作成者: Tom FitzMacken
この記事では、Razor 構文と Visual Basic を使用した ASP.NET Web ページでのプログラミングの概要について説明します。 ASP.NET は、Web サーバー上で動的 Web ページを実行するための Microsoft のテクノロジです。
学習内容:
- Razor 構文を使用して ASP.NET Web ページのプログラミングを開始するための上位 8 つのプログラミングのヒント。
- 必要な基本的プログラミングの概念。
- ASP.NET サーバー コードと Razor 構文すべてについて。
ソフトウェア バージョン
- ASP.NET Web ページ (Razor) 3
このチュートリアルは、ASP.NET Web ページ 2 にも適用できます。
Razor 構文で ASP.NET Web ページを使用するほとんどの例では、C# を使用します。 ただし、Razor 構文では Visual Basic もサポートされています。 Visual Basic で ASP.NET Web ページをプログラミングするには、ファイル名に .vbhtml の拡張子を持つ Web ページを作成してから、Visual Basic コードを追加します。 この記事では、Visual Basic の言語と構文を使用して ASP.NET Web ページを作成する方法を概説します。
Note
Microsoft WebMatrix の既定の Web サイト用テンプレート (パン屋、フォト ギャラリー、スターター サイトなど) は、C# バージョンでも Visual Basic バージョンでも使用できます。 NuGet パッケージとして Visual Basic テンプレートをインストールできます。 Web サイト テンプレートは、Microsoft Templates という名前のフォルダー内の、サイトのルート フォルダーにインストールされます。
上位 8 つのプログラミングのヒント
このセクションでは、Razor 構文を使用して ASP.NET サーバー コードを記述するときに絶対に知っておくべきいくつかのヒントを示します。
1.@ 文字を使用してページにコードを追加する
@ 文字は、インライン式、単一ステートメント ブロック、および複数ステートメント ブロックを開始するものです:
<!-- Single statement blocks -->
@Code Dim total = 7 End Code
@Code Dim myMessage = "Hello World" End Code
<!-- Inline expressions -->
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@Code
Dim greeting = "Welcome to our site!"
Dim weekDay = DateTime.Now.DayOfWeek
Dim greetingMessage = greeting & " Today is: " & weekDay.ToString()
End Code
<p>The greeting is: @greetingMessage</p>
結果がブラウザーに表示されます:

ヒント
HTML エンコード
前の例のように、@ 文字を使用してページ内のコンテンツを表示すると、ASP.NET HTML が出力をエンコードします。 これにより、予約済みの HTML 文字 (<、>、& など) が、HTML タグやエンティティとして解釈されるのではなく、Web ページに文字として表示できるコードに置き換えられます。 HTML エンコードがないと、サーバー コードからの出力が正しく表示されない場合があり、ページがセキュリティ 上のリスクにさらされる可能性があります。
タグをマークアップとしてレンダリングする HTML マークアップ (たとえば段落の場合は <p></p>、テキストを強調する場合は <em></em>) を出力することが目的の場合は、この記事の後半の「コード ブロックでのテキスト、マークアップ、コードの組み合わせ」セクションを参照してください。
HTML エンコードの詳細については、「ASP.NET Web ページ サイトでの HTML フォームの操作」を参照してください。
2.コード ブロックを Code と End Code で囲む
コード ブロックには 1 つ以上のコード ステートメントが含まれており、キーワード Code および End Code で囲まれています。 @ 文字の直後に開始キーワード Code を配置します。それらの間に空白を入れることはできません。
<!-- Single statement block. -->
@Code
Dim theMonth = DateTime.Now.Month
End Code
<p>The numeric value of the current month: @theMonth</p>
<!-- Multi-statement block. -->
@Code
Dim outsideTemp = 79
Dim weatherMessage = "Hello, it is " & outsideTemp & " degrees."
End Code
<p>Today's weather: @weatherMessage</p>
結果がブラウザーに表示されます:

3.ブロック内では、各コード ステートメントを改行で終了する
Visual Basic コード ブロックでは、各ステートメントは改行で終わります。 (この記事の後半では、必要に応じて、長いコード ステートメントを複数行にラップする方法を説明します。)
<!-- Single statement block. -->
@Code
Dim theMonth = DateTime.Now.Month
End Code
<!-- Multi-statement block. -->
@Code
Dim outsideTemp = 79
Dim weatherMessage = "Hello, it is " & outsideTemp & " degrees."
End Code
<!-- An inline expression, so no line break needed. -->
<p>Today's weather: @weatherMessage</p>
4.変数を使用して値を格納する
文字列、数値、日付などの値を変数に格納できます。Dim キーワードを使用して新しい変数を作成します。 @ を使用して、変数値をページに直接挿入できます。
<!-- Storing a string -->
@Code
Dim welcomeMessage = "Welcome, new members!"
End Code
<p>@welcomeMessage</p>
<!-- Storing a date -->
@Code
Dim year = DateTime.Now.Year
End Code
<!-- Displaying a variable -->
<p>Welcome to our new members who joined in @year!</p>
結果がブラウザーに表示されます:

5.リテラル文字列の値を二重引用符で囲みます
文字列は、テキストとして扱われる文字のシーケンスです。 文字列を指定するには、二重引用符で囲みます:
@Code
Dim myString = "This is a string literal"
End Code
文字列値に二重引用符を埋め込むには、2 つの二重引用符文字を挿入します。 ページ出力に二重引用符を 1 回表示するには、引用符で囲まれた文字列内に "" として入力し、2 回表示するには、引用符で囲まれた文字列内に """" として入力します。
<!-- Embedding double quotation marks in a string -->
@Code
Dim myQuote = "The person said: ""Hello, today is Monday."""
End Code
<p>@myQuote</p>
結果がブラウザーに表示されます:

6.Visual Basic コードは大文字と小文字を区別しない
Visual Basic 言語では大文字と小文字は区別されません。 プログラミング キーワード (Dim、If、True など) と変数名 (myString、subTotal など) は、大文字小文字の区別なく記述できます。
次のコード行では、小文字の名前を使用して変数 lastname に値を代入し、大文字の名前を使用して変数の値をページに出力します。
@Code
Dim lastName = "Smith"
' Keywords like dim are also not case sensitive.
