作成者: Tim Ammann
Visual Studio 2012 の Page Inspector は、統合ブラウザーを備えた Web 開発ツールです。 統合ブラウザーで任意の要素を選択すると、Page Inspector によって即座にその要素のソースと CSS が強調表示されます。 アプリケーション内の任意のページを参照して、レンダリングされたマークアップのソースをすばやく見つることができ、Visual Studio 環境内でブラウザー ツールを使用できます。
このチュートリアルでは、検査モードを有効にし、Web プロジェクト内の CSS 規則とテキストをすばやく見つけて編集する方法について説明します。 このチュートリアルでは、Web Forms アプリケーション プロジェクトを使用しますが、Web サイト プロジェクトや MVC アプリケーションに対して Page Inspector を使用することもできます。
このチュートリアルには以下のセクションが含まれています。
Page Inspector を使ってアプリケーションを表示する
Page Inspector を使ってマークアップを変更する
前提条件
Note
Page Inspector の最新バージョンを入手するには、Web Platform Installer を使って Azure SDK for .NET 2.0 をインストールします。
Page Inspector は、Microsoft Web Developer Tools にバンドルされています。 最新バージョンは 1.3 です。 お使いのバージョンをチェックするには、Visual Studio を実行して、[ヘルプ] メニューから [Microsoft Visual Studio のバージョン情報] を選択します。
Web アプリケーションを作成する
まず、Page Inspector を使用する Web アプリケーションを作成します。 Visual Studio で、[ファイル]>[新しいプロジェクト] の順に選択します。 左側で [Visual C#] を展開し、[Web] を選択して、[ASP.NET Web Forms アプリケーション] を選択します。

OK をクリックします。
アプリケーションが [ソース] ビューで開きます。

これで使用するアプリケーションを用意できたので、Page Inspector を使って調査と変更を行うことができます。
Page Inspector を使ってアプリケーションを表示する
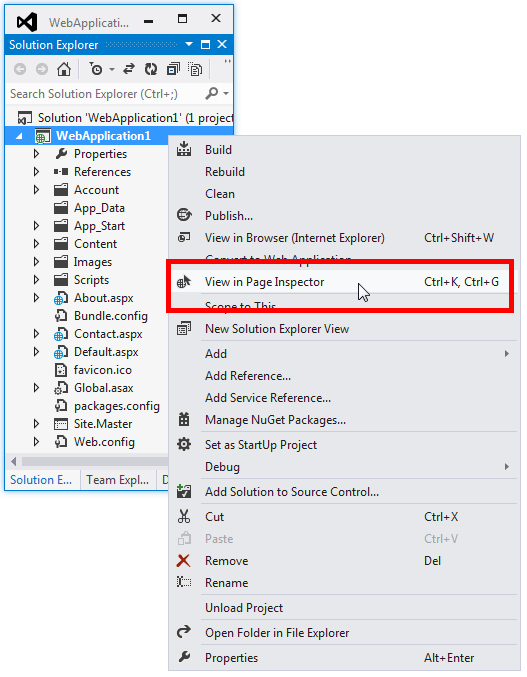
次に、Page Inspector を使ってアプリケーションを表示します。 ソリューション エクスプローラーで、プロジェクトを右クリックし、[Page Inspector で表示] を選択します。

既定では、Page Inspector を初めて起動するときは、これは Visual Studio 環境の左側に狭いウィンドウとしてドッキングされています。 左側にドッキングしたまま好みの幅に変更するか、上部、下部、または右側のいずれかのツール エリアにドッキングします。

