ASP.NET Core Blazor
注意
これは、この記事の最新バージョンではありません。 現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
警告
このバージョンの ASP.NET Core はサポート対象から除外されました。 詳細については、「.NET および .NET Core サポート ポリシー」を参照してください。 現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
重要
この情報はリリース前の製品に関する事項であり、正式版がリリースされるまでに大幅に変更される可能性があります。 Microsoft はここに示されている情報について、明示か黙示かを問わず、一切保証しません。
現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
Blazor へようこそ。
Blazor は .NET のフロントエンド Web フレームワークで、単一のプログラミング モデルでサーバー側のレンダリングとクライアント対話機能の両方をサポートします。
Blazor は、Blazor を使って対話型のクライアント側 Web UI を構築するためのフレームワークです。
- C# を使用して充実した対話型 UI を作成します。
- .NET で記述された、サーバー側とクライアント側のアプリのロジックを共有します。
- モバイル ブラウザーを含めた広範なブラウザーのサポートのために、HTML および CSS として UI をレンダリングします。
- .NET と Blazor を使って、ハイブリッド デスクトップ アプリとモバイル アプリを構築します。
- C# を使用して充実した対話型 UI を作成します。
- .NET で記述された、サーバー側とクライアント側のアプリのロジックを共有します。
- モバイル ブラウザーを含めた広範なブラウザーのサポートのために、HTML および CSS として UI をレンダリングします。
クライアント側の Web 開発に .NET を使用すると、次のような利点があります。
- C# でコードを記述すると、アプリの開発とメンテナンスの生産性を向上させることができます。
- .NET ライブラリの既存の .NET エコシステムを活用します。
- .NET のパフォーマンス、信頼性、およびセキュリティから利点が得られます。
- Windows、Linux、または macOS 上で、Visual Studio や Visual Studio Code などの開発環境を使って、生産性を維持します。 Docker などの最新のホスティング プラットフォームと統合します。
- 多機能で使いやすい安定した言語、フレームワーク、およびツールの共通セットに基づいて構築します。
Note
Blazor のクイック スタート チュートリアルについては、「最初の Blazor アプリをビルドする」をご覧ください。
コンポーネント
Blazor アプリは、"コンポーネント" に基づいています。 Blazor のコンポーネントとは、ページ、ダイアログ、データ エントリ フォームなどの UI の要素です。
コンポーネントは、.NET アセンブリに組み込まれている次のような .NET C# クラスです。
- 柔軟な UI のレンダリング ロジックを定義する。
- ユーザー イベントを処理する。
- 入れ子にしたり再利用したりできる。
- Razor クラス ライブラリまたは NuGet パッケージとして共有および配布できる。
通常、コンポーネント クラスは、.razor ファイル拡張子を持つ Razor マークアップ ページの形式で記述されます。 Blazor のコンポーネントは、公式には "Razor コンポーネント"、非公式には "Blazor コンポーネント" と呼ばれます。 Razor とは、開発者の生産性のために設計された、C# コードに HTML マークアップを結合するための構文です。 Razor を使用すると、Visual Studio の IntelliSense によるプログラミング サポートを利用して、同一ファイル内で HTML マークアップと C# を切り替えることができます。
Blazor では、UI コンポジションにとって自然な HTML タグを使用します。 次の Razor マークアップは、ユーザーがボタンを選択したときにカウンターをインクリメントするコンポーネントを示しています。
