チュートリアル: ASP.NET Core SignalR の概要
注意
これは、この記事の最新バージョンではありません。 現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
警告
このバージョンの ASP.NET Core はサポート対象から除外されました。 詳細については、「.NET および .NET Core サポート ポリシー」を参照してください。 現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
重要
この情報はリリース前の製品に関する事項であり、正式版がリリースされるまでに大幅に変更される可能性があります。 Microsoft はここに示されている情報について、明示か黙示かを問わず、一切保証しません。
現在のリリースについては、この記事の .NET 8 バージョンを参照してください。
このチュートリアルでは、SignalR を使用してリアルタイム アプリをビルドするための基礎について説明します。 以下の方法について説明します。
- Web プロジェクトを作成します。
- SignalR クライアント ライブラリを追加します。
- SignalR ハブを作成します。
- SignalR を使用するようにプロジェクトを構成します。
- 任意のクライアントから、接続されているすべてのクライアントにメッセージを送信するコードを追加します。
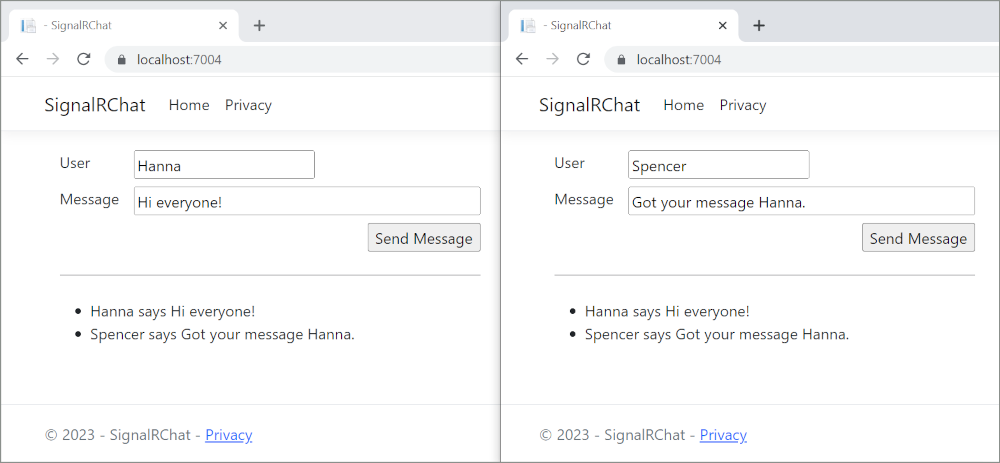
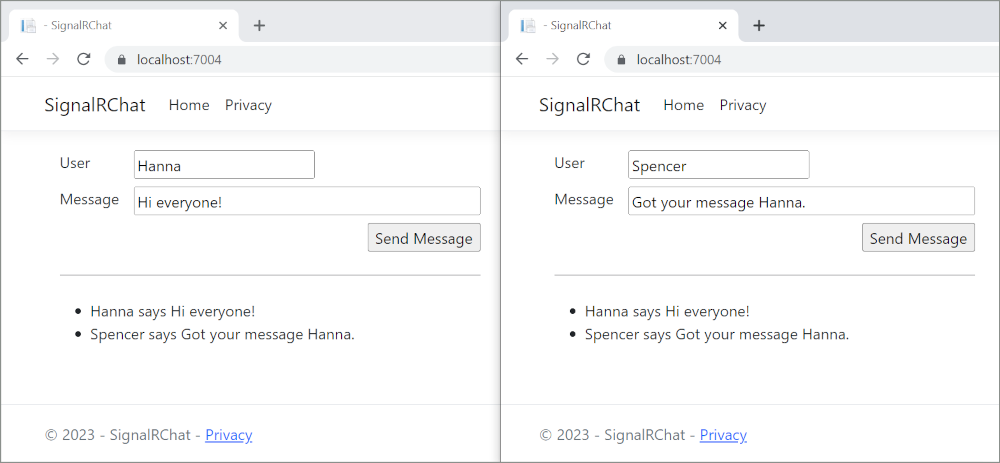
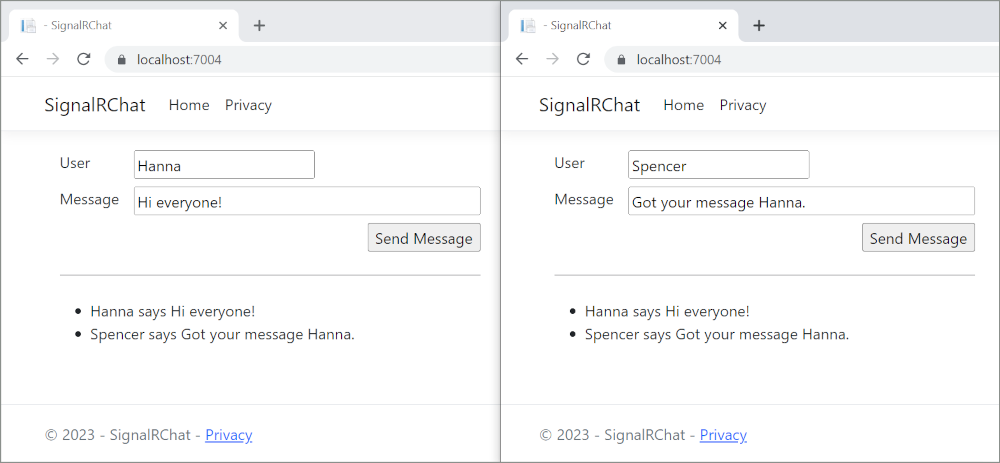
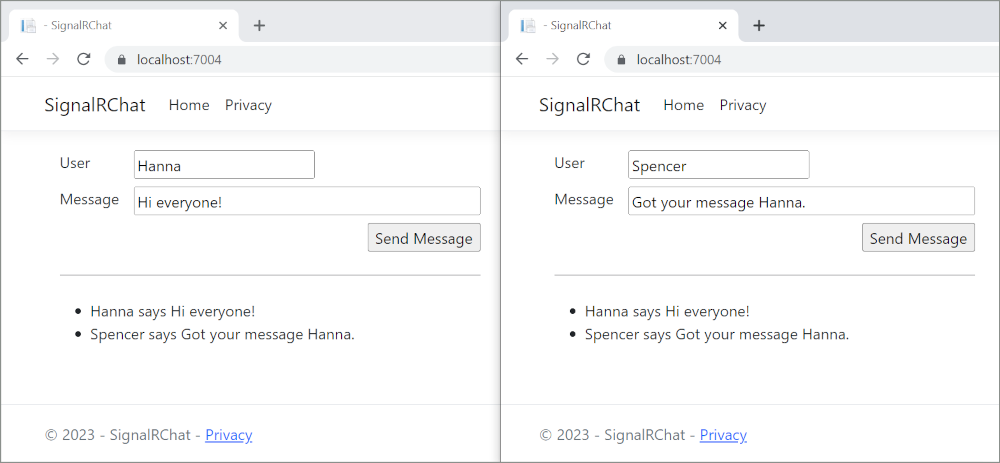
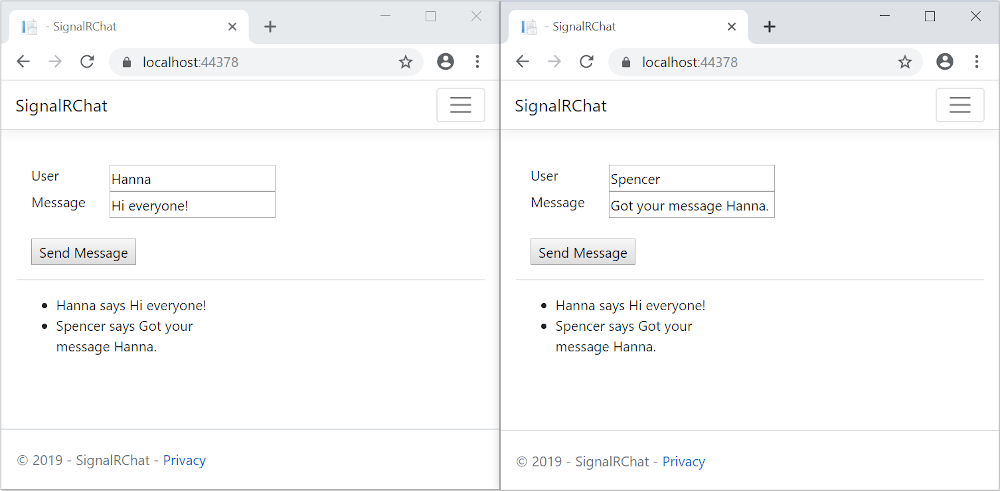
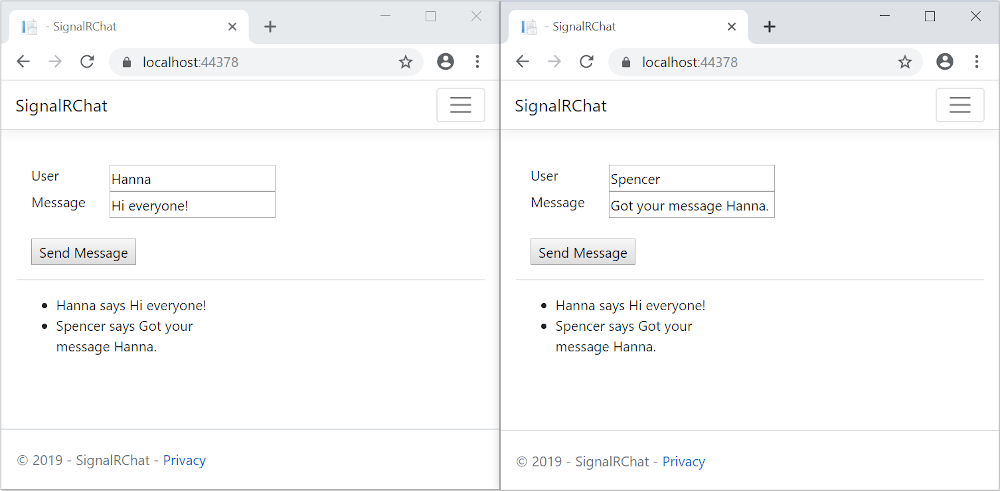
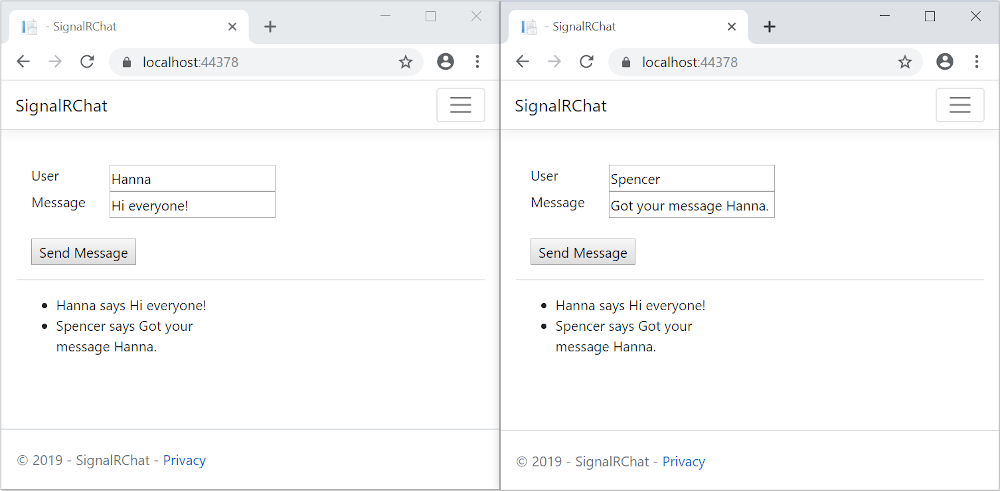
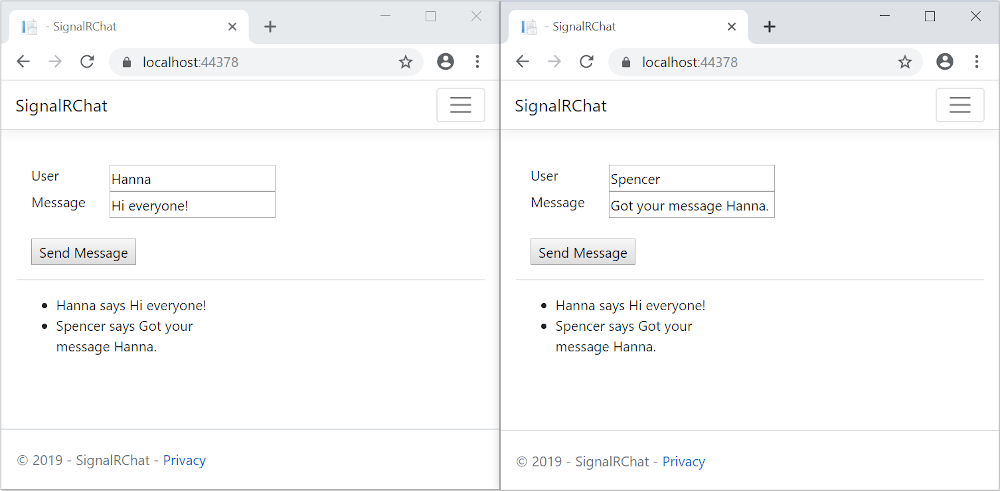
最後には、次のように動作するチャット アプリが作成されます。