DIM someNumber = 7
End Code
<p>The value of the <code>lastName</code> variable is: @LASTNAME</p>
結果がブラウザーに表示されます:

7.コーディングの多くはオブジェクトの操作を伴う
オブジェクトとは、ページ、テキスト ボックス、ファイル、画像、Web 要求、電子メール メッセージ、顧客レコード (データベース行) など、プログラミングに使用できるものを表します。オブジェクトには、特性を記述するプロパティがあります。テキスト ボックス オブジェクトには Text プロパティ、要求オブジェクトには Url プロパティ、電子メール メッセージには From プロパティ、顧客オブジェクトには FirstName プロパティがあります。 オブジェクトには、実行できる "動詞" であるメソッドもあります。 たとえば、ファイル オブジェクトの Save メソッド、イメージ オブジェクトの Rotate メソッド、電子メール オブジェクトの Send メソッドなどがあります。
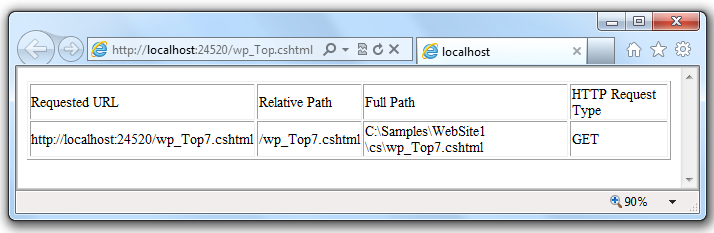
多くの場合、Request オブジェクトを操作します。これは、ページ上のフォーム フィールド (テキスト ボックスなど) の値、要求を行ったブラウザーの種類、ページの URL、ユーザー ID などの情報を提供します。次の例は、Request オブジェクトのプロパティにアクセスする方法と、Request オブジェクトの MapPath メソッドを呼び出す方法を示しています。これにより、サーバー上のページの絶対パスが得られます。
<table border="1">
<tr>
<td>Requested URL</td>
<td>Relative Path</td>
<td>Full Path</td>
<td>HTTP Request Type</td>
</tr>
<tr>
<td>@Request.Url</td>
<td>@Request.FilePath</td>
<td>@Request.MapPath(Request.FilePath)</td>
<td>@Request.RequestType</td>
</tr>
</table>
結果がブラウザーに表示されます:

8.意思決定を行うコードを記述できます
動的 Web ページの主な機能は、条件に基づいて何を行うかを決定できることです。 これを行う最も一般的な方法は、If ステートメント (および省略可能な Else ステートメント) です。
@Code
Dim result = ""
If IsPost Then
result = "This page was posted using the Submit button."
Else
result = "This was the first request for this page."
End If
End Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Write Code that Makes Decisions</title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Submit"/>
<p>@result</p>
</form>
</body>
</html>
ステートメント If IsPost は、簡単な If IsPost = True の記述方法です。 If ステートメントと共に、条件のテスト、コード ブロックの繰り返しなど、さまざまな方法があります。これについては、この記事で後述します。
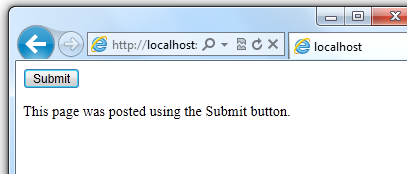
結果がブラウザーに表示されます ([送信] をクリックした後):

ヒント
HTTP GET メソッドと POST メソッドと IsPost プロパティ
Web ページ (HTTP) に使用されるプロトコルでは、サーバーへの要求を行うために使用されるメソッド (「動詞」) の数が非常に限られています。 最も一般的なものは、ページの読み取りに使用される GET と、ページの送信に使用される POST です。 一般に、ユーザーが初めてページを要求すると、そのページは GET を使用して要求されます。 ユーザーがフォームに入力し、[送信] をクリックすると、ブラウザーはサーバーに POST 要求を行います。
Web プログラミングでは、ページを処理する方法を知るために、ページが GET または POST として要求されているかどうかを把握すると便利です。 ASP.NET Web ページでは、IsPost プロパティを使用して、要求が GET か POST かを確認できます。 要求が POST の場合、IsPost プロパティは true を返し、フォームのテキスト ボックスの値を読み取るなどの操作を実行できます。 IsPost の値に応じてページを異なる方法で処理する方法を示す多くの例が表示されます。
簡単なコード例
この手順では、基本的なプログラミング手法を示すページを作成する方法を示します。 この例では、ユーザーが 2 つの数値を入力できるページを作成し、それらを追加して結果を表示します。
エディターで新しいファイルを作成し、AddNumbers.vbhtml という名前を付けます。
次のコードとマークアップをページにコピーし、ページ内に既にあるものを置き換えます。
@Code Dim total = 0 Dim totalMessage = "" if IsPost Then ' Retrieve the numbers that the user entered. Dim num1 = Request("text1") Dim num2 = Request("text2") ' Convert the entered strings into integers numbers and add. total = num1.AsInt() + num2.AsInt() totalMessage = "Total = " & total End If End Code <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Adding Numbers</title> <style type="text/css"> body {background-color: beige; font-family: Verdana, Ariel; margin: 50px; } form {padding: 10px; border-style: solid; width: 250px;} </style> </head> <body> <p>Enter two whole numbers and click <strong>Add</strong> to display the result.</p> <p></p> <form action="" method="post"> <p><label for="text1">First Number:</label> <input type="text" name="text1" /> </p> <p><label for="text2">Second Number:</label> <input type="text" name="text2" /> </p> <p><input type="submit" value="Add" /></p> </form> <p>@totalMessage</p> </body> </html>注意すべき点を次に示します:
