外部テナントで中立的なブランドをカスタマイズする
新しい外部テナントを作成したら、エンド ユーザー エクスペリエンスをカスタマイズできます。 テナントの [会社のブランド化] 設定を構成して、アプリにサインインしているユーザーのカスタム外観を作成します。 これらの設定を使用すると、独自の背景画像、色、会社のロゴ、テキストを追加して、アプリ全体のサインイン エクスペリエンスをカスタマイズできます。
また、Company Branding Graph API を使用してプログラムでユーザー フローを作成することもできます。
前提条件
- まだ独自の Microsoft Entra 外部テナントを作成していない場合は、ここで作成してください。
- アプリケーションを登録します。
- ユーザー フローを作成する
- 追加する各イメージのファイル サイズ要件を確認します。 場合により、フォト エディターを使用して適切なサイズの画像を作成する必要があります。 すべての画像に推奨される画像タイプは PNG ですが、JPG も使用できます。
ブランド要素
規定で、Microsoft はテナントの中立的なブランド化を提供します。これは、会社の特定のニーズを満たすようにパーソナライズできます。 既定のブランド化には、既存の Microsoft ブランドは含まれません。 カスタムの会社ブランドの読み込みに失敗した場合、サインイン ページは自動的にこの中立的なブランドに戻ります。 また、各カスタム ブランド プロパティをカスタム サインイン ページに手動で追加することもできます。
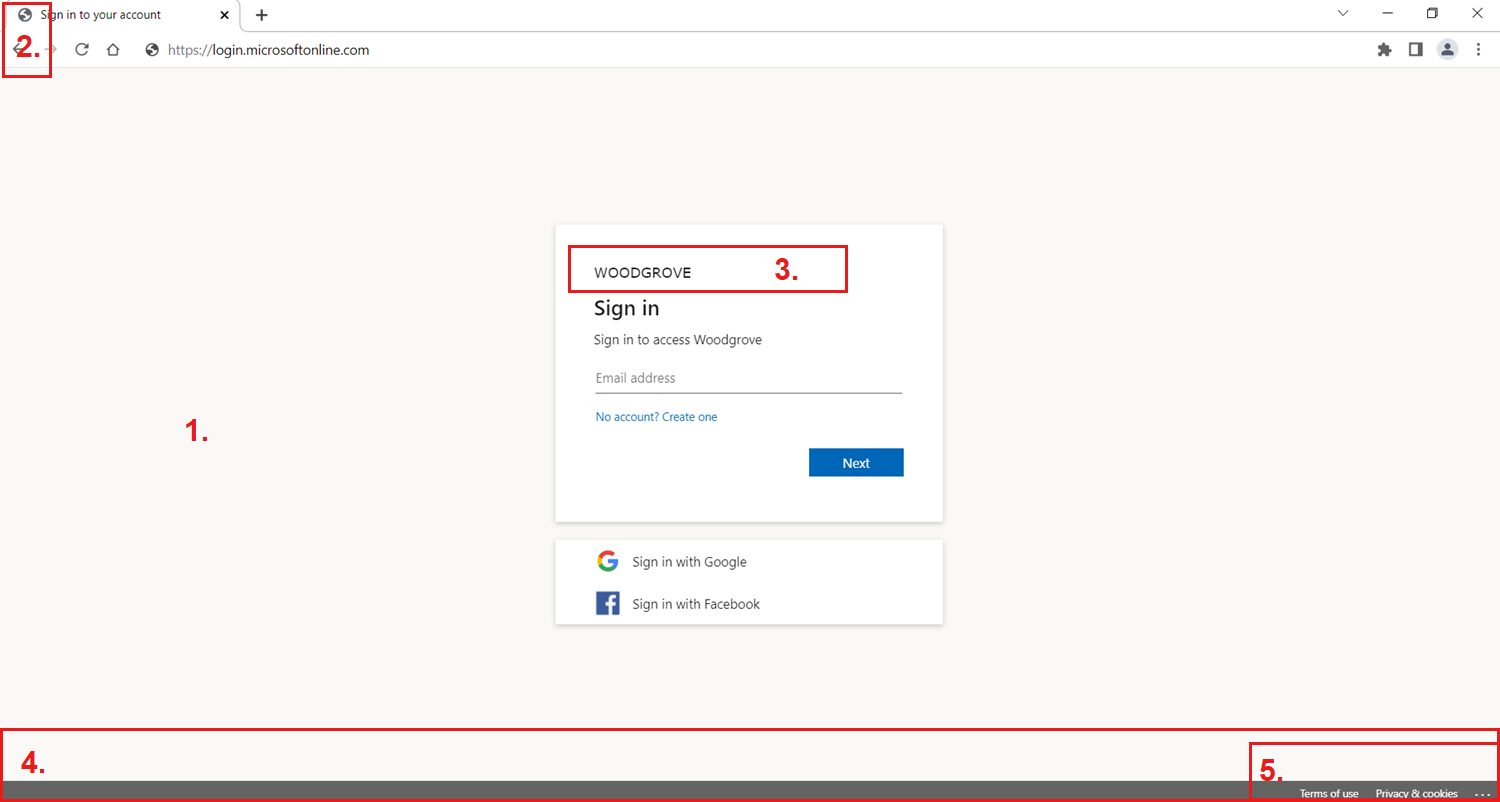
この中立的ブランド化は、カスタムの背景画像または色、ファビコン、レイアウト、ヘッダー、フッターでカスタマイズできます。 サインイン フォームをカスタマイズしたり、カスタム テキストを別のインスタンスに追加したり、カスタム CSS をアップロードしたりすることもできます。 次の画像は、テナントの中立的な既定のブランドを表示しています。 番号付きブランド化要素とそれに対応する説明は、画像の後で確認できます。
- 中立的な背景。
- ファビコン。
- バナー ロゴ。
- ページ レイアウト要素としてのフッター。
- プライバシー、Cookie、使用条件などのフッター ハイパーリンク。
既定のサインイン エクスペリエンスをカスタマイズする方法
設定をカスタマイズする前に、中立的な既定のブランド化がサインイン、サインアップ、サインアウト ページに表示されます。 この既定のエクスペリエンスは、カスタムの背景画像または色、ファビコン、レイアウト、ヘッダー、フッターでカスタマイズできます。 カスタム CSS をアップロードすることもできます。
Microsoft Entra 管理センターに組織ブランド化管理者以上としてサインインします。
複数のテナントにアクセスできる場合、上部のメニューの [設定] アイコン
 を使用して、[ディレクトリとサブスクリプション] メニューから、前に作成した外部テナントに切り替えます。
を使用して、[ディレクトリとサブスクリプション] メニューから、前に作成した外部テナントに切り替えます。検索バーを使用するか、[ホーム]>[テナントの概要]>[ブランド化のカスタマイズ] の順に移動し、[会社のブランド化] を表示します。

[既定のサインイン] タブで [編集] を選択します。
![会社のブランド化の [編集] ボタンのスクリーンショット。](media/how-to-customize-branding-customers/company-branding-default-edit-button.png)
