このクイックスタートでは、初めての ASP.NET Web アプリを作成し、Azure App Service にデプロイする方法について説明します。 App Service では、さまざまなバージョンの .NET アプリがサポートされています。 これは、高いスケーラビリティを備えた、パッチを自己適用する Web ホスティング サービスです。 ASP.NET Web アプリはクロスプラットフォームであり、Linux でも Windows でもホストすることができます。 終えると、App Service ホスティング プランと、Web アプリケーションがデプロイされた App Service を含む、Azure リソース グループが作成されます。
または、App Service の Windows または Linux コンテナーの一部として、ASP.NET Web アプリをデプロイすることもできます。
ヒント
GitHub Copilot のヒントは、Visual Studio、Visual Studio Code、Azure portal の手順で確認できます。
前提条件
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- Visual Studio 2022 と ASP.NET と Web 開発ワークロード。
- (オプション) GitHub Copilot を試す場合は、GitHub Copilot アカウント。 30 日間の無料試用版が提供されています。
既に Visual Studio 2022 がインストール済みである場合:
- [ヘルプ]>[更新プログラムの確認] の順に選択して、Visual Studio に最新の更新プログラムをインストールします。
- [ツール]>[ツールと機能を取得] の順に選択し、ワークロードを追加します。
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- Visual Studio Code。
- Azure Tools 拡張機能。
- 最新の .NET 8.0 SDK。
- (オプション) GitHub Copilot を試す場合は、GitHub Copilot アカウント。 30 日間の無料試用版が提供されています。
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- Azure CLI。
- 最新の .NET 8.0 SDK。
- (オプション) GitHub Copilot を試す場合は、GitHub Copilot アカウント。 30 日間の無料試用版が提供されています。
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- Azure PowerShell。
- 最新の .NET 8.0 SDK。
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- GitHub アカウント。無料でアカウントを作成できます。
最後までスキップする
このチュートリアルでは、Azure Developer CLI を使用して ASP.NET Core サンプル アプリをすばやくデプロイし、Azure で実行されているのを確認できます。 単に Azure Cloud Shell で次のコマンドを実行し、プロンプトに従うだけです。
mkdir dotnetcore-quickstart
cd dotnetcore-quickstart
azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.git
azd up
また、リソースを削除するには、次のようにします。
azd down
ASP.NET Web アプリを作成する
Visual Studio を開き、 [新しいプロジェクトの作成] を選択します。
[新しいプロジェクトの作成] で、[ASP.NET Core Web アプリ (Razor Pages)] を見つけて選んだ後、[次へ] を選びます。
