このドキュメントは、.NET Framework 4 と Visual Studio 2010 に含まれる ASP.NET の多くの新機能の概要を提供します。
Contents
Core Services
Web.config ファイル リファクタリング
拡張可能な出力キャッシュ
Web アプリケーションの自動起動
ページを永続的にリダイレクト
セッション状態の縮小
許容 URL の範囲を拡張する
拡張要求検証
オブジェクト キャッシュとオブジェクト キャッシュ拡張性
Extensible HTML、URL、および HTTP ヘッダー エンコード
1 つのワーカー プロセスでの個々のアプリケーションのパフォーマンスの監視
マルチターゲット
Ajax
Web Forms と MVC と共に含まれる jQuery
Content Delivery Network のサポート
ScriptManager Explicit スクリプト
Web フォーム
Page.MetaKeywords プロパティと Page.MetaDescription プロパティのあるメタ タグを設定する
個々のコントロールのビュー状態を有効にする
ブラウザー機能に対する変更
ASP.NET Core 4 でのルーティング
クライアント ID の設定
データ コントロールの行の選択を保持する
ASP.NET グラフ コントロール
QueryExtender コントロールを使用したデータのフィルター処理
html でエンコードされたコード式
プロジェクト テンプレートの変更
CSS の機能強化
非表示フィールド周囲の div 要素を非表示にする
Template コントロールの外部テーブルのレンダリング
ListView コントロールの機能強化
CheckBoxList および RadioButtonList コントロールの機能強化
Menu コントロールの機能強化
Wizard と CreateUserWizard コントロール 56
ASP.NET MVC
エリアのサポート
データ注釈属性検証のサポート
テンプレート化されたヘルパー
動的データ
既存のプロジェクトの動的データの有効化
宣言型 DynamicDataManager コントロール構文
エンティティ テンプレート
URL とメール アドレス用の新しいフィールド テンプレート
DynamicHyperLink コントロールのあるリンクの作成
データ モデルでの継承のサポート
多対多リレーションシップのサポート (Entity Framework のみ)
表示を制御し、列挙型をサポートする新しい属性
フィルターのサポートの強化
Visual Studio 2010 Web 開発の機能強化
CSS 互換性の向上
HTML スニペットと JavaScript スニペット
JavaScript IntelliSense の機能強化
Visual Studio 2010 を使用した Web アプリケーションの配置
Web パッケージ化
Web.config の変換
データベースの配置
Web アプリケーションのワンクリック発行
リソース
コア サービス
ASP.NET 4 では、出力キャッシュやセッション状態の格納などのコア ASP.NET サービスを向上させる多くの機能が導入されています。
Web.config ファイル リファクタリング
Web アプリケーションの構成を含む Web.config ファイルは、Ajax、ルーティング、IIS 7 との統合などの新機能が追加されたため、.NET Framework の過去のいくつかのリリースで大幅に増加しました。 これにより、Visual Studio などのツールを使用せずに新しい Web アプリケーションを構成または開始することが困難になりました。 .NET Framework 4 では、主要な構成要素が machine.config ファイルに移動され、アプリケーションはこれらの設定を継承するようになっています。 これにより、ASP.NET 4 つのアプリケーションの Web.config ファイルを空にするか、次の行だけを含め、アプリケーションが対象とするフレームワークのバージョンを Visual Studio に指定できます:
<?xml version="1.0"?>
<configuration>
<system.web>
<compilation targetFramework="4.0" />
</system.web>
</configuration>
拡張可能な出力キャッシュ
ASP.NET 1.0 がリリースされてから、出力キャッシュにより、開発者は生成されたページ、コントロール、HTTP 応答の出力をメモリに格納できるようになりました。 後続の Web 要求では、ASP.NET は、最初から出力を再生成するのではなく、生成された出力をメモリから取得して、コンテンツをより迅速に処理できます。 ただし、この方法では、生成されたコンテンツを常にメモリに格納する必要があり、大量のトラフィックが発生しているサーバーでは、出力キャッシュによって消費されるメモリが、Web アプリケーションの他の部分からのメモリ要求と競合する可能性があるという限界があります。
ASP.NET 4 では、1 つ以上のカスタム出力キャッシュ プロバイダーを構成できる機能拡張ポイントが出力キャッシュに追加されます。 出力キャッシュ プロバイダーは、任意のストレージ メカニズムを使用して HTML コンテンツを保持できます。 これにより、ローカル ディスクまたはリモート ディスク、クラウド ストレージ、分散キャッシュ エンジンなど、多様な永続化メカニズム用のカスタム出力キャッシュ プロバイダーを作成できます。
新しい System.Web.Caching.OutputCacheProvider 型から派生するクラスとして、カスタム出力キャッシュ プロバイダーを作成します。 その後、次の例に示すように、outputCache 要素の新しいプロバイダー サブセクションを使用して Web.config ファイルにプロバイダーを構成することができます:
<caching>
<outputCache defaultProvider="AspNetInternalProvider">
<providers>
<add name="DiskCache"
type="Test.OutputCacheEx.DiskOutputCacheProvider, DiskCacheProvider"/>
</providers>
</outputCache>
</caching>
既定では、ASP.NET 4 では、前の例に示すように、すべての HTTP 応答、レンダリングされたページ、およびコントロールがメモリ内出力キャッシュを使用します。なお、この例では、defaultProvider 属性が AspNetInternalProvider に設定されています。 Web アプリケーションに使用される既定の出力キャッシュ プロバイダーを変更するには、defaultProvider に別のプロバイダー名を指定します。
さらに、コントロールごと、および要求ごとに異なる出力キャッシュ プロバイダーを選択できます。 Web ユーザー コントロールごとに異なる出力キャッシュ プロバイダーを選択する最も簡単な方法は、次の例に示すように、新しい providerName 属性をコントロール ディレクティブで使用して宣言的に行うことです:
<%@ OutputCache Duration="60" VaryByParam="None" providerName="DiskCache" %>
HTTP 要求に別の出力キャッシュ プロバイダーを指定するには、もう少し作業が必要です。 プロバイダーを宣言によって指定する代わりに、Global.asax ファイル内の新しい GetOuputCacheProviderName メソッドをオーバーライドして、特定の要求に使用するプロバイダーをプログラムで指定します。 次の例は、その方法を示したものです。
public override string GetOutputCacheProviderName(HttpContext context)
{
if (context.Request.Path.EndsWith("Advanced.aspx"))
return "DiskCache";
else
return base.GetOutputCacheProviderName(context);
}
ASP.NET 4 に出力キャッシュ プロバイダーの拡張性が追加され、Web サイトのより積極的でインテリジェントな出力キャッシュ戦略を追求できるようになりました。 たとえば、サイトの "上位 10" ページをメモリにキャッシュし、ディスク上のトラフィックが少なくなるページをキャッシュできるようになりました。 または、レンダリングされたページの vary-by の組み合わせごとにキャッシュできますが、メモリ消費量がフロントエンド Web サーバーからオフロードされるように分散キャッシュを使用することもできます。
Web アプリケーションの自動起動
一部の Web アプリケーションでは、最初の要求を処理する前に、大量のデータを読み込んだり、高価な初期化処理を実行したりする必要があります。 以前のバージョンの ASP.NET では、このような状況では、ASP.NET アプリケーションを "ウェイクアップ" し、Global.asax ファイル内の Application_Load メソッド中に初期化コードを実行するカスタム アプローチを考案する必要がありました。
このシナリオに直接対処する "自動起動" という名前の新しいスケーラビリティ機能は、windows Server 2008 R2 の IIS 7.5 で ASP.NET 4 を実行するときに使用できます。 自動開始機能は、アプリケーション プールの起動、ASP.NET アプリケーションの初期化、HTTP 要求の受け入れのための制御されたアプローチを提供します。
Note
IIS 7.5 用 IIS アプリケーション ウォームアップ モジュール
IIS チームは、IIS 7.5 用アプリケーション ウォームアップ モジュールの最初のベータ テスト バージョンをリリースしました。 これにより、前に説明したよりもアプリケーションのウォームアップがさらに簡単になります。 カスタム コードを記述する代わりに、Web アプリケーションがネットワークからの要求を受け入れる前に実行するリソースの URL を指定します。 このウォームアップは、IIS サービスの起動時 (IIS アプリケーション プールを AlwaysRunning として構成した場合) および IIS ワーカー プロセスのリサイクル時に発生します。 リサイクル中、古い IIS ワーカー プロセスは、新しく生成されたワーカー プロセスが完全にウォームアップされるまで要求を実行し続けます。そのためアプリケーションで準備のできていないキャッシュが原因で中断やその他の問題が発生することはありません。 このモジュールは、バージョン 2.0 以降のすべてのバージョンの ASP.NET で動作することに注意してください。
詳細については、IIS.net Web サイトの「アプリケーション ウォームアップ」を参照してください。 ウォームアップ機能の使用方法を示すチュートリアルについては、IIS.net Web サイトの「IIS 7.5 アプリケーション ウォームアップ モジュールの使用を開始する (Getting Started with the IIS 7.5 Application Warm-Up Module)」を参照してください。
自動起動機能を使用するには、IIS 管理者が IIS 7.5 のアプリケーション プールを、applicationHost.config ファイルの次の構成を使用して自動的に起動するように設定します:
<applicationpools>
<add name="MyApplicationPool" startMode="AlwaysRunning" />
</applicationpools>
1 つのアプリケーション プールに複数のアプリケーションを含めることができるため、applicationHost.config ファイルで次の構成を使用して、個々のアプリケーションを自動的に開始するように指定します:
<sites>
<site name="MySite" id="1">
<application path="/"
serviceAutoStartEnabled="true"
serviceAutoStartProvider="PrewarmMyCache" >
<!-- Additional content -->
</application>
</site>
</sites>
<!-- Additional content -->
<serviceautostartproviders>
<add name="PrewarmMyCache"
type="MyNamespace.CustomInitialization, MyLibrary" />
</serviceautostartproviders>
IIS 7.5 サーバーがコールド スタートされている場合、または個々のアプリケーション プールがリサイクルされると、IIS 7.5 は applicationHost.config ファイル内の情報を使用して、自動的に起動する必要がある Web アプリケーションを決定します。 自動起動のマークが付けられたアプリケーションごとに、IIS7.5 は要求を ASP.NET 4 に送信して、アプリケーションが HTTP 要求を一時的に受け入れない状態でアプリケーションを起動します。 この状態になると、ASP.NET は、serviceAutoStartProvider 属性によって定義された型をインスタンス化し (前の例に示すように)、そのパブリック エントリ ポイントを呼び出します。
次の例に示すように、IProcessHostPreloadClient インターフェイスを実装することで、必要なエントリ ポイントでマネージド自動開始の種類を作成します:
public class CustomInitialization : System.Web.Hosting.IProcessHostPreloadClient
{
public void Preload(string[] parameters)
{
// Perform initialization.
}
}
初期化コードが Preload メソッドで実行され、メソッドから制御が戻った後、ASP.NET アプリケーションは要求を処理する準備が整います。
IIS .5 と ASP.NET 4 に自動開始が追加されたので、最初の HTTP 要求を処理する前に、コストのかかるアプリケーションの初期化を実行するための適切に定義されたアプローチが用意されました。 たとえば、新しい自動開始機能を使用してアプリケーションを初期化し、アプリケーションが初期化され、HTTP トラフィックを受け入れる準備ができていることをロード バランサーに通知できます。
ページを永続的にリダイレクト
Web アプリケーションでは、ページやその他のコンテンツを時間の経過と同時に移動するのが一般的であり、検索エンジンに古いリンクが蓄積される可能性があります。 ASP.NET では、開発者は従来、Response.Redirect メソッドを使用して新しい URL に要求を転送することで、古い URL への要求を処理してきました。 ただし、Redirect メソッドは HTTP 302 Found (temporary redirect) 応答を発行します。そのため、ユーザーが古い URL にアクセスしようとすると、追加の HTTP ラウンド トリップが発生します。
ASP.NET 4 では、次の例のように、HTTP 301 Moved Permanently 応答を簡単に発行できる新しい RedirectPermanent ヘルパー メソッドが追加されています:
RedirectPermanent("/newpath/foroldcontent.aspx");
永続的なリダイレクトを認識する検索エンジンやその他のユーザー エージェントには、コンテンツに関連付けられている新しい URL が格納されます。これにより、一時的なリダイレクトのためにブラウザーによって行われる不要なラウンド トリップが不要になります。
セッション状態の縮小
ASP.NET には、Web ファーム全体にセッション状態を格納するための 2 つの既定のオプションが用意されています: プロセス外のセッション状態サーバーを呼び出すセッション状態プロバイダーと、Microsoft SQL Server データベースにデータを格納するセッション状態プロバイダーです。 どちらのオプションも、Web アプリケーションのワーカー プロセス外に状態情報を格納する必要があるため、セッション状態は、リモート ストレージに送信される前にシリアル化する必要があります。 開発者がセッション状態で保存する情報の量によっては、シリアル化されたデータのサイズが非常に大きくなる可能性があります。
ASP.NET 4 では、両方の種類のアウトプロセス セッション状態プロバイダーに新しい圧縮オプションが導入されています。 次の例に示す compressionEnabled 構成オプションが true に設定されている場合、ASP.NET は、.NET Framework System.IO.Compression.GZipStream クラスを使用して、シリアル化されたセッション状態を圧縮 (および展開) します。
<sessionState
mode="SqlServer"
sqlConnectionString="data source=dbserver;Initial Catalog=aspnetstate"
allowCustomSqlDatabase="true"
compressionEnabled="true"
/>
新しい属性を Web.config ファイルに簡単に追加することで、Web サーバー上の予備の CPU サイクルを使用するアプリケーションでは、シリアル化されたセッション状態データのサイズを大幅に削減できます。
許容 URL の範囲を拡張する
ASP.NET 4 では、アプリケーション URL のサイズを拡張するための新しいオプションが導入されています。 以前のバージョンの ASP.NET NTFS ファイル パスの制限に基づいて、URL パスの長さが 260 文字に制限されていました。 ASP.NET 4 では、2 つの新しい httpRuntime 構成属性を使用して、アプリケーションに応じてこの制限を増やす (または減らす) オプションがあります。 次の例は、これらの新しい属性を示しています。
<httpRuntime maxUrlLength="260" maxQueryStringLength="2048" />
長いパスまたは短いパス (プロトコル、サーバー名、クエリ文字列を含まない URL の部分) を許可するには、maxUrlLength 属性を変更します。 長いクエリ文字列または短いクエリ文字列を許可するには、maxQueryStringLength 属性の値を変更します。
ASP.NET 4 では、URL 文字チェックで使用される文字を構成することもできます。 ASP.NET で URL のパス部分に無効な文字が見つかると、要求が拒否され、HTTP 400 エラーが発行されます。 以前のバージョンの ASP.NET では、URL 文字チェックは固定文字セットに制限されていました。 ASP.NET 4 では、次の例に示すように、httpRuntime 構成要素の新しい requestPathInvalidCharacters 属性を使用して、有効な文字のセットをカスタマイズできます:
<httpRuntime requestPathInvalidCharacters="<,>,*,%,&,:,\,?" />
既定では、requestPathInvalidCharacters 属性で、8 文字が無効として定義されています。 (既定では、requestPathInvalidCharacters に割り当てられる文字列では、Web.config ファイルが XML ファイルであるため、より小さい (<)、より大きい (>)、アンパサンド (&) がエンコードされます。) 必要に応じて、無効な文字のセットをカスタマイズできます。
Note
ASP.NET 4 では、ASCII の 0x00 から 0x1F の範囲の文字を含む URL パスは常に拒否されることに注意してください。これは、IETF の RFC 2396 (http://www.ietf.org/rfc/rfc2396.txt) で定義されている無効な URL 文字だからです。 IIS 6 以降を実行する Windows Server のバージョンでは、http.sys プロトコル デバイス ドライバーは、これらの文字を含む URL を自動的に拒否します。
拡張要求検証
ASP.NET 要求検証では、クロスサイト スクリプティング (XSS) 攻撃でよく使用される文字列を受信 HTTP 要求データで検索します。 潜在的な XSS 文字列が見つかった場合は、要求検証によって疑わしい文字列にフラグが設定され、エラーが返されます。 組み込みの要求検証では、XSS 攻撃で使用される最も一般的な文字列が検出された場合にのみエラーが返されます。 XSS 検証をより積極的に行おうとした以前の試行では、誤検知が多すぎます。 ただし、より積極的な要求検証が必要な場合や、逆に、特定のページまたは特定の種類の要求に対する XSS チェックを意図的に緩和したい場合もあるでしょう。
ASP.NET 4 では、カスタムの要求検証ロジックを使用できるように、要求検証機能が拡張可能になりました。 要求の検証を拡張するには、新しい System.Web.Util.RequestValidator 型から派生するクラスを作成し、カスタム型を使用するように (Web.config ファイルの httpRuntime セクションで) アプリケーションを構成します。 次の例は、カスタム要求検証クラスを構成する方法を示しています:
<httpRuntime requestValidationType="Samples.MyValidator, Samples" />
新しい requestValidationType 属性には、カスタム要求検証を提供するクラスを指定する標準の .NET Framework 型識別子文字列が必要です。 要求ごとに、ASP.NET はカスタム型を呼び出して、受信 HTTP 要求データの各部分を処理します。 受信 URL、すべての HTTP ヘッダー (Cookie とカスタム ヘッダーの両方)、エンティティ本文はすべて、次の例に示すように、カスタム要求検証クラスによる検査に使用できます:
public class CustomRequestValidation : RequestValidator
{
protected override bool IsValidRequestString(
HttpContext context, string value,
RequestValidationSource requestValidationSource,
string collectionKey,
out int validationFailureIndex)
{...}
}
受信 HTTP データの一部を検査したくない場合は、要求検証クラスをフォールバックして、base.IsValidRequestString を呼び出すだけで ASP.NET の既定の要求検証を実行できます。
オブジェクト キャッシュとオブジェクト キャッシュ拡張性
最初のリリース以降、ASP.NET には強力なメモリ内オブジェクト キャッシュ (System.Web.Caching.Cache) が含まれています。 キャッシュの実装は非常に一般的で、Web 以外のアプリケーションで使用されています。 ただし、Windows フォームまたは WPF アプリケーションでは、ASP.NET オブジェクト キャッシュを使用できるようにするために、System.Web.dll への参照を含めるのは厄介です。
すべてのアプリケーションでキャッシュを使用できるようにするために、.NET Framework 4 では、新しいアセンブリ、新しい名前空間、一部の基本データ型、具体的なキャッシュ実装が導入されています。 新しい System.Runtime.Caching.dll アセンブリには、System.Runtime.Caching 名前空間に新しいキャッシュ API が含まれています。 名前空間には、次の 2 つの主要なクラス セットが含まれています:
- 任意の種類のカスタム キャッシュ実装を構築するための基礎を提供する抽象型。
- 具体的なメモリ内オブジェクト キャッシュ実装 (System.Runtime.Caching.MemoryCache クラス)。
新しい MemoryCache クラスは、ASP.NET キャッシュで密接にモデル化され、内部キャッシュ エンジン ロジックの多くを ASP.NET と共有します。 System.Runtime.Caching のパブリック キャッシュ API は、カスタム キャッシュの開発をサポートするように更新されていますが、ASP.NET Cache オブジェクトを使用したことがある場合は、新しい API で使い慣れた概念があるのに気付くでしょう。
新しい MemoryCache クラスとサポート基本 API の詳細を解説するには 1 巻のドキュメントが必要でしょう。 ただし、新しいキャッシュ API がどのように動作するかは次の例でわかるでしょう。 この例は、System.Web.dll に依存せずに Windows フォーム アプリケーション用に記述されました。
private void btnGet_Click(object sender, EventArgs e)
{
//Obtain a reference to the default MemoryCache instance.