前提条件
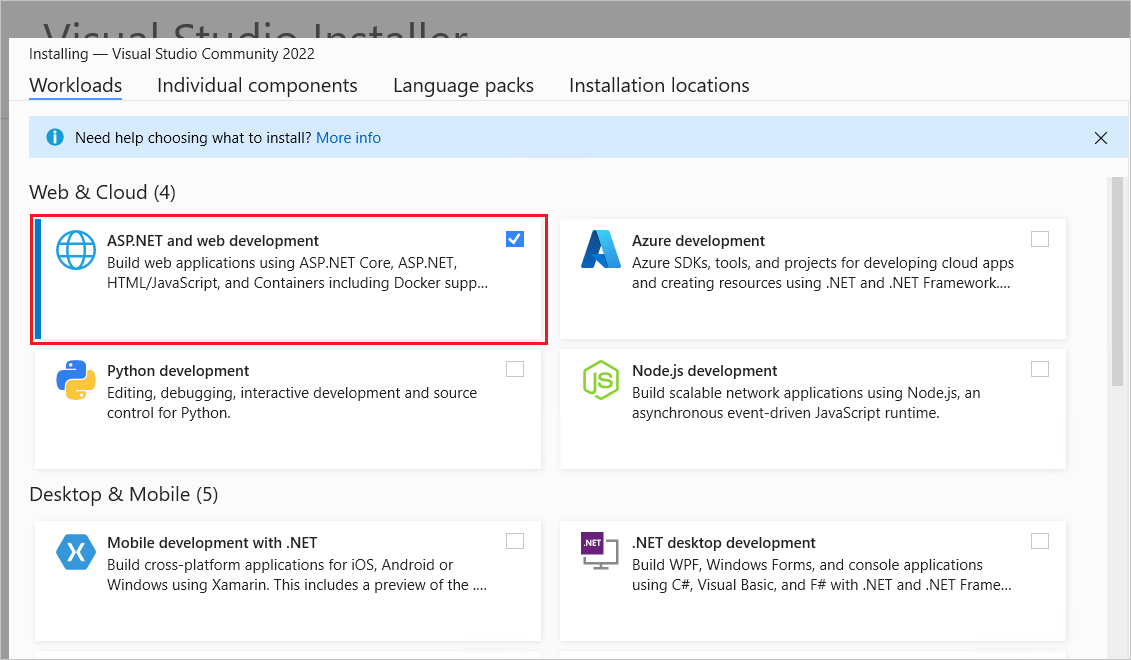
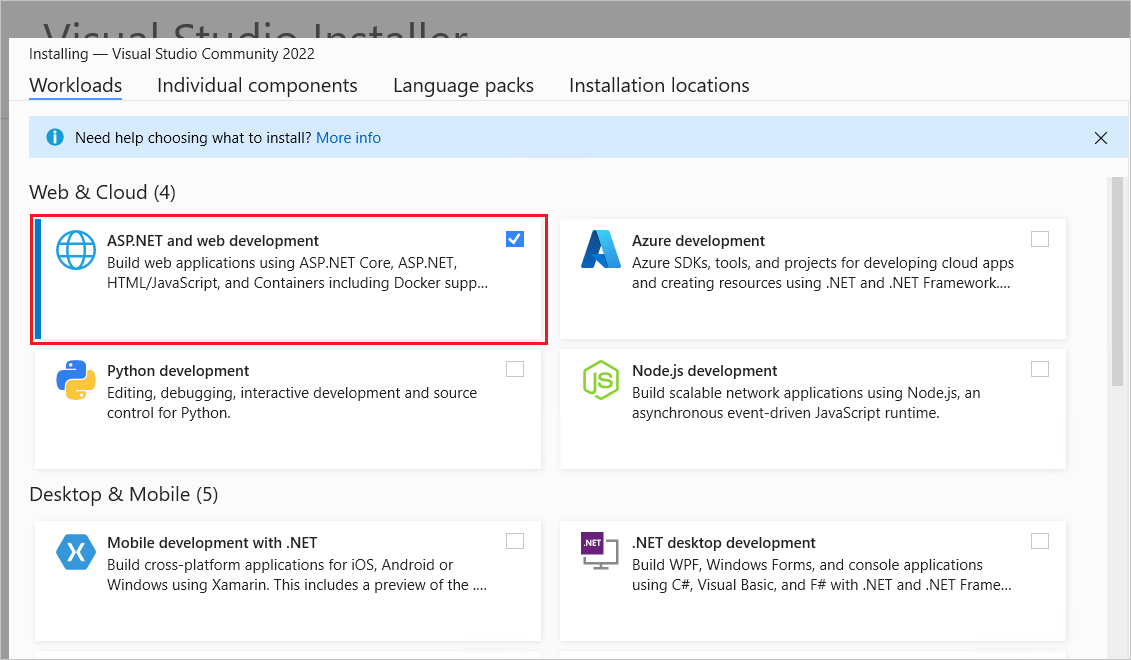
Visual Studio 2022 と ASP.NET と Web 開発ワークロード。

