App Studio を使って、ブラウザ上で 5 分で Windows ストア アプリ(RSS リーダー)を作ってみる
App Studio は、Windows Phone のアプリをブラウザ上で簡単に開発できる、という Web サービスです。この度、この App Studio が Windows ストアアプリへの出力にも対応して、一つのプロジェクトから Windows Phone のアプリと Windows ストアアプリの両方を作れるようになったとのことで、試してみました。
App Studio
https://appstudio.windowsphone.com/
個人的な感想
結論から書くと、この App Studio はモバイル向けのアプリケーションを作る上での流れをつかむうえで、とても良いサービスなのかなと感じました(Windows Phone アプリやWindows ストアアプリに限らず)。特に初心者におすすめですが、完成したアプリはユニバーサルアプリとしてのソースコードをダウンロードできるので、これをベースに機能を付け加えていくということもできるので、様々な活用の方法があるのではないでしょうか。
全体の流れ
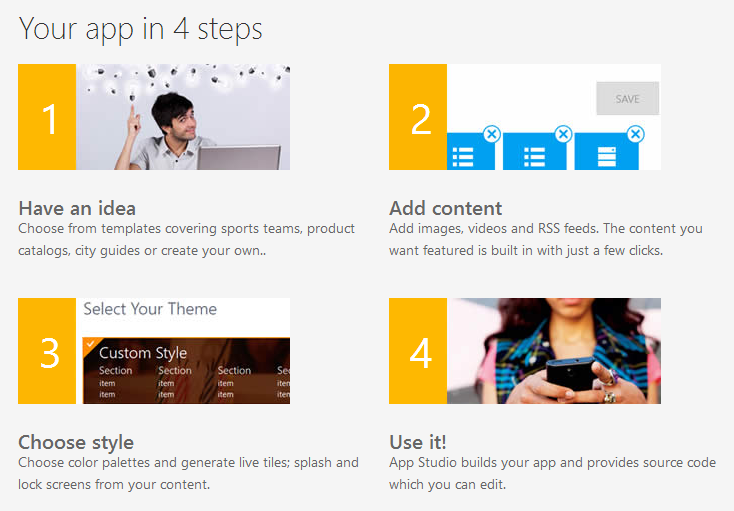
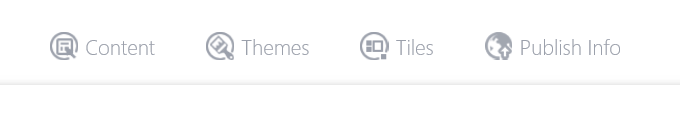
基本的に上のメニューの流れです(アプリ開発の画面で出てくるので、後ほど解説します)。一般的なアプリ開発の流れに沿っていると思います。そんなにカスタマイズしなければ、本当に 5 分程度で RSS リーダーは作れてしまいます。
- プロジェクトを作る
- コンテンツを決める
- テーマ(デザイン)を決める
- アイコン(アプリの顔)を設定する
- 公開に必要な情報を決める
- 完了!
順次やっていきましょう。
準備
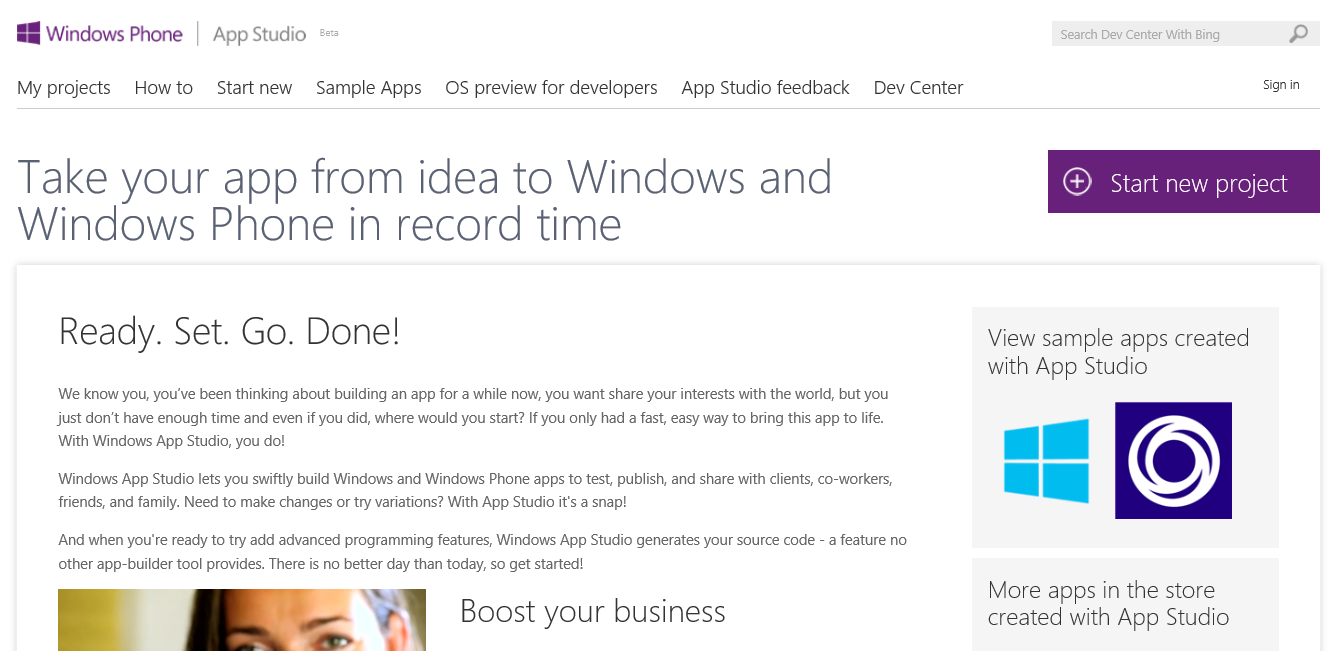
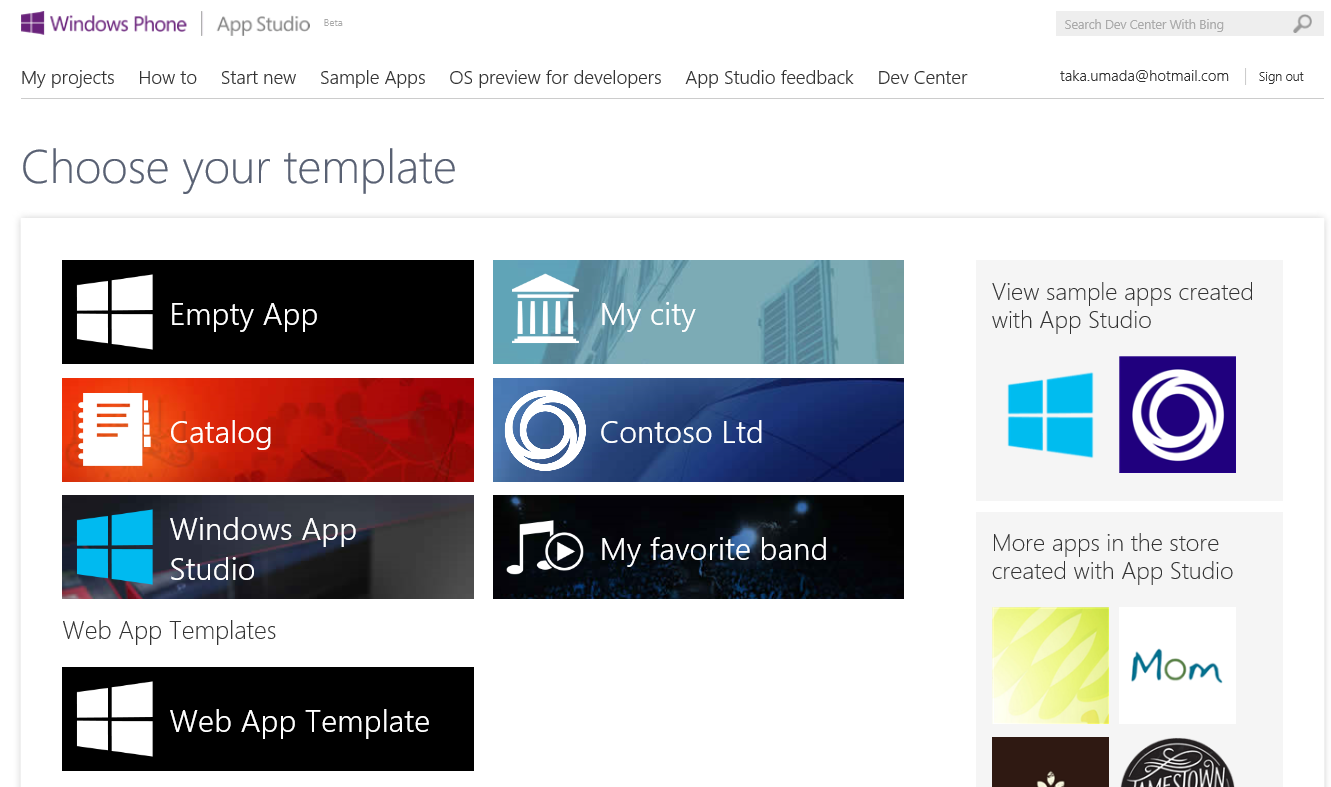
