。 |
teamsfx upgrade
最新バージョンの Teams Toolkit を使用するようにプロジェクトをアップグレードします。
teamsfx upgrade のパラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--force |
いいえ | 最新バージョンの Teams Toolkit を使用するようにプロジェクトを強制的にアップグレードします。 既定値は false です。 |
TeamsFx ライブラリ
Microsoft Teams Framework (TeamsFx) は、Microsoft Identity への簡単なアクセスなど、一般的な機能と統合パターンをカプセル化するライブラリです。 構成をゼロにして Teams 用のアプリを構築できます。
TeamsFx の機能メイン一覧を次に示します。
TeamsFx コラボレーション: 開発者とプロジェクト所有者が他のコラボレーターを TeamsFx プロジェクトに招待できるようにします。 TeamsFx プロジェクトをデバッグおよび展開するために共同作業を行うことができます。
TeamsFx CLI: Teams アプリケーション開発を高速化します。 また、自動化用のスクリプトに CLI を統合できる CI/CD シナリオも可能になります。
TeamsFx SDK: Teams 開発者向けに調整されたクライアント側とサーバー側のコードの両方に対する単純な認証を含むプライマリ TeamsFx コード ライブラリなど、データベースへのアクセスを提供します。
はじめに
npm から teamsfx-cli をインストールし、teamsfx -h を実行して、使用可能なすべてのコマンドを確認します。
npm install -g @microsoft/teamsfx-cli
teamsfx -h
サポート対象コマンド
| コマンド | 説明 |
|---|---|
teamsfx new |
新しい Teams アプリケーションを作成します。 |
teamsfx add |
Teams アプリケーションに機能を追加します。 |
teamsfx account |
クラウド サービス アカウントを管理します。 サポートされているクラウド サービスは、'Azure' と 'Microsoft 365' です。 |
teamsfx env |
環境を管理する。 |
teamsfx provision |
現在のアプリケーションでクラウド リソースをプロビジョニングします。 |
teamsfx deploy |
現在のアプリケーションをデプロイします。 |
teamsfx package |
Teams アプリを発行用のパッケージにビルドします。 |
teamsfx validate |
現在のアプリケーションを検証します。 |
teamsfx publish |
アプリを Teams に公開する。 |
teamsfx preview |
現在のアプリケーションをプレビューします。 |
teamsfx config |
構成データを管理します。 |
teamsfx permission |
同じプロジェクトで他の開発者と共同作業を行います。 |
teamsfx new
既定では、 teamsfx new は対話型モードで、新しい Teams アプリケーションを作成するためのガイドです。 非対話型モードで作業するには、 --interactive フラグを false に設定します。
| コマンド | 説明 |
|---|---|
teamsfx new template <template-name> |
既存のテンプレートからアプリを作成する |
teamsfx new template list |
使用可能なすべてのテンプレートを一覧表示する |
teamsfx new パラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--app-name |
はい | Teams アプリケーションの名前です。 |
--interactive |
いいえ | オプションを対話形式で選択します。 オプションは true と false で、既定値は true です。 |
--capabilities |
いいえ | Teams アプリケーション機能を選択します。オプションは、 tab、 tab-non-sso、 tab-spfx、 bot、 message-extension、 notification、 command-bot、 sso-launch-page、 search-appです。 既定値は tab です。 |
--programming-language |
いいえ | プロジェクトのプログラミング言語です。 オプションは javascript または typescript で、デフォルト値は javascript です。 |
--folder |
いいえ | プロジェクト ディレクトリ。 アプリ名を持つサブフォルダーがこのディレクトリの下に作成されます。 既定値は ./ です。 |
--spfx-framework-type |
いいえ |
SPFx tab機能が選択されている場合に適用されます。 フロントエンド フレームワーク。 オプションは none、 react 、 minimalで、既定値は none。 |
--spfx-web part-name |
いいえ |
SPFx tab 機能が選択されている場合に適用されます。 既定値は "helloworld" です。 |
--bot-host-type-trigger |
なし |
Notification bot 機能が選択されている場合に適用されます。 オプションは、 http-express、 http-functions、および timer-functionsです。 既定値は http-express です。 |
teamsfx new シナリオ
対話型モードを使用して、Teams アプリを作成できます。 次の一覧では、 teamsfx newを使用してすべてのパラメーターを制御するシナリオを示します。
高速サーバーを使用して HTTP によってトリガーされる通知ボット。
teamsfx new --interactive false --capabilities "notification" --bot-host-type-trigger "http-express" --programming-language "typescript" --folder "./" --app-name MyAppNameTeams コマンドと応答ボット。