Web アプリ プロジェクトを作成する
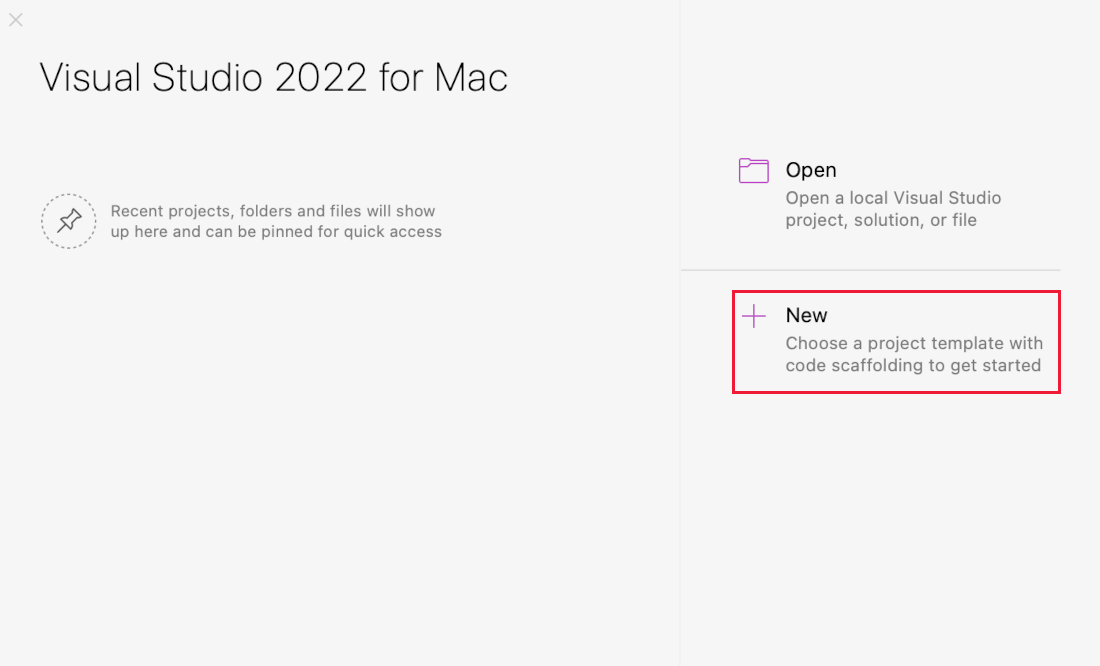
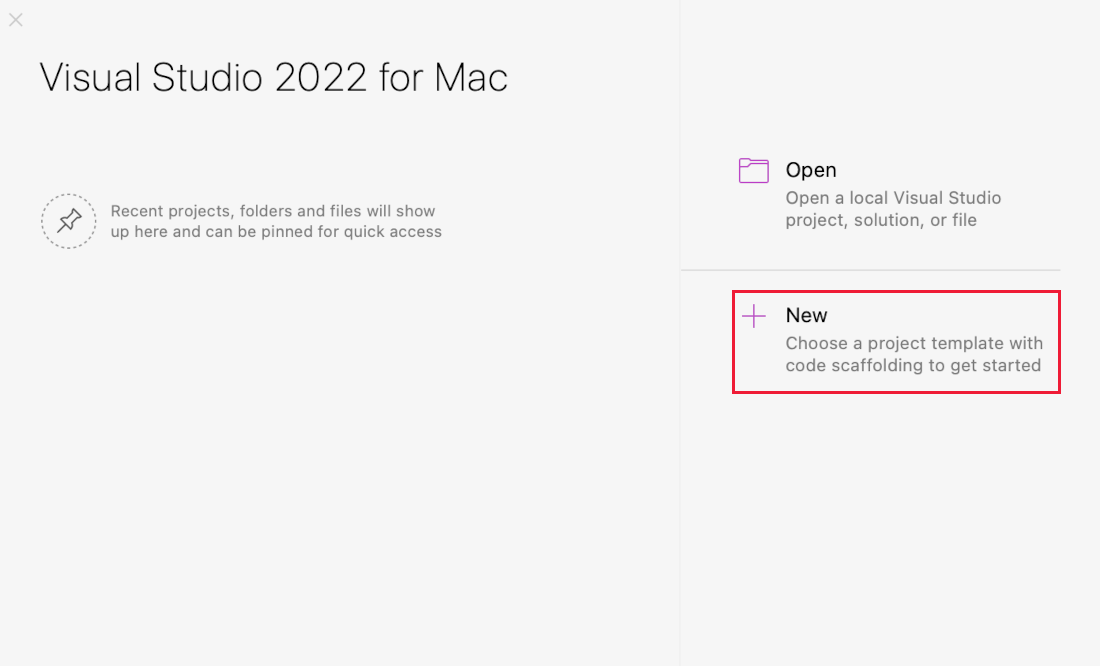
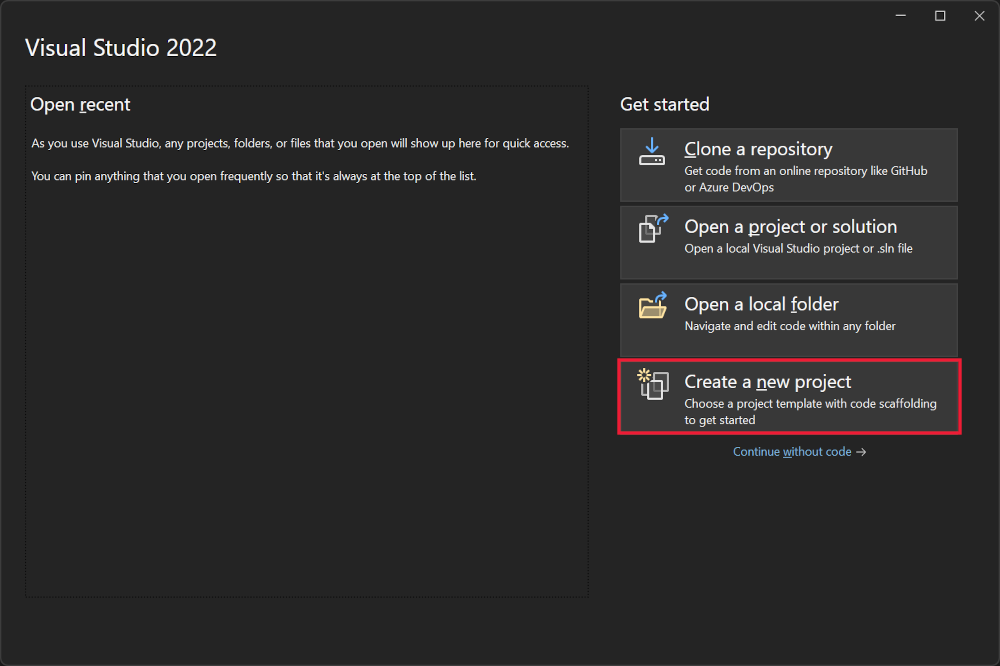
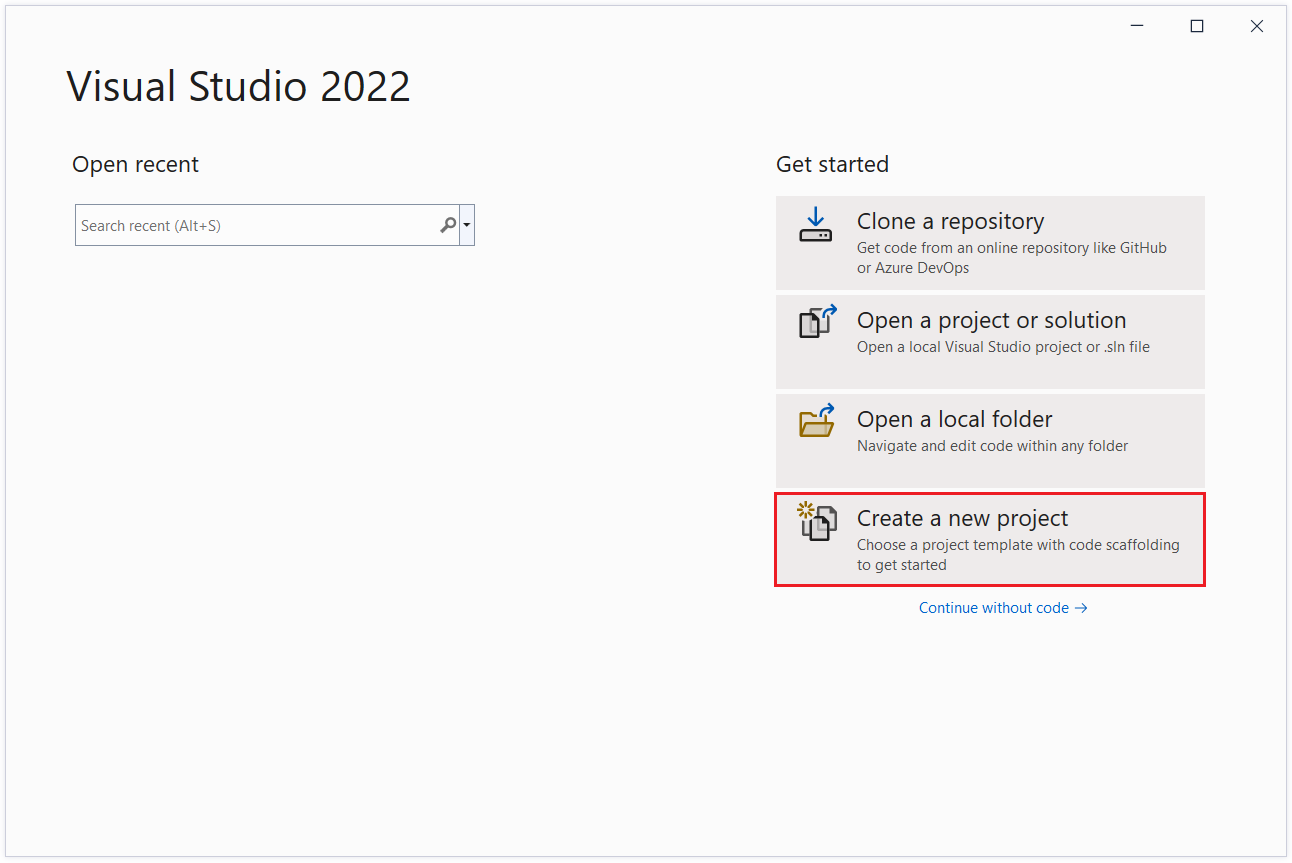
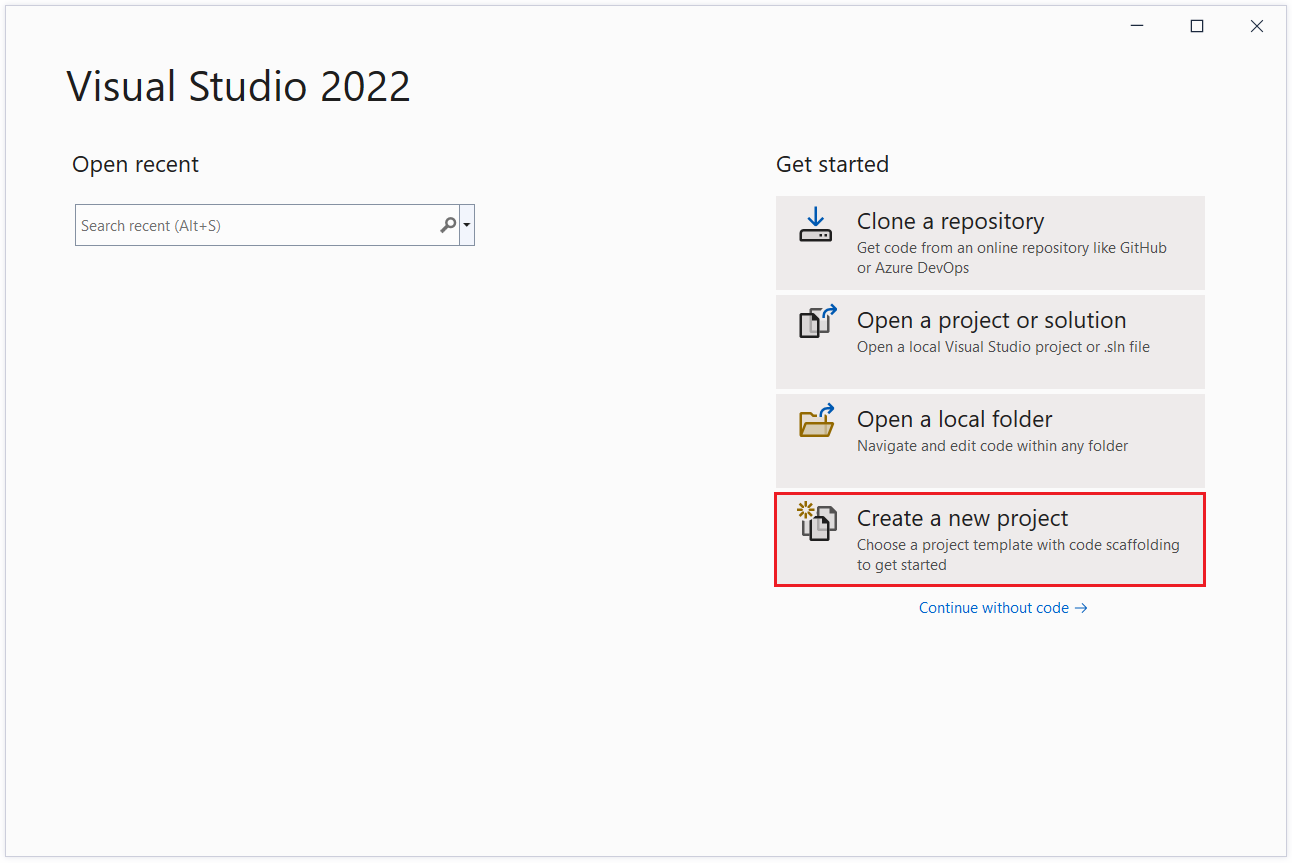
Visual Studio 2022 を開始し、 [新しいプロジェクトの作成] を選択します。

