Windows Azure 웹 사이트용 Django, Python, MySQL을 사용 하여 블로그 응용 프로그램 작성
이 포스트는 12 월 18 일에 게시 된 Using Django, Python, and MySQL on Windows Azure Web Sites: Creating a Blog Application 의 번역본 입니다.
편집참고 : 이번에는 Windows Azure 웹 사이트 팀에서 프로그램 관리자를 맡고 있는 Sunitha Muthukrishna의 포스트를 소개 합니다.
응용 프로그램에 따라 사용자의 요구에 적합 한 경우 Windows Azure 웹 사이트 에서 제공하는 Python 기본 스택 그대로, 추가적인 모듈이나 라이브러리의 추가가 필요치 않을 수도 있습니다.
이 포스트에서는, Virtualenv (영문링크) 및 Python Tools for Visual Studio (영문링크) 를 사용 하여 응용 프로그램에 적합 한 Python 환경을 구축 하는 단계를 설명 합니다. 또한, Django (영문링크) 를 기반으로 하는 사이트를 Windows Azure 웹 사이트에서 운영 하는 방법에 대해 설명 합니다.
MySQL 를사용하여 Windows Azure Web 사이트만들기
먼저 Windows Azure 관리 포털 에 로그인 하여 CUSTOM CREATE 옵션을 사용 하여 새 웹 사이트를 만듭니다. 자세한 내용은Azure 웹 사이트 만들기 를 참조 하십시오. 이 섹션에서는 MySQL 데이터베이스를 사용 하여 웹 사이트를 만듭니다.
마지막 단계에서 지역을 선택 하시고 사이트의 약관에 동의 하시면 설치 작업이 완료 됩니다. 일반적으로 비용 절감을 위해 웹 사이트와 데이터베이스를 같은 지역에 배치 합니다.
관리 포털에서 만든 웹 사이트를 두 번 클릭 하면 해당 웹 사이트의 대시보드가 표시 됩니다. Download the publish profile을 클릭 하시 다음 .publishsettings 파일을 다운로드 합니다. 이 파일은 Visual Studio에서 배포 하는데 사용 됩니다.
Django 프로젝트를만들기
아래에서는 에서는 Visual Studio를 사용 하여 Django 웹 응용 프로그램을 작성하는 방법을 설명 합니다. Visual Studio에서 응용 프로그램을 구축 하려면PTVS 2.0 를 설치 해야 합니다. 자세한 내용은Visual Studio에서 Django 응용 프로그램을 만드는 방법 (영문링크) 페이지를 참조 하십시오.
Visual Studio를 열고 New Project > Other Languages > Python > Django Project 을 차례로 선택 하고 프로젝트를 새로 만듭니다.
아래 그림에서 처럼 솔루션 탐색기의 DjangoProject 를 선택하시고, 마우스 오른쪽 단추로 클릭 한 다음 Add > Django app 을 선택 하셔서 새로운 Django 응용 프로그램을 추가 합니다.
Django 응용 프로그램 이름을 "myblog"로 입력 합니다.
가상환경만들기
쉽게 설명 하면virtualenv 는 독립적인 사용자 Python 환경을 만드는 것으로, 사이트의 다른 부분에 영향을 주지 않고 여러 패키지를 설치하고 커스터마이징 할 수 습니다. 이 기능은 실험 환경에도 유용 합니다.
솔루션 탐색기에서 DjangoProject > Python Environments 를 마우스 오른쪽 단추로 클릭 한 다음 Add Virtual Environment 를 선택 합니다.
가상 환경의 이름을 입력 합니다. "Env" 합니다. "Env" 라는 이름의 폴더가 생성 됩니다. 폴더는 Python 패키지인 pip 만 포함 합니다.
만든가상환경에 MySQL-Python와 Django 패키지설치
솔루션 탐색기에서 env 라는 환경 이름을 마우스 오른쪽 단추로 클릭 하고 Install Python Package에서 django 를 선택 합니다.
다음 그림의 메시지와 같이 가상 환경에 Django를 설치 관련 메시지가 Output에 출력 됩니다.
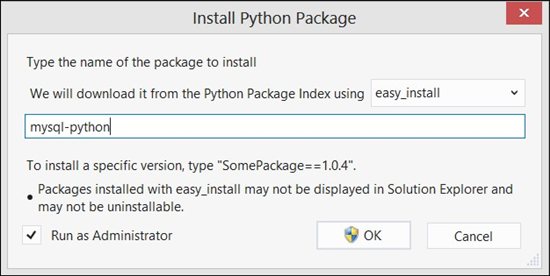
마찬가지로 mysql-python를 설치 해야 합니다. 이 때에는 아래와 같이 [pip] 대신 easy_install을 선택 합니다.