@文字は、ページ内のコードの最初のブロックを開始し、下部付近に埋め込まれた変数totalMessageの前に置きます。- ページの上部にあるブロックは
Code...End Codeで囲まれます。 - 変数
total、num1、num2、totalMessageは複数の数値と文字列を格納します。 totalMessage変数に割り当てられたリテラル文字列値は二重引用符で囲まれます。- Visual Basic コードでは大文字と小文字を区別しないため、ページの下部付近で変数
totalMessageを使用する場合、その名前はページ上部にある変数宣言のスペルと一致するだけで済みます。 大文字か小文字かは関係ありません。 - 式
num1.AsInt()+num2.AsInt()は、オブジェクトとメソッドを操作する方法を示しています。 各変数のAsIntメソッドは、ユーザーが入力した文字列を、追加できる整数に変換します。 <form>タグにはmethod="post"属性が含まれています。 これは、ユーザーが [追加] をクリックすると、HTTP POST メソッドを使用してページがサーバーに送信されることを指定します。 ページが送信されると、コードIf IsPostは true に評価され、条件付きコードが実行され、数値を追加した結果が表示されます。
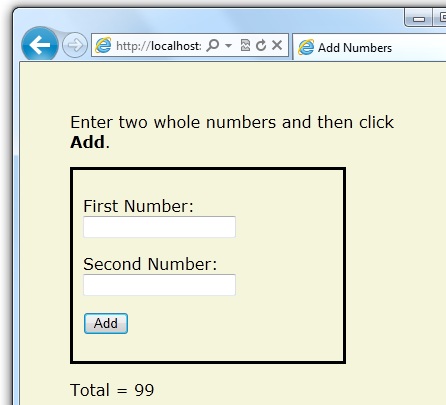
ページを保存し、ブラウザーで実行します。 (実行する前に、ファイル ワークスペースでページが選択されていることを確認してください。)2 つの整数を入力し、[追加] ボタンをクリックします。

Visual Basic の言語と構文
前に、ASP.NET Web ページを作成する方法と、HTML マークアップにサーバー コードを追加する方法の基本的な例を紹介しました。 ここでは、Razor 構文 (つまりプログラミング言語規則) を使用して、Visual Basic で ASP.NET サーバー コードを記述する際の基本について説明します。
プログラミングの経験がある場合 (特に C、C++、C#、Visual Basic、または JavaScript を使用している場合)、ここで読んだ内容の多くは使い慣れているでしょう。 .vbhtml ファイルのマークアップに WebMatrix コードを追加する方法についてのみ理解する必要があります。
コード ブロック内のテキスト、マークアップ、およびコードの組み合わせ
サーバー コード ブロックでは、多くの場合、テキストおよびマークアップをページに出力する必要があります。 サーバー コード ブロックにコードではないテキストが含まれており、代わりにそのままレンダリングする必要がある場合、ASP.NET はそのテキストをコードと区別できる必要があります。 これを実行するには、いくつかの方法があります。
<p></p>や<em></em>のような HTML ブロック要素でテキストを囲みます:@If IsPost Then ' This line has all content between matched <p> tags. @<p>Hello, the time is @DateTime.Now and this page is a postback!</p> Else ' All content between matched tags, followed by server code. @<p>Hello, <em>Stranger!</em> today is: </p> @DateTime.Now End IfHTML 要素には、テキスト、追加の HTML 要素、およびサーバー コード式を含めることができます。 ASP.NET が HTML タグ (たとえば
<p>) が開いているのを認識すると、要素とその内容がすべてそのままブラウザーにレンダリングされ、サーバー コード式が解決されます。@:演算子または<text>要素を使用します。@:は、プレーン テキストまたは一致しない HTML タグを含むコンテンツの 1 行を出力します。<text>要素は複数行を囲み、出力します。 これらのオプションは、HTML 要素を出力の一部としてレンダリングしない場合に便利です。@If IsPost Then ' Plain text followed by an unmatched HTML tag and server code. @:The time is: <br /> @DateTime.Now ' Server code and then plain text, matched tags, and more text. @DateTime.Now @:is the <em>current</em> time. End If次の例では、前の例を繰り返しますが、1 組の
<text>タグを使用して、レンダリングするテキストを囲みます。@If IsPost Then @<text> The time is: <br /> @DateTime.Now @DateTime.Now is the <em>current</em> time. </text> End If次の例では、
<text>タグと</text>タグで 3 つの行が囲まれており、いずれにも、サーバー コードや、対を成す HTML タグに加えて、未整理のテキストや対を成さない HTML タグ (<br />) が含まれています。 ここでも、各行の前に@:演算子を付けることもできます。どちらの方法でも動作します。@Code dim minTemp = 75 @<text>It is the month of @DateTime.Now.ToString("MMMM"), and it's a <em>great</em> day! <p>You can go swimming if it's at least @minTemp degrees.</p></text> End CodeNote
このセクションに示すように、HTML 要素、
@:演算子または<text>要素を使用してテキストを出力する場合、ASP.NET 出力は HTML エンコードされません。 (先に述べたように、ASP.NET は、このセクションで述べた特別な場合を除いて、@で始まるサーバー コード式とサーバー コード ブロックの出力をエンコードします。)
空白
ステートメント内の余分なスペース (および文字列リテラルの外部) は、ステートメントに影響しません:
@Code Dim personName = "Smith" End Code
長いステートメントを複数行に分割する
コードの各行の後にアンダースコア文字 _ (Visual Basic では "継続文字" と呼ばれます) を使用して、長いコード ステートメントを複数行に分割できます。 ステートメントを次の行に分割するには、行の末尾にスペースを追加してから継続文字を追加します。 次の行でステートメントを続行します。 読みやすくするために必要なだけの行数にステートメントを折り返すことができます。 次の 2 つのステートメントでは同じ結果が得られます:
@Code
Dim familyName _
= "Smith"
End Code
@Code
Dim _
theName _
= _
"Smith"
End Code
ただし、文字列リテラルの途中で行をラップすることはできません。 次の例は機能しません。
@Code
' Doesn't work.