teamsfx new --interactive false --capabilities "command-bot" --programming-language "typescript" --folder "./" --app-name myAppNameReactを使用して SPFx でホストされるタブ アプリ。
teamsfx new --interactive false --app-name newspfxapp --capabilities tab-spfx --spfx-framework-type react
teamsfx add
次の表に、Teams アプリケーションのさまざまな機能とその説明を示します。
| コマンド | 説明 |
|---|---|
teamsfx add notification |
さまざまなトリガーを使用して Teams に通知を送信します。 |
teamsfx add command-and-response |
Teams チャットの単純なコマンドに応答します。 |
teamsfx add sso-tab |
Teams に埋め込まれた Teams ID 対応 Web ページ。 |
teamsfx add tab |
Teams に埋め込まれた世界の Web ページをHelloします。 |
teamsfx add bot |
Helloユーザーが簡単で反復的なタスクを実行するワールド チャットボットです。 |
teamsfx add message-extension |
Helloワールド メッセージ拡張機能を使用すると、ボタンやフォームを介した操作が可能になります。 |
teamsfx add azure-function |
より少ないコードを記述できるサーバーレスのイベント ドリブン コンピューティング ソリューション。 |
teamsfx add azure-apim |
すべての環境にわたる API 用のハイブリッドマルチクラウド管理プラットフォーム。 |
teamsfx add azure-sql |
クラウド用に構築された常に最新のリレーショナル データベース サービス。 |
teamsfx add azure-keyvault |
シークレットを安全に格納してアクセスするためのクラウド サービス。 |
teamsfx add sso |
Teams タブとボット機能のシングル サインオン (SSO) 機能を開発します。 |
teamsfx add api-connection [auth-type] |
TeamsFx SDK を使用した認証サポートを使用して API に接続します。 |
teamsfx add cicd |
GitHub、Azure DevOps、または Jenkins 用の CI/CD ワークフローを追加します。 |
teamsfx account
次の表に、Azure や Microsoft 365 などのクラウド サービス アカウントを示します。
| コマンド | 説明 |
|---|---|
teamsfx account login <service> |
選択したクラウド サービスにログインします。 サービス オプションは Microsoft 365 または Azure です。 |
teamsfx account logout <service> |
選択したクラウド サービスからログアウトします。 サービス オプションは Microsoft 365 または Azure です。 |
teamsfx account set --subscription |
アカウント設定を更新してサブスクリプション ID を設定します。 |
teamsfx env
次の表に、さまざまな環境を示します。
| コマンド | 説明 |
|---|---|
teamsfx env add <new_env_name> --env <existing_env_name> |
指定した環境からコピーして、新しい環境を追加します。 |
teamsfx env list |
すべての環境を一覧表示します。 |
teamsfx env のシナリオ
既存の開発環境からコピーして、新しい環境を作成します。
teamsfx env add staging --env dev
teamsfx provision
現在のアプリケーションでクラウド リソースをプロビジョニングします。
| コマンド | 説明 |
|---|---|
teamsfx provision manifest |
Teams 開発者ポータルで、指定されたアプリ マニフェスト ファイルで指定された対応する情報を使用して Teams アプリをプロビジョニングします。 |
teamsfx provision のパラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
はい | プロジェクトの環境を選択します。 |
--subscription |
いいえ | Azure サブスクリプション ID を指定します。 |
--resource-group |
いいえ | 既存のリソース グループの名前を設定します。 |
--sql-admin-name |
なし | プロジェクトに SQL リソースがある場合に適用されます。 SQL の管理者名。 |
--sql-password |
なし | プロジェクトに SQL リソースがある場合に適用されます。 SQL の管理者パスワード。 |
teamsfx deploy
teamsfx deploy コマンドを使用して、現在のアプリケーションをデプロイします。 既定では、プロジェクト全体がデプロイされますが、部分的にデプロイすることもできます。 使用可能なオプションは、 frontend-hosting、 function、 apim、 bot、 spfx、 aad-manifest、および manifestです。
teamsfx deploy のパラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
はい | プロジェクトの既存の環境を選択します。 |
--open-api-document |
いいえ | プロジェクトに APIM リソースがある場合に適用されます。 OpenAPI ドキュメント ファイルのパス。 |
--api-prefix |
