ASP.NET Web ページ 2 のトップ機能
作成者: Microsoft
この記事では、Microsoft WebMatrix 2 RC に含まれる軽量の Web プログラミング フレームワークである ASP.NET Web ページ 2 RC の新しいトップ機能の概要について説明します。
含まれているもの:
Note
このトピックでは、WebMatrix を使用して ASP.NET Web ページ 2 コードを操作していることを前提としています。 ただし、Web ページ 1 と同様に、Visual Studio を使用して Web ページ 2 Web サイトを作成することもできます。これにより、IntelliSense 機能とデバッグが強化されます。 Visual Studio で Web ページを操作するには、まず Visual Studio 2010 SP1、Visual Web Developer Express 2010 SP1、または Visual Studio 11 ベータ版をインストールする必要があります。 次に、Visual Studio で ASP.NET MVC 4 および Web ページ 2 アプリケーションを作成するためのテンプレートとツールを含む、ASP.NET MVC 4 ベータ版をインストールします。
最終更新日: 2012 年 6 月 18日
WebMatrix のインストール
Web ページをインストールするには、Microsoft Web Platform Installer を使用します。これは、Web 関連テクノロジのインストールと構成を簡単にする無料のアプリケーションです。 Web ページ 2 ベータ版を含む WebMatrix 2 ベータ版をインストールします。
Web Platform Installer の最新バージョンのインストール ページを参照します。
https://www.microsoft.com/web/downloads/platform.aspx
Note
WebMatrix 1 が既にインストールされている場合は、このインストールによって WebMatrix 2 ベータ版に更新されます。 バージョン 1 または 2 を使用して作成された Web サイトは、同じコンピューター上で実行できます。 詳細については、「複数の Web ページ アプリケーションを並行して実行する」のセクションを参照してください。
[今すぐインストール] を選択します。
インターネット エクスプローラーを使用する場合は、次の手順に進みます。 Mozilla Firefox や Google Chrome などの別のブラウザーを使用している場合は、Webmatrix.exe ファイルをコンピューターに保存するように求められます。 ファイルを保存し、それをクリックしてインストーラーを起動します。
インストーラーを実行して、[インストール] ボタンを選択します。 これにより、WebMatrix と Web ページがインストールされます。
新機能と強化された機能
RC バージョンの変更点 (2012 年 6 月)
2012 年 6 月の RC バージョン リリースでは、2012 年 3 月にリリースされたベータ版の更新からいくつかの変更があります。 これらの変更は次のとおりです。
Validation.AddFormErrorメソッドがValidationヘルパーに追加されました。 これは、検証を手動で実行して (たとえば、クエリ文字列で渡された値を検証して)、Html.ValidationSummaryメソッドで表示できるエラー メッセージを追加する場合に便利です。 詳細については、「ASP.NET Web ページ (Razor) サイトでのユーザー入力の検証」の「ユーザーから直接取得されないデータの検証」セクションを参照してください。- バンドルと縮小の機能は、コア ASP.NET Web ページ 2 アセンブリから削除されました。 その結果、このドキュメントの後半に記載されている
Assetsヘルパーは使用できません。 代わりに、ASP.NET 最適化 NuGet パッケージをインストールする必要があります。 詳細については、「ASP.NET Web ページ (Razor) サイトでのアセットのバンドルと縮小」を参照してください。 - ASP.NET Web ページ 2 をサポートするアセンブリが追加されました。 この変更の唯一の顕著な効果は、サイトを作成するか、ホスティング プロバイダーにサイトを展開した後に、サイトの bin フォルダーにさらに多くのアセンブリが表示される可能性があることです。
ベータ版の変更点 (2012 年 2 月)
2012 年 2 月にリリースされたベータ版では、2011 年 12 月にリリースされたベータ版からの変更はごくわずかです。 これらの変更は次のとおりです。
Razor で条件付き属性がサポートされるようになりました。 HTML 要素で、属性をサーバー コードで
falseまたはnullに解決される値に設定した場合、ASP.NET は属性をまったくレンダリングしません。 たとえば、チェック ボックスに次のマークアップがあるとします。<input type="checkbox" name="check1" value="check1" checked="@checked1" />checked1の値がfalseまたはnullに解決される場合、checked属性はレンダリングされません。 これは重大な変更です。Validation.GetHtmlメソッドの名前がValidation.Forに変更されました。 これは破壊的変更です。Validation.GetHtmlはベータ リリースでは機能しません。マークアップに
~演算子を含めて、Href関数を使用せずにサイト ルートを参照できるようになりました。 (つまり、Razor パーサーは、Hrefへの明示的なメソッド呼び出しを必要とせずに~演算子を見つけて解決できるようになりました)。Hrefメソッドは引き続き機能するため、これは破壊的変更ではありません。たとえば、以前に次のようなマークアップがあった場合:
<a href="@Href("~/Default.cshtml")">Home</a>次のようなマークアップを使用できるようになりました。
<a href="~/Default.cshtml">Home</a>資産 (リソース) 管理の
Scriptsヘルパーは、次のような少し異なるメソッドを持つAssetsヘルパーに置き換えられました。Scripts.Addの場合は、Assets.AddScriptを使用しますScripts.GetScriptTagsの場合は、Assets.GetScriptsを使用しますこれは破壊的変更です。
Scriptsクラスはベータ リリースでは使用できません。 資産管理を使用するこのドキュメント内のコード例は、この変更に伴って更新されました。
新規および更新されたサイト テンプレートの使用
スターター サイト テンプレートは、既定で Web ページ 2 で実行されるように更新されました。 また、次の新機能も含まれています。
- モバイルに対応したページ レンダリング。 スターター サイトでは、CSS スタイルと
@mediaセレクターを使用して、モバイル デバイス画面を含む小さい画面でのページのレンダリングが改善されています。 - メンバーシップと認証オプションが改善されました。 Twitter、Facebook、Windows Live などの他のソーシャル ネットワーク サイトのアカウントを使用して、ユーザーがサイトにログインできるようにすることができます。 詳細については、「OAuth と OpenID を使用して Facebook やその他のサイトからのログインを有効にする」のセクションを参照してください。
- HTML5 要素。
新しい個人用サイト テンプレートを使用すると、個人用ブログ、写真ページ、Twitter ページを含む Web サイトを作成できます。 次の手順を実行して、個人用サイト テンプレートに基づいてサイトをカスタマイズできます。
- レイアウト ファイル (_SiteLayout.cshtml) とスタイル ファイル (Site.css) を編集して、サイトの外観を変更します。
- サイトに機能を追加する NuGet パッケージをインストールします。 ASP.NET Web ヘルパー ライブラリなどのパッケージをインストールする方法については、ヘルパーのインストールに関するチュートリアルを参照してください。
個人用サイト テンプレートにアクセスするには、WebMatrix クイック スタート画面で [テンプレート] を選択します。
[テンプレート] ダイアログ ボックスで、個人用サイト テンプレートを選択します。
個人用サイト テンプレートのランディング ページでは、リンクに従ってブログ、Twitter ページ、写真ページを設定できます。
ユーザー入力の検証
Web ページ 1 では、送信されたフォームでのユーザー入力を検証するために、System.Web.WebPages.Html.ModelState クラスを使用します。 (これは、「データの操作」というタイトルの Web ページ 1 チュートリアルのいくつかのコード サンプルで説明されています)。この方法は Web ページ 2 でも引き続き使用できます。 ただし、Web ページ 2 には、ユーザー入力を検証するための改善されたツールも用意されています。