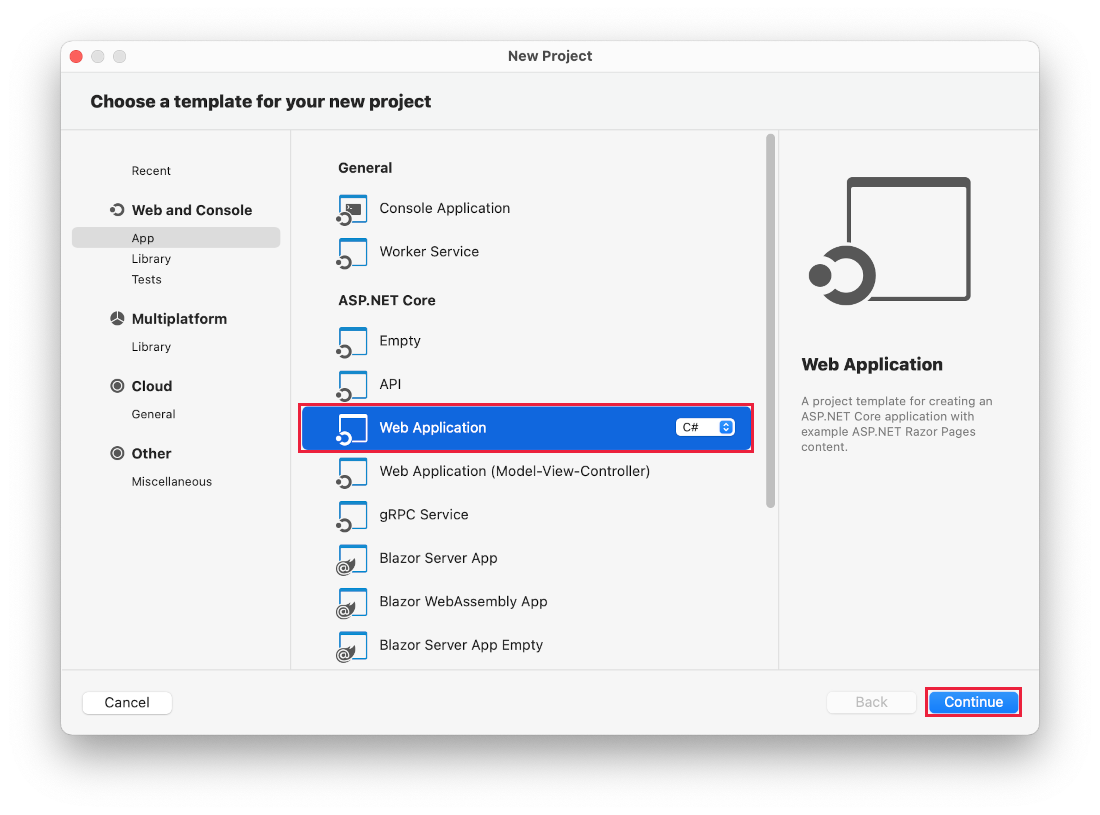
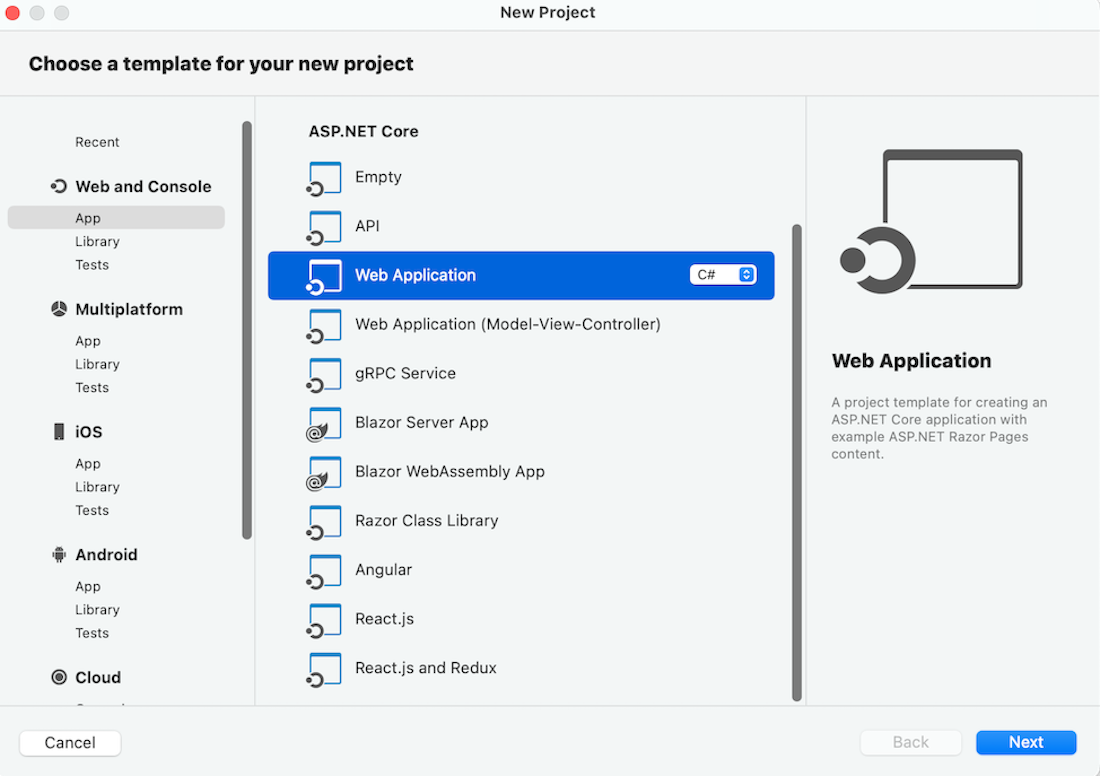
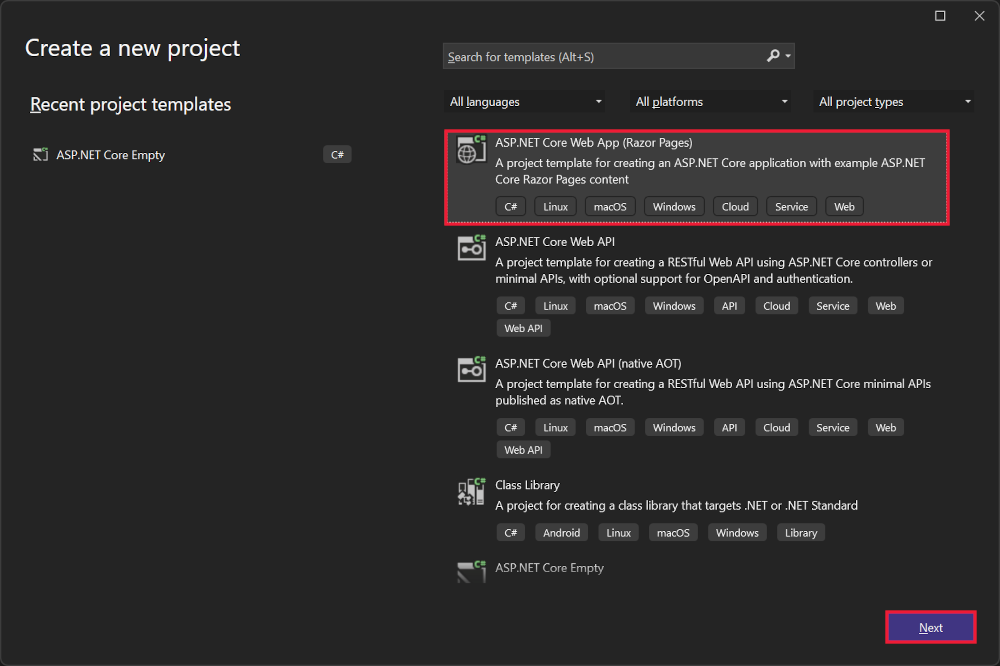
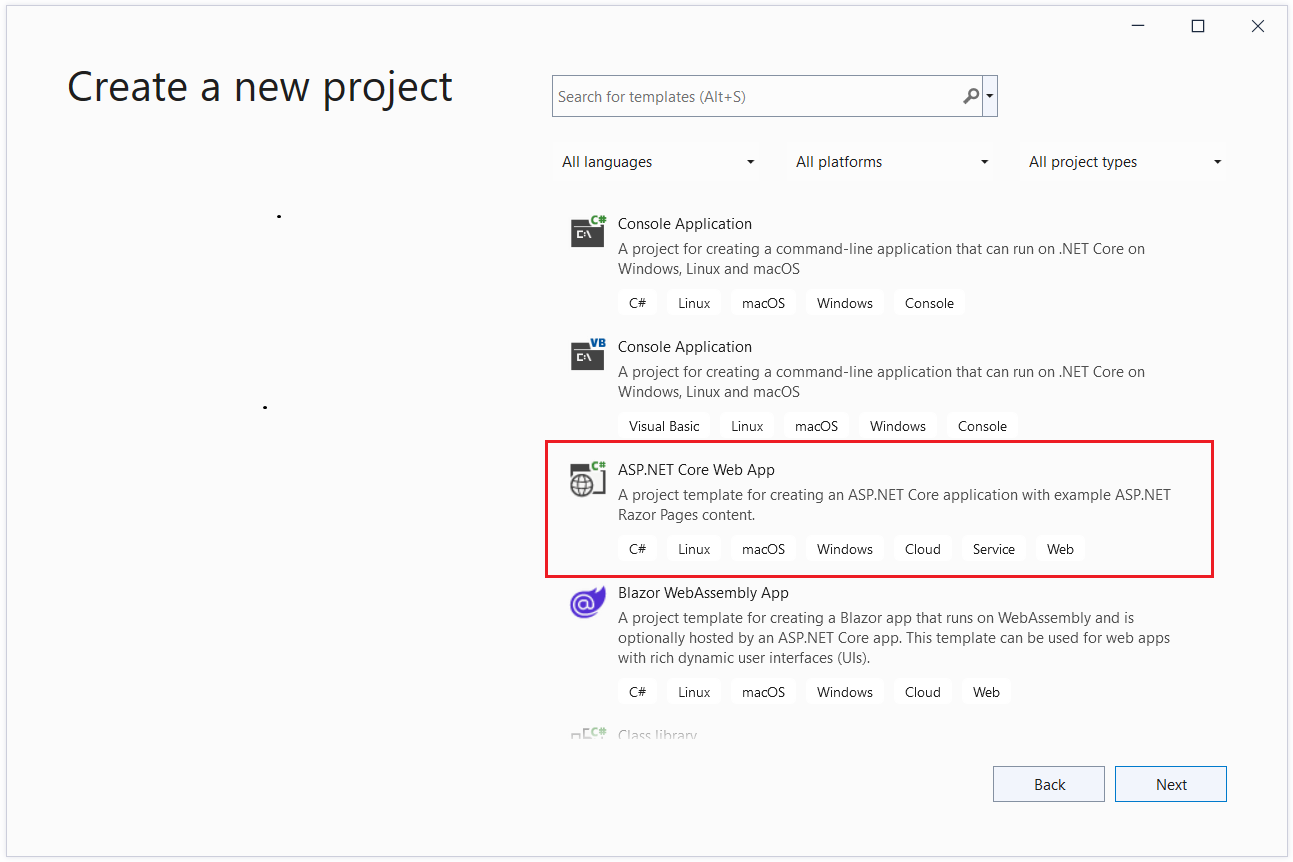
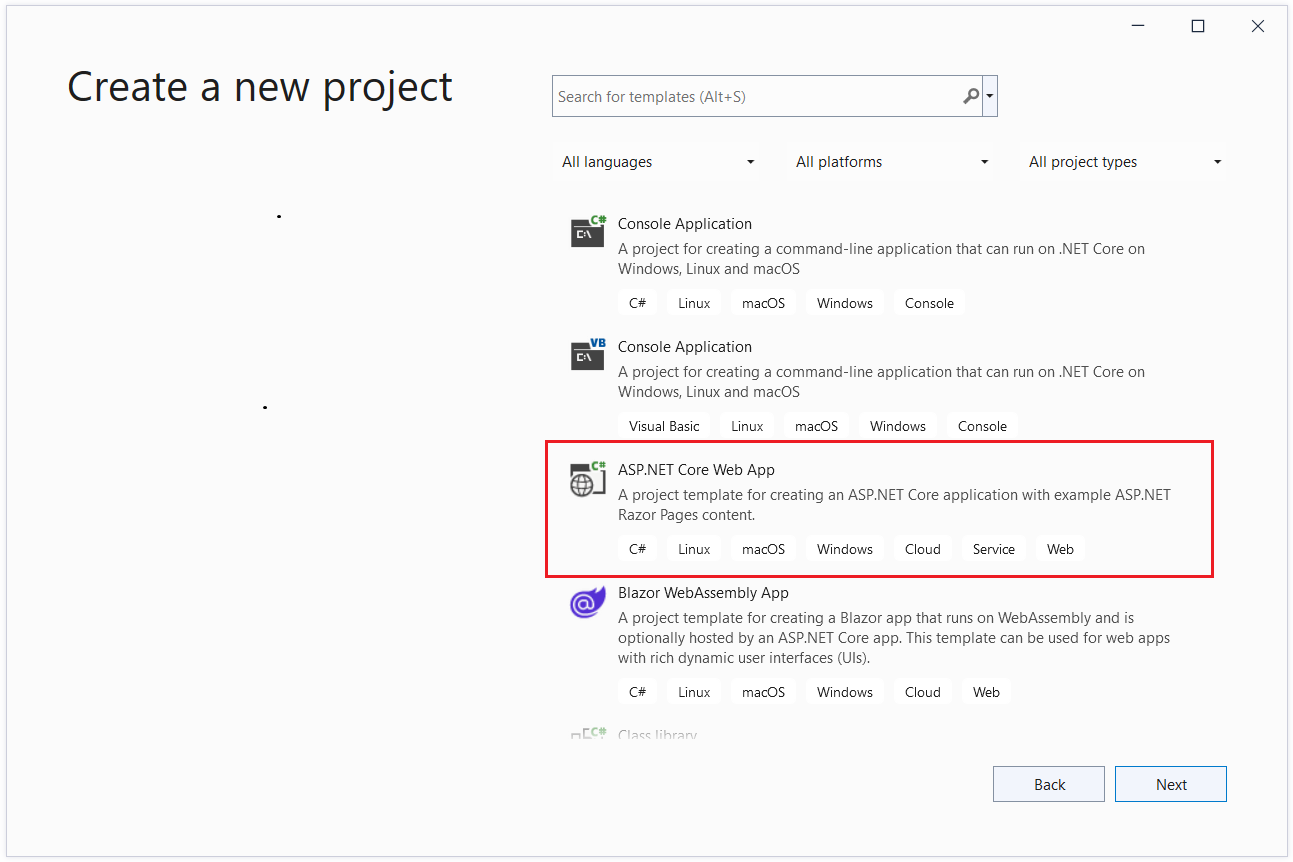
[新しいプロジェクトの作成] ダイアログで、[ASP.NET Core Web アプリ (Razor ページ)、[次へ] の順に選択します。