いいえ | プロジェクトに APIM リソースがある場合に適用されます。 API 名プレフィックス。 API の既定の一意の名前は {api-prefix}-{resource-suffix}-{api-version} です。 |
--api-version |
なし | プロジェクトに APIM リソースがある場合に適用されます。 API バージョン。 |
--include-app-manifest |
いいえ | アプリ マニフェストを Teams プラットフォームにデプロイするかどうか。 オプションは、 yes と notです。 既定値は no です。 |
--include-aad-manifest |
いいえ | マニフェストMicrosoft Entra展開するかどうか。 オプションは、 yes と notです。 既定値は no です。 |
teamsfx validate
現在のアプリケーションを検証します。 このコマンドは、アプリケーションのアプリ マニフェスト ファイルを検証します。
teamsfx validate のパラメーター
--env: プロジェクトの既存の環境を選択します。
teamsfx publish
アプリを Teams に公開する。
teamsfx publish のパラメーター
--env: プロジェクトの既存の環境を選択します。
teamsfx package
Teams アプリを公開用のパッケージにビルドします。
teamsfx preview
ローカルまたはリモートから現在のアプリケーションをプレビューします。
teamsfx preview のパラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--local |
いいえ | ローカルからアプリケーションをプレビューします。
--local は --remote 専用です。 |
--remote |
なし | リモートからアプリケーションをプレビューします。
--remote は --local 専用です。 |
--env |
いいえ | パラメーター --remote が追加されたときに、プロジェクトの既存の環境を選択します。 |
--folder |
なし | プロジェクトのルート ディレクトリ。 既定値は ./ です。 |
--browser |
いいえ | Teams Web クライアントを開くためのブラウザー。 オプションはシステムの既定ブラウザなどの chrome、edge、default で、値は default です。 |
--browser-arg |
いいえ | ブラウザに渡す引数。--browser が必要です。たとえば、--browser-args="--guest" のように、複数回使用できます。 |
--sharepoint-site |
いいえ | SPFx プロジェクトのリモート プレビュー用の {your-tenant-name}.sharepoint.com などの SharePoint サイトの URL。 |
--m365-host |
いいえ | Teams、Outlook、または Microsoft 365 (正式には Office アプリと呼ばれます) でアプリケーションをプレビューします。 オプションは、 teams、 outlook 、 officeです。 既定値は teams です。 |
teamsfx preview のシナリオ
次の一覧は、teamsfx プレビューの一般的なシナリオを示しています。
ローカル プレビュー
依存関係:
- Node.js
- .NET SDK
- Azure Functions Core Tools
teamsfx preview --local teamsfx preview --local --browser chromeリモート プレビュー
teamsfx preview --remote teamsfx preview --remote --browser edge注:
React などのバックグラウンド サービスのログは
~/.fx/cli-log/local-preview/に保存されます。
teamsfx config
構成データは、ユーザー スコープまたはプロジェクト スコープ内にあります。
| コマンド | 説明 |
|---|---|
teamsfx config get [option] |
オプションの構成値を表示します。 |
teamsfx config set <option> <value> |
オプションの構成値を更新します。 |
teamsfx config のパラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
はい | プロジェクトの既存の環境を選択します。 |
--folder |
いいえ | プロジェクト構成の取得または設定に使用されるプロジェクト ディレクトリ。 既定値は ./ です。 |
--global |
いいえ | 構成のスコープ。 true の場合、スコープはプロジェクト スコープではなくユーザー スコープに制限されます。 既定値は false です。 現在、サポートされているグローバル構成には、 telemetry、 validate-dotnet-sdk、 validate-func-core-tools、 validate-nodeが含まれます。 |
teamsfx config のシナリオ
.userdata ファイル内のシークレットは暗号化され、teamsfx configされ、必要な値を表示または更新するのに役立ちます。
テレメトリ データの送信を停止する
teamsfx config set telemetry off環境チェッカーを無効にする
Node.js をオンまたはオフにする構成は 3 つあり、.NET SDK と Azure Functions Core Tools の検証は既定で有効になっています。 依存関係の検証が不要で、自分で依存関係をインストールする場合は、構成を "オフ" に設定できます。 次のガイドを確認してください。
.NET SDK の検証を無効にするには、次のコマンドを使用します。
teamsfx config set validate-dotnet-sdk off.NET SDK 検証を有効にするには、次のコマンドを使用します。
teamsfx config set validate-dotnet-sdk onすべてのユーザー スコープ構成を表示する
teamsfx config get -gプロジェクト内のすべての構成を表示する
