作成者: Rick Anderson
Note
このチュートリアルの更新バージョンは、Visual Studio の最新バージョンを使用してこちらから入手できます。 新しいチュートリアルでは ASP.NET Core MVC を使用しており、このチュートリアルよりも多くの改良が加えられています。
このチュートリアルでは、ASP.NET Core MVC のコントローラーとビューについて説明します。 Razor Pages は ASP.NET Core の新しい代替手段であり、Web UI の構築を容易にし、生産性を高めるページベースのプログラミング モデルです。 MVC のバージョンの前に、Razor ページのチュートリアルを試すことをお勧めします。 この Razor ページのチュートリアルの特徴は次のとおりです。
- 使いやすい。
- 多くの機能をカバーしている。
- 新しいアプリ開発には、これが最適なアプローチです。
MVC は Model-View-Controller の略です。 MVC は、適切に設計され、テストが可能で、保守が容易なアプリケーションを開発するためのパターンです。 MVC ベースのアプリケーションには、次のものが含まれます。
- M odel: モデル。アプリケーションのデータを表し、検証ロジックを使用して、そのデータにビジネスルールを適用するクラス。
- V iews: ビュー。アプリケーションが HTML 応答を動的に生成するために使用する、テンプレート ファイル。
- C ontrollers: コントローラー。受信したブラウザー要求を処理し、モデル データを取得し、ブラウザーに応答を返すビュー テンプレートを指定するクラス。
このチュートリアル シリーズでは、これらすべての概念について説明し、それらを使用してアプリケーションをビルドする方法について説明します。
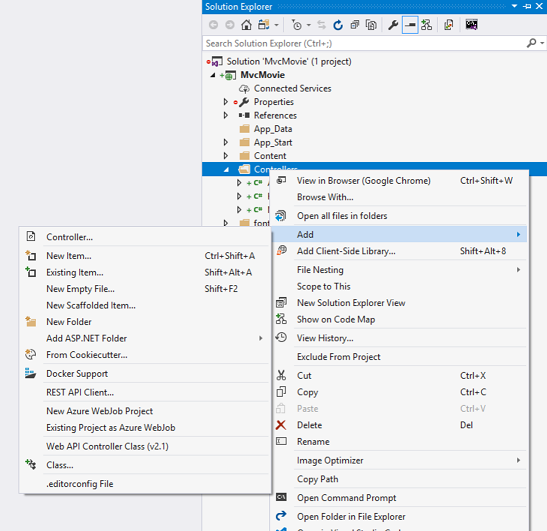
まず、コントローラー クラスを作成しましょう。 ソリューション エクスプローラーで、Controllers フォルダーを右クリックし、[追加]、[コントローラー] の順にクリックします。

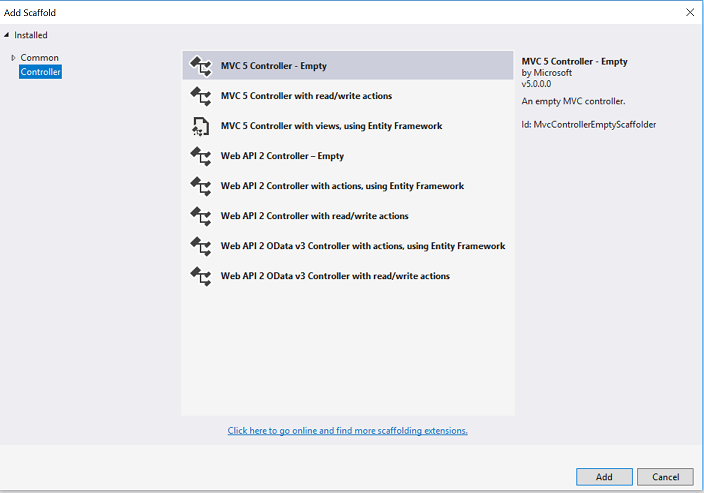
[スキャフォールディングの追加] ダイアログ ボックスで [MVC 5 コントローラー - 空] をクリックし、[追加] をクリックします。

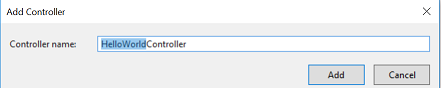
新しいコントローラーに "HelloWorldController" という名前を付け、[追加] をクリックします。

