ASP.NET MVC と Web API から ASP.NET Core MVC へのアップグレード
この記事では、Visual Studio .NET Upgrade Assistant と増分更新アプローチを使用して、ASP.NET Framework MVC または Web API アプリを ASP.NET Core MVC にアップグレードする方法について説明します。
.NET アップグレード アシスタントを使用したアップグレード
.NET Framework プロジェクトの必要なソリューションにサポート ライブラリがある場合は、可能であれば.NET Standard 2.0 にアップグレードする必要があります。 詳細については、「サポート ライブラリのアップグレード」を参照してください。
- .NET Upgrade Assistant Visual Studio 拡張機能をインストールします。
- Visual Studio で ASP.NET MVC または Web API ソリューションを開きます。
- ソリューション エクスプローラーで、アップグレードするプロジェクトを右クリックし、[アップグレード] を選択します。 [プロジェクトの段階的な段階的アップグレード] を選択します。これは、唯一のアップグレード オプションです。
- アップグレード先として、[新しいプロジェクト] を選択します。
- プロジェクトに名前を付け、テンプレートを選択します。 移行するプロジェクトが API プロジェクトである場合は、[ASP.NET Core Web API] を選択します。 MVC プロジェクトまたは MVC と Web API の場合は、[ASP.NET Core MVC] を選択します。
- [次へ] を選択します
- ターゲット フレームワークのバージョンを選択し、[次へ] を選択します。 詳細については、「.NET および .NET Core サポート ポリシー」を参照してください。
- [変更の概要] を確認して、[完了] を選択します。
- [概要] ステップに表示される
<Framework Project>が Yarp プロキシ経由で<Framework ProjectCore>に接続されました。 と円グラフに移行されたエンドポイントが表示されます。 [アップグレード コントローラー] を選択し、アップグレードするコントローラーを選択します。 - アップグレードするコンポーネントを選択し、[アップグレードの選択] を選択します。
増分更新
「ASP.NET から ASP.NET Core への段階的な移行を開始する」の手順に従って、更新プロセスを続行します。
この記事では、ASP.NET MVC プロジェクトの ASP.NET Core MVC への移行を開始する方法について説明します。 このプロセスでは、ASP.NET MVC からの関連する変更に焦点を当てます。
ASP.NET MVC からの移行は、複数の手順から成るプロセスです。 この記事には、次の内容が含まれます。
- 初期セットアップ。
- 基本的なコントローラーとビュー。
- 静的コンテンツ。
- クライアント側の依存関係。
構成と Identity コードの移行については、「構成を ASP.NET Core に移行する」および「ASP.NET Core への認証と Identity の移行」を参照してください。
前提条件
- ASP.NET および Web 開発ワークロードを含む Visual Studio 2019 16.4 以降
- .NET Core 3.1 SDK
スターター ASP.NET MVC プロジェクトを作成する
移行する Visual Studio でサンプル ASP.NET MVC プロジェクトを作成します。
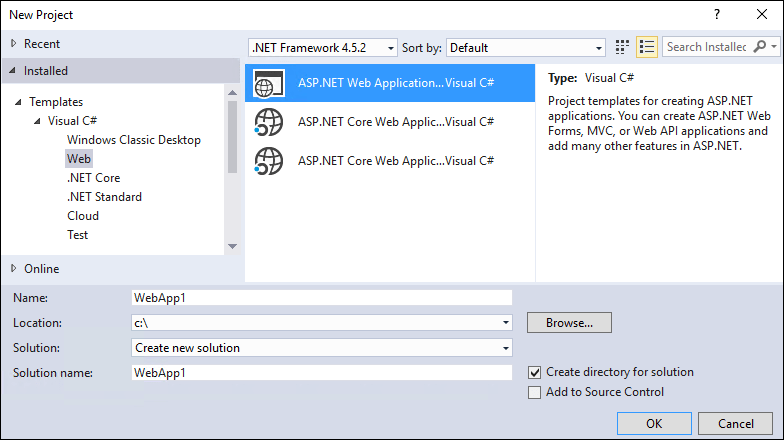
- [ファイル] メニューで [新規作成]>[プロジェクト] の順に選択します。
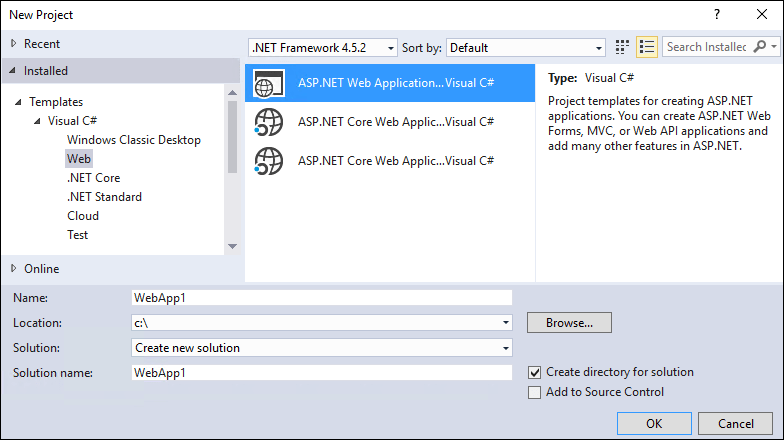
- [ASP.NET Web アプリケーション (.NET Framework)] を選択し、[次へ] を選択します。
- 次の手順で作成した ASP.NET Core プロジェクトと名前空間が一致するように、プロジェクトに "WebApp1" という名前を付けます。 [作成] を選択します
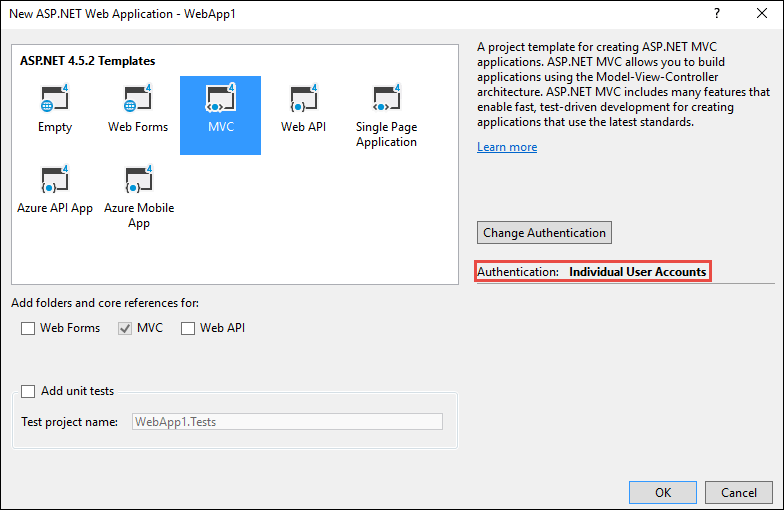
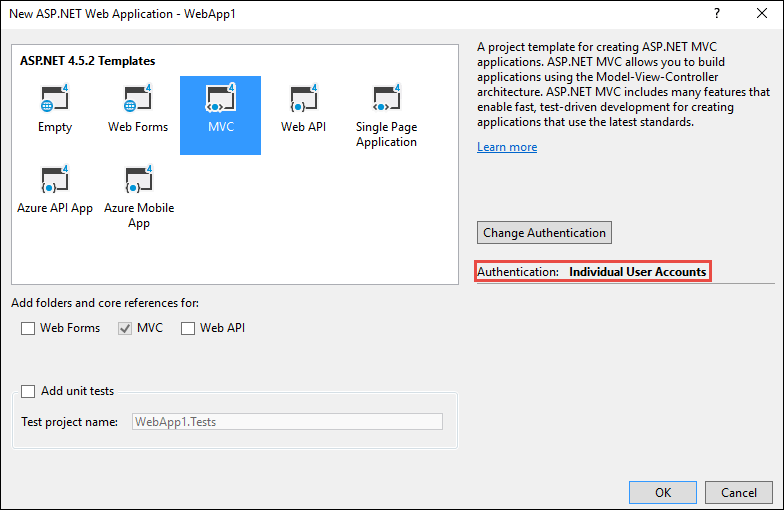
- [MVC]、[作成] の順に選択します。
ASP.NET Core プロジェクトを作成する
新しい ASP.NET Core プロジェクトで移行する新しいソリューションを作成します。
- Visual Studio の 2 つ目のインスタンスを起動します。
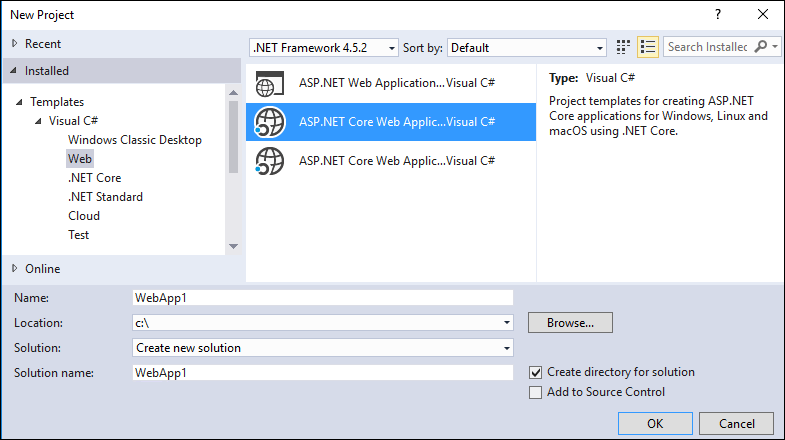
- [ファイル] メニューで [新規作成]>[プロジェクト] の順に選択します。
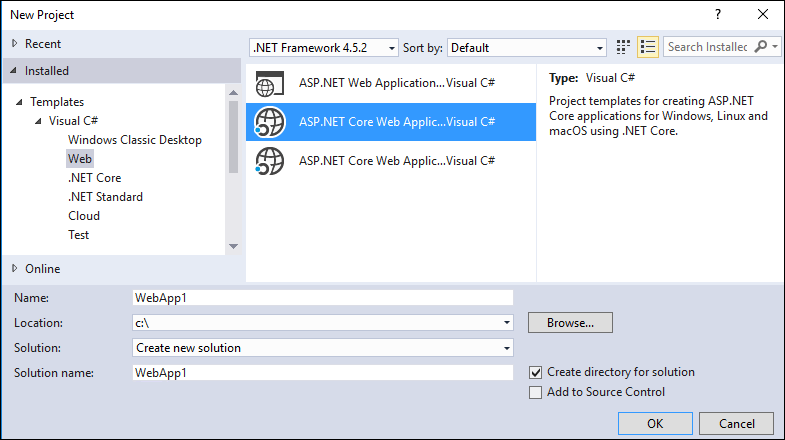
- [ASP.NET Core Web アプリケーション] を選択し、[次へ] を選択します。
- [新しいプロジェクトの構成] ダイアログで、プロジェクトに "WebApp1" という名前を付けます。