App Studio (https://appstudio.windowsphone.com/) にアクセスすると、以下のような画面が出てきます。右上の「Start New Project」から始めます。
ログインするように求められるのでログインします。
プロジェクトを作る画面がこちらです。いくつかのサンプルアプリのプロジェクトが用意されています。
今回はゼロから作ってみたいので、「Empty App」を選びます。(もっといろいろな作り方を知りたい場合は、サンプルアプリをベースに作ってみるのも良いと思います)
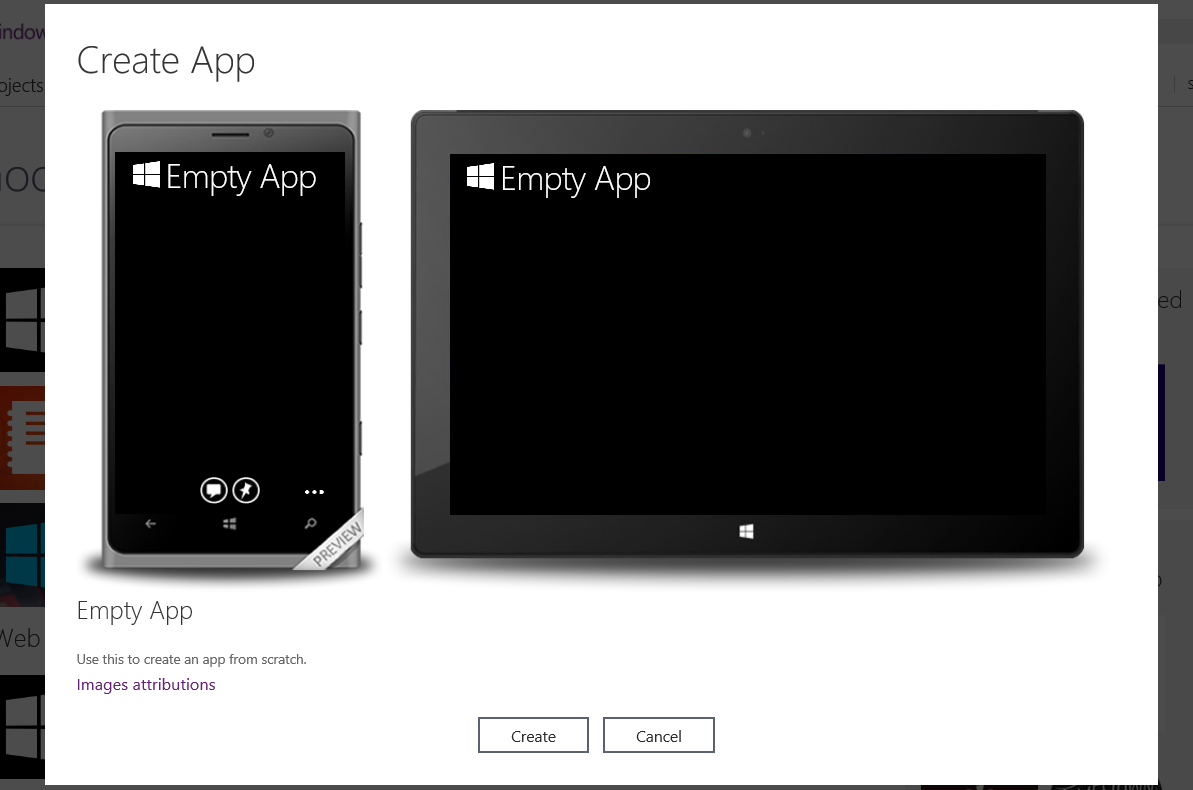
Empty App を選ぶと、確認画面が出てくるので、[Create] を選んで次に進みます。プレビューに表示されている、この空のアプリケーションをどんどんカスタマイズしていきます。
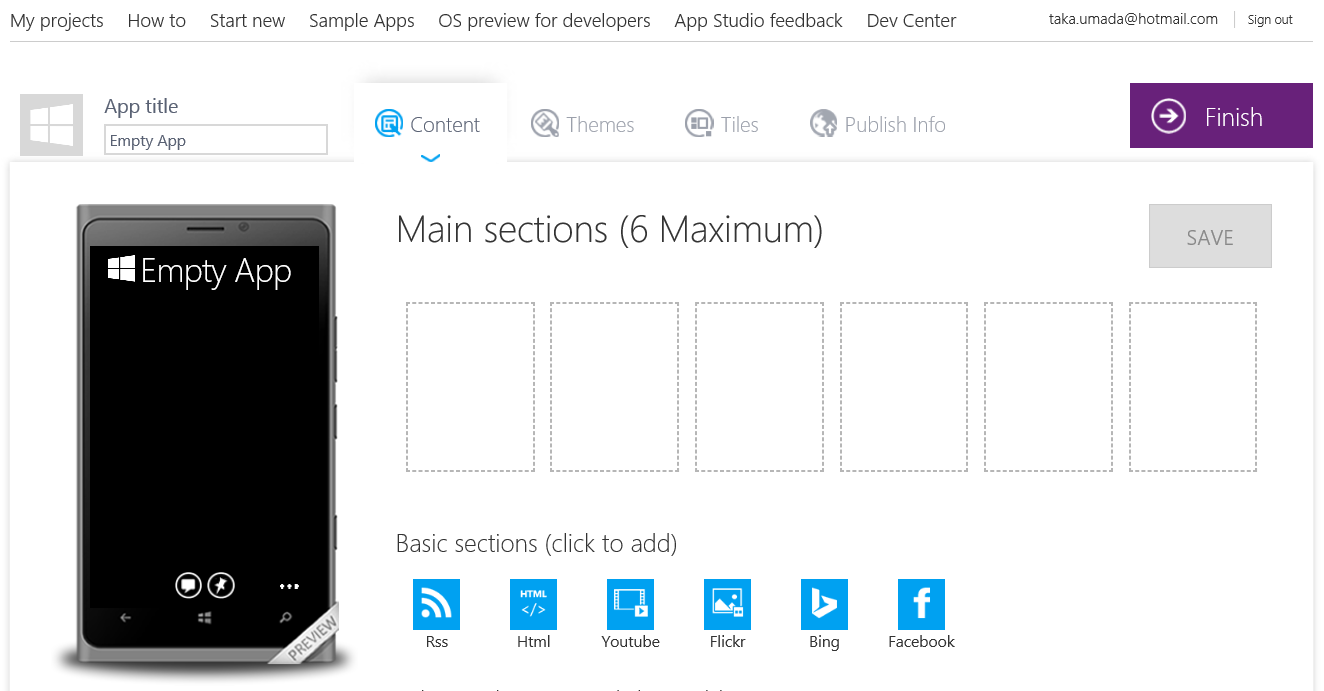
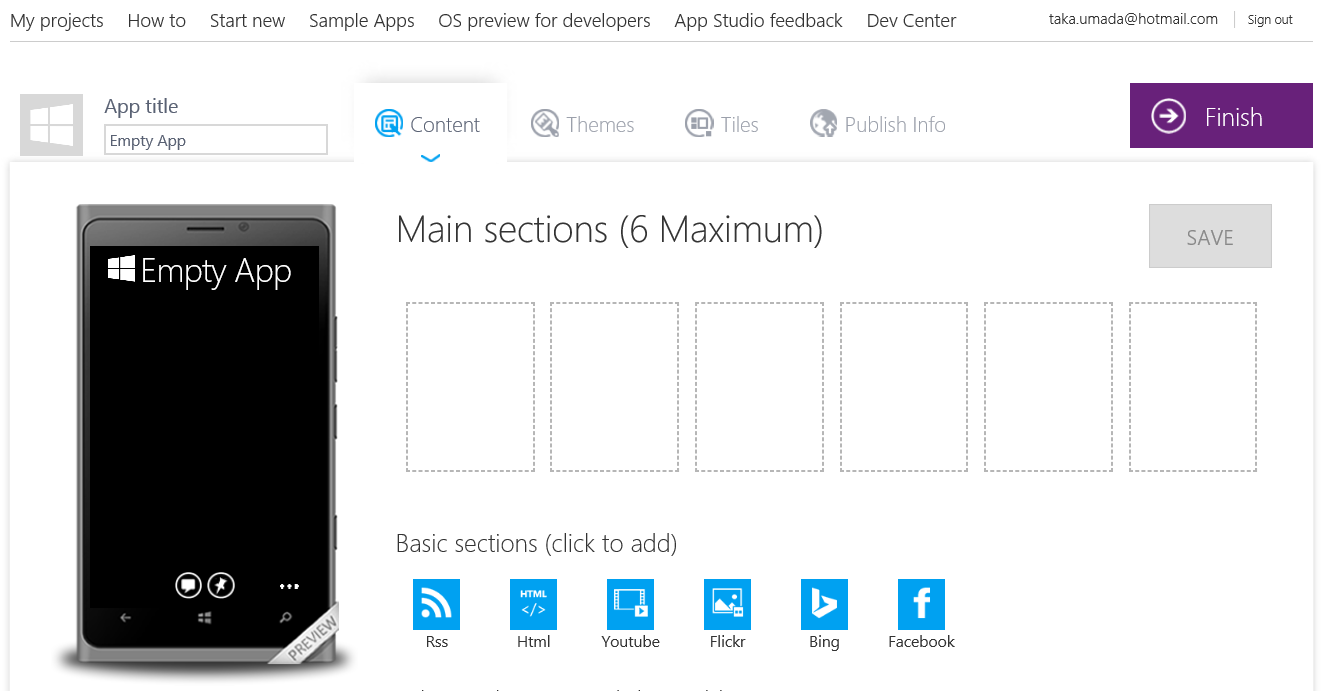
そして以下の画面が開発のメイン画面です。ここから開発を進めていきましょう!