サインイン ページの背景とレイアウトをカスタマイズするには
[基本] タブで、いずれかの背景要素を変更します。
ファビコン - Web ブラウザー タブに表示されるアイコン。
背景画像 - サインイン ページに表示される大きな画像。 画像をアップロードすると、ブラウザー ウィンドウに合わせて拡大縮小およびトリミングされます。
ページの背景色 - 接続の待機時間などのために画像を読み込めなかったときに背景画像を置き換える色。
カスタマイズを続行する場合は [次へ: レイアウト] を選択し、変更を保存する場合は [確認と保存] を選択します。
[レイアウト] タブで、サインイン ページ上の Web ページ要素の配置を選択します。
テンプレート - 背景に全画面と部分画面のどちらを表示するかを選択します。
ヘッダー - ヘッダーの表示/非表示を切り替えます。
フッター - フッターの表示/非表示を切り替えます。
カスタム CSS - 独自の CSS ファイルをアップロードして、色、フォント、テキスト サイズ、要素の位置、さまざまなデバイスと画面サイズに応じた表示に関する既定の Microsoft スタイルを独自のスタイルに置き換えます。
カスタマイズを続行する場合は [次へ: ヘッダー] を選択し、変更を保存する場合は [確認と保存] を選択します。
ロゴ、プライバシー リンク、利用規約をカスタマイズするには
[ヘッダー] タブで、サインイン ページのヘッダーに表示するロゴを選択します。
![会社のブランド化の [ヘッダー] タブのスクリーンショット。](media/how-to-customize-branding-customers/company-branding-header-tab.png)
カスタマイズを続行する場合は [次へ: フッター] を選択し、変更を保存する場合は [確認と保存] を選択します。
[フッター] タブでは、サインイン ページのフッターに表示されるプライバシーと利用規約のハイパーリンクの URL とリンク テキストをカスタマイズできます。
プライバシーと Cookie - フッターにこのハイパーリンクを表示するには、[プライバシーと Cookie] の横にあるチェック ボックスをオンにします。 独自のハイパーリンクの表示テキストと URL を入力しない限り、Microsoft の既定のプライバシー リンクが表示されます。
利用規約 - フッターにこのハイパーリンクを表示するには、[利用規約] の横にあるチェック ボックスをオンにします。 独自のハイパーリンクの表示テキストと URL を入力しない限り、Microsoft の既定の使用条件が表示されます。
カスタマイズを続行する場合は [次へ: サインイン フォーム] を選択し、変更を保存する場合は [確認と保存] を選択します。
サインイン フォームをカスタマイズするには
[サインイン フォーム] タブで、サインイン フォームの要素を構成します。
バナー ロゴ - サインイン ページとユーザーのアクセス パネルに表示されます。
正方形のロゴ (ライト テーマ) - 組織内のユーザー アカウントを表します。
正方形のロゴ (ダーク テーマ) - ライト テーマの正方形のロゴが暗い背景では十分に表示されない場合は、暗い背景を使用するときにその場所で使用するロゴをアップロードできます。
ページの下半分までスクロールし、サインイン フォームのその他の要素を構成します。
ユーザー名ヒント テキスト - サインイン ページのユーザー名入力フィールドに表示されるヒント テキスト (ゲスト ユーザーがアプリにサインインする場合はお勧めしません)。