//Note that you can create multiple MemoryCache(s) inside
//of a single application.
ObjectCache cache = MemoryCache.Default;
//In this example the cache is storing the contents of a file string
fileContents = cache["filecontents"] as string;
//If the file contents are not currently in the cache, then
//the contents are read from disk and placed in the cache.
if (fileContents == null)
{
//A CacheItemPolicy object holds all the pieces of cache
//dependency and cache expiration metadata related to a single
//cache entry.
CacheItemPolicy policy = new CacheItemPolicy();
//Build up the information necessary to create a file dependency.
//In this case we just need the file path of the file on disk.
List filePaths = new List();
filePaths.Add("c:\\data.txt");
//In the new cache API, dependencies are called "change monitors".
//For this example we want the cache entry to be automatically expired
//if the contents on disk change. A HostFileChangeMonitor provides
//this functionality.
policy.ChangeMonitors.Add(new HostFileChangeMonitor(filePaths));
//Fetch the file's contents
fileContents = File.ReadAllText("c:\\data.txt");
//And then store the file's contents in the cache
cache.Set("filecontents", fileContents, policy);
}
MessageBox.Show(fileContents);
}
Extensible HTML、URL、および HTTP ヘッダー エンコード
ASP.NET 4 では、次の一般的なテキスト エンコード タスク用のカスタム エンコード ルーチンを作成できます:
- HTML エンコード。
- URL エンコード。
- HTML 属性エンコード。
- 送信 HTTP ヘッダーのエンコード。
次の例に示すように、新しい System.Web.Util.HttpEncoder 型から派生し、Web.config ファイルの httpRuntime セクションでカスタム型を使用するように ASP.NET を構成することで、カスタム エンコーダーを作成できます:
<httpRuntime encoderType="Samples.MyCustomEncoder, Samples" />
カスタム エンコーダーの構成後、ASP.NET は、System.Web.HttpUtility クラスまたは System.Web.HttpServerUtility クラスのパブリック エンコード メソッドが呼び出されるたびに、カスタム エンコード実装を自動的に呼び出します。 これにより、Web 開発チームの 1 つの部分で、アグレッシブな文字エンコードを実装するカスタム エンコーダーを作成し、Web 開発チームの残りの部分では引き続きパブリック ASP.NET エンコード API を使用できます。 httpRuntime 要素でカスタム エンコーダーを一元的に構成することで、パブリック ASP.NET エンコード API からのすべてのテキスト エンコード呼び出しがカスタム エンコーダー経由でルーティングされることを保証できます。
1 つのワーカー プロセスで個々でのアプリケーションのパフォーマンスの監視
1 台のサーバーでホストできる Web サイトの数を増やすために、多くのホスト側が 1 つのワーカー プロセスで複数の ASP.NET アプリケーションを実行します。 しかし、複数のアプリケーションが 1 つの共有ワーカー プロセスを使用する場合、サーバー管理者が問題が発生している個々のアプリケーションを特定することは困難です。
ASP.NET 4 では、CLR によって導入された新しいリソース監視機能を活用します。 この機能を有効にするには、次の XML 構成スニペットを aspnet.config 構成ファイルに追加します。
<?xml version="1.0" encoding="UTF-8" ?>
<configuration>
<runtime>
<appDomainResourceMonitoring enabled="true"/>
</runtime>
</configuration>
Note
注 aspnet.config ファイルは、.NET Framework がインストールされているディレクトリにあります。 Web.config ファイルではありません。
appDomainResourceMonitoring 機能が有効になっている場合、"ASP.NET アプリケーション" パフォーマンス カテゴリに、% マネージド プロセッサ時間 と Managed Memory Usedの 2 つの新しいパフォーマンス カウンターが利用できます。 どちらのパフォーマンス カウンターも、新しい CLR アプリケーション ドメイン リソース管理機能を使用して、個々の ASP.NET アプリケーションの推定 CPU 時間とマネージド メモリ使用率を追跡します。 その結果、ASP.NET 4 では、管理者は、1 つのワーカー プロセスで実行されている個々のアプリケーションのリソース消費量をより詳細に確認できるようになりました。
マルチ ターゲット
特定のバージョンの .NET Framework を対象とするアプリケーションを作成できます。 ASP.NET 4 では、Web.config ファイルの compliation 要素の新しい属性を使用して、.NET Framework 4 以降を対象とすることができます。 .NET Framework 4 を明示的にターゲットにし、system.codedom のエントリなど、Web.config ファイルに省略可能な要素を含める場合、これらの要素は .NET Framework 4 に対して正しい必要があります。 (.NET Framework 4 を明示的にターゲットにしない場合、ターゲット フレームワークは、Web.config ファイルにエントリがないために推論されます。)
次の例は、Web.config ファイルの compliation 要素で targetFramework 属性を使用する方法を示しています。
<compilation targetFramework="4.0"/>
.NET Framework の特定のバージョンをターゲットにすることに関する次の点に注意してください:
- .NET Framework 4 アプリケーション プールでは、ASP.NET ビルド システムは、
Web.configファイルに targetFramework 属性が含まれていない場合、またはWeb.configファイルが見つからない場合、.NET Framework 4 をターゲットと見なします。 (.NET Framework 4 で実行するには、アプリケーションにコーディングの変更を加える必要がある場合があります。) - targetFramework 属性を含め、system.codeDom 要素が
Web.configファイルに定義されている場合、このファイルには .NET Framework 4 の正しいエントリが含まれている必要があります。 - aspnet_compiler コマンドを使用してアプリケーション (ビルド環境など) をプリコンパイルする場合は、ターゲット フレームワークに対して正しいバージョンの aspnet_compiler コマンドを使用する必要があります。 .NET Framework 2.0 (%WINDIR%\Microsoft.NET\Framework\v2.0.50727) に付属しているコンパイラを使用して、.NET Framework 3.5 以前のバージョン用にコンパイルします。 .NET Framework 4 に付属するコンパイラを使用して、そのフレームワークまたは以降のバージョンを使用して作成されたアプリケーションをコンパイルします。
- 実行時に、コンパイラはコンピューター (したがって GAC) にインストールされている最新のフレームワーク アセンブリを使用します。 フレームワークに対して後で更新が行われた場合 (たとえば、仮想バージョン 4.1 がインストールされている場合)、targetFramework 属性が下位バージョン (4.0 など) を対象としている場合でも、新しいバージョンのフレームワークで機能を使用できます。 (ただし、Visual Studio 2010 のデザイン時、または aspnet_compiler コマンドを使用する場合、フレームワークの新しい機能を使用するとコンパイラ エラーが発生します)。
Ajax
Web Forms と MVC と共に含まれる jQuery
Web Forms と MVC の両方の Visual Studio テンプレートには、オープンソースの jQuery ライブラリが含まれています。 新しい Web サイトまたはプロジェクトを作成すると、次の 3 つのファイルを含む Scripts フォルダーが作成されます:
- jQuery-1.4.1.js - jQuery ライブラリの人間が判読できる、未確定のバージョン。
- jQuery-14.1.min.js - jQuery ライブラリの縮小バージョン。
- jQuery-1.4.1-vsdoc.js - jQuery ライブラリの Intellisense ドキュメント ファイルです。
アプリケーションの開発中に、未確定バージョンの jQuery を含めます。 実稼働アプリケーションの jQuery の縮小バージョンを含めます。
たとえば、次の Web Forms ページでは、jQuery を使用して、フォーカスがあるときに ASP.NET TextBox コントロールの背景色を黄色に変更する方法を示しています。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ShowjQuery.aspx.cs" Inherits="ShowjQuery" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Show jQuery</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="txtFirstName" runat="server" />
<br />
<asp:TextBox ID="txtLastName" runat="server" />
</div>
</form>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
$("input").focus( function() { $(this).css("background-color", "yellow"); });
</script>
</body>
</html>
Content Delivery Network のサポート
Microsoft Ajax Content Delivery Network (CDN) を使用すると、ASP.NET Ajax スクリプトと jQuery スクリプトを Web アプリケーションに簡単に追加できます。 たとえば、次のような Ajax.microsoft.com を指す <script> タグをページに追加するだけで、jQuery ライブラリの使用を開始できます:
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.4.2.js" type="text/javascript"></script>
Microsoft Ajax CDN を利用すると、Ajax アプリケーションのパフォーマンスを大幅に向上させることができます。 Microsoft Ajax CDN のコンテンツは、世界各地のサーバーにキャッシュされます。 また、Microsoft Ajax CDN を使用すると、異なるドメインにある Web サイト用に、キャッシュ内の JavaScript ファイルをブラウザーで再利用できます。
Web ページに Secure Sockets Layer を使用する必要がある場合のために、Microsoft Ajax Content Delivery Network では SSL (HTTPS) がサポートされています。
CDN が使用できない場合はフォールバックを実装します。 フォールバックをテストします。
Microsoft Ajax CDN の詳細については、次の Web サイトを参照してください:
https://www.asp.net/ajaxlibrary/CDN.ashx
ASP.NET ScriptManager では、Microsoft Ajax CDN がサポートされています。 1 つのプロパティ EnableCdn プロパティを設定するだけで、CDN からすべての ASP.NET フレームワーク JavaScript ファイルを取得できます:
<asp:ScriptManager ID="sm1" EnableCdn="true" runat="server" />
EnableCdn プロパティを値 true に設定すると、ASP.NET フレームワークは、検証に使用されるすべての JavaScript ファイルと UpdatePanel を含む、すべての ASP.NET フレームワーク JavaScript ファイルを CDN から取得します。 この 1 つのプロパティを設定すると、Web アプリケーションのパフォーマンスに大きな影響を与える可能性があります。
WebResource 属性を使用して、独自の JavaScript ファイルの CDN パスを設定できます。 新しい CdnPath プロパティは、EnableCdn プロパティを値 true に設定するときに使用される CDN へのパスを指定します:
[assembly: WebResource("Foo.js", "application/x-javascript", CdnPath = "http://foo.com/foo/bar/foo.js")]
ScriptManager Explicit スクリプト
以前は、ASP.NET ScriptManger を使用していた場合は、モノリシック ASP.NET Ajax ライブラリ全体を読み込む必要がありました。 新しい ScriptManager.AjaxFrameworkMode プロパティを利用することで、ASP.NET Ajax ライブラリのどのコンポーネントを読み込むかを正確に制御し、必要な ASP.NET Ajax ライブラリのコンポーネントのみを読み込むことができます。
ScriptManager.AjaxFrameworkMode プロパティは、次の値に設定できます:
- Enabled -- 各コア フレームワーク スクリプトの結合されたスクリプト ファイルである MicrosoftAjax.js スクリプト ファイルが、ScriptManager コントロールに自動で含まれることを指定します (レガシ動作)。
- Disabled -- Microsoft Ajax のすべてのスクリプト機能を無効にし、ScriptManager コントロールがスクリプトの参照を自動的には行わないことを指定します。
- Explicit - ページに必要な個別のフレームワーク コア スクリプト ファイルへのスクリプト参照を明示的に指定し、各スクリプト ファイルに必要な依存関係への参照を含めることを指定します。
たとえば、AjaxFrameworkMode プロパティの値を Explicit に設定すると、必要な特定の ASP.NET Ajax コンポーネント スクリプトを指定できます:
<asp:ScriptManager ID="sm1" AjaxFrameworkMode="Explicit" runat="server">
<Scripts>
<asp:ScriptReference Name="MicrosoftAjaxCore.js" />
<asp:ScriptReference Name="MicrosoftAjaxComponentModel.js" />
<asp:ScriptReference Name="MicrosoftAjaxSerialization.js" />
<asp:ScriptReference Name="MicrosoftAjaxNetwork.js" />
</Scripts>
</asp:ScriptManager>
Web フォーム
Web Forms は、ASP.NET 1.0 のリリース以降の ASP.NET のコア機能です。 ASP.NET 4 では、次のような多くの機能強化が行われています:
- メタ タグを設定する機能。
- ビュー状態をより詳細に制御できます。
- ブラウザー機能を使用する簡単な方法。
- Web Forms を使用した ASP.NET ルーティング使用のサポート。
- 生成された ID をより詳細に制御できます。
- 選択した行をデータ コントロールに保持する機能。
- FormView および ListView コントロール表示される HTML をより詳細に制御します。
- データ ソース コントロールのフィルター処理のサポート。
Page.MetaKeywords プロパティと Page.MetaDescription プロパティのあるメタ タグを設定する
ASP.NET 4 では、Page クラスに 2 つのプロパティ MetaKeywords と MetaDescription を追加します。 次の例に示すように、これら 2 つのプロパティは、ページ内の対応するメタ タグを表します:
<head id="Head1" runat="server">
<title>Untitled Page</title>
<meta name="keywords" content="These, are, my, keywords" />
<meta name="description" content="This is the description of my page" />
</head>
これら 2 つのプロパティは、ページの Title プロパティと同じように動作します。 次の規則に従います:
- プロパティ名に一致 メタ タグが head 要素にない場合 (つまり、Page.MetaKeywords の場合は name="keywords"、Page.MetaDescription の場合は name="description"、つまりこれらのプロパティが設定されていないことを意味します)、メタ タグは、レンダリング時にページに追加されます。
- これらの名前を持つメタ タグが既にある場合、これらのプロパティは、既存のタグの内容の get メソッドおよび set メソッドとして機能します。
これらのプロパティは実行時に設定できます。これにより、データベースやその他のソースからコンテンツを取得でき、タグを動的に設定して特定のページの内容を記述できます。
