Hello Windows Phone 7 – Download das ferramentas para desenvolvimento CTP
Já está disponível para download o CTP das ferramentas de desenvolvimento para a nova versão do Windows Phone da Microsoft, o Windows Phone 7 (WP7). As ferramentas para o desenvolvimento de aplicações para o Windows Phone 7 se integram na já conhecida e poderosa IDE do Visual Studio. a qual proporciona a criação das aplicações desde o design até a fase de testes.

Para começar a desenvolver para o Windows Phone 7 hoje, siga os passos abaixo:
- Sistema operacional: Windows Vista ENU (SP2) ou Windows 7
- 3GB de espaço em HD
- 2 GB Ram
- Placa gráfica compatível com DirectX 10 com WDDM 1.1 driver
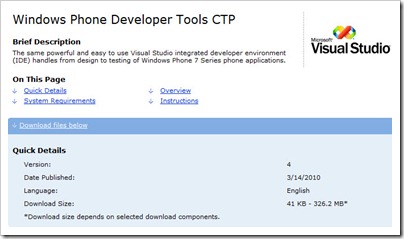
2. Baixar as ferramentas de desenvolvimento do Windows Phone
3. Iniciar o instalador do WP7 – Arquivo de 3.2 MB
Ao fazer o download do arquivo de 3.2 MB, o próprio instalador irá se encarregar em baixar o todos os componentes necessários para que você possa começar a desenvolver para o WP7. Entre os componentes estão as versões CTP do VS2010 Express para Windows Phone , o Emulador do Windows Phone, o Silverlight para o Windows Phone e o XNA 4.0 Game Studio.
 4. Ao finalizar a instalação, clique em “Run the Product Now” para iniciar o VS2010 Express para o Windows Phone.
4. Ao finalizar a instalação, clique em “Run the Product Now” para iniciar o VS2010 Express para o Windows Phone.
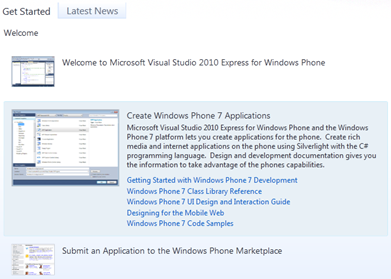
Essa versão já vem com a Starter Page customizada com os principais recursos para auxiliar no aprendizado do Windows Phone 7. A primeira seção apresenta o VS2010 Express para o Windows Phone, a segunda mostra como criar aplicações para o WP7 e a terceira como submeter sua aplicação para o Windows Phone Marketplace.
Starter Page
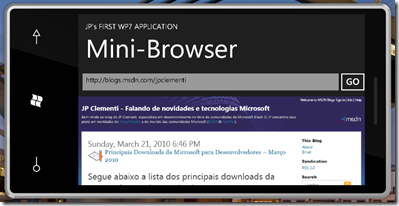
Agora vamos criar como criar uma aplicação utilizando o template do Silverlight para o Windows Phone. Essa demo será um mini browser e, ao concluída, ficará assim:
Siga os passos abaixo.
