Note
これは、この記事の最新バージョンではありません。 現在のリリースについては、この記事の .NET 9 バージョンを参照してください。
警告
このバージョンの ASP.NET Core はサポート対象から除外されました。 詳細については、 .NET および .NET Core サポート ポリシーを参照してください。 現在のリリースについては、この記事の .NET 9 バージョンを参照してください。
重要
この情報はリリース前の製品に関する事項であり、正式版がリリースされるまでに大幅に変更される可能性があります。 Microsoft はここに示されている情報について、明示か黙示かを問わず、一切保証しません。
現在のリリースについては、この記事の .NET 9 バージョンを参照してください。
作成者: Rick Anderson および Kirk Larkin
ASP.NET Core は、環境変数を利用し、ランタイム環境に基づいてアプリの動作を構成します。
この記事のガイダンスに追加されるまたは優先する Blazor 環境のガイダンスについては、「ASP.NET Core Blazor の環境」をご覧ください。
環境
ランタイム環境を決定するために、ASP.NET Core では次の環境変数が読み取られます。
- DOTNET_ENVIRONMENT
ASPNETCORE_ENVIRONMENT(WebApplication.CreateBuilder メソッドが呼び出された場合)。 既定の ASP.NET Core Web アプリ テンプレートでは、WebApplication.CreateBuilderが呼び出されます。ASPNETCORE_ENVIRONMENTの値によってDOTNET_ENVIRONMENTがオーバーライドされます。
ランタイム環境を決定するために、ASP.NET Core では次の環境変数が読み取られます。
- DOTNET_ENVIRONMENT
ASPNETCORE_ENVIRONMENT(WebApplication.CreateBuilder メソッドが呼び出された場合)。 既定の ASP.NET Core Web アプリ テンプレートでは、WebApplication.CreateBuilderが呼び出されます。WebApplicationBuilderが使われていると、ASPNETCORE_ENVIRONMENTはDOTNET_ENVIRONMENTの値でオーバーライドされます。ConfigureWebHostDefaultsやWebHost.CreateDefaultBuilderなどの他のホストの場合は、ASPNETCORE_ENVIRONMENTの方が優先順位が高くなります。
IHostEnvironment.EnvironmentName は任意の値に設定できますが、次の値はフレームワークによって提供されます。
- Development: launchSettings.json ファイルによって、
ASPNETCORE_ENVIRONMENTがローカル コンピューター上のDevelopmentに設定されます。 - Staging
- Production:
DOTNET_ENVIRONMENTとASPNETCORE_ENVIRONMENTが設定されていない場合は、既定値です。
コード例を次に示します。
- これは ASP.NET Core テンプレートによって生成されるコードに似ています。
ASPNETCORE_ENVIRONMENTがDevelopmentに設定されている場合は、開発者例外ページが有効になります。 この処理は WebApplication.CreateBuilder メソッドによって自動的に行われます。ASPNETCORE_ENVIRONMENTの値がDevelopment以外に設定されている場合は、UseExceptionHandler を呼び出します。WebApplicationの Environment プロパティには IWebHostEnvironment インスタンスが指定されます。
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
環境タグ ヘルパーによって IHostEnvironment.EnvironmentName の値を使用し、要素にマークアップを追加したり、要素からマークアップを除外したりできます。
<environment include="Development">
<div>Environment is Development</div>
</environment>
<environment exclude="Development">
<div>Environment is NOT Development</div>
</environment>
<environment include="Staging,Development,Staging_2">
<div>Environment is: Staging, Development or Staging_2</div>
</environment>
サンプル コードの About ページには前述のマークアップが含まれており、IWebHostEnvironment.EnvironmentName の値が表示されます。
Windows と macOS では、環境変数と値の大文字と小文字が区別されません。 Linux の環境変数と値は、既定で大文字と小文字が区別されます。
EnvironmentsSample の作成
この記事で使用されているサンプル コードは、EnvironmentsSample という名前の Razor Pages プロジェクトに基づいています。
次の .NET CLI コマンドでは、EnvironmentsSample という名前の Web アプリが作成されて実行されます。
dotnet new webapp -o EnvironmentsSample
cd EnvironmentsSample
dotnet run --verbosity normal
アプリが実行されると、次のような出力が表示されます。
info: Microsoft.Hosting.Lifetime[14]
Now listening on: https://localhost:7152
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5105
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\Path\To\EnvironmentsSample
コマンド ラインで環境を設定する
--environment フラグを使用して環境を設定します。 次に例を示します。
dotnet run --environment Production
上記のコマンドを実行すると、環境が Production に設定され、コマンド ウィンドウに次のような出力が表示されます。
info: Microsoft.Hosting.Lifetime[14]
Now listening on: https://localhost:7262
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5005