コンテンツを決める
アプリにとって何よりコンテンツが王様です。どのようなコンテンツを表示するかで、アプリの価値はほぼ決まると言ってもいいでしょう。なのでどのようなコンテンツを表示するかを決める画面がこちらになります。
左側にはプレビューが、右側にはコンテンツの設定画面が出ています。
何はともあれ、左上のタイトル表示を変えてみましょう。標準だと「Empty App」という名前が入っています。今回はこれを「RSS リーダー」に変更してみました。
Windows Phone のプレビュー画面も変わるのが確認できるかと思います。
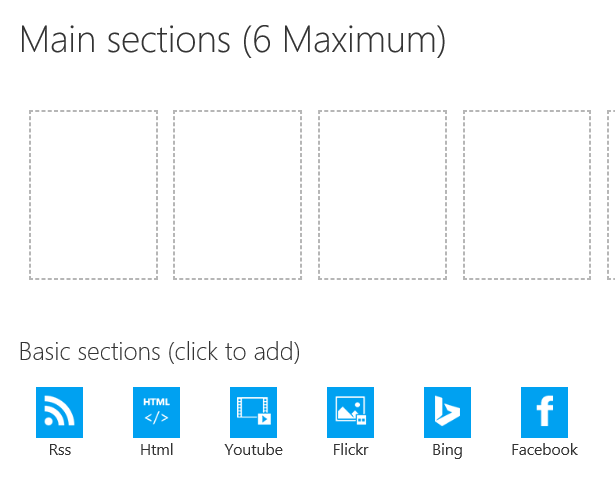
次にメインコンテンツである RSS を追加してみます。画面右側の Basic Section の中にある RSS というアイコンをクリックします。
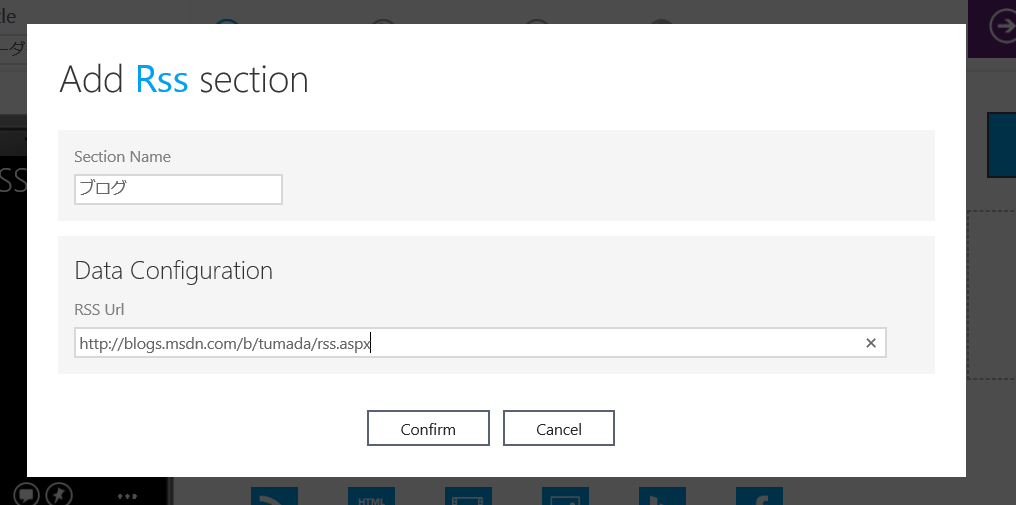
すると RSS の設定を行う以下のような画面が出てきます。とはいえ、名前と URL を指定するだけです。今回は私のこのブログを表示してみます。終わったら [Create] を押します。
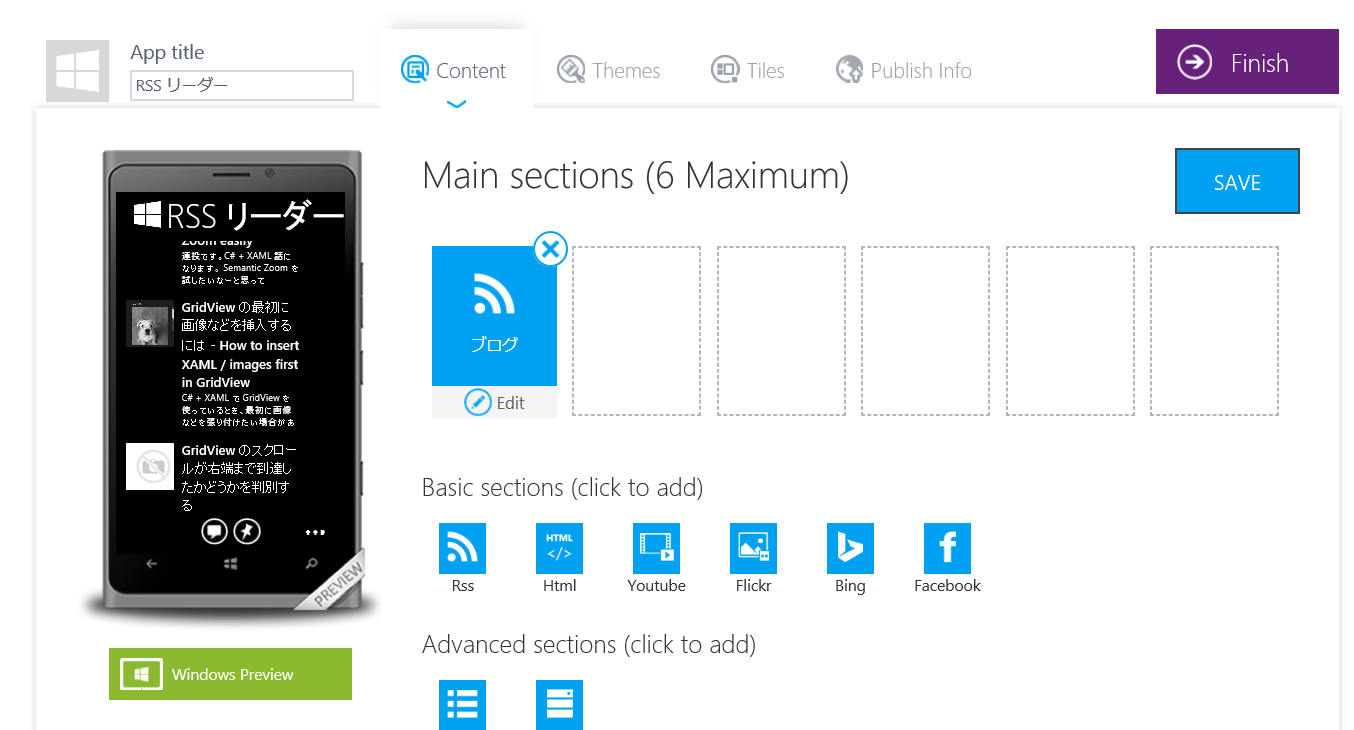
すると RSS がプレビュー画面に表示されます。プレビュー画面はタッチのエミュレートもできますよ!