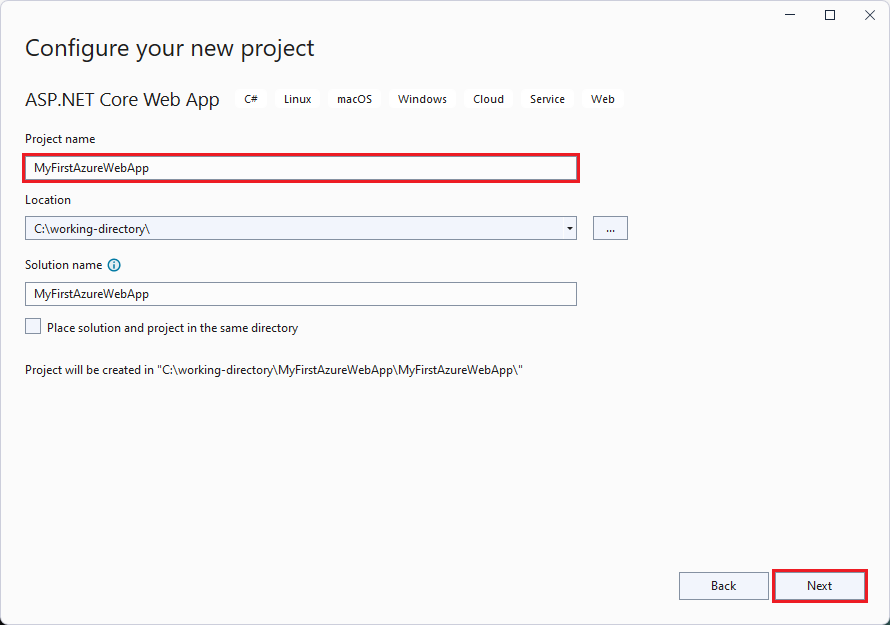
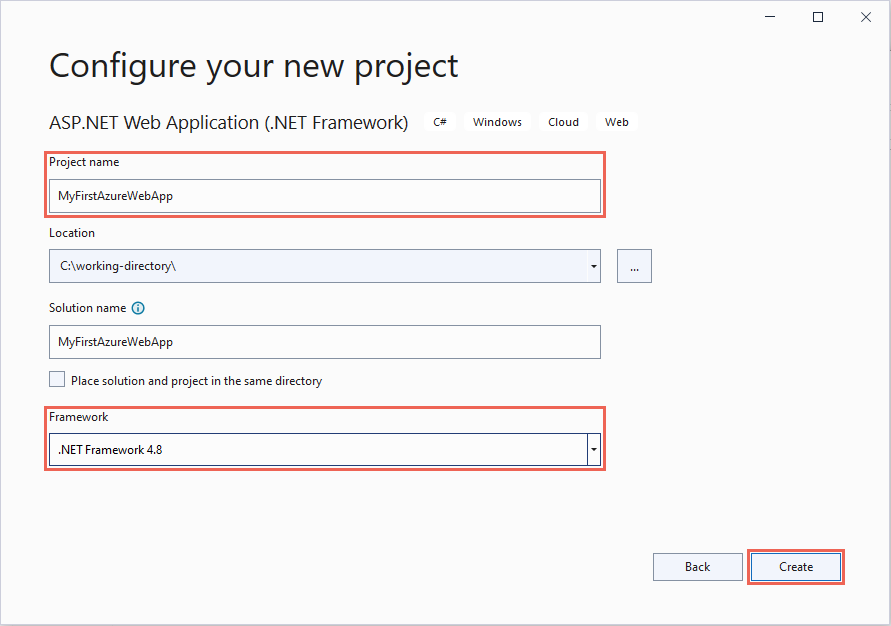
[新しいプロジェクトの構成] で、アプリケーションに MyFirstAzureWebApp という名前を付け、 [次へ] を選択します。
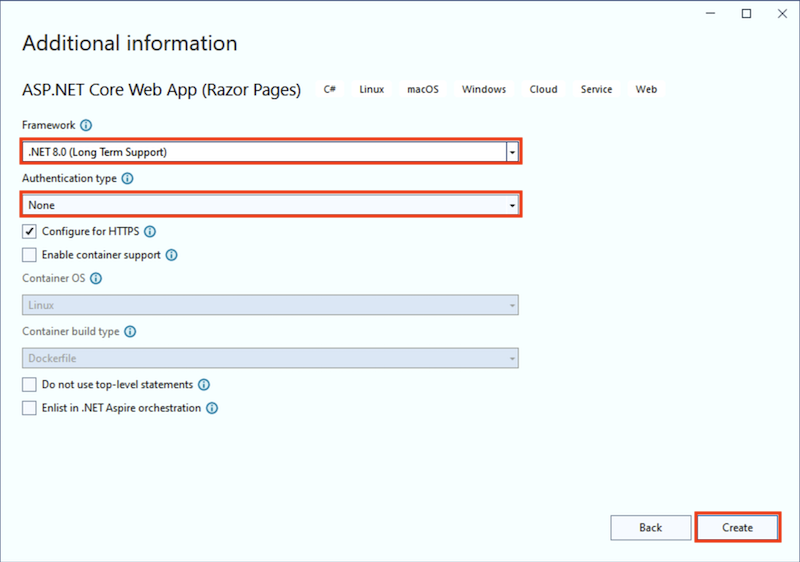
[.NET 8.0 (長期的なサポート)] を選択します。
[認証の種類] が [なし] に設定されていることを確認します。 [作成] を選択します
Visual Studio のメニューから [デバッグ]>[デバッグなしで開始] の順に選択して、Web アプリをローカルで実行します。 自己署名証明書を信頼するように求めるメッセージが表示された場合は、[はい] を選択します。
ヒント
GitHub Copilot アカウントをお持ちの場合は、Visual Studio 用 GitHub Copilot 機能を入手してみてください。
自分のマシンでターミナル ウィンドウを開き、作業ディレクトリに移動します。 dotnet new webapp コマンドを使用して新しい .NET Web アプリを作成し、新しく作成したアプリのディレクトリに変更します。
dotnet new webapp -n MyFirstAzureWebApp --framework net8.0 cd MyFirstAzureWebApp同じターミナル セッションから、dotnet run コマンドを使ってローカル環境でアプリケーションを実行します。
dotnet run --urls=https://localhost:5001/Web ブラウザーを開き、
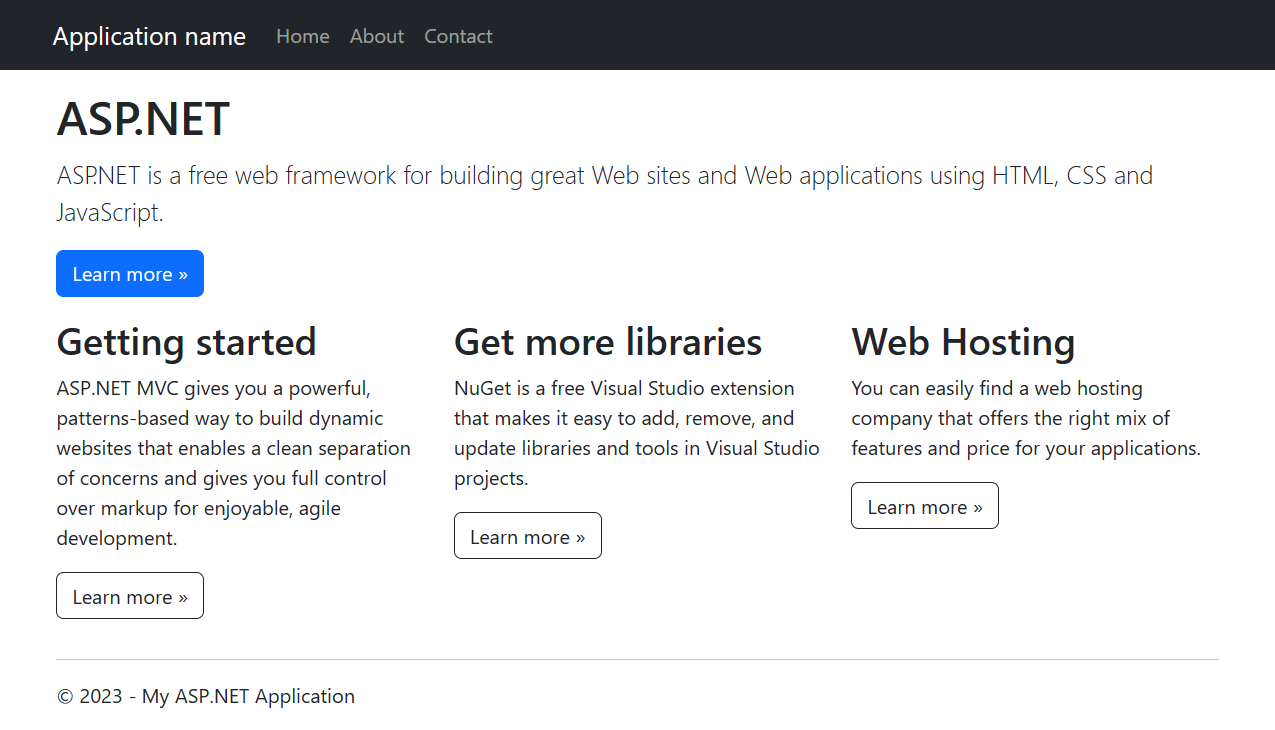
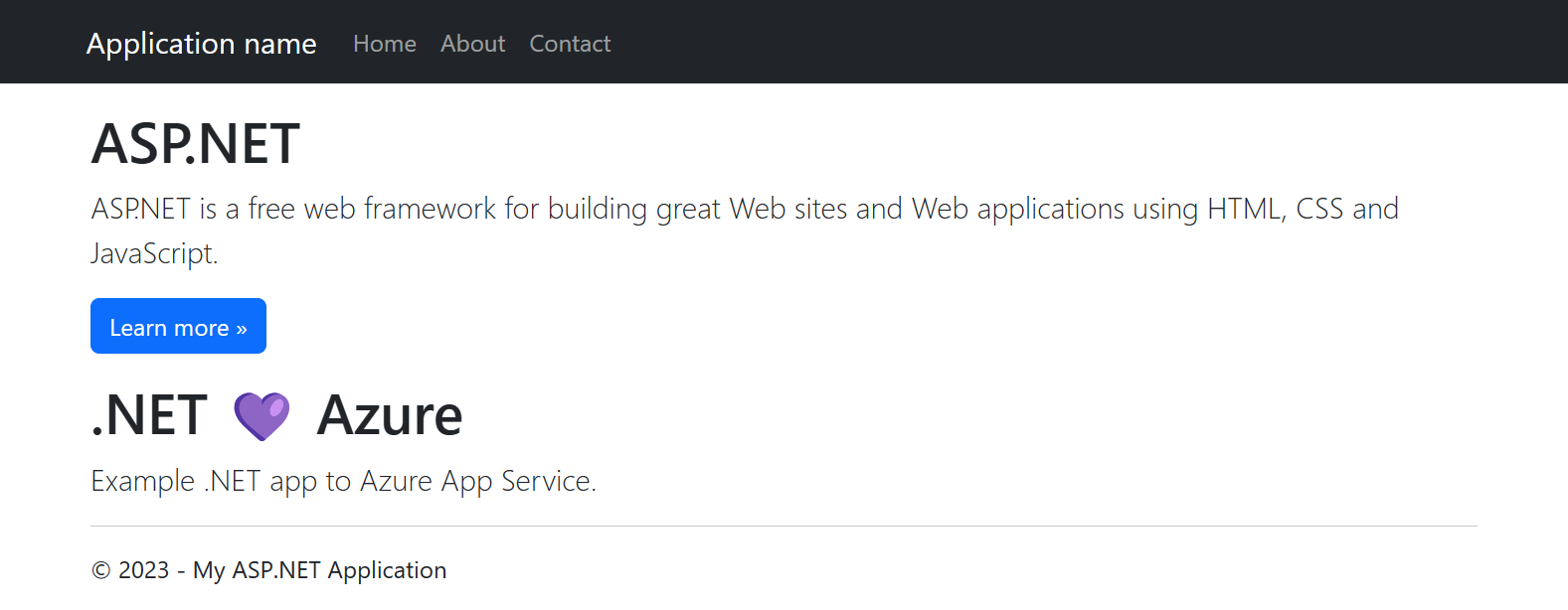
https://localhost:5001のアプリに移動します。テンプレート ASP.NET Core 8.0 Web アプリがページに表示されていることがわかります。
この手順では、デプロイするデモ プロジェクトをフォークします。
- .NET 8.0 サンプル アプリに移動します。
- GitHub のページの右上にある [フォーク] ボタンを選択します。
- [所有者] を選択し、[リポジトリ名] を既定のままにします。
- [Create fork] (フォークの作成) を選択します。
Web アプリを公開する
App Service リソースを作成してプロジェクトを発行するには、次の手順に従います。
ソリューション エクスプローラーで MyFirstAzureWebApp プロジェクトを右クリックし、 [公開] を選択します。
[公開] で [Azure] を選択し、 [次へ] を選択します。
[特定のターゲット] で、 [Azure App Service (Linux)] または [Azure App Service (Windows)] を選択します。 [次へ] を選択します。
重要
ASP.NET Framework 4.8 をターゲットにする場合は、 [Azure App Service (Windows)] を使用します。
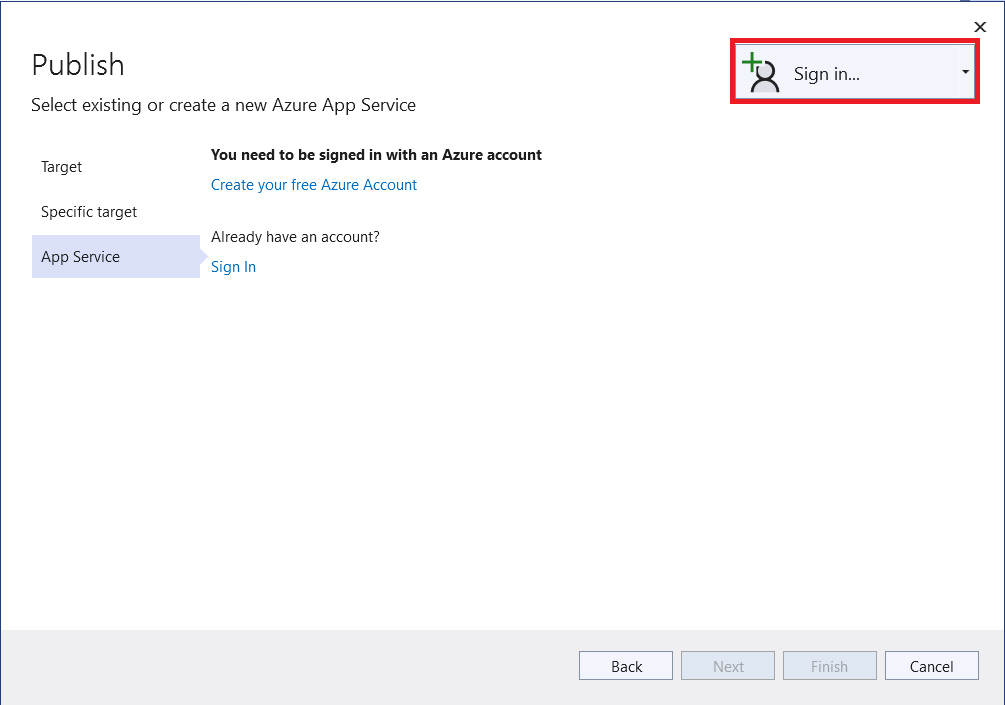
表示されるオプションは、既に Azure にサインインしているかどうかや、Visual Studio アカウントが Azure アカウントとリンクされているかどうかによって異なります。 [アカウントの追加] または [サインイン] を選択して Azure サブスクリプションにサインインします。 既にサインインしている場合は、目的のアカウントを選択します。
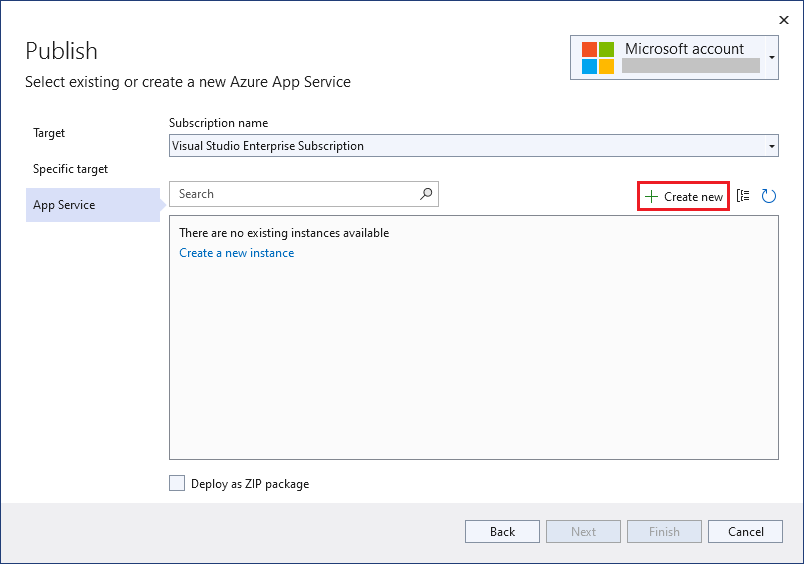
[App Service インスタンス] の右側にある [+] を選択します。
