提供元: Microsoft
この記事では、
Chartヘルパーを使用して ASP.NET Web ページ (Razor) Web サイトにデータを表示するためにグラフを使用する方法について説明します。学習内容:
- グラフにデータを表示する方法。
- 組み込みのテーマを使用してグラフのスタイルを設定する方法。
- グラフを保存する方法と、それらをキャッシュしてパフォーマンスを向上させる方法。
この記事で紹介する ASP.NET プログラミング機能を次に示します。
Chartヘルパー。Note
この記事の情報は、ASP.NET Web ページ 1.0 および Web ページ 2 に適用されます。
グラフ ヘルパー
データをグラフィカルな形式で表示する場合は、Chart ヘルパーを使用できます。 Chart ヘルパーを使用すると、さまざまな種類のグラフにデータが表示されているイメージをレンダリングできます。 書式設定とラベル付けオプションを数多くサポートしています。 Chart ヘルパーでレンダリングできるグラフは 30 種類を超えます。これには、Microsoft Excel やその他のツールでおなじみの面グラフ、横棒グラフ、縦棒グラフ、折れ線グラフや、株価チャートなどの専門的なグラフなど、あらゆるグラフが含まれます。
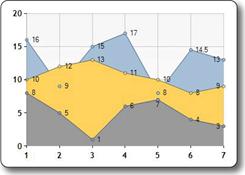
面グラフ  |
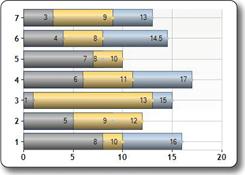
横棒グラフ  |
|---|---|
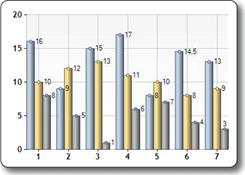
縦棒グラフ  |
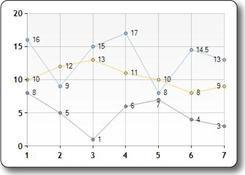
折れ線グラフ  |
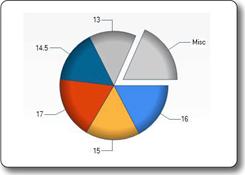
円グラフ  |
株価チャート  |
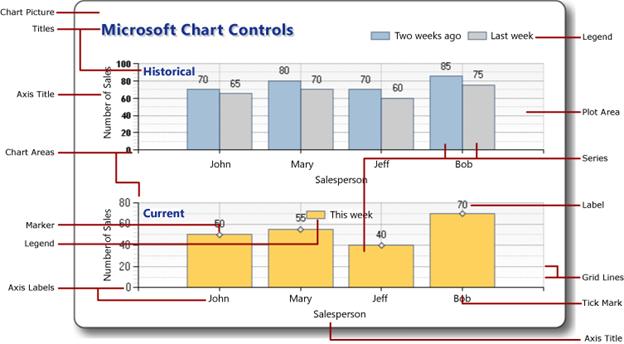
グラフ要素
グラフには、凡例、軸、系列など、データやその他の要素が表示されます。 次の図は、Chart ヘルパーを使用するときにカスタマイズできる数多くのグラフ要素を示しています。 この記事では、これらの要素の一部 (すべてではありません) を設定する方法について説明します。

データからグラフを作成する
グラフに表示するデータは、配列、データベースから返された結果、または XML ファイル内のデータから取得できます。
配列の使用
「Razor 構文を使用した ASP.NET Web プログラミングの概要 (C#)」で説明しているように、配列を使用すると、類似する項目のコレクションを 1 つの変数に格納できます。 グラフに含めるデータを格納するには、配列を使用できます。
この手順では、既定のグラフの種類を使用して、配列内のデータからグラフを作成する方法を示します。 また、ページ内にグラフを表示する方法も示します。
ChartArrayBasic.cshtml という名前の新しいファイルを作成します。
既存のコンテンツを次に置き換えます。
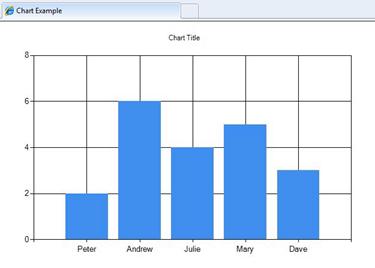
@{ var myChart = new Chart(width: 600, height: 400) .AddTitle("Chart Title") .AddSeries( name: "Employee", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }) .Write(); }このコードを実行すると、まず新しいグラフが作成されて、幅と高さが設定されます。
AddTitleメソッドを使用して、グラフのタイトルを指定します。 データを追加するには、AddSeriesメソッドを使用します。 この例では、AddSeriesメソッドのnameパラメータ、xValueパラメータ、yValuesパラメータを使用します。nameパラメータは、グラフの凡例に表示されます。xValueパラメータには、グラフの水平軸に沿って表示されるデータの配列が含まれます。yValuesパラメータには、グラフの垂直ポイントをプロットするために使用されるデータの配列が含まれます。Writeメソッドでは、グラフを実際にレンダリングします。 この場合、グラフの種類を指定していないため、Chartヘルパーによって既定のグラフ (縦棒グラフ) がレンダリングされます。ブラウザーでページを実行します。 ブラウザーにグラフが表示されます。