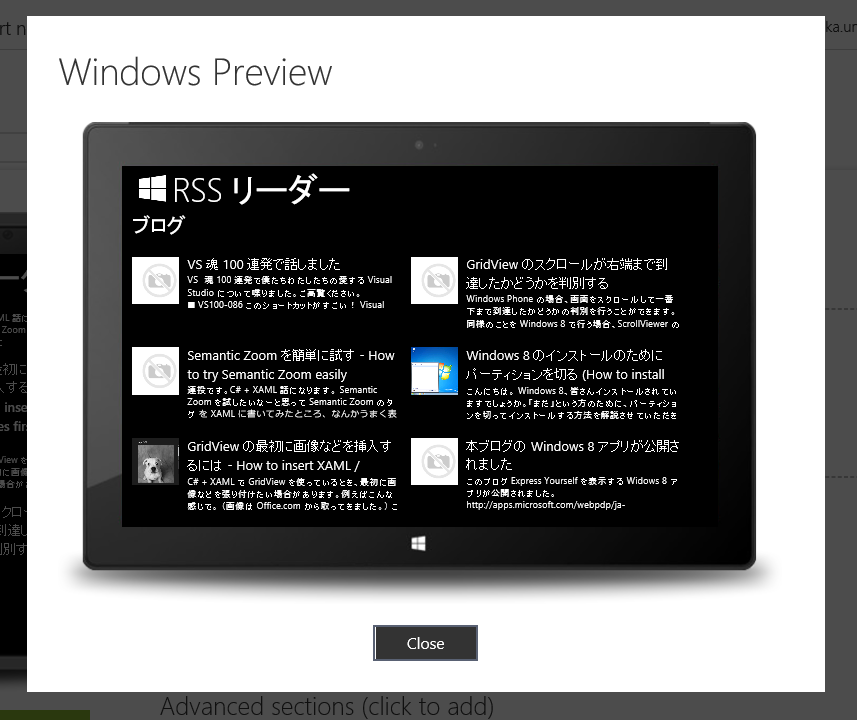
ちなみに左下の [Windows Preview] というボタンを押すと、Windows ストアアプリ版のプレビュー画面が出てきます。ストアアプリ版は画面が大きいのでポップアップの中に表示してくれます。
ここまで確認できれば画面右上の [Save] ボタンを押して保存してください。保存しないと設定が消えてしまいます。
グレーアウトされれば保存されています。
※今回は RSS だけの表示にしてみますが、2個目の RSS を表示したり、Facebook の情報なども表示でき、最大 6 画面まで設定できるようになっています。画面の切り替えは横スクロールで行えます。
以上でコンテンツの設定は完了です。
テーマ(デザイン)を決める
次にテーマ(デザイン)の設定です。画面上部のメニューから [Theme] をクリックします。
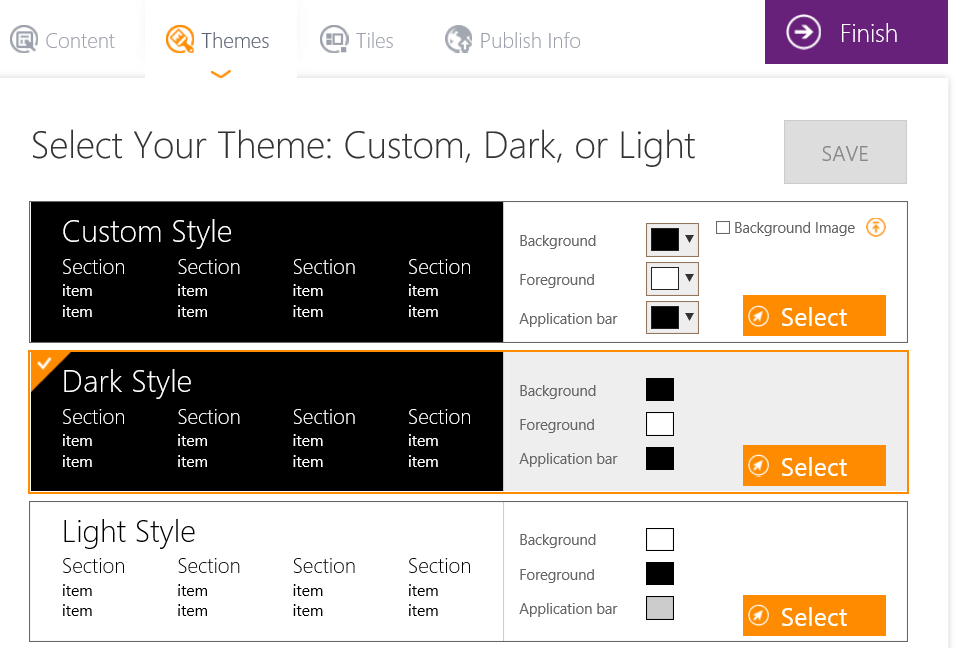
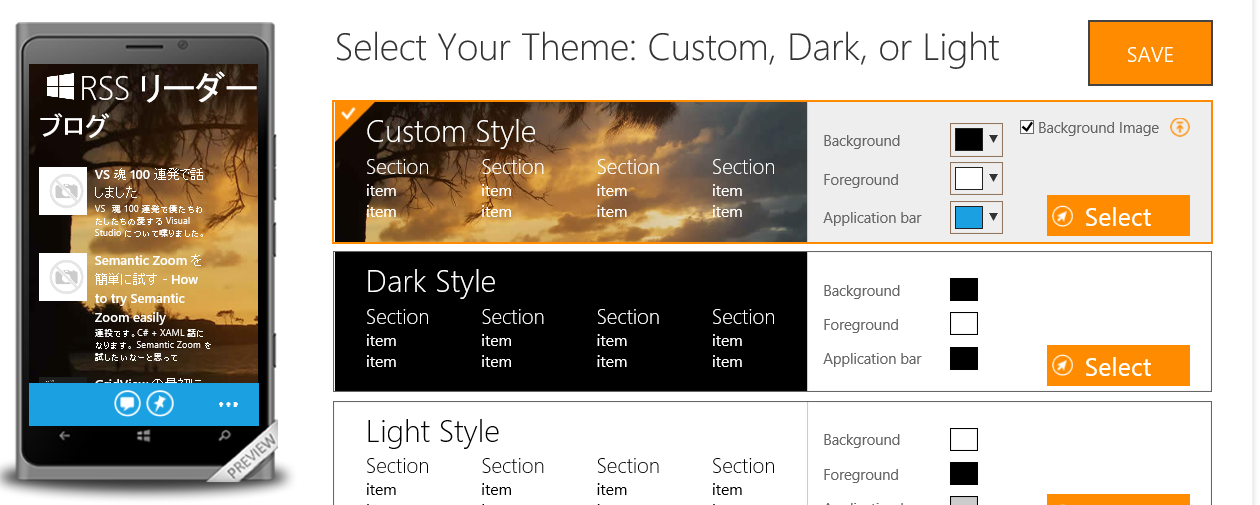
すると以下のような画面が表示され、テーマの設定を行えるようになります。
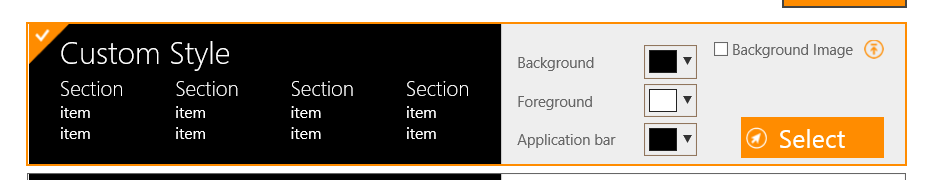
標準だと「Dark Style」が選択されていますが、ちょっと味気ないのでデザイン変更しておいたほうが良いかと思います。「Custom Style」を選択しましょう。
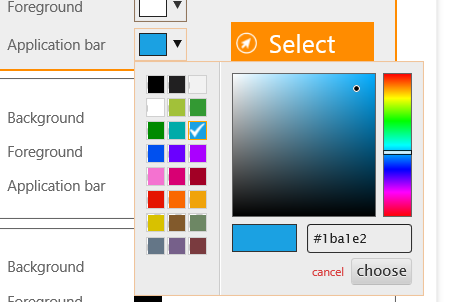
アプリバーのスタイルを変えてみます。[Application Bar] の右側にあるカラーパレットから色を選択できます。
次に背景も画像に変更してみます。[Background Image] のチェックボックスにチェックを入れます。
