イマーシブ リーダーで数式を表示する方法
Immersive Reader は、数学用マークアップ言語 (MathML) の形式で指定された数式を表示できます。
Immersive Reader に数式を送信する
Immersive Reader アプリに数式を送信するには、MathML を含むチャンクを指定し、MIME の種類を application/mathml+xml に設定します。 詳細については、「サポートされている MIME タイプ」を参照してください。
たとえば、次のコンテンツをご覧ください。
<div id='ir-content'>
<math xmlns='http://www.w3.org/1998/Math/MathML'>
<mfrac>
<mrow>
<msup>
<mi>x</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<mn>3</mn>
<mi>x</mi>
<mo>+</mo>
<mn>2</mn>
</mrow>
<mrow>
<mi>x</mi>
<mo>−</mo>
<mn>3</mn>
</mrow>
</mfrac>
<mo>=</mo>
<mn>4</mn>
</math>
</div>
次に、このコンテンツを次の JavaScript を使用して表示できます。
const data = {
title: 'My Math',
chunks: [{
content: document.getElementById('ir-content').innerHTML.trim(),
mimeType: 'application/mathml+xml'
}]
};
ImmersiveReader.launchAsync(YOUR_TOKEN, YOUR_SUBDOMAIN, data, YOUR_OPTIONS);
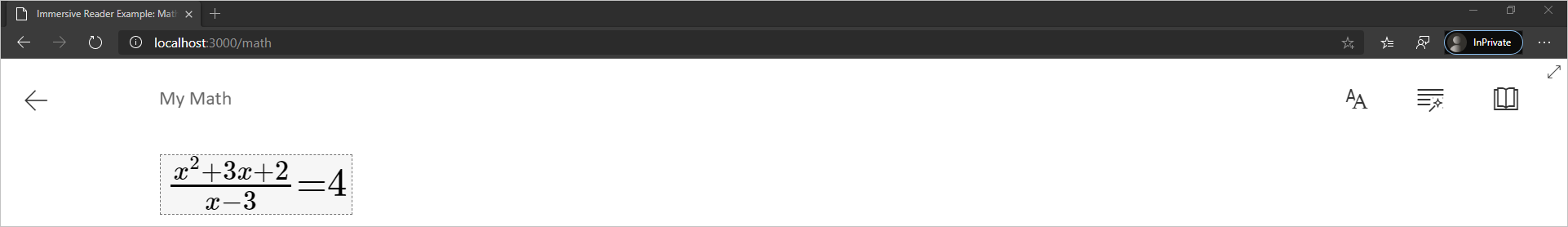
イマーシブ リーダーを起動すると、次のように表示されます。