- 同じプロジェクト名を使用するには、場所を前のプロジェクトとは別のディレクトリに設定します。 同じ名前空間を使用すると、2 つのプロジェクト間でコードを簡単にコピーできるようになります。 [作成] を選択します
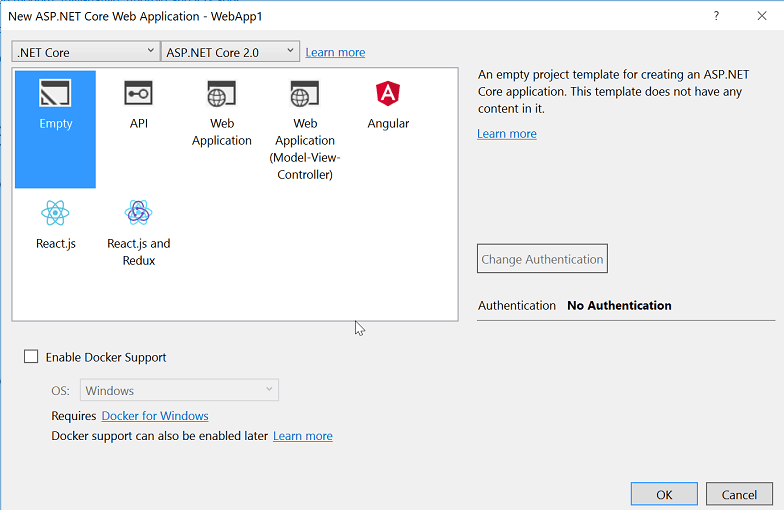
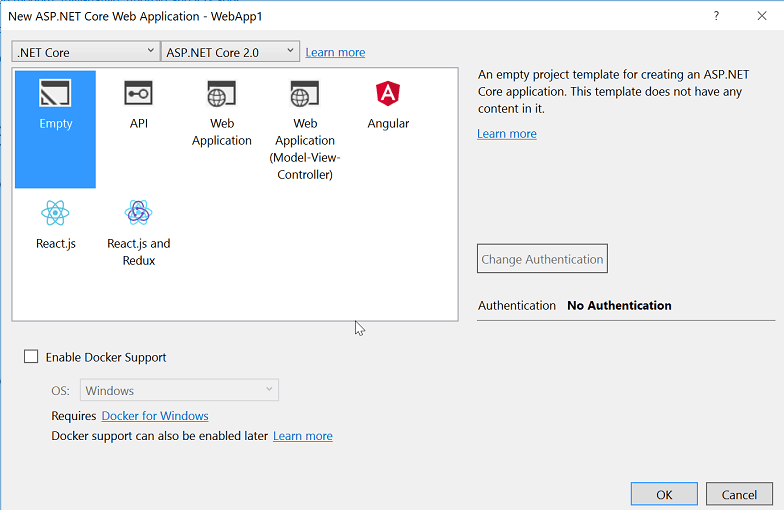
- [新しい ASP.NET Core Web アプリケーションを作成する] ダイアログで、 [.NET Core] と [ASP.NET Core 3.1] が選択されていることを確認します。 [Web アプリケーション (モデル ビュー コントローラー)] プロジェクト テンプレートを選択し、[作成] を選択します。
MVC を使用するように ASP.NET Core サイトを構成する
ASP.NET Core 3.0 以降のプロジェクトで、.NET Framework はサポート対象のターゲット フレームワークではなくなりました。 プロジェクトは .NET Core をターゲットにする必要があります。 MVC を含む ASP.NET Core 共有フレームワークは、.NET Core ランタイム インストールの一部です。 プロジェクト ファイル内で Microsoft.NET.Sdk.Web SDK を使用すると、共有フレームワークが自動的に参照されます。
<Project Sdk="Microsoft.NET.Sdk.Web">
詳細については、「フレームワーク リファレンス」を参照してください。
ASP.NET Core では、Startup クラスは次のことを行います。
- Global.asax を置き換えます。
- すべてのアプリ スタートアップ タスクを処理します。
詳細については、「ASP.NET Core でのアプリケーションのスタートアップ」をご覧ください。
ASP.NET Core プロジェクトで、Startup.cs ファイルを開きます。
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core アプリでは、ミドルウェアを使用するフレームワーク機能をオプトインする必要があります。 テンプレートで生成された以前のコードによって、次のサービスとミドルウェアが追加されます。
- AddControllersWithViews 拡張メソッドによって、コントローラー、API 関連の機能、およびビューの MVC サービス サポートが登録されます。 MVC サービス登録オプションの詳細については、「MVC サービスの登録」を参照してください。
- UseStaticFiles 拡張メソッドによって、静的ファイル ハンドラー
Microsoft.AspNetCore.StaticFilesが追加されます。 このUseStaticFiles拡張メソッドは、UseRoutingの前に呼び出す必要があります。 詳細については、「ASP.NET Core の静的ファイル」をご覧ください。 - UseRouting 拡張メソッドによって、ルーティングが追加されます。 詳細については、「ASP.NET Core のルーティング」を参照してください。
この既存の構成には、サンプル ASP.NET MVC プロジェクトの移行に必要なものが含まれています。 ASP.NET Core ミドルウェア オプションの詳細については、「ASP.NET Core でのアプリケーションのスタートアップ」を参照してください。
コントローラーとビューを移行する
ASP.NET Core プロジェクトでは、新しい空のコントローラー クラスとビュー クラスが追加され、移行元の ASP.NET MVC プロジェクトのコントローラーおよびビュー クラスと同じ名前を使用してプレースホルダーとして機能するようになります。
ASP.NET Core WebApp1 プロジェクトには、ASP.NET MVC プロジェクトと同じ名前の最小のサンプル コントローラーとビューが既に含まれています。 そのため、これらは ASP.NET MVC WebApp1 プロジェクトから移行する ASP.NET MVC コントローラーとビューのプレースホルダーとして機能します。
- ASP.NET MVC
HomeControllerからメソッドをコピーして、新しい ASP.NET CoreHomeControllerメソッドを置き換えます。 アクション メソッドの戻り値の型を変更する必要はありません。 ASP.NET MVC 組み込みテンプレートのコントローラー アクション メソッドの戻り値の型は ActionResult です。ASP.NET Core MVC では、アクション メソッドは代わりにIActionResultを返します。ActionResultは、IActionResultを実装します。 - ASP.NET Core プロジェクトで、Views/Home ディレクトリを右クリックし、[追加]>[既存の項目] を選択します。
- [既存項目の追加] ダイアログで、ASP.NET MVC WebApp1 プロジェクトの Views/Home ディレクトリに移動します。
About.cshtml、Contact.cshtml、およびIndex.cshtmlRazor ビュー ファイルを選択し、 [追加] を選択して既存のファイルを置き換えます。
詳細については、「ASP.NET Core MVC でコントローラーで要求を処理する」と「ASP.NET Core MVC のビュー」を参照してください。