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Production
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\Path\To\EnvironmentsSample
開発と launchSettings.json
開発環境では、実稼働で公開すべきではない機能を有効にすることがあります。 たとえば、ASP.NET Core プロジェクト テンプレートは、開発環境で開発者例外ページを有効にします。 パフォーマンス コストのため、スコープの検証と依存関係の検証は開発中にのみ行われます。
ローカル コンピューターの開発環境をプロジェクトの Properties\launchSettings.json ファイルで設定できます。 launchSettings.json に設定されている環境値で、システム環境に設定されている値がオーバーライドされます。
launchSettings.json ファイルは以下の通りです。
- ローカルの開発用コンピューターでのみ使用されます。
- 配置されません。
- プロファイル設定を含みます。
次の JSON は、Visual Studio または dotnet new を使用して作成された EnvironmentsSample という ASP.NET Core Web プロジェクト用の launchSettings.json ファイルを示しています。
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:59481",
"sslPort": 44308
}
},
"profiles": {
"EnvironmentsSample": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://localhost:7152;http://localhost:5105",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
上記の JSON には、2 つのプロファイルが含まれています。
EnvironmentsSample:プロファイル名はプロジェクト名です。 最初にリストされたプロファイルなので、このプロファイルが既定で使用されます。"commandName"キーの値は"Project"なので、Kestrel Web サーバーが起動されます。IIS Express:"commandName"キーの値は"IISExpress"です。したがって、IISExpress は Web サーバーです。
起動プロファイルは、プロジェクトか、launchSettings.json に含まれているその他のプロファイルに設定できます。 たとえば、次の図では、プロジェクト名を選択すると Kestrel Web サーバーが起動します。

commandName の値によって、起動する Web サーバーを指定できます。 commandName は次のいずれかになります。
IISExpressは、次のとおりです。IIS Express が起動されます。IISは、次のとおりです。Web サーバーは起動されません。 IIS が使用可能であることが想定されています。Project: Kestrel を起動します。
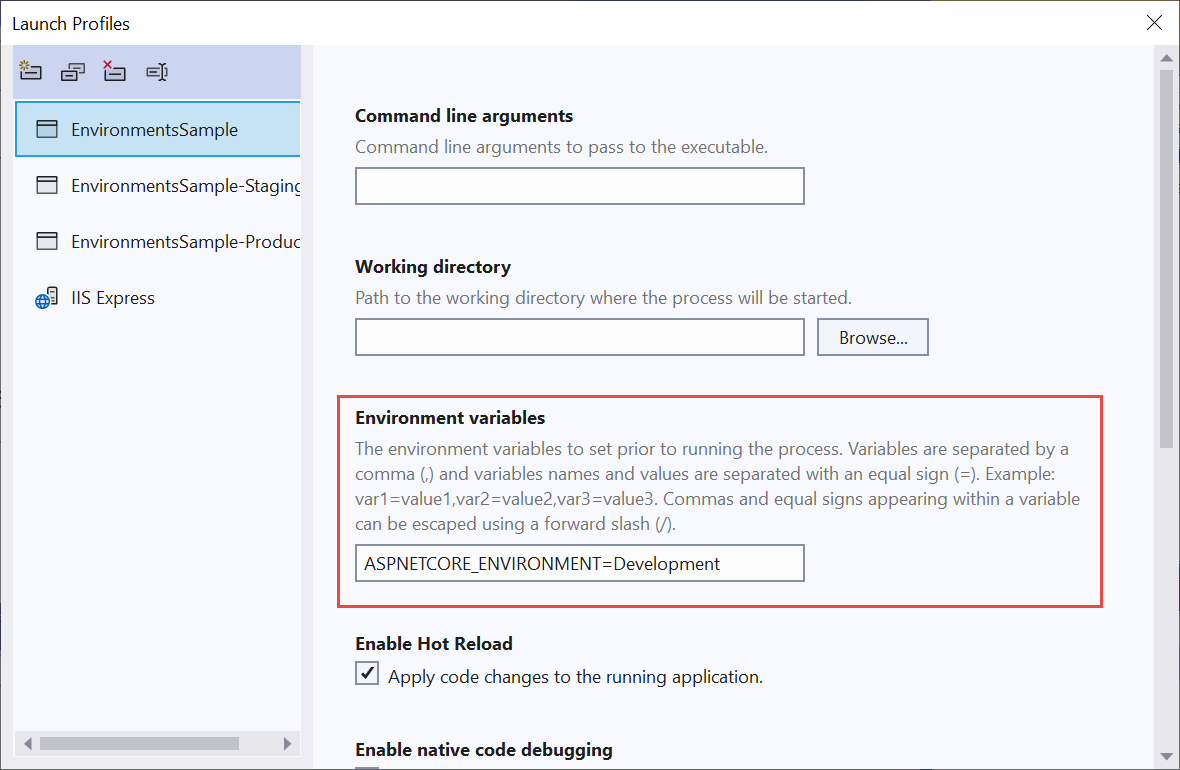
Visual Studio 2022 プロジェクト プロパティの [デバッグ] / [全般] タブには、[Open debug launch profiles UI](デバッグ起動プロファイル UI を開く) リンクがあります。 このリンクをクリックすると、[起動プロファイル] ダイアログが開き、launchSettings.json ファイル内の環境変数設定を編集することができます。 [起動プロファイル] ダイアログは、[デバッグ] メニューから [<プロジェクト名> デバッグ プロパティ] を選択して開くこともできます。 プロジェクト プロファイルを変更した場合、Web サーバーを再起動するまで変更は適用されません。 Kestrel がその環境に行われた変更を検出するには、先に再起動する必要があります。

次の launchSettings.json ファイルには、複数のプロファイルが含まれています。
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:59481",
"sslPort": 44308
}
},
"profiles": {
"EnvironmentsSample": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://localhost:7152;http://localhost:5105",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"EnvironmentsSample-Staging": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://localhost:7152;http://localhost:5105",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Staging",
"ASPNETCORE_DETAILEDERRORS": "1",
"ASPNETCORE_SHUTDOWNTIMEOUTSECONDS": "3"
}
},
"EnvironmentsSample-Production": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"applicationUrl": "https://localhost:7152;http://localhost:5105",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Production"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
次のようにプロファイルを選択できます。
Visual Studio の UI から。
dotnet runCLI コマンドで、--launch-profileオプションをプロファイルの名前に設定する。 この方法では Kestrel プロファイルのみがサポートされます。dotnet run --launch-profile "EnvironmentsSample"
警告
launchSettings.json にはシークレットを格納しないでください。 ローカル開発のシークレットを格納するには、シークレット マネージャー ツールを利用できます。
Visual Studio Code を使用するとき、環境変数を .vscode/launch.json ファイルで設定できます。 次の例では、いくつかのホストの構成値の環境変数が設定されています。
{
"version": "0.2.0",
"configurations": [
{
"name": ".NET Core Launch (web)",
"type": "coreclr",
// Configuration ommitted for brevity.
