Different types of client OM in SharePoint 2010
SharePoint 2010 added one of the coolest feature i.e. Client Object Model. Now you can write code from your client machine and used the newly exposed client Object model.
1. .NET Managed Client - Implemented in .NET CLR. I mean we use this in Web, Windows and Console applications.
1) Microsoft.SharePoint.Client.dll and
2) Microsoft.SharePoint.Client.Runtime.dll.
You can found these Dlls at “C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\ISAPI”
1: namespace ClientOMTest
2: {
3:
4: public partial class Form1 : Form
5: {
6: private ClientOM.ClientContext ctx;
7: private ClientOM.List CompanyList;
8:
9: public Form1()
10: {
11: InitializeComponent();
12: ctx = new Microsoft.SharePoint.Client.ClientContext(getSiteCollectionURL());
13: TestMe();
14: }
15:
16: private void TestMe()
17: {
18: try
19: {
20: MessageBox.Show("Hello");
21: ClientOM.CamlQuery camlQuery = ClientOM.CamlQuery.CreateAllItemsQuery();
22: ClientOM.ListItemCollection listItems = ctx.Web.Lists.GetByTitle("Company List").GetItems(camlQuery);
23: ctx.Load(listItems);
24: ctx.ExecuteQuery();
25: if (listItems != null)
26: {
27: MessageBox.Show("Test Complete. - " + listItems.Count.ToString());
28:
29: }
30: else
31: {
32: MessageBox.Show("Error occured while loading Customers");
33: }
34:
35:
36: }
37: catch (Exception ex)
38: {
39: MessageBox.Show("Error :" + ex.Message.ToString());
40: }
41: }
42:
43: private string getSiteCollectionURL()
44: {
45: string SiteUrl = "https://navd1842632/sites/TestSite/";
46: if (SiteUrl.LastIndexOf("/") >= 0)
47: {
48: SiteUrl = SiteUrl.Substring(0, SiteUrl.LastIndexOf("/") + 1);
49: }
50: return SiteUrl;
51: }
52:
53:
54: }
55: }
2. Silverlight Client - To communicate with the SharePoint server in Silverlight context we need to give two clients SharePoint DLL references to the silver light project.
1) Microsoft.SharePoint.Client.Silverlight.dll and
2) Microsoft.SharePoint.Client.Silverlight.Runtime.dll.
They can be found at "C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\ClientBin".
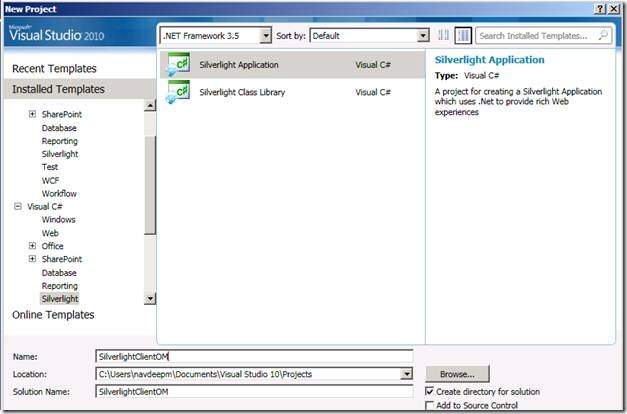
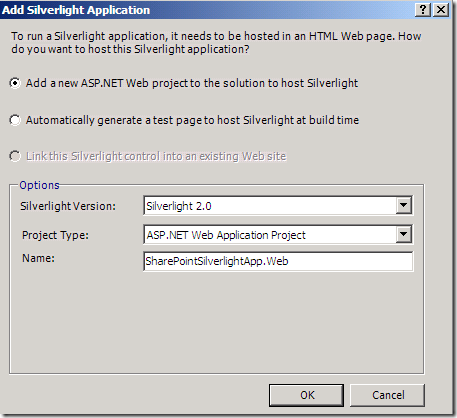
Create a project in visual Studio 2010 using the following options :-
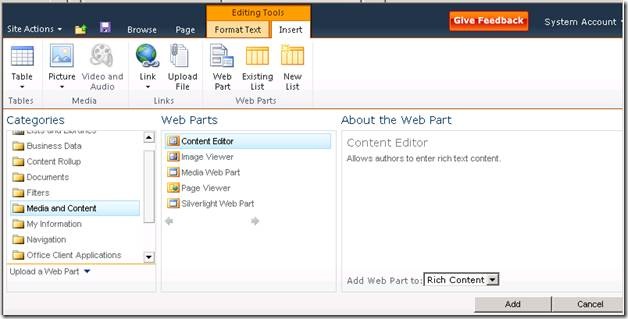
Add a “Silver light web part” from web part galleries. It ‘s now coming under “Media and Content” section
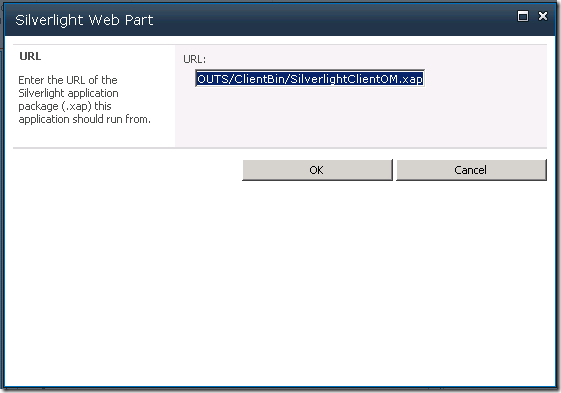
Install the “.XAP” file at “_LAYOUTS/ClientBin/SilverlightClientOM.XAP” and set the same path at URL property of the Silverlight web part.
3. ECMAScript Client - Through javascript too, we can get context and do manipulations to SharePoint objects.
<script type="text/javascript">
ExecuteOrDelayUntilScriptLoaded(getWebSiteData, "sp.js");
var context = null;
var web = null;
function getWebSiteData() {
context = new SP.ClientContext.get_current();
web = context.get_web();
context.load(web);
context.executeQueryAsync(Function.createDelegate(this, this.onSuccessMethod), Function.createDelegate(this, this.onFailureMethod));
}
function onSuccessMethod(sender, args) {
alert('web title:' + web.get_title() + '\n ID:' + web.get_id());
}
function onFaiureMethodl(sender, args) {
alert('request failed ' + args.get_message() + '\n' + args.get_stackTrace());
}
</script>