GestureRecognizer.CrossSliding イベント
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
// Register
event_token CrossSliding(TypedEventHandler<GestureRecognizer, CrossSlidingEventArgs const&> const& handler) const;
// Revoke with event_token
void CrossSliding(event_token const* cookie) const;
// Revoke with event_revoker
GestureRecognizer::CrossSliding_revoker CrossSliding(auto_revoke_t, TypedEventHandler<GestureRecognizer, CrossSlidingEventArgs const&> const& handler) const;public event TypedEventHandler<GestureRecognizer,CrossSlidingEventArgs> CrossSliding;function onCrossSliding(eventArgs) { /* Your code */ }
gestureRecognizer.addEventListener("crosssliding", onCrossSliding);
gestureRecognizer.removeEventListener("crosssliding", onCrossSliding);
- or -
gestureRecognizer.oncrosssliding = onCrossSliding;Public Custom Event CrossSliding As TypedEventHandler(Of GestureRecognizer, CrossSlidingEventArgs) イベントの種類
注釈
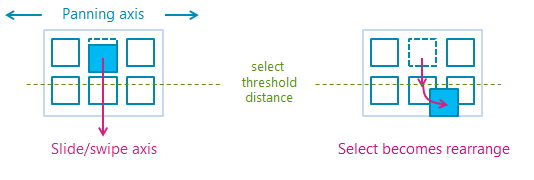
CrossSliding をサポートするには、 GestureSettings プロパティで CrossSlide を設定する必要があります。
クロススライディング距離のしきい値は、既定では無効になっています。 これらの値を設定するには 、CrossSlideThresholds を使用します。
適用対象
こちらもご覧ください
- TypedEventHandler<TSender,TResult>
- CrossSlidingEventArgs
- 入力と操作
- ユーザー操作モードのサンプル
- フォーカスの視覚効果のサンプル
- 入力: デバイス機能のサンプルに関するページ
- 入力: 簡略化されたインクのサンプル
- 入力: Windows 8 のジェスチャのサンプルに関するページ
- 入力: XAML ユーザー入力イベントのサンプルに関するページ
- XAML のスクロール、パン、ズームのサンプル
- DirectX タッチ入力のサンプル
- 入力: 操作とジェスチャ (C++) のサンプルに関するページ
- 入力: タッチのヒット テストのサンプルに関するページ
- 入力ソース識別のサンプル
- タッチインジェクションサンプル
- Win32 タッチ ヒット テストのサンプル
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示