이제 Python의 Django와 MySQL 모두 가상 환경에 설치 되었습니다.
데이터베이스모델 빌드
Django 모델은 Django의 Model 클래스 에서 상속 되는 클래스로서 특정 객체의 모든 속성을 지정할 수 있습니다. Model 클래스는 자신의 속성(Property)을 데이터베이스에 저장할 수 있는 값으로 변환 합니다.
여기서 데이터베이스에 포스트 테이블을 만들기 위해서 “title” , “date” , “body” 라는 세 개의 필드들을 포함하는 Post 라는 간단한 모델을 만듭니다. 모델을 작성 하려면models.py 파일을 myblog/ 폴더에 저장 합니다.
# Model 클래스 임포트
from django.db import models
class Post(models. Model):
#Title 속성
title = models. CharField(max_length=64)
#Date 속성
date = models. DateTimeField()
# 기사 본문의 body 속성 만들기
body = models. TextField()
#이 메서드는 .NET의 toString() 함수와 유사 합니다. Python이
# 객체를 문자열로 출력을 원하는 경우 __str__를 호출 합니다.
def __str__(self):
return "%s " % (self.title)
모델설치
여기서 Django에게 데이터베이스에 모델을 생성 하도록 알려 줘야 합니다. 그전에 다음 단계들을 수행 해야 합니다.
- 먼저settings.py 파일에 응용 프로그램 데이터베이스를 구성 저장해야 합니다. 다음과 같이 Windows Azure 웹 사이트와 관련 된 MySQL 데이터베이스 정보를 입력 합니다.
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'MYSQL-DATABASE-NAME',
'USER': 'MYSQL-SERVER-USER-NAME',
'PASSWORD': 'MYSQL-SERVER-USER-PASSWORD',
'HOST': 'MySQL-SERVER-NAME',
'PORT': '',
}
}
그런 다음 생성된 응용 프로그램을 settings.py 내의 INSTALLED_APPS (영문링크) 설정에 추가 합니다.
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
'myblog',
)
- Settings.py 설정을 저장 한 다음 Django Sync DB를 실행 하여 models.py 에 추가 하고 모델의 스키마가 ClearDB 데이터베이스에 만들어 지도록 합니다.
블로그 기사 작성, 편집 및 삭제를 관리 하는 코드들을 직접 작성하실 수 있습니다. 또한, Django에서 제공 하는 관리 모듈을 사용 하여 관리 사이트 대시보드에서 게시물 작성 및 관리 할 수도 있습니다. 장고 관리 사이트를 사용 하는 방법에 대 한 자세한 내용은 이 문서 (영문링크) 를 참고 하십시오.
장고관리사이트설치
장고 관리 사이트는 블로그 게시물 작성 및 관리 대시보드를 제공 합니다. 첫째로, 관리 사이트에 액세스할 수 있는 권한을 소유한 superuser를 만들어야 합니다. 관리자 권한을 가진 사용자를 만들지 않은 경우 다음 명령을 실행 해 주시면 됩니다.
Python manage.py createsuperuser
이 명령은 Django 쉘에서 실행할 수 있습니다. Django 쉘 사용에 대한 자세한 내용은 이 문서 (영문링크) 를 참고 하십시오.
관리 모듈은 기본적으로 해제(Disable) 되어 있기 때문에, 다음 단계를 수행 하여 활성화 합니다.
- 먼저settings.py 의 INSTALLED_APPS ( 영문링크) 설정 에 'django.contrib.admin'을 추가 합니다.
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
'myblog',
)
- 그런 다음 응용 프로그램에서 관리 사이트 홈 페이지 보기에 대한 요청을 처리할 수 있도록urls.py 를 업데이트 합니다.
from django.conf.urls import patterns, include, url
# 관리 모듈 임포트
from django.contrib import admin
admin.autodiscover()
# 응용 프로그램에 전달 된 요청을 처리 하는 url 패턴 설정
urlpatterns = patterns('',
url(r'^$', 'DjangoApplication.views.home', name='home'),
url(r'^admin/', include(admin.site.urls)),
)
- ,Myblog/폴더에 admin.py를 만들어 Post 모델을 등록 합니다.