各メソッドをテストする
各コントローラー エンドポイントはテストできます。ただし、レイアウトとスタイルについては、ドキュメントの後半で説明します。
- ASP.NET Core アプリを実行します。
- 現在のポート番号を ASP.NET Core プロジェクトで使用されているポート番号に置き換えることによって、実行中の ASP.NET Core アプリのブラウザーからレンダリングされたビューを呼び出します。 たとえば、「
https://localhost:44375/home/about」のように入力します。
静的コンテンツを移行する
ASP.NET MVC 5 以前では、静的コンテンツは Web プロジェクトのルート ディレクトリからホストされており、サーバー側のファイルと混在していました。 ASP.NET Core では、静的ファイルはプロジェクトの Web ルート ディレクトリ内に格納されています。 既定のディレクトリは {content root}/wwwroot ですが、変更できます。 詳細については、「ASP.NET Core の静的ファイル」をご覧ください。
ASP.NET MVC WebApp1 プロジェクトの静的コンテンツを ASP.NET Core WebApp1 プロジェクトの wwwroot ディレクトリにコピーします。
- ASP.NET Core プロジェクトで、wwwroot ディレクトリを右クリックし、[追加]>[既存の項目] を選択します。
- [既存項目の追加] ダイアログで、ASP.NET MVC WebApp1 プロジェクトに移動します。
- favicon.ico ファイルを選択し、[追加] を選択して既存のファイルを置き換えます。
レイアウト ファイルを移行する
ASP.NET MVC プロジェクト レイアウト ファイルを ASP.NET Core プロジェクトにコピーします。
- ASP.NET Core プロジェクトで、Views ディレクトリを右クリックし、[追加]>[既存の項目] をクリックします。
- [既存項目の追加] ダイアログで、ASP.NET MVC WebApp1 プロジェクトの Views ディレクトリに移動します。
_ViewStart.cshtmlファイルを選択し、[追加] を選択します。
ASP.NET MVC プロジェクトの共有レイアウト ファイルを ASP.NET Core プロジェクトにコピーします。
- ASP.NET Core プロジェクトで、Views/Shared ディレクトリを右クリックし、[追加]>[既存の項目] をクリックします。
- [既存項目の追加] ダイアログで、ASP.NET MVC WebApp1 プロジェクトの Views/Shared ディレクトリに移動します。
_Layout.cshtmlファイルを選択し、[追加] を選んで既存のファイルを置き換えます。
ASP.NET Core プロジェクトで、_Layout.cshtml ファイルを開きます。 次に示す完成したコードと一致するように、次の変更を行います。
次の完成したコードに一致するように、ブートストラップ CSS インクルードを更新します。
@Styles.Render("~/Content/css")を<link>要素に置き換えてbootstrap.cssを読み込みます (以下を参照)。@Scripts.Render("~/bundles/modernizr")を削除します。
ブートストラップ CSS インクルードの完成した置換マークアップ:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
以下の完成したコードに一致するように、jQuery とブートストラップの JavaScript インクルードを更新します。
@Scripts.Render("~/bundles/jquery")を<script>要素に置き換えます (下記参照)。@Scripts.Render("~/bundles/bootstrap")を<script>要素に置き換えます (下記参照)。
jQuery とブートストラップの JavaScript インクルードの完成した置換マークアップ:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
更新された _Layout.cshtml ファイルを次に示します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
ブラウザーでサイトを表示します。 想定されるスタイルを設定してレンダリングする必要があります。
バンドルと縮小を構成する
ASP.NET Core は、WebOptimizer や他の同様のライブラリなど、いくつかのオープンソースのバンドルおよび縮小ソリューションと互換性があります。 ASP.NET Core には、ネイティブのバンドルと縮小ソリューションはありません。 バンドルと縮小の構成の詳細については、バンドルと縮小に関するページを参照してください。
HTTP 500 エラーの解決
問題の原因に関する情報を含まない、HTTP 500 エラー メッセージを引き起こす可能性がある多くの問題があります。 たとえば、Views/_ViewImports.cshtml ファイルにプロジェクトに存在しない名前空間が含まれている場合、HTTP 500 エラーが生成されます。 ASP.NET Core アプリの既定では、環境が [開発] のときに UseDeveloperExceptionPage 拡張機能が IApplicationBuilder に追加され、実行されます。 詳細については、次のコードを参照してください。