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
コンポーネントはレンダリングされると、"レンダリング ツリー" と呼ばれる、ブラウザーのドキュメント オブジェクト モデル (DOM) のメモリ内表現になります。これは、柔軟かつ効率的な方法で UI を更新するために使われます。
Blazor を使用してフルスタック Web アプリを構築する
Blazor Web App はコンポーネント ベースのアーキテクチャで、サーバー側のレンダリングと完全なクライアント側対話機能を単一のソリューションで提供します。これにより、サーバー側とクライアント側のレンダリングモードを切り替え、同じページで組み合わせることもできます。
Blazor Web App では、要求に応じてサーバーから HTML コンテンツを静的にレンダリングすることで、UI をブラウザーに迅速に配信できます。 大きな JavaScript バンドルをダウンロードしなくても、サーバー上で UI レンダリングが迅速に実行されるため、ページの読み込みが速くなります。 また、Blazor は、フォーム投稿によるナビゲーションの強化や非同期生成コンテンツのストリーミング レンダリングなど、サーバー レンダリングに対するさまざまな進歩的な機能強化により、ユーザー エクスペリエンスをさらに向上させることもできます。
Blazor では、ブラウザーとのリアルタイム接続を介してサーバーから UI 操作が処理される "対話型" サーバー側レンダリング (対話型 SSR) をサポートしています。 対話型 SSR を使用すると、クライアント アプリに期待するような豊富なユーザー エクスペリエンスを実現できますが、サーバー リソースにアクセスするための API エンドポイントを作成する必要はありません。 対話型ページのページ コンテンツはプリレンダリングされます。サーバー上のコンテンツが最初に生成され、レンダリングされたコントロールのイベント ハンドラーを有効にせずにクライアントに送信されます。 サーバーは、最初の要求に応じてできるだけ早くページの HTML UI を出力します。これにより、アプリはユーザーに対してより応答性が高くなります。
Blazor Web App では、アプリでダウンロードできる WebAssembly でビルドされた .NET ランタイムに依存する、クライアント側レンダリング (CSR) とのインタラクティビティをサポートします。 WebAssembly で Blazor を実行する場合、.NET コードはブラウザーの全機能にアクセスし、JavaScript と相互運用できます。 .NET コードは、クライアント コンピューター上の悪意のあるアクションに対してサンドボックスから提供される保護を使用して、ブラウザーのセキュリティ サンドボックスで実行されます。
Blazor アプリは、サーバーを使用せずに、ブラウザーで WebAssembly で実行されているアプリを完全にターゲットにすることができます。 "スタンドアロン Blazor WebAssembly アプリ" の場合、資産は、静的コンテンツをクライアントに提供できる Web サーバーまたはサービスに静的ファイルとして展開されます。 ダウンロードすると、スタンドアロン Blazor WebAssembly アプリをキャッシュし、プログレッシブ Web アプリ (PWA) としてオフラインで実行できます。
Blazor Hybrid を使用してネイティブ クライアント アプリを構築する
Blazor Hybrid は、ネイティブ クライアント アプリで、Web、モバイル、およびデスクトップ プラットフォーム用のネイティブおよび Web テクノロジを組み合わせた Razor コンポーネントの使用を可能にします。 コードは、.NET プロセスでネイティブに実行され、ローカルの相互運用チャネルを使って、埋め込まれた Web View コントロールに Web UI をレンダリングします。 ハイブリッド アプリでは WebAssembly は使われません。 ハイブリッド アプリは、C# と XAML を使ってネイティブのモバイルやデスクトップのアプリを作成するためのクロスプラットフォーム フレームワークである .NET Multi-platform App UI (.NET MAUI) を使用してビルドされます。