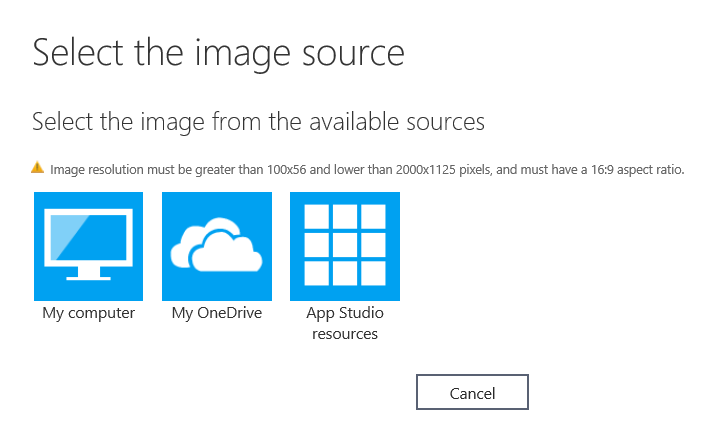
背景画像の選定をします。そのためアップロードボタンを押します。
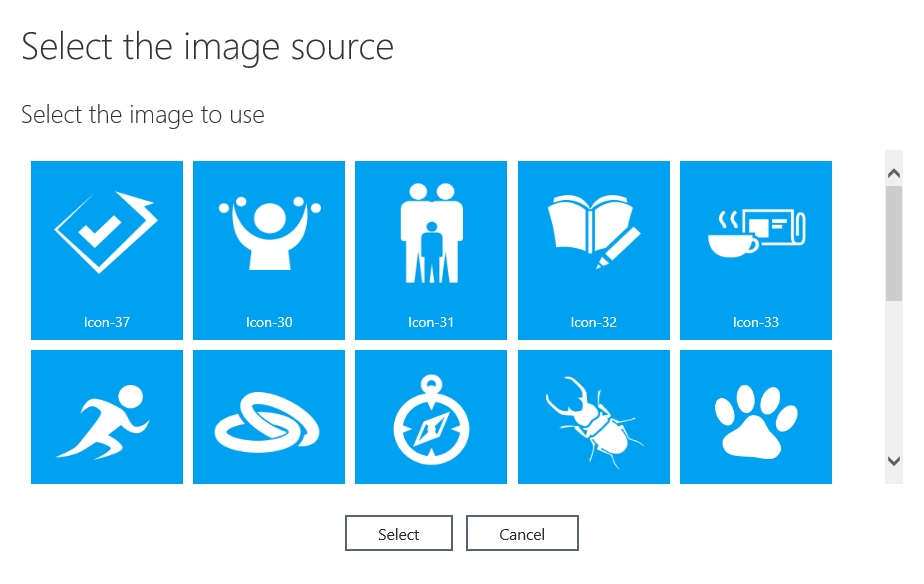
すると以下のような画面が出てきます。自分のコンピュータの中の画像や OneDrive の画像から選べますが、とりあえず一番右の App Studio Garelly にたくさんの画像があるので、こちらから選ぶと楽です。
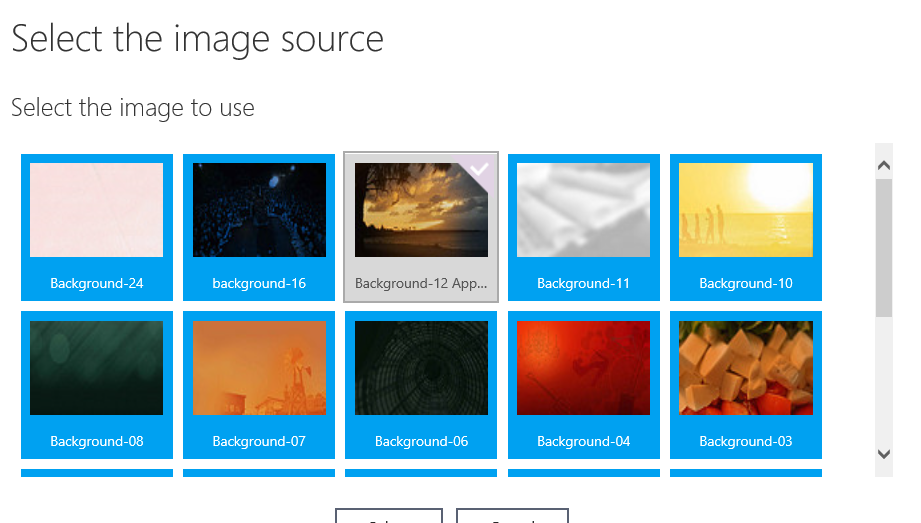
様々な画像が表示されるので、好きな画像を選択し、[Select] を押して決定します。
背景画像がプレビュー画面に反映されているのを確認したら [Save] します。[Windows Preview] も選択して、Windows ストアアプリだとどのような表示になるのかも確認しておきましょう。
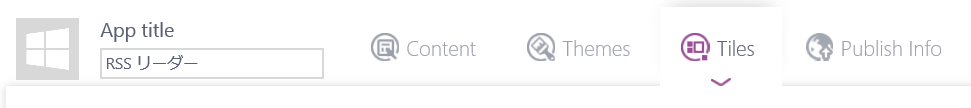
次は Tiles に移ります。
タイルを決める
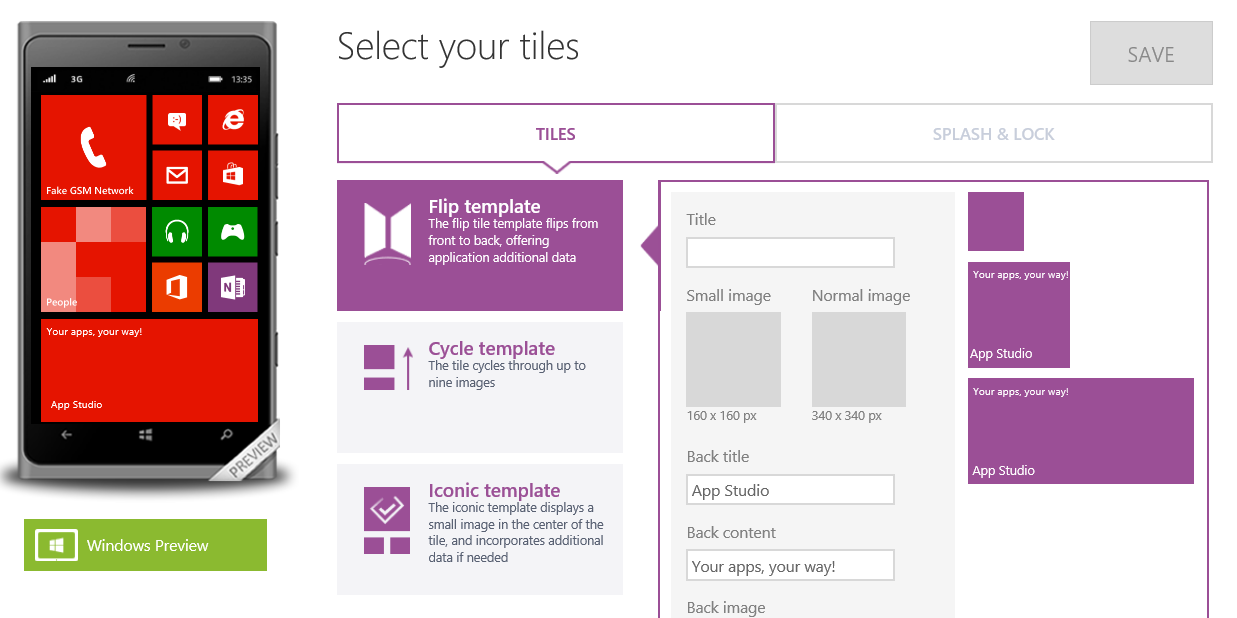
タイルはアプリの顔となるものです。魅力的であればあるほどアプリの起動頻度が高まります。いくつかのテンプレートがありますので、今回はFlip template で進めてみます。
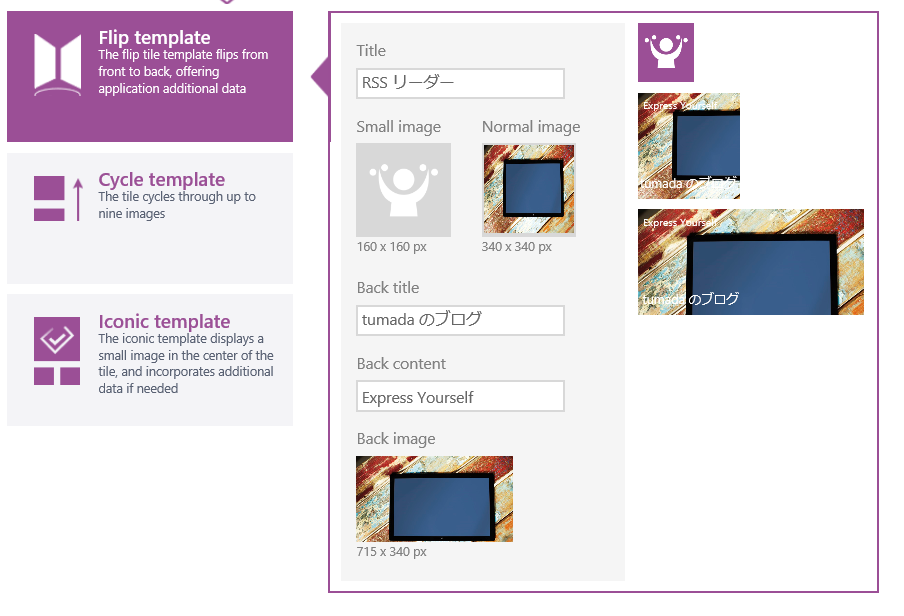
文字を入力するところは [Title], [Back title], [Back content] の3種類、そしてその他のグレーの四角には画像を挿入できます。文字を入力してみて、プレビュー画面が変わるのを確認しながら進め、次に画像は App Studio resources から適切なものを選んでみてください。
