DropDownList コントロールと GridView を使用したマスター/詳細フィルター処理 (C#)
このチュートリアルでは、DropDownList コントロールにマスター レコードを表示する方法と、GridView で選択したリスト アイテムの詳細を表示する方法について説明します。
はじめに
一般的な種類のレポートは 、マスター/詳細レポートであり、レポートは一連の "マスター" レコードを表示することによって開始されます。 その後、ユーザーはいずれかのマスタレコードにドリルダウンして、そのマスタレコードの "詳細" を表示できます。マスター/詳細レポートは、すべてのカテゴリを表示し、ユーザーが特定のカテゴリを選択してその関連製品を表示できるようにするレポートなど、一対多のリレーションシップを視覚化するのに最適な選択肢です。 さらに、マスター/詳細レポートは、特に "幅の広い" テーブル (列が多いテーブル) の詳細情報を表示するのに役立ちます。 たとえば、マスター/詳細レポートの "マスター" レベルには、データベース内の製品の製品名と単価だけが表示され、特定の製品にドリルダウンすると、追加の製品フィールド (カテゴリ、仕入先、単位あたりの数量など) が表示されます。
マスター/詳細レポートを実装するには、さまざまな方法があります。 このチュートリアルと次の 3 つのチュートリアルでは、さまざまなマスター/詳細レポートについて説明します。 このチュートリアルでは、 DropDownList コントロール にマスター レコードを表示する方法と、GridView で選択したリスト アイテムの詳細を表示する方法について説明します。 特に、このチュートリアルのマスター/詳細レポートには、カテゴリと製品情報が一覧表示されます。
手順 1: DropDownList にカテゴリを表示する
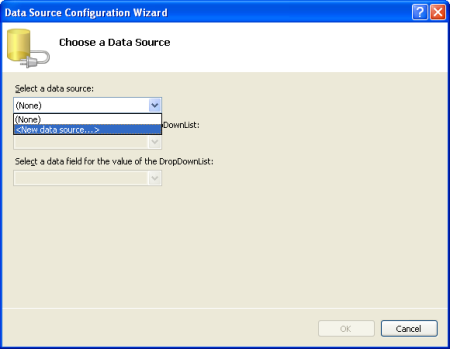
マスター/詳細レポートでは、DropDownList のカテゴリが一覧表示され、選択したリスト アイテムの製品が GridView のページの下に表示されます。 次に、最初のタスクは、カテゴリを DropDownList に表示することです。 フォルダー内のページをFilteringFilterByDropDownList.aspx開き、[ツールボックス] からページのデザイナーに DropDownList をドラッグし、そのプロパティを ID にCategories設定します。 次に、DropDownList のスマート タグから [データ ソースの選択] リンクをクリックします。 これにより、データ ソース構成ウィザードが表示されます。
図 1: DropDownList のデータ ソースを指定する (クリックするとフルサイズの画像が表示されます)
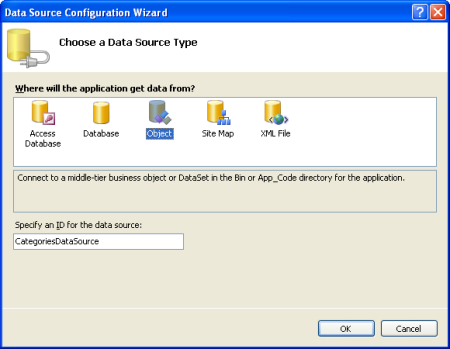
クラスGetCategories()の メソッドを呼び出す という名前CategoriesDataSourceの新しい ObjectDataSource をCategoriesBLL追加することを選択します。
図 2: 名前付きの CategoriesDataSource 新しい ObjectDataSource を追加する (フルサイズの画像を表示する 場合はクリックします)
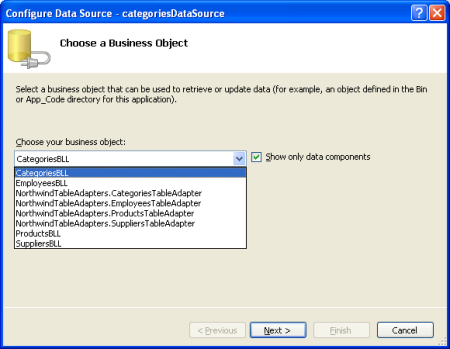
図 3: クラスの使用を選択する CategoriesBLL (クリックするとフルサイズの画像が表示されます)
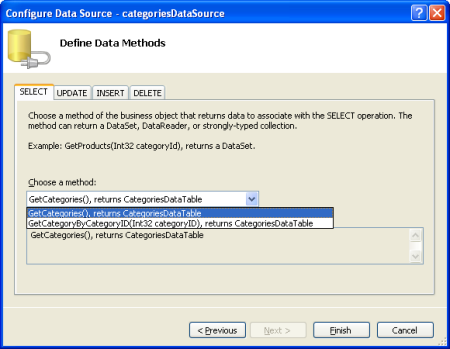
図 4: メソッドを使用 GetCategories() するように ObjectDataSource を構成する (クリックするとフルサイズの画像が表示されます)