次の例に示すように、Web Forms ページ マークアップの上部にある @ Page ディレクティブで、Keywords プロパティと Description プロパティを設定することもできます:
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs"
Inherits="_Default"
Keywords="These, are, my, keywords"
Description="This is a description" %>
これにより、ページで既に宣言されているメタ タグの内容 (存在する場合) がオーバーライドされます。
説明メタ タグの内容は、Google の検索リストのプレビューを改善するために使用されます。 (詳細については、Google Webmaster Central ブログの「Improve snippets with a meta description makeover (メタ説明の変更を使用してスニペットを改善する)」を参照してください。)Google と Windows Live Search ではキーワードの内容は何も使用されませんが、他の検索エンジンが使用する可能性があります。
これらの新しいプロパティは単純な機能ですが、手動で追加する必要がある場合や、独自のコードを記述してメタ タグを作成する手間を省きます。
個々のコントロールのビュー状態を有効にする
既定では、ページに対してビュー状態が有効になっており、アプリケーションに必要ない場合でも、ページ上の各コントロールがビュー状態を格納する可能性があります。 ビュー状態のデータは、ページが生成するマークアップに含まれており、ページをクライアントに送信してポスト バックするのにかかる時間が長くなります。 必要以上に多くのビュー状態を格納すると、大幅なパフォーマンスの低下が発生する可能性があります。 以前のバージョンの ASP.NET では、開発者はページ サイズを小さくするために個々のコントロールのビュー状態を無効にできましたが、個々のコントロールに対して明示的に行う必要がありました。 ASP.NET 4 では、Web サーバー コントロールに ViewStateMode プロパティが含まれています。このプロパティを使用すると、ビュー状態を既定で無効にし、ページで必要なコントロールに対してのみ有効にすることができます。
ViewStateMode プロパティは、Enabled、Disabled、および Inheritの 3 つの値を持つ列挙体を受け取ります。 Enabled は、そのコントロールと、Inherit に設定されている、または何も設定されていない子コントロールのビュー状態を有効にします。 Disabled はビュー状態を無効にし、Inherit は、コントロールが親コントロールの ViewStateMode 設定を使用することを指定します。
次の例は、ViewStateMode プロパティの動作を示しています。 次のページのコントロールのマークアップとコードには、ViewStateMode プロパティの値が含まれています:
<form id="form1" runat="server">
<script runat="server">
protected override void OnLoad(EventArgs e) {
if (!IsPostBack) {
label1.Text = label2.Text = "[DynamicValue]";
}
base.OnLoad(e);
}
</script>
<asp:PlaceHolder ID="PlaceHolder1" runat="server" ViewStateMode="Disabled">
Disabled: <asp:Label ID="label1" runat="server" Text="[DeclaredValue]" /><br />
<asp:PlaceHolder ID="PlaceHolder2" runat="server" ViewStateMode="Enabled">
Enabled: <asp:Label ID="label2" runat="server" Text="[DeclaredValue]" />
</asp:PlaceHolder>
</asp:PlaceHolder>
<hr />
<asp:button ID="Button1" runat="server" Text="Postback" />
<%-- Further markup here --%>
ご覧のように、このコードでは PlaceHolder1 コントロールのビュー状態が無効になります。 子 label1 コントロールは、このプロパティ値 (Inherit はコントロールの ViewStateMode の既定値です) を継承し、したがってビュー状態は保存されません。 PlaceHolder2 コントロール ViewStateMode は Enabled に設定されているため、label2 はこのプロパティを継承し、ビュー状態を保存します。 ページが最初に読み込まれると、両方の Label コントロールの Text プロパティが文字列 "[DynamicValue]" に設定されます。
これらの設定の効果は、ページが初めて読み込まれるときに、次の出力がブラウザーに表示されるということです:
: [DynamicValue] を無効にしました
Enabled: [DynamicValue]
ただし、ポストバックの後に、次の出力が表示されます:
: [DeclaredValue] を無効にしました
Enabled: [DynamicValue]
label1 コントロール (ViewStateMode 値が Disabled に設定されているコントロール) は、コード内で設定された値を保持していません。 ただし、ViewStateMode 値が Enabledに設定されている label2 コントロールは、その状態を保持しています。
次の例のように、@ Page ディレクティブの ViewStateMode を設定することもできます:
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="Default.aspx.cs"
Inherits="WebApplication1._Default"
ViewStateMode="Disabled" %>
Page クラスは別のコントロールです。ページ内の他のすべてのコントロールの親コントロールとして機能します。 ViewStateMode の既定値は、Page のインスタンスに対して Enabled です。 コントロールは既定で Inherit に設定されるため、ViewStateMode をページ レベルまたはコントロール レベルで設定しない限り、コントロールは Enabled プロパティ値を継承します。
ViewStateMode プロパティの値は、EnableViewState プロパティが true に設定されている場合にのみビュー状態を維持するかどうかを決定します。 EnableViewState プロパティが false に設定されている場合、ViewStateMode が Enabled に設定されている場合でも、ビュー状態は維持されません。
この機能の適切な用途は、マスター ページの ContentPlaceHolder コントロールです。この場合、ViewStateMode をマスター ページに対して Disabled に設定し、ビューステートを必要とするコントロールを含む ContentPlaceHolder コントロールに対して個別に有効にすることができます。
ブラウザー機能に対する変更
ASP.NET は、ブラウザー機能と呼ばれる機能を使用して、ユーザーがサイトを参照するために使用ブラウザーの機能を決定します。 ブラウザー機能は、HttpBrowserCapabilities オブジェクト (Request.Browser プロパティによって公開) によって表されます。 たとえば、HttpBrowserCapabilities オブジェクトを使用して、現在のブラウザーの型とバージョンが特定のバージョンの JavaScript をサポートしているかどうかを判断できます。 または、HttpBrowserCapabilities オブジェクトを使用して、要求がモバイル デバイスから送信されたかどうかを判断できます。
HttpBrowserCapabilities オブジェクトは、一連のブラウザー定義ファイルによって駆動されます。 これらのファイルには、特定のブラウザーの機能に関する情報が含まれています。 ASP.NET 4 では、これらのブラウザー定義ファイルが更新され、Google Chrome、Motion BlackBerry スマートフォンの Research、Apple iPhone などの最近導入されたブラウザーとデバイスに関する情報が含まれています。
次の一覧は、新しいブラウザー定義ファイルを示しています:
- blackberry.browser
- chrome.browser
- Default.browser
- firefox.browser
- gateway.browser
- generic.browser
- ie.browser
- iemobile.browser
- iphone.browser
- opera.browser
- safari.browser
ブラウザー機能プロバイダーの使用
ASP.NET バージョン 3.5 Service Pack 1 では、ブラウザーが持つ機能を次の方法で定義できます:
コンピューター レベルでは、次のフォルダーに
.browserXML ファイルを作成または更新します:\Windows\Microsoft.NET\Framework\v2.0.50727\CONFIG\Browsersブラウザー機能を定義したら、Visual Studio コマンド プロンプトから次のコマンドを実行して、ブラウザー機能アセンブリを再構築し、GAC に追加します:
aspnet_regbrowsers.exe -I c個々のアプリケーションの場合は、アプリケーションの
App_Browsersフォルダーに.browserファイルを作成します。
これらの方法では XML ファイルを変更する必要があり、コンピューター レベルの変更の場合は、aspnet_regbrowsers.exe プロセスを実行した後にアプリケーションを再起動する必要があります。
ASP.NET 4には、ブラウザ機能プロバイダーと呼ばれる機能が含まれる。 名前が示すように、これにより、独自のコードを使用してブラウザーの機能を判断できるプロバイダーを構築できます。
実際には、開発者は多くの場合、カスタム ブラウザー機能を定義しません。 ブラウザー ファイルは更新が難しく、更新プロセスはかなり複雑であり、.browser ファイルの XML 構文は、使用と定義が複雑になる可能性があります。 このプロセスがはるかに簡単になるのは、一般的なブラウザー定義構文、最新のブラウザー定義を含むデータベース、またはそのようなデータベースの Web サービスがあった場合です。 新しいブラウザー機能のプロバイダー機能により、これらのシナリオがサードパーティの開発者にとって可能で実用的になります。
新しい ASP.NET 4 ブラウザー機能プロバイダー機能を使用するには、ASP.NET ブラウザー機能の定義機能を拡張するか、完全に置き換えるかの 2 つの主な方法があります。 以降のセクションでは、最初に機能を置き換える方法と、機能を拡張する方法について説明します。
ASP.NET ブラウザー機能の置き換え
ASP.NET ブラウザー機能の定義機能を完全に置き換えるには、次の手順に従います:
次の例のように、HttpCapabilitiesProvider から派生し、GetBrowserCapabilities メソッドをオーバーライドするプロバイダー クラスを作成します:
public class CustomProvider : HttpCapabilitiesProvider { public override HttpBrowserCapabilities GetBrowserCapabilities(HttpRequest request) { HttpBrowserCapabilities browserCaps = new HttpBrowserCapabilities(); Hashtable values = new Hashtable(180, StringComparer.OrdinalIgnoreCase); values[String.Empty] = request.UserAgent; values["browser"] = "MyCustomBrowser"; browserCaps.Capabilities = values; return browserCaps; } }この例のコードでは、新しい HttpBrowserCapabilities オブジェクトを作成し、browser という名前の機能のみを指定し、その機能を MyCustomBrowser に設定します。
プロバイダーをアプリケーションに登録します。
アプリケーションでプロバイダーを使用するには、
Web.configファイルまたはMachine.configファイルの browserCaps セクションに provider 属性を追加する必要があります。 (特定のモバイル デバイスのフォルダーなど、アプリケーション内の特定のディレクトリの location 要素にプロバイダー属性を定義することもできます。)次の例は、構成ファイルで provider 属性を設定する方法を示しています:<system.web> <browserCaps provider="ClassLibrary2.CustomProvider, ClassLibrary2, Version=1.0.0.0, Culture=neutral" /> </system.web>新しいブラウザー機能定義を登録するもう 1 つの方法は、次の例に示すようにコードを使用することです:
void Application_Start(object sender, EventArgs e) { HttpCapabilitiesBase.BrowserCapabilitiesProvider = new ClassLibrary2.CustomProvider(); // ... }このコードは、
Global.asaxファイルの Application_Start イベントで実行する必要があります。 BrowserCapabilitiesProvider クラスに対する変更は、解決された HttpCapabilitiesBase オブジェクトに対してキャッシュが有効な状態であることを確認するために、アプリケーション内のコードが実行される前に発生する必要があります。
HttpBrowserCapabilities オブジェクトのキャッシュ
上記の例には 1 つの問題があります。それは、httpBrowserCapabilities オブジェクトを取得するために、カスタム プロバイダーが呼び出されるたびにコードが実行されるということです。 これは、各要求の間に複数回発生する可能性があります。 この例では、プロバイダーのコードはあまり行われません。 ただし、カスタム プロバイダーのコードが、HttpBrowserCapabilities オブジェクトを取得するために重要な作業を実行する場合は、パフォーマンスに影響を与える可能性があります。 この問題を回避するには、HttpBrowserCapabilities オブジェクトをキャッシュすることができます。 次のステップを実行します。
次の例のように、HttpCapabilitiesProvider から派生するクラスを作成します:
public class CustomProvider : HttpCapabilitiesProvider { public override HttpBrowserCapabilities GetBrowserCapabilities(HttpRequest request) { string cacheKey = BuildCacheKey(); int cacheTime = GetCacheTime(); HttpBrowserCapabilities browserCaps = HttpContext.Current.Cache[cacheKey] as HttpBrowserCapabilities; if (browserCaps == null) { HttpBrowserCapabilities browserCaps = new HttpBrowserCapabilities(); Hashtable values = new Hashtable(180, StringComparer.OrdinalIgnoreCase); values[String.Empty] = request.UserAgent; values["browser"] = "MyCustomBrowser"; browserCaps.Capabilities = values; HttpContext.Current.Cache.Insert(cacheKey, browserCaps, null, DateTime.MaxValue, TimeSpan.FromSeconds(cacheTime)); } return browserCaps; } }この例では、カスタム BuildCacheKey メソッドを呼び出してキャッシュ キーを生成し、カスタム GetCacheTime メソッドを呼び出してキャッシュする時間の長さを取得します。 次に、解決された HttpBrowserCapabilities オブジェクトをキャッシュに追加します。 オブジェクトはキャッシュから取得し、カスタム プロバイダーを使用する後続の要求で再利用できます。
前の手順で説明したように、プロバイダーをアプリケーションに登録します。
ASP.NET ブラウザー機能の拡張
前のセクションでは、ASP.NET 4 で新しい HttpBrowserCapabilities オブジェクトを作成する方法について説明しました。 ASP.NET に既に存在するブラウザー機能定義に新しいブラウザー機能の定義を追加することで、ASP.NET ブラウザー機能を拡張することもできます。 これは、XML ブラウザー定義を使用せずに行うことができます。 次の手順は、その方法を示しています。
次の例に示すように、HttpCapabilitiesEvaluator から派生し、GetBrowserCapabilities メソッドをオーバーライドするクラスを作成します:
public class CustomProvider : HttpCapabilitiesEvaluator { public override HttpBrowserCapabilities GetBrowserCapabilities(HttpRequest request) { HttpBrowserCapabilities browserCaps = base.GetHttpBrowserCapabilities(request); if (browserCaps.Browser == "Unknown") { browserCaps = MyBrowserCapabilitiesEvaulator(request); } return browserCaps; } }このコードでは、最初にブラウザーの ASP.NET 機能を使用して、ブラウザーの識別を試みます。 ただし、要求で定義されている情報に基づいてブラウザーが識別されない場合 (つまり、HttpBrowserCapabilities オブジェクトの Browser プロパティが文字列 "Unknown" の場合)、コードはカスタム プロバイダー (MyBrowserCapabilitiesEvaluator) を呼び出してブラウザーを識別します。
前の手順で説明したように、プロバイダーをアプリケーションに登録します。
既存の機能定義に新しい機能を追加してブラウザー機能を拡張する