Dim test = "This is a long _
string"
End Code
上記のコードのように複数の行に折り返される長い文字列を組み合わせるには、"連結演算子" (&) を使用する必要があります。これは、この記事で後述します。
コード コメント
コメントを使用すると、自分や他のユーザーにメモを残すことができます。 Razor 構文のコメントの前には @* が付き、末尾には *@ が付きます。
@* A single-line comment is added like this example. *@
@*
This is a multiline code comment.
It can continue for any number of lines.
*@
コード ブロック内では、Razor 構文コメントを使用することも、通常の Visual Basic コメント文字を使用することもできます。これは、各行の先頭に付く単一引用符 (') です。
@Code
' You can make comments in blocks by just using ' before each line.
End Code
@Code
' There is no multi-line comment character in Visual Basic.
' You use a ' before each line you want to comment.
End Code
変数
変数は、データの格納に使用する名前付きオブジェクトです。 変数には何でも名前を付けることができますが、名前は英文字で始まる必要があり、空白文字や予約文字を含めることはできません。 Visual Basic では、前に説明したように、変数名の文字が大文字か小文字かは関係ありません。
変数とデータ型
変数には、変数に格納されるデータ型を示す特定のデータ型を指定できます。 文字列値を格納する文字列変数 ("Hello world" など)、整数値を格納する整数変数 (3 や 79 など)、さまざまな形式 (2012 年 4 月 12 日や 2009 年 3 月など) で日付値を格納する日付変数を使用できます。 また、他にも多くのデータ型を使用できます。
ただし、変数の型を指定する必要はありません。 ほとんどの場合、ASP.NET は変数内のデータがどのように使用されているかに基づいて型を把握できます。 (場合によっては、型を指定する必要があります。これが正しい例が表示されます。)
型を指定せずに変数を宣言するには、Dim プラス変数名 (例: Dim myVar) を使用します。 型を使用して変数を宣言するには、Dim と変数名を使用し、As、型名 (例: Dim myVar As String) の順に続けます。
@Code
' Assigning a string to a variable.
Dim greeting = "Welcome"
' Assigning a number to a variable.
Dim theCount = 3
' Assigning an expression to a variable.
Dim monthlyTotal = theCount + 5
' Assigning a date value to a variable.
Dim today = DateTime.Today
' Assigning the current page's URL to a variable.
Dim myPath = Request.Url
' Declaring variables using explicit data types.
Dim name as String = "Joe"
Dim count as Integer = 5
Dim tomorrow as DateTime = DateTime.Now.AddDays(1)
End Code
次の例は、Web ページで変数を使用するいくつかのインライン式を示しています。
@Code
' Embedding the value of a variable into HTML markup.
' Precede the markup with @ because we are in a code block.
@<p>@greeting, friends!</p>
End Code
<!-- Using a variable with an inline expression in HTML. -->
<p>The predicted annual total is: @( monthlyTotal * 12)</p>
<!-- Displaying the page URL with a variable. -->
<p>The URL to this page is: @myPath</p>
結果がブラウザーに表示されます:

データ型の変換とテスト
ASP.NET は通常、データ型を自動的に決定できますが、できない場合があります。 そのため、明示的な変換を実行して ASP.NET を支援することが必要になる場合があります。 型を変換する必要がない場合でも、使用している可能性のあるデータの種類をテストして確認すると便利な場合があります。
最も一般的なケースは、文字列を整数や日付などの別の型に変換する必要があるということです。 次の例は、文字列を数値に変換する必要がある一般的なケースを示しています。
@Code
Dim total = 0
Dim totalMessage = ""
if IsPost Then
' Retrieve the numbers that the user entered.
Dim num1 = Request("text1")
Dim num2 = Request("text2")
' Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt()
totalMessage = "Total = " & total
End If
End Code
原則として、ユーザー入力は文字列として表示されます。 ユーザーに数値の入力を求め、ユーザーが数字を入力した場合でも、ユーザー入力が送信され、それをコードで読み取るとき、データは文字列形式になります。 したがって、文字列を数値に変換する必要があります。 この例では、ASP.NET が2つの文字列を加算できないため、値を変換せずに算術演算を実行しようとすると、次のようなエラーになります:
Cannot implicitly convert type 'string' to 'int'.
値を整数に変換するには、AsInt メソッドを呼び出します。 変換が成功した場合は、数値を追加できます。
次の表に、変数の一般的な変換メソッドとテスト メソッドを示します。
方法
説明
例
AsInt(), IsInt()
整数 ("593" など) を表す文字列を整数に変換します。
Dim myIntNumber = 0
Dim myStringNum = "539"
If myStringNum.IsInt() Then
myIntNumber = myStringNum.AsInt()
End If
AsBool(), IsBool()
"true" や "false" などの文字列をブール型に変換します。
Dim myStringBool = "True"
Dim myVar = myStringBool.AsBool()
AsFloat(), IsFloat()
"1.3" や "7.439" などの 10 進値を持つ文字列を浮動小数点数に変換します。
Dim myStringFloat = "41.432895"
Dim myFloatNum = myStringFloat.AsFloat()
AsDecimal(), IsDecimal()
"1.3" や "7.439" などの 10 進値を持つ文字列を 10 進数に変換します。 (ASP.NET では、10 進数は浮動小数点数よりも正確です。)
Dim myStringDec = "10317.425"
Dim myDecNum = myStringDec.AsDecimal()
AsDateTime(), IsDateTime()
日付と時刻の値を表す文字列を ASP.NET DateTime 型に変換します。
Dim myDateString = "12/27/2012"
Dim newDate = myDateString.AsDateTime()
ToString()
その他のデータ型を文字列に変換します。
Dim num1 As Integer = 17
Dim num2 As Integer = 76
' myString is set to 1776
Dim myString as String = num1.ToString() & _
num2.ToString()
演算子
演算子は、式で実行するコマンドの種類 ASP.NET 示すキーワードまたは文字です。 Visual Basic では多くの演算子がサポートされていますが、ASP.NET Web ページの開発を開始するにはそのいくつかを認識しているだけで十分です。 次の表は、最も一般的な演算子をまとめたものです。
Operator
説明
使用例
+ - * /
数値式で使用される算術演算子。
@(5 + 13)
Dim netWorth = 150000
Dim newTotal = netWorth * 2
@(newTotal / 2)
=
代入と等式。 コンテキストに応じて、ステートメントの右側の値を左側のオブジェクトに代入するか、値の等価性をチェックします。
Dim age = 17
Dim income = Request("AnnualIncome")
<>
非等値。 値が等しくない場合、True を返します。
Dim theNum = 13
If theNum <> 15 Then
' Do something.
