Trials and Tribulations in Customizing the Project Center Ribbon
The How to: Modify the Ribbon in PWA article in the Project 2010 SDK works for the cases in the article, but in other cases, you can get a JavaScript error when you try to hide some ribbon controls in PWA. For example, if you hide the Zoom and Show/Hide groups in the Project Center ribbon, a JavaScript error occurs while debugging the Visual Studio project, and all of the ribbon controls are disabled on that page. The error occurs only for controls in the Show/Hide group.
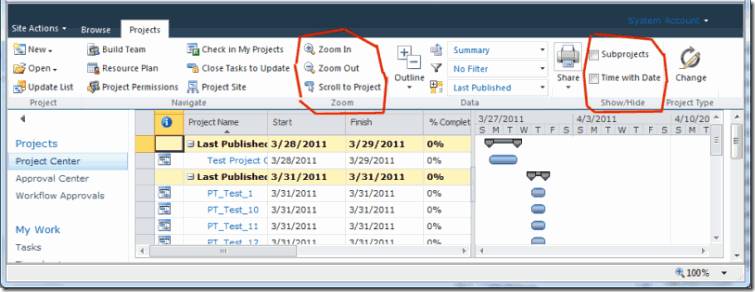
Here is the standard Project Center ribbon. The Visual Studio 2010 project that hides the Zoom group and the Show/Hide group is in the attached ProjCenter_Hide2Groups.zip file.

Here is the solution for the Project Center ribbon customization issue - at least with three of my machines, all of which have Internet Explorer 9, with both 32-bit and 64-bit IE. I did not test with IE8. The problems may be solved, or may be different, with future updates or different versions of Internet Explorer.
Make sure you are running IE9 RTM (9.0.8112.16421).
On my Windows Server 2008 R2 machine, there was an earlier IE9 RC (9.0.8080.16413) build installed. When the ribbon customization feature was deployed, all of the ribbon controls were disabled on the Project Center page. When debugging in IE with F12, the Script tab shows:
SCRIPT5022: Attempting to attach to Id: Ribbon.ContextualTabs.ProjectCenter.Home.ShowHide but this id is not present in the DOM
cui.debug.js?rev=seEKIhJXfBClfYcr46fd3w%3D%3D, line 1282 character 13On Windows Server 2008 R2 (the development machine), open Internet Options in IE. On the Security tab, make sure that Enable Protected Mode is checked. If you change that option, restart IE.
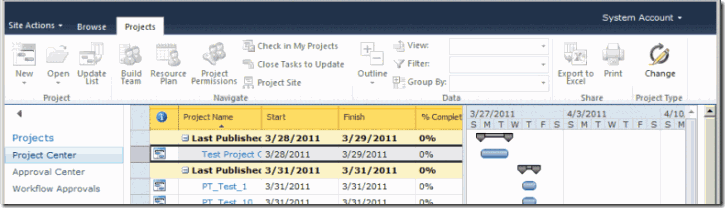
If the Enable Protected Mode option is not checked, all of the ribbon controls on the Project Center page are disabled, and the script error shows in the F12 IE debugger. With the earlier build of IE9, it didn't matter - the ribbon controls were disabled for Enable Protected Mode checked or unchecked.

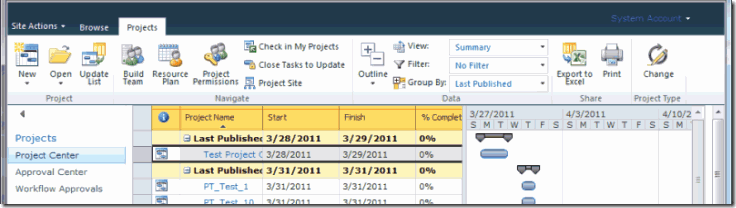
Note: When viewing the Project Center page in IE9 on Windows 7 64-bit, it doesn't matter whether the Enable Protected Mode option is checked or not - the ribbon controls are enabled as expected:

When you are developing the ribbon customization in Visual Studio 2010, test hiding controls one-by-one, before hiding an entire group. Run F5 after each change, to see the effect. That is fairly quick to do by using F5 in Visual Studio. For example, hiding the three Navigate controls works fine in the VS debugger, but hiding either of the ShowHide group controls results in the following error, as shown in the Visual Studio debugger. The error is in the dynamic cui.debug.js script:
$3v: function() {ULSpEN:; var $v_0 = $get(this.$6_0); if (!CUI.ScriptUtility.isNullOrUndefined($v_0)) { this.set_$2($v_0); } else { throw Error.create('Attempting to attach to Id: ' + this.$6_0 + ' but this id is not present in the DOM'); } },Break if you get that error, exit IE, and you can still deploy the solution and try it outside of the Visual Studio debugger. In the Solution Explorer, right-click the project, and then click Deploy. In my case, the ShowHide controls were hidden, and the ribbon controls were enabled as expected – so long as the Enable Protected Mode is checked in IE, and IE9 is the RTM build.
I don't have an explanation of why this happens, but the previous steps are what works (on my machines – the famous WOMM test). You might find different issues, depending on your software versions and whether the Sun is having a coronal mass ejection that day. I suspect it is a combination of problems of the Javascript implementation in the Internet Explorer build version (naturally, it couldn't be Project Server's problem!).