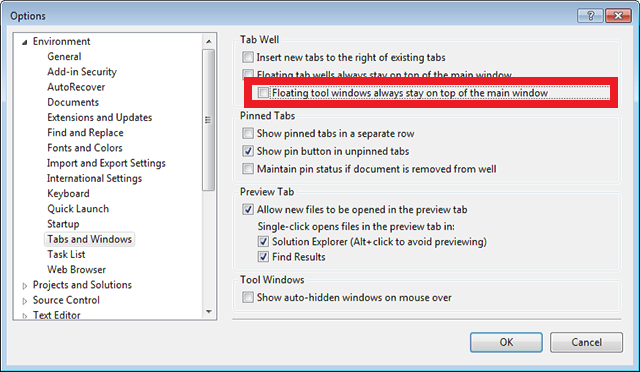
Page Inspector ウィンドウのドッキングを解除すれば、Visual Studio の外部に配置したり、別のモニターがあればそれに配置したりすることができます。 ただし、Page Inspector ウィンドウのドッキングが解除された状態で、Page Inspector と Visual Studio の間で Alt + Tab 操作をするには、[ツール] > [オプション] > [環境] > [タブとウィンドウ] に移動し、[タブ ウェル] の下にある [フローティング ツール ウィンドウを常にメイン ウィンドウの上に表示する] というチェック ボックスをオフにします。

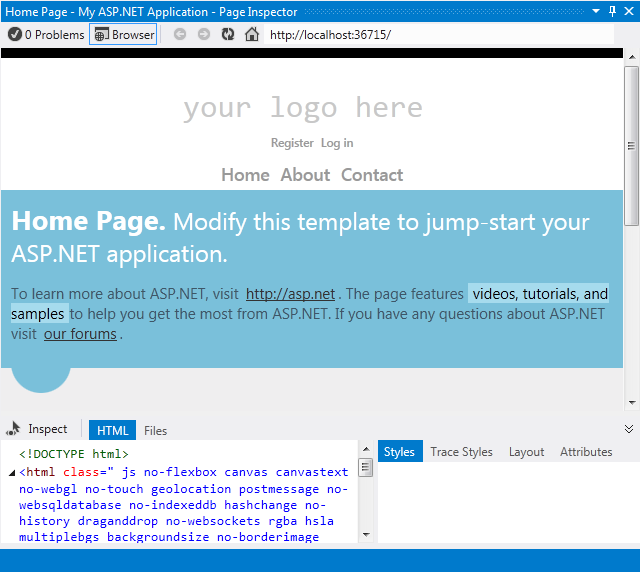
Page Inspector ウィンドウの上部ペインでは、現在のページがブラウザー ウィンドウに表示されます。 下部ペインでは、左側にそのページの HTML マークアップが表示され、右側にページのさまざまな側面を検査できるいくつかのタブが表示されます。 下部ペインは、Internet Explorer の F12 開発者ツールに似ています。 (ただし、開発者ツールとは異なり、Page Inspector を Visual Studio 内で直接使用できます。)

このチュートリアルでは、Page Inspector のブラウザー ペインと、[HTML] タブ、[スタイル] タブを使用して、アプリケーション内をすばやく移動し、アプリケーションに変更を加えます。
検査モードを有効にする
次に、Page Inspector の検査モードがどのように機能するかを確認します。 Page Inspector ウィンドウで、[検査] ボタンをクリックします。

検査モードの実際の動きを確認するには、Page Inspector のブラウザー ウィンドウ内のさまざまな場所にマウスを移動させます。 そうすると、マウス ポインターは大きなプラス記号に変わり、その下にある要素が強調表示されます。

