My Favorite New LightSwitch Features in Visual Studio 2013
On Monday, Visual Studio 2013 Release Candidate was made available and there are some more LightSwitch features that “lit up” with this release that I’m excited about. If you haven’t given the latest release a spin, I encourage you to do so!
Download and Install VS2013 RC (yes you can install this right over the Preview release)
There are a lot of new features that the team is diving into on LightSwitch team blog, but here are my top favorites after playing with them for a little while. Starting with the most obvious….
New Project System
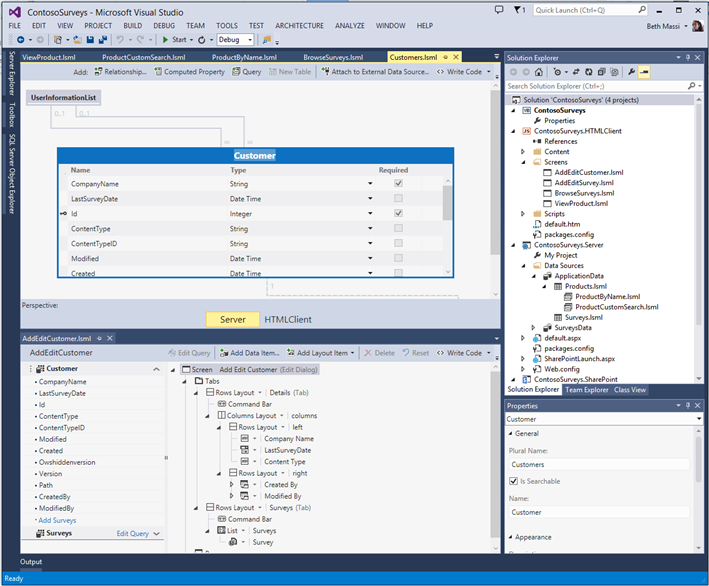
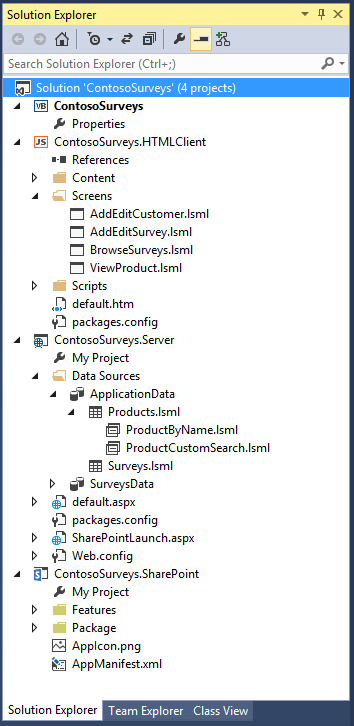
 In Visual Studio 2013 we drastically changed the way the Solution Explorer displays LightSwitch solutions and their associated projects. We no longer have separate Logical and File views. No longer are we hiding any of the supporting projects and files that make up a tiered LightSwitch solution. We also split up the model files to match each type of asset you work with in LightSwitch be that an Entity, Query, or Screen. Now each of these items are represented in individual LSML files.
In Visual Studio 2013 we drastically changed the way the Solution Explorer displays LightSwitch solutions and their associated projects. We no longer have separate Logical and File views. No longer are we hiding any of the supporting projects and files that make up a tiered LightSwitch solution. We also split up the model files to match each type of asset you work with in LightSwitch be that an Entity, Query, or Screen. Now each of these items are represented in individual LSML files.
I have to admit at first I freaked out a bit, but I think it was more of a “you moved my cheese!” reaction (people resist change, even me). But after working with the new project system for a couple months now, I find it really convenient.
Particularly when building the HTML client, you want to tweak the CSS, add your own JavaScript libraries and widgets, and add references to default.htm. With the server project you may want to add your own custom classes, business rule extension methods, etc. Previously I found myself switching to File View pretty often to do these things. This new structure is much better because I can see all the files I need at all times. It also plays nice with the cool features of the Solution Explorer, like search and scoped views.
We still have familiar nodes like “Data Sources” and “Screens”, but you will also see that the projects they belong to are visible and so are all the supporting files organized into logical folders.
You might notice a “dangling node” with the name of your project right under the Solution node. If you expand that node, the only thing you’ll see under it is the Properties. This will take you to the LightSwitch server properties page where you can specify extensions and access control options. Additionally if you have enabled SharePoint, then you will see those properties as well. You can also access the client properties from here if you have a Silverlight client in your Solution.
Multiple LightSwitch Designers
As a fallout of seeing all these files and splitting up the model, we now have the ability to open multiple LightSwitch designers at once! YES! This is definitely a welcome addition to the development experience. Any asset you open (Entity, Query, Screen) will open in it’s own instance and you can dock these designer windows anywhere you want.
One of the things I’ve always loved about LightSwitch is its super-quick data modeling and screen design. As you change your data model (edit or remove properties from your entitles) any screens you have created based on that entity automatically updates for you. This eliminates data binding errors completely. Now that you can open multiple designers, you’ll notice if you change the name or remove a property from an entity, any open screens that are based on it will show the dirty indicator as well. Additionally if you have your project under source control, you’ll notice a change indicator in the Solution Explorer (more on source control below!)