グラフ データへのデータベース クエリの使用
グラフ化する情報がデータベース内にある場合は、データベース クエリを実行し、結果のデータを使用してグラフを作成できます。 この手順では、記事「ASP.NET Web ページ (Razor) サイトでのデータベースの操作の概要」で作成したデータベースからデータを読み取って表示する方法について説明します。
App_Data フォルダーがまだない場合は、このフォルダーを Web サイトのルートに追加します。
App_Data フォルダーに、SmallBakery.sdf という名前のデータベース ファイルを追加します。このファイルについては、「ASP.NET Web ページ (Razor) サイトでのデータベースの操作の概要」で説明しています。
ChartDataQuery.cshtml という名前の新しいファイルを作成します。
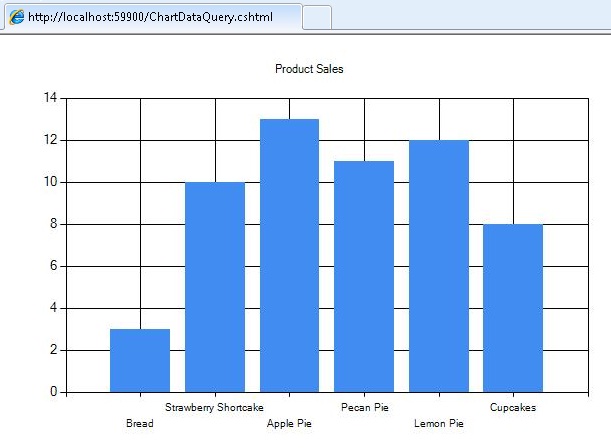
既存のコンテンツを次に置き換えます。
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400) .AddTitle("Product Sales") .DataBindTable(dataSource: data, xField: "Name") .Write(); }このコードを実行すると、まず SmallBakery データベースが開いて、これが
dbという名前の変数に割り当てられます。 この変数は、データベースの読み取りと書き込みに使用できるDatabaseオブジェクトを表します。 次に、コードによって、各製品の名前と価格を取得するための SQL クエリが実行されます。 このコードを実行すると、そのグラフのDataBindTableメソッドが呼び出されることで、新しいグラフが作成され、データベース クエリがグラフに渡されます。 このメソッドでは、2 つのパラメータを受け取ります。1 つは、dataSourceパラメータで、クエリからのデータに使用します。もう 1 つは、xFieldパラメータで、グラフの X 軸に使用するデータ列を設定できます。DataBindTableメソッドの代替には、ChartヘルパーのAddSeriesメソッドを使用できます。AddSeriesメソッドを使用すると、xValueパラメータとyValuesパラメータを設定できます。 たとえば、次のようなDataBindTableメソッドを使用する代わりに、.DataBindTable(data, "Name")次のような
AddSeriesメソッドを使用できます。.AddSeries("Default", xValue: data, xField: "Name", yValues: data, yFields: "Price")どちらを使用しても、同じ結果がレンダリングされます。 グラフの種類とデータは、より明示的に指定することができるため、
AddSeriesメソッドの方が柔軟性に優れていますが、それ以上の柔軟性を必要としていない場合は、DataBindTableメソッドの方が簡単に使用できます。ブラウザーでページを実行します。

XML データの使用
グラフ作成の 3 つ目のオプションは、XML ファイルをグラフのデータとして使用することです。 ここでは、XML ファイルに、XML 構造を記述するスキーマ ファイル (.xsd ファイル) も含まれている必要があります。 この手順では、XML ファイルからデータを読み取る方法を示します。
App_Data フォルダーに、data.xml という名前の新しい XML ファイルを作成します。
既存の XML を次に置き換えます。これは、架空の会社の従業員に関する XML データです。
<?xml version="1.0" standalone="yes" ?> <NewDataSet xmlns="http://tempuri.org/data.xsd"> <Employee> <Name>Erin</Name> <Sales>10440</Sales> </Employee> <Employee> <Name>Kim</Name> <Sales>17772</Sales> </Employee> <Employee> <Name>Dean</Name> <Sales>23880</Sales> </Employee> <Employee> <Name>David</Name> <Sales>7663</Sales> </Employee> <Employee> <Name>Sanjay</Name> <Sales>21773</Sales> </Employee> <Employee> <Name>Michelle</Name> <Sales>32294</Sales> </Employee> </NewDataSet>App_Data フォルダーに、data.xsd という名前の新しい XML ファイルを作成します。 (ここでは、拡張機能が .xsd であることに注意してください。)