マウス ポインターを移動しながら、以下に注目してください。
[ソース] ビューの内容が変化し、ページ上で選択されている要素に対応したマークアップが表示されます。 関連するマークアップが強調表示されます。 ソースが別のファイル内にある場合は、そのファイルが [ソース] ビューで開き、関連するマークアップが強調表示されます。
Page Inspector の [HTML] タブに表示されるマークアップも、ページ上で選択されている要素に応じて変化します。 [HTML] タブでは、関連するマークアップは枠線で表示されます。
[スタイル] タブには、現在選択している内容に関連する CSS 規則が表示されます。
Page Inspector を使ってマークアップを変更する
次に、Page Inspector を使って、場所がすぐにはわからないマークアップやテキストを見つけて変更する方法を確認します。
Page Inspector を検査モードに切り替え、ホーム ページの下部までスクロールします。
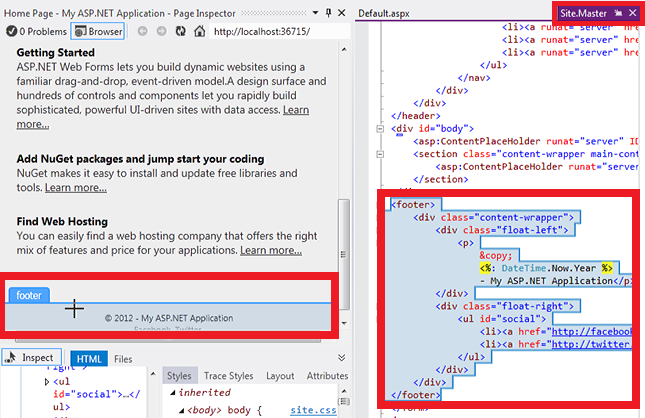
フッター エリアに入るとすぐに、Page Inspector により、他のタブの右側にある一時タブに、Site.Master レイアウト ファイルが [ソース] ビューで開かれ、マスター ページ上で選択した箇所が強調表示されます。 これは、Page Inspector が、最初に開かれたファイルとは異なるファイルからのものである可能性のあるページ上のコンテンツを見つけて表示できることを示しています。

Page Inspector のブラウザー ウィンドウ内で、マウス ポインターを著作権表記のある行の上へ移動します。
Site.Master ページで、対応する行が強調表示されます。

Site.Master ファイルでその行の末尾にテキストを追加します。
<p>© <%: DateTime.Now.Year %> - My ASP.NET Application Rocks! </p>
次に、Ctrl + Alt + Enter キーを押すか [更新バー] をクリックして、Page Inspector のブラウザー ウィンドウで結果を確認します。

フッターは Default.aspx ページにあると思われたかもしれませんが、実際にはマスター レイアウト ページに含まれており、Page Inspector によってそれを見つけることができました。
検査モードと [HTML] ウィンドウ
次に、[HTML] ウィンドウの概要と、どのように要素がマップされるかについて説明します。
Page Inspector を検査モードに切り替えます。

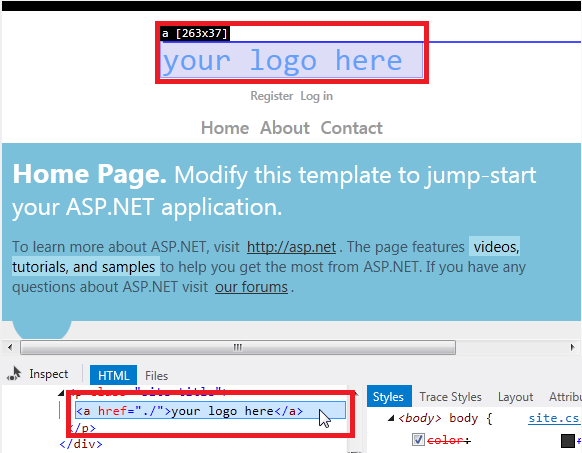
「Your logo here」と表示されている部分をクリックします。 特定の要素をより詳しく調べているため、マウス ポインターを移動してもブラウザー ウィンドウの表示は変化しなくなります。
次に、マウス ポインターを [HTML] ウィンドウに移動します。 マウス ポインターを移動すると、Page Inspector によって [HTML] ウィンドウ内の要素に枠線が表示され、ブラウザー ウィンドウ内の対応する要素が強調表示されます。

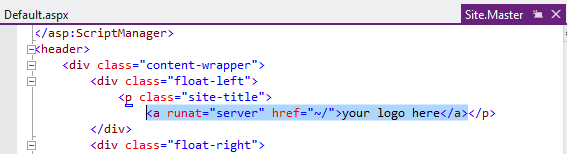
前と同様に、Page Inspector によって Site.Master ファイルが一時タブで開かれます。Site.Master タブをクリックすると、<header> セクションの対応するマークアップが強調表示されます。