変更したら [Save] しましょう。
次は Publish Info です。
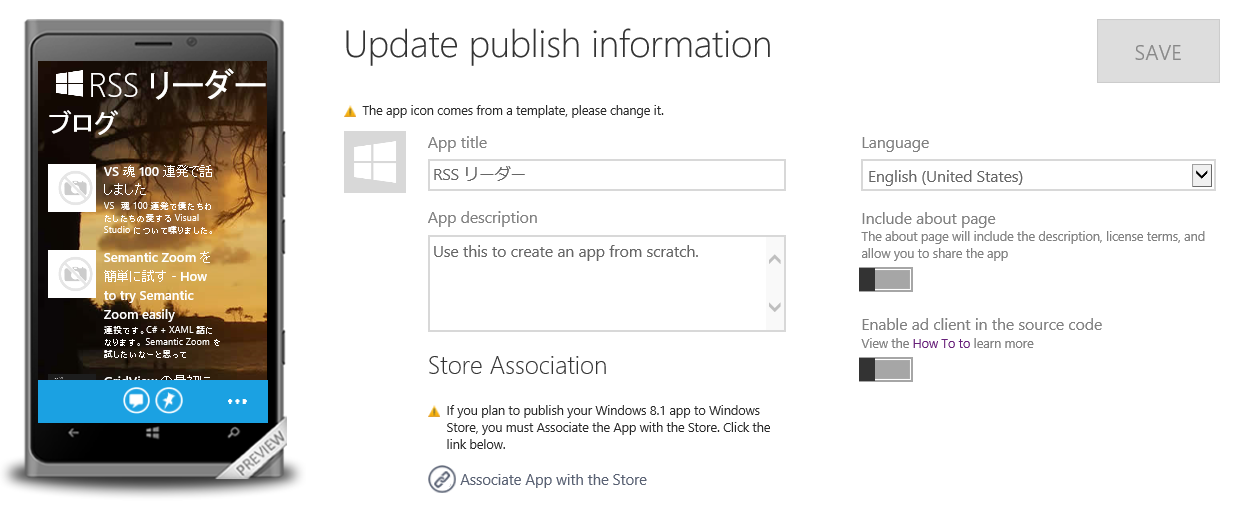
公開情報を設定する
Publish Info からは公開のための情報を設定していきます。まずはアプリの名前と説明を変えておきます。
言語は日本語に変更しておきます。
インターネットを使うアプリは、プライバシーポリシーの設定も忘れずに。
[Save] して完了です。
以上でアプリは完成です! [Finish] を押して完成させましょう。
最後の確認
最後の確認画面ではプレビューが二つ表示されています。タッチのエミュレートもされているので、一度触ってみてください。
触ってみて変更が必要そうだったら、上のメニューから [Content], [Theme], [Tiles], [Publish Info] を選択して変更してみてください。
問題なければいよいよいアプリの作成です。画面右下の [Generate] を押してください。
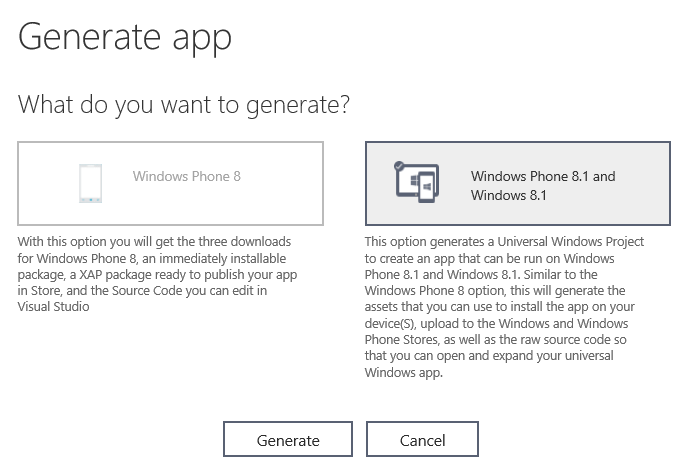
このような画面が出てきたら、次は [Windows Phone 8.1 and Windows 8.1] (右側)を選択して、[Generate] してください。
Generating… という画面表示に切り替わります。このまま少しお待ちいただければアプリが完成します。
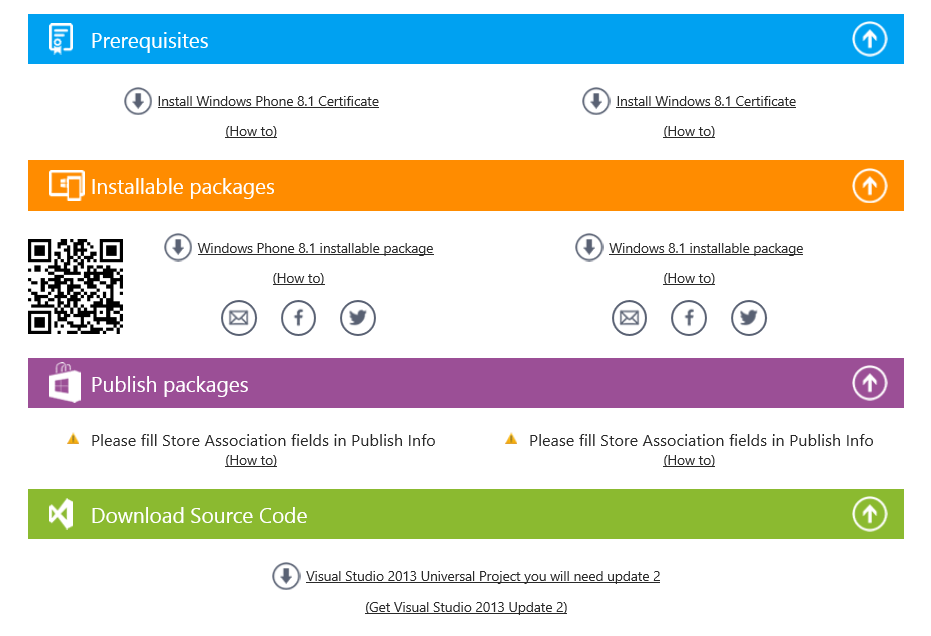
完成すると、以下のような画面が出てきます。
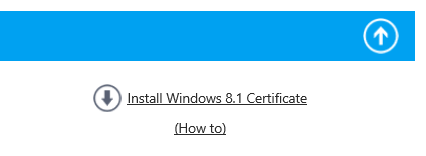