System.Web.WebPages.ValidationHelperとSystem.Web.WebPages.Validatorを含む新しい検証クラスを使用すると、数行のコードで強力な検証タスクを実行できます。- 必要に応じてクライアント側の検証を使用することで、検証エラーをチェックするためのサーバーとの往復なしで、ユーザーに即時にフィードバックを提供することができます。 (事前にクライアントでチェックが実行されている場合でも、セキュリティ上の理由から、サーバーで検証が実行されます)。
新しい検証機能を使用するには、次の操作を行います。
ページのコードで、Validation ヘルパーのメソッド Validation.RequireField、Validation.RequireFields (複数の要素を必須として登録する場合)、または Validation.Add を使用して、検証対象の要素を登録します。 Add メソッドを使用すると、データ型チェック、異なるフィールドのエントリの比較、文字列長チェック、パターン (正規表現を使用) など、他の種類の検証チェックを指定できます。 次に例をいくつか示します。
Validation.RequireField("text1");
Validation.RequireField("text1", "The text1 field is required");
Validation.RequireFields("text1", "text2", "text3");
Validation.Add("text1", Validation.StringLength(5));
Validation.Add("textDate", Validation.DateTime("Enter a date"));
Validation.Add("textCount", Validation.Integer("Enter a number"));
Validation.Add("textCount",
Validation.Range(1, 10, "Enter a value between 1 and 10"));
フィールド固有のエラーを表示するには、検証対象の各要素のマークアップで Html.ValidationMessage を呼び出します。
<input type="text" name="course"
value="@Request["course"]" />
@Html.ValidationMessage("course")
ページ内のすべてのエラーの概要 (<ul> 一覧) を表示するには、マークアップで Html.ValidationSummary を呼び出します。
@Html.ValidationSummary()
これらの手順は、サーバー側の検証を実装するのに十分です。 クライアント側の検証を追加する場合は、さらに次の操作を行います。
Web ページの <head> セクション内に、次のスクリプト ファイル参照を追加します。 最初の 2 つのスクリプト参照は、コンテンツ配信ネットワーク (CDN) サーバー上のリモート ファイルを指します。 3 番目の参照は、ローカル スクリプト ファイルを指してます。 CDN が使用できない場合は、運用アプリでフォールバックを実装する必要があります。 フォールバックをテストします。
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
jquery.validate.unobtrusive.min.js ライブラリのローカル コピーを取得する最も簡単な方法は、いずれかのサイト テンプレート (スターター サイトなど) に基づいて新しい Web ページ サイトを作成することです。 テンプレートによって作成されたサイトの Scripts フォルダーには jquery.validate.unobtrusive.js ファイルが含まれており、このファイルをそこからサイトにコピーすることができます。
Web サイトで _SiteLayout ページを使用してページ レイアウトを制御する場合は、そのページにこれらのスクリプト参照を含めることで、すべてのコンテンツ ページで検証が利用できるようになります。 特定のページでのみ検証を実行する場合は、アセット マネージャーを使用して、それらのページにのみスクリプトを登録することができます。 これを行うには、検証するページで Assets.AddScript(path) を呼び出し、各スクリプト ファイルを参照します。 次に、登録された <script> タグをレンダリングするために、_SiteLayout ページに Assets.GetScripts への呼び出しを追加します。 詳細については、「アセット マネージャーを使用したスクリプトの登録」セクションを参照してください。
個々の要素のマークアップで、Validation.For メソッドを呼び出します。 このメソッドは、クライアント側の検証を提供するために jQuery がフックできる属性を出力します。 次に例を示します。
<input type="text" name="course"
value="@Request["course"]"
@Validation.For("course")
/>
@Html.ValidationMessage("course")
次の例は、フォーム上のユーザー入力を検証するページを示しています。 この検証コードを実行してテストするには、次の操作を行います。
- スタート サイト テンプレートなど、Scripts フォルダーを含む WebMatrix 2 サイト テンプレートのいずれかを使用して、新しい Web サイトを作成します。
- 新しいサイトで、新しい .cshtml ページを作成し、ページの内容を次のコードに置き換えます。
- ブラウザーでページを実行します。 有効な値と無効な値を入力して、検証への影響を確認します。 たとえば、必須フィールドを空白のままにしたり、[クレジット] フィールドに文字を入力したりします。
@{
// Specify what fields users must fill in.
Validation.RequireFields("course", "professorname", "credits");
// Add validation criteria. Here, require that input to Credits is an integer.
Validation.Add("credits", Validator.Integer());
if (IsPost) {
// Wrap the postback code with a validation check.
if (Validation.IsValid()) {
var course = Request["course"];
var professorName = Request["professorname"];
var credits = Request["credits"];
// Display valid input values.
<text>
You entered: <br />
Class: @course <br />
Professor: @professorName <br />
Credits: @credits <br />
</text>
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Testing Validation in ASP.NET Web Pages version 2</title>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.2.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.8.1/jquery.validate.min.js"></script>
<script src="@Href("~/Scripts/jquery.validate.unobtrusive.min.js")"></script>
</head>
<body>
<form method="post" action="">
<!-- Display a summary message about any validation issues. -->
@Html.ValidationSummary()
<fieldset>
<legend>Add Class</legend>
<div>
<label for="Course">Class:</label>
<!-- Validation.For("course") adds validation attributes to the input element. -->
<input type="text" name="Course" value="@Request["course"]" @Validation.For("course") />
<!-- Display a field-specific message about validation issues. -->
@Html.ValidationMessage("course")
</div>
<div>
<label for="ProfessorName">Professor:</label>
<input type="text" name="ProfessorName" value="@Request["professorname"]"