"env": {
"ASPNETCORE_ENVIRONMENT": "Development",
"ASPNETCORE_URLS": "https://localhost:5001",
"ASPNETCORE_DETAILEDERRORS": "1",
"ASPNETCORE_SHUTDOWNTIMEOUTSECONDS": "3"
},
// Configuration ommitted for brevity.
.vscode/launch.json ファイルは Visual Studio Code によってのみ使用されます。
実稼働
運用環境は、セキュリティ、パフォーマンス、アプリケーションの堅牢性が最大化されるように構成してください。 開発とは異なる一般的な設定は次のとおりです。
- キャッシュ。
- クライアント側のリソースはバンドルされ、小さくされ、場合によっては CDN からサービスが提供されます。
- 診断エラー ページが無効。
- フレンドリ エラー ページが有効。
- 実稼働のログ記録と監視が有効。 たとえば、Application Insights を使用します。
環境変数を設定して環境を設定する
環境変数またはプラットフォームの設定を使用してテスト用の特定の環境を設定すると、便利な場合がよくあります。 環境を設定しない場合、既定で Production に設定されます。ほとんどのデバッグ機能が無効になります。 環境を設定する手法は、オペレーティング システムによって異なります。
ホストが構築されると、アプリによって読み取られた最後の環境設定によってアプリの環境が決まります。 アプリの実行中にアプリの環境を変更することはできません。
サンプル コードの About ページには、IWebHostEnvironment.EnvironmentName の値が表示されます。
Azure App Service
DOTNET_ENVIRONMENT と ASPNETCORE_ENVIRONMENT が設定されていない場合は、Production が既定値となります。 Azure にデプロイされるアプリは、既定では Production です。
ポータルを使用して Azure App Service アプリで環境を設定するには、次の手順を実行します。
- [App Services] ページからアプリを選択します。
- [設定] グループの [環境変数] を選択します。
- [アプリ設定] タブで [+ 追加] を選択します。
- [Add/Edit application setting](アプリケーション設定の追加/編集) ウィンドウで、 [名前] に
ASPNETCORE_ENVIRONMENTを指定します。 [値] には、環境を指定します (Stagingなど)。 - デプロイ スロットがスワップされるときに、現在のスロットに環境設定を残したい場合は、[デプロイ スロットの設定] チェックボックスをオンにします。 詳細については、Azure ドキュメントの「Azure App Service でステージング環境を設定する」をご覧ください。
- [OK] を選択して、[アプリケーション設定の追加/編集] ダイアログを閉じます。
- [構成] ページの上部にある [保存] を選択します。
Azure portal でアプリ設定の追加、変更、削除を行うと、Azure App Service によってアプリが自動的に再起動されます。
Windows - プロセスの環境変数を設定する
launchSettings.json の環境値によって、システム環境に設定されている値がオーバーライドされます。
dotnet run を使用してアプリを起動するときに現在のセッションに ASPNETCORE_ENVIRONMENT を設定するには、コマンド プロンプトまたは PowerShell で次のコマンドを使用します。
set ASPNETCORE_ENVIRONMENT=Staging
dotnet run --no-launch-profile
$Env:ASPNETCORE_ENVIRONMENT = "Staging"
dotnet run --no-launch-profile
Windows - 環境変数をグローバルに設定する
上記のコマンドでは、そのコマンド ウィンドウから起動されたプロセスに対してのみ ASPNETCORE_ENVIRONMENT が設定されます。
Windows でグローバルな値を設定するには、次の方法のいずれかを使用します。
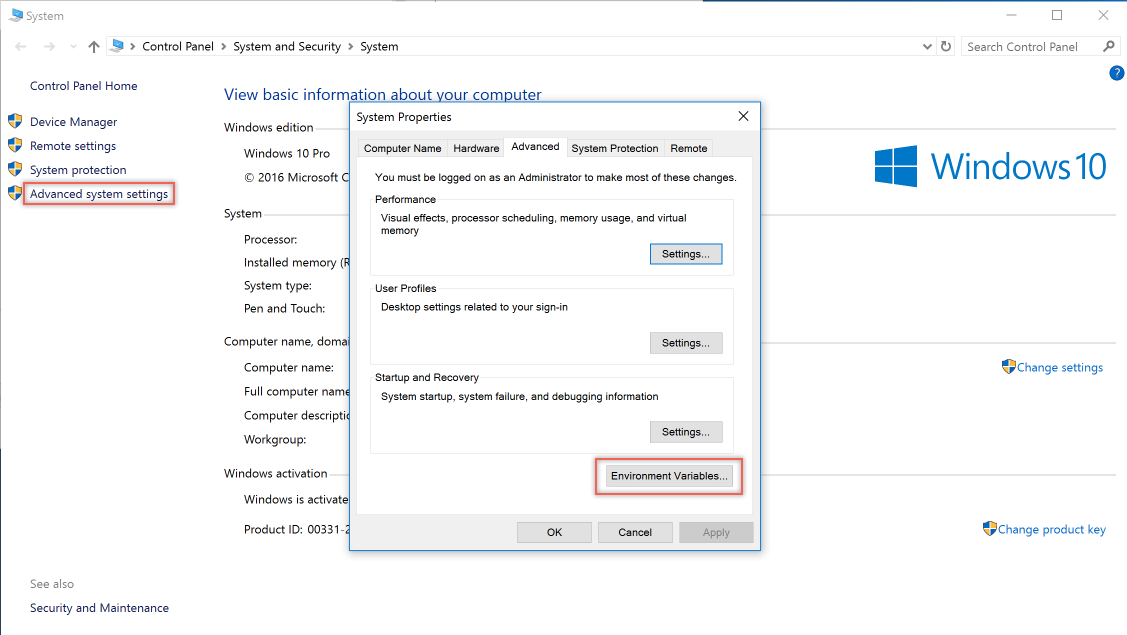
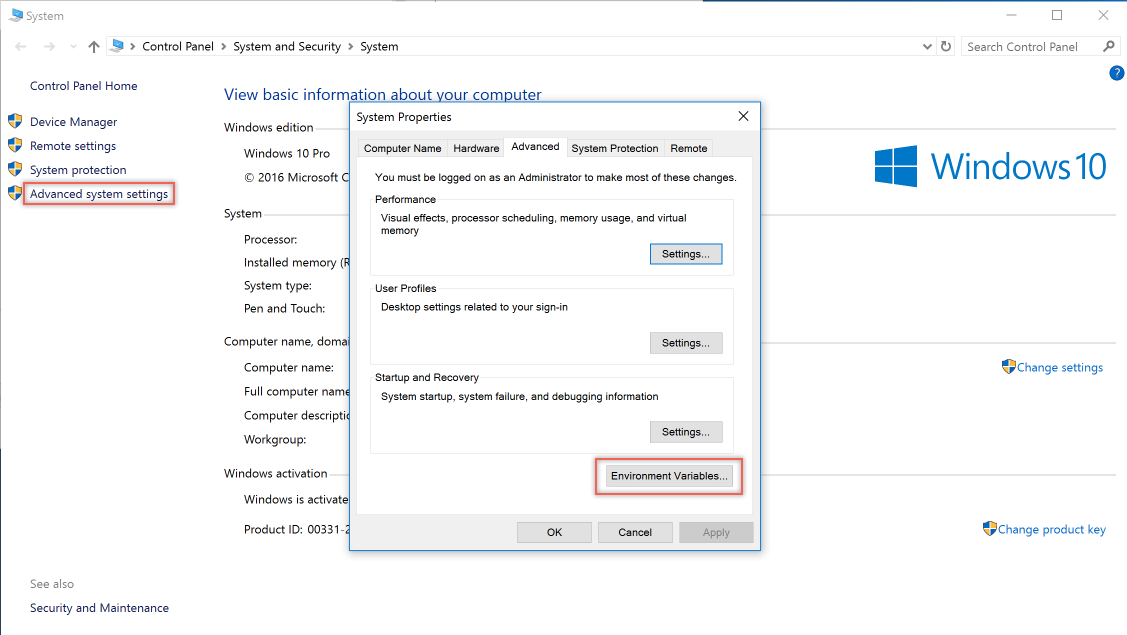
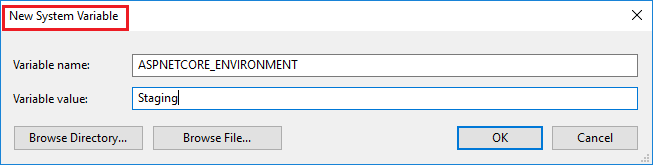
[コントロール パネル]>[システム]>[システムの詳細設定] の順に開き、
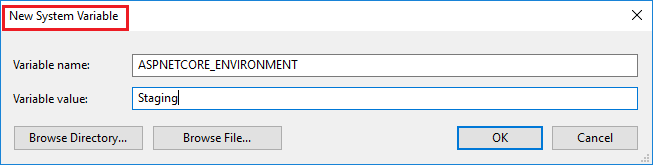
ASPNETCORE_ENVIRONMENT値を追加または編集します。

管理コマンド プロンプトを開き、
setxコマンドを使用するか、または管理用の PowerShell コマンド プロンプトを開いて、[Environment]::SetEnvironmentVariableを使用します。-
setx ASPNETCORE_ENVIRONMENT Staging /M/Mスイッチは、システム レベルで環境変数を設定します。/Mスイッチが使用されない場合、ユーザー アカウントに対する環境変数が設定されます。 -