[新しいプロジェクトの構成] ダイアログで、 [プロジェクト名] に「SignalRChat」と入力します。 プロジェクトに SignalRChat という名前を付け、大文字と小文字を含め、名前空間をチュートリアルのコードと一致させることが重要です。
[次へ] を選択します。
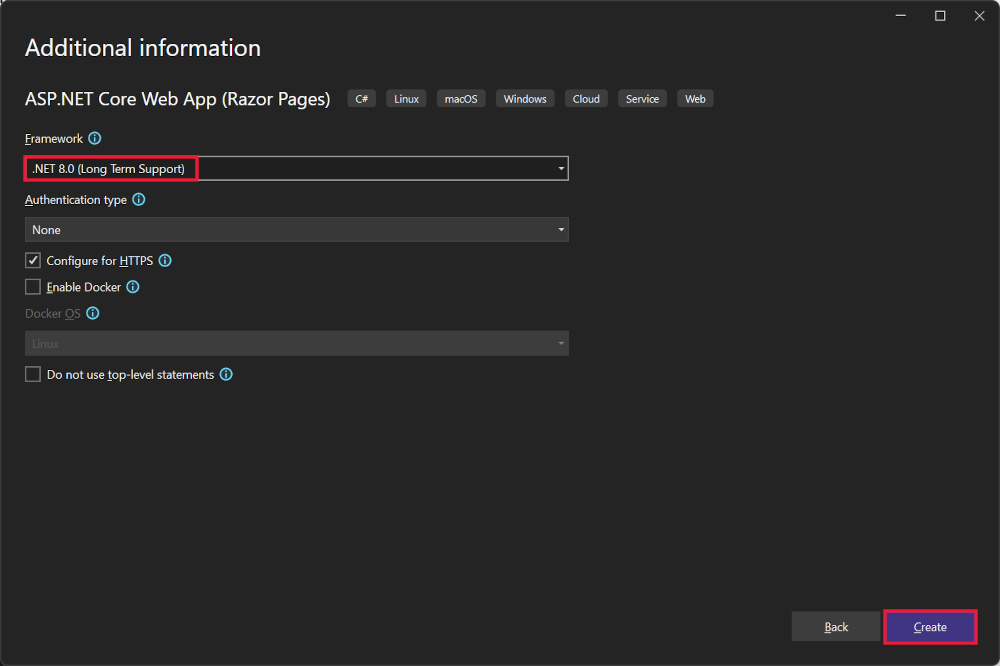
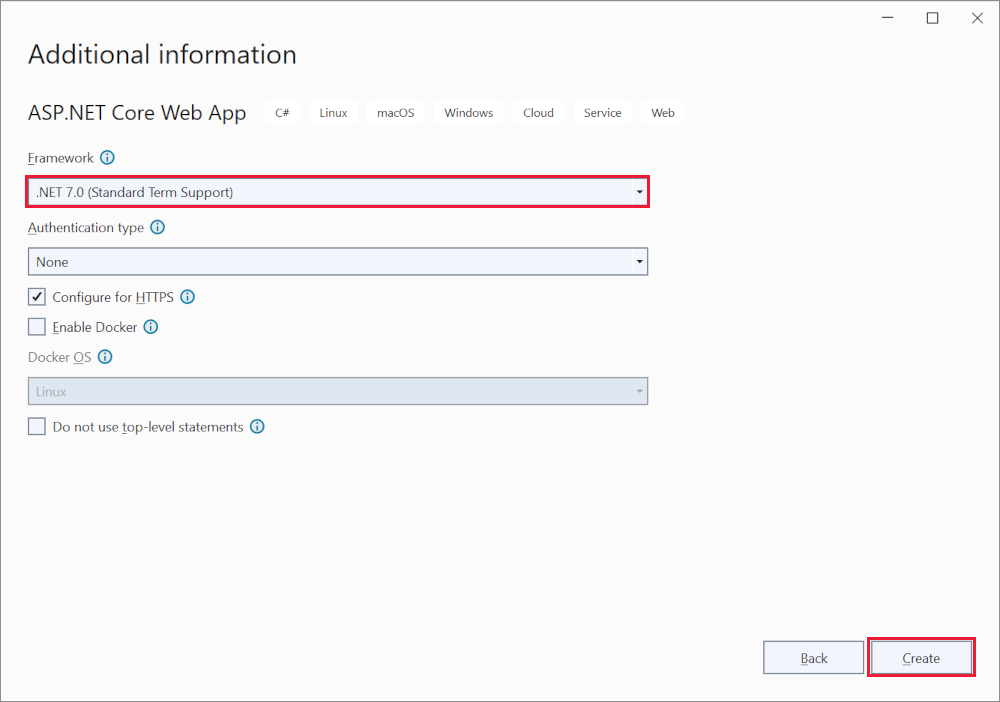
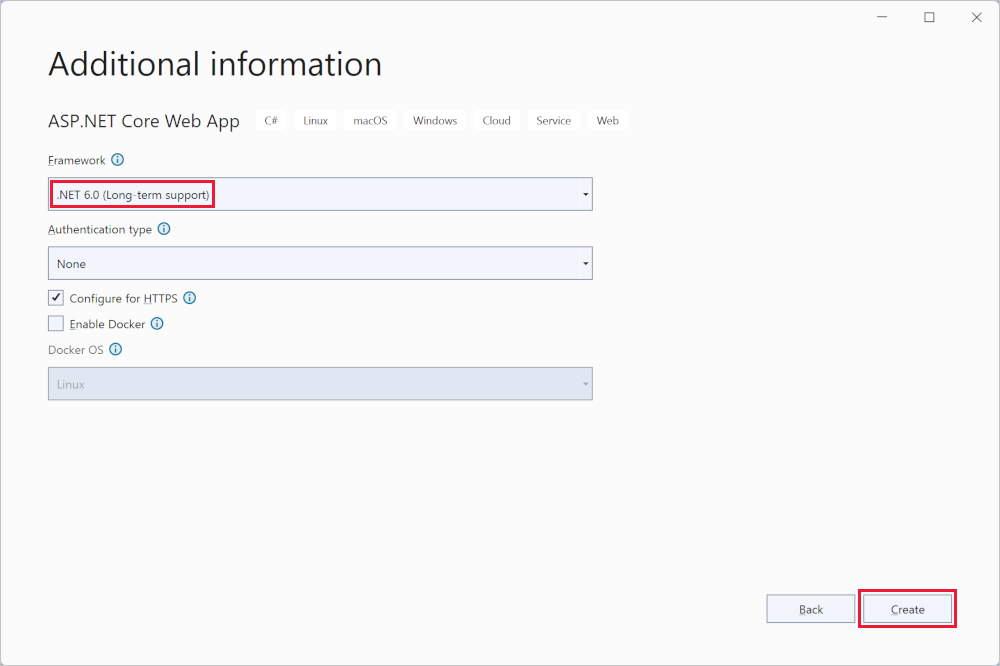
[追加情報] ダイアログで、[.NET 8.0 (長期的なサポート)] を選択し、[作成] を選択します。