End If
< > <= >=
より小さい、より大きい、より小さいか等しい、およびより大きいか等しい。
If 2 < 3 Then
' Do something.
End If
Dim currentCount = 12
If currentCount >= 12 Then
' Do something.
End If
&
文字列を結合するために使用される連結。
' The displayed result is "abcdef".
@("abc" & "def")
+= -=
インクリメント演算子とデクリメント演算子。変数からそれぞれ 1 を加算および減算します。
Dim theCount As Integer = 0
theCount += 1 ' Adds 1 to count
.
ドット (.)。 オブジェクトとそのプロパティとメソッドを区別するために使用されます。
Dim myUrl = Request.Url
Dim count = Request("Count").AsInt()
()
かっこ。 式をグループ化したり、パラメーターをメソッドに渡したり、配列やコレクションのメンバーにアクセスしたりするために使用されます。
@(3 + 7)
@Request.MapPath(Request.FilePath)
Not
ありません。 true の値を false に (またはその逆) 反転します。 通常、テスト False の短縮形として使用されます (つまり、True のテスト用ではありません)。
Dim taskCompleted As Boolean = False
' Processing.
If Not taskCompleted Then
' Continue processing
End If
AndAlso OrElse
論理 AND と OR。条件をリンクするために使用されます。
Dim myTaskCompleted As Boolean = false
Dim totalCount As Integer = 0
' Processing.
If (Not myTaskCompleted) AndAlso _
totalCount < 12 Then
' Continue processing.
End If
コードでのファイル パスとフォルダー パスの操作
多くの場合、コード内でファイルとフォルダーのパスを操作します。 開発用コンピューターに表示される Web サイトの物理フォルダー構造の例を次に示します:
C:\WebSites\MyWebSite default.cshtml datafile.txt \images Logo.jpg \styles Styles.css
URL とパスに関する重要な詳細を次に示します:
- URL は、ドメイン名 (
http://www.example.com) またはサーバー名 (http://localhost、http://mycomputer) で始まります。 - URL は、ホスト コンピューター上の物理パスに対応します。 たとえば、
http://myserverはサーバー上のフォルダー C:\websites\mywebsite に対応する場合があります。 - 仮想パスは、完全なパスを指定する必要なくコード内のパスを表すための短縮形です。 これには、ドメイン名またはサーバー名に続く URL の部分が含まれます。 仮想パスを使用する場合は、パスを更新しなくても、コードを別のドメインまたはサーバーに移動できます。
違いを理解するのに役立つ例を次に示します:
| 完全な URL | http://mycompanyserver/humanresources/CompanyPolicy.htm |
|---|---|
| サーバー名 | mycompanyserver |
| [仮想パス] | /humanresources/CompanyPolicy.htm |
| 物理パス | C:\mywebsites\humanresources\CompanyPolicy.htm |
仮想ルートは、C: ドライブのルートと同じように /です。 (仮想フォルダー パスでは常にスラッシュが使用されます。)フォルダーの仮想パスは、物理フォルダーと同じ名前である必要はありません。エイリアスを指定できます。 (実稼働サーバーでは、仮想パスが正確な物理パスと一致することはめったにありません。)
コード内のファイルとフォルダーを操作する場合は、操作しているオブジェクトに応じて、物理パスと仮想パスを参照する必要がある場合があります。 ASP.NET では、コード内のファイル パスとフォルダー パスを操作するためのツール (Server.MapPath メソッド、~ 演算子、Href メソッド) が提供されます。
仮想パスから物理パスへの変換: Server.MapPath メソッド
この Server.MapPath メソッドは、仮想パス (/default.cshtml など) を絶対物理パス (C:\WebSites\MyWebSiteFolder\default.cshtml など) に変換します。 完全な物理パスが必要な場合は、いつでもこのメソッドを使用します。 一般的な例は、Web サーバーでテキスト ファイルまたはイメージ ファイルを読み書きする場合です。
通常、ホスティング サイトのサーバー上のサイトの絶対物理パスがわからないので、この方法では、知っているパス (仮想パス) をサーバー上の対応するパスに変換できます。 仮想パスををファイルに、またはフォルダーをメソッドに渡すと、物理パスが返されます:
@Code
Dim dataFilePath = "~/dataFile.txt"
End Code
<!-- Displays a physical path C:\Websites\MyWebSite\datafile.txt -->
<p>@Server.MapPath(dataFilePath)</p>
仮想ルートの参照: ~ 演算子と Href メソッド
.cshtml または .vbhtml ファイルでは、~ 演算子を使用して仮想ルート パスを参照できます。 これは、サイト内のページを移動でき、他のページに含まれるリンクが壊れないため、非常に便利です。 また、Web サイトを別の場所に移動する場合にも便利です。 次に例をいくつか示します。
@Code
Dim myImagesFolder = "~/images"
Dim myStyleSheet = "~/styles/StyleSheet.css"
End Code
Web サイトが http://myserver/myapp の場合、ページの実行時 ASP.NET はこれらのパスを処理する方法は次のとおりです:
myImagesFolder:http://myserver/myapp/imagesmyStyleSheet:http://myserver/myapp/styles/Stylesheet.css
(実際には、これらのパスは変数の値として表示されませんが、ASP.NET はパスを実際のパスと同じように扱います。)
~ 演算子は、次のようにサーバー コード (上記のように) とマークアップの両方で使用できます:
<!-- Examples of using the ~ operator in markup in ASP.NET Web Pages -->
<a href="~/Default">Home</a>
<img src="~/images/MyImages.png" />
マークアップでは、~ オペレーターを使用して、画像ファイル、他の Web ページ、CSS ファイルなどのリソースへのパスを作成します。 ページが実行されると、ASP.NET はページ (コードとマークアップの両方) を検索し、適切なパスへのすべての ~ 参照を解決します。
条件付きロジックとループ
ASP.NET サーバー コードを使用すると、条件に基づいてタスクを実行し、ステートメントを特定の回数繰り返すコード (ループを実行するコード) を記述できます。
テスト条件
単純な条件をテストするには、If...Then ステートメントを使用します。これは、指定したテストに基づいて True または False を返します。
@Code
Dim showToday = True
If showToday Then
DateTime.Today
End If