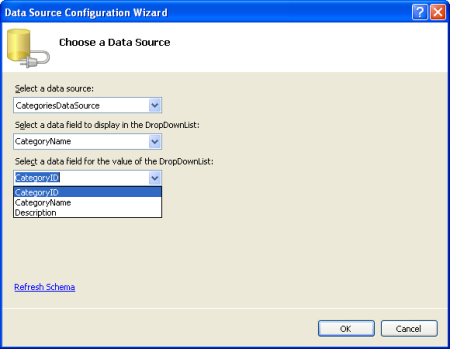
ObjectDataSource を構成した後も、DropDownList に表示するデータ ソース フィールドと、リスト アイテムの値として関連付けるデータ ソース フィールドを指定する必要があります。 フィールドを CategoryName 表示として、 CategoryID 各リスト アイテムの値として使用します。
図 5: DropDownList にフィールドを CategoryName 表示し、値として使用 CategoryID する (クリックするとフルサイズの画像が表示されます)
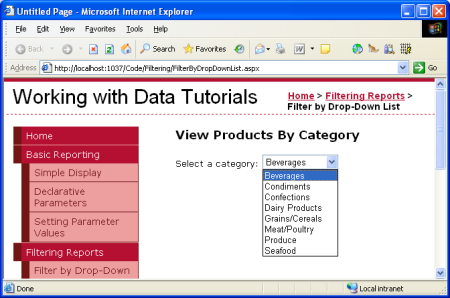
この時点で、テーブルの Categories レコードが設定された DropDownList コントロールがあります (すべて約 6 秒で実行されます)。 図 6 は、ブラウザーを使用して表示した場合のこれまでの進行状況を示しています。
図 6: 現在のカテゴリの Drop-Down Lists (フルサイズの画像を表示する をクリックします)
手順 2: Products GridView の追加
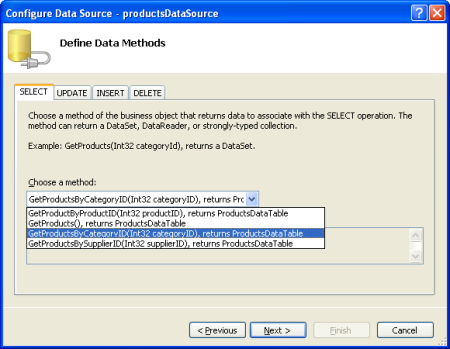
マスター/詳細レポートの最後の手順は、選択したカテゴリに関連付けられている製品を一覧表示することです。 これを行うには、ページに GridView を追加し、 という名前 productsDataSourceの新しい ObjectDataSource を作成します。 コントロールに、クラスGetProductsByCategoryID(categoryID)の productsDataSource メソッドからデータをProductsBLL収集させます。
図 7: メソッドを選択します GetProductsByCategoryID(categoryID) (クリックするとフルサイズの画像が表示されます)
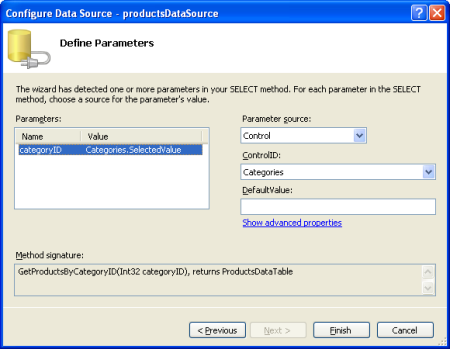
このメソッドを選択すると、ObjectDataSource ウィザードによって、メソッド categoryID のパラメーターの値の入力が求められます。 選択した categories DropDownList 項目の値を使用するには、パラメーター ソースを Control に、ControlID を に Categories設定します。
図 8: パラメーターを categoryID DropDownList の値に Categories 設定します (クリックするとフルサイズの画像が表示されます)
ブラウザーで進行状況をチェックするには、少し時間を取ります。 最初にページにアクセスすると、選択したカテゴリ (飲料) に属する製品が表示されますが (図 9 を参照)、DropDownList を変更してもデータは更新されません。 これは、GridView を更新するにはポストバックが発生する必要があるためです。 これを実現するには、次の 2 つのオプションがあります (どちらもコードを記述する必要はありません)。
- カテゴリ DropDownList のAutoPostBack プロパティを True に 設定します (これを行うには、DropDownList のスマート タグで [自動ポストバックを有効にする] オプションをオンにします)。これにより、DropDownList の選択したアイテムがユーザーによって変更されるたびにポストバックがトリガーされます。 したがって、ユーザーが DropDownList から新しいカテゴリを選択すると、ポストバックが適用され、新しく選択したカテゴリの製品で GridView が更新されます。 (これは、このチュートリアルで使用したアプローチです)。