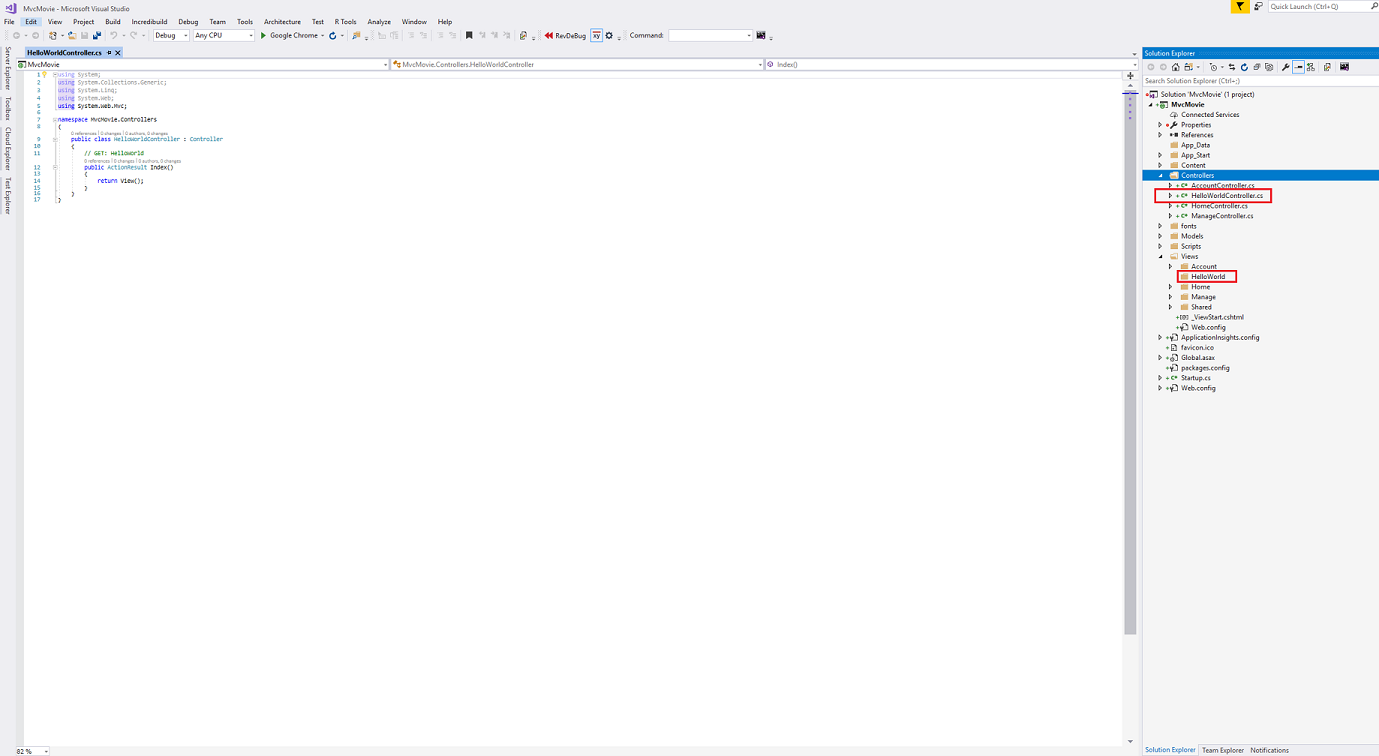
ソリューション エクスプローラーで、HelloWorldController.cs という名前の新しいファイルと新しいフォルダー Views\HelloWorld が作成されたことに注意してください。 コントローラーは IDE で開いています。

このファイルの内容を次のコードに置き換えます。
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
コントローラー メソッドは、例として HTML の文字列を返します。 コントローラーには HelloWorldController、最初のメソッドには Index という名前が付けられています。 これをブラウザーから呼び出してみましょう。 アプリケーションを実行します (F5 または Ctrl + F5 を押します)。 ブラウザーで、アドレス バーのパスに "HelloWorld" を追加します。 (たとえば、次の図では http://localhost:1234/HelloWorld.) ブラウザーのページは次のスクリーンショットのようになります。 上記のメソッドでは、コードは直接文字列を返しました。 システムに HTML を返すように指示し、実際に HTML が返されました。