@Validation.For("professorname") />
@Html.ValidationMessage("professorname")
</div>
<div>
<label for="Credits">Credits:</label>
<input type="text" name="Credits" value="@Request["credits"]" @Validation.For("credits") />
@Html.ValidationMessage("credits")
</div>
<div>
<label> </label>
<input type="submit" value="Submit" class="submit" />
</div>
</fieldset>
</form>
</body>
</html>
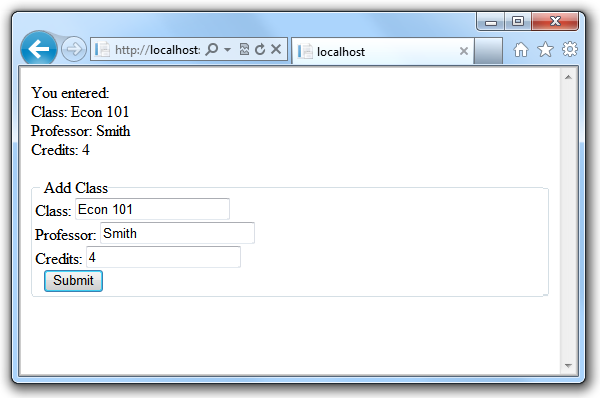
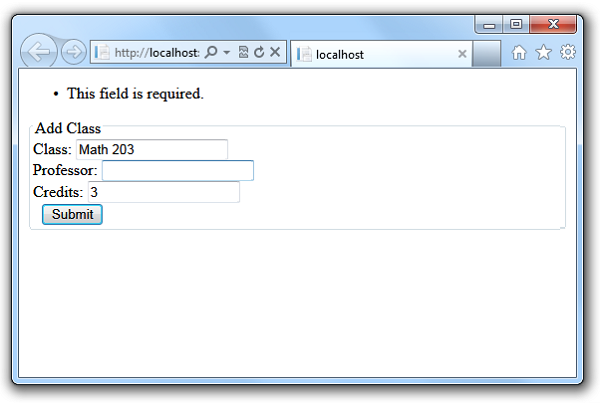
ユーザーが有効な入力を送信したときのページを次に示します。
ユーザーが必須フィールドを空のままにして送信したページを次に示します。
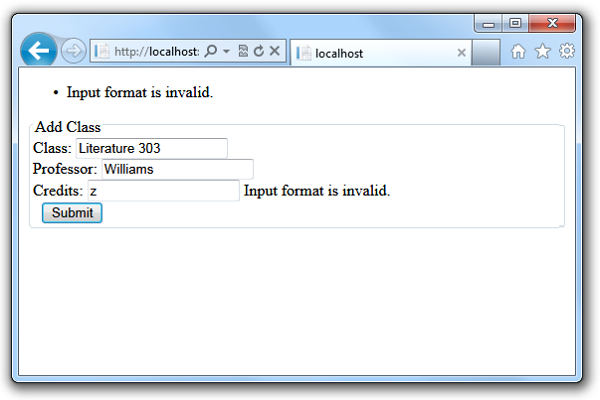
ユーザーが [クレジット] フィールドに整数以外の値を入力して送信した場合のページを次に示します。
詳しくは、次のブログ記事を参照してください。
- Web ページ v2 で検証を更新しました
Validationヘルパーを使用した検証の追加の基本 (サーバー側のみ) - Web ページ v2、パート 2 で検証を更新しました クライアント側の検証の追加。
- Web ページ v2、パート 3で検証を更新しました 検証エラーの書式設定。
アセット マネージャーを使用したスクリプトの登録
アセット マネージャーは、クライアント スクリプトを登録およびレンダリングするためにサーバー コードで使用できる新機能です。 この機能は、実行時に 1 つのページに結合される複数のファイル (レイアウト ページ、コンテンツ ページ、ヘルパーなど) のコードを操作する際に役立ちます。 アセット マネージャーは、スクリプト ファイルがどのコード ファイルから呼び出されるか、何回呼び出されるかに関係なく、レンダリングされたページでスクリプト ファイルが正しく効率的に参照されるようにソース ファイルを調整します。 また、アセット マネージャーは <script> タグを適切な場所でレンダリングすることで、レンダリング中にスクリプトをダウンロードしなくてもページをすばやく読み込めるようにし、レンダリングが完了する前にスクリプトが呼び出されると発生する可能性があるエラーを回避します。
たとえば、JavaScript ファイルを呼び出すカスタム ヘルパーを作成して、コンテンツ ページ コード内の 3 つの異なる場所でこのヘルパーを呼び出すとします。 アセット マネージャーを使用してスクリプト呼び出しをヘルパーに登録しないと、同じスクリプト ファイルを指す 3 つの異なる <script> タグがレンダリングされたページに表示されます。 さらに、レンダリングされたページに <script> タグが挿入される場所によっては、ページが完全に読み込まれる前にスクリプトが特定のページ要素にアクセスしようとすることでエラーが発生する可能性があります。 アセット マネージャーを使用してスクリプトを登録すれば、これらの問題を回避できます。
次の操作を行うことで、アセット マネージャーを使用してスクリプトを登録できます。
スクリプトを参照する必要があるコードで、
Assets.AddScriptメソッドを呼び出します。_SiteLayout ページで、
Assets.GetScriptsメソッドを呼び出して<script>タグをレンダリングします。Note
Assets.GetScriptsへの呼び出しを _SiteLayout ページの<body>要素の最後の項目として配置します。 これにより、ページの読み込みが速くなり、スクリプト エラーを回避することができます。
次の例は、アセット マネージャーのしくみを示しています。 コードには、次の項目が含まれています。
MakeNoteという名前のカスタム ヘルパー。 このヘルパーは、境界線で囲まれたdiv要素をボックスの周囲で折り返し、そこに "Note:" を追加することで、ボックス内の文字列をレンダリングします。 このヘルパーは、メモに実行時の動作を追加する JavaScript ファイルも呼び出します。 ヘルパーは、<script>タグを使用してスクリプトを参照するのではなく、Assets.AddScriptを呼び出してスクリプトを登録します。- JavaScript ファイル。 これはヘルパーによって呼び出されるファイルであり、
mouseoverイベント中にメモ項目のフォント サイズを一時的に大きくします。 - _SiteLayout ページを参照するコンテンツ ページは、本文内のコンテンツをレンダリングした後、
MakeNoteヘルパーを呼び出します。 - _SiteLayout ページ。 このページには、共通のヘッダーとページ レイアウト構造が用意されています。 また、
Assets.GetScriptsへの呼び出しも含まれています。これは、アセット マネージャーがページ内でスクリプト呼び出しをレンダリングする方法です。
サンプルを実行するには
- 空の Web ページ 2 Web サイトを作成します。 これには WebMatrix の空のサイト テンプレートを使用できます。
- サイトに Scripts という名前のフォルダーを作成します。
- Scripts フォルダーに Test.js という名前のファイルを作成し、例から Test.js の内容をそこにコピーして、ファイルを保存します。
- サイトに App_Code という名前のフォルダーを作成します。
- App_Code フォルダーに Helpers.cshtml という名前のファイルを作成し、そこにコード例をコピーして、ルート フォルダー内の App_Code という名前のフォルダーにそのファイルを保存します。
- サイトのルート フォルダーに _SiteLayout.cshtml という名前のファイルを作成し、そこに例をコピーして、ファイルを保存します。
- サイトのルートに ContentPage.cshtml という名前のファイルを作成し、コード例を追加して、ファイルを保存します。
- ブラウザーで ContentPage を実行します。
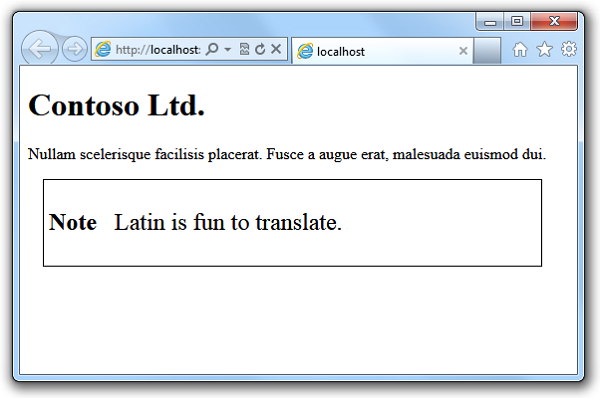
MakeNoteヘルパーに渡した文字列は、ボックス化されたメモとしてレンダリングされます。 - マウス ポインターをメモの上に置きます。 スクリプトによってメモのフォント サイズが一時的に大きくなります。
- レンダリングされたページのソースを表示します。
Assets.GetScriptsへの呼び出しを配置した場所により、Test.js を呼び出すレンダリングされた<script>タグはページ本文の最後の項目になっています。
Test.js
function UpdateNoteStyle(id) {
var theNote = document.getElementById(id);
theNote.style.fontSize = "150%";
}
function ReturnNoteStyle(id) {
var theNote = document.getElementById(id);
theNote.style.fontSize = "inherit";
}
Helpers.cshtml
@helper MakeNote(string content, string noteid) {
Assets.AddScript("~/Scripts/Test.js");
<div id="@noteid" style="border: 1px solid black; width: 90%; padding: 5px; margin-left: 15px;"
onmouseover="UpdateNoteStyle('@noteid')" onmouseout="ReturnNoteStyle('@noteid')">
<p>
<strong>Note</strong> @content
</p>
</div>
}
_SiteLayout.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<header>
<div class="content-wrapper">
<h1>Contoso Ltd.</h1>
</div>
</header>
<div id="body">
<section class="content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
@Assets.GetScripts()
</body>
</html>
ContentPage.cshtml
@{
Layout = "~/_SiteLayout.cshtml";
}
<p>
Nullam scelerisque facilisis placerat. Fusce a augue
erat, malesuada euismod dui.