[Environment]::SetEnvironmentVariable("ASPNETCORE_ENVIRONMENT", "Staging", "Machine")Machineオプションは、システム レベルで環境変数を設定します。 オプションの値がUserに変更されると、ユーザー アカウントに対する環境変数が設定されます。
-
グローバルに設定されている ASPNETCORE_ENVIRONMENT の環境変数は、値の設定後に開いているすべてのコマンド ウィンドウで dotnet run に対して有効になります。 launchSettings.json の環境値によって、システム環境に設定されている値がオーバーライドされます。
Windows - web.config を使用する
ASPNETCORE_ENVIRONMENT 環境変数を web.config で設定するには、「web.config ファイル」の「環境変数を設定する」セクションを参照してください。
Windows - IIS 展開
発行プロファイル (.pubxml) またはプロジェクト ファイルに <EnvironmentName> プロパティを追加します。 この方法では、プロジェクトが発行されるときに web.config に環境が設定されます。
<PropertyGroup>
<EnvironmentName>Development</EnvironmentName>
</PropertyGroup>
分離されたアプリケーション プール (IIS 10.0 以降でサポートされています) で実行するアプリに対して ASPNETCORE_ENVIRONMENT 環境変数を設定するには、「環境変数 <environmentVariables>」の「AppCmd.exe コマンド」セクションを参照してください。 ASPNETCORE_ENVIRONMENT 環境変数がアプリ プールで設定されている場合、その値は、システム レベルの設定をオーバーライドします。
IIS でアプリをホストして ASPNETCORE_ENVIRONMENT 環境変数を追加または変更するときは、次のいずれかの方法を使用してアプリで選択された新しい値を設定してください。
- コマンド プロンプトで
net stop was /yを実行した後、net start w3svcを実行します。 - サーバーを再起動します。
macOS
macOS の現在の環境は、アプリ実行時にインラインで設定できます。
ASPNETCORE_ENVIRONMENT=Staging dotnet run
あるいは、アプリを実行する前に export で環境を設定します。
export ASPNETCORE_ENVIRONMENT=Staging
コンピューター レベルの環境変数は .bashrc または .bash_profile ファイルに設定されます。 任意のテキスト エディターを利用し、ファイルを編集します。 次のステートメントを追加します。
export ASPNETCORE_ENVIRONMENT=Staging
Linux
Linux ディストリビューションの場合、セッション ベースの変数設定にはコマンド プロンプトで export コマンドを使用し、コンピューター レベルの環境設定には bash_profile ファイルを使用します。
コードで環境を設定する
コードで環境を設定するには、WebApplicationBuilder の作成時に WebApplicationOptions.EnvironmentName を使用します。次に例を示します。
var builder = WebApplication.CreateBuilder(new WebApplicationOptions
{
EnvironmentName = Environments.Staging
});
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
環境別の構成
環境別の構成を読み込むには、「ASP.NET Core の構成」を参照してください。
環境別のサービスとミドルウェアを構成する
現在の環境に応じて、サービスやミドルウェアを条件付きで追加するには、WebApplicationBuilder.Environment または WebApplication.Environment を使用します。 プロジェクト テンプレートには、現在の環境が Development でない場合にのみミドルウェアを追加するコードの例が含まれています。
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
強調表示されたコードでは、要求パイプラインの構築時に現在の環境をチェックします。 サービスの構成時に現在の環境をチェックするには、app.Environment の代わりに builder.Environment を使用します。
その他のリソース
作成者: Rick Anderson および Kirk Larkin
ASP.NET Core は、環境変数を利用し、ランタイム環境に基づいてアプリの動作を構成します。
環境
ランタイム環境を決定するために、ASP.NET Core では次の環境変数が読み取られます。
- DOTNET_ENVIRONMENT