サインイン ページのテキスト - サインイン ページとサインアップ ページの下部に表示されます。 ガイドライン:
- 最大 1,024 文字
- 機密情報を含めないでください
- 次の構文を使用してテキストの書式を設定します。
- ハイパーリンク:
[text](link) - 太字:
**text** or __text__ - 斜体:
*text* or _text_ - 下線:
++text++
- ハイパーリンク:
セルフサービス パスワード リセットをカスタマイズするには
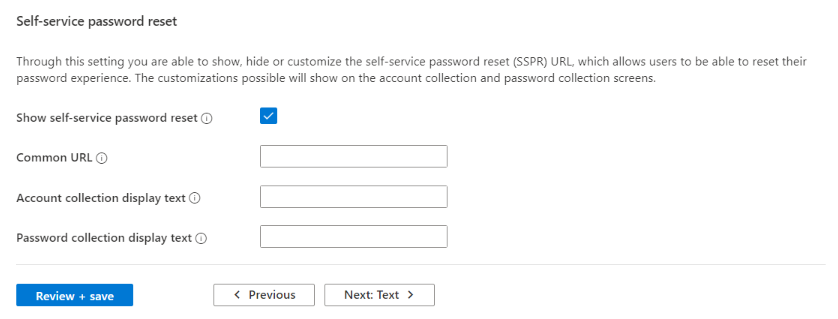
[セルフサービス パスワード リセット] セクションまでスクロールし、サインイン ページでセルフサービス パスワード リセット リンクを表示、非表示、またはカスタマイズするためのオプションを構成します。
- セルフサービス パスワード リセットの表示 - セルフサービス パスワード リンクを表示するには、このチェック ボックスをオンにします。
- 共通 URL - 既定の Microsoft リンクの代わりに使用するパスワード リセット URL を入力します。
- アカウント収集の表示テキスト - Microsoft の既定の "アカウントにアクセスできない" テキストの代わりに表示するリンク テキストを入力します。
- パスワード収集の表示テキスト - Microsoft の既定の "パスワードを忘れた場合" テキストの代わりに表示するリンク テキストを入力します。
カスタマイズを続行する場合は [次へ: テキスト] を選択し、変更を保存する場合は [確認と保存] を選択します。
ユーザー属性をカスタマイズするには
テナントの場合、サインアップとサインインの際に収集する必要がある情報の要件が異なることがあります。 テナントには、名、姓、市区町村、郵便番号など、属性に格納された一連の情報が組み込みで用意されています。 テナントでカスタム属性を作成するには、Microsoft Graph API を使用するか、ポータルの[会社のブランド化] の [テキスト] タブを使用します。
[テキスト] タブで、[カスタム テキストの追加] を選択します。
次のオプションのいずれかを選択します。
- [属性] を選択して、既定値をオーバーライドします。
- [属性コレクション] を選択して、サインアップ プロセス中に収集する新しい属性オプションを追加します。
- [サインイン] を選択して、サインイン ページのカスタム テキストを追加します。
- [サインアップ] を選択して、サインイン ページのカスタム テキストを追加します。
- [サインイン/アップのワンタイム コード (SISU OTC)] を選択して、カスタム タイトルを追加します。
[次へ: レビュー] を選択して、すべての変更内容をレビューします。 続いて、変更を保存する場合は [保存] を、カスタマイズを続行する場合は [前へ] を選択します。
重要
外部テナントには、サインアップとサインインのエクスペリエンスにカスタム テキストを追加するための 2 つのオプションがあります。 この機能は、言語のカスタマイズ中の各ユーザー フロー、さらに会社のブランド化でも使用できます。 文字列をカスタマイズする方法が 2 つ ([会社のブランド化] を使用する方法とユーザー フローを使用する方法) ありますが、どちらの方法でも同じ JSON ファイルが変更されます。 ユーザー フローまたは [会社のブランド化] のいずれかで行われた最新の変更が、常に前の変更をオーバーライドします。