</p>
@Helpers.MakeNote("Latin is fun to translate.", "note1")
次のスクリーンショットは、メモの上にマウス ポインターを置いたときのブラウザー内の ContentPage.cshtml を示しています。
OAuth と OpenID を使用して Facebook やその他のサイトからのログインを有効にする
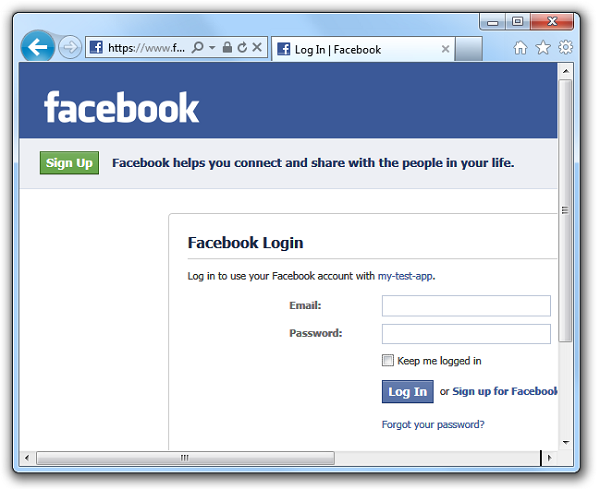
Web ページ 2 には、メンバーシップと認証のための拡張オプションが用意されています。 主な機能強化は、新しい OAuth プロバイダーと OpenID プロバイダーがあることです。 これらのプロバイダーを使用すれば、ユーザーは Facebook、Twitter、Windows Live、Google、Yahoo の既存の資格情報を使用してサイトにログインすることができます。 たとえば、Facebook アカウントを使用してログインする場合、ユーザーは Facebook アイコンを選択するだけで Facebook ログイン ページにリダイレクトされ、そこでユーザー情報を入力することができます。 その後、ユーザーは Facebook ログインをサイト上の自分のアカウントに関連付けることができます。 Web ページのメンバーシップ機能に関連する拡張機能により、ユーザーは複数のログイン (ソーシャル ネットワーク サイトからのログインを含む) を Web サイト上の 1 つのアカウントに関連付けることができます。
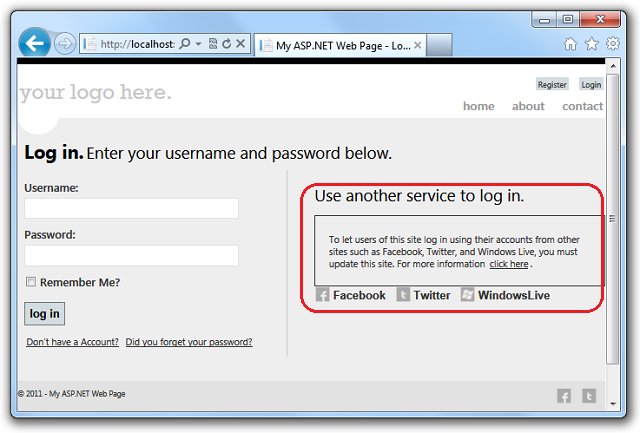
この画像は、スターター サイト テンプレートのログイン ページを示しています。ユーザーはこのページで Facebook、Twitter または Windows Live のアイコンを選択して、外部アカウントでのログインを有効にすることができます。
わずか数行のコードを使用するだけで OAuth メンバーシップと OpenID メンバーシップを有効にすることができます。 OAuth プロバイダーと OpenID プロバイダーを操作するために使用するメソッドとプロパティは、WebMatrix.Security.OAuthWebSecurity クラスにあります。
ただし、コードを使用して他のサイトからのログインを有効にする代わりに、新しいプロバイダーの使用を開始するための推奨される方法は、WebMatrix 2 ベータ版に含まれている新しいスターター サイト テンプレートを使用することです。 スターター サイト テンプレートには、ログイン ページ、メンバーシップ データベース、ローカル資格情報または別のサイトの資格情報のいずれを使用してもユーザーがサイトにログインできるようにするために必要なすべてのコードを備えた完全なメンバーシップ インフラストラクチャが含まれています。
OAuth プロバイダーと OpenID プロバイダーを使用してログインを有効にする方法
このセクションでは、ユーザーが外部サイト (Facebook、Twitter、Windows Live、Google、または Yahoo) からスターター サイト テンプレートに基づくサイトにログインできるようにする方法の例を示します。 スターター サイトを作成したら、次の操作を行います (詳細を以下に示します)。
OAuth プロバイダー (Facebook、Twitter、Windows Live) を使用するサイトの場合は、外部サイトでアプリケーションを作成します。 そうすることで、これらのサイトのログイン機能を呼び出すために必要なアプリケーション キーが得られます。 OpenID プロバイダー (Google、Yahoo) を使用するサイトの場合、アプリケーションを作成する必要はありません。 これらのサイトすべてについて、ログインして開発者アプリケーションを作成するには、アカウントが必要です。
Note
Windows Live アプリケーションは、稼働中の Web サイトのライブ URL のみを受け入れるため、ログインのテストにローカル Web サイトの URL を使用することはできません。
適切な認証プロバイダーを指定し、使用するサイトにログインを送信するために、Web サイト内のいくつかのファイルを編集します。
Google ログインと Yahoo ログインを有効にするには:
Web サイトで、_AppStart.cshtml ページを編集し、
WebSecurity.InitializeDatabaseConnectionメソッドへの呼び出しの後の Razor コード ブロックに次の 2 行のコードを追加します。 このコードにより、Google と Yahoo 両方の OpenID プロバイダーが有効になります。OAuthWebSecurity.RegisterOpenIDClient(BuiltInOpenIDClient.Google); OAuthWebSecurity.RegisterOpenIDClient(BuiltInOpenIDClient.Yahoo);~/Account/Login.cshtml ページで、ページの末尾付近にある次の
<fieldset>マークアップ ブロックからコメントを削除します。 コードのコメントを解除するには、<fieldset>ブロックの前後の@*文字を削除します。 結果のコード ブロックは次のようになります。<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset>Google プロバイダーまたは Yahoo プロバイダーの
<input>要素を ~/Account/Login.cshtml ページの<fieldset>グループに追加します。 Google と Yahoo 両方の<input>要素を含む更新された<fieldset>グループは、次の例のようになります。<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> <input type="submit" name="provider" id="yahoo" value="Yahoo" title="Log in using your Yahoo account." /> <input type="submit" name="provider" id="google" value="Google" title="Log in using your Google account." /> </fieldset>~/Account/AssociateServiceAccount.cshtml ページで、Google または Yahoo の
<input>要素をファイルの末尾付近の<fieldset>グループに追加します。 先ほど追加したものと同じ<input>要素を /Account/Login.cshtml ページの<fieldset>セクションにコピーできます。スターター サイト テンプレートの ~/Account/AssociateServiceAccount.cshtml ページは、ユーザーが他のサイトの複数のログインを Web サイト上の 1 つのアカウントに関連付けられるようなページを作成する場合に使用できます。