カスタム ブラウザー定義プロバイダーを作成したり、新しいブラウザー定義を動的に作成したりするだけでなく、追加機能を使用して既存のブラウザー定義を拡張することもできます。 これにより、必要な内容に近い定義を使用できますが、いくつかの機能が不足しています。 そのためには、次の手順に従います。
次の例に示すように、HttpCapabilitiesEvaluator から派生し、GetBrowserCapabilities メソッドをオーバーライドするクラスを作成します:
public class CustomProvider : HttpCapabilitiesEvaluator { public override HttpBrowserCapabilities GetBrowserCapabilities(HttpRequest request) { HttpBrowserCapabilities browserCaps = base.GetHttpBrowserCapabilities(request); if (browserCaps.Browser == "Unknown") { browserCaps = MyBrowserCapabilitiesEvaulator(request); } return browserCaps; } }このコード例では、既存の ASP.NET HttpCapabilitiesEvaluator クラスを拡張し、次のコードを使用して、現在の要求定義に一致する HttpBrowserCapabilities オブジェクトを取得します:
HttpBrowserCapabilities browserCaps = base.GetHttpBrowserCapabilities(request);その後、コードは、このブラウザーの機能を追加または変更できます。 新しいブラウザー機能を指定するには、次の 2 つの方法があります:
HttpCapabilitiesBase オブジェクトの Capabilities プロパティによって公開される、IDictionary オブジェクトにキーと値のペアを追加します。 前の例では、値が true の MultiTouch という名前の機能を追加します。
HttpCapabilitiesBase オブジェクトの既存のプロパティを設定します。 前例では、Frames プロパティを true に設定しています。 このプロパティは、Capabilities プロパティによって公開される IDictionary オブジェクトのアクセサーです。
Note
注: このモデルは、コントロール アダプターを含む、HttpBrowserCapabilities のすべてのプロパティに適用されます。
以前の手順で説明したように、プロバイダーをアプリケーションに登録します。
ASP.NET Core 4 でのルーティング
ASP.NET 4 では、Web Forms でルーティングを使用するための組み込みのサポートが追加されています。 ルーティングを使用すると、物理ファイルにマップされない要求 URL を受け入れるようにアプリケーションを構成できます。 代わりに、ルーティングを使用して、ユーザーにとって有意義で、アプリケーションの検索エンジン最適化 (SEO) に役立つ URL を定義できます。 たとえば、既存のアプリケーションの製品カテゴリを表示するページの URL は、次の例のようになります:
http://website/products.aspx?categoryid=12
ルーティングを使用すると、次の URL を受け入れて同じ情報をレンダリングするようにアプリケーションを構成できます:
http://website/products/software
ルーティングは、ASP.NET 3.5 SP1 以降で使用できます。 (ASP.NET 3.5 SP1 でルーティングを使用する方法の例については、Phil Haack のブログの「WebForms でのルーティングの使用」エントリを参照してください。)ただし、ASP.NET 4 には、ルーティングを簡単に使用できるいくつかの機能が含まれています。これには、次のものが含まれます:
- PageRouteHandler クラスは、ルートを定義するときに使用する単純な HTTP ハンドラーです。 このクラスは、要求がルーティングされるページにデータを渡します。
- 新しいプロパティ HttpRequest.RequestContext と Page.RouteData (HttpRequest.RequestContext.RouteData オブジェクトのプロキシです)。 これらのプロパティを使用すると、ルートから渡される情報に簡単にアクセスできます。
- 次の新しい式ビルダーは、System.Web.Compilation.RouteUrlExpressionBuilder および System.Web.Compilation.RouteValueExpressionBuilder で定義されています:
- RouteUrl。これにより ASP.NET サーバー コントロール内のルート URL に対応する URL を簡単に作成できます。
- RouteValue。RouteContext オブジェクトから情報を抽出する簡単な方法を提供します。
- RouteParameter クラスを使用すると、RouteContext オブジェクトに含まれるデータをデータ ソース コントロールのクエリに簡単に渡すことができます (FormParameter と同様)。
Web Forms ページのルーティング
次の例は、Route クラスの新しい MapPageRoute メソッドを使用して Web Forms ルートを定義する方法を示しています:
public class Global : System.Web.HttpApplication
{
void Application_Start(object sender, EventArgs e)
{
RouteTable.Routes.MapPageRoute("SearchRoute",
"search/{searchterm}", "~/search.aspx");
RouteTable.Routes.MapPageRoute("UserRoute",
"users/{username}", "~/users.aspx");
}
}
ASP.NET 4 では、MapPageRoute メソッドが導入されています。 次の例は、前の例で示した SearchRoute 定義と同じですが、PageRouteHandler クラスを使用します。
RouteTable.Routes.Add("SearchRoute", new Route("search/{searchterm}",
new PageRouteHandler("~/search.aspx")));
この例のコードは、ルートを物理ページにマップします (最初のルートでは ~/search.aspx にマップ)。 最初のルート定義では、searchterm という名前のパラメーターを URL から抽出し、ページに渡す必要があることを指定します。
MapPageRoute メソッドでは、次のメソッド オーバーロードがサポートされています:
- MapPageRoute(string routeName, string routeUrl, string physicalFile, bool checkPhysicalUrlAccess)
- MapPageRoute(string routeName, string routeUrl, string physicalFile, bool checkPhysicalUrlAccess, RouteValueDictionary defaults)
- MapPageRoute(string routeName, string routeUrl, string physicalFile, bool checkPhysicalUrlAccess, RouteValueDictionary defaults, RouteValueDictionary constraints)
checkPhysicalUrlAccess パラメーターは、ルーティングされる物理ページのセキュリティ アクセス許可 (この場合はsearch.aspx) と受信 URL に対するアクセス許可 (この場合は search/{searchterm}) をルートで確認するかどうかを指定します。 checkPhysicalUrlAccess の値が false 場合は、受信 URL のアクセス許可のみがチェックされます。 これらのアクセス許可は、次のような設定を使用して、Web.config ファイルで定義されます:
<configuration>
<location path="search.aspx">
<system.web>
<authorization>
<allow roles="admin"/>
<deny users="*"/>
</authorization>
</system.web>
</location>
<location path="search">
<system.web>
<authorization>
<allow users="*"/>
</authorization>
</system.web>
</location>
</configuration>
この構成例では、管理者ロールを持つユーザーを除くすべてのユーザーに対して、物理ページ search.aspx へのアクセスが拒否されます。 checkPhysicalUrlAccess パラメーターが true (既定値) に設定されている場合、物理ページ search.aspx はそのロールのユーザーに制限されているため、管理者ユーザーのみが URL /search/{searchterm} にアクセスできます。 checkPhysicalUrlAccess が false に設定されており、前の例に示すようにサイトが構成されている場合、認証されたすべてのユーザーが URL /search/{searchterm} にアクセスできます。
Web Forms ページでのルーティング情報の読み取り
Web Forms の物理ページのコードでは、HttpRequest.RequestContext と Page.RouteData の 2 つの新しいプロパティを使用して、ルーティングが URL から抽出した情報 (または別のオブジェクトが RouteData オブジェクトに追加したその他の情報) にアクセスできます。 (Page.RouteData は HttpRequest.RequestContext.RouteData をラップします。)次の例は、Page.RouteData を使用する方法を示しています。
protected void Page_Load(object sender, EventArgs e)
{
string searchterm = Page.RouteData.Values["searchterm"] as string;
label1.Text = searchterm;
}
このコードは、前のルート例で定義されているように、searchterm パラメーターに渡された値を抽出します。 次の要求 URL について考えてみましょう:
http://localhost/search/scott/
この要求が行われると、"scott" という単語が search.aspx ページにレンダリングされます。
マークアップでのルーティング情報へのアクセス
前のセクションで説明したメソッドは、Web Forms ページのコードでルート データを取得する方法を示しています。 同じ情報にアクセスできるマークアップで式を使用することもできます。 式ビルダーは、宣言型コードを操作するための強力でエレガントな方法です。 (詳細については、Phil Haack のブログ「カスタム式ビルダーで自分を表現する」のエントリを参照してください。)
ASP.NET 4 には、Web Forms ルーティング用の 2 つの新しい式ビルダーが含まれています。 次の例では、それらの使用方法を示します。
<asp:HyperLink ID="HyperLink1" runat="server"
NavigateUrl="<%$RouteUrl:SearchTerm=scott%>">Search for Scott</asp:HyperLink>
この例では、RouteUrl 式を使用して、ルート パラメーターに基づく URL を定義します。 これにより、完全な URL をマークアップにハードコーディングする必要がなく、後でこのリンクを変更しなくても URL 構造を変更できます。
このマークアップは、前に定義したルートに基づいて、次の URL を生成します:
http://localhost/search/scott
ASP.NET 入力パラメーターに基づいて、正しいルートを自動的に処理します (つまり、正しい URL が生成されます)。 式にルート名を含めることもできます。これにより、使用するルートを指定できます。
次の例は、RouteValue 式を使用する方法を示しています。
<asp:Label ID="Label1" runat="server" Text="<%$RouteValue:SearchTerm%>" />
このコントロールを含むページが実行されると、ラベルに値 "scott" が表示されます。
RouteValue 式を使用すると、マークアップでルート データを簡単に使用でき、マークアップでより複雑な Page.RouteData["x"] 構文を使用する必要がなくなります。
データ ソース管理パラメーターにルート データを使用する
RouteParameter クラスを使用すると、データ ソース コントロールのクエリのパラメーター値としてルート データを指定できます。 次の例に示すように、クラスとよく似た動作をします:
<asp:sqldatasource id="SqlDataSource1" runat="server"
connectionstring="<%$ ConnectionStrings:MyNorthwind %>"
selectcommand="SELECT CompanyName,ShipperID FROM Shippers where
CompanyName=@companyname"
<selectparameters>
<asp:routeparameter name="companyname" RouteKey="searchterm" />
</selectparameters>
</asp:sqldatasource>
この場合、ルート パラメーター searchterm の値は、Select ステートメントの@companyname パラメーターに使用されます。
クライアント ID の設定
新しい ClientIDMode プロパティは、ASP.NET における長年の問題、つまりコントロールがレンダリングする要素の id 属性を作成する方法に対処します。 レンダリングされた要素の id 属性を知ることは、アプリケーションにこれらの要素を参照するクライアント スクリプトが含まれている場合に重要です。
Web サーバー コントロール用にレンダリングされる HTML の id 属性は、コントロールの ClientID プロパティに基づいて生成されます。 ASP.NET 4 までは、ClientID プロパティから id 属性を生成するためのアルゴリズムは、名前付けコンテナー (存在する場合) を ID と連結し、繰り返しコントロールの場合は (データ コントロールのように) プレフィックスと連続する番号を追加する必要がありました。 これは常にページ内のコントロールの ID が一意であることを保証してきましたが、アルゴリズムによって制御 ID が予測不可能になり、クライアント スクリプトで参照するのが困難になっています。
新しい ClientIDMode プロパティを使用すると、コントロールに対してクライアント ID を生成する方法をより正確に指定できます。 ClientIDMode プロパティは、ページを含む任意のコントロールに対して設定できます。 可能な設定は次のとおりです:
- AutoID – これは、以前のバージョンの ASP.NET で使用された ClientID プロパティ値を生成するためのアルゴリズムと同じです。
- Static – 親名前付けコンテナーの ID を連結せずに、ClientID 値が ID と同じであることを指定します。 これは、Web ユーザー コントロールで役立ちます。 Web ユーザー コントロールは異なるページや異なるコンテナー コントロールに配置できるため、id 値を予測できないため、AutoID アルゴリズムを使用するコントロールのクライアント スクリプトを記述することは困難な場合があります。
- Predictable – このオプションは、主に繰り返しテンプレートを使用するデータ コントロールで使用します。 コントロールの名前付けコンテナーの ID プロパティを連結しますが、生成された ClientID 値には "ctlxxx" のような文字列が含まれていません。 この設定は、コントロールの ClientIDRowSuffix プロパティと組み合わせて動作します。 ClientIDRowSuffix プロパティをデータ フィールドの名前に設定すると、そのフィールドの値が、生成された ClientID 値のサフィックスとして使用されます。 通常は、ClientIDRowSuffix 値としてデータ レコードの主キーを使用します。
- Inherit – この設定は、コントロールの既定の動作です。コントロールの ID 生成が親と同じであることを指定します。
ClientIDMode プロパティは、ページ レベルで設定できます。 これにより、現在のページのすべてのコントロールの既定の ClientIDMode 値が定義されます。
ページ レベルの既定値 ClientIDMode は AutoID であり、コントロール レベルの既定の ClientIDMode 値は Inherit です。 その結果、コード内のどこにもこのプロパティを設定しない場合、すべてのコントロールは既定で AutoID アルゴリズムに設定されます。
次の例に示すように、@ Page ディレクティブでページ レベルの値を設定します:
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="Default.aspx.cs"
Inherits="_Default"
ClientIDMode="Predictable" %>
構成ファイルの ClientIDMode 値は、コンピューター (コンピューター) レベルまたはアプリケーション レベルで設定することもできます。 これにより、アプリケーション内のすべてのページのすべてのコントロールの既定の ClientIDMode 設定が定義されます。 コンピューター レベルで値を設定すると、そのコンピューター上のすべての Web サイトの既定の ClientIDMode 設定が定義されます。 次の例は、構成ファイルの ClientIDMode 設定を示しています:
<system.web>
<pages clientIDMode="Predictable"></pages>
</system.web>
前述のように、ClientID プロパティの値は、コントロールの親の名前付けコンテナーから派生します。 マスター ページを使用している場合など、一部のシナリオでは、次のレンダリングされた HTML の ID のような ID がコントロールに表示される場合があります:
<div id="ctl00_ContentPlaceHolder1_ParentPanel">
<div id="ctl00_ContentPlaceHolder1_ParentPanel_NamingPanel1">
<input name="ctl00$ContentPlaceHolder1$ParentPanel$NamingPanel1$TextBox1"
type="text" value="Hello!"