Blazor Hybrid は、以前のテクノロジからアプリを .NET MAUI に移行するための Windows Presentation Foundation (WPF) と Windows フォームをサポートしています。
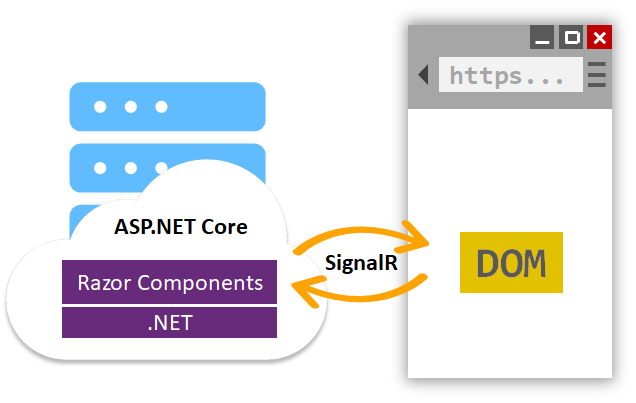
Blazor Server
Blazor Server では、ASP.NET Core アプリでサーバー上の Razor コンポーネントをホストするためのサポートが提供されます。 UI の更新は SignalR 接続を介して処理されます。
ランタイムはサーバー上にとどまり、次の処理を行います。
- アプリの C# コードを実行しています。
- ブラウザーからサーバーへの UI イベントの送信。
- サーバーによって返送される、レンダリングされたコンポーネントへの UI の更新の適用。
ブラウザーと通信するために Blazor Server で使われる接続は、JavaScript 相互運用の呼び出しを処理するためにも使われます。

Blazor Server アプリでは、Razor ビューまたは Razor ページを使用して ASP.NET Core アプリで UI をレンダリングする従来のモデルとは異なる方法でコンテンツがレンダリングされます。 どちらのモデルでも、Razor 言語を使用してレンダリング用の HTML コンテンツが記述されますが、マークアップのレンダリング "方法" が大きく異なります。
Razor ページまたはビューがレンダリングされると、Razor コードのすべての行で HTML がテキスト形式で出力されます。 レンダリング後、サーバーでは、生成されたすべての状態を含むページ インスタンスまたはビュー インスタンスが破棄されます。 ページに別の要求が発生すると、ページ全体が HTML に再レンダリングされ、クライアントに送信されます。
Blazor Server によって、HTML または XML DOM に似たものを表示するコンポーネント グラフが生成されます。 コンポーネント グラフには、プロパティとフィールドに保持されている状態が含まれます。 Blazor は、コンポーネント グラフを評価してマークアップのバイナリ表現を生成します。マークアップは、レンダリングのためにクライアントに送信されます。 クライアントとサーバーの間で接続が確立されると、コンポーネントのプリレンダリング済みの静的な要素が対話型要素に置き換えられます。 クライアントに HTML コンテンツをすばやく読み込むためにサーバー上のコンテンツをプリレンダリングすることで、アプリはクライアントに対してより応答性が高くなります。
コンポーネントがクライアント上でインタラクティブになると、ユーザーの操作やアプリのイベントによって UI 更新がトリガーされます。 更新が発生すると、コンポーネント グラフが再レンダリングされ、UI diff (相違) が計算されます。 この diff は、クライアントで UI を更新するために必要な DOM 編集の最小セットです。 diff はバイナリ形式でクライアントに送信され、ブラウザーによって適用されます。
コンポーネントはユーザーがクライアントから離れると破棄されます。
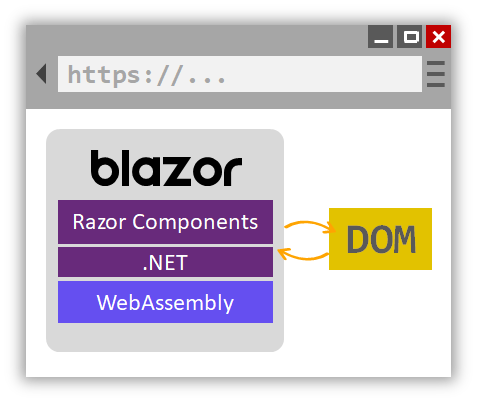
Blazor WebAssembly
Blazor WebAssembly は、.NET を使って対話型のクライアント側 Web アプリを構築するためのシングルページ アプリ (SPA) フレームワークです。
WebAssembly (略称 wasm) によって、Web ブラウザー内で .NET コードを実行することが可能になります。 WebAssembly は、ダウンロードを高速化し実行速度を最大限に高めるために最適化されたコンパクトなバイトコード形式です。 WebAssembly はオープンな Web 標準であり、プラグインを使わずに Web ブラウザー内でサポートされます。 WebAssembly はモバイル ブラウザーも含めて、すべての最新の Web ブラウザーで動作します。
WebAssembly コードを使用すると、JavaScript を介してブラウザーの全機能にアクセスできます。これは、"JavaScript の相互運用性" と呼ばれますが、"JavaScript 相互運用" や "JS 相互運用" とよく省略されます。 ブラウザーの WebAssembly 経由で実行される .NET コードは、ブラウザーの JavaScript サンドボックス内で実行されます。その際、クライアント コンピューター上での悪意のある操作に対して、サンドボックスに備わった保護が適用されます。