既存の XML を次に置き換えます。
<?xml version="1.0" ?> <xs:schema id="NewDataSet" targetNamespace="http://tempuri.org/data.xsd" xmlns:mstns="http://tempuri.org/data.xsd" xmlns="http://tempuri.org/data.xsd" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:msdata="urn:schemas-microsoft-com:xml-msdata" attributeFormDefault="qualified" elementFormDefault="qualified"> <xs:element name="NewDataSet" msdata:IsDataSet="true" msdata:EnforceConstraints="False"> <xs:complexType> <xs:choice maxOccurs="unbounded"> <xs:element name="Employee"> <xs:complexType> <xs:sequence> <xs:element name="Name" type="xs:string" minOccurs="0" /> <xs:element name="Sales" type="xs:double" minOccurs="0" /> </xs:sequence> </xs:complexType> </xs:element> </xs:choice> </xs:complexType> </xs:element> </xs:schema>Web サイトのルートに、ChartDataXML.cshtml という名前の新しいファイルを作成します。
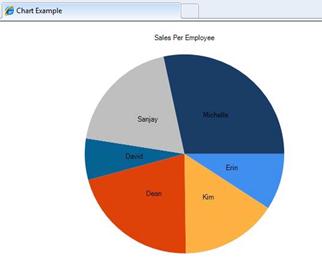
既存のコンテンツを次に置き換えます。
@using System.Data; @{ var dataSet = new DataSet(); dataSet.ReadXmlSchema(Server.MapPath("~/App_Data/data.xsd")); dataSet.ReadXml(Server.MapPath("~/App_Data/data.xml")); var dataView = new DataView(dataSet.Tables[0]); var myChart = new Chart(width: 600, height: 400) .AddTitle("Sales Per Employee") .AddSeries("Default", chartType: "Pie", xValue: dataView, xField: "Name", yValues: dataView, yFields: "Sales") .Write(); }このコードを実行すると、まず
DataSetオブジェクトが作成されます。 このオブジェクトは、XML ファイルから読み取ったデータを管理して、スキーマ ファイル内の情報に従って整理するために使用されます。 (コードの先頭にステートメントusing SystemDataが含まれていることに注意してください。これは、DataSetオブジェクトを操作できるようにするために必要です。詳細については、この記事で後述する「"Using" ステートメントと完全修飾名」を参照してください。)次に、このコードを実行すると、データセットに基づいて、