- DropDownList の横に Button Web コントロールを追加します。 そのプロパティを
TextRefresh などに設定します。 この方法では、ユーザーは新しいカテゴリを選択し、[ボタン] をクリックする必要があります。 ボタンをクリックするとポストバックが発生し、GridView が更新され、選択したカテゴリの製品が一覧表示されます。
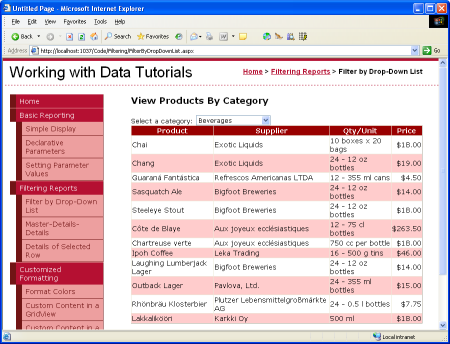
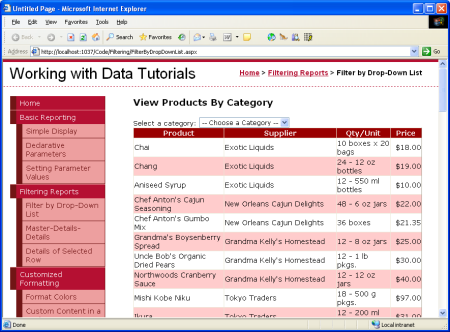
図 9 と図 10 は、実際のマスター/詳細レポートを示しています。
図 9: 最初にページにアクセスすると、飲料製品が表示されます (クリックするとフルサイズの画像が表示されます)
図 10: 新しい製品の選択 (生成) 自動的に PostBack が発生し、GridView を更新する (フルサイズの画像を表示する をクリックします)
"-- カテゴリの選択 --" リスト アイテムの追加
最初にページに FilterByDropDownList.aspx アクセスすると、DropDownList の最初のリスト アイテム (飲料) のカテゴリが既定で選択され、GridView に飲料製品が表示されます。 最初のカテゴリの製品を表示するのではなく、"-- カテゴリの選択 --" のような DropDownList 項目を選択することをお勧めします。
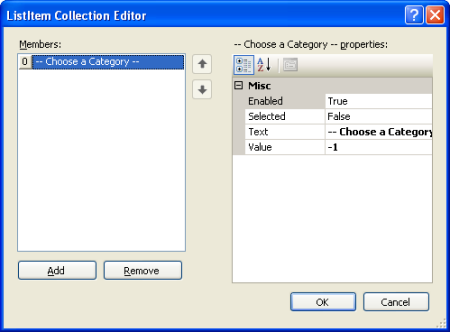
DropDownList に新しいリスト アイテムを追加するには、プロパティ ウィンドウに移動し、プロパティの省略記号をItemsクリックします。 "-- カテゴリの選択 --" と を Text 含む新しいリスト アイテムを追加します Value-1。
図 11: [追加] -- [カテゴリの選択] -- [リスト アイテム] (フルサイズの画像を表示する をクリックします)
または、DropDownList に次のマークアップを追加して、リスト アイテムを追加することもできます。
<asp:DropDownList ID="categories" runat="server"
AutoPostBack="True" DataSourceID="categoriesDataSource"
DataTextField="CategoryName" DataValueField="CategoryID"
EnableViewState="False">
<asp:ListItem Value="-1">
-- Choose a Category --
</asp:ListItem>
</asp:DropDownList>
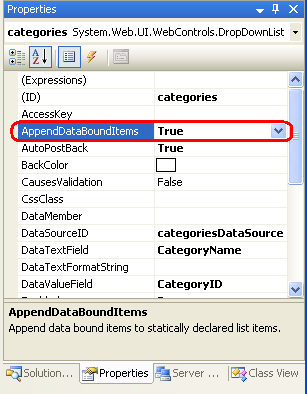
さらに、カテゴリが ObjectDataSource から DropDownList にバインドされると、 が True でない場合AppendDataBoundItemsは手動で追加されたリスト アイテムが上書きされるため、DropDownList コントロールAppendDataBoundItemsの を True に設定する必要があります。

図 12: プロパティを AppendDataBoundItems True に設定する
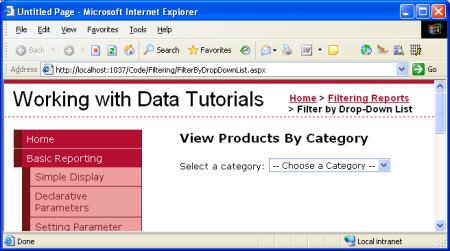
これらの変更後、最初にページにアクセスすると、"-- カテゴリの選択 --" オプションが選択され、製品は表示されません。
図 13: 初期ページ読み込み時に製品が表示されない (クリックするとフルサイズの画像が表示されます)