id="ctl00_ContentPlaceHolder1_ParentPanel_NamingPanel1_TextBox1" />
</div>
(TextBox コントロールから) マークアップに表示される input 要素は、ページの深い 2 つの名前付けコンテナー (入れ子になった ContentPlaceholder コントロール) だけですが、マスター ページの処理方法により、最終的な結果は次のようなコントロール ID になります:
ctl00_ContentPlaceHolder1_ParentPanel_NamingPanel1_TextBox1
この ID はページ内で一意であることが保証されますが、ほとんどの目的で不必要に長く設定されます。 レンダリングされる ID の長さを減らし、ID の生成方法をより詳細に制御したいとします。 (たとえば、"ctlxxx" プレフィックスを削除する必要があります。)これを実現する最も簡単な方法は、次の例に示すように、ClientIDMode プロパティを設定することです:
<tc:NamingPanel runat="server" ID="ParentPanel" ClientIDMode="Static">
<tc:NamingPanel runat="server" ID="NamingPanel1" ClientIDMode="Predictable">
<asp:TextBox ID="TextBox1" runat="server" Text="Hello!"></asp:TextBox>
</tc:NamingPanel>
</tc:NamingPanel>
このサンプルでは、ClientIDMode プロパティは、最も外側の NamingPanel 要素に対して Static に設定し、内部 NamingControl 要素に対して Predictable に設定します。 これらの設定により、次のマークアップが生成されます (ページの残りの部分とマスター ページは、前の例と同じであると見なされます):
<div id="ParentPanel">
<div id="ParentPanel_NamingPanel1">
<input name="ctl00$ContentPlaceHolder1$ParentPanel$NamingPanel1$TextBox1"
type="text" value="Hello!" id="ParentPanel_NamingPanel1_TextBox1" />
</div>
Static 設定には、最も外側の NamingPanel 要素内のコントロールの名前付け階層をリセットし、生成された ID から ContentPlaceHolder と MasterPage ID を削除する効果があります。 (レンダリングされた要素の name 属性は影響を受けないため、通常の ASP.NET 機能はイベントやビューステートなどのために保持されます。)名前付け階層をリセットすると、NamingPanel 要素のマークアップを別の ContentPlaceholder コントロールに移動しても、レンダリングされたクライアント ID は変わりません。
Note
注: レンダリングされるコントロール ID が一意であることを確認する必要があります。 そうでない場合は、クライアント document.getElementById 関数など、個々の HTML 要素に固有の ID を必要とする機能を中断する可能性があります。
データ バインド コントロールでの予測可能なクライアント ID の作成
従来のアルゴリズムによってデータ バインド リスト コントロール内のコントロールに対して生成される ClientID 値は長く、実際には予測できません。 ClientIDMode 機能は、これらの ID の生成方法をより詳細に制御するのに役立ちます。
次の例のマークアップには、ListView コントロールが含まれています:
<asp:ListView ID="ListView1" runat="server" DataSourceID="SqlDataSource1"
OnSelectedIndexChanged="ListView1_SelectedIndexChanged"
ClientIDMode="Predictable"
RowClientIDRowSuffix="ProductID">
</asp:ListView>
前の例では、ClientIDMode と RowClientIDRowSuffix プロパティがマークアップで設定されています。 ClientIDRowSuffix プロパティは、データ バインド コントロールでのみ使用でき、使用しているコントロールによって動作が異なります。 違いは次のとおりです:
GridView コントロール — : データ ソース内の 1 つ以上の列の名前を指定できます。この名前は、実行時に組み合わせてクライアント ID を作成します。 たとえば、RowClientIDRowSuffix を "ProductName, ProductId" に設定すると、レンダリングされる要素のコントロール ID は次のような形式になります:
rootPanel_GridView1_ProductNameLabel_Chai_1ListView コントロール — : クライアント ID に追加される単一の列をデータ ソースで指定できます。 たとえば、ClientIDRowSuffix を "ProductName" に設定すると、レンダリングされるコントロール ID の形式は次のようになります:
rootPanel_ListView1_ProductNameLabel_1この場合、末尾の 1 は現在のデータ項目の製品 ID から派生します。
Repeater コントロール — このコントロールは ClientIDRowSuffix プロパティをサポートしていません。 Repeater コントロールでは、現在の行のインデックスが使用されます。 Repeater コントロールで ClientIDMode="Predictable" を使用すると、次の形式のクライアント ID が生成されます:
Repeater1_ProductNameLabel_0末尾の 0 は、現在の行のインデックスです。
FormView および DetailsView コントロールには複数の行が表示されないため、ClientIDRowSuffix プロパティはサポートされません。
データ コントロールの行の選択を保持する
GridView コントロールと ListView コントロールを使用すると、ユーザーは行を選択できます。 以前のバージョンの ASP.NET では、選択はページの行インデックスに基づいて行われています。 たとえば、ページ 1 で 3 番目の項目を選択し、ページ 2 に移動すると、そのページの 3 番目の項目が選択されます。
永続化された選択は、.NET Framework 3.5 SP1 の動的データ プロジェクトでのみ最初にサポートされていました。 この機能を有効にすると、現在選択されている項目はアイテムのデータ キーに基づいています。 つまり、ページ 1 の 3 行目を選択して 2 ページ目に移動すると、ページ 2 では何も選択されません。 ページ 1 に戻ると、3 番目の行が選択されます。 次の例に示すように、EnablePersistedSelection プロパティを使用して、すべてのプロジェクトの GridView および ListView コントロールで永続化された選択がサポートされるようになりました:
<asp:GridView id="GridView2" runat="server" EnablePersistedSelection="true">
</asp:GridView>
ASP.NET Chart コントロール
ASP.NET Chart コントロールは、.NET Framework のデータ視覚化オファリングを拡張します。 Chart コントロールを使用すると、複雑な統計分析や財務分析のために直感的で視覚的に説得力のあるグラフを含む ASP.NET ページを作成できます。 ASP.NET Chart コントロールは、.NET Framework バージョン 3.5 SP1 リリースのアドオンとして導入され、.NET Framework 4 リリースの一部です。
コントロールには、次の機能が含まれています:
- 35 種類のグラフ
- 使用できるグラフ領域、タイトル、凡例、および注釈の数は無制限です。
- すべての chart 要素に対するさまざまな外観設定。
- ほとんどのグラフの種類で 3D をサポート。
- データ ポイントの周囲に自動的に収まるスマート データ ラベル。
- ストリップ ライン、スケール区切り、対数スケーリング。
- データの分析と変換に使用できる 50 を超える財務式および統計式。
- グラフ データの単純なバインドと操作。
- 日付、時刻、通貨などの一般的なデータ形式のサポート。
- Ajax を使用したクライアント クリック イベントを含む、対話機能とイベント ドリブンのカスタマイズのサポート。
- 状態管理。
- バイナリ ストリーム転送。
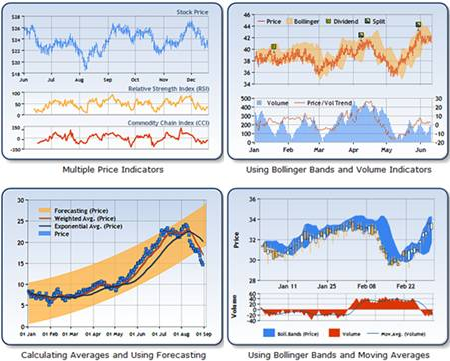
次の図は、ASP.NET Chart コントロールによって生成される財務チャートの例を示しています。
図 2: ASP.NET Chart コントロールの例
ASP.NET Chart コントロールの使用方法の他の例については、MSDN Web サイトの [Samples Environment for Microsoft Chart Controls] ページでサンプル コードをダウンロードしてください。 また、Chart Control Forum でも、コミュニティ コンテンツのサンプルを見つけることもできます。
Chart コントロールを ASP.NET ページに追加する
次の例は、マークアップを使用して Chart コントロールを ASP.NET ページに追加する方法を示しています。 この例では、Chart コントロールは、静的データ ポイントの縦棒グラフを生成します。
<asp:Chart ID="Chart1" runat="server">
<Series>
<asp:Series Name="Series1" ChartType="Column">
<Points>
<asp:DataPoint AxisLabel="Product A" YValues="345"/>
<asp:DataPoint AxisLabel="Product B" YValues="456"/>
<asp:DataPoint AxisLabel="Product C" YValues="125"/>
<asp:DataPoint AxisLabel="Product D" YValues="957"/> &
lt;/Points>
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1">
<AxisY IsLogarithmic="True" />
</asp:ChartArea>
</ChartAreas>
<Legends>
<asp:Legend Name="Legend1" Title="Product Sales" />
</Legends>
</asp:Chart>
3-D グラフの使用
Chart コントロールには、グラフ エリアの特性を定義する ChartArea オブジェクトを含めることができる ChartAreas コレクションが含まれています。 たとえば、グラフ エリアに 3-D を使用するには、次の例のように Area3DStyle プロパティを使用します:
<asp:ChartArea Name="ChartArea1">
<area3dstyle
Rotation="10"
Perspective="10"
Enable3D="True"
Inclination="15"
IsRightAngleAxes="False"
WallWidth="0"
IsClustered="False" />
<%-- Additional markup here --%>
</asp:ChartArea>
次の図は、横棒グラフの種類の 4 つの系列を持つ 3-D グラフを示しています。
図 3: 3-D 横棒グラフ
スケール区切りと対数スケールの使用
スケール区切りと対数スケールは、グラフに洗練さを追加する 2 つの追加の方法です。 これらの特徴は、グラフエリア内の各軸に固有です。 たとえば、グラフ エリアのプライマリ Y 軸でこれらの特徴を使用するには、ChartArea オブジェクトの AxisY.IsLogarithmic プロパティと ScaleBreakStyle プロパティを使用します。 次のスニペットは、プライマリ Y 軸でスケール区切りを使用する方法を示しています。
<asp:ChartArea Name="ChartArea1">
<axisy>
<ScaleBreakStyle
BreakLineStyle="Wave"
CollapsibleSpaceThreshold="40"
Enabled="True" />
</axisy>
<%-- Additional markup here --%>
</asp:ChartArea>
次の図は、スケール区切りが有効になっている Y 軸を示しています。
図 4: スケール区切り
QueryExtender コントロールを使用したデータのフィルター処理
データドリブンな Web ページを作成する開発者にとって非常に一般的なタスクは、データをフィルター処理することです。 これは従来、データ ソース コントロールで Where 句を構築することによって実行されてきました。 この方法は複雑な場合があり、場合によっては、Where 構文では、基になるデータベースの完全な機能を利用できません。
フィルター処理を容易にするために、ASP.NET 4 に新しい QueryExtender コントロールが追加されました。 このコントロールは、EntityDataSource または LinqDataSource コントローに追加して、これらのコントロールによって返されるデータをフィルター処理できます。 QueryExtender コントロールは LINQ に依存しているため、データがページに送信される前にデータベース サーバーにフィルターが適用されるため、非常に効率的な操作が行われます。
QueryExtender コントロールは、さまざまなフィルター オプションをサポートしています。 以下のセクションでは、これらのオプションについて説明し、その使用方法の例を示します。
検索する
検索オプションの場合、QueryExtender コントロールは、指定したフィールドで検索を実行します。 次の例では、コントロールは TextBoxSearch コントロールに入力されたテキストを使用し、LinqDataSource コントロールから返されるデータ内の ProductName 列と Supplier.CompanyName 列の内容を検索します。
<asp:LinqDataSource ID="dataSource" runat="server"> TableName="Products">
</asp:LinqDataSource>
<asp:QueryExtender TargetControlID="dataSource" runat="server">
<asp:SearchExpression DataFields="ProductName, Supplier.CompanyName"
SearchType="StartsWith">
<asp:ControlParameter ControlID="TextBoxSearch" />
</asp:SearchExpression>
</asp:QueryExtender>
Range
範囲オプションは検索オプションに似ていますが、範囲を定義する値のペアを指定します。 次の例では、QueryExtender コントロールは、LinqDataSource コントロールから返されたデータの UnitPrice 列を検索します。 範囲は、ページ上の TextBoxFrom コントロールと TextBoxTo コントロールから読み取られます。
<asp:LinqDataSource ID="dataSource" runat="server"> TableName="Products">
</asp:LinqDataSource>
<asp:QueryExtender TargetControlID="dataSource" runat="server">
<asp:RangeExpression DataField="UnitPrice" MinType="Inclusive"
MaxType="Inclusive">
<asp:ControlParameter ControlID="TextBoxFrom" />
<asp:ControlParameter ControlID="TexBoxTo" />
</asp:RangeExpression>
</asp:QueryExtender>
PropertyExpression
プロパティ式オプションを使用すると、プロパティ値との比較を定義できます。 式が true 評価された場合は、調べられているデータが返されます。 次の例では、QueryExtender コントロールは、Discontinued 列のデータをページの CheckBoxDiscontinued コントロールの値と比較してデータをフィルター処理します。
<asp:LinqDataSource ID="dataSource" runat="server" TableName="Products">
</asp:LinqDataSource>
<asp:QueryExtender TargetControlID="dataSource" runat="server">
<asp:PropertyExpression>
<asp:ControlParameter ControlID="CheckBoxDiscontinued" Name="Discontinued" />
</asp:PropertyExpression>
</asp:QueryExtender>
CustomExpression
最後に、QueryExtender コントロールで使用するカスタム式を指定できます。 このオプションを使用すると、カスタム フィルター ロジックを定義する関数をページで呼び出すことができます。 次の例は、QueryExtender コントロールでカスタム式を宣言によって指定する方法を示しています。
<asp:LinqDataSource ID="dataSource" runat="server" TableName="Products">
</asp:LinqDataSource>
<asp:QueryExtender TargetControlID="dataSource" runat="server">
<asp:CustomExpression OnQuerying="FilterProducts" />
</asp:QueryExtender>
次の例は、QueryExtender コントロールによって呼び出されるカスタム関数を示しています。 この例では、Where 句を含むデータベース クエリを使用する代わりに、LINQ クエリを使用してデータをフィルター処理します。
protected void FilterProducts(object sender, CustomExpressionEventArgs e)
{
e.Query = from p in e.Query.Cast()
where p.UnitPrice >= 10
select p;
}
これらの例では、QueryExtender コントロールで一度に使用されている式が 1 つだけ示されています。 ただし、QueryExtender コントロール内に複数の式を含めることができます。
html でエンコードされたコード式
一部の ASP.NET サイト (特に ASP.NET MVC の場合) では、応答にテキストを書き込む <%= expression %> 構文 (多くの場合、"コード ナゲット" と呼ばれます) の使用に大きく依存しています。 コード式を使用すると、テキストを HTML エンコードすることを忘れやすくなります。テキストがユーザー入力から来ている場合は、ページを XSS (クロス サイト スクリプティング) 攻撃に対して開いたままにすることができます。
ASP.NET 4 では、コード式に次の新しい構文が導入されています:
<%: expression %>
この構文では、応答に書き込むときに既定で HTML エンコードが使用されます。 この新しい式は、効果的に次のように変換されます:
<%= HttpUtility.HtmlEncode(expression) %>
たとえば、<%: Request["UserInput"] %> は、Request["UserInput"] の値に対して HTML エンコードを実行します。
この機能の目的は、古い構文のすべてのインスタンスを新しい構文に置き換え、どのステップでどの構文を使用するかを決める必要がないようにすることです。 ただし、出力されるテキストが HTML または既にエンコードされている場合があります。この場合、二重エンコードにつながる可能性があります。