DataViewオブジェクトが作成されます。 データ ビューには、グラフを使用してバインドできるオブジェクトが用意されています (読み取りとプロット)。 グラフでは、配列データをグラフ化するときに確認したように、AddSeriesメソッドを使用してデータへのバインドが行われます。ただし、今回は、xValueパラメータとyValuesパラメータがDataViewオブジェクトに設定されている点が異なります。この例では、特定の種類のグラフを指定する方法についても示しています。 データが
AddSeriesメソッドに追加されると、chartTypeパラメータも、円グラフを表示するように設定されます。ブラウザーでページを実行します。

ヒント
"Using" ステートメントと完全修飾名
.NET Framework は、Razor 構文を含む ASP.NET Web ページの基であり、何千ものコンポーネント (クラス) で構成されます。 これらすべてのクラスは、操作が管理可能になるように、ライブラリに似た "名前空間" に編成されます。 たとえば、System.Web 名前空間にはブラウザーとサーバーとの通信をサポートするクラスが、System.Xml 名前空間には XML ファイルの作成と読み取りに使用するクラスが、System.Data 名前空間にはデータを操作可能にするクラスがそれぞれ含まれます。
.NET Framework 内にある特定のクラスにアクセスするには、クラスによって、クラス名だけではなく、そのクラスが存在している名前空間も認識されている必要があります。 たとえば、Chart ヘルパーを使用するには、コードによって、名前空間 (System.Web.Helpers) とクラス名 (Chart) を組み合わせた System.Web.Helpers.Chart クラスが認識されている必要があります。 これは、広大な .NET Framework 内にある完全で明確な場所を示す、クラスの "完全修飾" 名として呼ばれるものです。 コードでは、これは次のようになります。
var myChart = new System.Web.Helpers.Chart(width: 600, height: 400) // etc.
ただし、これらの長い完全修飾名を、クラスまたはヘルパーを参照するたびに使用するのは面倒です (エラーも発生しやすくなります)。 そのため、クラス名を使いやすくするには、関心のある名前空間を "インポート" できますが、通常それは、.NET Framework 内にある多くの名前空間のほんの一部のみです。 名前空間をインポートした場合は、完全修飾名 (System.Web.Helpers.Chart) ではなく、クラス名 (Chart) のみを使用できます。 コードを実行してクラス名が検出されると、インポートした名前空間さえ調べれば、そのクラスを見つけることができます。
Razor 構文を含む ASP.NET Web ページを使用して Web ページを作成する場合、通常は、WebPage クラスやさまざまなヘルパーなど、毎回同じクラスのセットを使用します。 Web サイトを作成するたびに関連する名前空間をインポートする作業を省くために、ASP.NET は、すべての Web サイトにコア名前空間のセットを自動的にインポートするように構成されています。 そのため、これまで名前空間やインポートに対処する必要はありませんでした。使用したすべてのクラスは、既にインポートされている名前空間にあるからです。
ただし、自動的にインポートされる名前空間には存在していないクラスを使用しなくてはならない場合があります。 その場合は、そのクラスの完全修飾名を使用するか、クラスを含む名前空間を手動でインポートしてもかまいません。 名前空間をインポートするには、この記事で前述した例で確認したように、using ステートメント (Visual Basic では import) を使用します。
たとえば、DataSet クラスは System.Data 名前空間にあります。 System.Data 名前空間は、ASP.NET Razor ページで自動的に使用できるようになるわけではありません。 そのため、完全修飾名を使用して DataSet クラスを操作するには、次のようなコードを使用できます。
var dataSet = new System.Data.DataSet();
DataSet クラスを繰り返し使用する必要がある場合は、次のような名前空間をインポートして、コード内のクラス名のみを使用できます。
@using System.Data;
@{
var dataSet = new DataSet();
// etc.