Better SCC Support
Another fallout from breaking up the model is that it drastically eases the burden on development teams building a single LightSwitch solution that have to deal with merge conflicts when checking into source code control. Now that each file represents exactly one asset, merge conflicts should arise much less often than before. And when they do, you can more easily identify them because the model file (lsml) is much smaller.
The LightSwitch Testing team has been releasing a series on team development including source control, continuous builds, and UI & load testing. Check them out:
- Team Development Series–Part 1: Introduction (Peter Hauge)
- Team Development Series–Part 2: Best Practices for Source Code Control (Raghuveer Gopalakrishnan)
- Team Development Series–Part 3: Leveraging Team Build in LightSwitch (Saar Shen)
- Team Development Series–Part 4: Testing the LightSwitch Application (Saar Shen)
SQL Server Data Tools (SSDT) Linked Database Projects
One of my other favorite features is the ability to link SQL Server Data Tools (SSDT) database projects to your LightSwitch application in order to perform advanced manipulation of the LightSwitch “ApplicationData” database. This is often referred to as the internal or intrinsic database.
Previously, if you needed to support default data, maintain stored procs, manage indexes, or any other database programming outside the scope of the LightSwitch data designer, you’d have to opt to going with an external database and manage that completely outside of the LightSwitch development experience. Now you don’t have to. If you want to create a new database with your new LightSwitch project you can use the Data Designer to model the data and then write scripts in a linked project to do advanced customization of your database. These scripts are deployed with the internal database on F5 and publish.
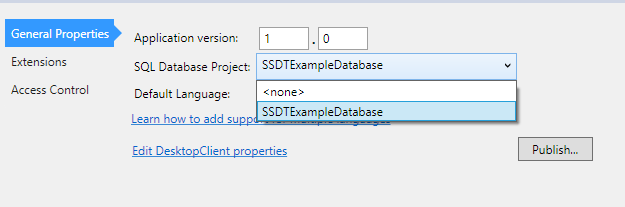
In order to enable this, just add a new database project to your solution and then on the LightSwitch project properties you can link them together.
Keep in mind that you still need to use the Data Designer to define the schema. For some practical uses of database projects see:
- Adding Stored Procs to your LightSwitch Intrinsic Database
- Intrinsic Database Management with Database Projects
- Managing Data in a LightSwitch Application
HTML Table Control
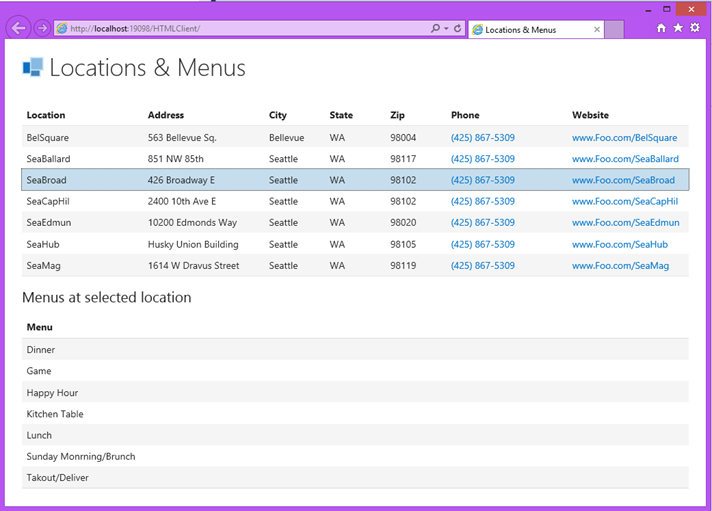
One of the biggest pieces of feedback we heard from customers when we first released the HTML client in VS2012 Update 2 in April was that it was missing a table/grid control. Well here it is, folks!
Based on the jQuery Mobile table, the new Table control allows you to display data in a traditional tabular format and follows the same asynchronous, paged, data loading like all list controls. You can set filtering, tap/click events and even make the controls in each cell editable if you want. Party on people!