End Code
If キーワードはブロックを開始します。 実際のテスト (条件) は If キーワードに続き、true または false を返します。 If ステートメントは Then で終わります。 テストが true の場合に実行されるステートメントは、If と End If で囲まれます。 If ステートメントには、条件が false の場合に実行するステートメントを指定する Else ブロックを含めることができます:
@Code
Dim showToday = False
If showToday Then
DateTime.Today
Else
@<text>Sorry!</text>
End If
End Code
If ステートメントがコード ブロックを開始する場合、通常の Code...End Code ステートメントを使用してブロックを含める必要はありません。 @ をブロックに追加するだけで、機能します。 このアプローチは、If だけでなく、For、For Each、Do While など、後にコード ブロックが続く他の Visual Basic プログラミング キーワードにより機能します。
@If showToday Then
DateTime.Today
Else
@<text>Sorry!</text>
End If
1 つ以上の ElseIf ブロックを使用して、複数の条件を追加できます。
@Code
Dim theBalance = 4.99
If theBalance = 0 Then
@<p>You have a zero balance.</p>
ElseIf theBalance > 0 AndAlso theBalance <= 5 Then
' If the balance is above 0 but less than
' or equal to $5, display this message.
@<p>Your balance of $@theBalance is very low.</p>
Else
' For balances greater than $5, display balance.
@<p>Your balance is: $@theBalance</p>
End If
End Code
この例では、If ブロックの最初の条件が true でない場合、ElseIf 条件がチェックされます。 その条件が満たされると、ElseIf ブロック内のステートメントが実行されます。 条件が満たされていない場合は、Else ブロック内のステートメントが実行されます。 任意の数の ElseIf ブロックを追加し、"すべての他の" 条件として Else ブロックで閉じることができます。
多数の条件をテストするには、Select Case ブロックを使用します:
@Code
Dim weekday = "Wednesday"
Dim greeting = ""
Select Case weekday
Case "Monday"
greeting = "Ok, it's a marvelous Monday."
Case "Tuesday"
greeting = "It's a tremendous Tuesday."
Case "Wednesday"
greeting = "Wild Wednesday is here!"
Case Else
greeting = "It's some other day, oh well."
End Select
End Code
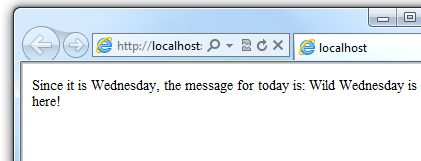
<p>Since it is @weekday, the message for today is: @greeting</p>
テストする値 (この例では、曜日変数) はかっこで囲まれています。 個々のテストでは、値を一覧表示する Case ステートメントを使用します。 Case ステートメントの値がテスト値と一致する場合、その Case ブロックのコードが実行されます。
ブラウザーに表示された最後の 2 つの条件付きブロックの結果:

ループ コード
多くの場合、同じステートメントを繰り返し実行する必要があります。 これを行うには、ループ処理を行います。 たとえば、多くの場合、データのコレクション内の各項目に対して同じステートメントを実行します。 ループする回数がわかっている場合は、For ループを使用できます。 この種のループは、カウントアップまたはカウントダウンに特に役立ちます:
@For i = 10 To 20
@<p>Item #: @i</p>
Next i
ループは For キーワードで始まり、次の 3 つの要素が続きます。
Forステートメントの直後に、カウンター変数を宣言し (Dimを使用する必要はありません)、i = 10 to 20のように範囲を指定します。 つまり、変数iは 10 からカウントを開始し、20 (その値を含む) に達するまで続行されます。ForステートメントとNextステートメントの間に、ブロックの内容があります。 これには、各ループで実行される 1 つ以上のコード ステートメントを含めることができます。Next iステートメントはループを終了させます。 カウンターをインクリメントし、ループの次の反復を開始します。
For 行と Next 行の間のコード行には、ループの繰り返しごとに実行されるコードが含まれています。 マークアップは毎回新しい段落 (<p> 要素) を作成し、出力に行を追加し、i の値を表示します (カウンター)。 このページを実行すると、出力を表示する 11 行が作成され、各行に項目番号を示すテキストが表示されます。

コレクションまたは配列を操作している場合は、多くの場合、For Each ループを使用します。 コレクションは同様のオブジェクトのグループであり、For Each ループを使用すると、コレクション内の各項目に対してタスクを実行できます。 For ループとは異なり、カウンターをインクリメントしたり制限を設定したりする必要がないため、この種類のループはコレクションに便利です。 代わりに、For Each ループ コードは完了するまでコレクションを続行するだけです。
次の例は、Request.ServerVariables コレクション内の項目 (Web サーバーに関する情報を含む) を返します。 For Each ループを使用して、HTML 箇条書きリストに新しい <li> 要素を作成し、各項目の名前を表示します。
<ul>
@For Each myItem In Request.ServerVariables
@<li>@myItem</li>
Next myItem
</ul>
For Each キーワードの後に、コレクション内の 1 つの項目 (例では myItem) を表す変数が続き、さらにその後に In キーワードが続いて、ループ処理する必要のあるコレクションが続きます。 For Each ループの本体では、前に宣言した変数を使用して現在の項目にアクセスできます。

より汎用的なループを作成するには、次の Do While ステートメントを使用します:
@Code
Dim countNum = 0
Do While countNum < 50
countNum += 1
@<p>Line #@countNum: </p>
Loop
End Code
このループは Do While キーワードで始まり、その後に条件が続き、その後に繰り返すブロックが続きます。 ループは通常、カウントに使用される変数またはオブジェクトをインクリメント (加算) またはデクリメント (減算) します。 この例では、ループが実行されるたびに、+= 演算子によって変数の値に 1 が加算されます。 (カウントダウンするループ内の変数をデクリメントするには、デクリメント演算子 -= を使用します。)
オブジェクトとコレクション
ASP.NET Web サイトのほぼすべてのものが、Web ページ自体を含むオブジェクトです。 このセクションでは、コードで頻繁に操作するいくつかの重要なオブジェクトについて説明します。
Page オブジェクト
ASP.NET で最も基本的なオブジェクトはページです。 ページ オブジェクトのプロパティには、修飾オブジェクトなしで直接アクセスできます。 次のコードは、ページのRequest オブジェクトを使用して、ページのファイル パスを取得します:
@Code
Dim path = Request.FilePath
End Code
Page オブジェクトのプロパティを使用して、次のような多くの情報を取得できます:
Request。 既に確認したように、これは、要求を行ったブラウザーの種類、ページの URL、ユーザー ID など、現在の要求に関する情報のコレクションです。Response。 これは、サーバー コードの実行が完了したときにブラウザーに送信される応答 (ページ) に関する情報のコレクションです。 たとえば、このプロパティを使用して、応答に情報を書き込むことができます。@Code ' Access the page's Request object to retrieve the URL. Dim pageUrl = Request.Url End Code <a href="@pageUrl">My page</a>
コレクション オブジェクト (配列とディクショナリ)
コレクションは、データベースからの Customer オブジェクトのコレクションなど、同じ型のオブジェクトのグループを指します。 ASP.NET には、Request.Files コレクションなどの多くの組み込みコレクションが含まれています。
多くの場合、コレクション内のデータを操作します。 2 つの一般的なコレクション型は、配列とディクショナリです。 配列は、類似する項目のコレクションを格納するが、各項目を保持する個別の変数を作成したくない場合に便利です:
<h3>Team Members</h3>
@Code
Dim teamMembers() As String = {"Matt", "Joanne", "Robert", "Nancy"}
For Each name In teamMembers
@<p>@name</p>
Next name
End Code
配列では、String、Integer、DateTime など特定のデータ型を宣言します。 変数に配列を含められることを示すには、宣言の変数名にかっこ (Dim myVar() As String など) を追加します。 配列内の項目には、その位置 (インデックス) を使用するか、For Each ステートメントを使用してアクセスできます。 配列インデックスは 0 から始まります。つまり、最初の項目は位置 0、2 番目の項目は位置 1 などです。
@Code
Dim teamMembers() As String = {"Matt", "Joanne", "Robert", "Nancy"}
@<p>The number of names in the teamMembers array: @teamMembers.Length </p>
@<p>Robert is now in position: @Array.IndexOf(teamMembers, "Robert")</p>
@<p>The array item at position 2 (zero-based) is @teamMembers(2)</p>
@<h3>Current order of team members in the list</h3>
For Each name In teamMembers
@<p>@name</p>
Next name
@<h3>Reversed order of team members in the list</h3>
Array.Reverse(teamMembers)
For Each reversedItem In teamMembers
@<p>@reversedItem</p>
Next reversedItem
End Code
配列内の項目の数は、その Length プロパティを取得することで決定できます。 配列内の特定の項目の位置を取得する (つまり、配列を検索する) には、Array.IndexOf メソッドを使用します。 配列 (Array.Reverse メソッド) の内容を逆にしたり、内容 (Array.Sort メソッド) を並べ替えたりすることもできます。
ブラウザーに表示される文字列配列コードの出力:

ディクショナリはキーと値のペアのコレクションであり、対応する値を設定または取得するためのキー (または名前) を指定します:
@Code
Dim myScores = New Dictionary(Of String, Integer)()
myScores.Add("test1", 71)
myScores.Add("test2", 82)
myScores.Add("test3", 100)
myScores.Add("test4", 59)
End Code
<p>My score on test 3 is: @myScores("test3")%</p>
@Code
myScores("test4") = 79
End Code
<p>My corrected score on test 4 is: @myScores("test4")%</p>
ディクショナリを作成するには、New キーワードを使用して、新しい Dictionary オブジェクトを作成していることを示します。 Dim キーワードを使用して、変数にディクショナリを割り当てることができます。 かっこ (( )) を使用して、ディクショナリ内の項目のデータ型を指定します。 これは実際には新しいディクショナリを作成するメソッドであるため、宣言の最後にかっこのペアを追加する必要があります。
ディクショナリに項目を追加するには、ディクショナリ変数 (この場合 myScores) の Add メソッドを呼び出 し、キーと値を指定します。 または、次の例のように、かっこを使用してキーを示し、単純な代入を行うことができます:
@Code
myScores("test4") = 79
End Code
ディクショナリから値を取得するには、キーをかっこで囲んで指定します:
@myScores("test4")
パラメーターを使用したメソッドの呼び出し
この記事で既に説明したように、プログラミングに使用するオブジェクトにはメソッドがあります。 たとえば、Database オブジェクトに Database.Connect メソッドがあるとします。 多くのメソッドには、1 つ以上のパラメーターもあります。 パラメーターは、メソッドがタスクを完了できるようにメソッドに渡す値です。 たとえば、次の 3 つのパラメーターを受け取る Request.MapPath メソッドの宣言を見てみましょ:
Public Overridable Function MapPath (virtualPath As String, _
baseVirtualDir As String, _
allowCrossAppMapping As Boolean)
このメソッドは、指定された仮想パスに対応するサーバー上の物理パスを返します。 メソッドの 3 つのパラメーターは virtualPath、baseVirtualDir、allowCrossAppMapping です。 (宣言では、受け入れるデータのデータ型と共にパラメーターが一覧表示されていることに注意してください。)このメソッドを呼び出すときは、3 つのパラメーターすべてに値を指定する必要があります。
Razor 構文で Visual Basic を使用する場合、メソッドにパラメーターを渡すには、"位置指定パラメーター" と "名前付きパラメーター" の 2 つのオプションがあります。 位置指定パラメーターを使用してメソッドを呼び出すには、メソッド宣言で指定された厳密な順序でパラメーターを渡します。 (通常、この順序は、メソッドのドキュメントを読むことによってわかります。)順序に従う必要があり、パラメーターをスキップすることはできません。必要に応じて、空の文字列 ("") を、または値を指定していない位置指定パラメーターの場合は null を渡します。
次の例では、Web サイトに scripts という名前のフォルダーがあることを前提としています。 このコードは Request.MapPath メソッドを呼び出し、3 つのパラメーターの値を正しい順序で渡します。 その後、結果としてマップされたパスが表示されます。
@Code
' Pass parameters to a method using positional parameters.