}
参照する他の .NET Framework 名前空間に using ステートメントを追加できます。 ただし、前述のとおり、操作するクラスのほとんどは、.cshtml ページと .vbhtml ページで使用するために ASP.NET によって自動的にインポートされた名前空間にあるため、この作業を頻繁に行う必要はなくなります。
Web ページでのグラフの表示
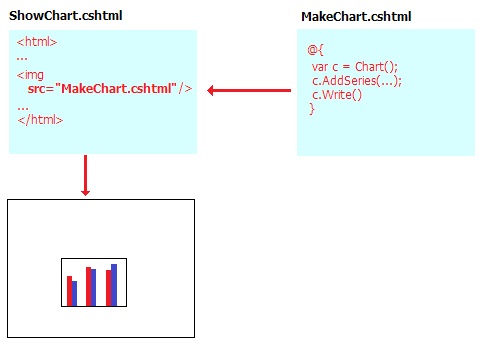
ここまでに示した例では、グラフを作成した後、グラフがグラフィックとしてブラウザーに直接レンダリングされます。 ただし、多くの場合、グラフは、ブラウザーに単独で表示するのではなく、ページの一部として表示する必要があります。 そのためには、2 段階のプロセスが必要です。 最初の手順では、既に確認したように、グラフを生成するページを作成します。
2 番目の手順では、結果として生成されたイメージを別のページに表示します。 イメージを表示するには、他のイメージを表示する場合と同じ方法で、HTML <img> 要素を使用します。 ただし、<img> 要素では、.jpg ファイルや .png ファイルが参照されるのではなく、グラフを作成する Chart ヘルパーを含む .cshtml ファイルが参照されます。 表示ページが実行されると、<img> 要素によって Chart ヘルパーの出力が取得されて、グラフがレンダリングされます。

ShowChart.cshtml という名前のファイルを作成します。
既存のコンテンツを次に置き換えます。
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <p>The following chart is generated by the <em>ChartArrayBasic.cshtml</em> file, but is shown in this page.</p> <p><img src="ChartArrayBasic.cshtml" /> </p> </body> </html>このコードでは、先ほど ChartArrayBasic.cshtml ファイルに作成したグラフを
<img>要素を使用して表示します。ブラウザーで Web ページを実行します。 ShowChart.cshtml ファイルには、ChartArrayBasic.cshtml ファイルに含まれるコードに基づくグラフ イメージが表示されます。
グラフのスタイル設定
Chart ヘルパーは、グラフの外観をカスタマイズできる多くのオプションをサポートしています。 色、フォント、枠線などを設定できます。 グラフの外観をカスタマイズする簡単な方法として、"テーマ" を使用する方法があります。. テーマとは、フォント、色、ラベル、パレット、枠線、効果を使用したグラフのレンダリング方法を指定する情報を集めたものです。 (グラフのスタイルがグラフの種類を示しているわけではないことに注意してください。)
次の表に、組み込みのテーマを示します。
| テーマ | 説明 |
|---|---|
Vanilla |
白い背景に赤い列を表示します。 |
Blue |
青いグラデーションの背景に青い列を表示します。 |
Green |
緑のグラデーションの背景に青い列を表示します。 |
Yellow |
黄色のグラデーションの背景にオレンジ色の列を表示します。 |
Vanilla3D |
白い背景に 3D の赤い列を表示します。 |
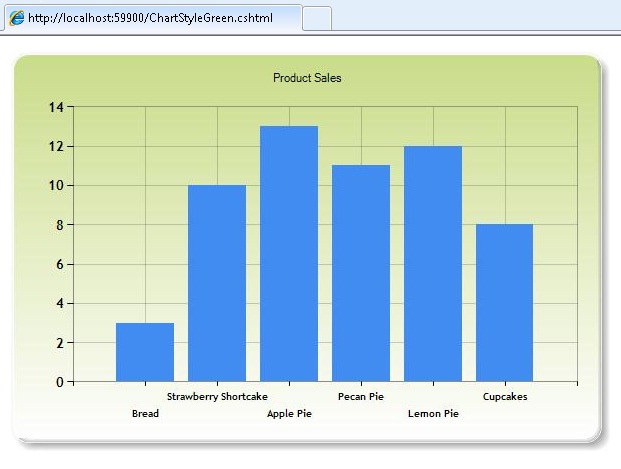
新しいグラフを作成するときに使用するテーマを指定できます。
ChartStyleGreen.cshtml という名前の新しいファイルを作成します。
ページ内の既存のコンテンツを次の内容に置き換えます。
@{ var db = Database.Open("SmallBakery"); var data = db.Query("SELECT Name, Price FROM Product"); var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green) .AddTitle("Product Sales") .DataBindTable(data, "Name") .Write(); }コードは、データにデータベースを使用する前の例と同じですが、このコードを実行すると
Chartオブジェクトが作成される場合は、themeパラメータが追加されます。 変更されたコードを次に示します。var myChart = new Chart(width: 600, height: 400, theme: ChartTheme.Green)ブラウザーでページを実行します。 前と同じデータが表示されていますが、より洗練された外観のグラフになりました。

グラフの保存
この記事でこれまでに確認したように、Chart ヘルパーを使用すると、このヘルパーが呼び出されるたびにグラフが一から再作成されます。 また、必要に応じて、グラフに対してコードを実行すると、データベースのクエリまたは XML ファイルの読み取りが再実行されます。 クエリを実行するデータベースが大きい場合や XML ファイルに大量のデータが含まれている場合などは、操作が複雑になることがあります。 グラフに大量のデータが含まれていない場合でも、イメージを動的に作成するプロセスはサーバー リソースを消費します。また、グラフを表示するページを多くのユーザーが要求すると、Web サイトのパフォーマンスが影響を受ける場合があります。
