Coded UI Test – Tip of the Day#3 – Add controls to the UI Control Map
Controls referenced during recording & controls for which assertions have been added are automatically added to the UI Control Map.
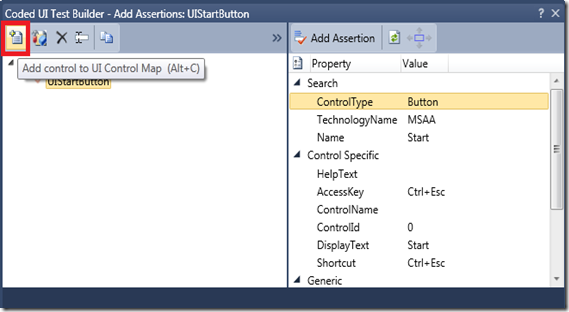
In some cases, you may want to add a control to the UI Control Map, without recording or adding assertions. In such cases, first locate the control using the cross-hair or Win+I. Then expand the Add assertions window to show the UI Control Map. Click on ‘Add Control to UI Control Map’ button. You can also use the Alt+C keyboard shortcut to add a selected control to the UI Control Map.
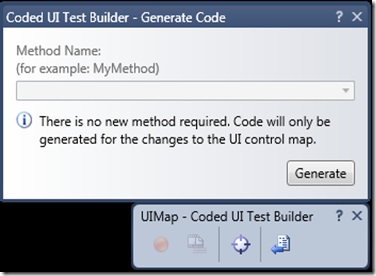
After this click on the Generate Code button on the Coded UI Test Builder Stack bar.Since you have only added a control and not added recording or assertions, you don’t need to specify a method name. Click on the Generate button to generate code and add it to the Coded UI Test Project.
Comments
- Anonymous
August 11, 2010
Hi Mathew, I followed the steps to add a control to already existing codedui test. I observed that all the modification i did over the generated code to have regular expression for some controls, vanished as soon as I did generate code to add the control. It was reset to the code that was originally generated by coded ui after recording. Can you please suggest me as soon as possible.