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core では、ハンドルされない例外を HTTP 500 エラー応答に変換します。 通常、サーバーに関する機密情報の漏えいを防ぐために、エラーの詳細はこれらの応答に含まれません。 詳細については、「開発者例外ページ」を参照してください。
次のステップ
その他のリソース
この記事では、ASP.NET MVC プロジェクトの ASP.NET Core MVC 2.2 への移行を開始する方法について説明します。 このプロセスでは、ASP.NET MVC から変更された多くの点に焦点を当てます。 ASP.NET MVC からの移行は、複数の手順から成るプロセスです。 この記事には、次の内容が含まれます。
- 初期セットアップ
- 基本的なコントローラーとビュー
- 静的コンテンツ
- クライアント側の依存関係。
構成と Identity コードの移行については、「構成を ASP.NET Core に移行する」および「ASP.NET Core への認証と Identity の移行」を参照してください。
Note
サンプルのバージョン番号が最新ではない可能性があります。必要に応じてプロジェクトを更新してください。
スターター ASP.NET MVC プロジェクトを作成する
アップグレードのデモンストレーションを行う場合は、まず ASP.NET MVC アプリを作成します。 次の手順で作成する ASP.NET Core プロジェクトと名前空間が一致するように、"WebApp1" という名前で作成します。


省略可能: ソリューションの名前を WebApp1 から Mvc5 に変更します。 Visual Studio に新しいソリューション名 (Mvc5) が表示されます。これにより、このプロジェクトと次のプロジェクトを簡単に区別できるようになります。
ASP.NET Core プロジェクトを作成する
前のプロジェクト (WebApp1) と同じ名前の新しい "空の" ASP.NET Core Web アプリを作成し、2 つのプロジェクトの名前空間が一致するようにします。 名前空間を同じにすると、2 つのプロジェクト間でコードを簡単にコピーできるようになります。 同じ名前を使用するには、このプロジェクトを、前のプロジェクトとは別のディレクトリに作成します。


- 省略可能: [Web アプリケーション] プロジェクト テンプレートを使用して、新しい ASP.NET Core アプリを作成します。 プロジェクトに WebApp1 という名前を付け、[個人のユーザー アカウント] の認証オプションを選択します。 このアプリの名前を FullAspNetCore に変更します。 このプロジェクトを作成すると、変換の時間が節約されます。 最終結果は、テンプレートで生成されたコードで表示したり、コードを変換プロジェクトにコピーしたり、テンプレートで生成されたプロジェクトと比較したりすることができます。
MVC を使用するようにサイトを構成する
- .NET Core をターゲットとする場合、既定で Microsoft.AspNetCore.App メタパッケージが参照されます。 このパッケージには、MVC アプリで一般的に使用されるパッケージが含まれています。 .NET Framework をターゲットとする場合、プロジェクト ファイルにパッケージ参照を個別に一覧表示する必要があります。
Microsoft.AspNetCore.Mvc は ASP.NET Core MVC フレームワークです。 Microsoft.AspNetCore.StaticFiles は静的ファイル ハンドラーです。 ASP.NET Core アプリでは、静的ファイルの提供用などに、ミドルウェアを明示的にオプトインします。 詳しくは、静的ファイルに関するページをご覧ください。
Startup.csファイルを開き、次に一致するようにコードを変更します。
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
UseStaticFiles 拡張メソッドによって、静的ファイル ハンドラーが追加されます。 詳細については、アプリケーションの起動とルーティングに関するページを参照してください。
コントローラーとビューを追加する
このセクションでは、次のセクションで移行される ASP.NET MVC コントローラーとビューのプレースホルダーとして機能する、最小のコントローラーとビューを追加します。
Controllers ディレクトリを追加します。
HomeController.csという名前のコントローラー クラスを Controllers ディレクトリに追加します。

Views ディレクトリを追加します。
Views/Home ディレクトリを追加します。
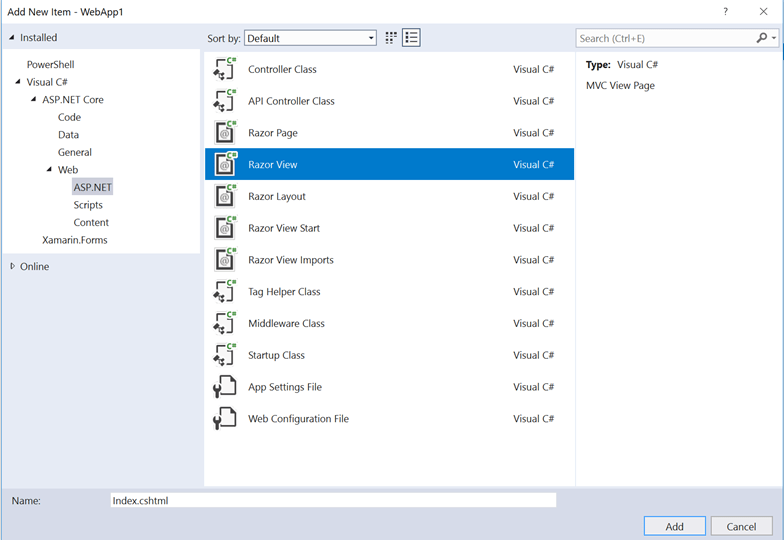
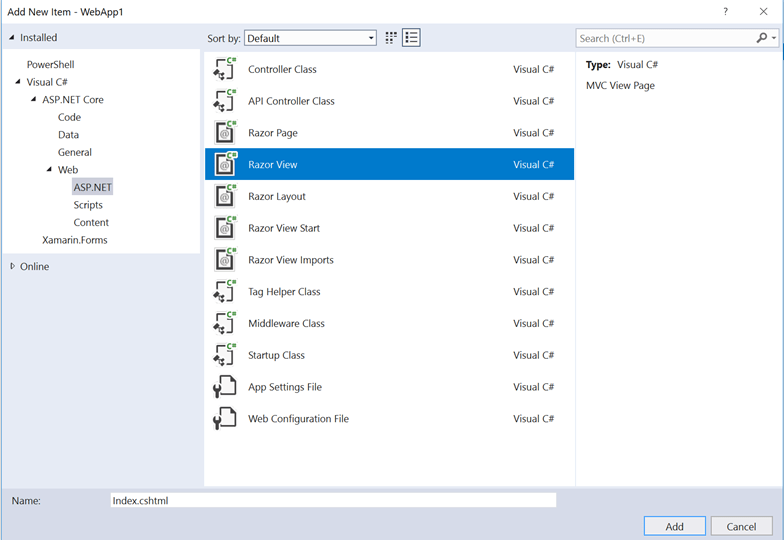
Index.cshtmlという名前のRazor ビューを Views/Home ディレクトリに追加します。

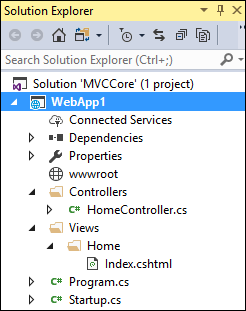