グラフの作成によるパフォーマンスへの潜在的な影響を抑えるには、グラフが必要になったときに初めて作成して保存するのがよいでしょう。 グラフが再び必要になったら、再生成する代わりに、保存されているバージョンをフェッチしてレンダリングできます。
グラフは、次の方法で保存できます。
- コンピューターのメモリ (サーバー上の) にグラフをキャッシュします。
- グラフをイメージ ファイルとして保存します。
- グラフを XML ファイルとして保存します。 このオプションでは、保存する前にグラフを変更できます。
グラフのキャッシュ
グラフを作成したら、キャッシュできます。 グラフをキャッシュすると、グラフの再表示が必要になった場合も再作成する必要がなくなります。 グラフをキャッシュに保存するときに、そのグラフに固有である必要があるキーを指定します。
サーバーのメモリが不足している場合は、キャッシュに保存されたグラフが削除される可能性があります。 また、何らかの理由でアプリケーションが再起動すると、キャッシュが消去されます。 そのため、キャッシュされたグラフを操作するには、まず、キャッシュ内で使用できるかどうかを必ず確認するというのが標準的な方法です。使用できない場合は、作成または再作成します。
Web サイトのルートに、ShowCachedChart.cshtml という名前のファイルを作成します。
既存のコンテンツを次に置き換えます。
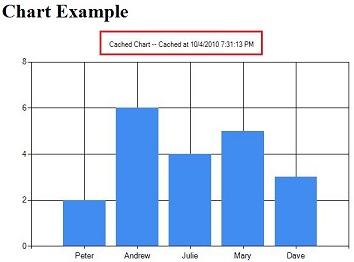
<!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <h1>Chart Example</h1> <img src="ChartSaveToCache.cshtml?key=myChartKey" /> <p><a href="ClearCache.cshtml">Clear cache</a></p> </body> </html><img>タグには、ChartSaveToCache.cshtml ファイルをポイントし、キーをクエリ文字列としてページに渡すsrc属性が含まれています。 このキーには、値 "myChartKey" が含まれています。 ChartSaveToCache.cshtml ファイルには、グラフを作成するChartヘルパーが含まれています。 このページをすぐに作成します。ページの最後には、ClearCache.cshtml という名前のページへのリンクがあります。 このページも、すぐに作成します。 ClearCache.cshtml が必要なのは、この例でキャッシュをテストするときのみです。このリンクまたはページは通常、キャッシュされたグラフを操作するときには含めません。
Web サイトのルートに、ChartSaveToCache.cshtml という名前の新しいファイルを作成します。
既存のコンテンツを次に置き換えます。
@{ var chartKey = Request["key"]; if (chartKey != null) { var cachedChart = Chart.GetFromCache(key: chartKey); if (cachedChart == null) { cachedChart = new Chart(600, 400); cachedChart.AddTitle("Cached Chart -- Cached at " + DateTime.Now); cachedChart.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); cachedChart.SaveToCache(key: chartKey, minutesToCache: 2, slidingExpiration: false); } Chart.WriteFromCache(chartKey); } }このコードを使用すると、何かがキー値としてクエリ文字列に渡されたかどうかのチェックが行われます。 該当する場合、このコードでは、
GetFromCacheメソッドを呼び出してキーに渡すことで、キャッシュからグラフを読み取ろうとします。 そのキーの下にキャッシュがまったく存在していない (グラフが最初に要求されたときにはありえます) ことが判明した場合は、コードを実行すると、グラフが正常に作成されます。 グラフが完了すると、コードによってSaveToCacheが呼び出されてキャッシュに保存されます。 このメソッドでは、キーが必要であることに加え (これによって、後でグラフの要求が可能になります)、グラフをキャッシュに保存する時間を指定する必要があります。 (グラフをキャッシュするのにかかる正確な時間は、グラフが表すデータが変更されると思われる頻度によって異なります。)また、SaveToCacheメソッドでは、slidingExpirationパラメータも必要です。これが true に設定されている場合は、グラフにアクセスするたびにタイムアウト カウンターがリセットされます。 この場合、実際には、他のユーザーが最後にグラフにアクセスしてから 2 分後にグラフのキャッシュ エントリが期限切れになります。 (スライディング有効期限の代替として、絶対有効期限があります。つまり、キャッシュ エントリは、アクセス頻度に関係なく、キャッシュに入れられてからちょうど 2 分後に期限切れになります。)最後に、このコードでは、