ASPNETCORE_ENVIRONMENT(ConfigureWebHostDefaults が呼び出されたとき)。 既定の ASP.NET Core Web アプリ テンプレートでは、ConfigureWebHostDefaultsが呼び出されます。ASPNETCORE_ENVIRONMENTの値によってDOTNET_ENVIRONMENTがオーバーライドされます。
IHostEnvironment.EnvironmentName は任意の値に設定できますが、次の値はフレームワークによって提供されます。
- Development は、次のとおりです。launchSettings.json ファイルによって、
ASPNETCORE_ENVIRONMENTがローカル コンピューター上のDevelopmentに設定されます。 - Staging
- Production は、次のとおりです。
DOTNET_ENVIRONMENTとASPNETCORE_ENVIRONMENTが設定されていない場合は、既定値です。
コード例を次に示します。
ASPNETCORE_ENVIRONMENTがDevelopmentに設定されているときは、UseDeveloperExceptionPage を呼び出します。ASPNETCORE_ENVIRONMENTの値がStaging、Production、またはStaging_2に設定されているときは、UseExceptionHandler を呼び出します。Startup.Configureに IWebHostEnvironment を挿入します。 この方法は、環境ごとのコードの違いが最小限である少数の環境に対して、アプリがStartup.Configureの調整のみを必要とする場合に便利です。- これは ASP.NET Core テンプレートによって生成されるコードに似ています。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
if (env.IsProduction() || env.IsStaging() || env.IsEnvironment("Staging_2"))
{
app.UseExceptionHandler("/Error");
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
環境タグ ヘルパーによって IHostEnvironment.EnvironmentName の値を使用し、要素にマークアップを追加したり、要素からマークアップを除外したりできます。
<environment include="Development">
<div>The effective tag is: <environment include="Development"></div>
</environment>
<environment exclude="Development">
<div>The effective tag is: <environment exclude="Development"></div>
</environment>
<environment include="Staging,Development,Staging_2">
<div>
The effective tag is:
<environment include="Staging,Development,Staging_2">
</div>
</environment>
サンプル コードの About ページには前述のマークアップが含まれており、IWebHostEnvironment.EnvironmentName の値が表示されます。
Windows と macOS では、環境変数と値の大文字と小文字が区別されません。 Linux の環境変数と値は、既定で大文字と小文字が区別されます。
EnvironmentsSample の作成
このドキュメントで使用されているサンプル コードは、EnvironmentsSample という名前の Razor Pages プロジェクトに基づいています。
次のコードでは、EnvironmentsSample という名前の Web アプリが作成されて実行されます。
dotnet new webapp -o EnvironmentsSample
cd EnvironmentsSample
dotnet run --verbosity normal
アプリを実行すると、次の出力の一部が表示されます。
Using launch settings from c:\tmp\EnvironmentsSample\Properties\launchSettings.json
info: Microsoft.Hosting.Lifetime[0]
Now listening on: https://localhost:5001
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: c:\tmp\EnvironmentsSample
開発と launchSettings.json
開発環境では、実稼働で公開すべきではない機能を有効にすることがあります。 たとえば、ASP.NET Core テンプレートは、開発環境で開発者例外ページを有効にします。
ローカル コンピューターの開発環境をプロジェクトの Properties\launchSettings.json ファイルで設定できます。 launchSettings.json に設定されている環境値で、システム環境に設定されている値がオーバーライドされます。