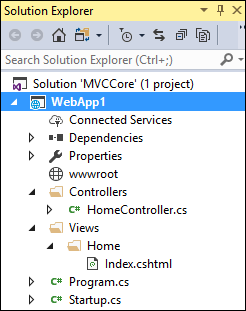
プロジェクト構造を次に示します。

Views/Home/Index.cshtml ファイルの内容を次のマークアップに置き換えます。
<h1>Hello world!</h1>
アプリを実行します。

詳細については、コントローラーとビューに関するページを参照してください。
次の機能では、サンプルの ASP.NET MVC プロジェクトから ASP.NET Core プロジェクトへの移行が必要です。
クライアント側のコンテンツ (CSS、フォント、スクリプト)
controllers
ビュー
モデル
バンドル
filters
ログイン/ログアウト、Identity (これは次のチュートリアルで行います。)
コントローラーとビュー
ASP.NET MVC
HomeControllerから新しいHomeControllerに各メソッドをコピーします。 ASP.NET MVC では、組み込みテンプレートのコントローラー アクション メソッドの戻り値の型は ActionResult です。ASP.NET Core MVC では、アクション メソッドは代わりにIActionResultを返します。ActionResultではIActionResultを実装するため、アクション メソッドの戻り値の型を変更する必要はありません。About.cshtml、Contact.cshtml、およびIndex.cshtmlRazor ビュー ファイルを ASP.NET MVC プロジェクトから ASP.NET Core プロジェクトにコピーします。
各メソッドをテストする
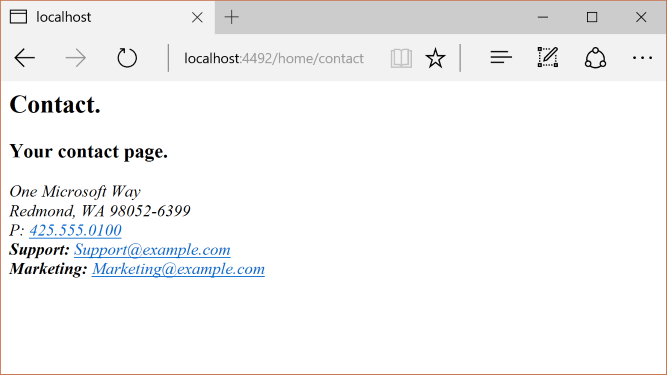
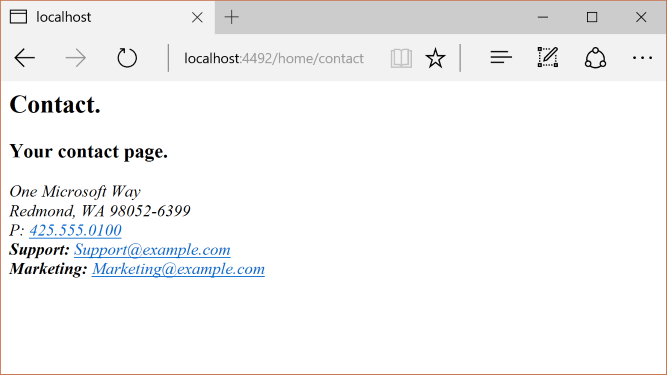
レイアウト ファイルとスタイルはまだ移行されていないので、レンダリングされるビューにはビュー ファイル内のコンテンツだけが含まれています。 レイアウト ファイルによって生成される About と Contact ビューのリンクは、まだ使用できません。
現在のポート番号を ASP.NET Core プロジェクトで使用されているポート番号に置き換えることによって、実行中の ASP.NET Core アプリのブラウザーからレンダリングされたビューを呼び出します。 (例: https://localhost:44375/home/about)。

スタイル設定とメニュー項目がない点に注意してください。 スタイル設定は、次のセクションで修正されます。
静的コンテンツ
ASP.NET MVC 5 以前では、静的コンテンツは Web プロジェクトのルートからホストされており、サーバー側のファイルと混在していました。 ASP.NET Core では、静的コンテンツは wwwroot ディレクトリでホストされます。 ASP.NET MVC アプリから ASP.NET Core プロジェクトの wwwroot ディレクトリに静的コンテンツをコピーします。 このサンプル変換では、次の処理を行います。
- ASP.NET MVC プロジェクトから ASP.NET Core プロジェクトの wwwroot ディレクトリに favicon.ico ファイルをコピーします。
ASP.NET MVC プロジェクトでは、そのスタイル設定に Bootstrap を使用し、Bootstrap ファイルを Content および Scripts ディレクトリに格納します。 ASP.NET MVC プロジェクトを生成したテンプレートは、レイアウト ファイル (Views/Shared/_Layout.cshtml) 内のブートストラップを参照します。 bootstrap.js ファイルと bootstrap.css ファイルは、ASP.NET MVC プロジェクトから、新しいプロジェクトの wwwroot ディレクトリにコピーできました。 代わりにこのドキュメントでは、次のセクションで、CDN を使用したブートストラップ (および他のクライアント側ライブラリ) のサポートを追加します。
レイアウト ファイルを移行する
ASP.NET MVC プロジェクトの Views ディレクトリから、ASP.NET Core プロジェクトの Views ディレクトリに
_ViewStart.cshtmlファイルをコピーします。_ViewStart.cshtmlファイルは ASP.NET Core MVC では変更されていません。Views/Shared ディレクトリを作成します。
省略可能: FullAspNetCore MVC プロジェクトの Views ディレクトリから ASP.NET Core プロジェクトの Views ディレクトリに
_ViewImports.cshtmlをコピーします。_ViewImports.cshtmlファイル内に名前空間宣言があれば削除します。_ViewImports.cshtmlファイルは、すべてのビュー ファイルの名前空間を提供し、タグ ヘルパーを取り込みます。 タグ ヘルパーは、新しいレイアウト ファイルで使用されます。_ViewImports.cshtmlファイルは、ASP.NET Core の新機能です。ASP.NET MVC プロジェクトの Views/Shared ディレクトリから、ASP.NET Core プロジェクトの Views/Shared ディレクトリに
