Try to Define Visuals in XAML
Ok, pop-quiz time. Below, you will find two screenshots I took from two different applications:

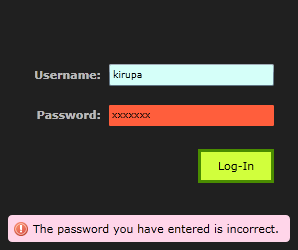
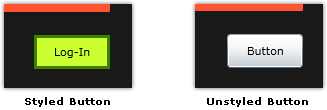
[ Screenshot 1 ]

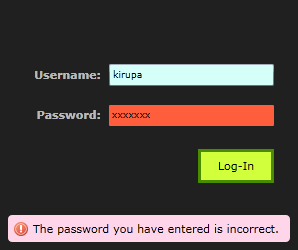
[ Screenshot 2 ]
Can you tell what is different between those two images? If you said that the button in the second image seems a few pixels off from the image on the top (or something similar), you are wrong. The UI depicted in both of the screenshots is exactly the same. Yes, it was a trick question.
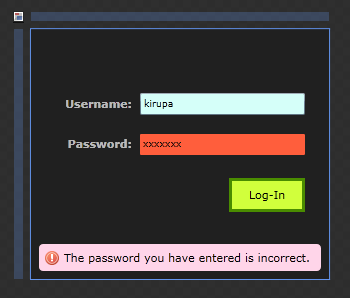
While both applications look almost the same when run, let’s look at both of these applications when opened in Blend. Here is what the application depicted in Screenshot 1 looks like:

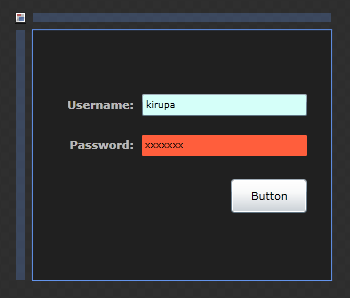
The application depicted in Screenshot 2 looks as follows:

As you can tell, there is a major discrepancy between the first and second screenshot when viewed in Blend. More specifically, the second version of the application seems to be missing some UI and the button is not styled at all.
What Happened?
The source of the discrepancies have to do with what Blend actually shows on the design surface. By and large, Blend is a XAML editor. Anything defined in XAML, we will do our best to display it on our design surface. For visuals defined in your code-behind files, you may not always be able to see them in Blend.
This is where the differences between the two apps stems from. In the first app, everything was defined in XAML. In the second app, some of the visuals were defined in XAML, but a many of the visuals were not. That is why Blend is only showing an incomplete subset of what your application actually looks like when you view it on the design surface. This is a problem.
Why is this a problem?
The word “problem” may be a harsh word for this, but the outcome is less than ideal if your application is a collaborative effort between someone technical and someone less technical. If you are a developer, being able to visualize code and make changes may be straightforward. If you are more design oriented, looking at code to define the look and feel of an application is not natural. You would prefer something that looks like the application depicted in Screenshot 1 where everything is exposed in Blend’s design surface and you can make changes visually without writing code.
Some Solutions
The first and obvious answer that I have is to have you resist the temptation to add controls, define layout, or perform other visual tasks using code. The reason is that, as you saw in the screenshot of the second application, Blend’s design surface won’t be able to help you out.
Of course, there are many cases where such an extreme solution will not work. It is common for many applications to fall into a gray area where visuals are partly defined in XAML and partly defined in code. Fortunately, there are some simple steps you can take to make designers more productive while still giving developers the flexibility to develop the application.
Use UserControls
If you have visual content that needs to be added programmatically, make sure that content is defined as UserControls. The reason is that you can define the UserControl and make changes entirely within Blend. Programmatically, you can add this UserControl – which may have been edited inside Blend – to your application without sacrificing the designability of the UserControl itself.
Create Styles in XAML, Apply them Programmatically
Sometimes, UserControls may be a bit excessive. For example, in the second screenshot, I have a button that is unstyled:

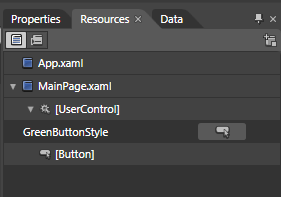
Instead of having a dedicated UserControl to wrap your styled button, you could just define the style in Blend and programmatically apply the style. Let’s say you have a style called GreenButtonStyle defined in your Resources panel:

To apply this style to your button, use the following code:
| greenButton.Style = this.Resources["GreenButtonStyle"] as Style; |
This allows you to still define the look and feel of your Button using Blend, but its application is handled entirely via code.
Conclusion
Hopefully this post helped give you some ideas on how to ensure the visuals of your application have the ability to be modified by Blend. I didn’t enumerate all of the various cases, but if there is something clever that you do to enable developers and designers to work together, please comment below.
Cheers!
Kirupa :-)
Comments
Anonymous
November 24, 2009
Create Styles in XAML, Apply them Programmatically... Why ? greenButton.Style = this.Resources["GreenButtonStyle"] as Style; instead of Style="{StaticResource GreenButtonStyle}" as attribute to the Button ? Have I missed something or is this useless tying of XAML and code ?Anonymous
November 24, 2009
The comment has been removedAnonymous
November 24, 2009
The comment has been removedAnonymous
December 12, 2009
I can't install Expression web :( ! Because I have to install . Net Framework 3.5 and I can't install .Net framework either! I am dying to discover the program. Please let somebody take a loot at itAnonymous
December 12, 2009
Hi Sylvia - try posting your question on the Expression Web forum: http://social.expression.microsoft.com/Forums/en-US/web/threads You may find people there who can help you out further. Cheers! KirupaAnonymous
December 19, 2009
Blend is the suckest designer ever!!!!