launchSettings.json ファイルは以下の通りです。
- ローカルの開発用コンピューターでのみ使用されます。
- 配置されません。
- プロファイル設定を含みます。
次の JSON は、Visual Studio または dotnet new を使用して作成された EnvironmentsSample という ASP.NET Core Web プロジェクト用の launchSettings.json ファイルを示しています。
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:64645",
"sslPort": 44366
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"EnvironmentsSample": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
前のマークアップには、2 つのプロファイルが含まれています。
IIS Express:Visual Studio からアプリを起動するときに使用される既定のプロファイルです。"commandName"キーの値は"IISExpress"です。したがって、IISExpress は Web サーバーです。 起動プロファイルは、プロジェクトか、含まれているその他のプロファイルに設定できます。 たとえば、次の図では、プロジェクト名を選択すると Kestrel Web サーバーが起動します。
EnvironmentsSample:プロファイル名はプロジェクト名です。 このプロファイルは、dotnet runを使ってアプリを起動するときに既定で使用されます。"commandName"キーの値は"Project"なので、Kestrel Web サーバーが起動されます。
commandName の値によって、起動する Web サーバーを指定できます。 commandName は次のいずれかになります。
IISExpressは、次のとおりです。IIS Express が起動されます。IISは、次のとおりです。Web サーバーは起動されません。 IIS が使用可能であることが想定されています。Project: Kestrel を起動します。
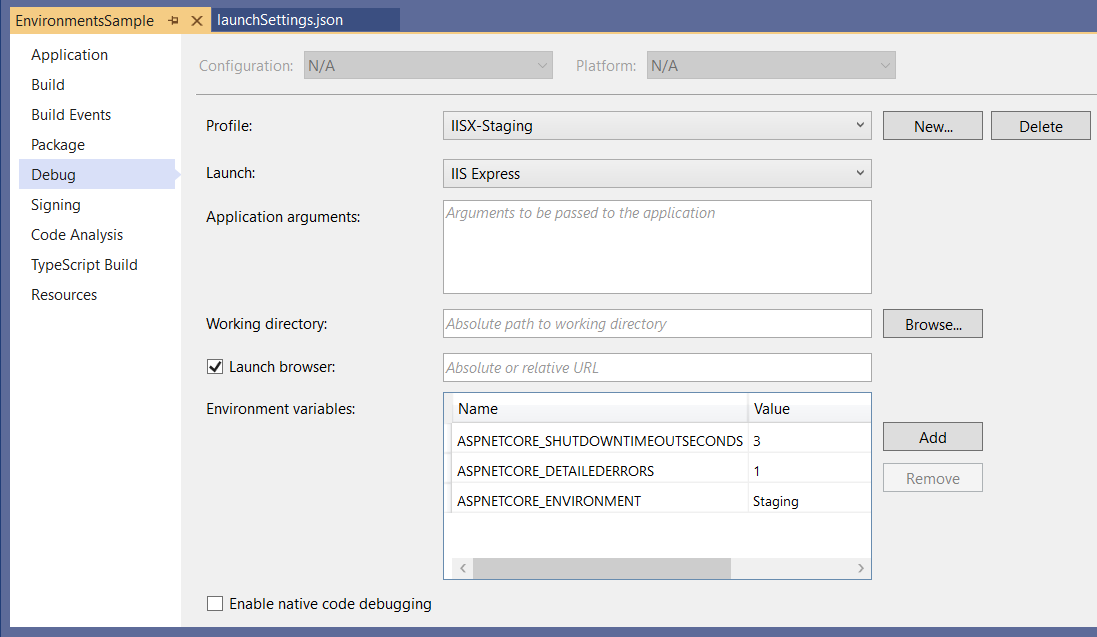
Visual Studio のプロジェクト プロパティの [デバッグ] タブには、launchSettings.json ファイルを編集するための GUI が用意されています。 プロジェクト プロファイルを変更した場合、Web サーバーを再起動するまで変更は適用されません。 Kestrel がその環境に行われた変更を検出するには、先に再起動する必要があります。

次の launchSettings.json ファイルには、複数のプロファイルが含まれています。
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:64645",
"sslPort": 44366
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IISX-Production": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Production"
}
},
"IISX-Staging": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Staging",
"ASPNETCORE_DETAILEDERRORS": "1",
"ASPNETCORE_SHUTDOWNTIMEOUTSECONDS": "3"
}
},
"EnvironmentsSample": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"KestrelStaging": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Staging"
}
}
}
}
次のようにプロファイルを選択できます。
Visual Studio の UI から。
コマンド シェルで
dotnet runコマンドを使用し、--launch-profileオプションをプロファイルの名前に設定する。 この方法では Kestrel プロファイルのみがサポートされます。dotnet run --launch-profile "SampleApp"
警告
launchSettings.json にはシークレットを格納しないでください。 ローカル開発のシークレットを格納するには、シークレット マネージャー ツールを利用できます。
Visual Studio Code を使用するとき、環境変数を .vscode/launch.json ファイルで設定できます。 次の例では、いくつかのホストの構成値の環境変数が設定されています。
{
"version": "0.2.0",
"configurations": [
{
"name": ".NET Core Launch (web)",
"type": "coreclr",
// Configuration ommitted for brevity.