WriteFromCacheメソッドを使用して、キャッシュからグラフをフェッチしてレンダリングします。 キャッシュをチェックするifブロックの外側にこのメソッドがあることに注意してください。これは、グラフが最初に存在していたかどうかや、生成してキャッシュに保存する必要があったかどうかに関係なく、キャッシュからグラフが取得されるためです。この例では、
AddTitleメソッドにタイムスタンプが含まれていることに注目してください。 (現在の日時であるDateTime.Nowがタイトルに追加されます。)ClearCache.cshtml という名前の新しいページを作成して、そのコンテンツを次の内容に置き換えます。
@{ WebCache.Remove("myChartKey"); } <!DOCTYPE html> <html lang="en"> <body> <p>Cache has been cleared.</p> <p>Return to <a href="ShowCachedChart.cshtml">ShowCachedChart.cshtml</a></p> </body> </html>このページでは、
WebCacheヘルパーを使用して、ChartSaveToCache.cshtml にキャッシュされているグラフを削除します。 前述のように、通常は、次のようなページを作成する必要はありません。 ここでは、キャッシュを簡単にテストできるようにするために作成します。ブラウザーで ShowCachedChart.cshtml Web ページを実行します。 このページには、ChartSaveToCache.cshtml ファイルに含まれているコードに基づくグラフ イメージが表示されます。 グラフのタイトルのタイムスタンプの内容をメモしておきます。

ブラウザーを閉じます。
もう一度 ShowCachedChart.cshtml を実行します。 タイムスタンプが前と同じであることに注目してください。これは、グラフが、再生成されなかった代わりにキャッシュから読み取られたことを示しています。
ShowCachedChart.cshtml で、[キャッシュの消去] リンクをクリックします。 この操作を行うと、ClearCache.cshtml に移動します。ここでは、キャッシュが消去されたことが報告されます。
Return to ShowCachedChart.cshtml のリンクをクリックするか、WebMatrix から ShowCachedChart.cshtml を再実行します。 キャッシュが消去されたため、今回はタイムスタンプが変更されていることに注目してください。 そのため、コードではグラフを再生成してキャッシュに戻す必要がありました。
グラフをイメージ ファイルとして保存する
グラフは、イメージ ファイル (.jpg ファイルなど) としてサーバー上に保存することもできます。 その後、そのイメージ ファイルは、他のイメージの場合と同じように使用できます。 利点としては、ファイルが一時キャッシュに保存されるのではなく、格納されるという点があります。 新しいグラフ イメージを異なるタイミング (1 時間ごとなど) に保存して、時間の経過とともに発生する変更を永続的に記録し、保持することができます。 イメージ ファイルを配置するサーバー上のフォルダーにそのファイルを保存するためのアクセス許可が Web アプリケーションに付与されていることを確認する必要があることに注意してください。
Web サイトのルートに、_ChartFiles という名前のフォルダーがまだなければ作成します。
Web サイトのルートに、ChartSave.cshtml という名前の新しいファイルを作成します。
既存のコンテンツを次に置き換えます。
@{ var filePathName = "_ChartFiles/chart01.jpg"; if (!File.Exists(Server.MapPath(filePathName))) { var chartImage = new Chart(600, 400); chartImage.AddTitle("Chart Title"); chartImage.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartImage.Save(path: filePathName); } } <!DOCTYPE html> <html> <head> <title>Chart Example</title> </head> <body> <img src="@filePathName" /> </body> </html>このコードを実行すると、まず、