このような場合、ASP.NET 4 では、具体的な実装と共に、HtmlString と共に具体的な実装である新しいインターフェイス IHtmlString が導入されています。 これらの型のインスタンスを使用すると、戻り値が HTML として表示するために既に適切にエンコード (または検査) されているため、値を HTML エンコードし直すべきではありません。 たとえば、次のコードは HTML でエンコードしないでください (また、エンコードされません):
<%: new HtmlString("<strong>HTML that is not encoded</strong>") %>
ASP.NET MVC 2 ヘルパー メソッドは、この新しい構文を使用するように更新され、2 重エンコードされず、ASP.NET 4 を実行している場合にのみ機能します。 この新しい構文は、ASP.NET 3.5 SP1 を使用してアプリケーションを実行する場合には機能しません。
XSS 攻撃からの保護は保証されないことに注意してください。 たとえば、引用符で囲まれていない属性値を使用する HTML には、まだ影響を受けやすいユーザー入力を含めることができます。 ASP.NET コントロールと ASP.NET MVC ヘルパーの出力には、常に属性値が引用符で囲まれていることに注意してください。これが推奨される方法です。
同様に、この構文では、ユーザー入力に基づいて JavaScript 文字列を作成する場合など、JavaScript エンコードは実行されません。
プロジェクト テンプレートの変更
以前のバージョンの ASP.NET では、Visual Studio を使用して新しい Web サイト プロジェクトまたは Web アプリケーション プロジェクトを作成すると、次の図に示すように、結果のプロジェクトには、Default.aspx ページ、既定の Web.config ファイル、および App_Data フォルダーのみが含まれます:
Visual Studio では、次の図に示すように、空の Web サイト プロジェクトの種類もサポートされています。このプロジェクトにはファイルがまったく含まれなくなりました:
その結果、初めて使う人にとっては、運用 Web アプリケーションを構築する方法に関するガイダンスはほとんどありません。 そのため、ASP.NET 4 では、3 つの新しいテンプレートが導入されています。1 つは空の Web アプリケーション プロジェクト用で、1 つは Web アプリケーションと Web サイト プロジェクト用です。
空の Web アプリケーション テンプレート
名前が示すように、空の Web アプリケーション テンプレートは、削除された Web アプリケーション プロジェクトです。 次の図に示すように、Visual Studio の [新しいプロジェクト] ダイアログ ボックスからこのプロジェクト テンプレートを選択します:
空の ASP.NET Web アプリケーションを作成すると、Visual Studio によって次のフォルダー レイアウトが作成されます:
これは、以前のバージョンの ASP.NET の空の Web サイト レイアウトに似ていますが、1 つの例外があります。 Visual Studio 2010 では、空の Web アプリケーション プロジェクトと空の Web サイト プロジェクトには、プロジェクトが対象とするフレームワークを識別するために Visual Studio によって使用される情報を含む、次の最小限の Web.config ファイルが含まれています:
この targetFramework プロパティがない場合、Visual Studio は、古いアプリケーションを開くときに互換性を維持するために、既定で .NET Framework 2.0 をターゲットにします。
Web アプリケーションと Web サイト プロジェクト テンプレート
Visual Studio 2010 に付属している他の 2 つの新しいプロジェクト テンプレートには、大きな変更が含まれています。 次の図は、新しい Web アプリケーション プロジェクトを作成するときに作成されるプロジェクト レイアウトを示しています。 (Web サイト プロジェクトのレイアウトは実質的に同じです。)
プロジェクトには、以前のバージョンで作成されなかったファイルが多数含まれています。 さらに、新しい Web アプリケーション プロジェクトは基本的なメンバーシップ機能で構成されており、新しいアプリケーションへのアクセスのセキュリティ保護をすぐに開始できます。 このインクルードにより、新しいプロジェクトの Web.config ファイルには、メンバーシップ、ロール、およびプロファイルの構成に使用されるエントリが含まれます。 次の例は、新しい Web アプリケーション プロジェクトの Web.config ファイルを示しています。 (この場合、roleManager は無効になっています。)
プロジェクトには、Account ディレクトリに 2 つ目の Web.config ファイルも含まれています。 2 番目の構成ファイルは、ログインしていないユーザーの ChangePassword.aspx ページへのアクセスをセキュリティで保護する方法を提供します。 次の例は、2 番目の Web.config ファイルの内容を示しています。

新しいプロジェクト テンプレートで既定で作成されたページにも、以前のバージョンよりも多くのコンテンツが含まれています。 プロジェクトには既定のマスター ページと CSS ファイルが含まれており、既定ではマスター ページを使用するように既定のページ (Default.aspx) が構成されています。 その結果、Web アプリケーションまたは Web サイトを初めて実行すると、既定の (ホーム) ページは既に機能しています。 実際、これは、新しい MVC アプリケーションを起動したときに表示される既定のページに似ています。
プロジェクト テンプレートに対するこれらの変更の目的は、新しい Web アプリケーションの構築を開始する方法に関するガイダンスを提供することです。 意味的に正しい厳密な XHTML 1.0 準拠のマークアップと、CSS を使用して指定されたレイアウトでは、テンプレート内のページは、ASP.NET 4 つの Web アプリケーションを構築するためのベスト プラクティスを表します。 既定のページには、簡単にカスタマイズできる 2 列のレイアウトもあります。
たとえば、新しい Web アプリケーションの場合、一部の色を変更し、マイ ASP.NET アプリケーションのロゴの代わりに会社のロゴを挿入するとします。 これを行うには、ロゴ イメージを格納するために、Content の下に新しいディレクトリを作成します:
ページにイメージを追加するには、次の例のように、Site.Master ファイルを開き、My ASP.NET Application テキストが定義されている場所を見つけて、src 属性が新しいロゴ イメージに設定されている image 要素に置き換えます:
その後、Site.css ファイルに移動し、CSS クラス定義を変更して、ページの背景色とヘッダーの背景色を変更できます。
これらの変更の結果、カスタマイズされたホーム ページを表示する作業はほとんど必要ありません:
CSS の機能強化
ASP.NET 4 の主な作業領域の 1 つは、最新の HTML 標準に準拠した HTML のレンダリングを支援することです。 これには、ASP.NET Web サーバー コントロールが CSS スタイルを使用する方法への変更が含まれます。
レンダリングの互換性設定
既定では、Web アプリケーションまたは Web サイトが .NET Framework 4 を対象とする場合、pages 要素の controlRenderingCompatibilityVersion 属性は "4.0" に設定されます。 この要素は、コンピューター レベルの Web.config ファイルで定義され、既定では、ASP.NET 4 つのアプリケーションすべてに適用されます:
<system.web>
<pages controlRenderingCompatibilityVersion="3.5|4.0"/>
</system.web>
controlRenderingCompatibility の値は文字列であり、将来のリリースで新しいバージョン定義が可能になります。 現在のリリースでは、このプロパティに対して次の値がサポートされています:
- "3.5"。 この設定は、従来のレンダリングとマークアップを示します。 コントロールによってレンダリングされたマークアップは 100% 下位互換性があり、xhtmlConformance プロパティが尊重されます。
- "4.0"。 このプロパティにこの設定がある場合は、ASP.NET Web サーバー コントロールは次の操作を行います:
- xhtmlConformance プロパティは常に "Strict" として扱われます。 その結果、コントロールは XHTML 1.0 Strict マークアップをレンダリングします。
- 入力以外のコントロールを無効にすると、無効なスタイルがレンダリングされなくなりました。
- 非表示フィールドに関連する div 要素が、ユーザー作成の CSS ルールに干渉しないように、どのようにスタイル設定されるようになったかを確認していきます。
- Menu コントロールは、意味的に正しく、アクセシビリティ ガイドラインに準拠しているマークアップをレンダリングします。
- 検証コントロールではインライン スタイルはレンダリングされません。
- 以前に border="0" (ASP.NET Table コントロールと ASP.NET Image コントロールから派生したコントロール) は、この属性をレンダリングしなくなりました。
コントロールの無効化
ASP.NET 3.5 SP1 以前のバージョンでは、フレームワークは、Enabled プロパティが false に設定されているコントロールに対して、HTML マークアップの無効の属性をレンダリングします。 ただし、HTML 4.01 の仕様によると、この属性を持つ必要があるのは input 要素だけです。
ASP.NET 4 では、次の例のように、controlRenderingCompatibilityVersion プロパティを "3.5" に設定できます:
<system.web>
<pages controlRenderingCompatibilityVersion="3.5"/>
</system.web>
次のように、Label コントロールのマークアップを作成すると、コントロールが無効になります:
<asp:Label id="Label" runat="server" Text="Test" Enabled="false">
Label コントロールは、次の HTML をレンダリングします:
<span id="Label1" disabled="disabled">Test</span>
ASP.NET 4 では、controlRenderingCompatibilityVersion を "4.0" に設定できます。 その場合、input 要素をレンダリングするコントロールのみが、コントロールの Enabled プロパティが false に設定されている場合、無効の属性をレンダリングします。 HTML iput 要素をレンダリングしないコントロールは、代わりに、無効なコントロールの検索を定義するために使用できる CSS クラスを参照する class 属性をレンダリングします。 たとえば、前の例で示した Label コントロールでは、次のマークアップが生成されます:
<span id="Span1" class="aspnetdisabled">Test</span>
このコントロールに指定したクラスの既定値は "aspNetDisabled" です。 ただし、この既定値は、WebControl クラスの静的な DisabledCssClass 静的プロパティを設定することで変更できます。 コントロール開発者の場合、特定のコントロールに使用する動作は SupportsDisabledAttribute プロパティを使用して定義することもできます。
非表示フィールド周囲の div 要素を非表示にする
ASP.NET 2.0 以降のバージョンでは、XHTML 標準に準拠するために、システム固有の非表示フィールド (ビュー ステート情報の格納に使用される 非表示 要素など) div 要素内にレンダリングされます。 ただし、CSS ルールがページ上の div 要素に影響を受ける場合は、これが問題を引き起こす可能性があります。 たとえば、非表示の div 要素の周囲に 1 ピクセルの線で表示される場合があります。 ASP.NET 4 では、次の例のように、div 要素によって生成された非表示フィールドを囲む要素 ASP.NET CSS クラス参照を追加します:
<div class="aspNetHidden">...</div>
次の例のように、ASP.NET によって生成される非表示の要素にのみ適用される CSS クラスを定義できます:
<style type="text/css">
DIV# aspNetHidden {border:0;}
</style>
テンプレート コントロールの外部テーブルのレンダリング
既定では、テンプレートをサポートする次の ASP.NET Web サーバー コントロールは、インライン スタイルの適用に使用される外部テーブルに自動的にラップされます:
- FormView
- Login
- PasswordRecovery
- ChangePassword
- ウィザード
- CreateUserWizard
これらのコントロールに RenderOuterTable という名前の新しいプロパティが追加されました。これにより、外部テーブルをマークアップから削除できます。 たとえば、FormView コントロールの例を次に示します:
<asp:FormView ID="FormView1" runat="server">
<ItemTemplate>
Content
</ItemTemplate>
</asp:FormView>
このマークアップは、HTML テーブルを含む次の出力をページにレンダリングします:
<table cellspacing="0" border="0" id="Table1" style="border-collapse:collapse;">
<tr>
<td colspan="2">
Content
</td>
</tr>
</table>
テーブルがレンダリングされないようにするには、次の例に示すように、FormView コントロールの RenderOuterTable プロパティを設定します:
<asp:FormView ID="FormView1" runat="server" RenderOuterTable="false">
前の例では、table 要素、tr 要素、および td 要素なしに次の出力をレンダリングします:
Content
この機能強化により、予期しないタグがコントロールによってレンダリングされないため、CSS を使用してコントロールのコンテンツのスタイルを設定しやすくなります。
Note
注: この変更により、Visual Studio 2010 デザイナーでの自動フォーマット機能のサポートが無効になります。これは、自動フォーマット オプションによって生成されるスタイル属性をホストできる table 要素がなくなったためです。
ListView コントロールの機能強化
ListView コントロールは、ASP.NET 4 で使いやすくなりました。 以前のバージョンのコントロールでは、既知の ID を持つサーバー コントロールを含むレイアウト テンプレートを指定する必要があります。 次のマークアップは、ASP.NET 3.5 で ListView コントロールを使用する方法の一般的な例を示しています。
<asp:ListView ID="ListView1" runat="server">
<LayoutTemplate>
<asp:PlaceHolder ID="ItemPlaceHolder" runat="server"></asp:PlaceHolder>
</LayoutTemplate>
<ItemTemplate>
<% Eval("LastName")%>
</ItemTemplate>
</asp:ListView>
ASP.NET 4 では、ListView コントロールにはレイアウト テンプレートは必要ありません。 前の例で示したマークアップは、次のマークアップに置き換えることができます:
<asp:ListView ID="ListView1" runat="server">
<ItemTemplate>
<% Eval("LastName")%>
</ItemTemplate>
</asp:ListView>
CheckBoxList および RadioButtonList コントロールの機能強化
ASP.NET 3.5 では、次の 2 つの設定を使用して、CheckBoxList と RadioButtonList のレイアウトを指定できます:
- フロー。 このコントロールは span 要素をレンダリングしてコンテンツを格納します。
- テーブル。 このコントロールは、table 要素をレンダリングして、そのコンテンツを格納します。
次の例は、これらの各コントロールのマークアップを示しています。
<asp:CheckBoxList ID="CheckBoxList1" runat="server" RepeatLayout="Flow">
<asp:ListItem Text="CheckBoxList" Value="cbl" />
</asp:CheckBoxList>
<asp:RadioButtonList runat="server" RepeatLayout="Table">
<asp:ListItem Text="RadioButtonList" Value="rbl" />
</asp:RadioButtonList>
既定では、コントロールは次のような HTML をレンダリングします:
<span id="Span2"><input id="CheckBoxList1_0" type="checkbox"
name="CheckBoxList1$0" /><label for="CheckBoxList1_0">CheckBoxList</label></span>
<table id="RadioButtonList1" border="0">
<tr>
<td><input id="RadioButtonList1_0" type="radio" name="RadioButtonList1" value="rbl" /><label for="RadioButtonList1_0">RadioButtonList</label></td>
</tr>
</table>
これらのコントロールには項目のリストが含まれているため、意味的に正しい HTML をレンダリングするには、HTML リスト (li) 要素を使用してコンテンツをレンダリングする必要があります。 これにより、支援技術を使用して Web ページを読み取るユーザーが簡単になり、CSS を使用したコントロールのスタイル設定が容易になります。
ASP.NET 4 では、CheckBoxList コントロールと RadioButtonList コントロールは、RepeatLayout プロパティに対して次の新しい値をサポートします:
- OrderedList – コンテンツは、ol 要素内の li 要素としてレンダリングされます。
- UnorderedList – コンテンツは、ul 要素内の li 要素としてレンダリングされます。
これらの値を使用する方法を次の例に示します。
<asp:CheckBoxList ID="CheckBoxList1" runat="server"
RepeatLayout="OrderedList">
<asp:ListItem Text="CheckBoxList" Value="cbl" />
</asp:CheckBoxList>
<asp:RadioButtonList ID="RadioButtonList1" runat="server"
RepeatLayout="UnorderedList">
<asp:ListItem Text="RadioButtonList" Value="rbl" />
</asp:RadioButtonList>
上の マークアップでは、次の HTML が生成されます:
<ol id="CheckBoxList1">
<li><input id="CheckBoxList1_0" type="checkbox" name="CheckBoxList1$0" value="cbl" /><label for="CheckBoxList1_0">CheckBoxList</label></li>
</ol>
<ul id="RadioButtonList1">