"env": {
"ASPNETCORE_ENVIRONMENT": "Development",
"ASPNETCORE_URLS": "https://localhost:5001",
"ASPNETCORE_DETAILEDERRORS": "1",
"ASPNETCORE_SHUTDOWNTIMEOUTSECONDS": "3"
},
// Configuration ommitted for brevity.
.vscode/launch.json ファイルは Visual Studio Code によってのみ使用されます。
実稼働
運用環境は、セキュリティ、パフォーマンス、アプリケーションの堅牢性が最大化されるように構成してください。 開発とは異なる一般的な設定は次のとおりです。
- キャッシュ。
- クライアント側のリソースはバンドルされ、小さくされ、場合によっては CDN からサービスが提供されます。
- 診断エラー ページが無効。
- フレンドリ エラー ページが有効。
- 実稼働のログ記録と監視が有効。 たとえば、Application Insights を使用します。
環境を設定する
環境変数またはプラットフォームの設定を使用してテスト用の特定の環境を設定すると、便利な場合がよくあります。 環境を設定しない場合、既定で Production に設定されます。ほとんどのデバッグ機能が無効になります。 環境を設定する手法は、オペレーティング システムによって異なります。
ホストが構築されると、アプリによって読み取られた最後の環境設定によってアプリの環境が決まります。 アプリの実行中にアプリの環境を変更することはできません。
サンプル コードの About ページには、IWebHostEnvironment.EnvironmentName の値が表示されます。
Azure App Service
DOTNET_ENVIRONMENT と ASPNETCORE_ENVIRONMENT が設定されていない場合は、Production が既定値となります。 Azure にデプロイされるアプリは、既定では Production です。
Azure App Service で環境を設定するには、次の手順を実行します。
- [App Services] ブレードからアプリを選択します。
- [設定] グループで、 [構成] ブレードを選択します。
- [アプリケーション設定] タブで、 [新しいアプリケーション設定] を選択します。
- [Add/Edit application setting](アプリケーション設定の追加/編集) ウィンドウで、 [名前] に
ASPNETCORE_ENVIRONMENTを指定します。 [値] には、環境を指定します (Stagingなど)。 - デプロイ スロットがスワップされるときに、現在のスロットに環境設定を残したい場合は、[デプロイ スロットの設定] チェックボックスをオンにします。 詳細については、Azure ドキュメントの「Azure App Service でステージング環境を設定する」をご覧ください。
- [OK] を選択して、 [Add/Edit application setting](アプリケーション設定の追加/編集) ウィンドウを閉じます。
- [構成] ブレードの上部にある [保存] を選択します。
Azure portal でアプリ設定の追加、変更、削除を行うと、Azure App Service によってアプリが自動的に再起動されます。
Windows
launchSettings.json の環境値によって、システム環境に設定されている値がオーバーライドされます。
dotnet run を使用してアプリを起動するときに現在のセッションに ASPNETCORE_ENVIRONMENT を設定するには、次のコマンドを使用します。
コマンド プロンプト
set ASPNETCORE_ENVIRONMENT=Staging
dotnet run --no-launch-profile
PowerShell
$Env:ASPNETCORE_ENVIRONMENT = "Staging"
dotnet run --no-launch-profile
上記のコマンドでは、そのコマンド ウィンドウから起動されたプロセスに対してのみ ASPNETCORE_ENVIRONMENT が設定されます。
Windows でグローバルな値を設定するには、次の方法のいずれかを使用します。
[コントロール パネル]>[システム]>[システムの詳細設定] の順に開き、
ASPNETCORE_ENVIRONMENT値を追加または編集します。

管理コマンド プロンプトを開き、
setxコマンドを使用するか、または管理用の PowerShell コマンド プロンプトを開いて、[Environment]::SetEnvironmentVariableを使用します。コマンド プロンプト
setx ASPNETCORE_ENVIRONMENT Staging /M/Mスイッチは、システム レベルで環境変数を設定することを示します。/Mスイッチが使用されない場合、ユーザー アカウントに対する環境変数が設定されます。PowerShell
[Environment]::SetEnvironmentVariable("ASPNETCORE_ENVIRONMENT", "Staging", "Machine")Machineオプションの値は、システム レベルで環境変数を設定することを示します。 オプションの値がUserに変更されると、ユーザー アカウントに対する環境変数が設定されます。
グローバルに設定されている ASPNETCORE_ENVIRONMENT の環境変数は、値の設定後に開いているすべてのコマンド ウィンドウで dotnet run に対して有効になります。 launchSettings.json の環境値によって、システム環境に設定されている値がオーバーライドされます。
web.config
ASPNETCORE_ENVIRONMENT 環境変数を web.config で設定するには、「web.config ファイル」の「環境変数を設定する」セクションを参照してください。
プロジェクト ファイルまたは発行プロファイル
Windows IIS の配置:発行プロファイル (.pubxml) またはプロジェクト ファイルに <EnvironmentName> プロパティを追加します。 この方法では、プロジェクトが発行されるときに web.config に環境が設定されます。
<PropertyGroup>
<EnvironmentName>Development</EnvironmentName>
</PropertyGroup>
IIS アプリケーション プール
分離されたアプリケーション プール (IIS 10.0 以降でサポートされています) で実行するアプリに対して ASPNETCORE_ENVIRONMENT 環境変数を設定するには、環境変数 <environmentVariables> のトピックにある AppCmd.exe コマンドのセクションを参照してください。 ASPNETCORE_ENVIRONMENT 環境変数がアプリ プールで設定されている場合、その値は、システム レベルの設定をオーバーライドします。
IIS でアプリをホストして ASPNETCORE_ENVIRONMENT 環境変数を追加または変更するときは、次のいずれかの方法を使用してアプリで選択された新しい値を設定してください。
- コマンド プロンプトで
net stop was /yを実行した後、net start w3svcを実行します。 - サーバーを再起動します。
macOS
macOS の現在の環境は、アプリ実行時にインラインで設定できます。
ASPNETCORE_ENVIRONMENT=Staging dotnet run
あるいは、アプリを実行する前に export で環境を設定します。
export ASPNETCORE_ENVIRONMENT=Staging
コンピューター レベルの環境変数は .bashrc または .bash_profile ファイルに設定されます。 任意のテキスト エディターを利用し、ファイルを編集します。 次のステートメントを追加します。
export ASPNETCORE_ENVIRONMENT=Staging
Linux
Linux ディストリビューションの場合、セッション ベースの変数設定にはコマンド プロンプトで export コマンドを使用し、コンピューター レベルの環境設定には bash_profile ファイルを使用します。
コードで環境を設定する
ホストのビルド時に UseEnvironment を呼び出します。 「ASP.NET Core の .NET 汎用ホスト」を参照してください。
環境別の構成
環境別の構成を読み込むには、「ASP.NET Core の構成」を参照してください。
環境別の起動のクラスとメソッド
IWebHostEnvironment を Startup クラスに挿入する