Dim myPathPositional = Request.MapPath("/scripts", "/", true)
End Code
<p>@myPathPositional</p>
メソッドのパラメーターが多数ある場合は、名前付きパラメーターを使用してコードをクリーンにし、読みやすくすることができます。 名前付きパラメーターを使用してメソッドを呼び出すには、パラメーター名の後に :=、値を指定します。 名前付きパラメーターの利点は、任意の順序で追加できることです。 (欠点は、メソッド呼び出しがコンパクトではないことです。)
次の例では、上記と同じメソッドを呼び出しますが、名前付きパラメーターを使用して値を指定します:
@Code
' Pass parameters to a method using named parameters.
Dim myPathNamed = Request.MapPath(baseVirtualDir:= "/", allowCrossAppMapping:= true, virtualPath:= "/scripts")
End Code
<p>@myPathNamed</p>
ご覧のように、パラメーターは別の順序で渡されます。 ただし、前の例とこの例を実行すると、返される値は同じです。
エラーの処理
Try-Catch ステートメント
多くの場合、コード内にステートメントがあり、制御できない理由で失敗する可能性があります。 次に例を示します。
- コードでファイルを開く、作成、読み取り、書き込みしようとすると、あらゆる種類のエラーが発生する可能性があります。 必要なファイルが存在しない、ロックされている、コードにアクセス許可がない、などです。
- 同様に、コードでデータベース内のレコードを更新しようとすると、アクセス許可の問題が発生したり、データベースへの接続が切断されたり、保存するデータが無効になる可能性があります。
プログラミングの観点からは、このような状況は例外と呼ばれます。 コードで例外が発生すると、ユーザーにとって迷惑なエラー メッセージが生成 (スロー) されます。

コードで例外が発生する可能性があり、この種類のエラー メッセージを回避するために、Try/Catch ステートメントを使用できます。 Try ステートメントでは、確認しているコードを実行します。 1 つ以上の Catch ステートメントで、発生した可能性がある特定のエラー (特定の種類の例外) を検索できます。 予想されるエラーを探すために必要な数の Catch ステートメントを含めることができます。
Note
ページで例外が発生する可能性があるため、Try/Catch ステートメントで Response.Redirect メソッドを使用しないことをお勧めします。
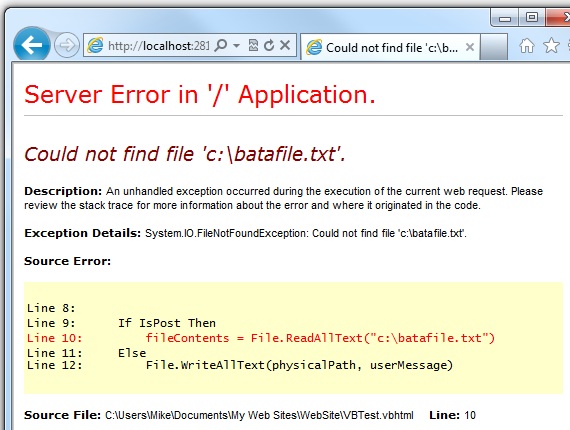
次の例は、最初の要求でテキスト ファイルを作成し、ユーザーがファイルを開くことができるボタンを表示するページを示しています。 この例では、誤ったファイル名を意図的に使用して、例外が発生します。 このコードには、2つの例外に対応する Catch ステートメントが含まれています: FileNotFoundException はファイル名が悪い場合に発生し、DirectoryNotFoundException は ASP.NET がフォルダを見つけられない場合に発生します。 (この例のステートメントのコメントを解除して、すべてが正常に動作したときにどのように実行されるかを確認できます。)
コードで例外が処理されなかった場合は、前のスクリーン ショットのようなエラー ページが表示されます。 ただし、この Try/Catch セクションは、ユーザーにこのような種類のエラーが表示されないようにするのに役立ちます。
@Code
Dim dataFilePath = "~/dataFile.txt"
Dim fileContents = ""
Dim physicalPath = Server.MapPath(dataFilePath)
Dim userMessage = "Hello world, the time is " + DateTime.Now
Dim userErrMsg = ""
Dim errMsg = ""
If IsPost Then
' When the user clicks the "Open File" button and posts
' the page, try to open the file.
Try
' This code fails because of faulty path to the file.
fileContents = File.ReadAllText("c:\batafile.txt")
' This code works. To eliminate error on page,
' comment the above line of code and uncomment this one.
' fileContents = File.ReadAllText(physicalPath)
Catch ex As FileNotFoundException
' You can use the exception object for debugging, logging, etc.
errMsg = ex.Message
' Create a friendly error message for users.
userErrMsg = "The file could not be opened, please contact " _
& "your system administrator."
Catch ex As DirectoryNotFoundException
' Similar to previous exception.
errMsg = ex.Message
userErrMsg = "The file could not be opened, please contact " _
& "your system administrator."
End Try
Else
' The first time the page is requested, create the text file.
File.WriteAllText(physicalPath, userMessage)
End If
End Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Try-Catch Statements</title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Open File"/>
</form>
<p>@fileContents</p>
<p>@userErrMsg</p>
</body>
</html>