_Layout.cshtmlファイルをコピーします。
_Layout.cshtml ファイルを開き、次の変更を行います (完成したコードを次に示します)。
@Styles.Render("~/Content/css")を<link>要素に置き換えてbootstrap.cssを読み込みます (以下を参照)。@Scripts.Render("~/bundles/modernizr")を削除します。@Html.Partial("_LoginPartial")行をコメント アウトします (行を@*...*@で囲む)。 詳細については、「ASP.NET Core への認証と Identity の移行」を参照してください。@Scripts.Render("~/bundles/jquery")を<script>要素に置き換えます (下記参照)。@Scripts.Render("~/bundles/bootstrap")を<script>要素に置き換えます (下記参照)。
ブートストラップ CSS インクルードの置換マークアップ:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
jQuery とブートストラップの JavaScript インクルードの置換マークアップ:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
更新された _Layout.cshtml ファイルを次に示します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
ブラウザーでサイトを表示します。 これで正しく読み込まれ、想定されるスタイルが設定されます。
- 省略可能: 新しいレイアウト ファイルを使用してみてください。 FullAspNetCore プロジェクトからレイアウト ファイルをコピーします。 新しいレイアウト ファイルではタグ ヘルパーが使用され、その他の機能強化が行われています。
バンドルと縮小を構成する
バンドルと縮小の構成の詳細については、バンドルと縮小に関するページを参照してください。
HTTP 500 エラーの解決
問題の原因に関する情報を含まない、HTTP 500 エラー メッセージを引き起こす可能性がある多くの問題があります。 たとえば、Views/_ViewImports.cshtml ファイルにプロジェクトに存在しない名前空間が含まれている場合、HTTP 500 エラーが生成されます。 ASP.NET Core アプリの既定では、構成が [開発] のときに UseDeveloperExceptionPage 拡張機能が IApplicationBuilder に追加され、実行されます。 次のコードの例を参照してください。
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core では、ハンドルされない例外を HTTP 500 エラー応答に変換します。 通常、サーバーに関する機密情報の漏えいを防ぐために、エラーの詳細はこれらの応答に含まれません。 詳細については、「開発者例外ページ」を参照してください。
その他のリソース
この記事では、ASP.NET MVC プロジェクトの ASP.NET Core MVC 2.1 への移行を開始する方法について説明します。 このプロセスでは、ASP.NET MVC から変更された多くの点に焦点を当てます。 ASP.NET MVC からの移行は、複数の手順から成るプロセスです。 この記事には、次の内容が含まれます。
- 初期セットアップ
- 基本的なコントローラーとビュー
- 静的コンテンツ
- クライアント側の依存関係。
構成と Identity コードの移行については、「構成を ASP.NET Core に移行する」および「ASP.NET Core への認証と Identity の移行」を参照してください。
Note
サンプルのバージョン番号が最新ではない可能性があります。必要に応じてプロジェクトを更新してください。
スターター ASP.NET MVC プロジェクトを作成する
アップグレードのデモンストレーションを行う場合は、まず ASP.NET MVC アプリを作成します。 次の手順で作成する ASP.NET Core プロジェクトと名前空間が一致するように、"WebApp1" という名前で作成します。


省略可能: ソリューションの名前を WebApp1 から Mvc5 に変更します。 Visual Studio に新しいソリューション名 (Mvc5) が表示されます。これにより、このプロジェクトと次のプロジェクトを簡単に区別できるようになります。
ASP.NET Core プロジェクトを作成する
前のプロジェクト (WebApp1) と同じ名前の新しい "空の" ASP.NET Core Web アプリを作成し、2 つのプロジェクトの名前空間が一致するようにします。 名前空間を同じにすると、2 つのプロジェクト間でコードを簡単にコピーできるようになります。 同じ名前を使用するには、このプロジェクトを、前のプロジェクトとは別のディレクトリに作成します。


- 省略可能: [Web アプリケーション] プロジェクト テンプレートを使用して、新しい ASP.NET Core アプリを作成します。 プロジェクトに WebApp1 という名前を付け、[個人のユーザー アカウント] の認証オプションを選択します。 このアプリの名前を FullAspNetCore に変更します。 このプロジェクトを作成すると、変換の時間が節約されます。 最終結果は、テンプレートで生成されたコードで表示したり、コードを変換プロジェクトにコピーしたり、テンプレートで生成されたプロジェクトと比較したりすることができます。