[サブスクリプション] で、リストされているサブスクリプションを受け入れるか、ドロップダウン リストから新しいサブスクリプションを選択します。
[リソース グループ] で、 [新規] を選択します。 [新しいリソース グループ名] に「myResourceGroup」と入力し、 [OK] を選択します。
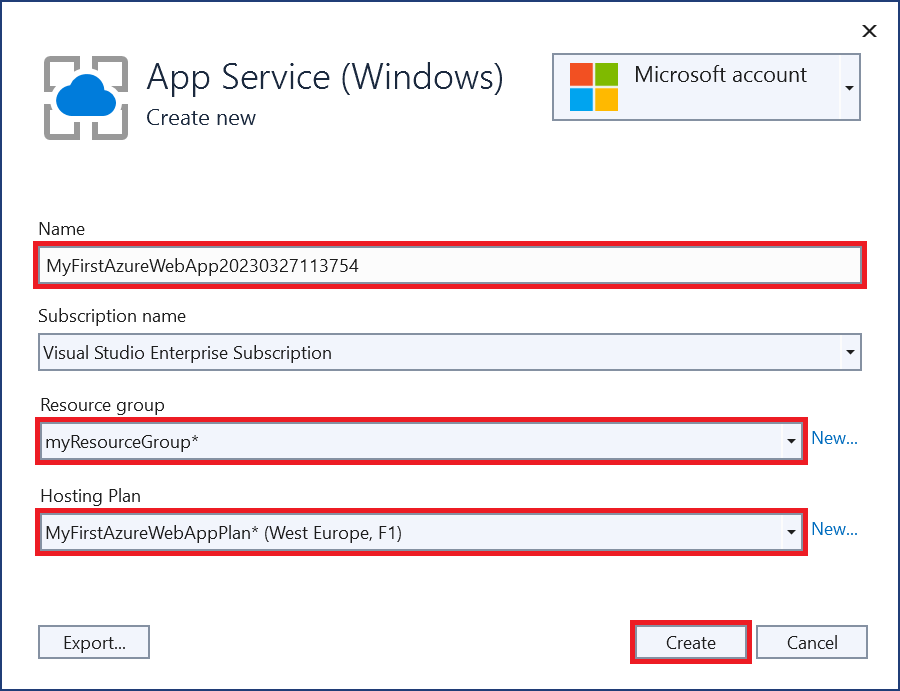
[ホスティング プラン] で、 [新規] を選択します。
ホスティング プランの [新規作成] ダイアログで、次の表で指定されている値を使用します。
設定 提案された値 説明 ホスティング プラン MyFirstAzureWebAppPlan App Service プランの名前です。 場所 "西ヨーロッパ" Web アプリがホストされているデータ センターです。 [サイズ] 最下位レベルを選びます。 [価格レベル] にはホスティング機能が定義されています。 [名前] に一意のアプリ名を入力します。 含めることができる文字は、
a-z、A-Z、0-9、-のみです。 自動的に生成される一意の名前をそのまま使用してもかまいません。[作成] を選択して、Azure リソースを作成します。
プロセスが完了すると、Azure リソースが自動的に作成されます。 ASP.NET Core プロジェクトを発行できる状態になります。
[発行] ダイアログで、新しい App Service アプリが選択されていることを確認し、[完了] を選択し、その後 [閉じる] を選択します。 選んだ App Service アプリの発行プロファイルが、Visual Studio で自動的に作成されます。
[公開] ページで [公開] を選択します。 警告メッセージが表示される場合は、[続行] を選択します。
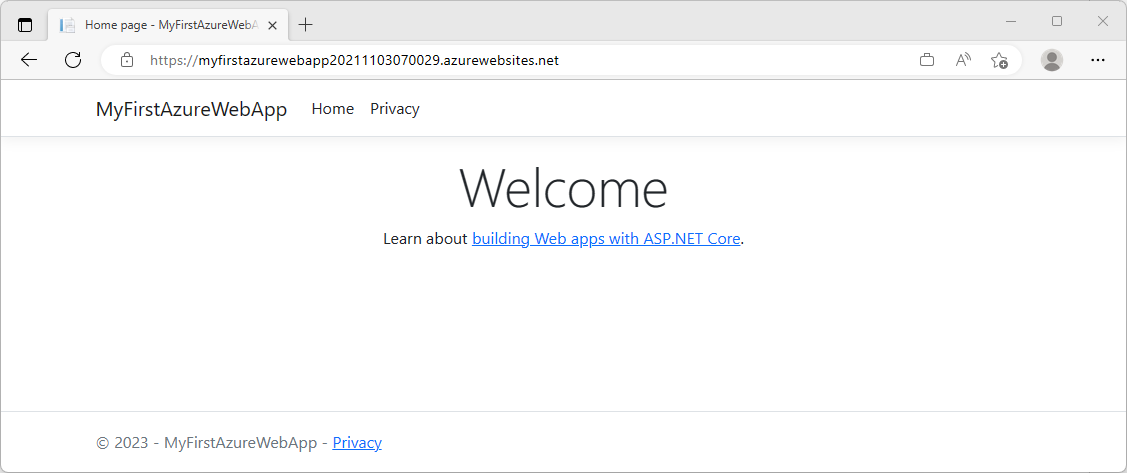
Visual Studio によってアプリのビルド、パッケージ化、および Azure への発行が行われた後、既定のブラウザーでアプリが起動されます。
ASP.NET Core 8.0 Web アプリがページに表示されていることがわかります。
プロジェクトのルート ディレクトリから Visual Studio Code を開きます。
code .選択が求められた場合、[はい、作成者を信頼します] を選択します。
ヒント
GitHub Copilot アカウントをお持ちの場合は、Visual Studio Code 用 GitHub Copilot 機能を入手してみてください。
Visual Studio Code で [表示]>[コマンド パレット] を選んで、コマンド パレットを開きます。
次のコマンドを探して選択してください: Azure App Service: 新しい Web アプリの作成 (詳細)。
プロンプトに次のように応答します。
- メッセージに従って Azure アカウントにサインインします。
- サブスクリプションを選択します。
- [Create new Web App](新しい Web アプリの作成)、[詳細設定] の順に選択します。
-
[新しい Web アプリのグローバルに一意の名前を入力する] では、Azure 全体で一意の名前を使います。 有効な文字は、
a-z、0-9、および-です。 会社名とアプリ識別子を組み合わせて使用すると、適切なパターンになります。 -
[新しいリソース グループの作成] を選択して、
myResourceGroupのような名前を指定します。 - [ランタイム スタックの選択] を求められたら、[.NET 8 (LTS)] を選びます。
- オペレーティング システム (Windows または Linux) を選択します。
- お近くの場所を選択します。
- [新しい App Service プランの作成] を選び、名前を指定して、[Free (F1)]価格レベルを選びます。
- Application Insights リソースでは、[今はしない] を選びます。
