Cómo crear jumplists para Internet Explorer 9 - parte 1
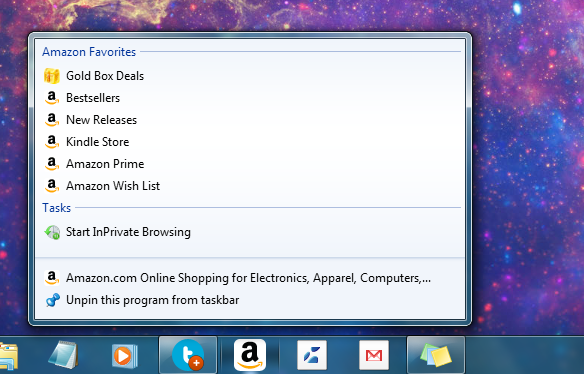
Desde la presentación del primer preview de Internet Explorer 9 en MIX10 sólo se había liberado el rendering engine de la nueva versión del navegador para probar algunas de sus características como el soporte HTML 5, CSS 3, ECMAScript5 y la aceleración de gráficos y video por hardware. Con la liberación de Internet Explorer 9 beta se han liberado también muchas características nuevas que integran los sitios web más con algunas características de Windows 7 como los jumplists . Un jumplist es un menú emergente que se obtiene dando clic derecho sobre un sitio que ha sido arrastrado a la taskbar de Windows 7, y se ve así:

En este caso podemos ver el jumplist del sitio de Amazon, que además de las opciones estándar de InPrivate Browsing y Unpin nos muestra uan lista de acciones específicas para los usuarios de Amazon. Otros sitios que integran esta funcionalidad son Twitter, Facebook y varios más.
¿Cómo se hacen? Es realmente muy sencillo y pueden incluirse en cualquier sitio ya existente con un poco de HTML.
Acá viene un ejemplo: lo primero es ubicar el espacio para los encabezados meta de la página de inicio de nuestro sitio (default.* o index.* ), que se encuentre dentro de las etiquetas <head> y </head> antes de <body> y colocar algo como la siguiente línea:
<meta name="msapplication-task"
content="name=Título de la acción ;
action-uri=URI a la que dirigirá esta acción;
icon-uri=URI del archivo favicon para esta acción" />
Esta línea corresponderá a una acción en la jumplist del sitio: el nombre "msapplication-task" es obligatorio al igual que los otros tres atributos:
- content: Será el título de la acción para el jumplist que aparecerá una vez instalada el sitio en la taskbar. Lo recomendable es que sea menor de 25 caracteres y lo más descriptivo posible.
- action-uri: La dirección web que se abrirá en el navegador cuando reciba clic. Puede incluir variables GET y soporta http, https y ftp.
- icon-uri: El icono que se mostrará a la derecha de la acción en la jumplist. El valor puede ir vacío pero no se puede omitir el atributo. El icono deberá tener ser al menos de 16 x 16 pixeles.
El mismo ejemplo de Amazon, la primera línea (Gold Box Deals) se vería así:
<meta name="msapplication-task"
content="name=Gold Box Deals;
action-uri=https://www.amazon.com/gp/goldbox?tag=amzn-ie9-jl-gb-20;
icon-uri=https://g-ecx.images-amazon.com/images/G/01/goldbox/Goldbox16._V200960310_.ico" />
Se pueden colocar tantas líneas como se necesite, aunque lo mejor es colocar las que al usuario más le hagan sentido. Con esta pequeña guía ya pueden empezar a colocar jumplist a sus sitios web para que los usuarios de sus sitios saquen provecho de esta nueva funcionalidad.