Blazor WebAssembly アプリをビルドして実行する場合:
- C# コード ファイルと Razor ファイルが .NET アセンブリにコンパイルされます。
- そのアセンブリと .NET ランタイムがブラウザーにダウンロードされます。
- Blazor WebAssembly により .NET WebAssembly ランタイムがブートストラップされ、アプリのアセンブリを読み込むようにそのランタイムが構成されます。 ランタイムでは、JavaScript 相互運用を使って DOM 操作とブラウザー API の呼び出しが処理されます。
公開されているアプリのサイズである "ペイロードのサイズ" は、アプリの使用性に関する重要なパフォーマンス要因になります。 大規模なアプリは、ブラウザーへのダウンロードに比較的長い時間がかかり、ユーザー エクスペリエンスが損なわれます。 Blazor WebAssembly では、ダウンロード時間を短縮するためにペイロードのサイズが最適化されます。
- アプリが中間言語 (IL) トリマーによって公開される場合、アプリから未使用コードが除去されます。
- HTTP 応答が圧縮されます。
- .NET ランタイムとアセンブリがブラウザーにキャッシュされます。
Blazor Hybrid
ハイブリッド アプリでは、ネイティブと Web のテクノロジの組み合わせが使われます。 Blazor Hybrid アプリでは、ネイティブ クライアント アプリで Blazor が使われます。 Razor コンポーネントは、.NET プロセスでネイティブに動作し、ローカル環境の相互運用チャネルを使って、埋め込まれた Web View コントロールに Web UI をレンダリングします。 ハイブリッド アプリでは WebAssembly は使われません。 ハイブリッド アプリには次のテクノロジが含まれます。
- .NET Multi-platform App UI (.NET MAUI): C# と XAML でネイティブのモバイルおよびデスクトップ アプリを作成するためのクロスプラットフォーム フレームワーク。
- Windows Presentation Foundation (WPF): 解像度に依存せず、ベクターベースのレンダリング エンジンを使用する、最新のグラフィックス ハードウェアを利用するために構築された UI フレームワーク。
- Windows フォーム: Windows 用の高度なデスクトップ クライアント アプリを作成する UI フレームワーク。 Windows フォームの開発プラットフォームでは、コントロール、グラフィックス、データ バインディング、ユーザー入力など、幅広い一連のアプリ開発機能がサポートされています。
JavaScript 相互運用
サード パーティ製の JavaScript ライブラリや、ブラウザーの API へのアクセスを必要とするアプリのために、コンポーネントは JavaScript と相互運用します。 コンポーネントでは、JavaScript で使用できるライブラリまたは API はいずれも使用することができます。 C# コードによる JavaScript コードの呼び出し、および JavaScript コードによる C# コードの呼び出しを行うことができます。
コードの共有と .NET Standard
Blazor は .NET Standard を実装します。これにより、Blazor プロジェクトは .NET Standard の仕様に準拠するライブラリを参照できます。 .NET Standard は、.NET 実装全体で共通した .NET API の標準仕様です。 .NET Standard のクラス ライブラリは、Blazor、.NET Framework、.NET Core、Xamarin、Mono、Unity など、さまざまな .NET プラットフォーム全体で共有することができます。
Web ブラウザー内で使用できない API (たとえば、ファイル システムへのアクセス、ソケットを開く機能、スレッドなど) からは、PlatformNotSupportedException がスローされます。
次のステップ
ASP.NET Core