これで、Google と Yahoo のログインをテストできます。
サイトの default.cshtml ページを実行し、[ログイン] ボタンを選択します。
[ログイン] ページの [別のサービスを使用してログインする] セクションで、Google または Yahoo の送信ボタンを選択します。 この例では、Google ログインを使用します。
Web ページは、要求を Google ログイン ページにリダイレクトします。
既存の Google アカウントの資格情報を入力します。
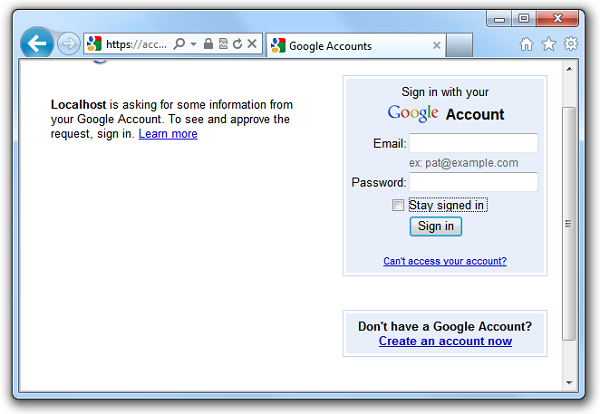
Localhost にアカウントからの情報の使用を許可するかどうかを確認するメッセージが Google で表示されたら、[許可] をクリックします。
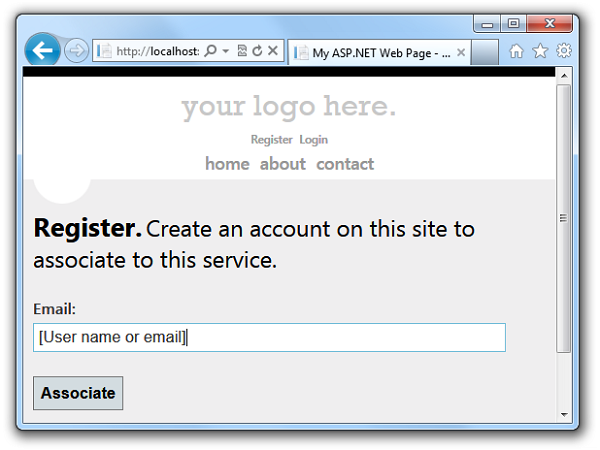
このコードでは、Google トークンを使用してユーザーを認証し、Web サイトのこのページに戻ります。 このページでは、ユーザーが Google ログインを Web サイト上の既存のアカウントに関連付けたり、サイトに新しいアカウントを登録して外部ログインを関連付けたりすることができます。
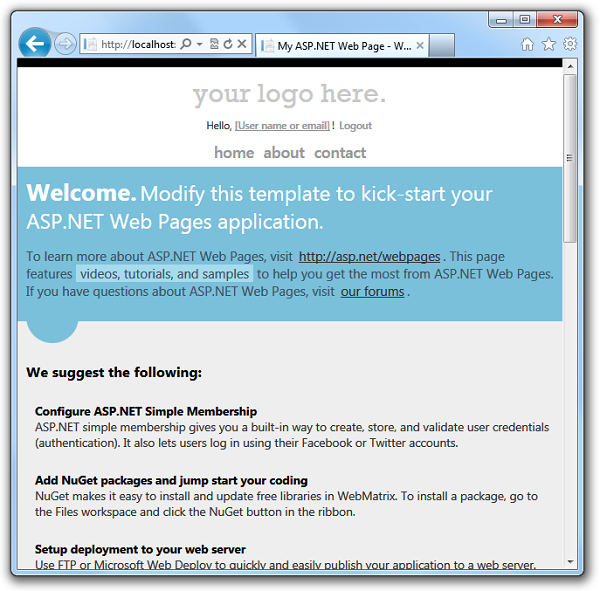
[関連付け] ボタンを選択します。 ブラウザーがアプリケーションのホーム ページに戻ります。
Facebook ログインを有効にするには:
Facebook 開発者向けサイトに移動します (まだログインしていない場合はログインします)。
[新しいアプリの作成] ボタンを選択し、プロンプトに従って、名前を付けて新しいアプリケーションを作成します。
[アプリを Facebook と統合する方法を選択する] セクションで、[Web サイト] セクションを選択します。
[サイトの URL] フィールドにサイトの URL を入力します (例:
http://www.example.com)。 [ドメイン] フィールドは省略可能です。これを使用して、ドメイン全体 (example.com など) の認証を提供できます。Note
ローカル コンピューター上で
http://localhost:12345(数字はローカル ポート番号) のような URL を持つサイトを実行している場合は、サイトをテストするためにこの値を [サイトの URL] フィールドに追加することができます。 ただし、ローカル サイトのポート番号が変更されるたびに、アプリケーションの [サイトの URL] フィールドを更新する必要があります。[変更の保存] ボタンを選択します。
[アプリ] タブをもう一度選択し、アプリケーションのスタート ページを表示します。
アプリケーションのアプリ ID とアプリ シークレットの値をコピーし、一時テキスト ファイルに貼り付けます。 これらの値は、Web サイトのコードで Facebook プロバイダーに渡されます。
Facebook 開発者向けサイトを終了します。
次に、ユーザーが自分の Facebook アカウントを使用してサイトにログインできるように、Web サイトの 2 つのページに変更を加えます。
Web サイトで、_AppStart.cshtml ページを編集し、Facebook OAuth プロバイダーのコードのコメントを解除します。 コメント解除されたコード ブロックは次のようになります。
OAuthWebSecurity.RegisterOAuthClient( BuiltInOAuthClient.Facebook, consumerKey: "", // for Facebook, consumerKey is called AppID in the SDK consumerSecret: "");Facebook アプリケーションからアプリ ID の値を
consumerKeyパラメーターの値 (引用符内) としてコピーします。Facebook アプリケーションからアプリ シークレットの値を
consumerSecretパラメーター値としてコピーします。ファイルを保存して閉じます。
~/Account/Login.cshtml ページを編集して、ページの末尾付近にある
<fieldset>ブロックからコメントを削除します。 コードのコメントを解除するには、<fieldset>ブロックの前後の@*文字を削除します。 コメントが削除されたコード ブロックは、次のようになります。<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset>ファイルを保存して閉じます。
これで、Facebook ログインをテストできます。
サイトの default.cshtml ページを実行し、[ログイン] ボタンを選択します。
[ログイン] ページの [別のサービスを使用してログインする] セクションで、Facebook アイコンを選択します。
Web ページは、要求を Facebook ログイン ページにリダイレクトします。
Facebook アカウントにログインします。
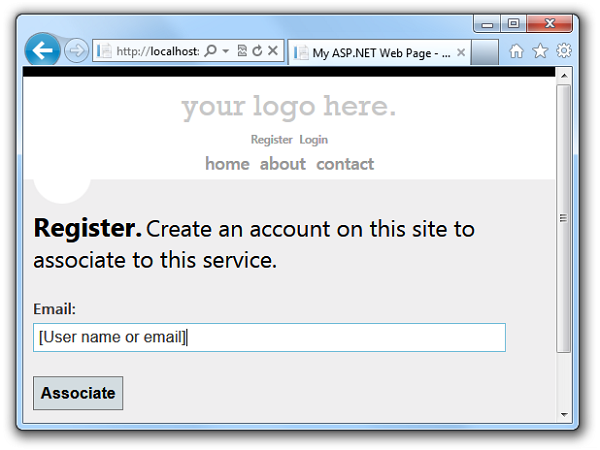
このコードでは、Facebook トークンを使用してユーザーを認証し、Facebook ログインをサイトのログインに関連付けられるページに戻ります。 ユーザー名またはメール アドレスがフォームの [Email] フィールドに入力されます。
[関連付け] ボタンを選択します。
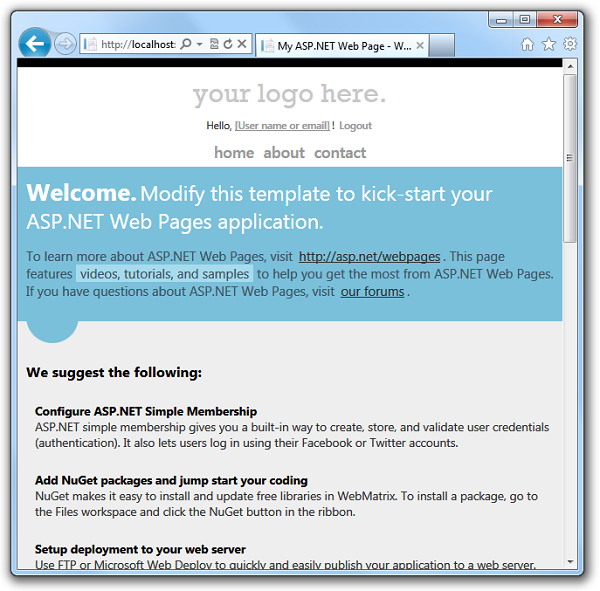
ブラウザーがホーム ページに戻り、ログインした状態になります。
Twitter ログインを有効にするには:
Twitter 開発者向けサイトにアクセスします。
[アプリの作成] リンクを選択し、サイトにログインします。
[アプリケーションの作成] フォームで、[名前] フィールドと [説明] フィールドに入力します。
[WebSite] フィールドにサイトの URL (例:
http://www.example.com) を入力します。Note
サイトを (
http://localhost:12345のような URL を使用して) ローカルでテストしている場合、Twitter は URL を受け入れない可能性があります。 ただし、ローカル ループバック IP アドレス (例:http://127.0.0.1:12345) を使用できる可能性があります。 これにより、アプリケーションをローカルでテストするプロセスが簡略化されます。 ただし、ローカル サイトのポート番号が変更されるたびに、アプリケーションの [WebSite] フィールドを更新する必要があります。ユーザーが Twitter にログインした後に戻ってくる Web サイト内のページの URL を [コールバック URL] フィールドに入力します。 たとえば、(ユーザーのログイン状態を認識する) スターター サイトのホーム ページにユーザーを移動させるには、[WebSite] フィールドに入力したものと同じ URL を入力します。
使用条件に同意し、[Twitter アプリケーションの作成] ボタンを選択します。
[マイ アプリケーション] ランディング ページで、作成したアプリケーションを選択します。