teamsfx config get --env dev注:
シークレットは自動的に暗号化解除されます。
プロジェクト内のシークレット構成を更新する
teamsfx config set fx-resource-aad-app-for-teams.clientSecret xxx --env dev
teamsfx permission
TeamsFx CLI には、コラボレーション シナリオ用の teamsFx permission コマンドが用意されています。
| コマンド | 説明 |
|---|---|
teamsfx permission grant --env --email |
指定された環境のプロジェクトに対して、共同編集者の Microsoft 365 アカウントにアクセス許可を付与します。 |
teamsfx permission status |
プロジェクトのアクセス許可の状態を表示する |
teamsfx permission grant のパラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
はい | env 名を指定します。 |
--email |
はい | コラボレーターの Microsoft 365 メール アドレスを指定します。 コラボレーターのアカウントが作成者と同じテナントにあることを確認します。 |
teamsfx permission status のパラメーター
| パラメーター | 必須 | 説明 |
|---|---|---|
--env |
はい | env 名を指定します。 |
--list-all-collaborators |
なし | このフラグを使用すると、Teams Toolkit CLI によってプロジェクトのすべてのコラボレーターが出力されます。 |
teamsfx permission のシナリオ
次の一覧は、 TeamsFx プロジェクトに必要なアクセス許可を提供します。
アクセス許可の付与
プロジェクトの作成者と共同作業者は、
teamsfx permission grantコマンドを使用して、プロジェクトに新しい共同作業者を追加できます。teamsfx permission grant --env dev --email user-email@user-tenant.com必要なアクセス許可を受け取った後、プロジェクトの作成者とコラボレーターは GitHub によって新しいコラボレーターとプロジェクトを共有でき、新しいコラボレーターは Microsoft 365 アカウントのすべてのアクセス許可を持つことができます。
アクセス許可の状態を表示する
プロジェクト作成者とコラボレーターは、
teamsfx permission statusコマンドを使用して、特定の env に対する Microsoft 365 アカウントのアクセス許可を表示できます。teamsfx permission status --env devすべてのコラボレーターを一覧表示する
プロジェクトの作成者と共同作業者は、
teamsfx permission statusコマンドを使用して、特定の環境のすべての共同作業者を表示できます。teamsfx permission status --env dev --list-all-collaboratorsCLI での E2E コラボレーション作業フロー
プロジェクト作成者として
新しい TeamsFx タブまたはボット プロジェクトを作成し、ホストの種類として Azure を作成するには:
teamsfx new --interactive false --app-name newapp --host-type azureMicrosoft 365 アカウントと Azure アカウントにログインするには:
teamsfx account login azure teamsfx account login Microsoft 365プロジェクトをプロビジョニングするには:
teamsfx provision共同作業者を表示するには:
teamsfx permission status --env dev --list-all-collaborators共同作業者として別のアカウントを追加する。 追加されたアカウントが同じテナントの下にあることを確認します。
teamsfx permission grant --env dev --email user-email@user-tenant.comプロジェクトを GitHub にプッシュするには
Project Collaborator として:
GitHub からプロジェクトを複製します。
Microsoft 365 アカウントにログインします。 同じ Microsoft 365 アカウントが追加されていることを確認します。
teamsfx account login Microsoft 365すべての Azure リソースの共同作成者アクセス許可を持つ Azure アカウントにログインします。
teamsfx account login azureアクセス許可の状態を確認する:
teamsfx permission status --env dev注:
プロジェクト所有者のアクセス許可を持っていることを確認します。
Tab コードを更新し、プロジェクトをリモートにデプロイします。
リモートとプロジェクトを起動します。
Azure Web アプリに手動でデプロイする
[SSO が有効] タブを作成します。
プロジェクトをプロビジョニングします。
teamsfx provisiontabsまたはapi folderでnpm installとnpm run build:teamsfx:devを実行して、追加されたパッケージをインストールします。コンピューターと同じ OS に Windows アプリ サービスを作成します。
tabs、build、またはfolderで$ az webapp up --name --html --subscriptionを実行します。templates/azure/provision/frontendHosting.bicepを変更します。もう一度プロビジョニングします。 Teams Toolkit の更新プログラムMicrosoft Entra IDとアプリ マニフェストです。
ビルドまたは AppPackage フォルダーで
appPackage.dev.zipを見つけて、Teams に追加します。
関連項目
Platform Docs