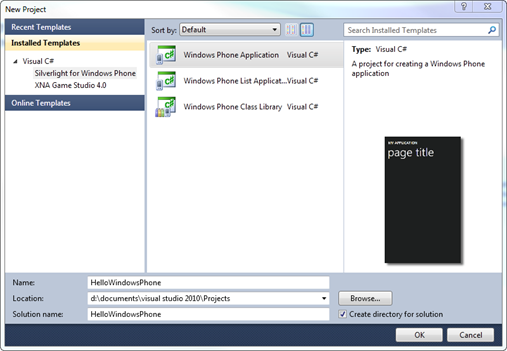
1. Clique em “New Project”
2. Clique em “Silverlight for Windows Phone” e selecione “Windows Phone Application” do lado direito.
3. Escolha um nome e local desejado para sua primeira aplicação e clique OK.
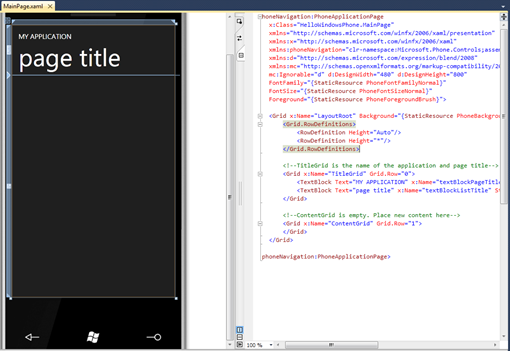
4. Quando a aplicação carregar você deve ver algo similar à imagem abaixo.
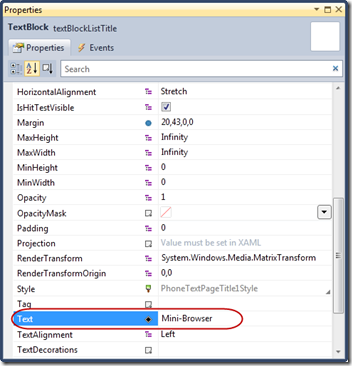
5. Antes de adicionarmos os controles necessários, vamos trocar alguns nomes padrões. Para isso iremos utilizar a caixa de Propriedades de cada um dos textos.
- Clique em cima de “MY APPLICATION” e no campo “Text” troque por seu nome por exemplo.
- Clique em “page title” e para esta demo, coloque “Mini-Browser”
6. Agora vamos incluir os controles para criarmos o nosso mini-browser.
- Utilizando a caixa de ferramentas (Toolbox) adicione um “TextBox” logo abaixo o texto “Mini-Browser”, de forma que fique parecido à imagem do mini-brower acima, utilize o mouse para ajustar o tamanho. Em seguida ajuste os seguintes valores dos campos das propriedades deste controle:
- “Height” e “Width” = Auto
- “HorizontalAlignment” = Stretch
- “VerticalAlignment” = Top
- “Text” = https://blogs.msdn.com/jpclementi
- Agora, adicione um botão (Button) da mesma maneira, com as seguintes valores:
- “Content” = GO
- “HorizontalAlignment” = Right
- “VerticalAlignment” = Top
- Por último, adicione um “WebBrowser” ajustando o tamanho para que se encaixe no restante da tela. Nos valores da propriedades, utilize:
- “Height” e “Width” = Auto
- “HorizontalAlignment” = Stretch
- “VerticalAlignment” = Stretch
O ajuste nas propriedades dos três controles são importantes para que a aplicação funcione corretamente tanto com o telefone na posição vertical (portrait), quanto na horizontal (landscape).
Para que sua aplicação fique exatamente como a minha, o seu XAML deve ficar dessa forma: (MainPage.xaml)
1: <Grid x:Name="ContentGrid" Grid.Row="1">
2: <TextBox Height="31" HorizontalAlignment="Stretch" Name="txtURL"
3: Text="https://blogs.msdn.com/jpclementi"
4: VerticalAlignment="Top" Margin="0,0,61,0" />
5: <Button Content="GO" Height="70" HorizontalAlignment="Right"
6: Name="btnBrowse" VerticalAlignment="Top" Width="89"
7: Click="btnBrowse_Click" Margin="0,0,-11,0" />
8: <browser:WebBrowser HorizontalAlignment="Stretch"
9: Margin="0,77,0,0" Name="webBrowser" VerticalAlignment="Stretch"
10: Height="Auto" Width="Auto" VerticalContentAlignment="Top" />
11: </Grid>
7. Adicione o código:
- Dentro da janela do design, de um duplo clique no botão “Go” adicionando um Event Handler para o evento de duplo clique. Você vai ver a página MainPage.cs já com o método para o evento de duplo clique.
- Adicione o código entre as chaves abaixo no método recém criado.
1: private void btnBrowse_Click(object sender, RoutedEventArgs e)
2: {
3: string website;
4: website = txtURL.Text;
5: webBrowser.Navigate(new Uri(website, UriKind.Absolute));
6: }
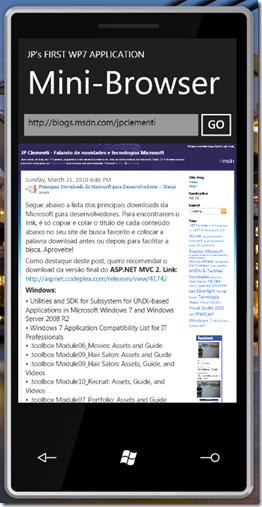
8. Finalmente, depure e teste sua primeira aplicação para o Windows Phone 7! :-)
Para aprender mais, utilize o conteúdo oficial da Microsoft na Biblioteca do MSDN: https://msdn.microsoft.com/en-us/library/ff402535(VS.92).aspx
Para ler o Release Note do CTP, utilize o link: https://download.microsoft.com/download/D/9/2/D926FB38-BB43-4D87-AE5A-1A3391279FAC/ReleaseNotes.htm
Abraço,
JP Clementi
https://twitter.com/jpclementi
Technorati Tags: Windows Phone 7