MVC を使用するようにサイトを構成する
- .NET Core をターゲットとする場合、既定で Microsoft.AspNetCore.App メタパッケージが参照されます。 このパッケージには、MVC アプリで一般的に使用されるパッケージが含まれています。 .NET Framework をターゲットとする場合、プロジェクト ファイルにパッケージ参照を個別に一覧表示する必要があります。
Microsoft.AspNetCore.Mvc は ASP.NET Core MVC フレームワークです。 Microsoft.AspNetCore.StaticFiles は静的ファイル ハンドラーです。 ASP.NET Core アプリでは、静的ファイルの提供用などに、ミドルウェアを明示的にオプトインします。 詳しくは、静的ファイルに関するページをご覧ください。
Startup.csファイルを開き、次に一致するようにコードを変更します。
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
UseStaticFiles 拡張メソッドによって、静的ファイル ハンドラーが追加されます。 UseMvc 拡張メソッドによって、ルーティングが追加されます。 詳細については、アプリケーションの起動とルーティングに関するページを参照してください。
コントローラーとビューを追加する
このセクションでは、次のセクションで移行される ASP.NET MVC コントローラーとビューのプレースホルダーとして機能する、最小のコントローラーとビューを追加します。
Controllers ディレクトリを追加します。
HomeController.csという名前のコントローラー クラスを Controllers ディレクトリに追加します。

Views ディレクトリを追加します。
Views/Home ディレクトリを追加します。
Index.cshtmlという名前のRazor ビューを Views/Home ディレクトリに追加します。

プロジェクト構造を次に示します。

Views/Home/Index.cshtml ファイルの内容を次のマークアップに置き換えます。
<h1>Hello world!</h1>
アプリを実行します。

詳細については、コントローラーとビューに関するページを参照してください。
次の機能では、サンプルの ASP.NET MVC プロジェクトから ASP.NET Core プロジェクトへの移行が必要です。
クライアント側のコンテンツ (CSS、フォント、スクリプト)
controllers
ビュー
モデル
バンドル
filters
ログイン/ログアウト、Identity (これは次のチュートリアルで行います。)
コントローラーとビュー
ASP.NET MVC
HomeControllerから新しいHomeControllerに各メソッドをコピーします。 ASP.NET MVC では、組み込みテンプレートのコントローラー アクション メソッドの戻り値の型は ActionResult です。ASP.NET Core MVC では、アクション メソッドは代わりにIActionResultを返します。ActionResultではIActionResultを実装するため、アクション メソッドの戻り値の型を変更する必要はありません。About.cshtml、Contact.cshtml、およびIndex.cshtmlRazor ビュー ファイルを ASP.NET MVC プロジェクトから ASP.NET Core プロジェクトにコピーします。
各メソッドをテストする
レイアウト ファイルとスタイルはまだ移行されていないので、レンダリングされるビューにはビュー ファイル内のコンテンツだけが含まれています。 レイアウト ファイルによって生成される About と Contact ビューのリンクは、まだ使用できません。
- 現在のポート番号を ASP.NET Core プロジェクトで使用されているポート番号に置き換えることによって、実行中の ASP.NET Core アプリのブラウザーからレンダリングされたビューを呼び出します。 (例:
https://localhost:44375/home/about)。

スタイル設定とメニュー項目がない点に注意してください。 スタイル設定は、次のセクションで修正されます。
静的コンテンツ
ASP.NET MVC 5 以前では、静的コンテンツは Web プロジェクトのルートからホストされており、サーバー側のファイルと混在していました。 ASP.NET Core では、静的コンテンツは wwwroot ディレクトリでホストされます。 ASP.NET MVC アプリから ASP.NET Core プロジェクトの wwwroot ディレクトリに静的コンテンツをコピーします。 このサンプル変換では、次の処理を行います。
- ASP.NET MVC プロジェクトから ASP.NET Core プロジェクトの wwwroot ディレクトリに favicon.ico ファイルをコピーします。