[詳細]タブで一番下までスクロールし、[マイ アクセス トークンの作成] ボタンを選択します。
[詳細]タブで、アプリケーションのコンシューマー キーとコンシューマー シークレットの値をコピーし、一時テキスト ファイルに貼り付けます。 これらの値は、Web サイトのコードで Twitter プロバイダーに渡されます。
Twitter サイトを終了します。
次に、ユーザーが自分の Twitter アカウントを使用してサイトにログインできるように、Web サイトの 2 つのページに変更を加えます。
Web サイトで、_AppStart.cshtml ページを編集して、Twitter OAuth プロバイダーのコードのコメントを解除します。 コメント解除されたコード ブロックは次のようになります。
OAuthWebSecurity.RegisterOAuthClient( BuiltInOAuthClient.Twitter, consumerKey: "", consumerSecret: "");Twitter アプリケーションからコンシューマー キーの値を
consumerKeyパラメーターの値 (引用符内) としてコピーします。Twitter アプリケーションからコンシューマー シークレットの値を
consumerSecretパラメーターの値としてコピーします。ファイルを保存して閉じます。
~/Account/Login.cshtml ページを編集して、ページの末尾付近にある
<fieldset>ブロックからコメントを削除します。 コードのコメントを解除するには、<fieldset>ブロックの前後の@*文字を削除します。 コメントが削除されたコード ブロックは、次のようになります。<fieldset> <legend>Log in using another service</legend> <input type="submit" name="provider" id="facebook" value="Facebook" title="Log in using your Facebook account." /> <input type="submit" name="provider" id="twitter" value="Twitter" title="Log in using your Twitter account." /> <input type="submit" name="provider" id="windowsLive" value="WindowsLive" title="Log in using your Windows Live account." /> </fieldset>ファイルを保存して閉じます。
これで、Twitter ログインをテストできます。
サイトの default.cshtml ページを実行し、[ログイン] ボタンを選択します。
[ログイン] ページの [別のサービスを使用してログインする] セクションで、Twitter アイコンを選択します。
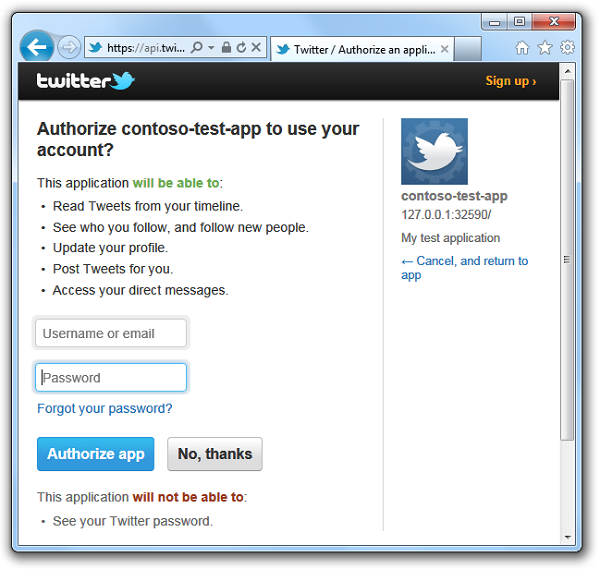
Web ページは、作成したアプリケーションの Twitter ログイン ページに要求をリダイレクトします。
Twitter アカウントにログインします。
このコードでは、Twitter トークンを使用してユーザーを認証し、ログインを Web サイト アカウントに関連付けられるページに戻ります。 名前またはメール アドレスがフォームの [Email] フィールドに入力されます。
[関連付け] ボタンを選択します。
ブラウザーがホーム ページに戻り、ログインした状態になります。
マップ ヘルパーを使用したマップの追加
Web ページ 2 には、Web ページ サイト用のアドイン パッケージである ASP.NET Web ヘルパー ライブラリへの追加機能が含まれています。 その 1 つが Microsoft.Web.Helpers.Maps クラスによって提供されるマッピング コンポーネントです。 Maps クラスを使用すると、住所または経度と緯度の座標セットのいずれかに基づいてマップを生成できます。 Maps クラスを使用すると、Bing、Google、MapQuest、Yahoo などの一般的なマップ エンジンを直接呼び出すことができます。
Web サイトで新しい Maps クラスを使用するには、まず Web ヘルパー ライブラリのバージョン 2 をインストールする必要があります。 これを行うには、現在リリースされているバージョンの ASP.NET Web ヘルパー ライブラリをインストールする手順に進み、バージョン 2 をインストールします。
ページにマッピングを追加する手順は、どのマップ エンジンを呼び出す場合も同じです。 マッピング ページに JavaScript ファイル参照を追加し、ページで <script> タグをレンダリングする呼び出しを追加するだけです。 次に、マッピング ページで、使用するマップ エンジンを呼び出します。
次の例では、住所に基づいてマップをレンダリングするページと、経度と緯度の座標に基づいてマップをレンダリングする別のページを作成する方法を示します。 アドレス マッピングの例では Google Maps を使用し、座標マッピングの例では Bing Maps を使用します。 コード内の次の要素に注意してください。
- 2 つのマッピング ページの上部にある
Assets.AddScriptへの呼び出し。 このメソッドは、スターター サイト テンプレートに含まれており、Mapsクラスで必要とされる jquery-1.6.2.min.js ファイルへの参照を追加します。 - レイアウト ファイル内の
Assets.GetScriptsメソッドへの呼び出し。 このメソッドは、2 つのマッピング ページで<script>タグをレンダリングします。 - マッピング ページ内の
@Maps.GetGoogleHtmlメソッドと@Maps.GetBingHtmlメソッドへの呼び出し。 アドレスをマップするには、アドレス文字列を渡す必要があります。 座標をマップするには、経度と緯度の座標を渡す必要があります。 Bing Maps エンジンの場合は、キーも渡す必要があります (Bing Maps 開発者向けサイトにサインアップすると無料でキーを取得できます)。 他のマップ エンジンのメソッドも同様に動作します (@Maps.GetYahooHtml、@Maps.GetMapQuestHtml)。
マッピング ページを作成するには:
スターター サイト テンプレートに基づいて Web サイトを作成します。
サイトのルートに MapAddress.cshtml という名前のファイルを作成します。 このページでは、渡された住所に基づいてマップを生成します。
次のコードをファイルにコピーし、既存のコンテンツを上書きします。