For more tips & tricks with styling and a glimpse of what’s under the hood see: The LightSwitch HTML Table Control
New Project Types & Locations
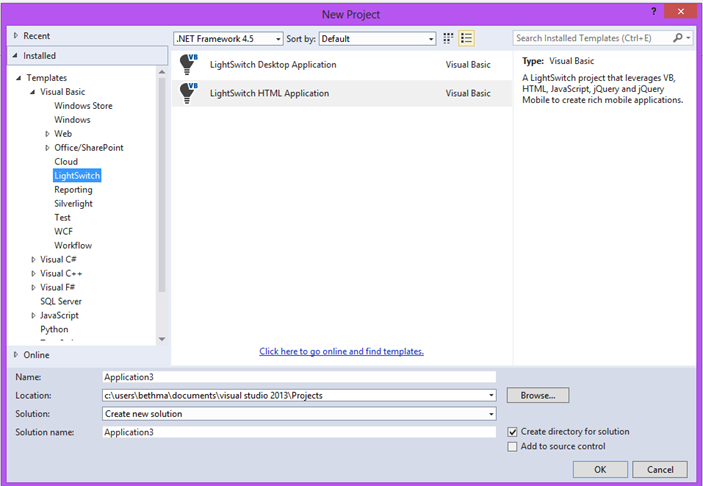
In RC you’ll also notice that the LightSwitch New Project templates are now sitting under the Language nodes. This fits in better with how most of the other project templates are organized. Now I don’t have to look at languages I don’t use ;-)
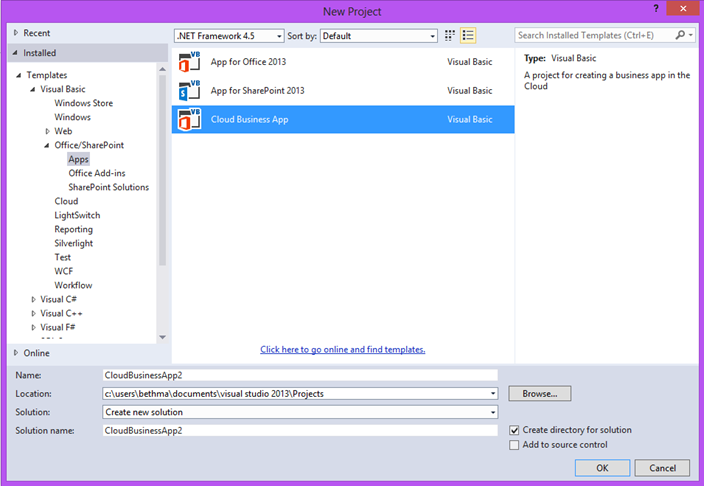
Finally, the last little goodie in the RC that I find super convenient is the new Cloud Business Apps template which sits under the Office/SharePoint– Apps node in the New Project dialog. You can use this streamlined project template to “cut to the chase” and set up a LightSwitch HTML client application with SharePoint enabled automatically. Stay tuned for more goodies coming online with this new project type.
Wrap Up
There are so many new features in the next version of LightSwitch that it’s hard to pick my favorites – and my favorites may change as I continue to build apps – but these are the ones that have me excited right now.
What are you waiting for people!? Download Visual Studio 2013 RC and let us know what you think. Hurry up because we want to ship this thing!! We’re keeping a close eye in the LightSwitch forums so please report your issues there before it’s too late.
Enjoy!
Comments
Anonymous
September 12, 2013
Hope add new features what the picture upload and displayAnonymous
September 12, 2013
What about TypeScript model definitions?Anonymous
September 13, 2013
@neo - Look for a sample from us soon on that. @Paul - LightSwitch already generates the model & screen definitions in JS for you based on the data model, queries and screens you design using the designers. You can use TypeScript to create libraries/wigets/business logic that you may need, but for the model itself, that's what LightSwitch is doing. See: lightswitchhelpwebsite.com/.../Creating-JavaScript-Using-TypeScript-in-Visual-Studio-LightSwitch.aspx HTH, -BethAnonymous
September 15, 2013
LightSwitch appears to be moving forward at light speed but it seems as though Microsoft is leaving the "non developer" power users behind. When I first encountered lightswitch it was presented, the primary target user was power users in the business world but "professional developers could use it too". With 2013 it seems it has moved to targeting professional developers but business users can use it too if they learn to be software developers. Am I correct in this?Anonymous
September 16, 2013
Hi John, The LightSwitch team has always targeted developers -- we are in Visual Studio :). LightSwitch is an experience -- you can certainly build the apps LightSwitch creates from scratch yourself, but why would you? LightSwitch lets you concentrate on the business value and tries to make it easy for developers of all skill levels, but we've always targeted developers. I think what we have seen in the last three three years is a lot of developers using LightSwitch in team oriented environments so you see a lot of new features there as well as playing a lot nicer with the full suite of tools available in Visual Studio. Cheers, -BethAnonymous
October 15, 2013
Hi Beth, maybe it is not the right place here, but i have not found an answer in the blog: In the Silverlight Client, the user has the possibility to change his Password. Is it possible to enable this functionality also in the HTMLClient? Maybe you can write something about this issue in your blog. Thank you for an answer! Regards, AlexAnonymous
December 02, 2013
Any plans to integrate client reporting in VSLS (Silverlight Client)? How about a screen print button like save and refresh? Lastly, short cut keys (&Save) would speed up keyboard heavy users. Otherwise, we love it and are beginning to convert old apps to VSLS. Thanks!Anonymous
October 18, 2014
Hi Beth Love your posts because they're so clear. So can I make sure I've got this right? If I upgrade to VS2013 (I'm on 2012), I will be able to set up a SQL 2012 SSDT project seamlessly alongside my Lightswitch project and use SSDT to interrogate my intrinsic data - ie use all those SSDT tools (like the charts and gauges and report builders) on my intrinsic data. That's how I'm reading that. If so, I'll do the upgrade because the visuals are currently my big limitation with LS2012. Cheers, Ray