- 確認を求められたら [デプロイ] を選びます。
- デプロイするフォルダーとして [MyFirstAzureWebApp] を選択します。
- 確認を求められたら [構成の追加] を選択します。
[ワークスペース "MyFirstAzureWebApp" を常に <アプリ名> に配置する] ダイアログで [はい] を選んで、ユーザーがそのワークスペースにいるときは毎回同じ App Service アプリに Visual Studio Code が配置するようにします。
発行が完了したら、通知の [Web サイトの参照] を選択し、確認を求められたら [開く] を選択します。
ASP.NET Core 8.0 Web アプリがページに表示されていることがわかります。
az login コマンドを使い、プロンプトに従って、Azure アカウントにサインインします。
az login-
azコマンドが認識されない場合は、「前提条件」の説明に従って Azure CLI をインストールしたことを確認してください。
-
az webapp up を使って、ローカル環境の MyFirstAzureWebApp ディレクトリにコードを配置します。
az webapp up --sku F1 --name <app-name> --os-type <os>-
<app-name>を Azure 全体で一意の名前に置き換えます。 有効な文字は、a-z、0-9、および-です。 会社名とアプリ識別子を組み合わせて使用すると、適切なパターンになります。 -
--sku F1引数を使用すると、Free価格レベルで Web アプリが作成されます。 この引数を省略するとより高速な Premium レベルが使用されるため、時間単位のコストが発生します。 -
<os>をlinuxまたはwindowsに置き換えます。 - 必要に応じて、引数
--location <location-name>を含めることができます。ここで、<location-name>は利用可能な Azure リージョンです。 お使いの Azure アカウントで使用できるリージョンの一覧を取得するには、az account list-locations コマンドを実行します。
コマンドの完了には、数分かかることがあります。 コマンドが実行されている間、リソース グループ、App Service プラン、ホスティング アプリの作成、ログ記録の構成、ZIP デプロイの実行に関するメッセージが表示されます。 その後、アプリの URL を含むメッセージが表示されます。
-
Web ブラウザーを開いてその URL に移動します。 ASP.NET Core 8.0 Web アプリがページに表示されていることがわかります。
メモ
Windows ホスティング プラットフォームでのアプリの作成には Azure PowerShell をお勧めします。 Linux でアプリを作成するには、Azure CLI など、別のツールを使用します。
Connect-AzAccount コマンドを使い、プロンプトに従って、Azure アカウントにサインインします。
Connect-AzAccountNew-AzWebApp コマンドを使用して新しいアプリを作成します。
New-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -Location westeurope-
<app-name>を Azure 全体で一意の名前に置き換えます。 有効な文字はa-z、0-9、-です。会社名とアプリ識別子を組み合わせるのがよいパターンです。 - 必要に応じて、
-Location <location-name>パラメーターを含めることができます。ここで、<location-name>は利用可能な Azure リージョンです。 お使いの Azure アカウントで使用できるリージョンの一覧を取得するには、Get-AzLocation コマンドを実行します。