SignalR クライアント ライブラリを追加する
SignalR サーバー ライブラリは、ASP.NET Core 共有フレームワークに含まれています。 JavaScript クライアント ライブラリはプロジェクトに自動的に含まれません。 このチュートリアルでは、ライブラリ マネージャー (LibMan) を使用して unpkg からクライアント ライブラリを取得します。 unpkg は、npm 上のあらゆるものに対応する高速グローバル コンテンツ配信ネットワークです。
ソリューション エクスプローラーで、プロジェクトを右クリックし、[追加]>[クライアント側のライブラリ] を選択します。
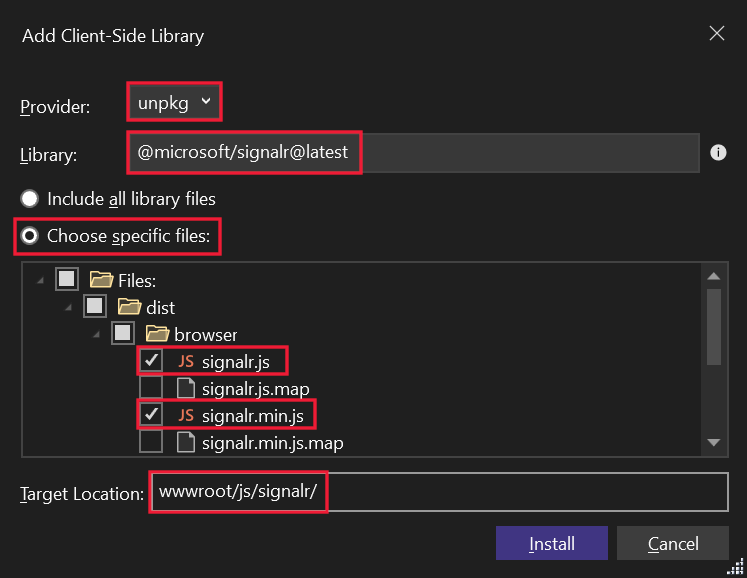
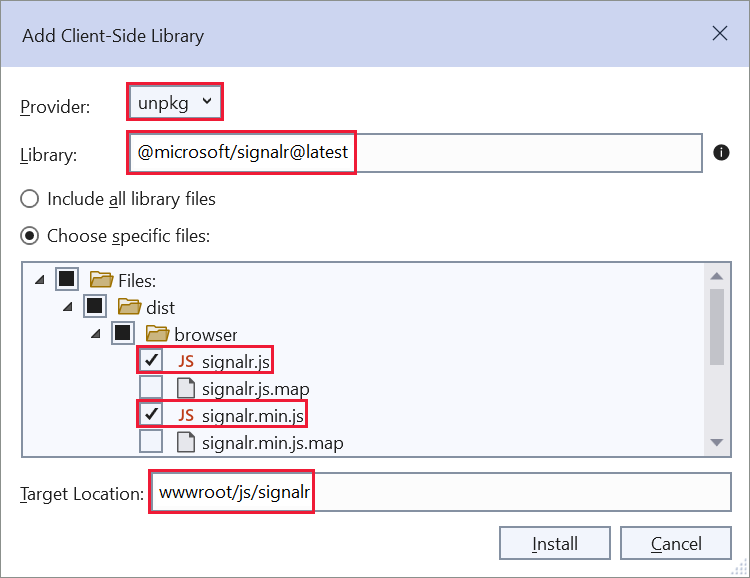
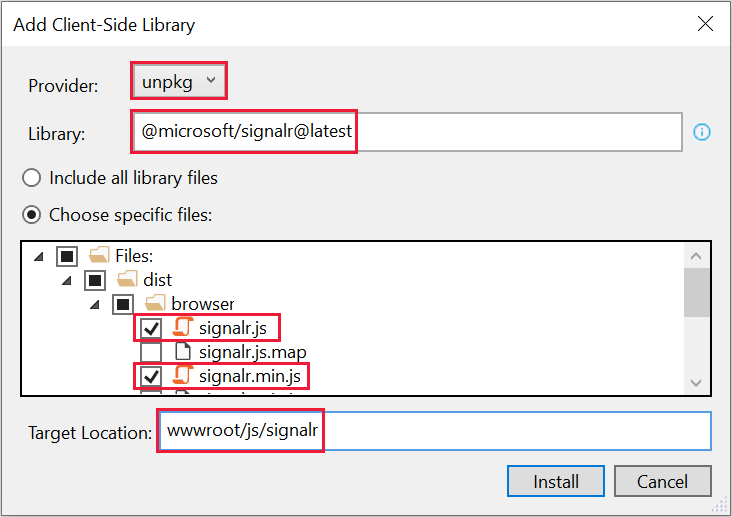
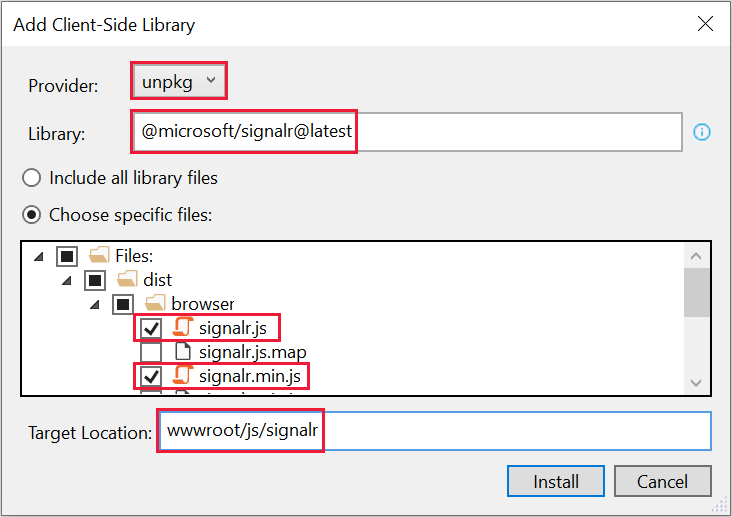
[クライアント側のライブラリを追加します] ダイアログ:
- [プロバイダー] で [unpkg] を選択します。
- [ライブラリ] に、「
@microsoft/signalr@latest」と入力します。 - [Choose specific files](特定のファイルの選択) を選択して dist/browser フォルダーを展開し、
signalr.jsとsignalr.min.jsを選択します。 - [ターゲットの場所] を
wwwroot/js/signalr/に設定します。 - [インストール] を選択します。

LibMan によって wwwroot/js/signalr フォルダーが作成され、そこに選択したファイルがコピーされます。
SignalR ハブを作成する
ハブはクライアント サーバー通信を処理するハイレベル パイプラインとして機能するクラスです。
SignalRChat プロジェクト フォルダー内で、Hubs フォルダーを作成します。
次のコードを使用して、Hubs フォルダーに ChatHub クラスを作成します。
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
ChatHub クラスは、SignalRHub クラスを継承します。 Hub クラスでは、接続、グループ、およびメッセージングが管理されます。
SendMessage メソッドは、メッセージをすべてのクライアントに送信するために、接続されたクライアントによって呼び出される場合があります。 このメソッドを呼び出す JavaScript クライアント コードは、チュートリアルの後半で示されます。 最大のスケーラビリティを実現するために、SignalR コードは非同期になっています。
SignalR を構成する
SignalR 要求が SignalR に渡されるように SignalR サーバーを構成する必要があります。 次の強調表示されたコードを Program.cs ファイルに追加します。
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
上記の強調表示されたコードにより、ASP.NET Core の依存関係挿入とルーティング システムに SignalR が追加されます。
SignalR クライアント コードを追加する
Pages/Index.cshtml の内容を次のコードに置き換えます。
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
上のマークアップでは以下の操作が行われます。
- テキスト ボックスと送信ボタンを作成します。
- SignalR ハブから受信したメッセージを表示するために、
id="messagesList"を使用してリストを作成します。 - SignalR へのスクリプト参照と、次の手順で作成する
chat.jsアプリ コードを含めます。
wwwroot/js フォルダー内に、次のコードを使用して chat.js ファイルを作成します。
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
上記の JavaScript:
- 接続を作成して開始します。
- ハブにメッセージを送信するハンドラーを送信ボタンに追加します。
- ハブからメッセージを受信してからそれをリストに追加するハンドラーを接続オブジェクトに追加します。
アプリを実行する
Ctrl+F5 キーを押して、デバッグなしでアプリを実行します。
アドレス バーから URL をコピーし、別のブラウザー インスタンスまたはタブを開き、アドレス バーに URL を貼り付けます。
いずれかのブラウザーを選択し、名前とメッセージを入力し、 [Send Message](メッセージの送信) ボタンを選択します。
次の瞬間、両方のページに名前とメッセージが表示されます。