[スタイル] ウィンドウで CSS の変更内容をプレビューする
次に、Page Inspector の [スタイル] ウィンドウを使って、CSS への変更をプレビューする方法を確認します。
[検査] ボタンをクリックして、Page Inspector を検査モードに切り替えます。
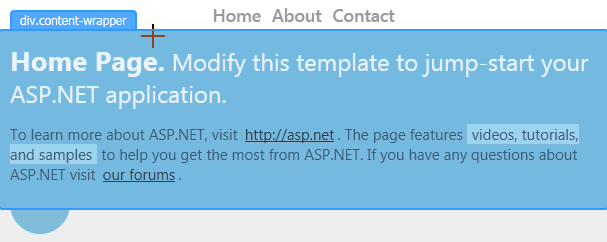
Page Inspector のブラウザー ウィンドウで、"Home Page" セクションの上にマウス ポインターを移動し、[div.content-wrapper] ラベルを表示させます。

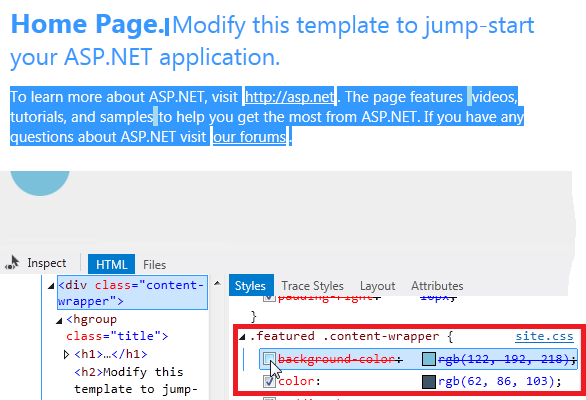
div.content-wrapper セクション内を 1 回クリックしてから、マウス ポインターを [スタイル] ウィンドウに移動します。 .featured .content-wrapper クラス セレクターの下にある background-color プロパティのチェック ボックスをオフにしてから、オンにします。

Page Inspector のブラウザー ウィンドウで変更内容がすぐにプレビューされることがわかります。
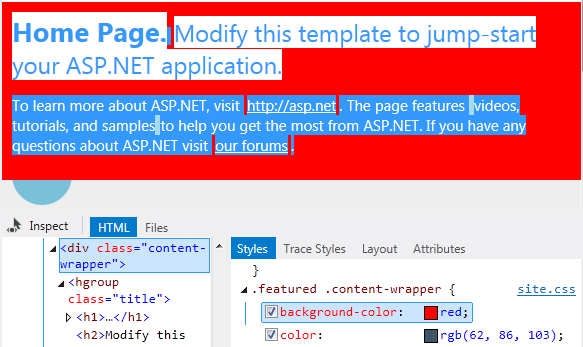
チェック ボックスを再度オンにし、プロパティ値をダブルクリックして red に変更します。 変更内容がすぐに表示されます。

[スタイル] ウィンドウを使うと、CSS の変更をスタイル シート自体にコミットする前に、簡単にテストおよびプレビューすることができます。
CSS の自動同期
Note
この機能には、Page Inspector のバージョン 1.3 が必要です。
CSS の自動同期機能を使うと、CSS ファイルを直接編集して、Page Inspector ブラウザーでその変更をすぐに確認できます。
[検査] をクリックして、Page Inspector を検査モードに切り替えます。
Page Inspector ブラウザーで、"Home Page" セクションの上にマウス ポインターを移動し、[div.content-wrapper] ラベルを表示させます。 この要素を 1 回クリックして選択します。
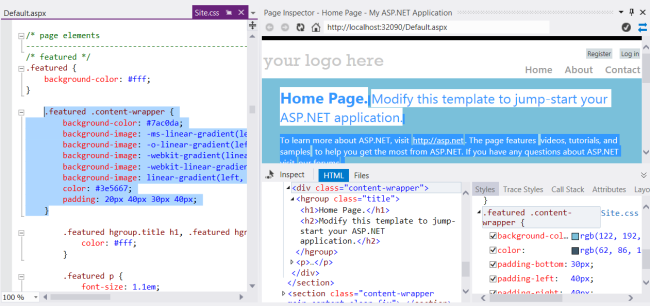
[スタイル] ウィンドウには、この要素に対するすべての CSS 規則が表示されます。 下にスクロールして、.featured .content-wrapper クラス セレクターを見つけます。 ".featured .content-wrapper" をクリックします。 Page Inspector によってこのスタイルを定義している CSS ファイル (Site.css) が開かれ、対応する CSS スタイルが強調表示されます。