コマンドの完了には、数分かかることがあります。 コマンドによって、リソース グループ、App Service プラン、App Service リソースが作成されます。
-
アプリケーション ルート フォルダーから dotnet publish コマンドを実行して、ローカル環境の MyFirstAzureWebApp アプリケーションのデプロイを準備します。
dotnet publish --configuration Releaseリリース ディレクトリに移動し、コンテンツから zip ファイルを作成します。
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublish-AzWebApp コマンドを使用し、Azure アプリに zip ファイルを発行します。
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -Forceメモ
-ArchivePathには、zip ファイルの完全なパスが必要です。Web ブラウザーを開いてその URL に移動します。 ASP.NET Core 8.0 Web アプリがページに表示されていることがわかります。
検索に「app services」と入力します。 [サービス] で、[App Services] を選択します。
[App Services] ページで [作成]>[Web アプリ] を選びます。
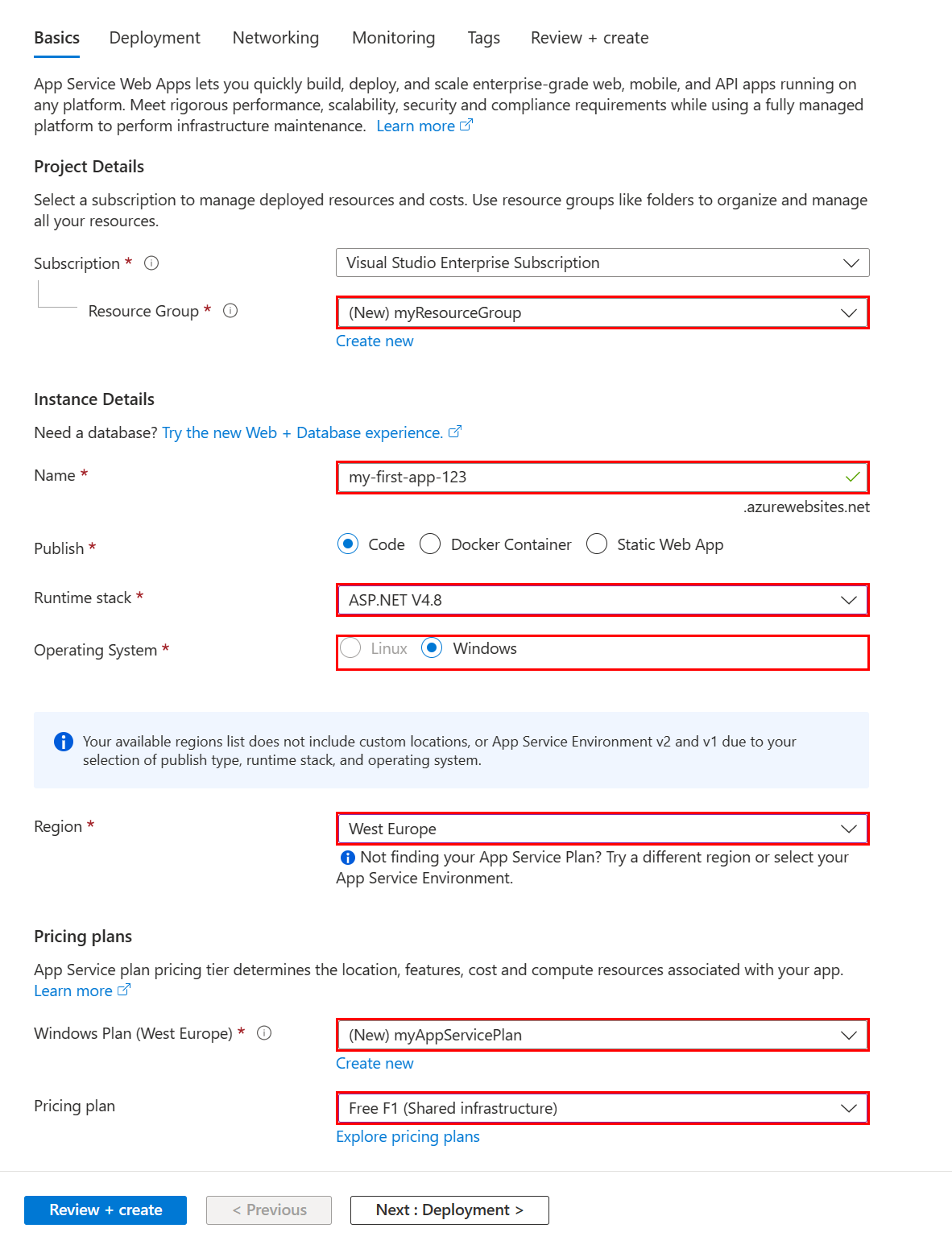
[基本] タブを次のように設定します。
- [リソース グループ] で、 [新規作成] を選択します。 名前として、「myResourceGroup」と入力します。
- [名前] に、Web アプリのグローバルに一意の名前を入力します。
- [発行] で [コード] を選択します。
- [ランタイム スタック] で [.NET 8 (LTS)] を選びます。
- [オペレーティング システム] で [Windows] を選びます。 [Linux] を選んだ場合は、次のステップで GitHub デプロイを構成できませんが、[デプロイ センター] ページでアプリを作成した後でもできます。
- アプリの提供元の [リージョン] を選択します。
- [App Service プラン] で、[新規作成] を選択し、名前として「myAppServicePlan」と入力します。
- [価格プラン] で、[Free F1] を選択します。
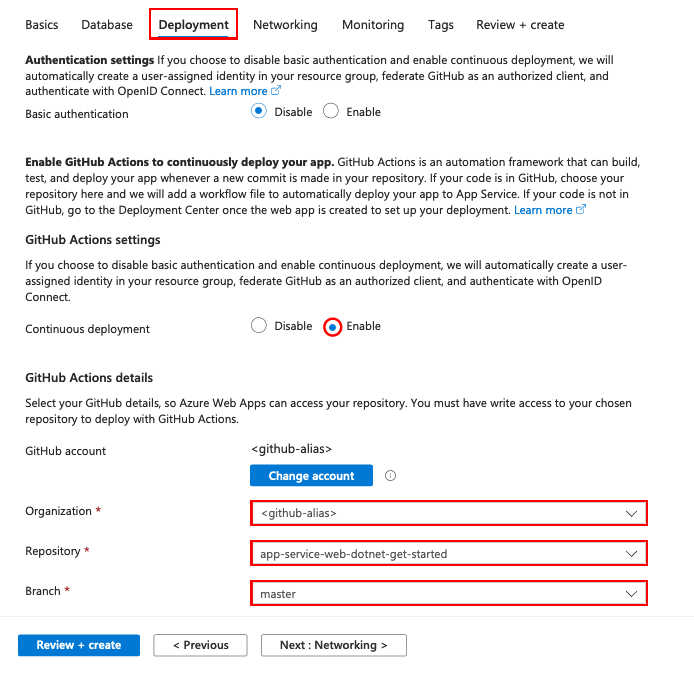
ページの上部にある [デプロイ] タブを選びます
[GitHub Actions の設定] で、[継続的デプロイ] を [有効] に設定します。
[GitHub Actions の詳細] で、GitHub アカウントで認証し、次のオプションを選択します。
- [組織] では、デモ プロジェクトをフォークした組織を選びます。
- [リポジトリ] では、dotnetcore-docs-hello-world プロジェクトを選びます。
- [ブランチ] では、main を選びます。
ページ下部にある [確認と作成] を選択します。
検証の実行後、ページの下部にある [作成] を選びます。
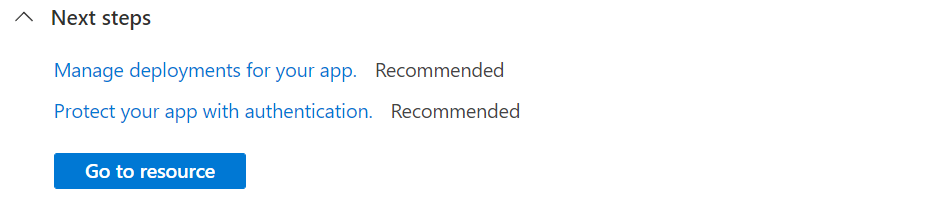
デプロイが完了したら、 [リソースに移動] を選択します。

作成したアプリを参照するには、[概要] ページで既定のドメインを選択します。 "Web アプリは実行中で、お客様のコンテンツを待機しています" というメッセージが表示される場合、GitHub のデプロイはまだ実行中です。 数分待ってからページを更新してください。
アプリを更新して再デプロイする
Index.cshtml を変更し、再デプロイして変更を確認します。 .NET 8.0 テンプレートの場合は Pages フォルダーにあります。 .NET Framework 4.8 テンプレートの場合は Views/Home フォルダーにあります。 Web アプリを更新して再デプロイするには、次の手順に従います。