"-- カテゴリの選択 --" リスト アイテムが選択されている場合に製品が表示されない理由は、その値が -1 であり、 が の製品がデータベースCategoryID-1に存在しないためです。 これが目的の動作である場合は、この時点で完了です。 ただし、"-- カテゴリの選択 --" リスト アイテムが選択されているときにすべてのカテゴリを表示する場合は、 クラスにProductsBLL戻り、渡されたcategoryIDパラメーターが 0 未満の場合にメソッドを呼び出GetProducts()すようにメソッドをカスタマイズGetProductsByCategoryID(categoryID)します。
public Northwind.ProductsDataTable GetProductsByCategoryID(int categoryID)
{
if (categoryID < 0)
return GetProducts();
else
return Adapter.GetProductsByCategoryID(categoryID);
}
ここで使用する手法は、 宣言型パラメーター のチュートリアルですべての仕入先を表示するために使用したアプローチと似ていますが、この例では、 の -1 値を使用して、 ではなく nullすべてのレコードを取得する必要があることを示しています。 これは、 メソッドの パラメーターが categoryID 渡された整数値として想定されているの GetProductsByCategoryID(categoryID) に対し、宣言型パラメーターのチュートリアルでは文字列入力パラメーターを渡していたためです。
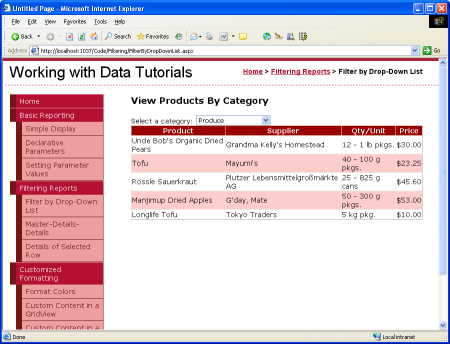
図 14 は、"-- カテゴリの選択 --" オプションが選択されている場合の FilterByDropDownList.aspx スクリーン ショットを示しています。 ここでは、すべての製品が既定で表示され、ユーザーは特定のカテゴリを選択して表示を絞り込むことができます。
図 14: すべての製品が既定で表示されるようになりました (フルサイズの画像を表示する をクリックします)
まとめ
階層関連のデータを表示する場合、多くの場合、マスター/詳細レポートを使用してデータを表示すると役立ちます。このレポートから、ユーザーは階層の上部からデータの確認を開始し、詳細をドリルダウンできます。 このチュートリアルでは、選択したカテゴリの製品を示す単純なマスター/詳細レポートの作成について説明しました。 これは、カテゴリの一覧に DropDownList を使用し、選択したカテゴリに属する製品の GridView を使用して実現されました。
次の チュートリアル では、2 つの DropDownList を使用して、DropDownList インターフェイスをさらに 1 ステップ進めます。
幸せなプログラミング!
著者について
7 冊の ASP/ASP.NET 書籍の著者であり、 4GuysFromRolla.com の創設者である Scott Mitchell は、1998 年から Microsoft Web テクノロジと協力しています。 Scott は独立したコンサルタント、トレーナー、ライターとして働いています。 彼の最新の本は サムズ・ティーチ・自分自身 ASP.NET 24時間で2.0です。 にアクセスmitchell@4GuysFromRolla.comすることも、ブログを介して アクセスすることもできます。これは でhttp://ScottOnWriting.NET確認できます。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示