<li><input id="RadioButtonList1_0" type="radio" name="RadioButtonList1" value="rbl" /><label for="RadioButtonList1_0">RadioButtonList</label></li>
</ul>
Note
注: RepeatLayout を OrderedList または UnorderedList に設定した場合、RepeatDirection プロパティは使用できなくなり、マークアップまたはコード内でプロパティが設定されている場合は実行時に例外がスローされます。 これらのコントロールのビジュアル レイアウトは代わりに CSS を使用して定義されているため、このプロパティには値がありません。
Menu コントロールの機能強化
ASP.NET 4 より前の Menu コントロールは、一連の HTML テーブルをレンダリングしていました。 これにより、インライン プロパティの設定以外で CSS スタイルを適用することが困難になり、アクセシビリティ標準にも準拠していません。
ASP.NET 4 では、順序指定されていないリスト要素とリスト要素で構成されるセマンティック マークアップを使用して、コントロールによって HTML がレンダリングされるようになりました。 次の例は、Menu コントロールの ASP.NET ページのマークアップを示しています。
<asp:Menu ID="Menu1" runat="server">
<Items> <asp:MenuItem Text="Home" Value="Home" />
<asp:MenuItem Text="About" Value="About" />
</Items>
</asp:Menu>
ページがレンダリングされると、コントロールによって次の HTML が生成されます (わかりやすくするために、onclick コードは省略されています):
<div id="Menu1">
<ul>
<li><a href="#" onclick="...">Home</a></li>
<li><a href="#" onclick="...">About</a></li>
</ul>
</div>
<script type="text/javascript">
new Sys.WebForms.Menu('Menu1');
</script>
レンダリングの機能強化に加えて、フォーカス管理を使用してメニューのキーボード ナビゲーションが改善されました。 Menu コントロールがフォーカスを取得すると、方向キーを使用して要素を移動できます。 Menu コントロールでは、アクセシビリティを向上させるために、アクセス可能なリッチ インターネット アプリケーション (ARIA) ロールと属性を組み込むようになりました。
Menu コントロールのスタイルは、レンダリングされた HTML 要素に合わせてではなく、ページの上部にあるスタイル ブロックにレンダリングされます。 コントロールのスタイルを完全に制御する場合は、新しい IncludeStyleBlock プロパティを false に設定できます。この場合、スタイル ブロックは出力されません。 このプロパティを使用する 1 つの方法は、Visual Studio デザイナーで自動フォーマット機能を使用してメニューの外観を設定することです。 その後、ページを実行し、ページ ソースを開き、レンダリングされたスタイル ブロックを外部 CSS ファイルにコピーできます。 Visual Studio でスタイルを元に戻し、IncludeStyleBlock を false に設定します。 その結果、外部スタイル シートのスタイルを使用してメニューの外観が定義されます。
Wizard と CreateUserWizard コントロール
ASP.NET Wizard と CreateUserWizard コントロールは、レンダリングする HTML を定義できるテンプレートをサポートします。 (CreateUserWizard は Wizard から派生します。)完全にテンプレート化された CreateUserWizard コントロールのマークアップの例を次に示します:
<asp:CreateUserWizard ID="CreateUserWizard1" runat="server" ActiveStepIndex="0">
<HeaderTemplate>
</HeaderTemplate>
<SideBarTemplate>
</SideBarTemplate>
<StepNavigationTemplate>
</StepNavigationTemplate>
<StartNavigationTemplate>
</StartNavigationTemplate>
<FinishNavigationTemplate>
</FinishNavigationTemplate>
<WizardSteps>
<asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server">
<ContentTemplate>
</ContentTemplate>
<CustomNavigationTemplate>
</CustomNavigationTemplate>
</asp:CreateUserWizardStep>
<asp:CompleteWizardStep ID="CompleteWizardStep1" runat="server">
<ContentTemplate>
</ContentTemplate>
</asp:CompleteWizardStep>
</WizardSteps>
</asp:CreateUserWizard>
このコントロールは、次のような HTML をレンダリングします:
<table cellspacing="0" cellpadding="0" border="0" id="CreateUserWizard1" style="border-collapse:collapse;">
<tr>
<td>Header</td>
</tr>
<tr style="height:100%;">
<td>
<table cellspacing="0" cellpadding="0" border="0" style="height:100%;width:100%;border-collapse:collapse;">
<tr>
<td style="height:100%;width:100%;"></td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="right"></td>
</tr>
</table>
ASP.NET 3.5 SP1 では、テンプレートの内容を変更することはできますが、Wizard コントロールの出力に対する 制御は制限されています。 ASP.NET 4 では、LayoutTemplate テンプレートを作成し、(予約名を使用して) PlaceHolder コントロールを挿入して、Wizard コントロールのレンダリング方法を指定できます。 次の例はこのことを示します。
<asp:CreateUserWizard ID="CreateUserWizard1" runat="server" ActiveStepIndex="1">
<LayoutTemplate>
<asp:PlaceHolder ID="headerPlaceholder" runat="server" />
<asp:PlaceHolder ID="sideBarPlaceholder" runat="server" />
<asp:PlaceHolder id="wizardStepPlaceholder" runat="server" />
<asp:PlaceHolder id="navigationPlaceholder" runat="server" />
</LayoutTemplate>
<HeaderTemplate>
Header
</HeaderTemplate>
<WizardSteps>
<asp:CreateUserWizardStep runat="server">
<ContentTemplate>
</ContentTemplate>
</asp:CreateUserWizardStep>
<asp:CompleteWizardStep runat="server">
<ContentTemplate>
</ContentTemplate>
</asp:CreateUserWizardStep>
</WizardSteps>
</asp:CreateUserWizard>
この例には、LayoutTemplate 要素に次の名前付きプレースホルダーが含まれています:
- headerPlaceholder – 実行時に、これは HeaderTemplate 要素の内容に置き換えられます。
- sideBarPlaceholder – 実行時に、これは SideBarTemplate 要素の内容に置き換えられます。
- wizardStepPlaceHolder – 実行時に、これは WizardStepTemplate 要素の内容に置き換えられます。
- navigationPlaceholder – 実行時に、これは定義したすべてのナビゲーション テンプレートに置き換えられます。
プレースホルダーを使用する例のマークアップは、次の HTML をレンダリングします (テンプレートで実際に定義されているコンテンツは表示されません):
<span>
</span>
現在ユーザー定義ではない唯一の HTML は span 要素です。 (今後のリリースでは、span 要素もレンダリングされないことが予想されます。)これにより、Wizard コントロールによって生成されるほぼすべてのコンテンツを完全に制御できるようになりました。
ASP.NET MVC
ASP.NET MVC は、2009 年 3 月に ASP.NET 3.5 SP1 のアドオン フレームワークとして導入されました。 Visual Studio 2010 には、新しい機能を含む ASP.NET MVC 2 が含まれています。
領域のサポート
領域を使用すると、コントローラーとビューを、他のセクションから相対的に分離して大規模なアプリケーションのセクションにグループ化できます。 各領域は、メイン アプリケーションによって参照できる個別の ASP.NET MVC プロジェクトとして実装できます。 これにより、大規模なアプリケーションを構築するときの複雑さを管理し、複数のチームが 1 つのアプリケーションで共同作業を容易にできるようになります。
データ注釈属性の検証のサポート
DataAnnotations 属性を使用すると、メタデータ属性を使用して検証ロジックをモデルにアタッチできます。 DataAnnotations 属性は、ASP.NET 3.5 SP1 の ASP.NET 動的データで導入されました。 これらの属性は、既定のモデル バインダーに統合されており、ユーザー入力を検証するためのメタデータドリブンな手段を提供します。
テンプレート ヘルパー
テンプレート ヘルパーを使用すると、編集テンプレートと表示テンプレートをデータ型に自動的に関連付けることができます。 たとえば、テンプレート ヘルパーを使用して、System.DateTime 値に対して日付選択 UI 要素が自動的にレンダリングされるように指定できます。 これは、ASP.NET 動的データのフィールド テンプレートに似ています。
Html.EditorFor および Html.DisplayFor ヘルパー メソッドには、標準データ型のレンダリングと、複数のプロパティを持つ複雑なオブジェクトのレンダリングが組み込まれています。 また、ViewModel オブジェクトに DisplayName や ScaffoldColumn などのデータ注釈属性を適用できるようにすることで、レンダリングをカスタマイズすることもできます。
多くの場合、UI ヘルパーからの出力をさらにカスタマイズし、生成される内容を完全に制御する必要があります。 Html.EditorFor および Html.DisplayFor ヘルパー メソッドは、レンダリングされる出力をオーバーライドして制御できる外部テンプレートを定義できるテンプレート作成メカニズムを使用してこれをサポートします。 テンプレートは、クラスに対して個別にレンダリングできます。
動的データ
動的データは、2008 年半ばに .NET Framework 3.5 SP1 リリースで導入されました。 この機能は、次のようなデータ ドリブン アプリケーションを作成するための多くの機能強化を提供します:
- データドリブン Web サイトをすばやく構築するための RAD エクスペリエンス。
- データ モデルで定義されている制約に基づく自動検証。
- 動的データ プロジェクトの一部であるフィールド テンプレートを使用して、GridView コントロールと DetailsView コントロールのフィールドに対して生成されるマークアップを簡単に変更する機能です。
Note
注: 詳細については、MSDN ライブラリの「動的データのドキュメント」を参照してください。
ASP.NET 4 では、動的データが強化され、開発者はデータドリブン Web サイトを迅速に構築する能力がさらに強化されました。
既存のプロジェクトの動的データの有効化
.NET Framework 3.5 SP1 に付属する動的データ機能により、次のような新機能が導入されました:
- フィールド テンプレート – これらは、データ バインド コントロール用のデータバインドのテンプレートを提供します。 フィールド テンプレートを使用すると、各フィールドにテンプレート フィールドを使用するよりも、データ コントロールの外観を簡単にカスタマイズできます。
- 検証 – 動的データを使用すると、データ クラスの属性を使用して、必須フィールド、範囲チェック、型チェック、正規表現を使用したパターン マッチング、カスタム検証などの一般的なシナリオの検証を指定できます。 検証は、データ コントロールによって適用されます。
ただし、これらの機能には次の要件がありました:
- データ アクセス層は、Entity Framework または LINQ to SQL に基づいている必要がありました。
- これらの機能でサポートされている唯一のデータ ソース コントロールは、EntityDataSource コントロールまたは LinqDataSource コントロールでした。
- 機能では、機能をサポートするために必要なすべてのファイルを含めるために、動的データまたは動的データ エンティティ テンプレートを使用して作成された Web プロジェクトが必要でした。
ASP.NET 4 での動的データ サポートの主な目標は、任意の ASP.NET アプリケーションに対して動的データの新機能を有効にすることです。 次の例は、既存のページで動的データ機能を利用できるコントロールのマークアップを示しています。
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="True"
DataKeyNames="ProductID" DataSourceID="LinqDataSource1">
</asp:GridView>
<asp:LinqDataSource ID="LinqDataSource1" runat="server"
ContextTypeName="DataClassesDataContext" EnableDelete="True" EnableInsert="True"
EnableUpdate="True" TableName="Products">
</asp:LinqDataSource>
ページのコードでは、これらのコントロールに対する動的データのサポートを有効にするために、次のコードを追加する必要があります:
GridView1.EnableDynamicData(typeof(Product));
GridView コントロールが編集モードの場合、動的データは、入力されたデータが適切な形式であることを自動的に検証します。 そうでない場合は、エラー メッセージが表示されます。
この機能には、挿入モードの既定値を指定できるなどの他の利点もあります。 動的データを使用しない場合、フィールドの既定値を実装するには、イベントにアタッチし、(FindControl を使用して) コントロールを見つけて、その値を設定する必要があります。 ASP.NET 4 では、EnableDynamicData 呼び出しでは、次の例に示すように、オブジェクト上の任意のフィールドの既定値を渡す 2 番目のパラメーターがサポートされています:
DetailsView1.EnableDynamicData(typeof(Product), new { ProductName = "DefaultName" });
宣言型 DynamicDataManager コントロールの構文
DynamicDataManager コントロールが強化され、コード内でのみではなく、ASP.NET のほとんどのコントロールと同様に宣言によって構成できます。 DynamicDataManager コントロールのマークアップは、次の例のようになります:
<asp:DynamicDataManager ID="DynamicDataManager1" runat="server"
AutoLoadForeignKeys="true">
<DataControls>
<asp:DataControlReference ControlID="GridView1" />
</DataControls>
</asp:DynamicDataManager>
<asp:GridView id="GridView1" runat="server"
</asp:GridView>
このマークアップにより、DynamicDataManager コントロールの DataControls セクションで参照される GridView1 コントロールの動的データ動作が有効になります。
エンティティ テンプレート
エンティティ テンプレートは、カスタム ページを作成しなくても、データのレイアウトをカスタマイズする新しい方法を提供します。 ページ テンプレートでは、FormView コントロール (以前のバージョンの動的データの ページ テンプレートで使用される DetailsView コントロールではなく) と DynamicEntity コントロールを使用して、エンティティ テンプレートをレンダリングします。 これにより、動的データによってレンダリングされるマークアップをより詳細に制御できます。
次の一覧は、エンティティ テンプレートを含む新しいプロジェクト ディレクトリ レイアウトを示しています:
\DynamicData\EntityTemplates
\DynamicData\EntityTemplates\Default.ascx
\DynamicData\EntityTemplates\Default_Edit.ascx
\DynamicData\EntityTemplates\Default_Insert.ascx
この EntityTemplate ディレクトリには、データ モデル オブジェクトを表示する方法のテンプレートが含まれています。 既定では、オブジェクトは Default.ascx テンプレートを使用してレンダリングされます。このテンプレートは、ASP.NET 3.5 SP1 の動的データによって使用される DetailsView コントロールによって作成されたマークアップと同じように見えるマークアップを提供します。 次の例では、Default.ascx コントロールのマークアップを示します:
<asp:EntityTemplate runat="server" ID="TemplateContainer1">
<ItemTemplate>
<tr
<td>
<asp:Label ID="Label1" runat="server" OnInit="Label_Init" />
</td>
<td>
<asp:DynamicControl runat="server" OnInit="DynamicControl_Init" />
</td>
</tr>
</ItemTemplate>
</asp:EntityTemplate>
既定のテンプレートを編集して、サイト全体の外観を変更できます。 表示、編集、挿入の操作用のテンプレートがあります。 1 種類のオブジェクトの外観を変更するために、データ オブジェクトの名前に基づいて新しいテンプレートを追加できます。 たとえば、次のテンプレートを追加できます:
\DynamicData\EntityTemplates\Products.aspx
このテンプレートには、次のマークアップが含まれている場合があります:
<tr>
<td>Name</td>
<td><asp:DynamicControl runat="server" DataField="ProductName" /></td>
<td>Category</td>
<td><asp:DynamicControl runat="server" DataField="Category" /></td>
</tr>