File.Existsメソッドが呼び出されて、.jpg ファイルが存在しているかどうかの確認が行われます。 ファイルが存在していない場合は、コードを実行すると、新しいChartが配列から作成されます。 今回は、コードを実行してSaveメソッドを呼び出し、pathパラメータを渡してファイル パスと、グラフを保存するファイル名を指定します。 ページの本文の<img>要素では、このパスを使用して、表示する .jpg ファイルをポイントします。ChartSave.cshtml ファイルを実行します。
WebMatrix に戻ります。 chart01.jpg という名前のイメージ ファイルが _ChartFiles フォルダーに保存されていることに注目してください。
グラフを XML ファイルとして保存する
最後に、グラフを XML ファイルとしてサーバーに保存できます。 この方法は、グラフをキャッシュ内に保存する方法やグラフをイメージ ファイルに保存する方法に比べ、グラフを表示する前に、必要なら XML ファイルを変更できるという利点があります。 アプリケーションには、イメージ ファイルを配置するサーバー上のフォルダーに対する読み取り/書き込みアクセス許可が必要です。
Web サイトのルートに、ChartSaveXml.cshtml という名前の新しいファイルを作成します。
既存のコンテンツを次に置き換えます。
@{ Chart chartXml; var filePathName = "_ChartFiles/XmlChart.xml"; if (File.Exists(Server.MapPath(filePathName))) { chartXml = new Chart(width: 600, height: 400, themePath: filePathName); } else { chartXml = new Chart(width: 600, height: 400); chartXml.AddTitle("Chart Title -- Saved at " + DateTime.Now); chartXml.AddSeries( name: "Employee", axisLabel: "Name", xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" }, yValues: new[] { "2", "6", "4", "5", "3" }); chartXml.SaveXml(path: filePathName); } chartXml.Write(); }このコードは、XML ファイルを使用する点を除き、前にグラフをキャッシュに格納する際に確認したコードに似ています。 このコードを実行すると、まず XML ファイルが存在しているかどうかの確認が、
File.Existsメソッドを呼び出すことで行われます。 ファイルが存在している場合は、コードを実行すると、新しいChartオブジェクトが作成されて、ファイル名がthemePathパラメータとして渡されます。 これにより、XML ファイル内の内容に基づいてグラフが作成されます。 XML ファイルがまだ存在していない場合は、コードを実行すると、グラフが通常どおり作成され、SaveXmlが呼び出されて保存されます。 グラフは、前に確認したように、Writeメソッドを使用してレンダリングされます。キャッシュが示されていたページと同様に、このコードには、グラフのタイトルにタイムスタンプが含まれます。
ChartDisplayXMLChart.cshtml という新しいページを作成して、そこに次のマークアップを追加します。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Display chart from XML</title> </head> <body> <img src="ChartSaveXML.cshtml" /> </body> </html>ChartDisplayXMLChart.cshtml ページを実行します。 グラフが表示されています。 グラフのタイトルのタイムスタンプをメモしておきます。
ブラウザーを閉じます。
WebMatrix で、_ChartFiles フォルダーを右クリックし、[最新の情報に更新] をクリックして、フォルダーを開きます。 このフォルダー内の XMLChart.xml ファイルは、
Chartヘルパーによって作成されました。
もう一度 ChartDisplayXMLChart.cshtml ページを実行します。 このグラフには、最初にページを実行したときと同じタイムスタンプが表示されます。 これは、前に保存した XML からグラフが生成されているためです。
WebMatrix で、_ChartFiles フォルダーを開き、XMLChart.xml ファイルを削除します。
もう一度 ChartDisplayXMLChart.cshtml ページを実行します。
Chartヘルパーでは、XML ファイルが再作成される必要があるため、今回はタイムスタンプが更新されています。 必要な場合は、_ChartFiles フォルダーをチェックして、XML ファイルが戻っていることを確認します。
その他のリソース
- ASP.NET Web ページ (Razor) サイトでのデータベースの操作の概要
- ASP.NET Web ページ サイトでキャッシュを使用してパフォーマンスを向上させる
- グラフ クラス (MSDN の ASP.NET Web ページ API リファレンス)