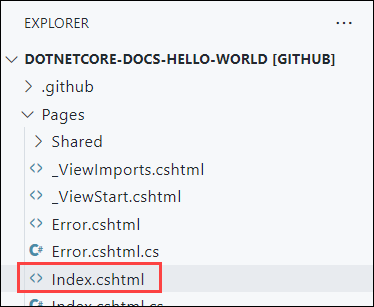
ソリューション エクスプローラーのプロジェクトで、[Pages] [Index.cshtml] をダブルクリックして開きます。>
最初の
<div>要素を次のコードに置き換えます。<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>ヒント
Visual Studio で GitHub Copilot を有効にして、次の手順を試してください。
-
<div>要素を選び、Alt+/ キーを押します。 - Copilot に「.NET 💜 Azure と書かれたブートストラップ カードに変更します」と尋ねます。
変更を保存。
-
Azure に再デプロイするには、ソリューション エクスプローラーで MyFirstAzureWebApp プロジェクトを右クリックし、 [公開] を選択します。
発行の概要ページで [発行] を選択します。
発行が完了すると、Visual Studio で Web アプリの URL のブラウザーが起動されます。
更新された ASP.NET Core 8.0 Web アプリがページに表示されていることがわかります。
Pages/Index.cshtml を開きます。
最初の
<div>要素を次のコードに置き換えます。<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>ヒント
GitHub Copilot で次の手順を試してください。
-
<div>要素全体を選んで、 を選びます。
を選びます。 - Copilot に「.NET 💜 Azure と書かれたブートストラップ カードに変更します」と尋ねます。
変更を保存。
-
Visual Studio Code でコマンド パレットを開きます (Ctrl+Shift+P キー)。
[Azure App Service: Web アプリにデプロイ] を見つけて選びます。
前に使用したサブスクリプションと Web アプリを選びます。
確認を求められたら [デプロイ] を選びます。
発行が完了したら、通知の [Web サイトの参照] を選びます。
更新された ASP.NET Core 8.0 Web アプリがページに表示されていることがわかります。
ヒント
Visual Studio Code と GitHub Copilot を使って Web 開発エクスペリエンスを向上させる方法については、Visual Studio Code の手順を参照してください。
ローカル ディレクトリの Pages/Index.cshtml ファイルを開きます。 最初の <div> 要素を置き換えます。
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
変更を保存し、もう一度 az webapp up コマンドを使用してアプリを再デプロイし、<os> を linux または windows に置き換えます。
az webapp up --os-type <os>
このコマンドでは、 .azure/config ファイルにローカルでキャッシュされている値 (アプリ名、リソース グループ、App Service プランなど) を使用します。
デプロイが完了した後、アプリの参照ステップで開いたブラウザー ウィンドウに戻って、最新の情報に更新します。
更新された ASP.NET Core 8.0 Web アプリがページに表示されていることがわかります。
ローカル ディレクトリの Pages/Index.cshtml ファイルを開きます。 最初の
<div>要素を置き換えます。<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>アプリケーション ルート フォルダーから dotnet publish コマンドを使って、ローカル環境の MyFirstAzureWebApp アプリケーションのデプロイを準備します。