Windows 8.1 のアプリをインストールしてみたいので、まず Prerequisites から [Install Windows 8.1 Certificate] を選択し、Zip ファイルをダウンロードします。
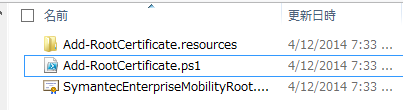
Zip ファイルを解凍すると、4つのファイルが入っています。
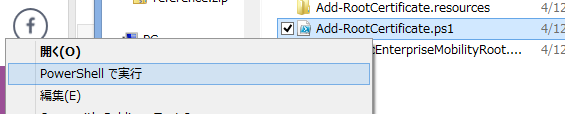
Add-RootCertificate.ps1を右クリックして [PowerShell で実行] しましょう。管理者権限が求められるので指示に従って進みます。
次に Installable Package をダウンロードします。こちらも [Windows 8.1 installable package] のリンクから Zip ファイルをダウンロードします。
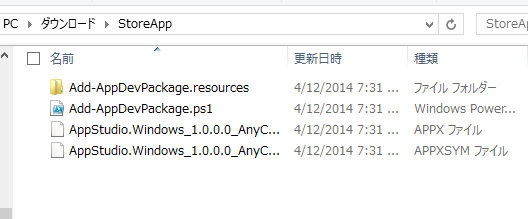
StoreApp.zip を回答すると以下のファイルが見つかります。
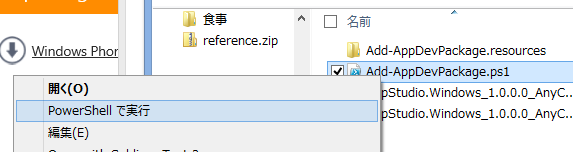
Add-AppDevPackage.ps1を右クリックして、こちらも [PowerShell で実行] を行います。するとインストールが開始されます。
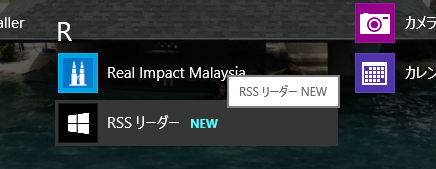
インストールが完了するとアプリ一覧に追加されています。起動して動くかどうか確認してみてください!
さらに編集を加えたい方はソースコードをダウンロードして編集することも可能です。
上記のステップで完成です。手順の説明が長くなってしまったので、長そうに見えますが、慣れれば 5 分もかからず RSS リーダーを作れます。
是非試してみてください。