IWebHostEnvironment を Startup コンストラクターに挿入します。 この方法は、環境ごとのコードの違いが最小限である少数の環境に対してのみ、アプリが Startup の構成を必要とする場合に便利です。
次に例を示します。
- 環境は
_envフィールドに保持されます。 _envは、アプリの環境に基づいてスタートアップ構成を適用するためにConfigureServicesおよびConfigureで使用されます。
public class Startup
{
public Startup(IConfiguration configuration, IWebHostEnvironment env)
{
Configuration = configuration;
_env = env;
}
public IConfiguration Configuration { get; }
private readonly IWebHostEnvironment _env;
public void ConfigureServices(IServiceCollection services)
{
if (_env.IsDevelopment())
{
Console.WriteLine(_env.EnvironmentName);
}
else if (_env.IsStaging())
{
Console.WriteLine(_env.EnvironmentName);
}
else
{
Console.WriteLine("Not dev or staging");
}
services.AddRazorPages();
}
public void Configure(IApplicationBuilder app)
{
if (_env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
}
Startup クラスの規約
ASP.NET Core アプリの起動時、Startup クラスがアプリをブートストラップします。 アプリでは、異なる環境に対して複数の Startup クラスを定義することができます。 実行時に適切な Startup クラスが選択されます。 名前のサフィックスが現在の環境と一致するクラスが優先されます。 一致する Startup{EnvironmentName} クラスが見つからない場合、Startup クラスが使用されます。 この方法は、環境ごとのコードの違いが多いいくつかの環境に対して、アプリがスタートアップの構成を必要とする場合に便利です。 一般的なアプリでは、この方法は必要ありません。
環境ベースの Startup クラスを実装するには、Startup{EnvironmentName} クラスとフォールバックの Startup クラスを作成します。
public class StartupDevelopment
{
public StartupDevelopment(IConfiguration configuration)
{
Configuration = configuration;
Console.WriteLine(MethodBase.GetCurrentMethod().DeclaringType.Name);
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
}
public void Configure(IApplicationBuilder app)
{
app.UseDeveloperExceptionPage();
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
}
public class StartupProduction
{
public StartupProduction(IConfiguration configuration)
{
Configuration = configuration;
Console.WriteLine(MethodBase.GetCurrentMethod().DeclaringType.Name);
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
}
public void Configure(IApplicationBuilder app)
{
app.UseExceptionHandler("/Error");
app.UseHsts();
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
}
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
Console.WriteLine(MethodBase.GetCurrentMethod().DeclaringType.Name);
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
}
アセンブリ名を受け入れる UseStartup(IWebHostBuilder, String) オーバーロードを使用します。
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args)
{
var assemblyName = typeof(Startup).GetTypeInfo().Assembly.FullName;
return Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup(assemblyName);
});
}
}
Startup メソッドの規約
Configure と ConfigureServices は、フォーム Configure<EnvironmentName> と Configure<EnvironmentName>Services の環境固有バージョンに対応しています。 一致する Configure<EnvironmentName>Services メソッドまたは Configure<EnvironmentName> メソッドが見つからない場合は、ConfigureServices メソッドまたは Configure メソッドがそれぞれ使用されます。 この方法は、環境ごとにコードが大きく異なるいくつかの環境に対して、アプリがスタートアップの構成を必要とする場合に便利です。
public class Startup
{
private void StartupConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
}
public void ConfigureDevelopmentServices(IServiceCollection services)
{
MyTrace.TraceMessage();
StartupConfigureServices(services);
}
public void ConfigureStagingServices(IServiceCollection services)
{
MyTrace.TraceMessage();
StartupConfigureServices(services);
}
public void ConfigureProductionServices(IServiceCollection services)
{
MyTrace.TraceMessage();
StartupConfigureServices(services);
}
public void ConfigureServices(IServiceCollection services)
{
MyTrace.TraceMessage();
StartupConfigureServices(services);
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
MyTrace.TraceMessage();
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
public void ConfigureStaging(IApplicationBuilder app, IWebHostEnvironment env)
{
MyTrace.TraceMessage();
app.UseExceptionHandler("/Error");
app.UseHsts();
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
}
public static class MyTrace
{
public static void TraceMessage([CallerMemberName] string memberName = "")
{
Console.WriteLine($"Method: {memberName}");
}
}
その他の技術情報
ASP.NET Core