dotnet publish --configuration Releaseリリース ディレクトリに移動し、コンテンツから zip ファイルを作成します。
cd bin\Release\net8.0\publish Compress-Archive -Path * -DestinationPath deploy.zip -ForcePublish-AzWebApp コマンドを使用し、Azure アプリに zip ファイルを発行します。
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -Forceメモ
-ArchivePathには、zip ファイルの完全なパスが必要です。デプロイが完了した後、アプリの参照ステップで開いたブラウザー ウィンドウに戻って、最新の情報に更新します。
更新された ASP.NET Core 8.0 Web アプリがページに表示されていることがわかります。
サンプル コードの GitHub フォークを参照します。
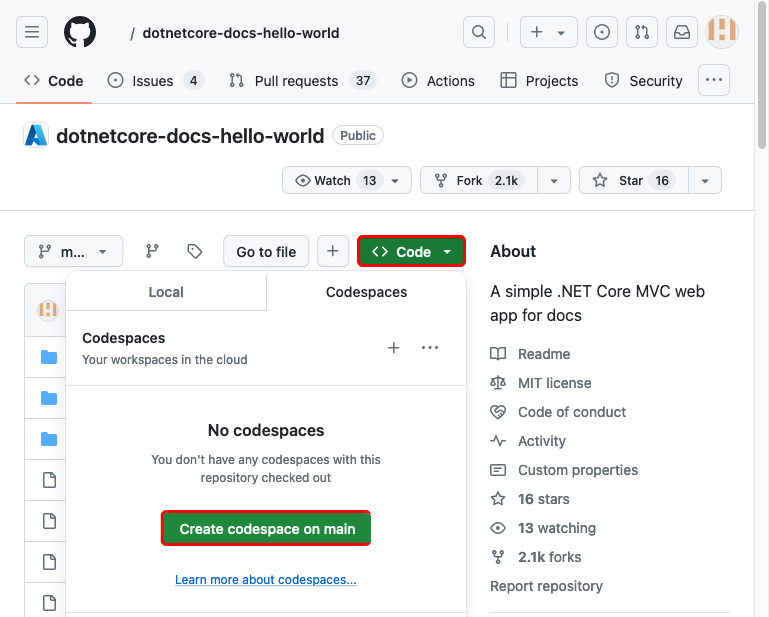
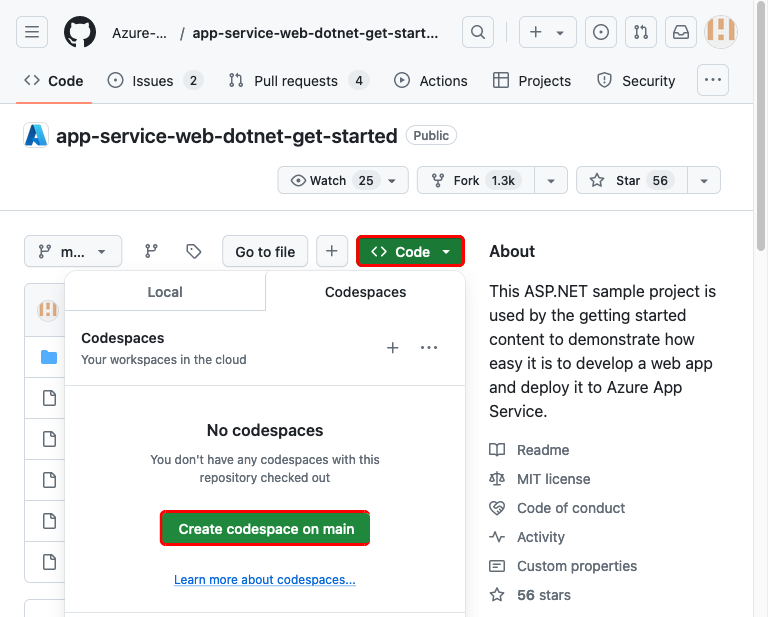
リポジトリ ページで [コード]>[メインに codespace を作成] を選んで codespace を作成します。
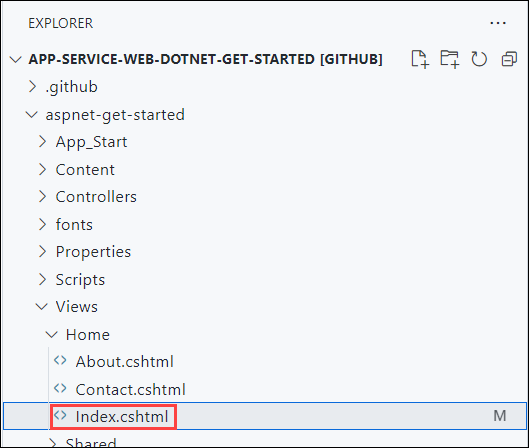
Index.cshtml を開きます。
Index.cshtml は Pages フォルダーにあります。

最初の
<div>要素を次のコードに置き換えます。<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>変更は自動的に保存されます。
ヒント
GitHub Copilot で次の手順を試してください。
-
<div>要素全体を選んで、 を選びます。
を選びます。 - Copilot に「.NET 💜 Azure と書かれたブートストラップ カードに変更します」と尋ねます。
-
[ソース管理] メニューから
Modify homepageなどのコミット メッセージを入力します。 次に、[コミット] を選び、[はい] を選んで変更のステージングを確認します。[変更 1 の同期] を選び、[OK] を選んで確定します。
デプロイの実行には数分かかります。 進行状況を表示するには、
https://github.com/<your-github-alias>/dotnetcore-docs-hello-world/actionsに移動します。「アプリの参照」の手順で開いたブラウザー ウィンドウに戻り、ページを更新します。
更新された ASP.NET Core 8.0 Web アプリがページに表示されていることがわかります。
Azure アプリを管理する
Web アプリを管理するには、Azure portal に移動し、 [App Services] を検索して選択します。
[App Services] ページで、Web アプリの名前を選択します。
![Azure portal - [App Services] ページのスクリーンショット。サンプル Web アプリが選択されています。](media/quickstart-dotnetcore/select-app-service.png)
Web アプリの [概要] ページには、参照、停止、開始、再起動、削除などの基本的な管理のためのオプションが含まれています。 左側のメニューは、アプリを構成するための詳細ページが表示されます。
リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると思わない場合は、リソース グループを削除してリソースを削除できます。
- Azure Portal の Web アプリの [概要] ページで、[リソース グループ] の下の myResourceGroup リンクを選択します。