ヒント
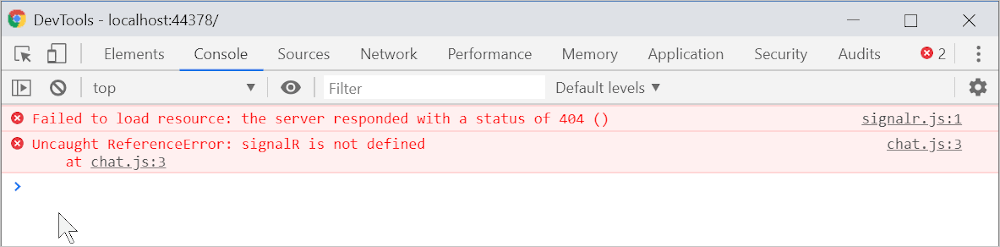
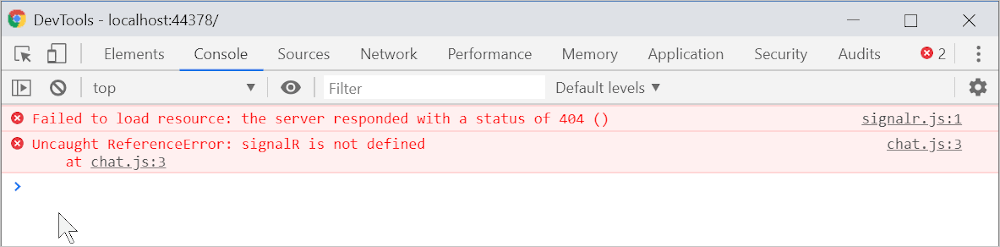
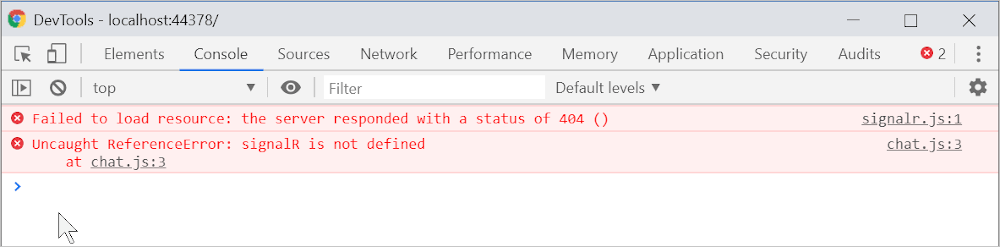
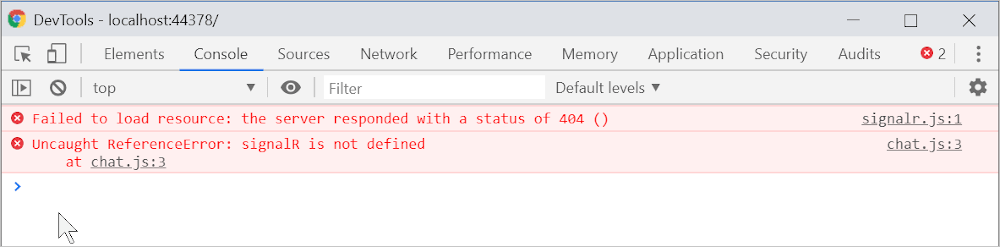
アプリが動作しない場合は、ブラウザーの開発者ツール (F12) を開き、コンソールに移動します。 HTML および JavaScript コードに関連している可能性のあるエラーを探します。 たとえば、signalr.js が指示とは異なるフォルダーに配置された場合、そのファイルへの参照は機能せず、コンソールで 404 エラーが発生します。
 Chrome で
Chrome で ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY エラーが発生した場合は、次のコマンドを実行して開発証明書を更新します。
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Azure に発行する
Azure へのデプロイについては、「クイックスタート: ASP.NET Web アプリをデプロイする」を参照してください。 Azure SignalR Service について詳しくは、「Azure SignalR Service とは」を参照してください。
次の手順
このチュートリアルでは、SignalR を使用してリアルタイム アプリをビルドするための基礎について説明します。 以下の方法について説明します。
- Web プロジェクトを作成します。
- SignalR クライアント ライブラリを追加します。
- SignalR ハブを作成します。
- SignalR を使用するようにプロジェクトを構成します。
- 任意のクライアントから、接続されているすべてのクライアントにメッセージを送信するコードを追加します。
最後には、次のように動作するチャット アプリが作成されます。

前提条件
Visual Studio 2022 と ASP.NET と Web 開発ワークロード。

Web アプリ プロジェクトを作成する
Visual Studio 2022 を開始し、 [新しいプロジェクトの作成] を選択します。

[新しいプロジェクトの作成] ダイアログで、 [ASP.NET Core Web アプリ] 、 [次へ] の順に選択します。

[新しいプロジェクトの構成] ダイアログで、 [プロジェクト名] に「SignalRChat」と入力します。 プロジェクトに SignalRChat という名前を付け、大文字と小文字を含め、名前空間をチュートリアルのコードと一致させることが重要です。
[次へ] を選択します。
[追加情報] ダイアログで、[.NET 7.0 (標準的な期間のサポート)] を選択し、[作成] を選択します。

SignalR クライアント ライブラリを追加する
SignalR サーバー ライブラリは、ASP.NET Core 共有フレームワークに含まれています。 JavaScript クライアント ライブラリはプロジェクトに自動的に含まれません。 このチュートリアルでは、ライブラリ マネージャー (LibMan) を使用して unpkg からクライアント ライブラリを取得します。 unpkg は、npm 上のあらゆるものに対応する高速グローバル コンテンツ配信ネットワークです。
ソリューション エクスプローラーで、プロジェクトを右クリックし、[追加]>[クライアント側のライブラリ] を選択します。
[クライアント側のライブラリを追加します] ダイアログ:
- [プロバイダー] で [unpkg] を選択します。
- [ライブラリ] に、「
@microsoft/signalr@latest」と入力します。 - [Choose specific files](特定のファイルの選択) を選択して dist/browser フォルダーを展開し、
signalr.jsとsignalr.min.jsを選択します。 - [ターゲットの場所] を
wwwroot/js/signalr/に設定します。 - [インストール] を選択します。

LibMan によって wwwroot/js/signalr フォルダーが作成され、そこに選択したファイルがコピーされます。
SignalR ハブを作成する
ハブはクライアント サーバー通信を処理するハイレベル パイプラインとして機能するクラスです。
SignalRChat プロジェクト フォルダー内で、Hubs フォルダーを作成します。
次のコードを使用して、Hubs フォルダーに ChatHub クラスを作成します。
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
ChatHub クラスは、SignalRHub クラスを継承します。 Hub クラスでは、接続、グループ、およびメッセージングが管理されます。
SendMessage メソッドは、メッセージをすべてのクライアントに送信するために、接続されたクライアントによって呼び出される場合があります。 このメソッドを呼び出す JavaScript クライアント コードは、チュートリアルの後半で示されます。 最大のスケーラビリティを実現するために、SignalR コードは非同期になっています。
SignalR を構成する
SignalR 要求が SignalR に渡されるように SignalR サーバーを構成する必要があります。 次の強調表示されたコードを Program.cs ファイルに追加します。
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
上記の強調表示されたコードにより、ASP.NET Core の依存関係挿入とルーティング システムに SignalR が追加されます。
SignalR クライアント コードを追加する
Pages/Index.cshtml の内容を次のコードに置き換えます。
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
上のマークアップでは以下の操作が行われます。
- テキスト ボックスと送信ボタンを作成します。
- SignalR ハブから受信したメッセージを表示するために、
id="messagesList"を使用してリストを作成します。 - SignalR へのスクリプト参照と、次の手順で作成する
chat.jsアプリ コードを含めます。
wwwroot/js フォルダー内に、次のコードを使用して chat.js ファイルを作成します。
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
上記の JavaScript:
- 接続を作成して開始します。
- ハブにメッセージを送信するハンドラーを送信ボタンに追加します。
- ハブからメッセージを受信してからそれをリストに追加するハンドラーを接続オブジェクトに追加します。
アプリを実行する
Ctrl+F5 キーを押して、デバッグなしでアプリを実行します。
アドレス バーから URL をコピーし、別のブラウザー インスタンスまたはタブを開き、アドレス バーに URL を貼り付けます。
いずれかのブラウザーを選択し、名前とメッセージを入力し、 [Send Message](メッセージの送信) ボタンを選択します。
次の瞬間、両方のページに名前とメッセージが表示されます。

ヒント
アプリが動作しない場合は、ブラウザーの開発者ツール (F12) を開き、コンソールに移動します。 HTML および JavaScript コードに関連している可能性のあるエラーを探します。 たとえば、signalr.js が指示とは異なるフォルダーに配置された場合、そのファイルへの参照は機能せず、コンソールで 404 エラーが発生します。
 Chrome で
Chrome で ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY エラーが発生した場合は、次のコマンドを実行して開発証明書を更新します。
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Azure に発行する
Azure へのデプロイについては、「クイックスタート: ASP.NET Web アプリをデプロイする」を参照してください。 Azure SignalR Service について詳しくは、「Azure SignalR Service とは」を参照してください。
次の手順
このチュートリアルでは、SignalR を使用してリアルタイム アプリをビルドするための基礎について説明します。 以下の方法について説明します。
- Web プロジェクトを作成します。
- SignalR クライアント ライブラリを追加します。
- SignalR ハブを作成します。
- SignalR を使用するようにプロジェクトを構成します。
- 任意のクライアントから、接続されているすべてのクライアントにメッセージを送信するコードを追加します。
最後には、次のように動作するチャット アプリが作成されます。

前提条件
- Visual Studio 2022 と ASP.NET と Web 開発ワークロード。
- .NET 6.0 SDK
Web アプリ プロジェクトを作成する
Visual Studio 2022 を開始し、 [新しいプロジェクトの作成] を選択します。

[新しいプロジェクトの作成] ダイアログで、 [ASP.NET Core Web アプリ] 、 [次へ] の順に選択します。

[新しいプロジェクトの構成] ダイアログで、 [プロジェクト名] に「SignalRChat」と入力します。 プロジェクトに SignalRChat という名前を付け、大文字と小文字を含め、名前空間をチュートリアルのコードと一致させることが重要です。
[次へ] を選択します。
[追加情報] ダイアログで、[.NET 6.0 (長期的なサポート)] を選択し、[作成] を選択します。

SignalR クライアント ライブラリを追加する
SignalR サーバー ライブラリは、ASP.NET Core 共有フレームワークに含まれています。 JavaScript クライアント ライブラリはプロジェクトに自動的に含まれません。 このチュートリアルでは、ライブラリ マネージャー (LibMan) を使用して unpkg からクライアント ライブラリを取得します。 unpkg は、npm 上のあらゆるものに対応する高速グローバル コンテンツ配信ネットワークです。
ソリューション エクスプローラーで、プロジェクトを右クリックし、[追加]>[クライアント側のライブラリ] を選択します。
[クライアント側のライブラリを追加します] ダイアログ:
- [プロバイダー] で [unpkg] を選択します。
- [ライブラリ] に、「
@microsoft/signalr@latest」と入力します。 - [Choose specific files](特定のファイルの選択) を選択して dist/browser フォルダーを展開し、
signalr.jsとsignalr.min.jsを選択します。 - [ターゲットの場所] を
wwwroot/js/signalr/に設定します。 - [インストール] を選択します。