@{ Layout = "~/_MapLayout.cshtml"; Assets.AddScript("~/Scripts/jquery-1.6.2.min.js"); } <div id="navigation"> <h3>Map an Address:</h3> <form method="post" action="" id="coordinates" style="width: 320px"> <fieldset> <div> <label for="address">Address:</label> <input style="width: 300px" type="text" name="address" value="@Request["address"]"/> <input type="submit" value="Map It!" /> </div> </fieldset> </form> </div> <div id="content"> @if(IsPost) { var theAddress = Request["address"]; @Maps.GetGoogleHtml(theAddress, width: "800", height: "800") } </div>サイトのルートに _MapLayout.cshtml という名前のファイルを作成します。 このページは、2 つのマッピング ページのレイアウト ページになります。
次のコードをファイルにコピーし、既存のコンテンツを上書きします。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> #navigation { position: absolute; top: 1em; left: 3em; width: 18em; } #content { margin-top: 10em; margin-left: 3em; } </style> </head> <body> @RenderBody() @* Call the Assets helper to render tags for the Maps helper. For releases after Web Pages 2 Beta, call Assets.GetScripts(). *@ @Assets.GetScripts() </body> </html>サイトのルートに MapCoordinates.cshtml という名前のファイルを作成します。 このページでは、渡された座標セットに基づいてマップを生成します。
次のコードをファイルにコピーし、既存のコンテンツを上書きします。
@{ Layout = "~/_MapLayout.cshtml"; Assets.AddScript("~/Scripts/jquery-1.6.2.min.js"); } <div id="navigation"> <h3>Map a set of coordinates:</h3> <form method="post" action="" id="coordinates"> <fieldset> <div> <label for="latitude">Latitude: </label> <input type="text" name="latitude" value="@Request["latitude"]"/> </div> <div> <label for="longitude">Longitude:</label> <input type="text" name="longitude" value="@Request["longitude"]"/> </div> <div> <input type="submit" value="Map It!" /> </div> </fieldset> </form> </div> <div id="content"> @if(IsPost) { var theLatitude = Request["latitude"]; var theLongitude = Request["longitude"]; @Maps.GetBingHtml("Ag6C5Ci9VUGz9AIhQyJ7YNwGraanqwy5-V3LK1qGDpdEVPV-MUPBryG18ELoC6g6", "", theLatitude, theLongitude, width: "800", height: "800") } </div>
マッピング ページをテストするには:
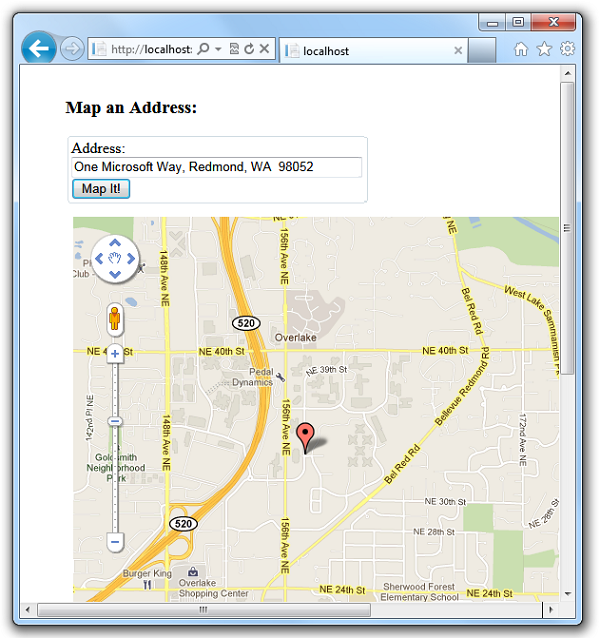
ページ MapAddress.cshtml ファイルを実行します。
番地、都道府県、郵便番号を含む完全な住所文字列を入力し、[マップ] ボタンを選択します。 このページでは、Google Maps からマップをレンダリングします。
特定の場所の緯度と経度の座標セットを見つけます。
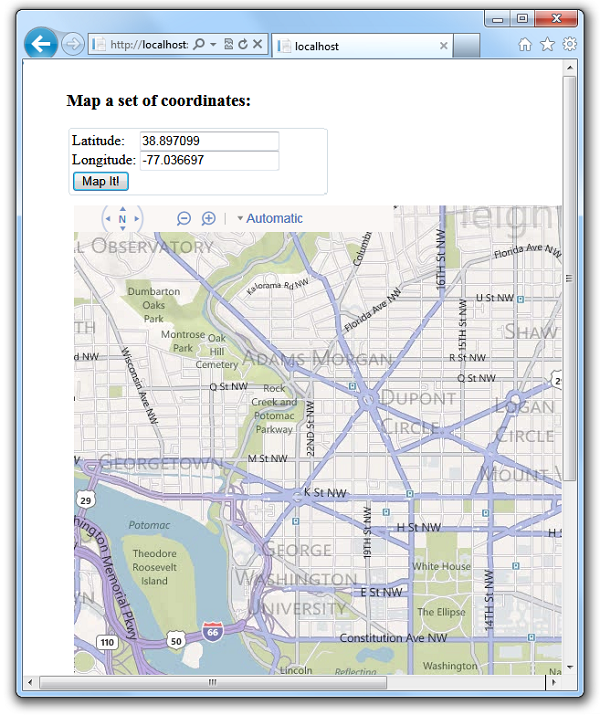
MapCoordinates.cshtml ページを実行します。 座標を入力し、[マップ] ボタンを選択します。 このページでは、Bing Maps からマップをレンダリングします。
複数の Web ページ アプリケーションを並行して実行する
Web ページ 2 では、複数のアプリケーションを並行して実行する機能が追加されています。 これにより、Web ページ 1 アプリケーションを実行し、続けて新しい Web ページ 2 アプリケーションをビルドして、それらすべてを同じコンピューター上で実行することができます。
WebMatrix を使用して Web ページ 2 ベータ版をインストールする際に覚えておく必要がある点を次に示します。
既定では、既存の Web ページ アプリケーションはコンピューター上でバージョン 2 のアプリケーションとして実行されます。 (バージョン 2 のアセンブリは GAC にインストールされ、自動的に使用されます)。
上記のような既定の設定ではなく、Web ページ バージョン 1 を使用してサイトを実行する場合は、そのようにサイトを構成することができます。 サイトのルートに web.config ファイルがまだない場合は、新しいファイルを作成し、次の XML をそのファイルにコピーして、既存のコンテンツを上書きします。 サイトに既に web.config ファイルが含まれている場合は、次のような
<appSettings>要素を<configuration>セクションに追加します。<?xml version="1.0"?> <configuration> <appSettings> <add key="webPages:Version" value="1.0"/> </appSettings> </configuration>web.config ファイルでバージョンを指定しない場合、サイトはバージョン 2 サイトとして展開されます。 (バージョン 2 のアセンブリは、展開されたサイトの bin フォルダーにコピーされます)。
Web Matrix バージョン 2 ベータ版のサイト テンプレートを使用して作成する新しいアプリケーションには、サイトの bin フォルダーに Web ページ バージョン 2 のアセンブリが含まれます。
一般に、NuGet を使用して適切なアセンブリをサイトの bin フォルダーにインストールすることで、サイトで使用する Web ページのバージョンを常に制御することができます。 パッケージを見つけるには、NuGet.org にアクセスしてください。
モバイル デバイスのページのレンダリング
Web ページ 2 を使用すると、モバイルやその他のデバイスでコンテンツをレンダリングするためのカスタム ディスプレイを作成できます。