これらの新しいエンティティ テンプレートは、新しい DynamicEntity コントロールを使用してページに表示されます。 実行時に、このコントロールはエンティティ テンプレートの内容に置き換えられます。 次のマークアップは、エンティティ テンプレートを使用する Detail.aspx ページ テンプレートの FormView コントロールを示しています。 マークアップの DynamicEntity 要素に注目してください。
<asp:FormView runat="server" ID="FormView1"
DataSourceID="DetailsDataSource"
OnItemDeleted="FormView1_ItemDeleted">
<ItemTemplate>
<table class="DDDetailsTable" cellpadding="6">
<asp:DynamicEntity runat="server" />
<tr class="td">
<td colspan="2">
<asp:DynamicHyperLink ID="EditHyperLink" runat="server"
Action="Edit" Text="Edit" />
<asp:LinkButton ID="DeleteLinkButton" runat="server"
CommandName="Delete"
CausesValidation="false"
OnClientClick='return confirm("Are you sure you want to delete this item?");'
Text="Delete" />
</td>
</tr>
</table>
</ItemTemplate>
</asp:FormView>
URL とメール アドレスの新しいフィールド テンプレート
ASP.NET 4 では、EmailAddress.ascx と Url.ascx の 2 つの新しい組み込みフィールド テンプレートが導入されています。 これらのテンプレートは、DataType 属性を持つ EmailAddress または URL としてマークされているフィールドに使用されます。 EmailAddress オブジェクトの場合、このフィールドは mailto: プロトコルを使用して作成されたハイパーリンクとして表示されます。 ユーザーがリンクをクリックすると、ユーザーのメール クライアントが開き、スケルトン メッセージが作成されます。 URL として 入力されたオブジェクトは、通常のハイパーリンクとして表示されます。
次の例は、フィールドをマークする方法を示しています。
[DataType(DataType.EmailAddress)]
public object HomeEmail { get; set; }
[DataType(DataType.Url)]
public object Website { get; set; }
DynamicHyperLink コントロールを使用してリンクを作成する
動的データでは、.NET Framework 3.5 SP1 に追加された新しいルーティング機能を使用して、エンド ユーザーが Web サイトにアクセスしたときに表示される URL を制御します。 新しい DynamicHyperLink コントロールを使用すると、動的データ サイト内のページへのリンクを簡単に作成できます。 次の例は、DynamicHyperLink コントロールの使用方法を示しています:
<asp:DynamicHyperLink ID="ListHyperLink" runat="server"
Action="List" TableName="Products">
Show all products
</asp:DynamicHyperLink>
このマークアップは、Global.asax ファイルで定義されているルートに基づいて Products テーブルの [リスト] ページを指すリンクを作成します。 コントロールは、動的データ ページの基になっている既定のテーブル名を自動的に使用します。
データ モデルでの継承のサポート
Entity Framework と LINQ to SQL の両方で、データ モデルでの継承がサポートされています。 その例として、InsurancePolicy テーブルを含むデータベースがあります。 また、InsurancePolicy と同じフィールドを持ち、さらにフィールドを追加する CarPolicy テーブルと HousePolicy テーブルも含まれる可能性があります。 動的データは、データ モデル内の継承されたオブジェクトを理解し、継承されたテーブルのスキャフォールディングをサポートするように変更されました。
多対多リレーションシップのサポート (Entity Framework のみ)
Entity Framework には、エンティティ オブジェクトのコレクションとしてリレーションシップを公開することによって実装される、テーブル間の多対多リレーションシップが豊富に サポートされています。 多対多リレーションシップに関係するデータの表示と編集をサポートするために、新しい ManyToMany.ascx フィールド テンプレートと ManyToMany_Edit.ascx フィールド テンプレートが追加されました。
表示およびサポート列挙を制御するための新しい属性
DisplayAttribute が追加され、フィールドの表示方法をさらに制御できます。 以前のバージョンの動的データの DisplayName 属性を使用すると、フィールドのキャプションとして使用される名前を変更できます。 この新しい DisplayAttribute クラスを使用すると、フィールドの表示順序やフィールドをフィルターとして使用するかどうかなど、フィールドを表示するためのオプションをさらに指定できます。 この属性は、GridView コントロールのラベルに使用される名前、DetailsView コントロールで使用される名前、フィールドのヘルプ テキスト、フィールドに使用される透かし (フィールドがテキスト入力を受け入れる場合) の独立したコントロールも提供します。
EnumDataTypeAttribute クラスが追加され、フィールドを列挙型にマップできるようになりました。 この属性をフィールドに適用する場合は、列挙型を指定します。 動的データでは、この新しい Enumeration.ascx フィールド テンプレートを使用して、列挙値を表示および編集するための UI を作成します。 このテンプレートは、データベースの値を列挙の名前にマップします。
フィルターのサポートの強化
動的データ 1.0 には、ブール型列と外部キー列の組み込みフィルターが付属しています。 これらのフィルターでは、表示されたかどうか、どの順序で表示されたかを指定できませんでした。 新しい DisplayAttribute 属性は、列がフィルターとして表示されるかどうかと表示される順序を制御できるようにすることで、これらの問題の両方に対処します。
追加の機能強化として、Web Forms の新機能を使用するようにフィルター処理のサポートが書き直されました。 これにより、フィルターを使用するデータ ソース コントロールに関する知識を必要とせずにフィルターを作成できます。 これらの拡張機能と共に、フィルターもテンプレート コントロールに変換され、新しいコントロールを追加できます。 最後に、前述の DisplayAttribute クラスを使用すると、UIHint で列の既定のフィールド テンプレートをオーバーライドできるようにするのと同じ方法 で、既定のフィルターをオーバーライドできます。
Visual Studio 2010 Web 開発の機能強化
Visual Studio 2010 での Web 開発が強化され、CSS の互換性が向上し、HTML および ASP.NET マークアップ スニペットと新しい動的 IntelliSense JavaScript による生産性が向上しました。
CSS の互換性の向上
Visual Studio 2010 の Visual Web Developer デザイナーが更新され、CSS 2.1 標準のコンプライアンスが向上しました。 デザイナーは HTML ソースの整合性を維持し、以前のバージョンの Visual Studio よりも堅牢です。 内部的には、レンダリング、レイアウト、および保守容易性の将来の機能強化を可能にするアーキテクチャの改善も行われています。
HTML スニペットと JavaScript スニペット
HTML エディターでは、IntelliSense によってタグ名がオートコンプリートされます。 IntelliSense スニペット機能は、タグ全体などをオートコンプリートします。 Visual Studio 2010 では、以前のバージョンの Visual Studio でサポートされていた C# と Visual Basic と共に、JavaScript で IntelliSense スニペットがサポートされています。
Visual Studio 2010 には、必要な属性 (runat="server"など) やタグに固有の共通属性 (ID、DataSourceID、ControlToValidate、Text など) など、共通の ASP.NET と HTML タグをオートコンプリートするのに役立つ 200 を超えるスニペットが含まれています。
追加のスニペットをダウンロードすることも、自分またはチームが一般的なタスクに使用するマークアップのブロックをカプセル化する独自のスニペットを記述することもできます。
JavaScript IntelliSense の機能強化
Visual 2010 では、JavaScript IntelliSense が再設計され、さらに豊富な編集エクスペリエンスが提供されています。 IntelliSense は、registerNamespace などのメソッドや、他の JavaScript フレームワークで使用される同様の手法によって動的に生成されたオブジェクトを認識するようになりました。 スクリプトの大規模なライブラリを分析し、処理の遅延がほとんど、またはまったくない IntelliSense を表示するために、パフォーマンスが向上しました。 互換性が飛躍的に向上し、ほぼすべてのサードパーティ ライブラリをサポートし、多様なコーディング スタイルをサポートしています。 入力時にドキュメント コメントが解析され、IntelliSense によってすぐに利用されるようになりました。
Visual Studio 2010 を使用した Web アプリの配置
開発者 ASP.NET Web アプリケーションを配置すると、多くの場合、次のような問題が発生します:
- 共有ホスティング サイトに展開するには、FTP などのテクノロジが必要です。これは低速になる可能性があります。 さらに、データベースを構成するための SQL スクリプトの実行などのタスクを手動で実行する必要があります。また、アプリケーションとして仮想ディレクトリ フォルダーを構成するなど、IIS の設定を変更する必要があります。
- エンタープライズ環境では、Web アプリケーション ファイルの展開に加えて、管理者は ASP.NET 構成ファイルと IIS 設定を頻繁に変更する必要があります。 データベース管理者は、アプリケーション データベースを実行するには、一連の SQL スクリプトを実行する必要があります。 このようなインストールは手間がかかり、多くの場合、完了までに数時間かかっており、慎重にドキュメント化する必要があります。
Visual Studio 2010 には、これらの問題に対処し、Web アプリケーションをシームレスに配置できるテクノロジが含まれています。 これらのテクノロジの 1 つは、IIS Web 配置ツール (MsDeploy.exe) です。
Visual Studio 2010 の Web 配置機能には、次の主要な領域があります:
- Web パッケージ
- Web.config 変換
- データベースのデプロイ
- Web アプリケーションのワンクリック発行
次のセクションでは、これらの機能について詳しく説明します。
Web パッケージ化
Visual Studio 2010 では、MSDeploy ツールを使用して、アプリケーションの圧縮 (.zip) ファイルを作成します。これは Web パッケージ化と呼ばれます。 パッケージ ファイルには、アプリケーションに関するメタデータと次の内容が含まれています:
- IIS 設定。アプリケーション プールの設定、エラー ページの設定などが含まれます。
- 実際の Web コンテンツ。Web ページ、ユーザー コントロール、静的コンテンツ (画像と HTML ファイル) などが含まれます。
- SQL Server データベースのスキーマとデータ。
- セキュリティ証明書、GAC にインストールするコンポーネント、レジストリ設定など。
Web パッケージは、任意のサーバーにコピーしてから、IIS マネージャーを使用して手動でインストールできます。 または、自動配置の場合は、コマンド ライン コマンドまたは配置 API を使用してパッケージをインストールできます。
Visual Studio 2010 には、Web パッケージを作成するための MSBuild タスクとターゲットが組み込まれています。 詳細については、MSDN Web サイトの 「ASP.NET Web アプリケーション プロジェクトの展開の概要」と Vishal Joshi のブログで「Web パッケージを作成する必要がある 10 + 20 の理由」を参照してください。
Web.config 変換
Web アプリケーションの展開では、Visual Studio 2010 では XML ドキュメント変換 (XDT) が導入されています。これは、開発設定から運用環境の設定に Web.config ファイルを変換できる機能です。 変換設定は、web.debug.config、web.release.config などの名前の変換ファイルで指定されます。 (これらのファイルの名前は MSBuild の構成と一致します。)変換ファイルには、配置された Web.config ファイルに対して行う必要がある変更だけが含まれます。 変更は、単純な構文を使用して指定します。
次の例は、リリース構成の展開用に生成される可能性がある web.release.config ファイルの一部を示しています。 この例の Replace キーワードは、配置時に、Web.config ファイル内の connectionString ノードを、例に記載されている値に置き換えることを指定します。
<connectionStrings xdt:Transform="Replace">
<add name="BlogDB" connectionString="connection string detail]" />
</connectionStrings>
詳細については、MSDN Web サイトでの「Web アプリケーション プロジェクト配置の Web.config 変換構文」と、Vishal Joshi のブログの「Web.Config Transformation」を参照してください。
データベースのデプロイ
Visual Studio 2010 展開パッケージには、SQL Server データベースへの依存関係を含めることができます。 パッケージ定義の一部として、ソース データベースの接続文字列を指定します。 Web パッケージを作成すると、Visual Studio 2010 では、データベース スキーマと必要に応じてデータ用の SQL スクリプトが作成され、パッケージに追加されます。 また、カスタム SQL スクリプトを指定し、サーバーで実行するシーケンスを指定することもできます。 配置時に、ターゲット サーバーに適した接続文字列を指定します。配置プロセスでは、この接続文字列を使用して、データベース スキーマを作成し、データを追加するスクリプトを実行します。
さらに、ワンクリック発行を使用して、アプリケーションがリモート共有ホスティング サイトに発行されたときにデータベースを直接発行するように配置を構成できます。 詳細については、MSDN Web サイトの「Web アプリケーション プロジェクトの配置方法」と Vishal Joshi のブログの「Datbase Deployment with VS 2010」を参照してください。
Web アプリケーションのワンクリック発行
Visual Studio 2010 では、IIS リモート管理サービスを使用して、Web アプリケーションをリモート サーバーに発行することもできます。 ホスティング アカウントまたはテスト サーバーまたはステージング サーバー用の発行プロファイルを作成できます。 各プロファイルは、適切な資格情報を安全に保存できます。 その後、Web ワンクリック発行ツール バーを使用して、1 回のクリックで任意のターゲット サーバーに配置できます。 Visual Studio 2010 では、MSBuild コマンド ラインを使用して発行することもできます。 これにより、継続的インテグレーション モデルに発行を含むようにチーム ビルディング環境を構成できます。
詳細については、MSDN Web サイトの「ワンクリック発行と Web 配置を使用して Web アプリケーション プロジェクトを配置する方法」と Vishal Joshi のブログの「Web 1-Click Publish with VS 2010」を参照してください。 Visual Studio 2010 での Web アプリケーションの配置に関するビデオ プレゼンテーションを視聴するには、Vishal Joshi のブログで「VS 2010 for Web Developer Previews」を参照してください。
リソース
次の Web サイトでは、ASP.NET 4 および Visual Studio 2010 に関する追加情報が提供されています。
- ASP.NET 4 — MSDN Web サイトの ASP.NET 4 の公式ドキュメント。
- https://www.asp.net/ — ASP.NET チーム独自の Web サイト。
- https://www.asp.net/dynamicdata/ および ASP.NET 動的データ コンテンツ マップ — ASP.NET チーム サイト上のオンライン リソースおよび ASP.NET 動的データの公式ドキュメント。
- https://www.asp.net/ajax/ — ASP.NET Ajax 開発用の主要な Web リソース。
- https://devblogs.microsoft.com/dotnet/category/aspnet/ — Visual Studio 2010 の機能に関する情報を含む Visual Web Developer チームのブログ。
- ASP.NET WebStack — ASP.NET のプレビュー リリースのメイン Web リソース。
免責情報
このドキュメントは暫定版であり、ここで説明するソフトウェアの最終的な商業リリースより前に大幅に変更される可能性があります。
このドキュメントに含まれる情報は、取り上げている問題についての、公開時点における Microsoft Corporation の見解を表します。 Microsoft は変化する市場状況に対応する必要があるため、これを Microsoft による確約と解釈しないでください。Microsoft は、記載されている情報の公開後の正確さを保証できません。
このホワイト ペーパーは、情報提供のみを目的としています。 明示、黙示または法律の規定にかかわらず、これらの情報について Microsoft はいかなる責任も負わないものとします。
お客様ご自身の責任において、適用されるすべての著作権関連法規に従ったご使用をお願いします。 このドキュメントのいかなる部分も、米国 Microsoft Corporation の書面による許諾を受けることなく、検索システムに複製、格納、導入したり、その目的を問わず、いかなる形態や手段であっても、転送することは禁じられています。ここでいう手段とは、電子的、機械的、複写、録音など、すべての手段を含みます。ただしこれは、著作権法上のお客様の権利を制限するものではありません。
Microsoft は、このドキュメントに記載されている内容に関して、特許、特許申請、商標、著作権、またはその他の知的財産権を有する場合があります。 Microsoft による使用許諾契約書によって明示的に許可されている場合を除き、このドキュメントの提供によって、これらの特許権、商標、著作権、またはその他の知的財産権のライセンスが貴社に供与されることはありません。
別途記載されていない場合、このソフトウェアおよび関連するドキュメントで使用している会社、組織、製品、ドメイン名、メール アドレス、ロゴ、人物、場所、出来事などの名称は架空のものであり、実在する会社、組織、商品名、ドメイン名、メール アドレス、ロゴ、個人、場所、イベントなどとは一切関係ありません。
© 2009 Microsoft Corporation. All rights reserved.
Microsoft および Windows は、米国および他の国における Microsoft Corporation の登録商標または商標です。
本ドキュメントで説明する実際の製造元および製品名は、それぞれの所有者の商標である場合があります。