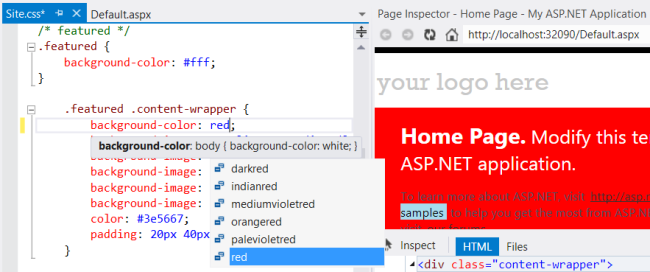
次に、background-color の値を "red" に変更します。 変更は Page Inspector ブラウザーにすぐに表示されます。

CSS カラー ピッカーを使う
次に、Page Inspector を使って、既定のアプリケーション上で強調表示されたテキストの CSS をすばやく見つけて変更する方法を学びます。 この例では、強調表示を青から別の色に変更します。
[検査] ボタンをクリックします。

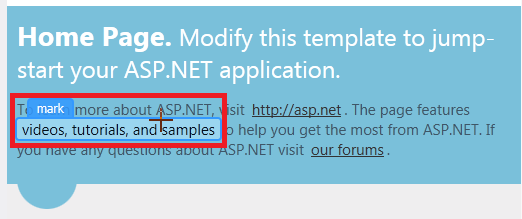
Page Inspector のブラウザー ウィンドウ内で、強調表示された 「videos, tutorials, and samples」テキストの上にマウス ポインターを移動し、CSS の mark ラベルが表示されるようにします。

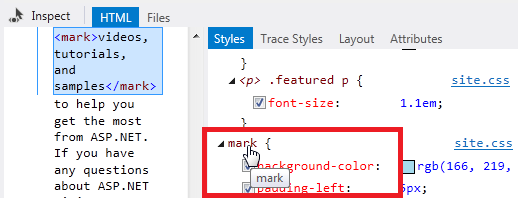
テキストをクリックして選択します。 [スタイル] ウィンドウの下部に、対応する CSS の mark セレクターが表示されます。

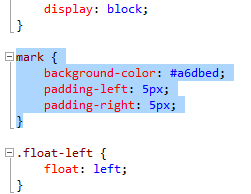
mark セレクターをクリックします。 これにより、この Web アプリケーションの Site.css ファイルが開きます。 [Site.css] タブをクリックすると、このセレクターに対応する CSS が強調表示されます。