System.Web.WebPages 名前空間には、表示モードの操作を可能にする次のクラスが含まれています: DefaultDisplayMode、DisplayInfo、DisplayModes。 これらのクラスを直接使用して、特定のデバイス向けに適切な出力をレンダリングするコードを記述することができます。
または、FileName.Mobile.cshtml のようなファイルの名前付けパターンを使用して、デバイス固有のページを作成することもできます。 たとえば、MyFile.cshtml という名前のページと MyFile.Mobile.cshtml という名前のページのように、2 つのバージョンのページを作成できます。 実行時にモバイル デバイスが MyFile.cshtml を要求すると、Web ページは MyFile.Mobile.cshtml からコンテンツをレンダリングします。 それ以外の場合は、MyFile.cshtml がレンダリングされます。
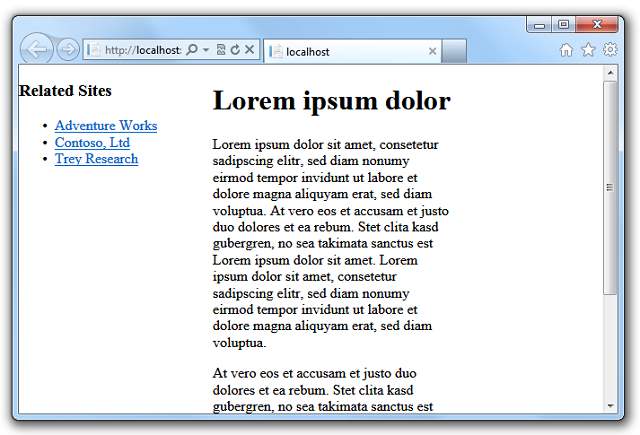
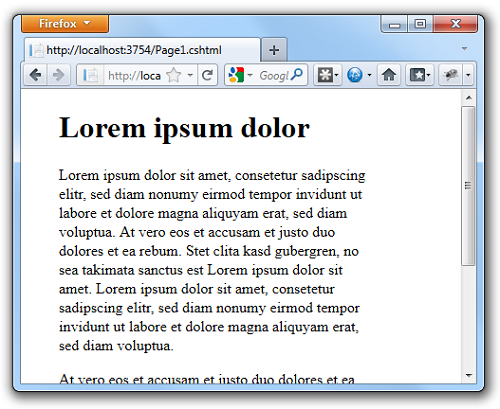
次の例は、モバイル デバイス用のコンテンツ ページを追加してモバイル レンダリングを有効にする方法を示しています。 Page1.cshtml には、コンテンツとナビゲーション サイドバーが含まれています。 Page1.Mobile.cshtml にも同じコンテンツが含まれていますが、サイドバーは含まれていません。
サンプルをビルドして実行するには:
Web ページ サイトで、Page1.cshtml という名前のファイルを作成し、例からそのファイルに Page1.cshtml のコンテンツをコピーします。
Web ページ サイトで、Page1.Mobile.cshtml という名前のファイルを作成し、例からそのファイルに Page1.Mobile.cshtml のコンテンツをコピーします。 ページのモバイル バージョンでは、小さい画面でのレンダリングをより適切にするためにナビゲーション セクションが除外されていることに注意してください。
デスクトップ ブラウザーを実行し、Page1.cshtml を参照します。
モバイル ブラウザー (またはモバイル デバイス エミュレーター) を実行し、Page1.cshtml を参照します。 今回は Web ページによってページのモバイル バージョンがレンダリングされることに注意してください。
Note
モバイル ページをテストするには、デスクトップ コンピューターで実行されるモバイル デバイス シミュレーターを使用することができます。 このツールを使用すると、モバイル デバイス (つまり、通常よりはるかに狭い表示領域) に Web ページがどのように表示されるかをテストできます。 シミュレーターの一例を挙げると、Mozilla Firefox 用の User Agent Switcher アドオンがあります。これを使用すると、デスクトップ バージョンの Firefox で、さまざまなモバイル ブラウザーをエミュレートできます。
Page1.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#navigation {
position: absolute;
top: 0;
left: 0;
width: 10em;
}
#content {
margin-left: 13em;
margin-right: 10em;
}
</style>
</head>
<body>
<div id="navigation">
<h3>Related Sites</h3>
<ul>
<li><a href="http://www.adventure-works.com/">Adventure Works</a></li>
<li><a href="http://www.contoso.com/">Contoso, Ltd</a></li>
<li><a href="http://www.treyresearch.net/">Trey Research</a></li>
</ul>
</div>
<div id="content">
<h1>Lorem ipsum dolor</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit
amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua. </p>
<p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum
dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam
et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>
Page1.Mobile.cshtml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#content {
margin-left: 2em;
margin-right: 5em;
}
</style>
</head>
<body>
<div id="content">
<h1>Lorem ipsum dolor</h1>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit
amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat, sed diam voluptua. </p>
<p>At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum
dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt
ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam
et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata
sanctus est Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>
デスクトップ ブラウザーでレンダリングされた Page1.cshtml
Firefox ブラウザーの Apple iPhone シミュレーター ビューに表示された Page1.Mobile.cshtml。 要求は Page1.cshtml に対して行われますが、アプリケーションは Page1.Mobile.cshtml をレンダリングします。
その他のリソース
ASP.NET Web ページ 1 リソース
Note
ほとんどの Web ページ 1 プログラミング リソースと API リソースは、Web ページ 2 にも適用されます。
WebMatrix リソース
- Microsoft WebMatrix サイト
- Microsoft WebMatrix を使用した Web 開発の開始 (完全なサンプル Web ページ アプリケーションを含む)