Safely Test a JavaScript Change Without Touching the Server–A Huge Time Saver
The fastest bug fixes are the ones you can make and test right on the spot. However, many times access to the web server in order to update JavaScript files is not possible, convenient, or is potentially dangerous (affects all users if your fix fails miserably).
Fortunately, there is a way to test a fix to a running server without updating the files on the server and without impacting anyone else. The way to do this is through Fiddler’s AutoResponder feature. Effectively what you are doing is using Fiddler to intercept the request from the browser for a given JavaScript file and telling Fiddler to return a local file instead of making a request to the server. This can be a huge time saver.
Here are the steps:
Suppose you want make a change to SomeLibrary.js to fix a bug.
1. Clear the browser cache
2. Open Fiddler
3. Navigate to a page the loads SomeLibrary.js
4. Right click on the list item in Fiddler that requests SomeLibrary.js from the server. Select Save, Response, Response Body… and let’s use c:\temp\SomeLibrary.js as the file name
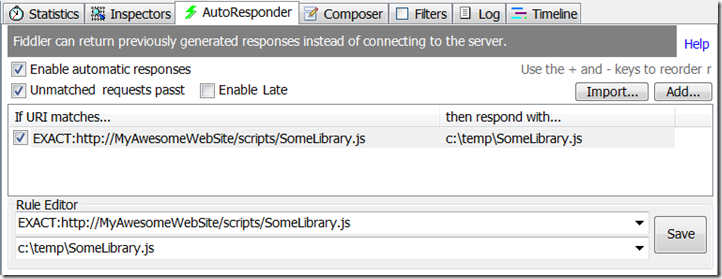
5. In the AutoResponder tab check “Enable automatic responses” and “Permit passthrough for unmatched requests”
6. Drag the list item from step #5 to the AutoResponder window. At the bottom type c:\temp\SomeLibrary.js and press Save.
7. Make change to c:\temp\SomeLibraryjs to fix bug
8. Clear the browser cache
9. Repro steps for bug in browser. Since Fiddler is a proxy for the browser, Fiddler will respond to a request for SomeLibraryjs by returning your modified file, c:\temp\SomeLibrary.js.
If your fix did not work, simply repeat starting at step 7.
Using the Fiddler Autoresponder feature allows you to safely test a JavaScript change to a production environment without affecting other users and without spending the time reproducing the problem in an separate environment.