from models import Post
from django.contrib import admin
# 관리 사이트에 표시 되도록 데이터베이스 모델 등록
admin.site.register(Post)
페이지뷰 만들기
이제 블로그 게시물을 모두 표시 하는 페이지 뷰를 만듭니다. 페이지 뷰를 만들려면, myblog/폴더에 views.py 파일을 추가 합니다.
from django.shortcuts import render_to_response
from models import Post
# 홈페이지 보기
def home(request):
posts = Post.objects.all()
# 지정 하는 컨텍스트 사전을 사용 하여 지정 된 템플릿을 렌더링 하고,
# 렌더링 결과 텍스트를 포함 하여 HttpResponse 개체 반환
return render_to_response('home.html', {'posts': posts} )
Post 객체를 사용자들에게 보여주는 것이 크게 도움이 되지 않기 때문에 기사 목록을 표시 하는 정보 출력 페이지가 필요 합니다. 이러한 경우에는 서식 파일을 사용 하면 편리 합니다. 일반적으로 서식 파일은 HTML의 생성에 사용 됩니다만 Django의 서식 파일은 모든 텍스트 형식 자료를 만들 수 있습니다.
이 서식 파일을 만들려면 myblog/ 폴더 아래에 templates 라는 디렉터리를 만듭니다. Views.py 에 포함 된 모든 기사를 표시 하려면templates/ 폴더 아래에 home.html 를 만듭니다. 이 파일은 모든 Post 객체 리스트를 표시 합니다.
<html>
<head><title>My Blog</title></head>
<body>
<h1>My Blog</h1>
{% for post in posts %}
<h1>{{ post.title }}</h1>
<em> <time datetime="{{ post.date.isoformat }}">
{{ post.date}}</time> <br/>
</em>
<p>{{ post.body }}</p>
{% endfor %}
</body>
</html>
Static 디렉터리경로설정
관리 사이트를 열어 보시면 스타일 시트가 깨져 있을 것 입니다. 응용 프로그램에 정적 디렉터리가 설정 되어 있지 않기 때문 입니다.
static Root 폴더 경로를 D:\home\site\wwwroot\static로 설정 합니다.
from os import path
PROJECT_ROOT = path.dirname(path.abspath(path.dirname(__file__)))
STATIC_ROOT = path.join(PROJECT_ROOT, 'static').replace('\\','/')
STATIC_URL = '/static/'
변경 사항을 settings.py 에 저장 한 후, Django 쉘에서 다음 명령을 실행 하여 관리 사이트에 사용 되는 “static” 폴더 내의 모든 정적 파일이 수집 되도록 합니다.
Python manage.py collectstatic
templates 디렉터리경로설정
필요한 작업이 거의 완료 되었네요! Django에서는 settings.py에 템플릿 디렉터리 및 static 폴더 경로가 설정 되어 있어야 합니다. 이제 한두가지 작업만 수행하면 됩니다.
- SITE_ROOT 경로 변수를 만듭니다.
import os.path
SITE_ROOT = os.path.dirname(__file__)
- 그런 다음 템플릿 디렉터리 경로를 설정 합니다. Django가 응용 프로그램에 전달된 요청을 처리할 때 TEMPLATES_DIR를 참조하여 서식 파일을 결정 합니다.
TEMPLATE_DIRS = (
os.path.join(SITE_ROOT, "templates"),)
응용프로그램배포
배포를 위한 준비가 마무리 되었습니다. 이제 mydjangoblog 를 Windows Azure 웹 사이트 배포 합니다. "DjangoProject"를 마우스 오른쪽 단추를 클릭 하시고 “Publish” 를 선택 합니다.
연결을 확인 하고 Publish를 클릭 하여 배포를 시작 합니다. 배포 작업이 성공적으로 완료 되면 만든 웹 사이트를 방문해서 블로그를 만들 수 있습니다.
블로그게시물만들기
블로그를 만들려면, 이전 단계에서 만든 superuser 계정으로 관리 사이트 (https://mydjangoblog.azurewebsites.net/admin)에 로그인 합니다.
대시보드는 사용자가 작성 한 모델에 대한 링크가 있고 여기서 응용 프로그램이 사용 하는 모델의 콘텐츠를 관리할 수 있습니다. Posts 을 클릭 합니다.
블로그를 만든 다음 Save를 클릭 합니다.
사이트의 홈 페이지를 열어서 방금 작성한 기사를 확인 합니다.
이제 Python을 사용 하여 Windows Azure 웹 사이트에 원하는 서비스를 올릴 수 있는 기본 적인 과정을 마스터 하셨습니다. 즐거운 코딩 되세요! J
참고정보
Python Tools for Visual Studio Wiki 사이트 (영문링크)