- リソース グループ ページで、リストされたリソースが削除対象であることを確認します。
- [リソース グループの削除] を選び、テキスト ボックスに「myResourceGroup」と入力して、[削除] を選びます。
- [削除] を選んでもう一度確認します。
リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると思わない場合は、リソース グループを削除してリソースを削除できます。
- Azure Portal の Web アプリの [概要] ページで、[リソース グループ] の下の myResourceGroup リンクを選択します。
- リソース グループ ページで、リストされたリソースが削除対象であることを確認します。
- [リソース グループの削除] を選び、テキスト ボックスに「myResourceGroup」と入力して、[削除] を選びます。
- [削除] を選んでもう一度確認します。
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると想定していない場合、Cloud Shell で次のコマンドを実行して、リソース グループを削除します。
az group delete
便利なように、このプロジェクトで前に実行した az webapp up コマンドは、このプロジェクトから az コマンドを実行するたびに、そのリソース グループ名を既定値として保存します。
リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると思わない場合は、次の PowerShell コマンドを実行してリソース グループを削除します。
Remove-AzResourceGroup -Name myResourceGroup
このコマンドの実行には 1 分かかることがあります。
リソースをクリーンアップする
前の手順では、リソース グループ内に Azure リソースを作成しました。 これらのリソースが将来必要になると思わない場合は、リソース グループを削除してリソースを削除できます。
- Azure Portal の Web アプリの [概要] ページで、[リソース グループ] の下の myResourceGroup リンクを選択します。
- リソース グループ ページで、リストされたリソースが削除対象であることを確認します。
- [リソース グループの削除] を選び、テキスト ボックスに「myResourceGroup」と入力して、[削除] を選びます。
- [削除] を選んでもう一度確認します。
次のステップ
次の記事に進み、.NET Core アプリを作成して SQL Database に接続する方法を学習してください。
























![ブラウザーでの Visual Studio Code のスクリーンショット。[ソース管理] パネルの](media/quickstart-dotnetcore/visual-studio-code-in-browser-commit-push-dotnetcore.png)
![ブラウザーでの Visual Studio Code のスクリーンショット。[ソース管理] パネルの](media/quickstart-dotnetcore/visual-studio-code-in-browser-commit-push-dotnet-framework.png)


![Azure portal - [App Services] オプションを選択する画面のスクリーンショット。](media/quickstart-dotnetcore/app-services.png)
![Azure portal - [App Service の概要] ページのスクリーンショット。](media/quickstart-dotnetcore/web-app-overview-page.png)