サインアウト エクスペリエンスをカスタマイズする
外部テナント用のサインアウト エクスペリエンスをカスタマイズする必要はありません。 サインイン エクスペリエンス用のブランド化をカスタマイズした場合、サインアウト エクスペリエンスは自動的にサインイン エクスペリエンスと一致するようになります。 サインイン エクスペリエンスをカスタマイズしていない場合、サインアウト エクスペリエンスは外部テナントでの既定の中立的ブランド化と一致します。
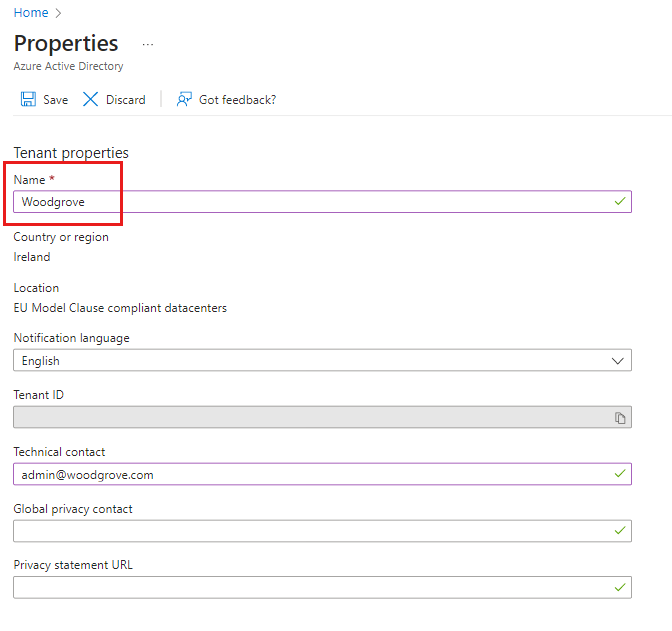
テナント名をカスタマイズする方法
Microsoft Entra 管理センターでテナント名をカスタマイズして、ニュートラルな既定のサインイン エクスペリエンスの Microsoft バナー ロゴを置き換えることができます。 新しいテナント名は、ユーザーに送信される確認メールにも表示されます。
Microsoft Entra 管理センターに組織ブランド化管理者以上としてサインインします。
複数のテナントにアクセスできる場合、上部のメニューの [設定] アイコン
 を使用して、[ディレクトリとサブスクリプション] メニューから、前に作成した外部テナントに切り替えます。
を使用して、[ディレクトリとサブスクリプション] メニューから、前に作成した外部テナントに切り替えます。検索バーに「テナント プロパティ」と入力し、[テナント プロパティ] を選択します。
[名前] フィールドを編集します。

[保存] を選択します。
Microsoft Graph API を使用してブランドをカスタマイズする
Microsoft Graph API を使用して、いくつかの項目をプログラムでカスタマイズできます。 たとえば、API を使ってカスタム背景画像をアップロードしたり、サインイン ページの色を変更したり、カスタム ロゴを追加したりできます。 詳しくは、既定のブランド化の更新に関する記事をご覧ください。
次のステップ
この記事では、顧客のサインインとサインアップ エクスペリエンスで、外観と印象をカスタマイズする方法について説明しました。 テナントの言語のカスタマイズの詳細については、言語のカスタマイズに関するページを参照してください。 従業員テナントのブランド化との違いについては、従業員のブランド化をカスタマイズする方法に関する記事を参照してください。


![会社のブランド化の [基本] タブのスクリーンショット。](media/how-to-customize-branding-customers/company-branding-basics-tab.png)
![会社のブランド化の [レイアウト] タブのスクリーンショット。](media/how-to-customize-branding-customers/company-branding-layout-tab.png)
![会社のブランド化の [フッター] タブのスクリーンショット。](media/how-to-customize-branding-customers/company-branding-footer-tab.png)
![会社のブランド化の [サインイン フォーム] タブのスクリーンショット。](media/how-to-customize-branding-customers/company-branding-sign-in-form-tab.png)

![会社のブランド化の [テキスト] タブのスクリーンショット。](media/how-to-customize-branding-customers/custom-text.png)