ASP.NET MVC は、受信 URL に応じて異なるコントローラー クラス (およびそれらに含まれるさまざまなアクション メソッド) を呼び出します。 ASP.NET MVC によって使用される既定の URL ルーティング ロジックでは、次のような形式を使用して、呼び出すコードが決定されます。
/[Controller]/[ActionName]/[Parameters]
ルーティングの形式は、App_Start/RouteConfig.cs ファイルで設定します。
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
URL セグメントを指定しないでアプリを実行すると、既定値は、上記のコードの defaults セクションに指定されている "Home" コントローラーと "Index" アクション メソッドに設定されます。
URL の最初の部分によって、実行するコントローラー クラスが決まります。 したがって、/HelloWorld は HelloWorldController クラスにマップされます。 URL の 2 番目の部分では、実行するクラスのアクション メソッドが決定されます。 したがって、/HelloWorld/Index によって HelloWorldController クラスの Index メソッドが実行されます。 参照する必要があったのは /HelloWorld のみであり、Index メソッドは既定で使用されていたことに注意してください。 これは、メソッド明示的に指定されていない場合に、Index という名前のメソッドがコントローラーで呼び出される既定のメソッドだからです。 URL セグメントの 3 番目の部分 (Parameters) はルート データ用です。 ルート データについては後で説明します。
http://localhost:xxxx/HelloWorld/Welcome を参照します。 Welcome メソッドが実行され、"This is the Welcome action method..." という文字列を返します。 既定の MVC マッピングは /[Controller]/[ActionName]/[Parameters] です。 この URL では、コントローラーは HelloWorld で、Welcome がアクション メソッドです。 URL の [Parameters] の部分はまだ使っていません。

この例を少し変更して、URL からコントローラーにパラメーター情報を渡せるようにしてみましょう (たとえば、/HelloWorld/Welcome?name=Scott&numtimes=4)。 次に示すように、2 つのパラメーターを含むように Welcome メソッドを変更します。 このコードでは、C# のオプションパラメーター機能を使用して、numTimes パラメーターに値が渡されない場合に、そのパラメーターの既定値を 1 にする必要があることを示しています。
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Note
セキュリティ上の注意: 上記のコードでは、HttpUtility.HtmlEncode を使用して、悪意のある入力 (つまり JavaScript) からアプリケーションを保護しています。 詳細については、「方法: 文字列に HTML エンコードを適用して Web アプリケーションでのスクリプトの悪用から保護する」を参照してください。
アプリケーションを実行し、サンプル URL (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4) を参照します。 URL の name と numtimes に違う値を指定してみてください。 ASP.NET MVC のモデル バインド システムは、名前付きパラメーターをアドレス バーのクエリ文字列からメソッドのパラメーターに自動的にマップします。

上の図では、URL セグメント (Parameters) は使用されておらず、name および numTimes パラメーターはクエリ文字列として渡されています。 ? 上の URL の ? (疑問符) は区切り記号であり、後にクエリ文字列が続きます。 & 文字は、クエリ文字列を区切ります。
Welcome メソッドを次のコードに置き換えます。
public string Welcome(string name, int ID = 1)
{
return HttpUtility.HtmlEncode("Hello " + name + ", ID: " + ID);
}
アプリケーションを実行して、次の URL を入力します: http://localhost:xxx/HelloWorld/Welcome/1?name=Scott

今回、3 番目の URL セグメントがルート パラメーター ID. と一致しました。Welcome アクション メソッドには、RegisterRoutes メソッドの URL 仕様と一致したパラメーター (ID) が含まれています。
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
ASP.NET MVC アプリケーションでは、パラメーターをクエリ文字列として渡すより、(上記の ID を使用した場合と同様に) ルート データとして渡す方が一般的です。 また、パラメーターの name と numtimes の両方を URL のルート データとして渡すートを追加することもできます。 App_Start\RouteConfig.cs ファイルに、"Hello" ルートを追加します。
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
routes.MapRoute(
name: "Hello",
url: "{controller}/{action}/{name}/{id}"
);
}
}
アプリケーションを実行して、/localhost:XXX/HelloWorld/Welcome/Scott/3 を参照します。

多くの MVC アプリケーションでは、既定のルートは正常に動作します。 モデル バインダーを使用してデータを渡す方法は、このチュートリアルの後半で学習します。そのために既定のルートを変更する必要はありません。
これらの例では、コントローラーによって MVC の "VC" 部分が実行されています。つまり、ビューとコントローラーが動作します。 コントローラーは HTML を直接返しています。 通常、コントローラーが HTML を直接返すことは、コーディングが非常に面倒になるため望ましくありません。 代わりに、通常は、別のビュー テンプレート ファイルを使って、HTML 応答を生成できるようにします。 次に、これを行う方法を見てみましょう。