background-color プロパティを含む行を選択して削除します。
次に、Visual Studio 2012 の新しい CSS カラー ピッカーを使って、mark の background-color プロパティの新しい色を選択します。
Visual Studio 2012 の CSS カラー ピッカーを使う
Visual Studio 2012 の CSS エディターには、色を簡単に選択して挿入できるカラー ピッカーが備わっています。 カラー ピッカーには、シンプルなカラー バーと、ポップアップで開く、より高い精度でコントロールが可能なピッカーがあります。
カラー ピッカーには標準のカラー パレットが含まれており、標準的な色の名前、ハッシュ コード、RGB、RGBA、HSL、HSLA による色がサポートされています。また、ドキュメントで最近使った色のリストが保持されます。
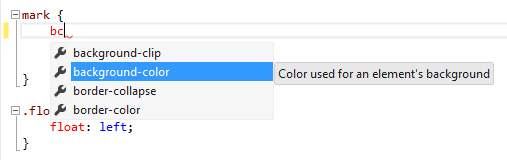
background-color プロパティがあった行に、「bc」と入力して、下矢印を 1 回押します。
"background-color" などのハイフンで区切られたプロパティの場合、各単語の最初の 1 文字を入力すると、IntelliSense フィルターにより、一致するプロパティのみがリストに表示されるようになります。

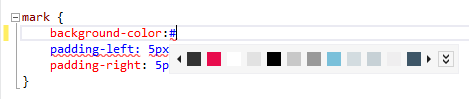
次に、コロンを入力します。 この操作を行うと、background-color プロパティの名称全体が挿入されます。 # または rgb( を入力すると、カラー ピッカー バーが表示されます。

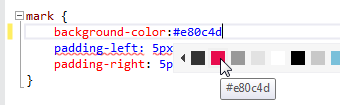
カラー ピッカー バーの動作を確認するには、マウス ポインターで色をクリックするか、下矢印キーを押してから左右の矢印キーを使って色間を横移動します。 色を選択すると、background-color プロパティの対応する値がプレビューされます。

この時点で、Enter キーを押して値を選択してセミコロン (;) を入力し、CSS エントリを完成させることができます。 ここでは、次のセクションに移動して、カラー ピッカーのポップアップの動作を確認します。
カラー ピッカーのポップ アップを使う
カラー バーに目的の色がない場合は、カラー ピッカーのポップ アップを使用できます。
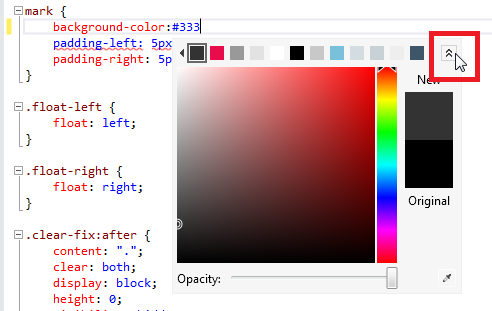
これを開くには、カラー バーの右端にあるダブル シェブロンをクリックするか、キーボードの下方向キーを 1、2 回押します。

右側の垂直バーから色をクリックします。 そうすると、メイン ウィンドウにその色のグラデーションが表示されます。 Enter キーを押して垂直バーから直接色を選択するか、メイン ウィンドウ内の任意のポイントをクリックして、より高い精度で選択します。
使いたい色がコンピューターの画面上にある場合 (Visual Studio のユーザー インターフェイス内にある必要はありません)、右下にあるスポイト ツールを使ってその値をキャプチャできます。
カラー ピッカーの下部にあるスライダーを動かして、色の不透明度を変更することもできます。 これを行うと、色の値が RGBA 値に変更されます。RGBA 形式は不透明度を表すことができるためです。
色を選択したら、Enter キーを押してセミコロンを入力し、Site.css ファイルの background-color エントリを完成させます。
Page Inspector の更新バー
Page Inspector は、Site.css ファイル (またはアプリケーション内のあらゆるファイル) への変更をすぐに検出し、更新バーにアラートを表示します。

すべてのファイルを保存して Page Inspector ブラウザーを更新するには、Ctrl + Alt + Enter キーを押すか、更新バーをクリックします。 強調表示の色の変更がブラウザーに表示されます。

このように、Page Inspector のブラウザーを Visual Studio 環境から簡単に更新することができました。 外部ブラウザーではなく Page Inspector を使うことで、Web アプリケーションを開発する際にエディター内に留まることができます。
参照
Page Inspector の概要 (Channel 9 ビデオ)
Page Inspector のエラー メッセージ (MSDN)