LibMan によって wwwroot/js/signalr フォルダーが作成され、そこに選択したファイルがコピーされます。
SignalR ハブを作成する
ハブはクライアント サーバー通信を処理するハイレベル パイプラインとして機能するクラスです。
SignalRChat プロジェクト フォルダー内で、Hubs フォルダーを作成します。
次のコードを使用して、Hubs フォルダーに ChatHub クラスを作成します。
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
ChatHub クラスは、SignalRHub クラスを継承します。 Hub クラスでは、接続、グループ、およびメッセージングが管理されます。
SendMessage メソッドは、メッセージをすべてのクライアントに送信するために、接続されたクライアントによって呼び出される場合があります。 このメソッドを呼び出す JavaScript クライアント コードは、チュートリアルの後半で示されます。 最大のスケーラビリティを実現するために、SignalR コードは非同期になっています。
SignalR を構成する
SignalR 要求が SignalR に渡されるように SignalR サーバーを構成する必要があります。 次の強調表示されたコードを Program.cs ファイルに追加します。
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddSignalR();
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");
app.Run();
上記の強調表示されたコードにより、ASP.NET Core の依存関係挿入とルーティング システムに SignalR が追加されます。
SignalR クライアント コードを追加する
Pages/Index.cshtml の内容を次のコードに置き換えます。
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
上のマークアップでは以下の操作が行われます。
- テキスト ボックスと送信ボタンを作成します。
- SignalR ハブから受信したメッセージを表示するために、
id="messagesList"を使用してリストを作成します。 - SignalR へのスクリプト参照と、次の手順で作成する
chat.jsアプリ コードを含めます。
wwwroot/js フォルダー内に、次のコードを使用して chat.js ファイルを作成します。
"use strict";
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable the send button until connection is established.
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
// We can assign user-supplied strings to an element's textContent because it
// is not interpreted as markup. If you're assigning in any other way, you
// should be aware of possible script injection concerns.
li.textContent = `${user} says ${message}`;
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
上記の JavaScript:
- 接続を作成して開始します。
- ハブにメッセージを送信するハンドラーを送信ボタンに追加します。
- ハブからメッセージを受信してからそれをリストに追加するハンドラーを接続オブジェクトに追加します。
アプリを実行する
Ctrl + F5 キーを押して、デバッグを行わずにアプリを実行します。
アドレス バーから URL をコピーし、別のブラウザー インスタンスまたはタブを開き、アドレス バーに URL を貼り付けます。
いずれかのブラウザーを選択し、名前とメッセージを入力し、 [Send Message](メッセージの送信) ボタンを選択します。
次の瞬間、両方のページに名前とメッセージが表示されます。

ヒント
アプリが動作しない場合は、ブラウザーの開発者ツール (F12) を開き、コンソールに移動します。 HTML および JavaScript コードに関連している可能性のあるエラーを探します。 たとえば、signalr.js が指示とは異なるフォルダーに配置された場合、そのファイルへの参照は機能せず、コンソールで 404 エラーが発生します。
 Chrome で
Chrome で ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY エラーが発生した場合は、次のコマンドを実行して開発証明書を更新します。
dotnet dev-certs https --clean
dotnet dev-certs https --trust
Azure に発行する
Azure へのデプロイについては、「クイックスタート: ASP.NET Web アプリをデプロイする」を参照してください。 Azure SignalR Service について詳しくは、「Azure SignalR Service とは」を参照してください。
次の手順
このチュートリアルでは、SignalR を使用してリアルタイム アプリをビルドするための基礎について説明します。 以下の方法について説明します。
- Web プロジェクトを作成します。
- SignalR クライアント ライブラリを追加します。
- SignalR ハブを作成します。
- SignalR を使用するようにプロジェクトを構成します。
- 任意のクライアントから、接続されているすべてのクライアントにメッセージを送信するコードを追加します。
最後には、次のように動作するチャット アプリが作成されます。

前提条件
- ASP.NET および Web 開発ワークロードを含む Visual Studio 2019 16.4 以降
- .NET Core 3.1 SDK
Web アプリ プロジェクトを作成する
- メニューから、[ファイル] > [新規プロジェクト] の順に選択します。
- [新しいプロジェクト] ダイアログで、 [ASP.NET Core Web アプリケーション] 、 [次へ] の順に選択します。
- [新しいプロジェクトの構成] ダイアログで、プロジェクトに SignalRChat という名前を付けて、[作成] を選択します。
- [新しい ASP.NET Core Web アプリケーションを作成する] ダイアログで、 [.NET Core] と [ASP.NET Core 3.1] を選択します。
- Razor Pages を使用するプロジェクトを作成するには [Web アプリケーション] を選択し、次に [作成] を選択します。
![Visual Studio の [新しいプロジェクト] ダイアログ ボックス](signalr/_static/3.x/signalr-new-project-dialog.png?view=aspnetcore-8.0)
SignalR クライアント ライブラリを追加する
SignalR サーバー ライブラリは、ASP.NET Core 3.1 共有フレームワークに含まれています。 JavaScript クライアント ライブラリはプロジェクトに自動的に含まれません。 このチュートリアルでは、ライブラリ マネージャー (LibMan) を使用して unpkg からクライアント ライブラリを取得します。 unpkg は、npm (Node.js パッケージ マネージャー) で見つかるものすべてを配信できるコンテンツ配信ネットワーク (CDN) です。
- ソリューション エクスプローラーで、プロジェクトを右クリックし、[追加]>[クライアント側のライブラリ] を選択します。
- [Add Client-Side Library](クライアント側のライブラリの追加) ダイアログで、 [プロバイダー] に対して [unpkg] を選択します。
- [ライブラリ] に、「
@microsoft/signalr@latest」と入力します。 - [Choose specific files](特定のファイルの選択) を選択して dist/browser フォルダーを展開し、
signalr.jsとsignalr.min.jsを選択します。 - [ターゲットの場所] を wwwroot/js/signalr/ に設定します。
- [インストール] を選択します。

LibMan によって wwwroot/js/signalr フォルダーが作成され、そこに選択したファイルがコピーされます。
SignalR ハブを作成する
ハブはクライアント サーバー通信を処理するハイレベル パイプラインとして機能するクラスです。
- SignalRChat プロジェクト フォルダー内で、Hubs フォルダーを作成します。
- Hubs フォルダー内で、次のコードを使用して
ChatHub.csファイルを作成します。
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
ChatHub クラスは、SignalRHub クラスを継承します。 Hub クラスでは、接続、グループ、およびメッセージングが管理されます。
SendMessage メソッドは、メッセージをすべてのクライアントに送信するために、接続されたクライアントによって呼び出される場合があります。 このメソッドを呼び出す JavaScript クライアント コードは、チュートリアルの後半で示されます。 最大のスケーラビリティを実現するために、SignalR コードは非同期になっています。
SignalR を構成する
SignalR 要求が SignalR に渡されるように SignalR サーバーを構成する必要があります。
次の強調表示されたコードを
Startup.csファイルに追加します。using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.HttpsPolicy; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; using SignalRChat.Hubs; namespace SignalRChat { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); services.AddSignalR(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); endpoints.MapHub<ChatHub>("/chatHub"); }); } } }これらの変更によって、SignalR が ASP.NET Core 依存関係挿入およびルーティング システムに追加されます。
SignalR クライアント コードを追加する
Pages/Index.cshtmlの内容を次のコードに置き換えます。@page <div class="container"> <div class="row p-1"> <div class="col-1">User</div> <div class="col-5"><input type="text" id="userInput" /></div> </div> <div class="row p-1"> <div class="col-1">Message</div> <div class="col-5"><input type="text" class="w-100" id="messageInput" /></div> </div> <div class="row p-1"> <div class="col-6 text-end"> <input type="button" id="sendButton" value="Send Message" /> </div> </div> <div class="row p-1"> <div class="col-6"> <hr /> </div> </div> <div class="row p-1"> <div class="col-6"> <ul id="messagesList"></ul> </div> </div> </div> <script src="~/js/signalr/dist/browser/signalr.js"></script> <script src="~/js/chat.js"></script>上記のコードでは次の操作が行われます。
- 名前およびメッセージ テキスト用のテキスト ボックスと送信ボタンを作成します。
- SignalR ハブから受信したメッセージを表示するために、
id="messagesList"を使用してリストを作成します。 - SignalR へのスクリプト参照と、次の手順で作成する
chat.jsアプリケーション コードを含めます。
wwwroot/js フォルダー内に、次のコードを使用して
chat.jsファイルを作成します。"use strict"; var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build(); //Disable send button until connection is established document.getElementById("sendButton").disabled = true; connection.on("ReceiveMessage", function (user, message) { var li = document.createElement("li"); document.getElementById("messagesList").appendChild(li); // We can assign user-supplied strings to an element's textContent because it // is not interpreted as markup. If you're assigning in any other way, you // should be aware of possible script injection concerns. li.textContent = `${user} says ${message}`; }); connection.start().then(function () { document.getElementById("sendButton").disabled = false; }).catch(function (err) { return console.error(err.toString()); }); document.getElementById("sendButton").addEventListener("click", function (event) { var user = document.getElementById("userInput").value; var message = document.getElementById("messageInput").value; connection.invoke("SendMessage", user, message).catch(function (err) { return console.error(err.toString()); }); event.preventDefault(); });上記のコードでは次の操作が行われます。
- 接続を作成して開始します。
- ハブにメッセージを送信するハンドラーを送信ボタンに追加します。
- ハブからメッセージを受信してからそれをリストに追加するハンドラーを接続オブジェクトに追加します。
アプリを実行する
- Ctrl + F5 キーを押して、デバッグを行わずにアプリを実行します。
- アドレス バーから URL をコピーし、別のブラウザー インスタンスまたはタブを開き、アドレス バーに URL を貼り付けます。
- いずれかのブラウザーを選択し、名前とメッセージを入力し、 [Send Message](メッセージの送信) ボタンを選択します。 次の瞬間、両方のページに名前とメッセージが表示されます。

ヒント
アプリが動作しない場合は、ご利用のブラウザーの開発者ツール (F12) を開き、コンソールに移動します。 HTML および JavaScript コードに関連するエラーが発生している場合があります。 たとえば、
signalr.jsを指示されたフォルダーとは別のフォルダーに配置したとします。 その場合、そのファイルへの参照は機能せず、コンソールに 404 エラーが表示されます。
Chrome でエラー ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY が発生する場合は、次のコマンドを実行して開発証明書を更新します。
dotnet dev-certs https --clean dotnet dev-certs https --trust
Azure に発行する
Azure へのデプロイについては、「クイックスタート: ASP.NET Web アプリをデプロイする」を参照してください。
次のステップ
ASP.NET Core