ASP.NET MVC プロジェクトでは、そのスタイル設定に Bootstrap を使用し、Bootstrap ファイルを Content および Scripts ディレクトリに格納します。 ASP.NET MVC プロジェクトを生成したテンプレートは、レイアウト ファイル (Views/Shared/_Layout.cshtml) 内のブートストラップを参照します。 bootstrap.js ファイルと bootstrap.css ファイルは、ASP.NET MVC プロジェクトから、新しいプロジェクトの wwwroot ディレクトリにコピーできました。 代わりにこのドキュメントでは、次のセクションで、CDN を使用したブートストラップ (および他のクライアント側ライブラリ) のサポートを追加します。
レイアウト ファイルを移行する
ASP.NET MVC プロジェクトの Views ディレクトリから、ASP.NET Core プロジェクトの Views ディレクトリに
_ViewStart.cshtmlファイルをコピーします。_ViewStart.cshtmlファイルは ASP.NET Core MVC では変更されていません。Views/Shared ディレクトリを作成します。
省略可能: FullAspNetCore MVC プロジェクトの Views ディレクトリから ASP.NET Core プロジェクトの Views ディレクトリに
_ViewImports.cshtmlをコピーします。_ViewImports.cshtmlファイル内に名前空間宣言があれば削除します。_ViewImports.cshtmlファイルは、すべてのビュー ファイルの名前空間を提供し、タグ ヘルパーを取り込みます。 タグ ヘルパーは、新しいレイアウト ファイルで使用されます。_ViewImports.cshtmlファイルは、ASP.NET Core の新機能です。ASP.NET MVC プロジェクトの Views/Shared ディレクトリから、ASP.NET Core プロジェクトの Views/Shared ディレクトリに
_Layout.cshtmlファイルをコピーします。
_Layout.cshtml ファイルを開き、次の変更を行います (完成したコードを次に示します)。
@Styles.Render("~/Content/css")を<link>要素に置き換えてbootstrap.cssを読み込みます (以下を参照)。@Scripts.Render("~/bundles/modernizr")を削除します。@Html.Partial("_LoginPartial")行をコメント アウトします (行を@*...*@で囲む)。 詳細については、「ASP.NET Core への認証と Identity の移行」を参照してください。@Scripts.Render("~/bundles/jquery")を<script>要素に置き換えます (下記参照)。@Scripts.Render("~/bundles/bootstrap")を<script>要素に置き換えます (下記参照)。
ブートストラップ CSS インクルードの置換マークアップ:
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
jQuery とブートストラップの JavaScript インクルードの置換マークアップ:
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
更新された _Layout.cshtml ファイルを次に示します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa"
crossorigin="anonymous"></script>
@RenderSection("scripts", required: false)
</body>
</html>
ブラウザーでサイトを表示します。 これで正しく読み込まれ、想定されるスタイルが設定されます。
- 省略可能: 新しいレイアウト ファイルを使用してみてください。 FullAspNetCore プロジェクトからレイアウト ファイルをコピーします。 新しいレイアウト ファイルではタグ ヘルパーが使用され、その他の機能強化が行われています。
バンドルと縮小を構成する
バンドルと縮小の構成の詳細については、バンドルと縮小に関するページを参照してください。
HTTP 500 エラーの解決
問題の原因に関する情報を含まない、HTTP 500 エラー メッセージを引き起こす可能性がある多くの問題があります。 たとえば、Views/_ViewImports.cshtml ファイルにプロジェクトに存在しない名前空間が含まれている場合、HTTP 500 エラーが生成されます。 ASP.NET Core アプリの既定では、構成が [開発] のときに UseDeveloperExceptionPage 拡張機能が IApplicationBuilder に追加され、実行されます。 次のコードの例を参照してください。
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
ASP.NET Core では、ハンドルされない例外を HTTP 500 エラー応答に変換します。 通常、サーバーに関する機密情報の漏えいを防ぐために、エラーの詳細はこれらの応答に含まれません。 詳細については、「開発者例外ページ」を参照してください。
その他のリソース
ASP.NET Core
